QML Item
在QML中所有的可视项目都继承自Item,虽然Item本身没有可视化的外观,但它定义了可视化项目的所有属性。
Item可以作为容器使用:
Item{Rectangle{id:retc}Rectangle{id:retc1}Rectangle{id:retc2}Rectangle{id:retc3}}item拥有children属性和resources
- children可以获取可见的孩子列表
- resources 包含了不可见的资源
children的使用:
如果只有一个元素的话,可以不用使用children
- 使用children[ ]
- 有多个使用,隔开
Item{children: [Text {id: t0;text: "text0"},Text {id: t1;text: "text1"},Text {id: t2;text: "text2"},Text {id: t3;text: "text3"},Text {id: t4;text: "text4"}]Component.onCompleted: {console.log("index 0的内容为:",children[0].text)console.log("index 1的内容为:",children[1].text)console.log("index 2的内容为:",children[2].text)console.log("index 3的内容为:",children[3].text)console.log("index 4的内容为:",children[4].text)}}
resources 的使用:
resources: [Timer{}]Item中还有一个data默认属性,允许在项目中将可见和不可见的资源自由混合,由于data是默认 属性,所以可以省略data标签。
Item{Text {id: t0;text: "text0"}Text {id: t1;text: "text1"}Text {id: t2;text: "text2"}Text {id: t3;text: "text3"}Text {id: t4;text: "text4"}Timer{}Component.onCompleted: {console.log("index 0的内容为:",children[0].text)console.log("index 1的内容为:",children[1].text)console.log("index 2的内容为:",children[2].text)console.log("index 3的内容为:",children[3].text)console.log("index 4的内容为:",children[4].text)}}
opacity(透明度)
- 0.0 全透明
- 1.0 完全不透明
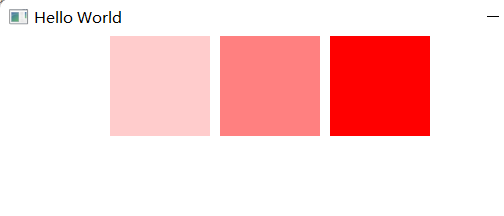
Item{Rectangle{width: 100height: 100color: "red"opacity: 0}Rectangle{x:110y:0width: 100height: 100color: "red"opacity: 0.2}Rectangle{x:220y:0width: 100height: 100color: "red"opacity: 0.5}Rectangle{x:330y:0width: 100height: 100color: "red"opacity: 1.0}
}
堆叠顺序
Item拥有一个z属性,可以设置堆叠顺序,默认的堆叠顺序为0,z数值大的优先绘制。
如果都没设置的话,根据项目顺序(由上到下)绘制。
Item{Rectangle{width: 100height: 100color: "red"}Rectangle{width: 100height: 100color: "blue"}
}
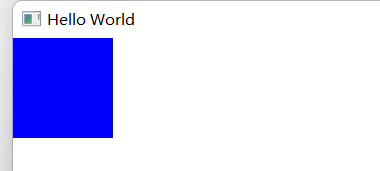
Item{ Rectangle{z:1width: 100height: 100color: "red"}Rectangle{width: 100height: 100color: "blue"}
}
定位子项目和坐标映射
- Item中 提供childAt(real x,real y)函数来返回点(x,y)处的子项目,没有的话返回null。
- mapFromItem(Item item,real x,real y):将项目坐标系中的点 (x, y)映射到此项的坐标系,并返回与映射坐标匹配的点
- mapToItem(Item item,real x,real y) :将该项目坐标系中的点(x、y)映射到项目的坐标系,并返回与映射坐标匹配的点。
transitions(过渡)
使用transitions来存储项目的过渡列表
Item{id:item2transitions :[Transition {},Transition {},Transition {}]}states(状态)
使用states来保存该项的可能状态列表
Rectangle {id: rootwidth: 100; height: 100states: [State {name: "red_color"//状态1PropertyChanges { target: root; color: "red" }},State {name: "blue_color"//状态2PropertyChanges { target: root; color: "blue" }}]
}常见的一些属性:
| rotation | 旋转 |
| smooth | 平滑处理(默认true) |
| scale | 缩放 |
| parent | 父类 |
| opacity | 透明 |
| focus | 焦点 |
| clip | 剪辑(默认false) |
| antialiasing | 抗齿状 |
| layer.enabled | 是否分层 |
layer.enabled 是否分层
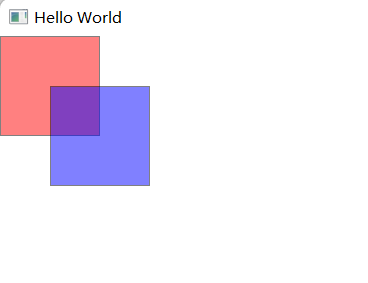
非分层不透明度:
Item{opacity: 0.5width: 250height: 250Rectangle{id:rect1;width:100;height: 100;color:"red" ;border.width:1}Rectangle{id:rect2;width:100;height: 100;color: "blue";x:50;y:50;border.width:1}}
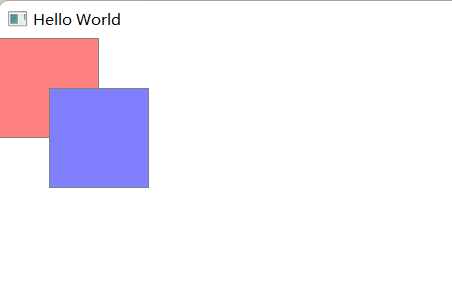
分层不透明度:
Item{opacity: 0.5layer.enabled: truewidth: 250height: 250Rectangle{id:rect1;width:100;height: 100;color:"red" ;border.width:1}Rectangle{id:rect2;width:100;height: 100;color: "blue";x:50;y:50;border.width:1}}
相关文章:

