探索arkui(2)--- 布局(列表)--- 2(支持分组/实现响应滚动位置)
前端开发布局是指前端开发人员宣布他们开发的新网站或应用程序正式上线的活动。在前端开发布局中,开发人员通常会展示新网站或应用程序的设计、功能和用户体验,并向公众宣传新产品的特点和优势。前端开发布局通常是前端开发领域的重要事件,吸引了广泛的关注和关注。通过前端开发布局,开发人员可以推广他们的新产品,增加用户的关注和使用,并提高自己的品牌知名度。同时,前端开发布局也为用户提供了了解和体验新产品的机会,帮助他们更好地了解和使用新的网站或应用程序。鸿蒙开发亦是如此。
列表
官网描述
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列表、购物清单等)。
使用列表可以轻松高效地显示结构化、可滚动的信息。通过在List组件中按垂直或者水平方向线性排列子组件ListItemGroup或ListItem,为列表中的行或列提供单个视图,或使用ForEach迭代一组行或列,或混合任意数量的单个视图和ForEach结构,构建一个列表。List组件支持使用条件渲染、循环渲染、懒加载等渲染控制方式生成子组件。
我的理解
有点类似于只有一列的表格,超出屏幕自带滚动条
代码
import util from '@ohos.util';class Contact {key: string = util.generateRandomUUID(true);name: string;icon: Resource;constructor(name: string, icon: Resource) {this.name = name;this.icon = icon;}
}const alphabets = ['#', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K','L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];@Entry
@Component
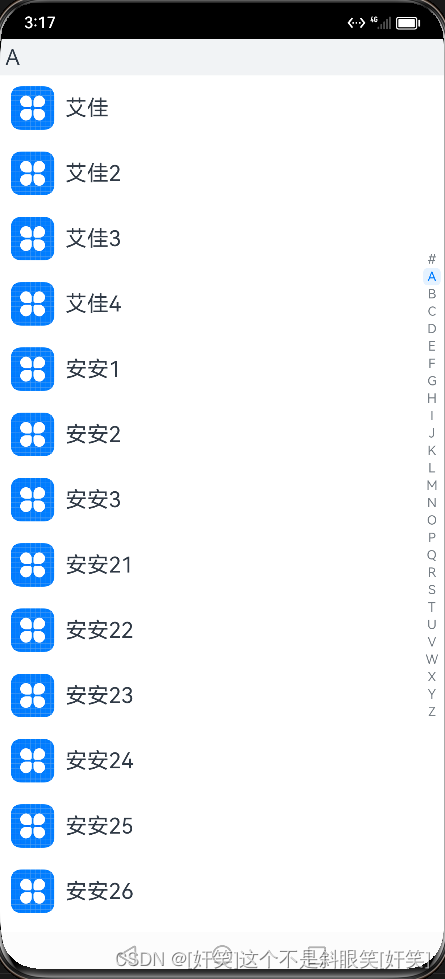
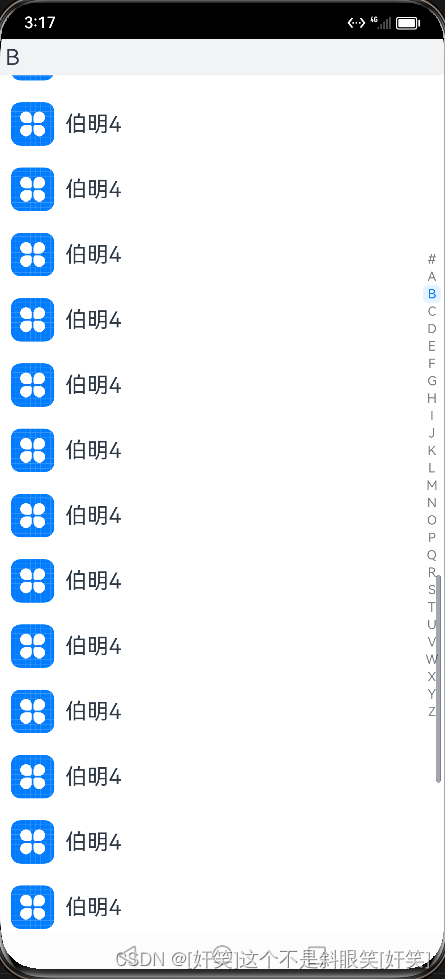
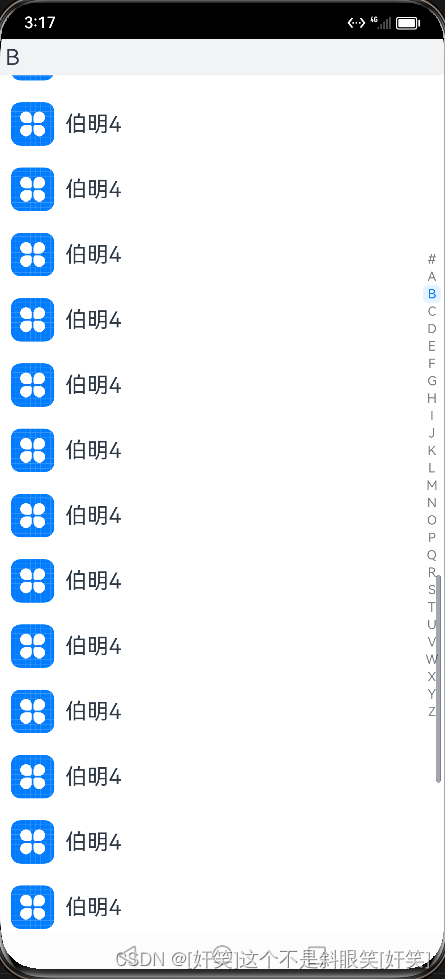
struct ContactsList {@State selectedIndex: number = 0;@Builder itemHead(text: string) {// 列表分组的头部组件,对应联系人分组A、B等位置的组件Text(text).fontSize(20).backgroundColor('#fff1f3f5').width('100%').padding(5)}contactsGroups: object[] = [{title: 'A',contacts: [new Contact('艾佳', $r('app.media.app_icon')),new Contact('艾佳2', $r('app.media.app_icon')),new Contact('艾佳3', $r('app.media.app_icon')),new Contact('艾佳4', $r('app.media.app_icon')),new Contact('安安1', $r('app.media.app_icon')),new Contact('安安2', $r('app.media.app_icon')),new Contact('安安3', $r('app.media.app_icon')),new