iframe渲染后端接口文件和实现下载功能
 一:什么是iframe?
一:什么是iframe?
1、介绍
iframe 是HTML 中的一种标签,全称为 Inline Frame,即内联框架。它可以在网页中嵌入其他页面或文档,将其他页面的内容以框架的形式展示在当前页面中。iframe的使用方式是通过在HTML文档中插入标签,并设置相应属性来指定要嵌入的页面地址。例如:<iframe src="http://www.example.com">。通过这种方式,当前页面就会在指定位置显示嵌入的页面。
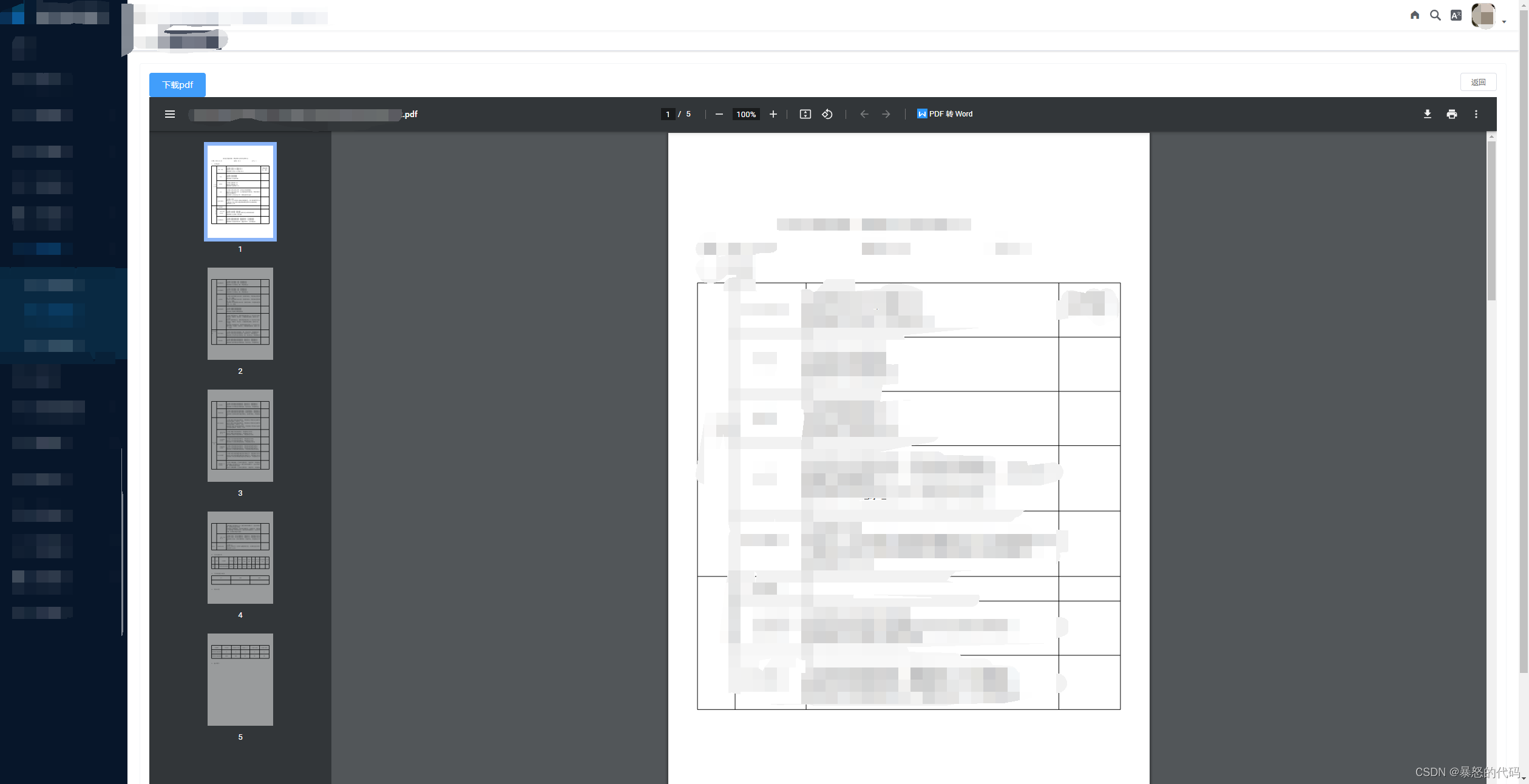
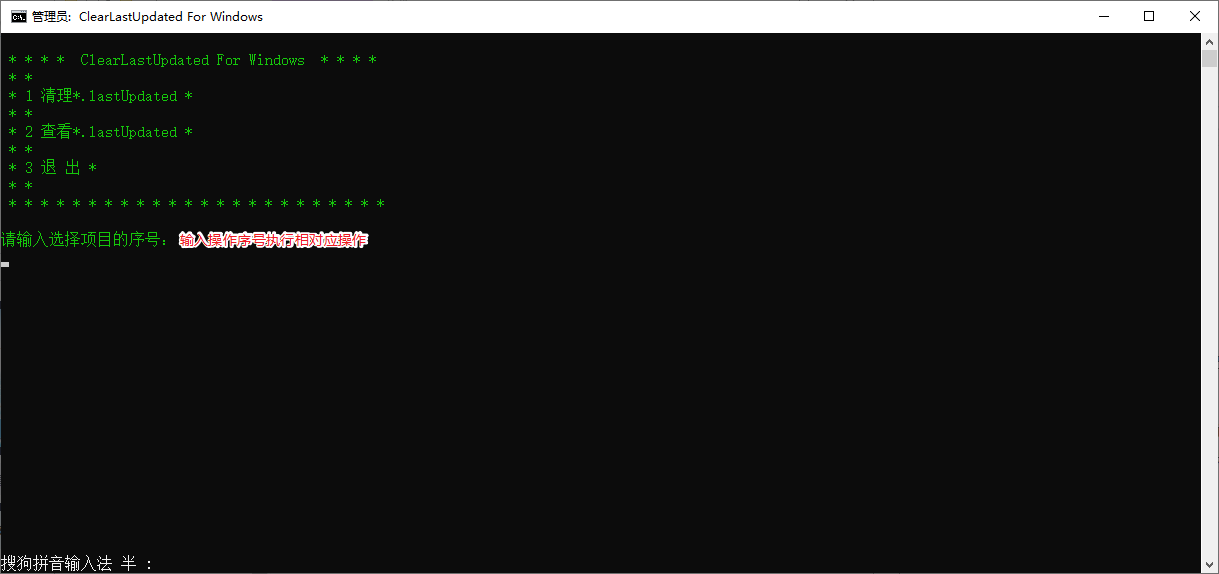
就如上图所示,我们在页面里内联了一个PDF文档,其可以转为Word文档,包括打印、下载、双页预览等功能的实现。这些具体功能的实现主要是由后端来做技术支撑的。前端主要是将后端传来的文档渲染在我们的页面中。这个主要是通过 iframe 来完成的。下面让我们来看一下百度给的定义:

IFRAME是HTML标签,作用是文档中的文档,或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
通过这段文字,我们可以看到 iframe 是 html 自带的一个标签。也就是说我们可以直接使用而不需要去安装依赖等。同时我们可以对这个内联框架进行修改样式。让其展示成符合我们预期的东西。
提示:
- HTML 与 XHTML 之间的差异:在HTML4.1 Strict DTD和XHTML1.0 Strict DTD中,不支持iframe元素。
- 可以把需要的文本放置在<iframe>和</iframe>之间,这样就可以应对无法理解iframe的浏览器。
2、可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right top middle bottom | HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的元素来对齐 <iframe>。 |
| frameborder | 1 0 | HTML5 不支持。规定是否显示 <iframe> 周围的边框。 |
| height | pixels | 规定 <iframe> 的高度。 |
| longdesc | URL | HTML5 不支持。规定一个页面,该页面包含了有关 <iframe> 的较长描述。 |
| marginheight | pixels | HTML5 不支持。规定 <iframe> 的顶部和底部的边距。 |
| marginwidth | pixels | HTML5 不支持。规定 <iframe> 的左侧和右侧的边距。 |
| name | name | 规定 <iframe> 的名称。 |
| sandbox(#) | "" allow-forms allow-same-origin allow-scripts allow-top-navigation | 对 <iframe> 的内容定义一系列额外的限制。 |
| scrolling | yes no auto | HTML5 不支持。规定是否在 <iframe> 中显示滚动条。 |
| seamless(#)() | seamless | 规定 <iframe> 看起来像是父文档中的一部分。 |
| src | URL | 规定在 <iframe> 中显示的文档的 URL。 |
| srcdoc(#) | HTML_code | 规定页面中的 HTML 内容显示在 <iframe> 中。 |
| width | pixels | 规定 <iframe> 的宽度。 |
3、标准属性
核心属性
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名(classname) |
| id | id | 规定元素的特定id |
| style | style_definition | 规定元素的行内样式(inline style) |
| title | text | 规定元素的额外信息(可在工具提示中显示) |
语言属性
| 属性 | 值 | 描述 |
|---|---|---|
| dir | ltr | rtl | 设置元素中内容的文本方向。 |
| lang | language_code | 设置元素中内容的语言代码。 |
| xml:lang | language_ code | 设置XHTML文档中元素内容的语言代码。 |
键盘属性
| 属性 | 值 | 描述 |
|---|---|---|
| accesskey | character | 设置访问元素的键盘快捷键。 |
| tabindex | number | 设置元素的Tab键控制次序。 |
二:iframe 实现
1、html 部分
这里是我们的 html 部分,可以看到使用了<iframe>标签,并且给 frameborder 边框属性设置为 0 。同时给了一个自适应最大的高和宽度。
<template><div><div style="display: flex;justify-content: center"><el-button @click="closeDialog">返回</el-button></div><div><el-button type="primary" @click="downloadPdf">下载pdf</el-button></div><div style="height: 100vh" ><iframe ref="iframeRef" :src="reportPath" frameborder="0" width="100%" height="100%"></iframe></div></div>
</template>2、JS部分
下面的话是我们项目中的JS部分,这里面是跟 iframe 有关的部分代码,在 created 生命周期中,我们拼接了 reportPath 文件的地址,这个是传给 html 部分的 src 属性。这样我们就可以将其展示在我们的页面上。
同时写了一个 downloadPdf() 下载文件方法。并且给这个方法自定义了名字以及内部各式等。其绑定了 HTML 中 button 按钮。
import {dowloadPdf} from'@/utils/dowloadPdf'
import lang from '@/mixins/lang'
import html2pdf from 'html2pdf.js';
export default {name: 'detail',langPrefix: 'operationReportDayReport',mixins: [lang],props: ['data'],data() {return {reportPath: '',}},async created() {// 初始化文件的url地址const host = `${window.location.protocol}//${window.location.hostname}:${window.location.port}/files/`this.reportPath = host + this.data.reportPath},methods: {downloadPdf() {let loading = this.$loading({lock: true,text: '文件处理中,请稍后',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});const iframe = this.$refs.iframeRef;const doc = iframe.contentDocument || iframe.contentWindow.document;const element = doc.documentElement;let fileName = `${this.data.reportName}_${new Date().getTime()}.pdf`//新的下载方法开始dowloadPdf(this.reportPath,fileName,loading)//新的下载方法结束returnconst opt = {margin: [10, 10, 10, 10], // 设置页面边距filename: fileName, // 指定下载的文件名image: { type: 'jpeg', quality: 0.98 }, // 导出图片的格式和质量html2canvas: { scale: 2 }, // HTML 转换为 Canvas 的缩放比例jsPDF: { unit: 'pt', format: 'a4', orientation: 'portrait' } // PDF 的尺寸和方向};html2pdf().set(opt).from(element).save();loading.close();},}
}三:结尾
iframe的主要作用是实现页面的嵌套和内容的分割。它可以在一个页面中同时展示多个其他页面的内容,使得网页的结构更加灵活多样。常见的应用场景包括:
- 嵌入其他网页:通过iframe可以将其他网页的内容嵌入到当前页面中,实现跨域展示内容的功能。这在一些需要同时展示多个来源的信息的网站中非常常见。
- 分割页面内容:通过iframe可以将页面的内容划分为多个部分,每个部分独立显示不同的页面内容。这样可以实现页面的模块化,方便管理和维护。
- 弹出层:通过iframe可以实现弹出层的效果,即在当前页面上方以浮动的形式展示另一个页面的内容。这在一些需要实现弹窗、对话框等功能时非常有用。
- 加载外部内容:通过iframe可以将外部的文档、视频、地图等内容嵌入到当前页面中,丰富页面的功能和展示效果。
虽然iframe有很多有用的功能,但也存在一些问题和注意事项:
- 安全性问题:由于iframe可以加载其他域下的页面,存在跨域脚本攻击的风险。为了保证网页的安全,浏览器会对iframe进行一些限制,如同源策略等。
- SEO问题:搜索引擎对于iframe中的内容的处理不够友好,可能无法正确解析其中的文本和链接。这可能影响到网页的搜索排名和流量。
- 页面加载性能:使用iframe会增加页面的加载时间,特别是在嵌入较大页面或资源时。因此,在使用iframe时需要注意页面性能的影响。
总之,iframe是一种在HTML中嵌入其他页面或文档的标签,可以实现页面的嵌套和内容的分割。它的灵活性和功能丰富使得它在网页开发中得到广泛应用,但也需要注意安全性、SEO和性能等问题。
相关文章:

iframe渲染后端接口文件和实现下载功能
一:什么是iframe? 1、介绍 iframe 是HTML 中的一种标签,全称为 Inline Frame,即内联框架。它可以在网页中嵌入其他页面或文档,将其他页面的内容以框架的形式展示在当前页面中。iframe的使用方式是通过在HTML文档中插入…...

广西建筑工地模板:支模九层桉木模板
广西作为中国西南地区的重要建筑市场,建设工地的模板需求量一直居高不下。在众多建筑模板中,支模九层桉木模板以其强度高、使用寿命长的特点而备受关注。本文将介绍广西建筑工地常用的支模九层桉木模板,并探讨其在建筑施工中的应用优势。支模…...

java集合,栈
只有栈是类 列表是个接口 栈是个类 队列 接口有双链表,优先队列(堆) add会报错 offer是一个满了不会报错 set集合 有两个类实现了这个接口...

Ubuntu 20.04 LTS ffmpeg gif mp4 互转 许编译安装ffmpeg ;解决gif转mp4转换后无法播放问题
安装ffmpeg apt install ffmpeg -y gif转mp4 ffmpeg -f gif -i ldh.gif ldh.mp4 故障:生成没报错,但mp4无法播放,体积也不正常 尝试编译安装最新版 sudo apt install -y yasm axel -n 100 https://ffmpeg.org/releases/ffmpeg-6.0.1.tar.x…...

【Nginx】使用nginx进行反向代理与负载均衡
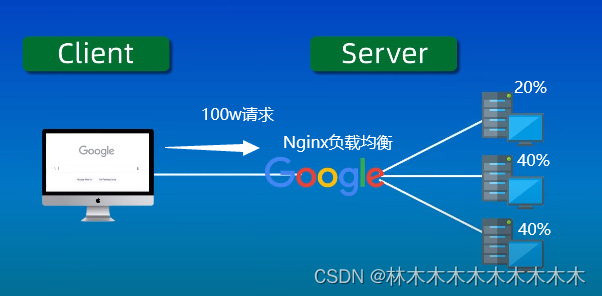
使用场景 反向代理:一个网站由许多服务器承载的,网站只暴露一个域名,那么这个域名指向一个代理服务器ip,然后由这台代理服务器转发请求到网站负载的多台服务器中的一台处理。这就需要用到Nginx的反向代理实现了 负载均衡…...

