C++赋值运算符重载
赋值运算符重载
目录
- 赋值运算符重载
- 示例1:
- 示例2:
- 示例3:
- 示例4:
很巧妙的是,在编写这篇文章时(2023年2月27日),再加100天就是6月7日,恰好是今年高考的百日誓师!
✍(文章最后会阐述为什么要加100天)
C++为了增强代码的可读性引入了运算符重载,运算符重载是具有特殊函数名的函数,也具有其返回值类型,函数名字以及参数列表,其返回值类型与参数列表与普通的函数类似。
函数名字为:关键字operator后面接需要重载的运算符符号
函数原型: 返回值类型 operator操作符(参数列表)
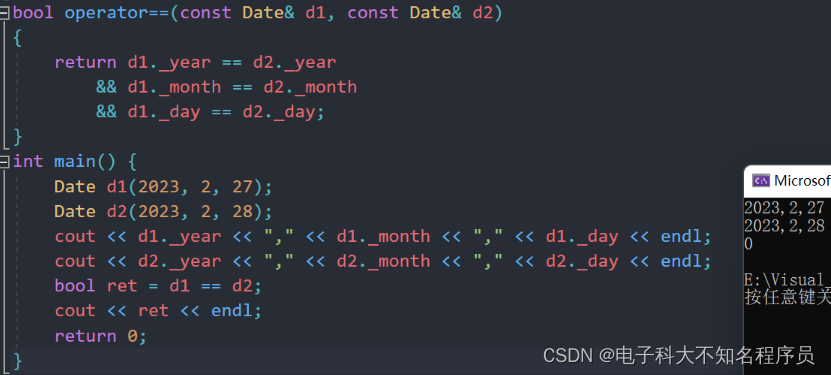
示例1:
例如我们在Date类中比较两个日期是否相等:
bool operator==(const Date& d1,const Date& d2)
{return d1._year==d2._year&&d1._month==d2._month&&d1._day==d2._day;
}
即:

这里的:
d1==d2; //转换成operator==(d1,d2);(由编译器完成)
上述对于比较的结果,可更改为:(注意运算符的优先级)

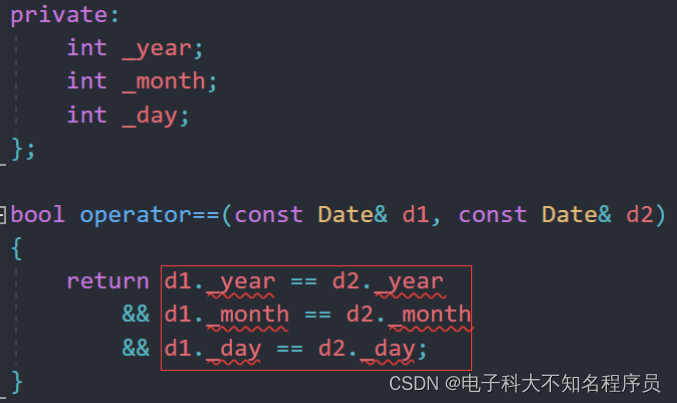
问题:若属性是私有的,怎么访问呢?

方式一:设置一个共有的get方法
方式二:放到类里面
//更改如下:
bool operator==(const Date& d)
{return _year==d._year&&_month==d._month&&_day==d._day;
}
示例2:
我们再来尝试Date类日期间大于小于的比较:
//放在类里面的
bool operator>(const Date& d)
{if (_year > d._year){return true;}else if (_year == d._year && _month > d._month){return true;}else if (_year == d._year && _month == d._month && _day > d._day){return true;}return false;
}
示例3:
Date类日期间的大于等于:
bool operator>=(const Date& d)
{//this代表d1的地址,因此对this解引用即指向d1//复用上述已经书写的大于和等于的判定return *this>d||*this==d;
}
示例4:
日期加天数怎么办呢?(例如算某天过100天之后的日期)
函数名:operator+
参数:(int day)
返回类型:Date
得到每个月的天数;天满了进月,月满了进年
Step1:得到每个月的天数(判定是平年还是闰年)
int GetMonthDay(int year,int month)
{static int monthDayArray[13]={0,31,28,31,30,31,30,31,31,30,31,30,31};//平年if(month==2 && (year%4==0&&year%100!=0)||year%400==0) //闰年{return 29;}else{return monthDayArray[month];}
}
Step2:加上天数
Date operator+=(int day)
{_day+=day;//日进while(_day>GetMonthDay(year,month)){_day-=GetMonthDay(year,month);_month++;//月进if(_month==13){_year++;_month=1;}}return *this;
}
因此结果如下:

很巧妙的是,在编写这篇文章时(2023年2月27日),再加100天就是6月7日,恰好是今年高考的百日誓师!
相关文章:

C++赋值运算符重载
赋值运算符重载 目录赋值运算符重载示例1:示例2:示例3:示例4:很巧妙的是,在编写这篇文章时(2023年2月27日),再加100天就是6月7日,恰好是今年高考的百日誓师! …...

网络性能总不好?专家帮你来“看看”— CANN 6.0 黑科技 | 网络调优专家AOE,性能效率双提升
随着深度学习模型复杂度和数据集规模的增大,计算效率的提升成为不可忽视的问题。然而,算法网络的多样性、输入数据的不确定性以及硬件之间的差异性,使得网络调优耗费巨大成本,即使是经验丰富的专家,也需要耗费数天的时…...

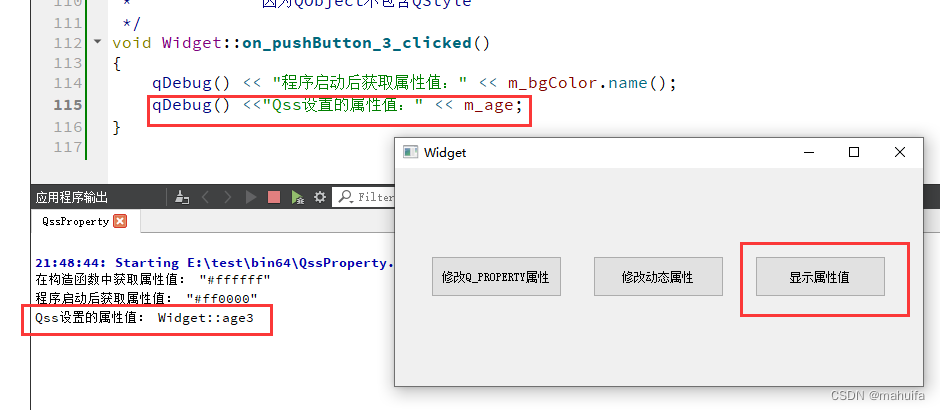
Qss自定义属性
QSS自定义属性 更多精彩内容👉个人内容分类汇总 👈👉QSS样式学习 👈文章目录QSS自定义属性[toc]前言一、实现效果二、使用方式1.QSS设置Q_PROPERTY属性样式2.QSS设置动态属性样式3.qproperty-<属性名称>语法14.qproperty-&…...

连接金蝶云星空,数据交互轻松搞定!丨三叠云
金蝶云星空 路径 拓展 >> 插件 功能简介 新增插件「金蝶云星空」。 用户可通过配置「金蝶云星空」插件,就可以实时获取「金蝶云星空」的数据,同时支持回填数据至金蝶系统内。 地图视图 路径 表单 >> 表单设计 功能简介 新增「地图视…...

JSX是什么,React为什么使用JSX,babel怎么转译JSX的
JSX是什么,React为什么使用JSX,babel怎么转译JSX的 在前端的框架中有两种“描述UI”的方案,一种是JSX语法,一种是模板语言。 其中React就是选择的JSX,Vue就是选择的模板语言。 JSX其实就是一个语法糖,在…...

从工地转行软件测试,拿下13k+年终奖是种什么体验?
最近,一则名为《我:毕业五年,存款5000。她:中传硕士,火锅店保洁》的视频走红网络,两位名校毕业生看似高开低走的就业经历,引起了很多人的共鸣。她们所传达的并不是所谓的躺平、摆烂,而是希望更多…...

