〖大前端 - 基础入门三大核心之JS篇㉟〗- JavaScript 的DOM简介
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 什么是DOM?
- ⭐ 节点操作
- 🌟 改变元素节点中的内容
⭐ 什么是DOM?
DOM(Document Object Model,文档对象模型)是JavaScirpt操作HTML文档的接口,使文档操作变得非常优雅、简便。
DOM是JS操控HTML和CSS的
桥梁DOM是我们前端开发领域使用最多的技术

DOM里的节点思维
我们先来看一个JS通过DOM操控HTML和CSS的实际的例子。
**例子:**比如下面的HTML结构,现在想用JavaScript在“苹果”后面插入一个p标签,内容是“香蕉”。
<div class="box"><p>西瓜</p><p>葡萄</p><p>苹果</p><p>橘子</p><p>香梨</p>
</div>
题目分析:使用DOM的节点思维:div是一个“节点”,它内部原有5个p“子节点”,这5个子节点是从0开始排序的。现在我们要做的就是新创建一个p节点,然后插入到原有2号子节点的后面。
DOM的最大特点就是将文档表示为
节点树DOM中最大的父节点是document。document是一个特殊的节点,HTML文档中所有的标签、属性及标签里的文本都是它的子节点
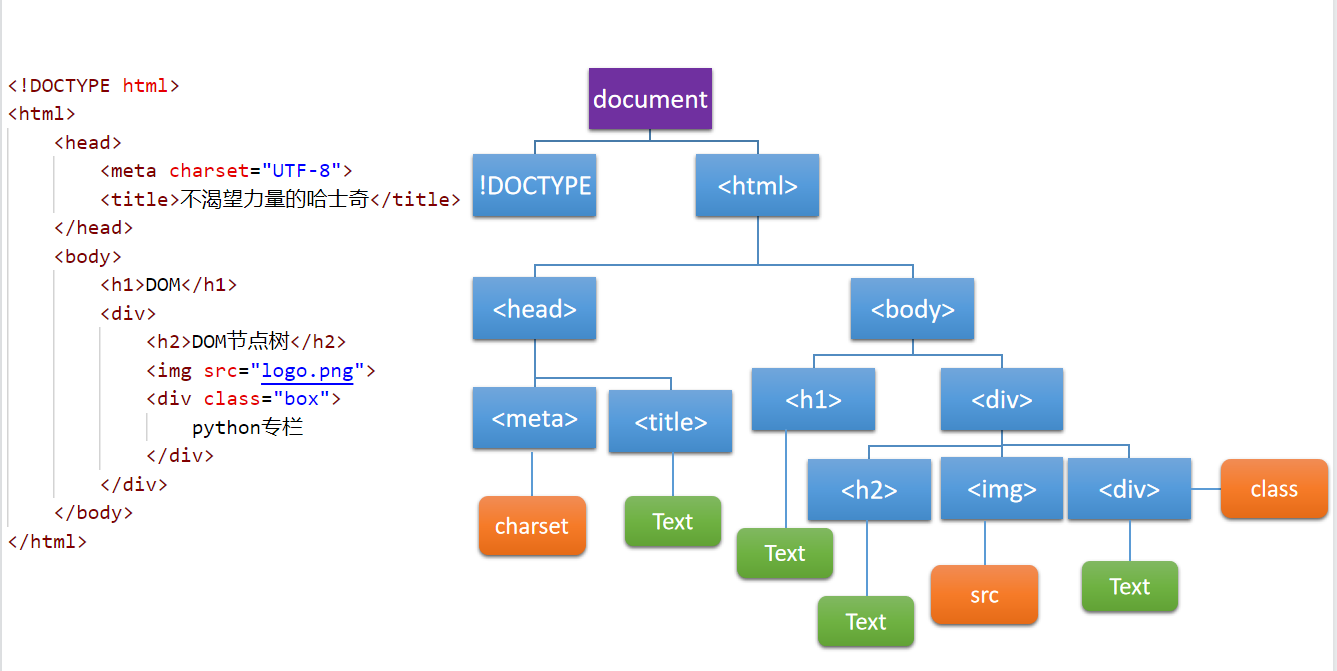
比如一个HTML文档的结构,用DOM节点树来表示的话就是这样的:
下图中蓝色的是元素节点、橘黄色的是属性节点、绿色的是内容节点:

由此可见,DOM的节点树和html的层级结构很相似,所以DOM节点是非常人性化、容易理解的。
DOM就是通过操作节点的方式来新增、修改、删除文档里的内容。
⭐ 节点操作
🌟 改变元素节点中的内容
改变元素节点中的内容可以使用两个相关属性:1. innerHTML 2. innerText
innerHTML属性能
以HTML语法设置节点中的内容innerText属性只能
以纯文本的形式设置节点中的内容
示例代码:
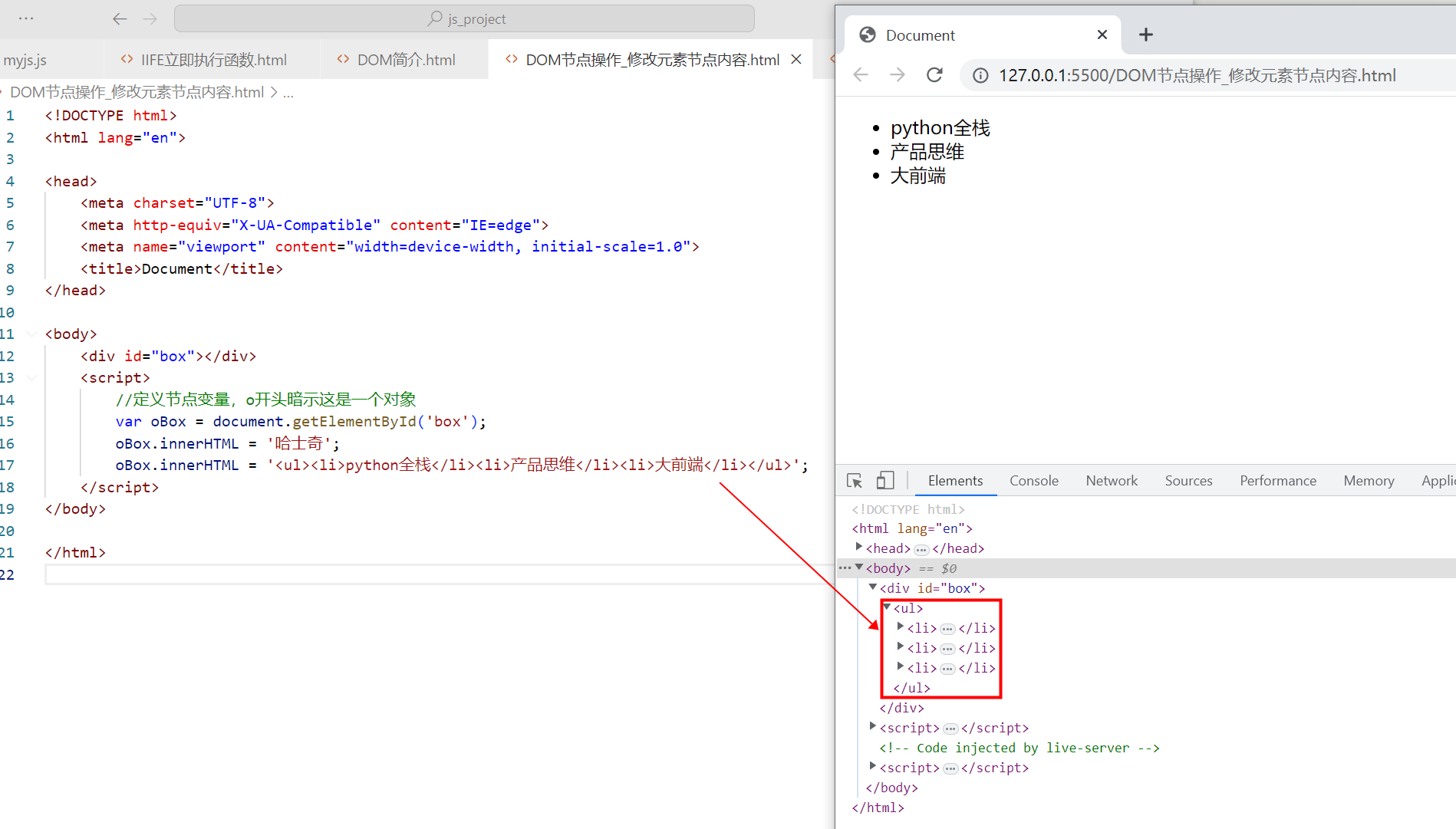
innerHTML
<div id="box"></div>
<script>//定义节点变量,o开头暗示这是一个对象var oBox = document.getElementById('box');oBox.innerHTML = '哈士奇';oBox.innerHTML = '<ul><li>python全栈</li><li>产品思维</li><li>大前端</li></ul>';
</script>