基于IDEA 进行Maven依赖管理
1. 依赖管理概念 Maven 依赖管理是 Maven 软件中最重要的功能之一。Maven 的依赖管理能够帮助开发人员自动解决软件包依赖问题,使得开发人员能够轻松地将其他开发人员开发的模块或第三方框架集成到自己的应用程序或模块中,避免出现版本冲突和依赖缺失等…...

瑞萨RZ/G2L平台 初起动(SD卡启动)
文章目录 一 准备条件1 工具2 硬件3 镜像 二 烧录SD卡启动盘三 写Bootloader1 烧录文件2 启动烧录3 烧录 四 启动设置 一 准备条件 1 工具 ** BalenaEtcher(俗称“ Etcher”),是一款快速将系统镜像文件( .iso 或 .img 或 .zip或…...

chkconfig及服务脚本
运行级别 linux启动之后处于某个状态 linux运行级别 0:关机 #设置即重启 1:单用户,为root权限,禁止远程登录 2:无网络文本模式 3:多用户文本模式 4:未使用 5:图形化…...

[Android] libcutils - native 获取/设置 property
前言: Android 的property系统类似于linux的环境变量,但是更加精细。可以通过adb 设置和读取 property,同时也可以在代码 (JAVA/C/C) 中设置和获取属性。这有助于我们在运行时控制代码执行逻辑。比如打开 测试开关 或者 dump源数据文件。 工…...

Matlab 方位角计算之二
文章目录 一、简介二、实现代码三、实现效果一、简介 我们总是说降维打击,这种思路尤其在一些问题上显现的尤为突出,就比如方位角这个问题,如果我们局限于二维这个空间,那么很多时候就需要判断方向向量落在了那个象限,之后再一个个情况逐一分析,虽然这样做并不复杂,但总…...

Postman工具简介
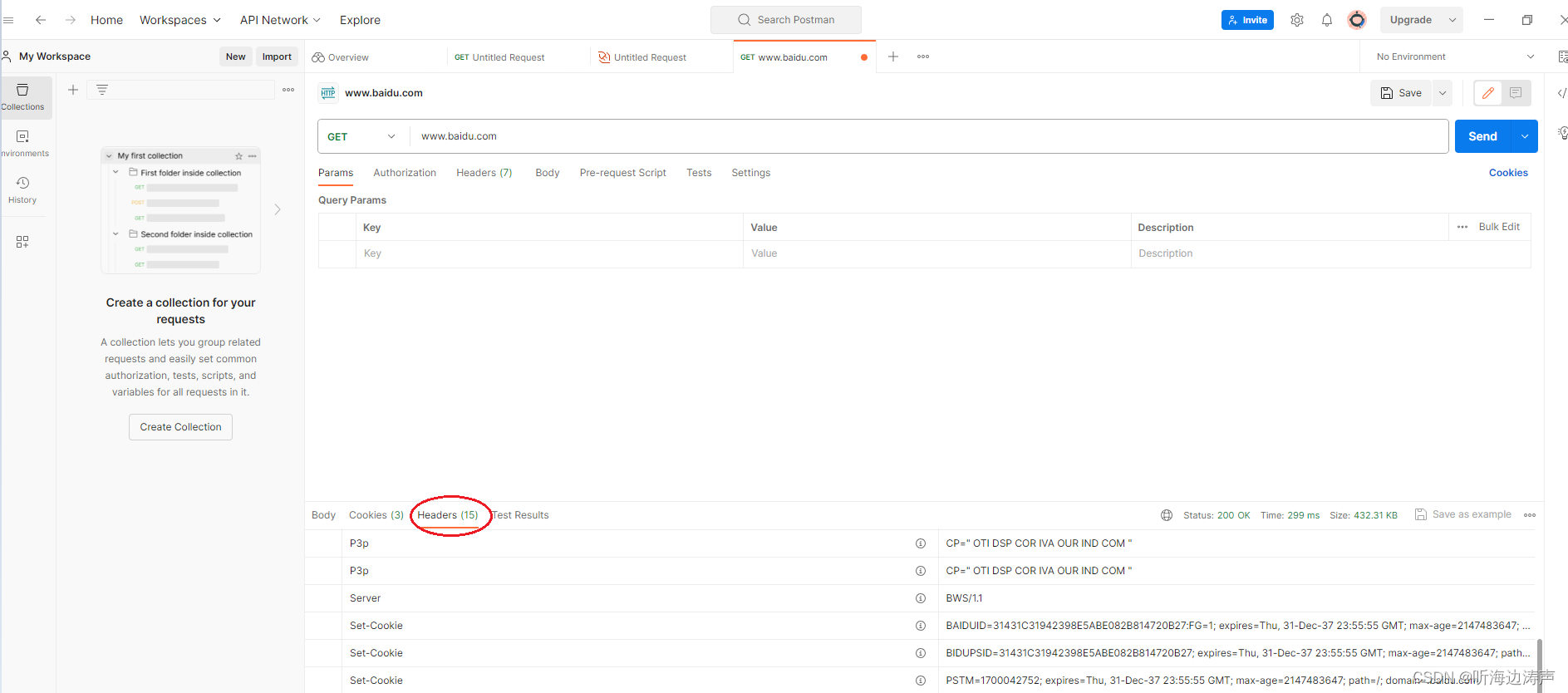
介绍 Postman是一个商业的接口测试工具。免费的版本也可以使用不少功能。 官网:https://www.postman.com/ 下载、安装、应用界面 下载 安装、安装成功以后的应用界面 双击下载下来的可执行文件进行安装,出现如下界面: 可以注册一个账…...