QML Item
在QML中所有的可视项目都继承自Item,虽然Item本身没有可视化的外观,但它定义了可视化项目的所有属性。 Item可以作为容器使用: Item{Rectangle{id:retc}Rectangle{id:retc1}Rectangle{id:retc2}Rectangle{id:retc3}} item拥有children属性…...

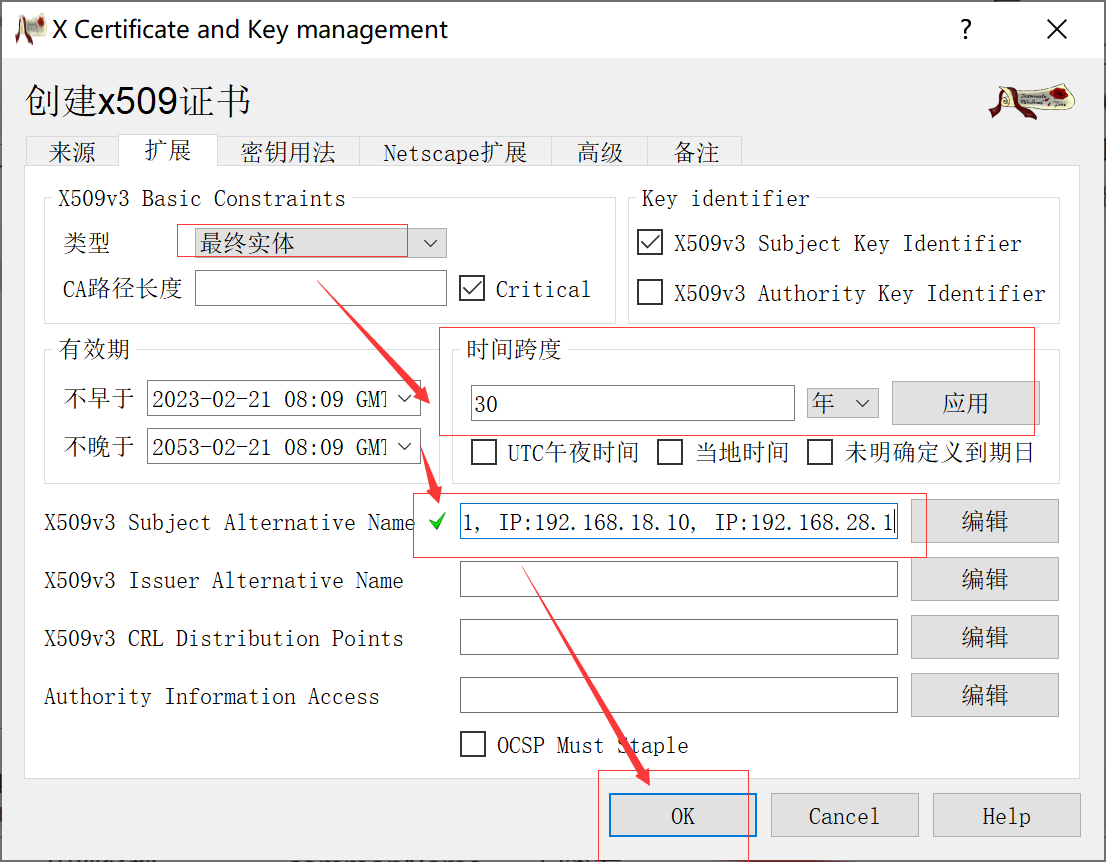
使用xca工具生成自签证书
本文使用 xca 生成自签证书。 概述 之前使用 openssl 生成证书,在 golang 中测试,发现客户端连接失败,经查发现是Subject Alternative Name不支持导致的。因虚拟机 openssl 版本较低,有个功能无法实现,且升级麻烦&…...

