第三阶段02-Mybatis框架
Mybatis框架
-
Mybatis框架是目前最流行的数据持久层框架, 使用Mybatis框架可以帮助程序员自动生成JDBC代码, 程序员只需要通过注解或xml配置文件提供需要执行的SQL语句,以及对象和表的映射关系, Mybatis框架会根据此映射关系和SQL自动生成出JDBC代码,从而提高开发效率
-
Mybatis框架属于ORM框架, Object Relational Mapping 对象关系映射, 指Java对象和数据库中表的对应关系, Mybatis框架就是通过两者之间的关系 生成的JDBC代码
-
如何使用Mybatis框架?
-
创建工程时需要勾选 Mybatis Framework和 MySQL Driver
-
创建完工程,如果pom.xml里面的mysql相关依赖报错的话 使用下面的依赖替换掉,刷新maven即可解决
<dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.15</version> </dependency> -
在application.properties配置文件中添加连接数据库的信息
# 数据库连接地址 spring.datasource.url=jdbc:mysql://localhost:3306/bootdb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true # 数据库用户名&密码: spring.datasource.username=root spring.datasource.password=root
-
商品管理系统(Mybatis版) + 注册和登录
-
准备工作:
-
创建boot05工程 , 打3个勾 Web->Spring Web, 搜索my 勾选 Mybatis Framework Mysql Driver
-
如果pom.xml里面 mysql相关的依赖报错 , 替换成以下依赖
<dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.15</version> </dependency> -
在application.properties 里面 把链接数据库的url ,用户名和密码修改掉
-
在static里面创建index.html 首页 运行工程测试
-
-
添加商品步骤:
- 在首页添加超链接 请求地址 /insert.html
- 创建insert.html 页面 页面中添加form表单 提交地址为/insert
- 创建controller.ProductController, 创建insert方法处理/insert请求, 创建Product实体类, 然后在参数列表处声明
- 创建mapper.ProductMapper接口, 在里面添加insert方法
- 在ProductController的insert方法中调用mapper的insert方法 给客户端响应添加完成
-
商品列表步骤:
- 在首页添加超链接 请求地址为/select
- 在ProductController里面添加select方法处理/select请求
- 在ProductMapper里面添加select方法, 通过@Select注解修饰 返回值为list集合
- 在ProductController的select方法里面调用mapper的select方法得到list集合,从boot03工程里面把准备html的代码复制到当前工程 这样数据就装进了表格标签里面并且响应给了客户端
-
删除商品步骤:
- 在复制过来的代码中包含删除商品的超链接 请求地址为/delete?id=xxx
- 在ProductController中创建delete方法处理/delete请求, 在方法中调用mapper的deleteById方法把接收到的id传递过去,然后给客户端响应删除完成
- 实现mapper里面的deleteById方法
-
修改商品步骤:
- 在首页添加 修改商品的超链接 请求地址为/update.html
- 创建update.html页面 , 在页面中添加form表单, 提交地址为/update, 表单里面四个文本框和一个提交按钮
- 在ProductController中添加update方法 处理/update请求, 在方法的参数列表处声明Product对象, 用来接收传递过来的数据, 在方法中调用mapper的update方法把product对象传递过去, 最后给客户端响应 修改完成!
- 实现mapper里面的update方法
-
注册步骤:
- 在首页添加注册和登录的超链接 请求地址分别是/reg.html和/login.html
- 创建reg.html注册页面 ,页面中添加form表单请求地址为/reg 表单中三个文本框和一个提交按钮,
- 创建UserController,并添加reg方法处理/reg请求, 创建User实体类, 在方法的参数列表处声明用来接收传递过来的用户信息
- 创建UserMapper 接口, 在里面添加insert方法
- 在UserController的reg方法中调用mapper的insert方法 给客户端响应注册成功
-
登录步骤:
- 创建login.html页面在页面中添加form表单 提交地址为/login,表单中有一个文本框,一个密码框和一个提交按钮
- 在UserController里面添加login方法处理/login请求, 参数列表处声明User对象接收传递过来的用户名和密码, 在方法中调用mapper.selectByUsername方法返回值为User对象, 判断User对象的情况给客户端响应对应的内容
- 实现mapper里面的selectByUsername方法
- 在UserController的reg方法中 注册之前 调用mapper的selectByUsername方法查询是否有此用户名, 如果查询到了内容给客户端响应 用户名已存在, 这样注册前就做了去重操作了
同步请求和异步请求
- 同步: 指单线程依次做几件事
- 异步: 指多线程同时做几件事
- 同步请求: 指客户端只有一个主线程, 主线程需要负责页面的渲染操作以及监听操作,如果需要发出请求时,主线程会停止渲染(清空页面) 发出请求, 直到服务器响应了数据之后才会将服务器响应的数据再次渲染出来,这样把原内容清空掉显示新的内容称为页面的整体刷新, 同步请求只能实现整体刷新,无法实现页面的局部刷新
- 异步请求: 指客户端主线程负责页面的渲染和监听,如果需要发出请求时,创建一个新的子线程,由子线程发出请求,请求到数据后把数据呈现在原页面的基础之上, 这种对原页面的部分内容进行改动称为页面的局部刷新, 只有通过异步请求才能实现页面的局部刷新.
客户端如何发出异步请求
- 之前发出请求的方式都是同步请求
- 通过Axios框架发出异步请求
- html页面中引入axios.js框架文件
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
-
相关代码:
//发出异步get请求 axios.get("/helloAxios").then(function (response) {//response是响应对象,response.data得到服务器响应的数据alert(response.data);v.info=response.data; });
相关文章:

第三阶段02-Mybatis框架
Mybatis框架 Mybatis框架是目前最流行的数据持久层框架, 使用Mybatis框架可以帮助程序员自动生成JDBC代码, 程序员只需要通过注解或xml配置文件提供需要执行的SQL语句,以及对象和表的映射关系, Mybatis框架会根据此映射关系和SQL自动生成出JDBC代码,从而提高开发效率 Mybatis框…...

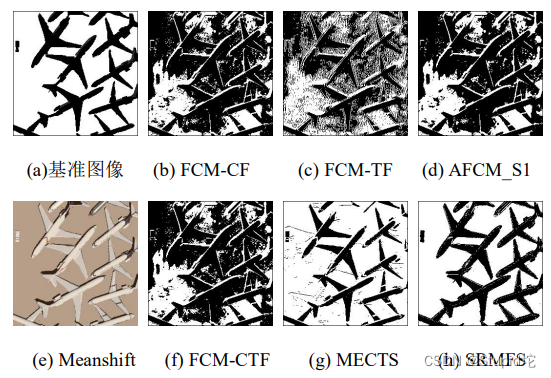
基于超像素的多视觉特征图像分割算法研究
0.引言 背景: 经典聚类算法:Kmeans、FCM 现有问题: 1)现有算法大都是基于单一的视觉特征而设计的,eg:基于颜色特征的分割。 2)没有考虑像素周围的空间信息;分割结果:多噪…...

mysql的三大日志
摘自https://blog.csdn.net/chuige2013/article/details/123027580 一. 初步认识 binlog二进制日志 redolog undolog 二. binlog binlog记录写入行操作 作用 1)、主从复制:在Master端开启binlog,然后将binlog发送到各个Slave端,S…...

API接口及社区电子商务化的解释
API是应用程序的开发接口,在开发程序的时候,我们有些功能可能不需要从到到位去研发,我们可以拿现有的开发出来的功能模块来使用,而这个功能模块,就叫做库(libary)。比如说:要实现数据传输的安全,…...