前端面试题 —— 计算机网络(二)
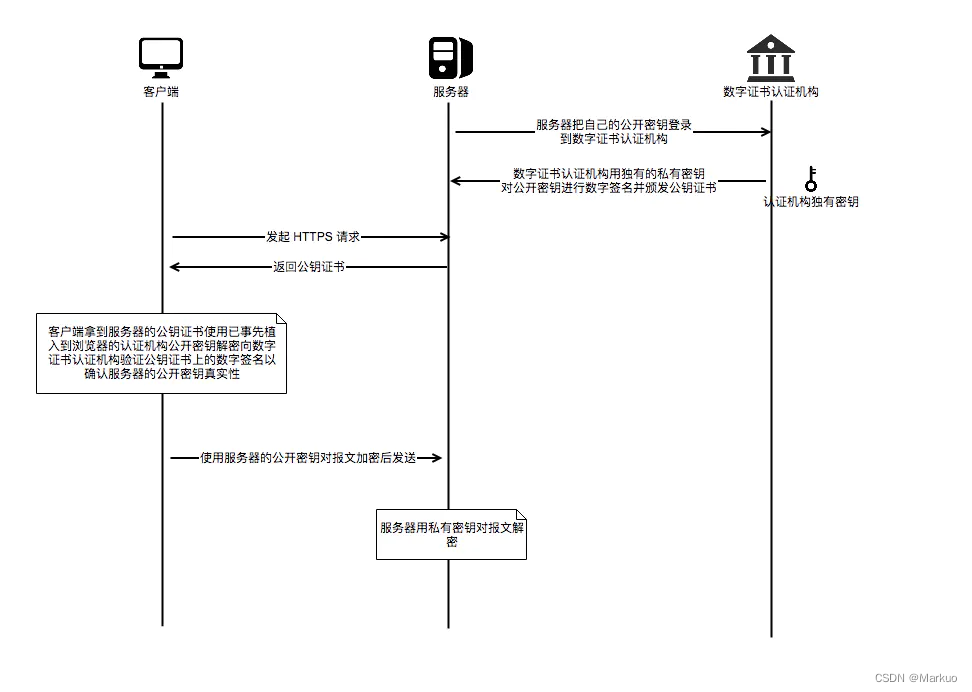
目录 一、POST和PUT请求的区别 二、GET方法URL长度限制的原因 三、页面有多张图片,HTTP是怎样的加载表现? 四、HTTP2的头部压缩算法是怎样的? 五、说一下HTTP 3.0 六、HTTP协议的性能怎么样? 七、数字证书是什么?…...

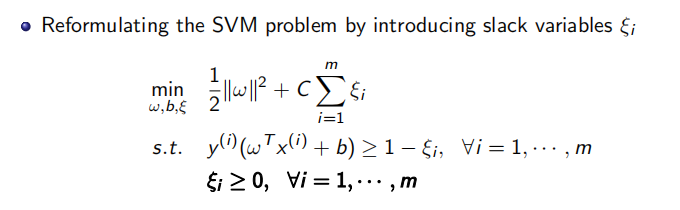
山东大学机器学习期末2022
接力:山东大学机器学习期末2021 本来是不想写的,因为不想回忆起考试时啥也不会的伤痛,没想到最后给分老师海底捞,心情好了一些,还是一块写完 备考建议:多看ppt,多看ppt,多看ppt 山东…...

FEBC2022|打造VR内容生态闭环 佳创视讯持续加码轻量化内容建设
2月24日,由陀螺科技主办的未来商业生态链接大会作为 2023 癸卯兔年开年率先召开的行业重要影响力盛会在深圳成功召开。今年大会云集了科技、软件、游戏、XR等元宇宙领域的世界500强、上市公司及行业独角兽企业,围绕游戏、元宇宙、XR、数字营销等多项热门…...

Redis常见的数据类型命令
文章目录Redis 常见的数据类型及命令一、常见的NoSQL二、Redis 简介三、key 键的一些操作命令四、Redis的五种基本数据结构1、String(字符串)介绍常用命令1.1 set/get1.2 append1.3 strlen1.4 setex1.5 mset/mget1.6 setrange/getrange1.7 setnx1.8 incr…...

Python3+Selenium3自动化测试-(准备)
最近在学习selenium自动化测试相关的内容,所以将实际准备情况做一记录, # 系统:win10(64位) # 浏览器:Chrome(67.0)、Firefox(61.0)、IE # python版本:3.6.5 # Selenium:3.13.0Selenium简介 Selenium是一…...