Contact('安安21', $r('app.media.app_icon')),new Contact('安安22', $r('app.media.app_icon')),new Contact('安安23', $r('app.media.app_icon')),new Contact('安安24', $r('app.media.app_icon')),new Contact('安安25', $r('app.media.app_icon')),new Contact('安安26', $r('app.media.app_icon')),new Contact('安安27', $r('app.media.app_icon')),new Contact('安安37', $r('app.media.app_icon')),new Contact('安安47', $r('app.media.app_icon')),new Contact('安安57', $r('app.media.app_icon')),new Contact('Angela', $r('app.media.app_icon')),new Contact('Angela2', $r('app.media.app_icon')),new Contact('Angela3', $r('app.media.app_icon')),new Contact('Angela4', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),],},{title: 'B',contacts: [new Contact('白叶', $r('app.media.app_icon')),new Contact('伯明', $r('app.media.app_icon')),new Contact('伯明2', $r('app.media.app_icon')),new Contact('伯明3', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),],},]private listScroller: Scroller = new Scroller();build() {Stack({ alignContent: Alignment.End }) {List() {ForEach(this.contactsGroups, item => {ListItemGroup({ header: this.itemHead(item.title) }) {ForEach(item.contacts, contact => {ListItem() {Row() {Image(contact.icon).width(40).height(40).margin(10)Text(contact.name).fontSize(20)}}}, item => item.key)}})}.onScrollIndex((firstIndex: number) => {this.selectedIndex = firstIndex + 1}).divider({strokeWidth: 1,startMargin: 60,endMargin: 10,color: '#ffe9f0f0'}).scrollBar(BarState.Auto).sticky(StickyStyle.Header)AlphabetIndexer({ arrayValue: alphabets, selected: 0 }).selected(this.selectedIndex)}}
}效果