2023.11.17 -hivesql调优,数据压缩,数据存储
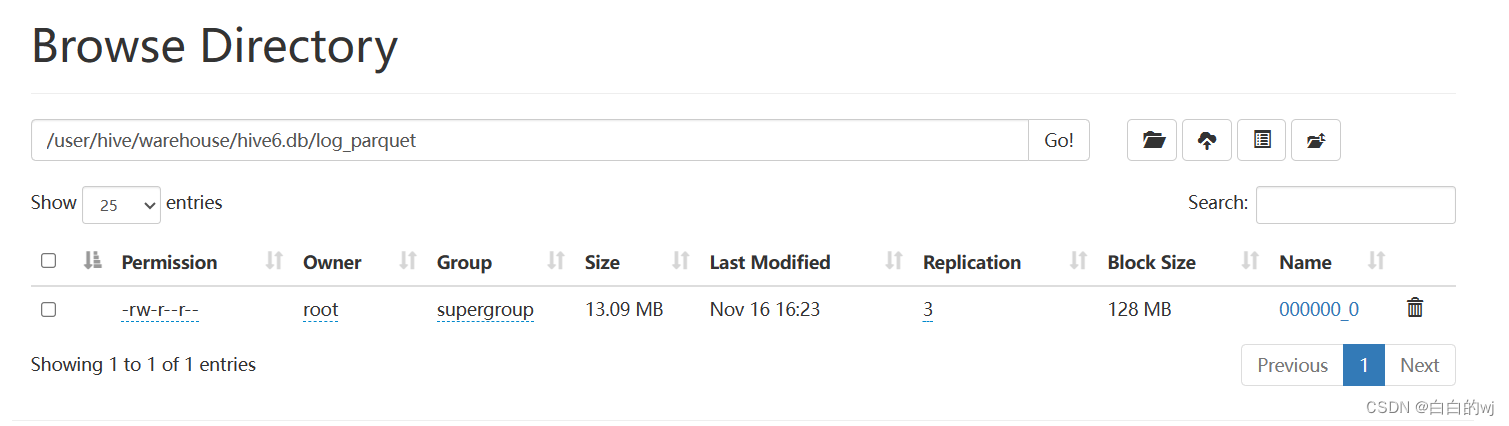
目录 1.hive命令和参数配置 2.hive数据压缩 3.hive数据存储 0.原文件大小 18.1MB 1.textfile行存储格式, 压缩后size:18MB 2.行存储格式:squencefile ,压缩后大小8.89MB 3. 列存储格式 orc - ZILIB ,压缩后大小2.78MB 4.列存储格式 orc-snappy ,压缩后大小3.75MB 5…...