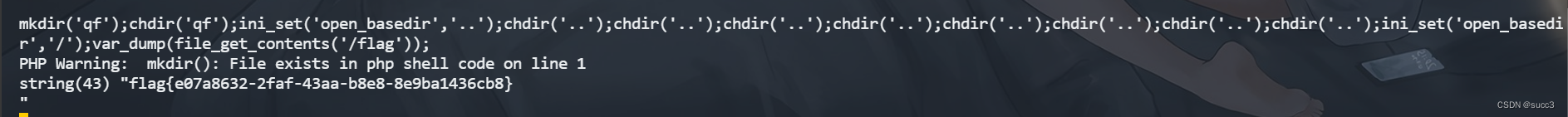
[蓝帽杯 2021]One Pointer PHP
知识点:php 数组整型溢出,open_basedir 绕过分析 利用数组整型溢出绕过,因为PHP 会对溢出的数字处理为 float 类型。 <?php include "user.php"; if($userunserialize($_COOKIE["data"])){$count[$user->count]…...

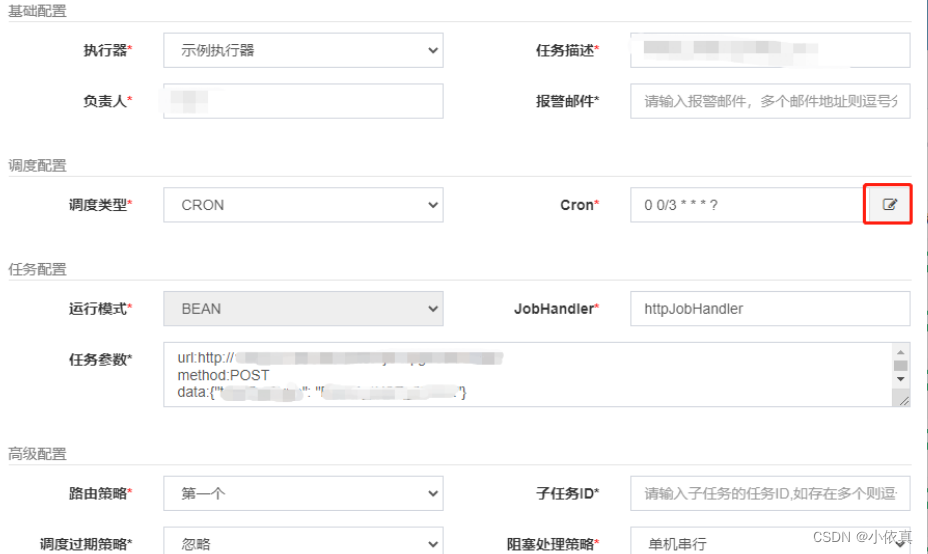
【JAVA】xxl-job服务搭建
xxl-job服务搭建 1.下载xxl-job项目 https://github.com/xuxueli/xxl-job 2.数据库表创建 3.修改配置 注意:这是两个项目,一个是xxl-job前台,一个是xxl-job执行器,找到这两个项目得配置文件,修改配置。 配置文件地址…...

毕业设计 基于STM32单片机生理监控心率脉搏TFT彩屏波形曲线设计
基于STM32单片机生理监控心率脉搏TFT彩屏波形曲线设计1、项目简介1.1 系统构成1.2 系统功能2、部分电路设计2.1 STM32F103C8T6核心系统电路设计2.2心率检测电路设计2.3 TFT2.4寸彩屏电路设计3、部分代码展示3.1 ADC初始化3.2 获取ADC采样值3.3 LCD引脚初始化3.3 在LCD指定位置显…...

【10k~30k的区别】=== 功能测试、自动化测试、性能测试的区别
按测试执行的类型来分:功能测试、自动化测试、性能测试 1.功能测试 功能测试俗称点点点测试。初级测试人员的主要测试任务就是执行测试工程师所写的测试用 例,记录用例的执行状态及bug情况。与开发人员进行交互直到bug被修复。 功能测试理论…...