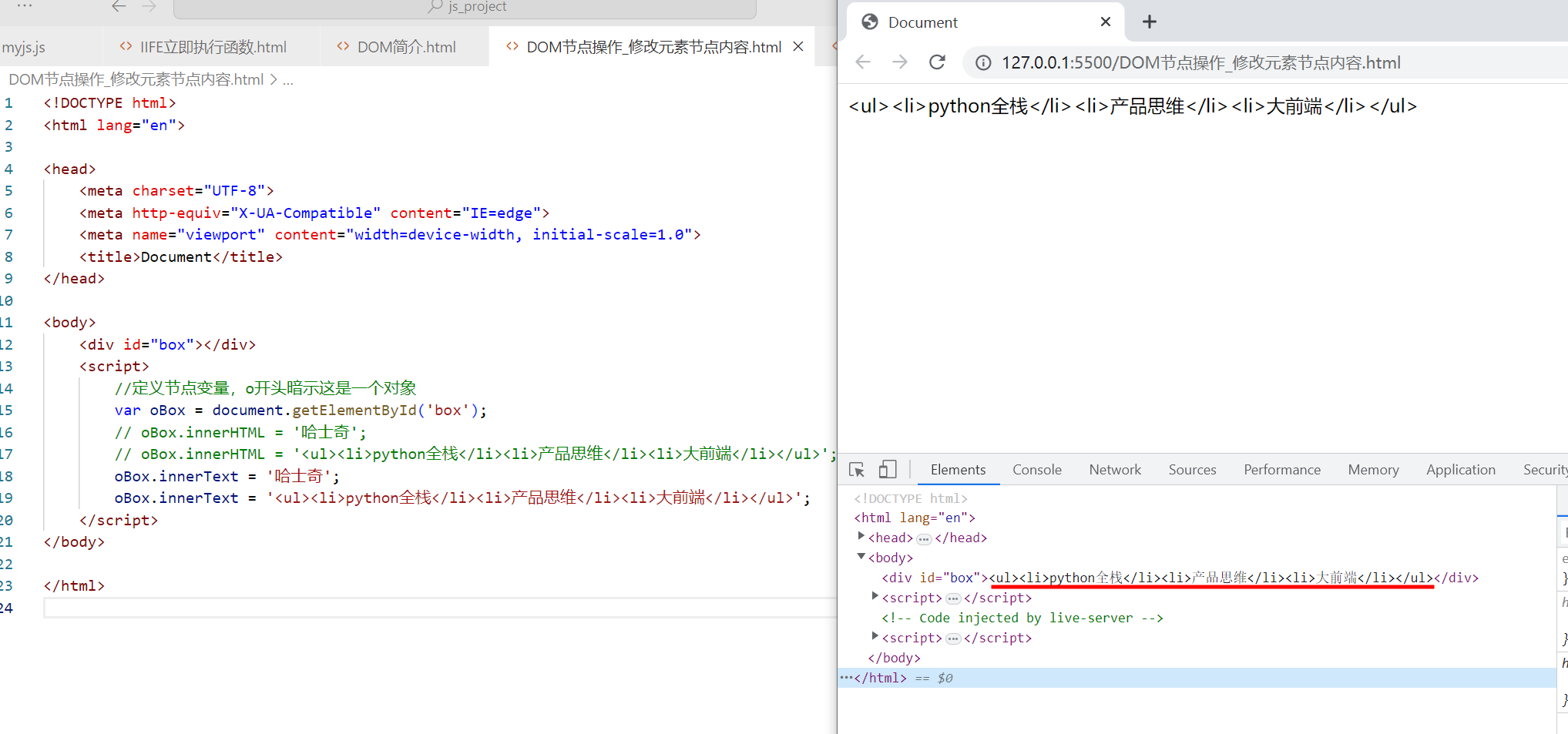
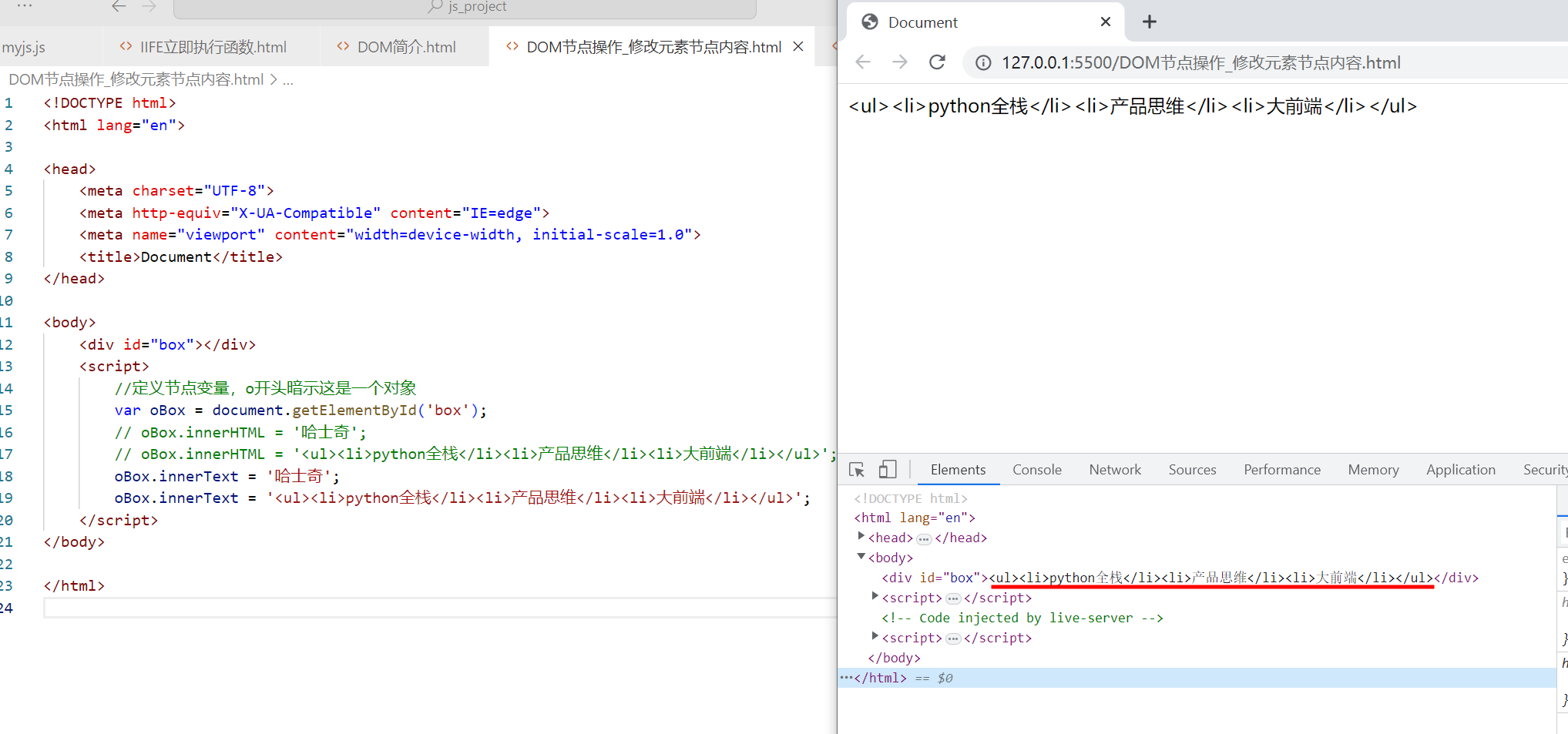
innerText
<div id="box"></div>
<script>//定义节点变量,o开头暗示这是一个对象var oBox = document.getElementById('box');oBox.innerText = '哈士奇';oBox.innerText = '<ul><li>python全栈</li><li>产品思维</li><li>大前端</li></ul>';
</script>

