浏览器缓存sessionStorage、localStorage、Cookie
一、sessionStorage
1、简介
sessionStorage用于在浏览器会话期间存储数据,数据仅在当前会话期间有效。
存储的数据在用户关闭浏览器标签页或窗口后会被清除。2、方法
- 使用sessionStorage.setItem(key, value)方法将数据存储在sessionStorage中。
- 使用sessionStorage.getItem(key)方法根据键获取存储的值。
- 使用sessionStorage.removeItem(key)方法根据键删除存储的值。
3、代码示例
列表页搜索条件缓存, 使用sessionStorage实现简单的功能,
存储数据+读取数据+清除数据a、存取单个数据
sessionStorage.setItem("param", "我叫你一声你敢答应吗?");
let param = sessionStorage.getItem("param")
//我叫你一声你敢答应吗?
console.log(param ); b、存取对象
sessionStorage也可存储Json对象:
存储时,通过JSON.stringify()将对象转换为文本格式;
读取时,通过JSON.parse()将文本转换回对象。
sessionStorage.setItem("queryParams", JSON.stringify(this.queryParams));
if (sessionStorage.getItem("queryParams")) {this.queryParams = JSON.parse(sessionStorage.getItem("queryParams"));
}c、清除数据
sessionStorage.removeItem("queryParams");二、localStorage
1、简介
- localStorage用于在浏览器中永久存储数据,即使用户关闭浏览器标签页或窗口,数据仍然保留。
- 存储的数据不会自动过期,除非显式地从代码中删除或用户清除浏览器缓存。
- 存放数据大小一般为5MB;
- 仅在浏览器中保存,不参与服务器通信;
2、方法
- 使用localStorage.setItem(key, value)方法将数据存储在localStorage中。
- 使用localStorage.getItem(key)方法根据键获取存储的值。
- 使用localStorage.removeItem(key)方法根据键删除存储的值。
3、代码示例
// 设置localStorage中的数据
localStorage.setItem('key', 'value');
// 获取localStorage中的数据
const value = localStorage.getItem('key');
console.log(value); // 输出:value
// 删除localStorage中的数据
localStorage.removeItem('key');三、cookie
1、简介
- Cookie是一种在浏览器中存储数据的机制,用于跟踪和识别用户。
- 可以设置Cookie的过期时间,使数据在指定时间后失效。
- 即使用户关闭浏览器,存储在Cookie中的数据也可以保留,除非设置了过期时间。
2、方法
- 使用document.cookie属性进行设置和获取Cookie值。
- 使用document.cookie = "key=value; expires=expiration_time; path=/;"语法设置Cookie。
- 使用document.cookie获取所有Cookie值。
- 使用document.cookie = "key=; expires=expiration_time; path=/;"语法删除Cookie。
3、代码示例
// 设置cookie
document.cookie = "key=value; expires=expiration_time; path=/;";
// 获取所有cookie
const cookies = document.cookie;
console.log(cookies);
// 删除cookie
document.cookie = "key=; expires=expiration_time; path=/;";四、三者区别
这些存储机制各有优劣和适用场景。sessionStorage适用于在会话期间保持数据,
localStorage适用于需要永久存储数据的场景,
而Cookie用于跟踪用户和设置过期时间的需求。根据具体的应用需求,选择适合的存储机制可以更好地管理和存储数据。1、sessionStorage与localStorage区别
- sessionStorage在浏览器会话期间有效,而localStorage是持久的。
- sessionStorage在用户关闭浏览器标签页或窗口时会被清除,而localStorage会一直保留。
- sessionStorage和localStorage的使用方法相似,都是使用setItem、getItem和removeItem方法进行操作。
2、sessionStorage、localStorage、cookie区别
- 存储容量:sessionStorage和localStorage都提供了大约5MB的存储空间,而Cookie只能存储4KB的数据。
- 生命周期:sessionStorage的数据在单个会话期间有效,关闭浏览器后数据将被清除;localStorage的数据是永久性的,除非手动清除或代码删除;Cookie可以设置过期时间,可以在指定时间之前保持有效。
- 存储位置:sessionStorage、localStorage和Cookie数据都存储在客户端,不涉及服务器。
- 存储机制:sessionStorage、localStorage和Cookie都使用键值对的方式存储数据。
- 跨窗口通信:sessionStorage和localStorage不支持跨窗口通信,而Cookie支持。
- 跨域名访问:sessionStorage和localStorage不支持跨域名访问,而Cookie支持。
- 浏览器支持:sessionStorage和localStorage在现代浏览器中得到支持,而Cookie在所有浏览器中都可用。
- 与服务器交互:sessionStorage、localStorage不会自动发送数据到服务器,而Cookie在每次HTTP请求中都会自动发送到服务器。
| 特性 | sessionStorage | localStorage | cookie |
|---|---|---|---|
| 存储容量 | 5MB | 5MB | 4KB |
| 生命周期 | 单个会话期间 | 永久 | 可设置 |
| 存储位置 | 客户端 | 客户端 | 客户端 |
| 存储机制 | 键值对 | 键值对 | 键值对 |
| 跨窗口通信 | 不支持 | 不支持 | 支持 |
| 跨域名访问 | 不支持 | 不支持 | 支持 |
| 浏览器支持 | 现代浏览器 | 现代浏览器 | 所有浏览器 |
| 与服务器交互 | 不自动发送 | 不自动发送 | 自动发送 |
相关文章:

浏览器缓存sessionStorage、localStorage、Cookie
一、sessionStorage 1、简介 sessionStorage用于在浏览器会话期间存储数据,数据仅在当前会话期间有效。 存储的数据在用户关闭浏览器标签页或窗口后会被清除。 2、方法 使用sessionStorage.setItem(key, value)方法将数据存储在sessionStorage中。使用sessionSt…...

易点易动固定资产管理系统场景应用一:集成ERP/财务系统
在企业的日常运营中,固定资产管理是一个重要而繁琐的任务。传统的手工管理方式往往效率低下且容易出错,给企业带来不必要的成本和风险。为了解决这一问题,易点易动固定资产管理系统应运而生。本文将重点介绍易点易动固定资产管理系统在集成ER…...

k8s部署elk8 直接通过logstash获取日志文件方式
配置文件 kibana [rootnode101 config]# cat kibana.yml # # ** THIS IS AN AUTO-GENERATED FILE ** ## Default Kibana configuration for docker target server.host: "0.0.0.0" server.shutdownTimeout: "5s" elasticsearch.hosts: [ "http:/…...

git 本地多个账号错乱问题解决
当我们在本地有多个git账号时,例如公司的gitlab有一个git账号,自己的开源项目有一个GitHub账号,我们可能会出现账号错乱的情况,例如提交到公司gitlab的代码是github账号 这种情况通常是由于您的git config配置文件中的用户信息未…...

wu-ui-uniapp 多平台快速开发的UI框架
WU-UI 多平台快速开发的UI框架(无论平台,一致体验) 官方群 wu-ui官方1群: 767943089 说明 wu-ui(如虎添翼) 是 全面兼容多端的uniapp生态框架,基于vue2、vue3和nvue开发。丰富组件库,便捷工具库,简单高效。无论平台&#x…...

Spring Boot Actuator:自定义端点
要在Spring Boot Actuator中实现自定义端点,可以按照以下步骤进行操作: 1.创建一个自定义端点类 该类需要使用Endpoint注解进行标记,并使用Component注解将其作为Spring Bean进行管理。 package com.example.highactuator.point;import lo…...