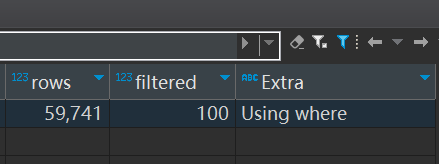
《MySQL学习》 索引失效的三种特殊情况
一.条件字段使用函数 explain select * from bpm_proc_instance bpi where CREATED_AT > 2022-06-01 CREATED_AT 字段建立了索引,此时explain分析的结果表明能使用到索引 但如果我们对 CREATED_AT 字段使用函数 explain select * from bpm_proc_instance bpi w…...

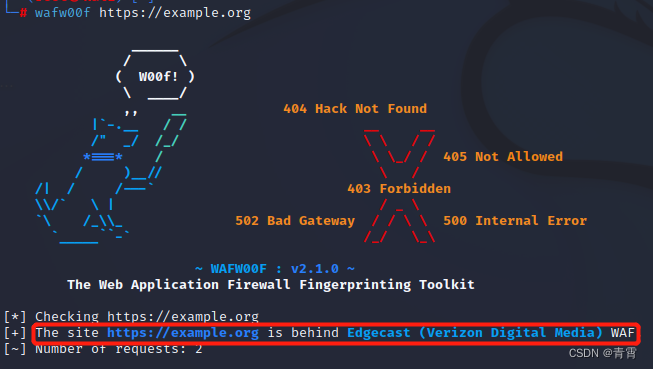
wafw00f 防火墙探测
kali机器自带防火墙探测工具wafw00,它可以通过发送正常以及不正常甚至包含恶意代码的HTTP请求,来探测网站是否存在防火墙,并识别防火墙的厂商及类型。安装:git clone https://github.com/EnableSecurity/wafw00f.git python setup…...
[参考书籍:mysql是怎么运行的])
MySQL学习(1)[参考书籍:mysql是怎么运行的]
目录 一、mysql设计模式和技术 二、mysql服务器和客户端 启动mysql服务 启动mysql客户端程序 三、mysql存储引擎 四、mysql配置 五、mysql系统变量 六、mysql字符集 编码和解码: 常见字符集(五种): 相关概念࿱…...