VUE的安装和创建
安装node.js 进入node官网进行下载,然后一直下一步。 测试是否安装成功: 命令提示窗下执行:npm -v 若出现版本号,则安装成功。 安装npm源: npm config set registry http://registry.npm.taobao.org 查看:…...

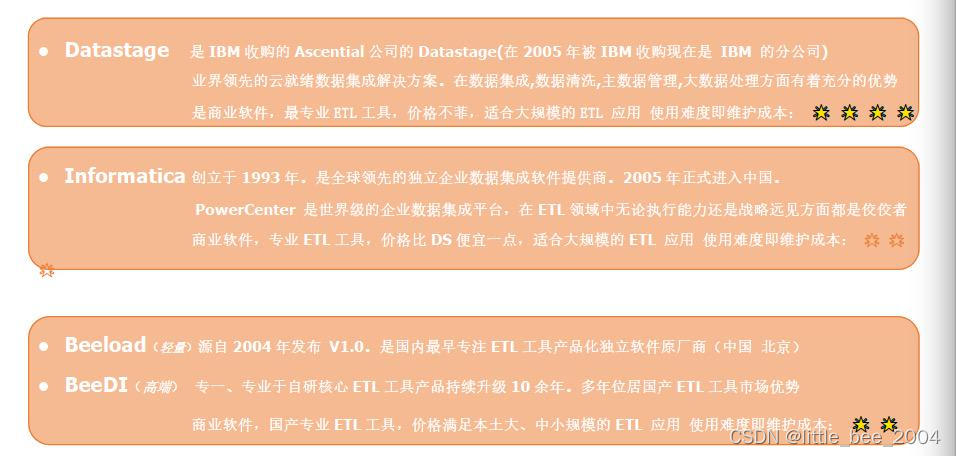
ETL工具(kettle) 与 ETL产品(BeeloadBeeDI) 差之毫厘,谬以千里
E T L——是英文Extract-Transform-Load的缩写,用来描述将数据从来源端经过抽取(extract)、转换(transform)、加载(load)至目的端的过程。工具——原指工作时所需用的器具,后引申为达…...

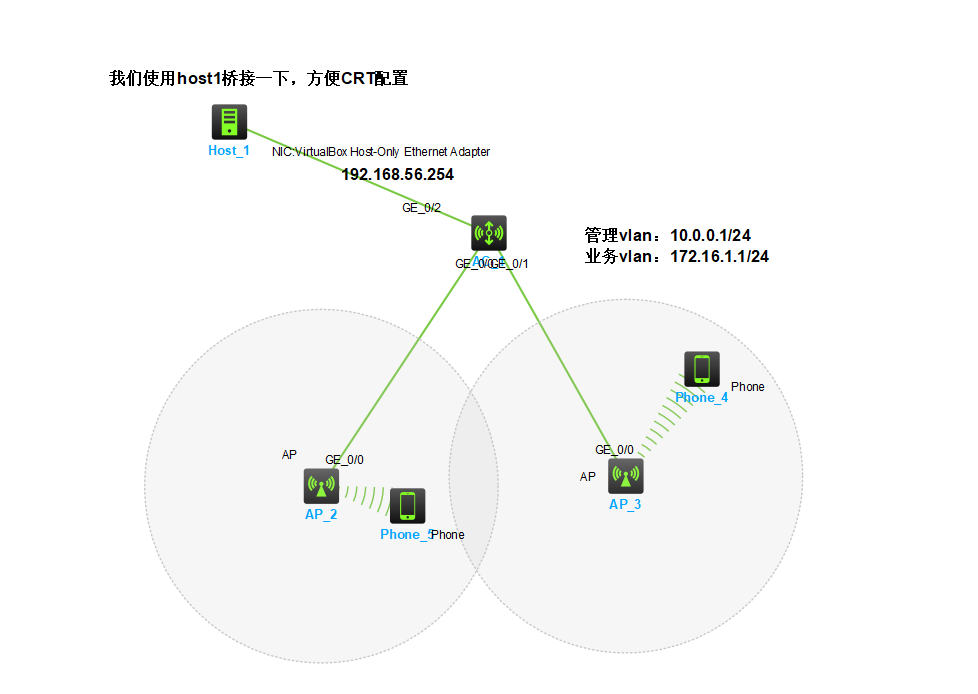
轻松入门H3C无线AC上线AP【入门篇】
我们知道华三的最新模拟器支持了无线AC的配置,今天就浅浅的出个无线AC的教程,你上也会的那种。今天我们模拟的是二层环境下,笔者准备了2个AP,以此展示AP上线到AC的教程,并且用手机测试WiFi连接正常,且客户端…...