总结:innerHTML和innerText的区别就是innerText不会对HTML格式的文本进行解析。
相关文章:

〖大前端 - 基础入门三大核心之JS篇㉟〗- JavaScript 的DOM简介
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…...

CentOS中安装常用环境
一、CentOS安装 redis ①:更新yum sudo yum update②:安装 EPEL 存储库 Redis 通常位于 EPEL 存储库中。运行以下命令安装 EPEL 存储库 sudo yum install epel-release③:安装 Redis sudo yum install redis④:启动 Redis 服…...

python时间变化与字符串替换技术及读JSON文件等实践笔记
1. 需求描述 根据预测出结果发出指令的秒级时间,使用时间戳,也就是设定时间(字符串)转为数字时间戳。时间计算转换过程中,出现单个整数(例如8点),按字符串格式补齐两位“08”。字符…...

leetcode刷题日记:141. Linked List Cycle(环形链表)
这一题是给我们一个链表让我们判断这是否是一个环形链表,我们知道如果一个链表中有环的话这一个链表是没有办法访问到尾的, 假若有如图所示的带环链表: 我们从图示中很容易看出来这一个链表在访问的时候会在里面转圈,我们再来看看…...

html书本翻页效果,浪漫表白日记本(附源码)
文章目录 1.设计来源1.1 书本正面1.2 界面1-21.3 界面3-41.4 界面5-61.5 界面7-81.6 界面9-101.7 界面11-121.8 书本结尾 2.效果和源码2.1 动态效果2.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/1…...

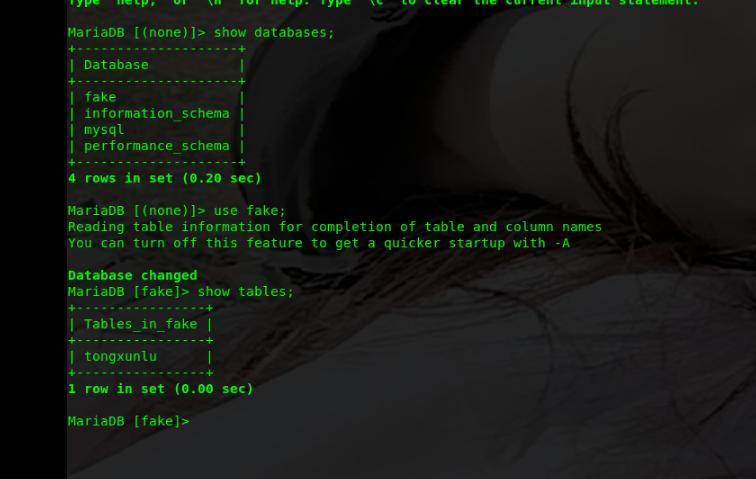
【Mysql】学习笔记
目录 基本操作登录指令:启动、关闭、重启mysql指令(适用于centos7):查看mysql运行状态:删除和创建表 修改密码(ubuntu18.04可行,其余版本行不行不知道)3 使用MYSQL了解数据库和表 4 …...
---好理解)
工作记录-------java文件的JVM之旅(学习篇)---好理解
一个java文件,如何实现功能呢?需要去JVM这个地方。 java文件高高兴兴的来到JVM,想要开始JVM之旅,它确说:“现在的我还不能进去,需要做一次转换,生成class文件才行”。为什么这样呢?…...

城市内涝对策,万宾科技内涝积水监测仪使用效果
随着城市化进程的加速,城市道路积水问题明显越来越多,给人们的出行和生活带来更多的不便。内涝积水监测仪作为高科技产品能够实时监测道路积水情况,为城市排水系统的管理和维护提供重要的帮助。 在城市生命线的基础设施规划之中,地…...

android的通知使用
在 Android 中,通知(Notification)是一种在状态栏显示消息的方式,通常用于向用户展示应用程序的重要信息、事件或更新。以下是一个简单的示例,演示如何在 Android 应用程序中使用通知: import android.app…...