Unity IOS 通过命令行导出IPA
新建一个文件然后输入如下内容 #!/usr/bin/env sh /Applications/Unity/Hub/Editor/2020.1.5f1c1/Unity.app/Contents/MacOS/Unity -quit -batchmode -projectPath /Users/zyt/Test -executeMethod Test.BuildEditor.BuildApp cd /Users/zyt/Test/Xcode/unity-xcode xcodebuil…...

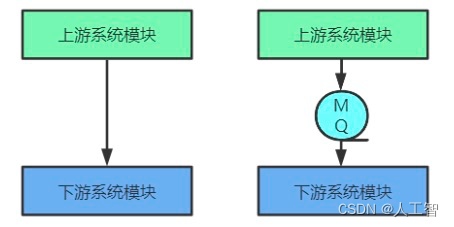
「架构」全链路异步模式
总结自尼恩的全链路异步:网关纯异步化网关层的特点:不需要访问业务数据库只做协议转换和流量转发特点是 IO 密集型,特别适合纯异步的架构,可以极大的节省资源。如何进行网关异步化?使用高性能的通信框架Nettyÿ…...

CleanMyMac4.20最新版新增功能及电脑清理垃圾使用教程
CleanMyMac4.20作为知名的Mac清理工具,仅需一键即可快速而安全地清理系统垃圾,释放磁盘空间,因此一直深受Mac用户的喜爱。在不断更新的版本中,CleanMyMac已经不仅仅满足于只做简单的Mac清理工具,而是为Mac用户提供更多…...

Vue2的tsx开发入门完全指南
本篇文章尽量不遗漏重要环节,本着真正分享的心态,不做标题党 下面进入正题: 由于现在vue的官方脚手架已经非常完善我们就不单独配置webpack了,节省大量的时间成本。 首先使用vue/cli创建一个vue模版项目(记得是vue/…...

GLSL shader学习系列1-Hello World
这是GLSL shader系列第一篇文章,本文学习目标: 安装编辑工具编写hello world程序 安装插件 我使用VSCode编写shader代码,在VSCode上有两个好用的插件需要先装一下: Shader languages support for VS Code glsl-canvas…...

Codeforces Round #851 (Div. 2)(A~D)
A. One and Two给出一个数组,该数组仅由1和2组成,问是否有最小的k使得k位置的前缀积和后缀积相等。思路:计算2个数的前缀和即可,遍历判断。AC Code:#include <bits/stdc.h>typedef long long ll; const int N 1…...