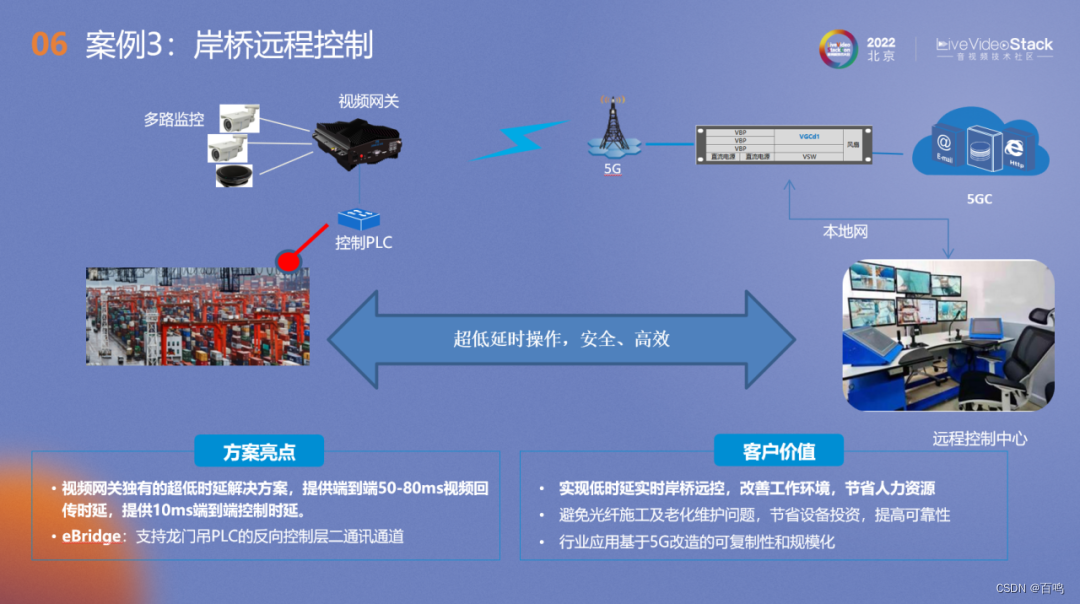
实时音视频方案汇总
若有好的方案欢迎留言讨论,非常感谢,汇总了一些,从市面上了解的一些低时延的端到端的方案,仅供参照,若有问题,也欢迎留言更正! 方案 方案描述 时延 备注 1大华同轴高清电缆200米电缆…...

vue3.0中实现excel文件的预览
最近开发了一个需求,要求实现预览图片、pdf、excel、word、txt等格式的文件; 每种格式的文件想要实现预览的效果需要使用对应的插件,如果要实现excel格式文件的预览,要用到哪种插件呢? 答案:xlsx.full.min…...

信息学奥赛一本通 1435:【例题3】曲线 | 洛谷 洛谷 P1883 函数
【题目链接】 ybt 1435:【例题3】曲线 洛谷 P1883 函数 【题目考点】 1. 三分 【解题思路】 每个 S i ( x ) S_i(x) Si(x)是一个二次函数, F ( x ) m a x ( S i ( x ) ) F(x) max(S_i(x)) F(x)max(Si(x)),即为所有二次函数当自变量…...

OpenCV入门2——图像视频的加载与展示一些API
文章目录 题目OpenCV创建显示窗口OpenCV加载显示图片题目 OpenCV保存文件利用OpenCV从摄像头采集视频从多媒体文件中读取视频帧将视频数据录制成多媒体文件OpenCV控制鼠标关于[np.uint8](https://stackoverflow.com/questions/68387192/what-is-np-uint8) OpenCV中的TrackBar控…...

「校园 Pie」 系列活动正式启航,首站走进南方科技大学!
PieCloudDB 社区校园行系列活动「校园 Pie」已正式启动。「校园 Pie」旨在促进数据库领域的学术交流,提供一个平台让学生们了解最新的数据库发展趋势和相关技术应用。 在「校园 Pie」系列活动中,PieCloudDB 社区将携拓数派技术专家,社区大咖…...

【PyQt小知识 - 3】: QComboBox下拉框内容的设置和更新、默认值的设置、值和下标的获取
QComboBox 内容的设置和更新 from PyQt5.QtWidgets import * import sysapp QApplication(sys.argv)mainwindow QMainWindow() mainwindow.resize(200, 200) # 设置下拉框 comboBox QComboBox(mainwindow) comboBox.addItems([上, 中, 下])button QPushButton(更新, main…...

Oracle OCM考试(史上最详细的介绍,需要19c OCP的证书)
Oracle 19c OCM考试和之前版本的OCM考试差不多,对于考生来说最大的难点是题量大,每场3小时,一共4场,敲键盘敲得手抽筋。姚远老师(v:dataace)的很多Oracle OCP学员都对19c OCM考试很有兴趣,这里给…...