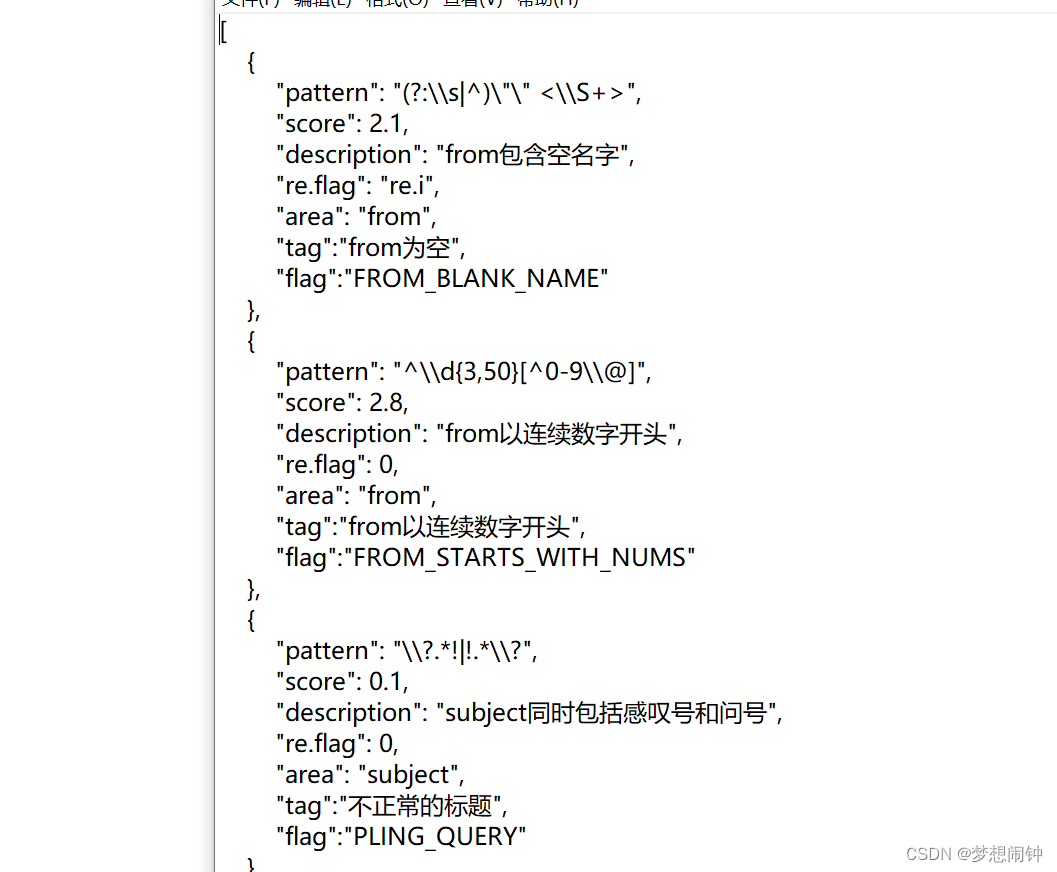
用Python制作邮件检测器
github地址: https://github.com/CaLlMeErIC/MailDetective 因为需求需要写一个简单的邮件检测系统的框架,这里记录下思路 首先第一反应,这个检测系统不应该是各个邮件收件系统都有自带的吗,于是搜索了下是否有相关的邮件检测开源软件&#…...

K8S---pod基础概念
目录 一、资源限制 二、Pod 的两种使用方式 三、Pod 资源共享 四、底层容器Pause 1、Pause共享资源 1.1 网络 1.2 存储 1.3 小结 2、Pause主要功能 3、Pod 与 Pause 结构的设计初衷 五、Pod容器的分类 1、基础容器(infrastructure container)…...

激活函数入门学习
本篇文章从外行工科的角度尽量详细剖析激活函数,希望不吝指教! 学习过程如下,先知道这个东西是什么,有什么用处,以及怎么使用它: 1. 为什么使用激活函数 2. 激活函数总类及优缺点 3. 如何选择激活函数 …...

小文智能结合ChatGPT的产业未来
最近几个月,由人工智能实验室OpenAI发布的对话式大型语言模型ChatGPT在国内外各大平台掀起了一阵AI狂潮。短短几天时间,其用户量就突破了百万大关,注册用户之多一度导致服务器爆满。 继AI画图之后,ChatGPT成为了新的顶流…...

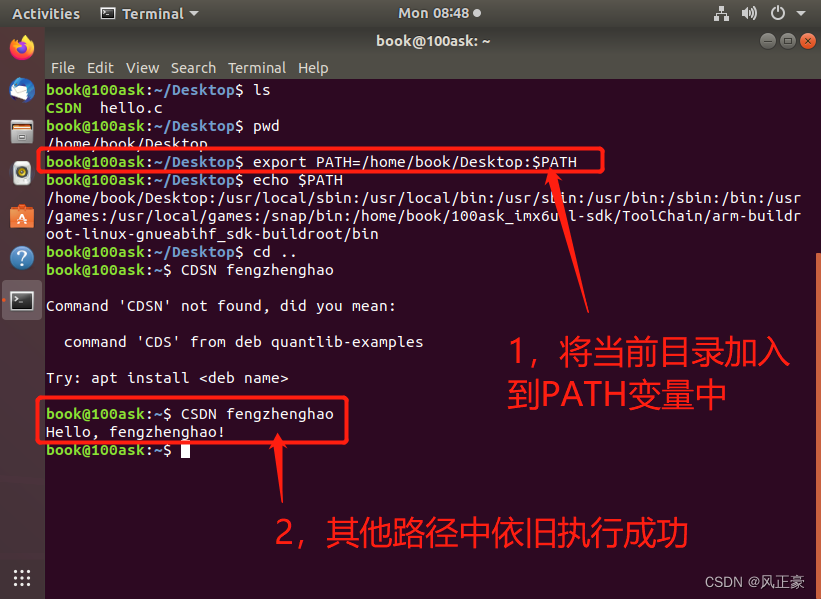
Linux-编写一个自己的命令
前言(1)在Linux中,我们对文件路径进行操作都需要输入命令。那么,有人可能就会有疑惑了,命令是什么东西?我们是否也可以创造出自己的命令呢?答案是可以的。命令本身其实就是可执行文件。但是与普…...