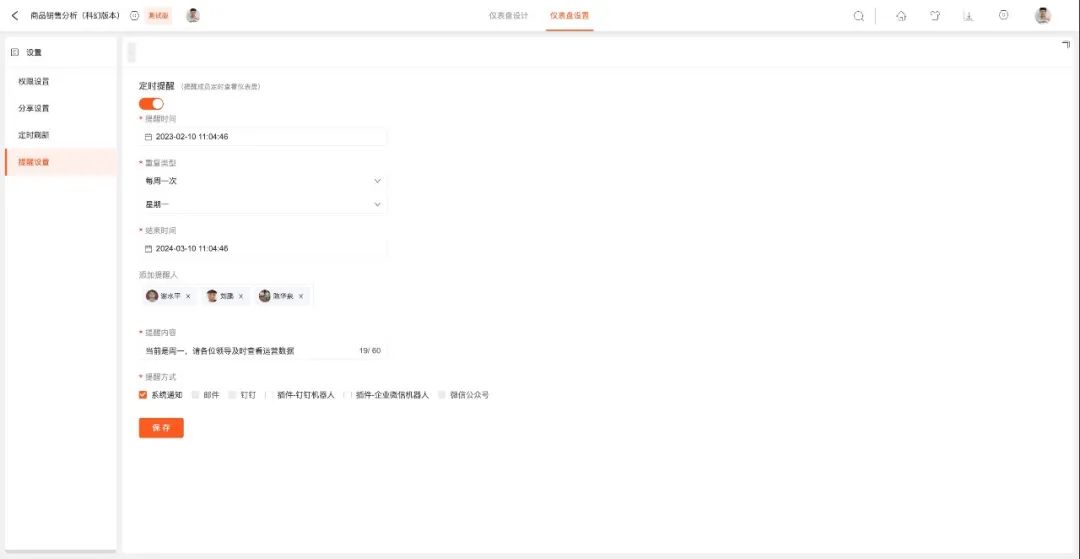
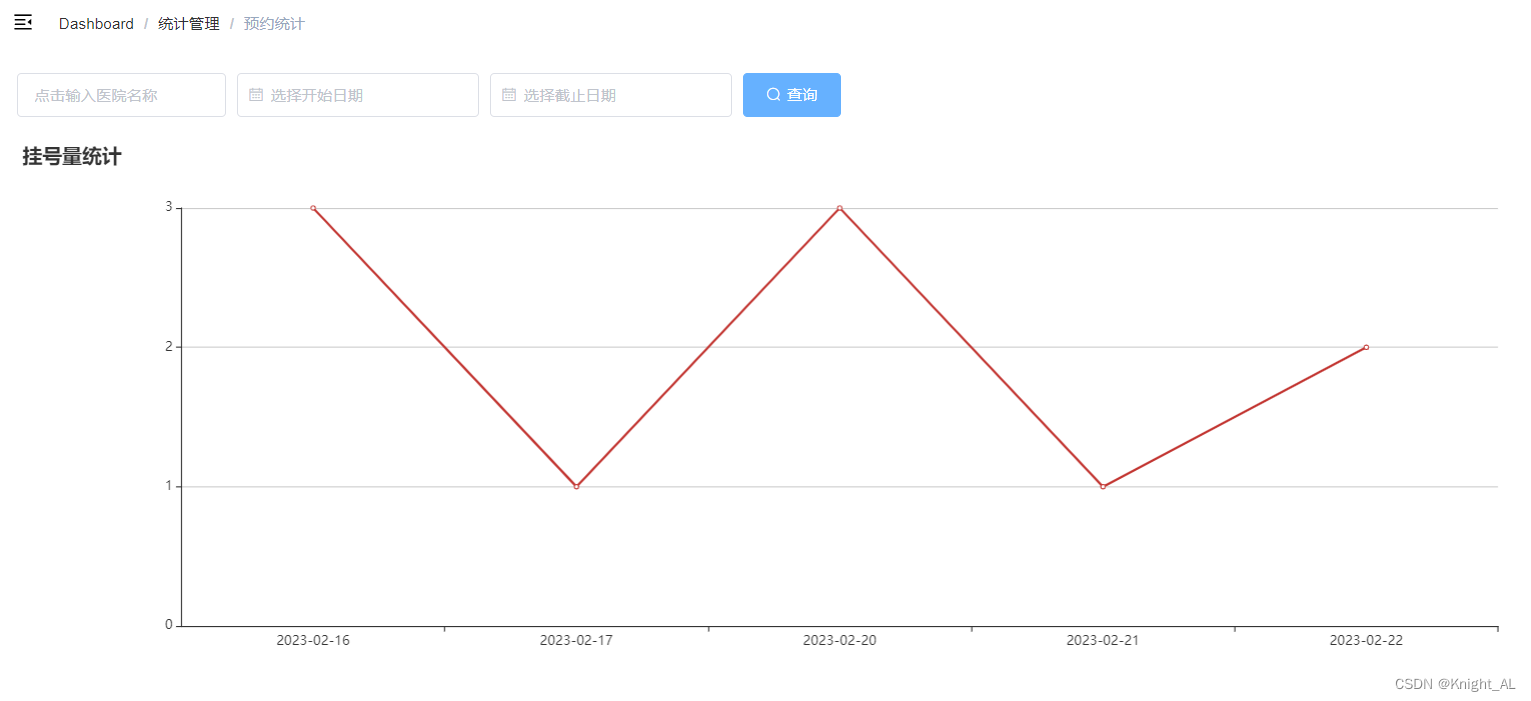
尚医通(二十五)就医提醒和预约统计
目录一、就医提醒1、搭建定时任务模块二、后台管理系统-预约统计功能1、开发每天预约数据接口2、封装远程调用接口3、搭建统计分析模块4、整合统计功能前端一、就医提醒 我们通过定时任务,每天8点执行,提醒就诊 1、搭建定时任务模块 (1&…...