广州华锐互动VRAR:VR教学楼地震模拟体验增强学生防震减灾意识
在当今社会,地震作为一种自然灾害,给人们的生活带来了巨大的威胁。特别是在学校这样的集体场所,一旦发生地震,后果将不堪设想。因此,加强校园安全教育,提高师生的防震减灾意识和能力,已经成为了…...

?. 语法报错
报错 Syntax Error: SyntaxError: E:xxx\src\views\xxx.vue: Support for the experimental syntax ‘optionalChaining’ isn’t currently enabled (173:27): 171 | label: node.label, 172 | style: { 173 | fill: colorSet?.mainFill || ‘#DEE9FF’, | ^ 174 | stroke: …...

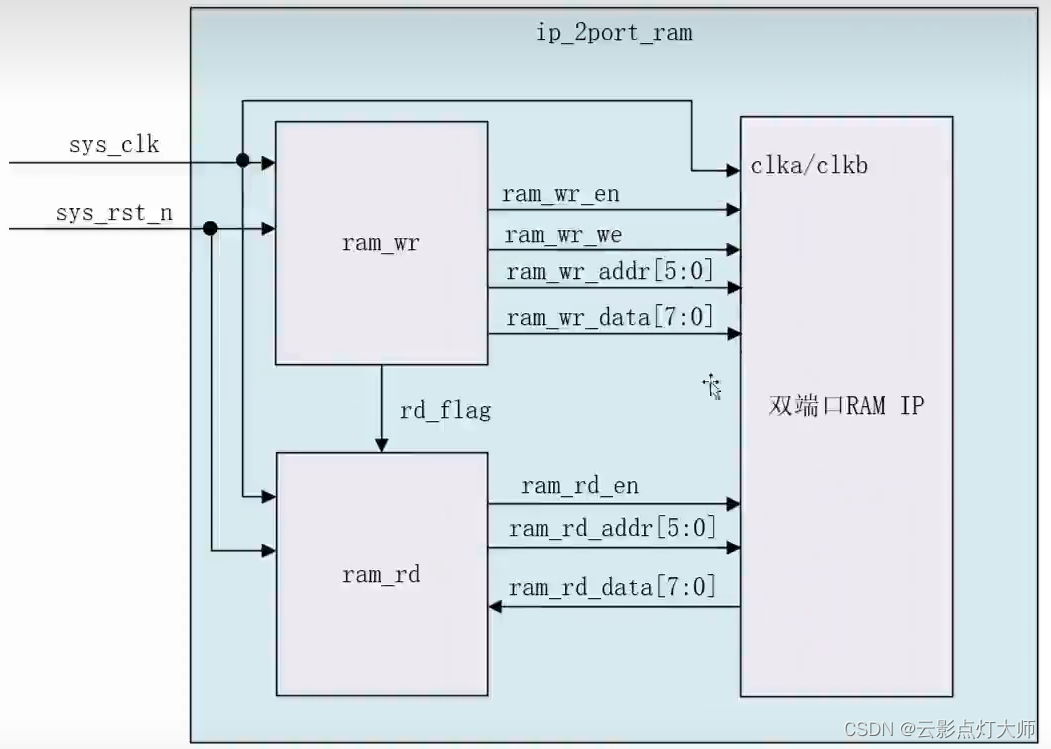
FPGA——IP核 基础操作
FPGA——IP核 基础操作 IP核例化模块时钟IP核RAM IP核 IP核例化模块 找到模版 加入代码中 时钟IP核 配置模式功能 配置输入时钟 输出配置 RAM IP核...

unity unityWebRequest 通过http下载服务器资源
直接下载不显示进度 private void OnDownloadAssets()//下载资源{StartCoroutine(DownloadFormServer_IE(url, savePath));}//其他方法private IEnumerator DownloadFormServer_IE(string url, string path)//从服务器下载资源{Debug.Log("正在下载" url);UnityWebR…...