相关文章:

探索arkui(2)--- 布局(列表)--- 2(支持分组/实现响应滚动位置)
前端开发布局是指前端开发人员宣布他们开发的新网站或应用程序正式上线的活动。在前端开发布局中,开发人员通常会展示新网站或应用程序的设计、功能和用户体验,并向公众宣传新产品的特点和优势。前端开发布局通常是前端开发领域的重要事件,吸…...

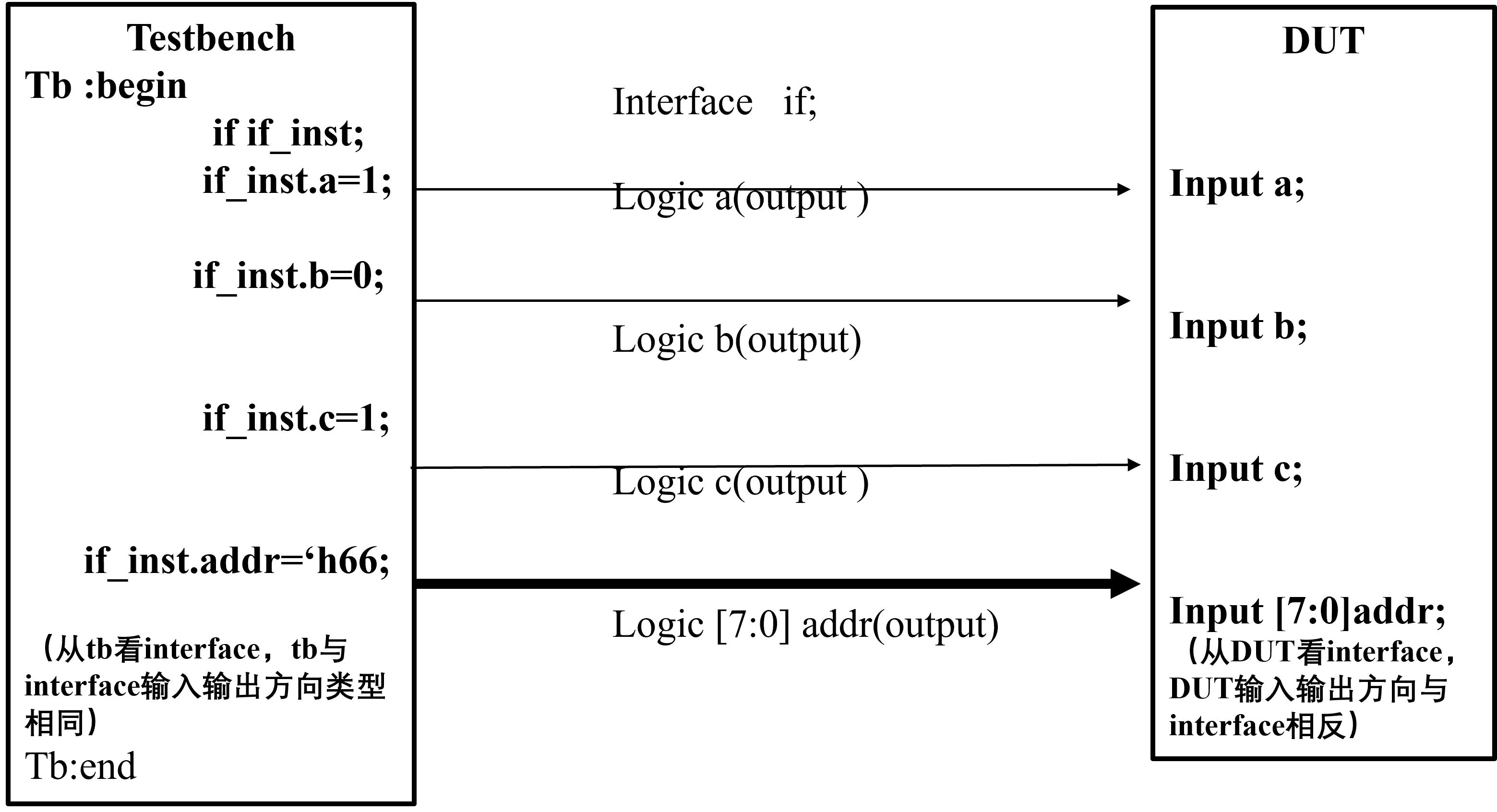
systemverilog:interface中端口方向理解
(1)从testbench的角度看,tb中信号的输入输出方向与interface中信号输入输出方向一致: (2)从DUT角度看,DUT中信号输入输出方向与interface中信号输入输出方向相反。简单图示如下: 代…...