网页js版音频数字信号处理:H5录音+特定频率信号的特征分析和识别提取
文章目录一、网页中的音频数据源二、FFT:时域转频域三、信号的特征分析四、信号的识别提取附录音频数字信号处理 Audio DSP (Digital Signal Processing) 是一个复杂又专业的话题,本文介绍的是如何从音频中实时分析和识别出特定频率信号的一种方法&#…...

uniapp结合腾讯云及时通信IM的聊天记录本地存储方案
uniapp结合腾讯云及时通信IM的聊天记录本地存储方案 UniApp 是一个跨平台的应用开发框架,可以使用 Vue.js 开发多端应用(如H5、小程序、App等)。在 UniApp 中,可以使用 uni-app 提供的文件系统 API 完成本地文件存储的操作。 1.…...

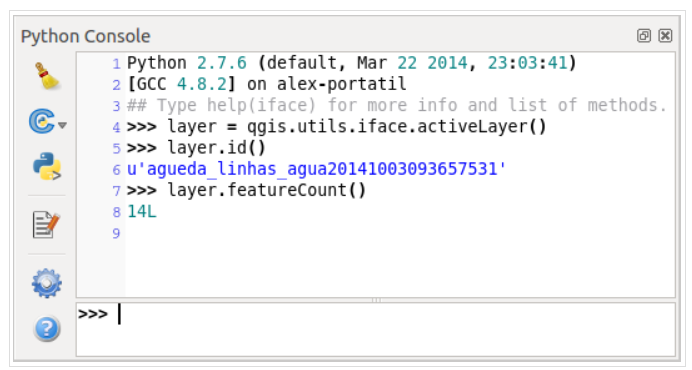
PyQGIS开发 -- 基础学习笔记
1、自主学习QGIS开发虽然QGIS本身功能强大,但还是架不住我们要编写新的功能、新的业务流程、新的算法。前文中我们提到,扩展QGIS有2种方法,一是用Python、C来写QGIS的插件;另一种就是基于QGIS的C API开发独立应用程序。然而后者资…...