内存保护_1:Tricore芯片MPU模块介绍
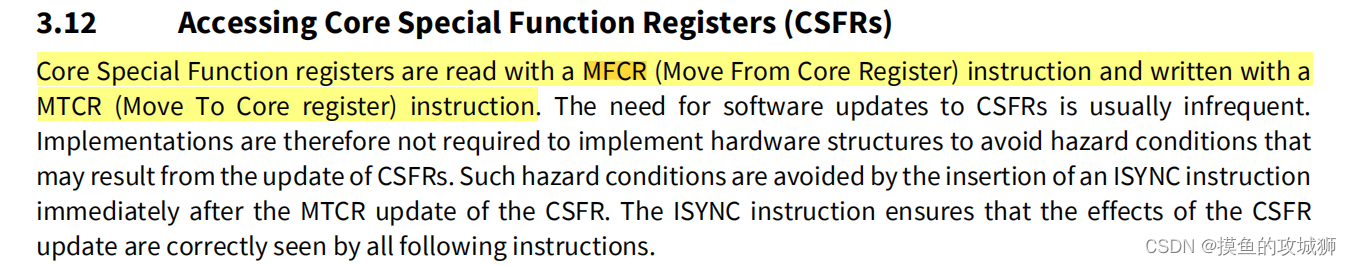
上一篇 | 返回主目录 | 下一篇 内存保护_1:Tricore芯片MPU模块介绍1 何为MPU2 MPU相关的硬件子系统2.1 基于地址范围保护逻辑说明2.1.1 地址范围寄存器2.1.2 读、写、执行权限寄存器2.1.3 保护集设置位2.1.4 内存保护功能使能位2.1.5 核的内存保护范围获取说明2.1.6…...

Vue3 -- PDF展示、添加签名(带笔锋)、导出
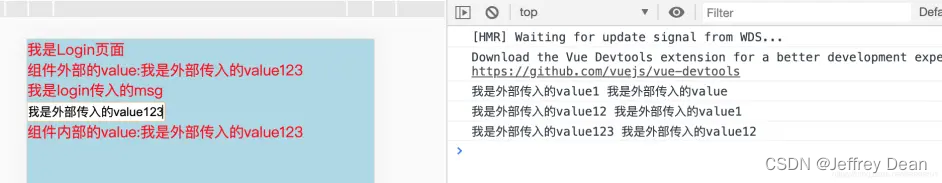
文章目录笔锋签名方案一实现要点实现过程组件引用页面元素添加引用实现代码效果展示缺点方案二修改页面元素替换引用修改代码效果展示完整代码地址实现功能的时候采用了两个方案,主要是第一个方案最后的实现效果并不太理想,但实现起来比较简单࿰…...

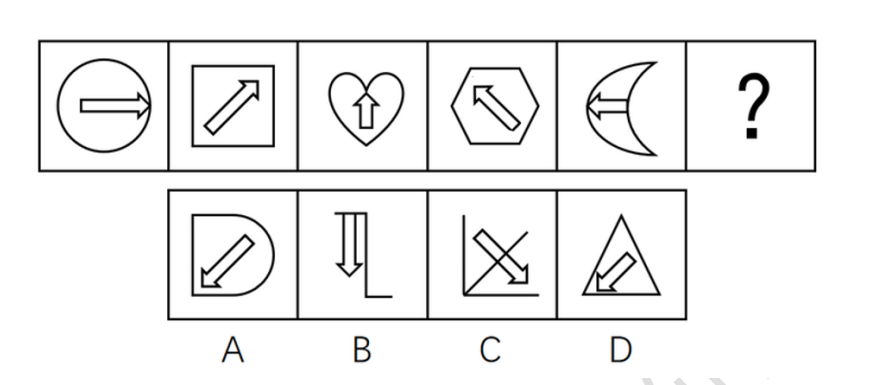
行测-判断推理-图形推理-样式规律-属性规律-曲直性
左边的图全是由曲线构成的选C1 3 5全是由曲线构成的2 4 6全是由直线构成的第三行的图形有曲有直选A1 3 5有曲有直2 4 6全是直线选D图形有曲有直,排除B D外曲内直->内曲外直->外曲内直->内曲外直->外曲内直->内曲外直所以问号出的图形应该是内曲外直选…...

idea集成Alibaba Cloud Toolkit插件
idea集成Alibaba Cloud Toolkit插件 使用该插件主要是简化打包、上传、启动服务的相关操作。 很早之前的方式是使用开发工具(eclipse,idea),使用maven命令完成项目打包(这里指jar),然后通过shell工…...