基于Vue+SpringBoot的大学计算机课程管理平台 开源项目
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 实验课程档案模块2.2 实验资源模块2.3 学生实验模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 实验课程档案表3.2.2 实验资源表3.2.3 学生实验表 四、系统展示五、核心代码5.1 一键生成实验5.2 提交实验5.3 批阅实…...

2.c++基础语法
文章目录 1.c 程序结构关键字标识符、操作符、标点预处理指令注释main 主函数命名空间 2.c 变量和常量变量 3.c 数组和容器4.c 程序流程5.c字符和字符串 1.c 程序结构 关键字 关键字事程序保留的,程序员不能使用,c的常见关键字如下图: 标识…...

applicationContext.getBean 为null
场景: 使用SpringUtils 添加了统一类的调用。单元测试是正常的。 SpringUtils public class SpringUtils implements ApplicationContextAware {private static ApplicationContext applicationContext;Overridepublic void setApplicationContext(Nonnull Applica…...
之WEP破解-Gerix-wifi-cracker自动化破解WEP加密)
无线WiFi安全渗透与攻防(六)之WEP破解-Gerix-wifi-cracker自动化破解WEP加密
WEP破解-Gerix-wifi-cracker自动化破解WEP加密 WEP破解-Gerix-wifi-cracker自动化破解WEP加密1.环境准备1.软件和kali2.下载软件,下载地址3.将软件复制到kali,解压4.进入软件目录2.破解步骤1.启动gerix-wifi-cracker-2-master软件2.设置无线网卡位Monitor Mode模式3.重新扫描…...
)
华为OD机试 - 环中最长子串(Java JS Python C)
题目描述 给你一个字符串 s,首尾相连成一个环形,请你在环中找出 o 字符出现了偶数次最长子字符串的长度。 输入描述 输入是一个小写字母组成的字符串 输出描述 输出是一个整数 备注 1 ≤ s.length ≤ 500000s 只包含小写英文字母用例 输入alolobo输出6说明最长子字符串之一…...

bug-跨域访问问题
问题场景 自定义 header,导致跨域问题 一个大屏项目,设置请求接口获取数据时,有的接口能够正常返回数据,有的接口提示跨域(接口域名不同),后端也进行支持跨域设置,结果还是提示跨域…...

Babyk勒索病毒数据集恢复,计算机服务器中了babyk勒索病毒怎么办?
计算机网络技术的不断应用,为企业的生产运营提供了极大便利,网络技术的不断发展也带来了许多网络安全隐患,近期,云天数据恢复中心陆续接到许多企业的求助,企业的计算机服务器遭到了babyk勒索病毒的攻击,导致…...

(.htaccess文件特性)[MRCTF2020]你传你呢 1
题目环境: 不难看出是一道文件上传漏洞 上传一句话木马文件burpsuite进行抓包<?php eval($_POST[shell]);?> 命名为PHP文件格式 Repeater进行重放 尝试了其它后缀进行绕过都没有成功 通过 application/x-php内容类型,可以看出被识别出是PHP文件&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...

多模态大语言模型arxiv论文略读(112)
Assessing Modality Bias in Video Question Answering Benchmarks with Multimodal Large Language Models ➡️ 论文标题:Assessing Modality Bias in Video Question Answering Benchmarks with Multimodal Large Language Models ➡️ 论文作者:Jea…...

触发DMA传输错误中断问题排查
在STM32项目中,集成BLE模块后触发DMA传输错误中断(DMA2_Stream1_IRQHandler进入错误流程),但单独运行BLE模块时正常,表明问题可能源于原有线程与BLE模块的交互冲突。以下是逐步排查与解决方案: 一、问题根源…...