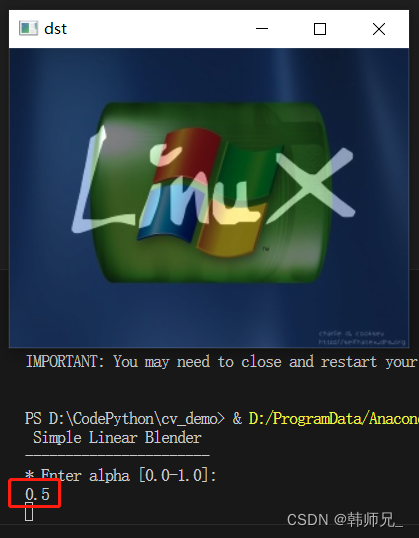
001 opencv addWeighted
目录 一、环境 二、addWeighted函数 三、代码演示 一、环境 本文使用环境为: Windows10Python 3.9.17opencv-python 4.8.0.74 二、addWeighted函数 OpenCV中的cv.addWeighted函数是一个用于图像叠加的函数,它可以将两个具有相同尺寸和类型的图像按…...

2311rust,到35版本更新
1.32.0 rustup self update rustup update stablerustup更新自己. dbg宏 打印调试,你需要: let x 5; println!("{:?}", x); //甚至可能是 println!("{:#?}", x);在Rust1.32.0中,为此添加了个新的dbg!宏: fn main() {let x 5;dbg!(x); }如果运行此…...

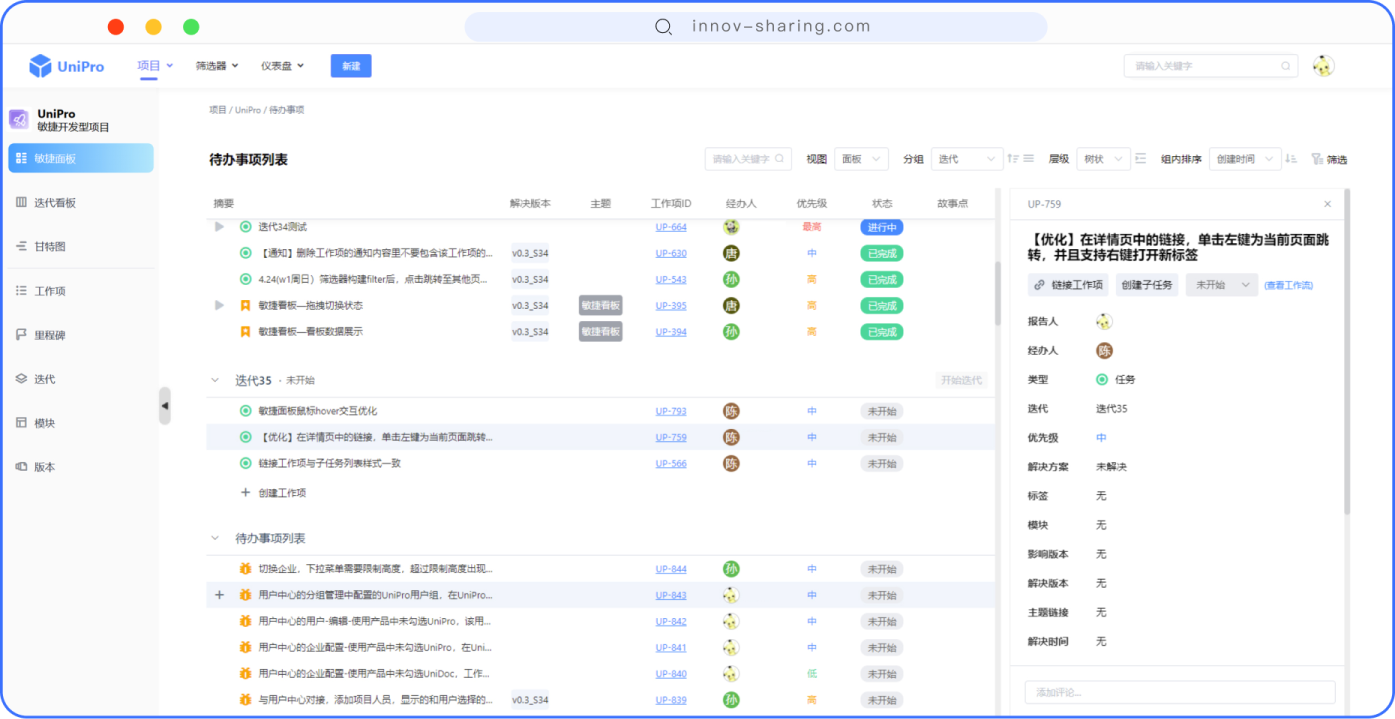
UniPro提高集成能力 让客户专注于交付价值
一千个哈姆莱特就有一千个读者,一千个开发团队,也会有各不相同的软件工具和工作流程。工具与工具之间,功能上的割裂亦或重叠,都会给企业和团队的协作带来阻塞,结果就会导致团队之间各自为战、信息孤岛的形成以及资源的…...
)
Python---函数的作用,定义,使用步骤(调用步骤)
Python实际开发中,使用函数的目的只有一个 “让我们的代码可以被重复使用” 函数的作用有两个: ① 模块化编程 ② 代码重用 在编程领域,编程可以分为两大类:① 模块化编程 ② 面向对象编程 函数就是一个 被命名的、独立的…...