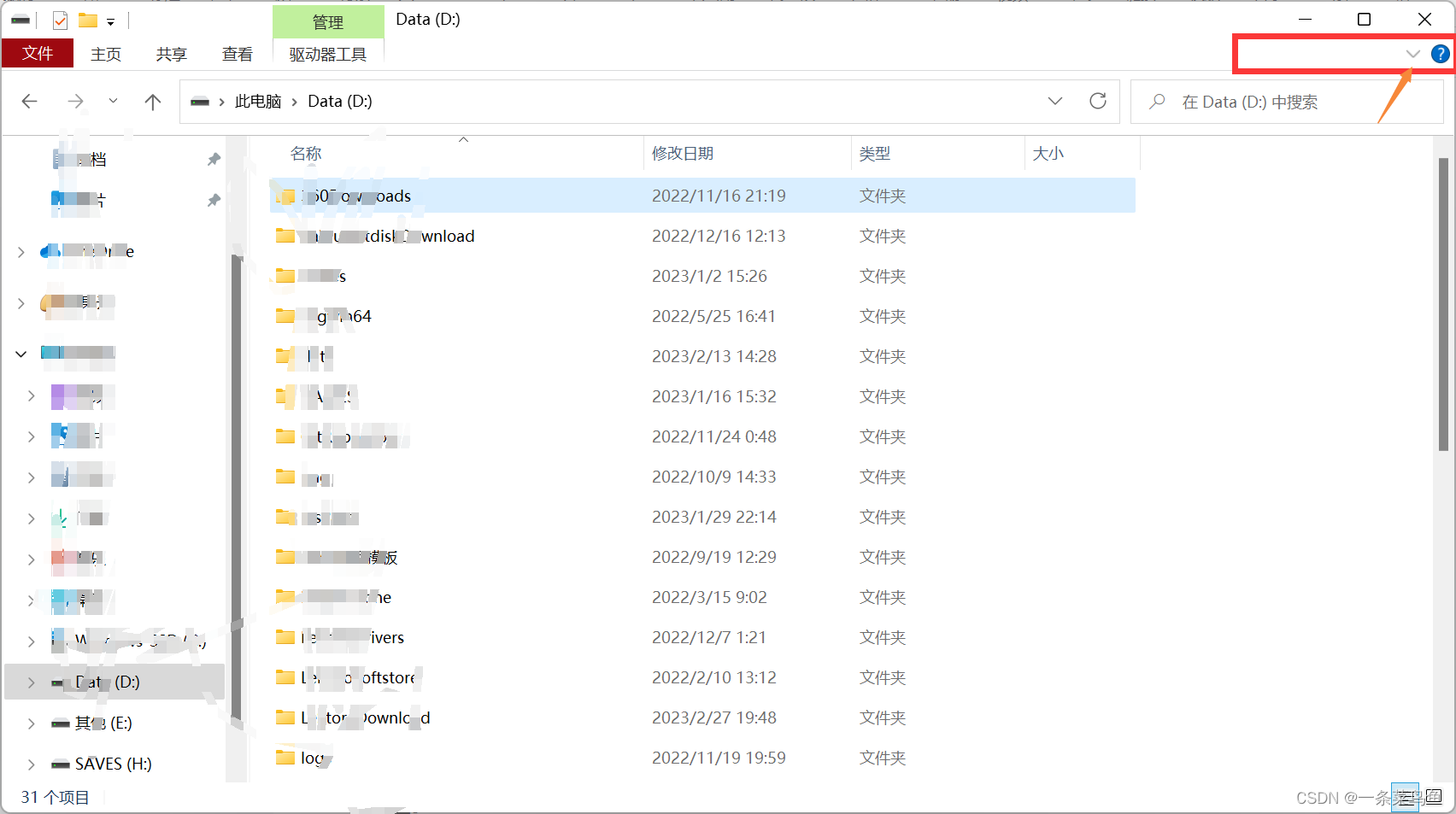
Win11 文件夹打开慢或卡顿解决方案
问题 目前是 2023/2/27, 我的 Win11 系统点开一个文件夹要等待 2-3 秒才能加载出来, 使用体验极差。网上查阅大量资料, 有些人在系统更新后这个情况就消失了, 但是我这一直存在, 系统也是当前的最新版, 没有修复。 目前得出的结论是, 因为 Win11 的工具栏占用了过多的资源, 需…...