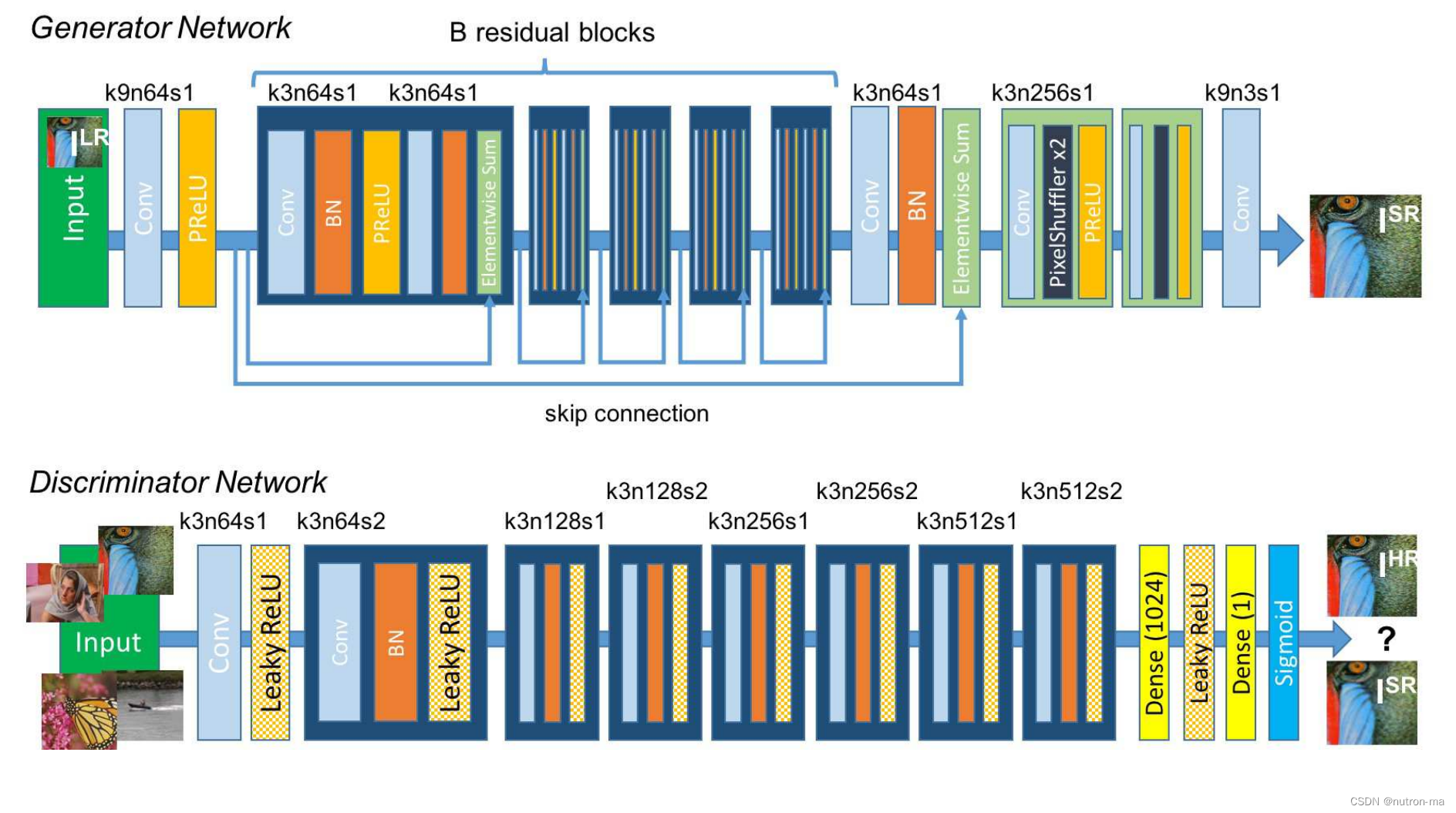
13-1-SRGAN-图像超分-残差模块-亚像素卷积
文章目录 1 定义生成器Generator残差模块生成器亚像素卷积2 定义判别器Discriminator3 训练1 判别器训练2 生成器训练3 程序细节使用use.py参考: 论文: https://arxiv.org/abs/1609.04802 论文翻译: https://blog.csdn.net/MR_kdcon/article/details/123525914 代码: SRG…...