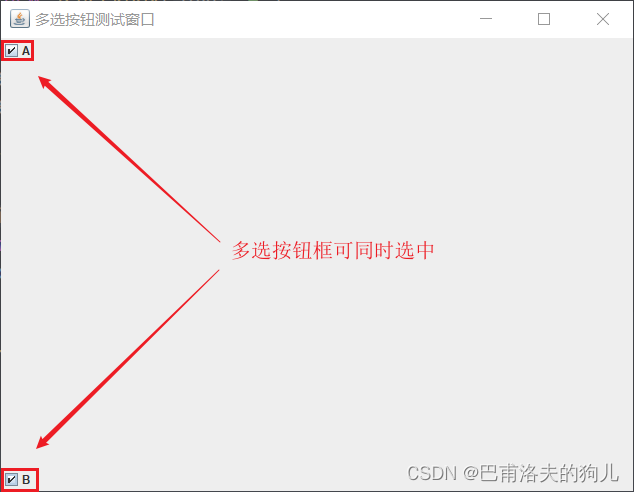
【GUI】-- 08 JButton、JRadioButton、JCheckBox
GUI编程 03 Swing 3.5 JButton 图片置于按钮之上的JButton: package com.duo.lesson05;import javax.swing.*; import java.awt.*; import java.net.URL;public class JButtonDemo01 extends JFrame {public JButtonDemo01() {Container contentPane getConten…...

【postgresql】CentOS7 安装Pgweb
Pgweb Pgweb是PostgreSQL的一个基于web的数据库浏览器,用Go编写,可在Mac、Linux和Windows机器上运行。以零依赖性的简单二进制形式分布。非常易于使用,并具有适当数量的功能。简单的基于web和跨平台的PostgreSQL数据库浏览器。 特点 跨平台…...

基于python和定向爬虫的商品比价系统
论文下载 基于python和定向爬虫的商品比价系统 Price Comparison System for Products Based on Python and Targeted Web Crawling 目录 目录 2 摘要 3 关键词 3 第一章 绪论 4 1.1 研究背景 4 1.2 研究意义 5 1.3 国内外研究现状 7 1.4 本文主要工作和章节安排 8 …...

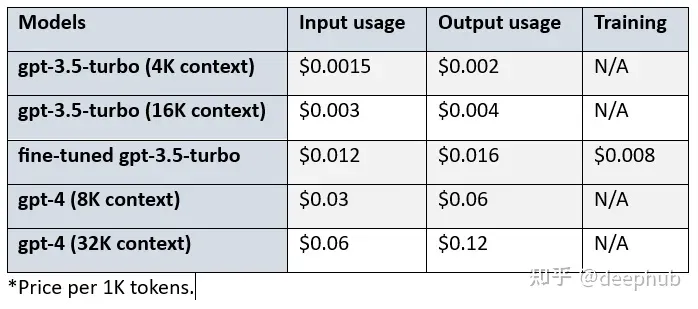
使用GPT-4训练数据微调GPT-3.5 RAG管道
原文:使用GPT-4训练数据微调GPT-3.5 RAG管道 - 知乎 OpenAI在2023年8月22日宣布,现在可以对GPT-3.5 Turbo进行微调了。也就是说,我们可以自定义自己的模型了。然后LlamaIndex就发布了0.8.7版本,集成了微调OpenAI gpt-3.5 turbo的…...

二十三种设计模式全面解析-深入解析模板方法模式的奇妙世界
在软件设计的奇妙宇宙中,有一种设计模式如一颗流星般划过,留下绚丽的光芒,它就是——模板方法模式(Template Method Pattern)。这个模式不仅令代码更加灵活,而且蕴含了一种设计哲学,本文将深入研…...

【Spring】加载properties文件
文章目录 在Spring Context中加载properties文件测试总结 在Spring Context中加载properties文件 分为三步,如下图所示: 完整代码: <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.…...