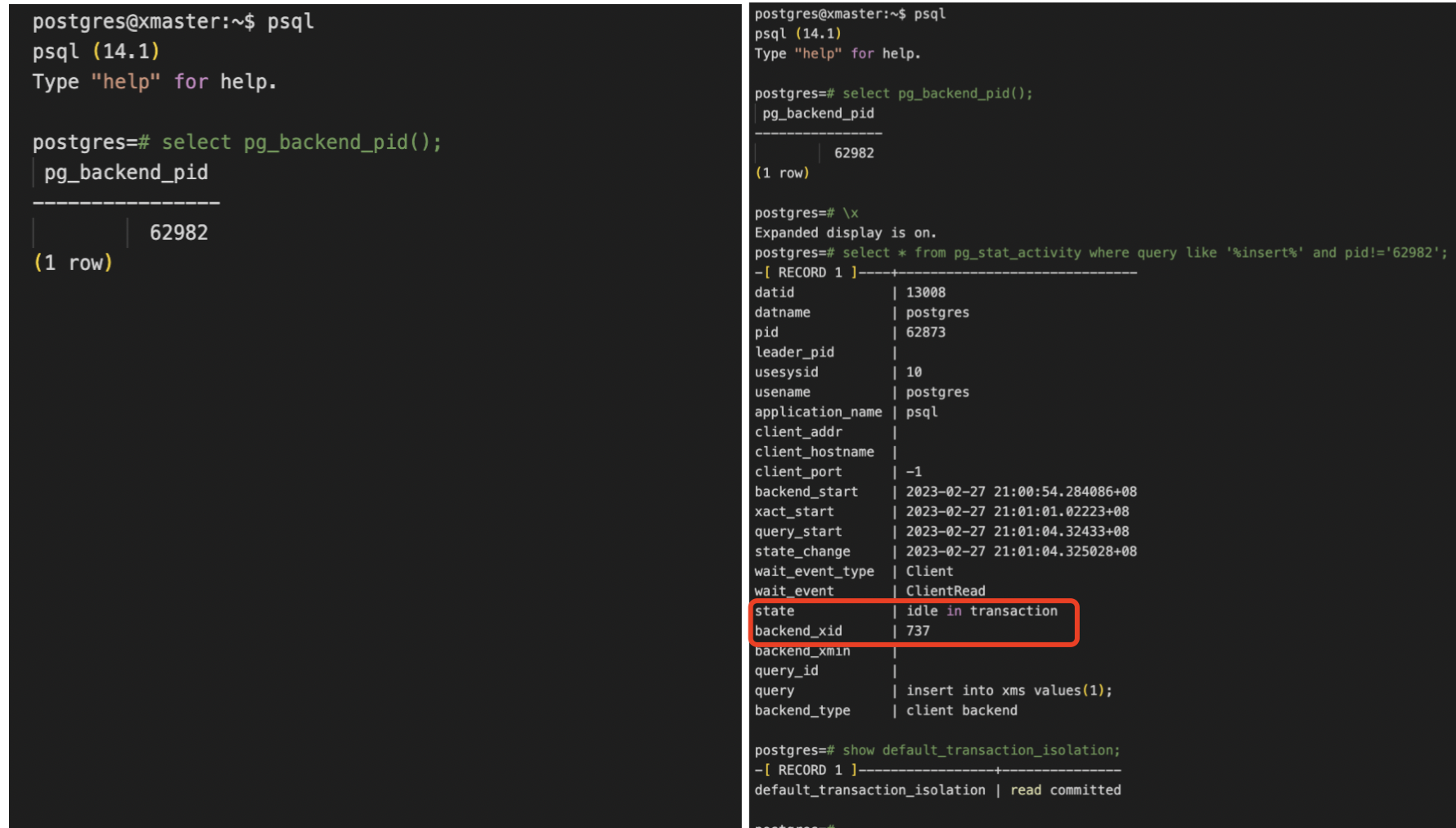
【PostgreSQL的idle in transaction连接状态】
在平时查询pg_stat_activity这个视图的时候,每一行包含了一个进程的相关信息,包含当前正在执行的SQL,或者会话的状态等等,state字段表示当前进程的状态。在PostgreSQL数据库里,其实代码里总共定义了7种BackendState&am…...