ERP智能管理系统:智能化的未来之路
ERP智能管理系统:智能化的未来之路 科技飞速发展,人工智能(AI)和大数据等先进技术的应用正在改变着企业的运营模式。其中,ERP智能管理系统在帮助企业实现智能化运营、提高效率、降低成本等方面发挥着越来越重要的作用。本文将为您详细介绍ERP…...

c++ memccpy和 = 都可以用于赋值操作
memccpy和都可以用于赋值操作,但它们的作用和使用方式有所不同。 是C中的赋值运算符,可以用于基本类型、对象、结构体等的赋值操作。对于结构体,它会执行成员到成员的赋值,也就是浅拷贝。如果结构体中有指针成员,赋值只…...

Golang for 循环中的隐式内存别名问题
Golang for 循环中的隐式内存别名问题 隐式内存别名是指在循环迭代过程中对同一变量的多次引用可能导致不可预期的结果。这主要涉及到 goroutine 和闭包的使用场景,在并发编程中容易引起 bug。 例如,下面的示例代码中存在隐式内存别名问题:…...

2023年亚太杯数学建模思路 - 复盘:光照强度计算的优化模型
文章目录 0 赛题思路1 问题要求2 假设约定3 符号约定4 建立模型5 模型求解6 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 问题要求 现在已知一个教室长为15米,宽为12米&…...

Unity——利用Mesh绘制图形
什么是Mesh? Mesh 是用于表示和存储3D模型几何信息的类。它包含了顶点坐标、法线、UV坐标和其他与几何形状相关的数据,同时也包含了定义了这些数据如何连接以形成三角形的索引。 通过Mesh类,你可以创建、修改和渲染3D模型。一些常见的操作包括…...

web3资讯及远程工作
各位如果想了解区块链相关的消息可以通过如下网址了解,里面还会有相关职位招聘(包括远程工作),还可以在里面进行发帖,进入即可获得1000积分,后期可以兑换一些礼品Cryptosquare...

契约锁助力货物进出口全程无纸化,加速通关、降低贸易成本
我国作为全球最大的制造业国家和最大的货物贸易国家,政府始终注重引入数字化技术,创新管理和服务模式,帮助降低企业进出口成本,加速货物流通。 近年国家海关总署、商务部、税务总局及各地政府在进出口“报关”、“提货”、“收货备…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...

MySQL 数据库深度剖析:事务、SQL 优化、索引与 Buffer Pool
在当今数据驱动的时代,数据库作为数据存储与管理的核心,其性能与可靠性至关重要。MySQL 作为一款广泛使用的开源数据库,在众多应用场景中发挥着关键作用。在这篇博客中,我将围绕 MySQL 数据库的核心知识展开,涵盖事务及…...

智能问数Text2SQL Vanna windows场景验证
架构 Vanna 是一个开源 Python RAG(检索增强生成)框架,用于 SQL 生成和相关功能。 机制 Vanna 的工作过程分为两个简单步骤 - 在您的数据上训练 RAG“模型”,然后提出问题,这些问题将返回 SQL 查询,这些查…...