Maya v2024(3D动画制作软件)
Maya 2024是一款三维计算机图形动画制作软件。它被广泛应用于电影、电视、游戏、动画等领域中,用于创建各种三维模型、场景、特效和动画。 以下是Maya的主要特点: 强大的建模工具:Maya提供了各种建模工具,如多边形建模、NURBS建模…...

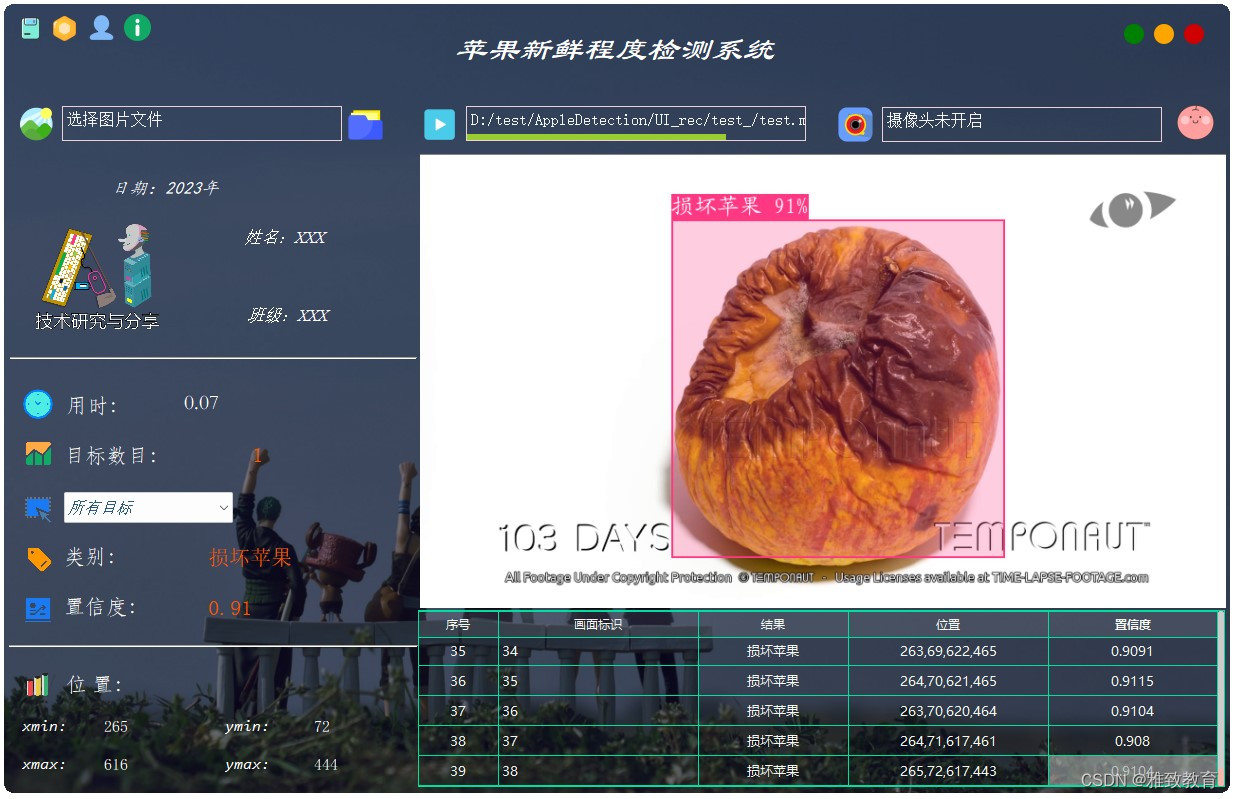
深度学习之基于YoloV5苹果新鲜程度检测识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 深度学习之基于 YOLOv5 苹果新鲜程度检测识别系统介绍YOLOv5 简介苹果新鲜程度检测系统系统架构应用场景 二、功能三、系统四. 总结 一项目简介 深度学习之…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