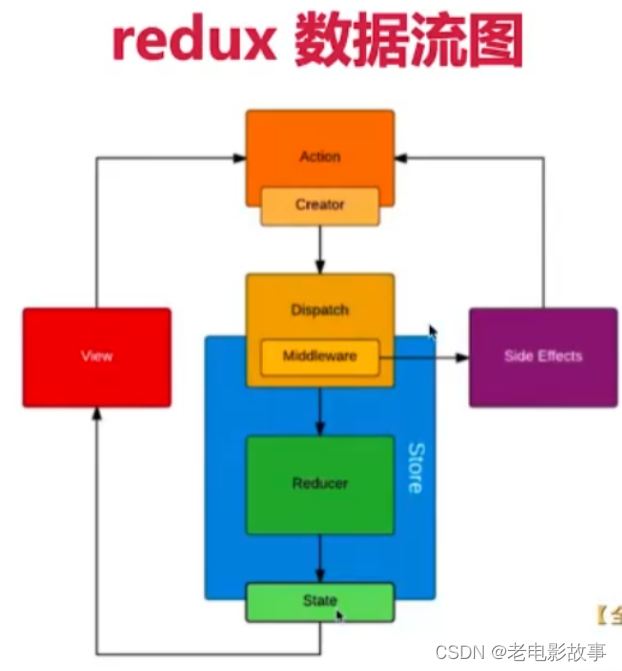
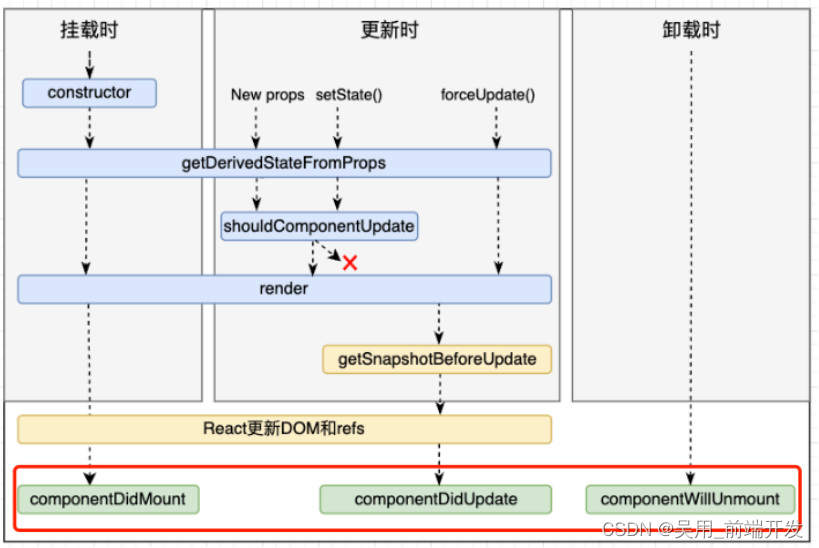
react中间件的理解
一、是什么? 中间件(Middleware)在计算机中,是介于应用系统和系统软件之间的一类软件,它使用系统软件所提供的基础服务(功能),衔接网络应用上的各个部分或不同的应用,能…...

React函数组件状态Hook—useState《进阶-对象数组》
React函数组件状态-state 对象 state state 中可以保存任意类型的 JavaScript 值,包括对象。但是,你不应该直接修改存放在 React state 中的对象。相反,当你想要更新⼀个对象时,你需要创建⼀个新的对象(或者将其拷⻉⼀…...

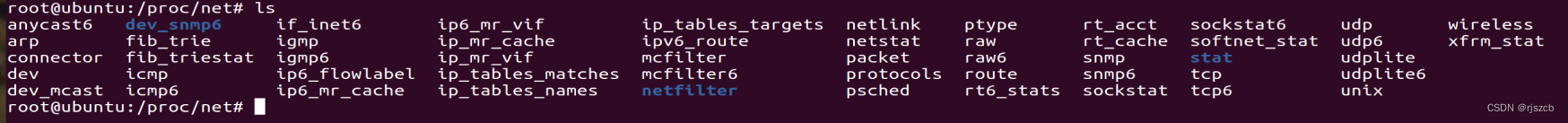
linux 网络 cat /proc/net/dev 查看测试网络丢包情况
可以通过 cat /proc/net/dev 查看测试网络丢包情况,drop关键字,查看所有网卡的丢包情况 还可以看其他数据, /proc/net/下面有如下文件...

记录配置VS,使用opencv与Eigen
方法一: 1.下载VS 2.配置opencv,参考大佬博客,注意更改博客中版本的部分细节,比如opencv_world440d.lib换成自己下载的版本 3.配置Eigen,参考大佬博客 方法二:博客 本人第一次配置时候按照这篇内容配置的,但是不知道哪…...