Nacos架构篇 - Distro协议
Distro 它是 Nacos 社区自研的一种 AP 分布式协议(也是最终一致性协议)。它面向临时实例,保证了在某些 Nacos 节点宕机后,整个临时实例处理系统依旧可以正常工作。作为一种有状态的中间件应用的内嵌协议,Distro 保证了…...

和月薪3W的聊过后,才知道自己一直在打杂...
前几天和一个朋友聊面试,他说上个月同时拿到了腾讯和阿里的offer,最后选择了阿里。 我了解了下他的面试过程,就一点,不管是阿里还是腾讯的面试,这个级别的程序员,都会考察项目管理能力,并且权重…...

关于Ubuntu18.04 root账户登录的问题
关于Ubuntu18.04 root账户登录的问题一、 Ubuntu 18.04添加root用户登录1. 设置root用户2. 修改/root/.profile3. 修改/etc/pam.d目录下的gdm-autologin和gdm-password4. 修改50-ubuntu.conf5. 登录root账户二、Ubuntu18.04不能远程使用root账户登录的问题1. 修改sshd_config2.…...

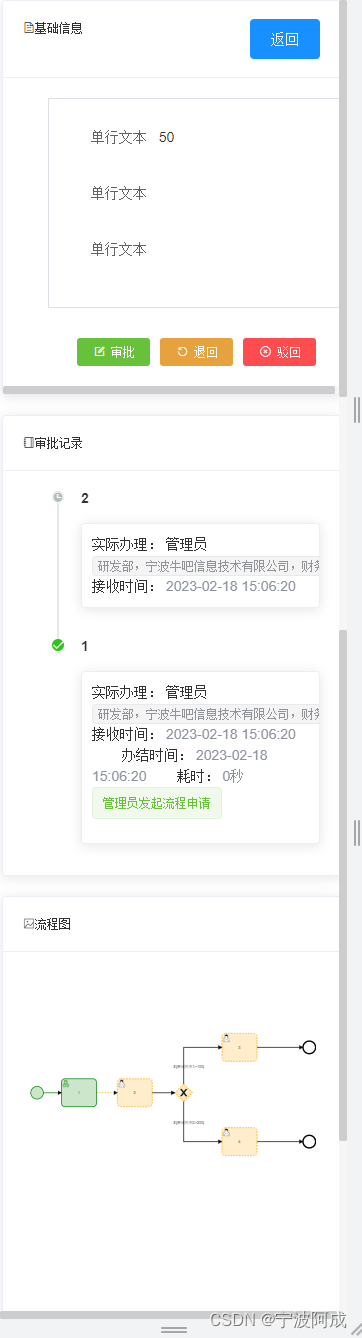
基于jeecgboot的flowable的H5版本在演示系统发布
目前在NBCIO 亿事达企业管理平台上发布了H5的在线演示系统,欢迎大家批评指正。 在nbcio-vue nbcio-vue: NBCIO 亿事达企业管理平台前端代码,基于ant-design-vue-jeecg的前端版本: 3.0.0代码和和flowable6.7.2,初步完成了集流程设…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