一篇了解模块打包工具之 ——webpack(1)
本篇采用问题引导的方式来学习webpack,借此梳理一下自己对webpack的理解,将所有的知识点连成一条线,形成对webpack的记忆导图。 最终目标,手动构建一个vue项目,目录结构参考vue-cli创建出来的项目 一、问问题 1. 第…...

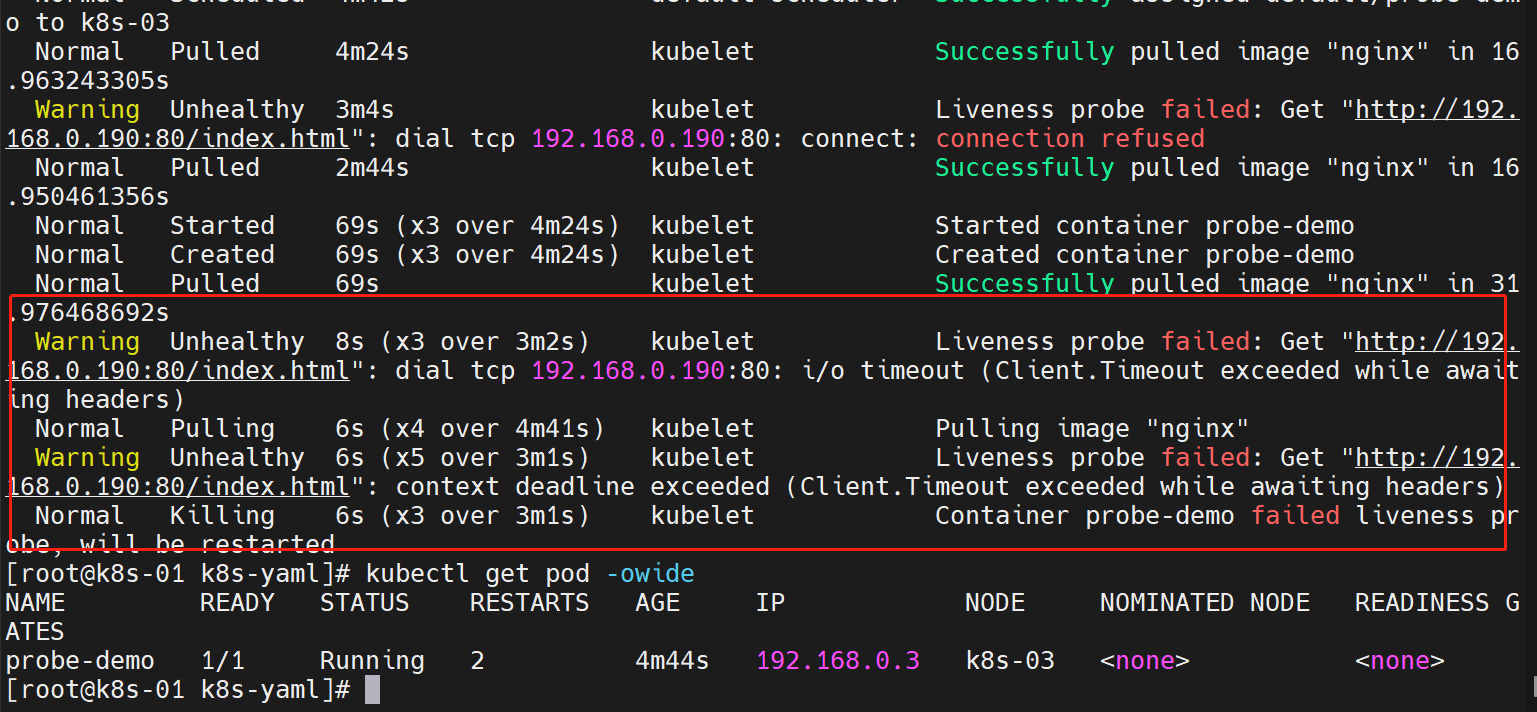
k8s学习之路 | Day16 k8s 中的容器初探
文章目录容器镜像镜像名称镜像拉取策略私有仓库的拉取策略容器的环境变量和启动命令容器的环境变量容器的启动命令容器的生命周期钩子postStartpreStop容器的探针startupProbelivenessProbereadinessProbek8s 集群中最小的管理单元就是一个Pod,而Pod里面才是容器&am…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