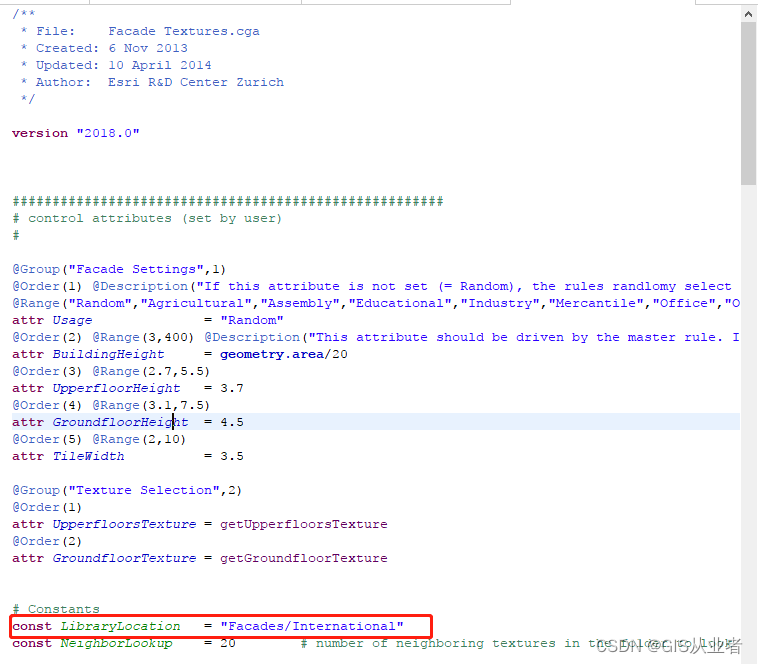
cityengine自定义纹理库资源
背景 cityengine虽然可以将shp生成带纹理的三维模型,但是纹理不一定满足我们的要求,这时候我们就想用我们自己制作的纹理 粗略了解规则文件 了解Building_From_Footprint.cga这个规则文件,具体文件位置默认在 “C:\Users[电脑用户名:如Administrator]\Documents\CityEng…...

taobao.top.secret.bill.detail( 服务商的商家解密账单详情查询 )
¥免费必须用户授权 服务商的商家解密账单详情查询,仅对90天内的账单提供SLA保障。 公共参数 请求地址: HTTP地址 http://gw.api.taobao.com/router/rest 公共请求参数: 公共响应参数: 请求参数 响应参数 点击获取key和secret 请求示例 TaobaoClient…...

2023软件测试金三银四常见的软件测试面试题-【抓包和网络协议篇】
八、抓包与网络协议 8.1 抓包工具怎么用 我原来的公司对于抓包这块,在App的测试用得比较多。我们会使用fiddler抓取数据检查结果,定位问题,测试安全,制造弱网环境; 如:抓取数据通过查看请求数据,请求行&…...

vue脚手架多页自动化生成实践
前言 在前端开发过程中,常常面对多种业务场景。到目前为止,前端对于不同场景的处理通常会采用不同的渲染方案来组合处理,常见的渲染方案包括:CSR(Client Side Rendering)、SSR(Server Side Rendering)、SSG(Static Site Generati…...

【SQL语句优化】
SQL语句优化是提高数据库查询性能的重要手段之一,下面是几种常见的SQL语句优化方法和案例: 减少查询的数据量 减少查询的数据量:使用 WHERE 子句和索引来限制检索行数,只检索需要的行,避免检索全部行数据。 例子&am…...

阿里P8:做测试10年我的一些经验分享,希望你们少走弯路
我是在2015年毕业的,当时是读的普通本科,不上不下的专业水平,毕业的时候,恰好遇到了金融危机。校园招聘里阴差阳错的巧合,让我走上了软件测试工程师的道路。 入职第一天,来了个高大上的讲师,记…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