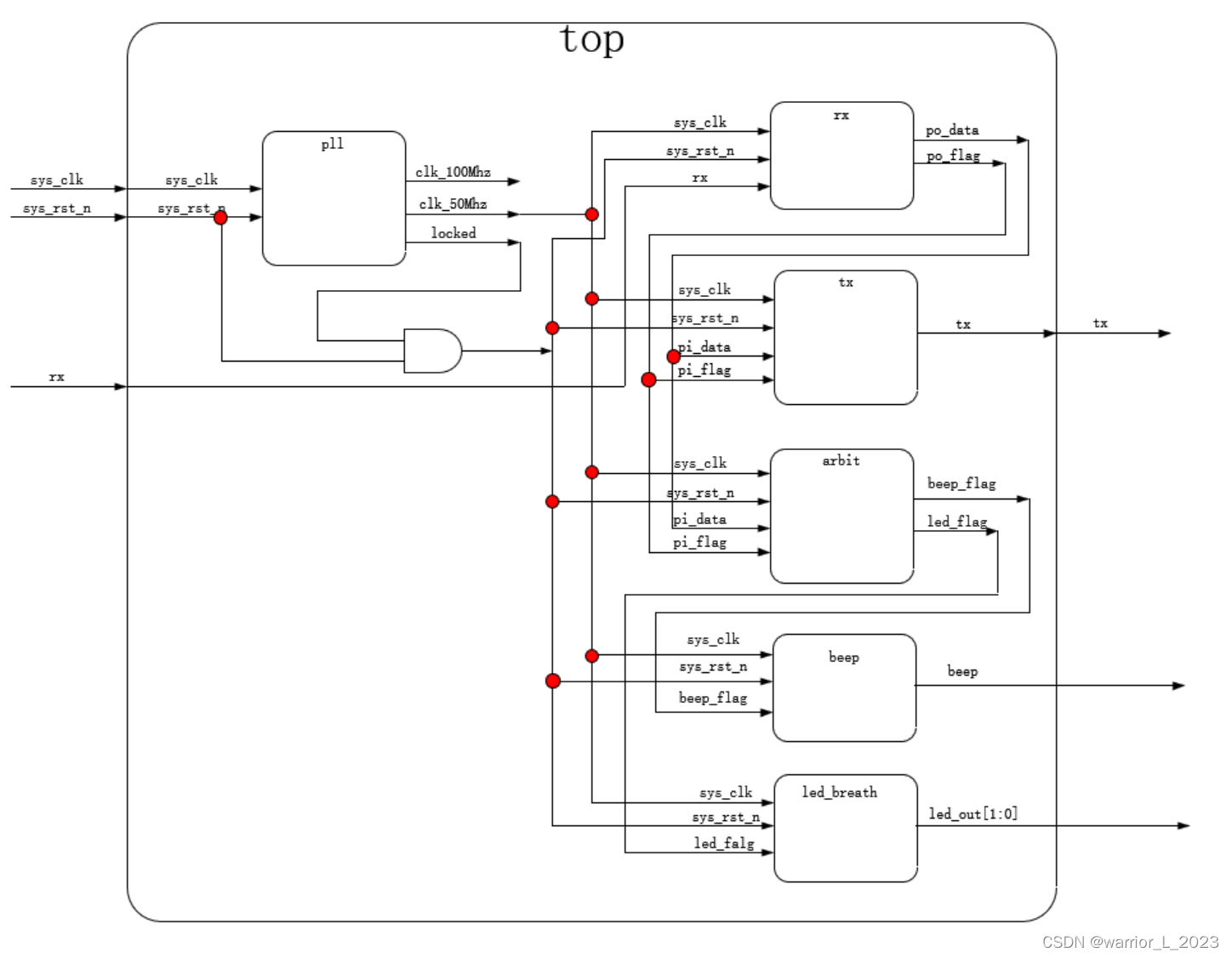
uart控制led与beep
仲裁模块代码: // 外设控制模块,根据uart接收到的数据,控制led与beep的标志信号。 module arbit(input wire sys_clk ,input wire sys_rst_n ,input wire pi_flag …...

Linux修改root密码
如果知道当前的root密码,修改boot密码操作较简单。 步骤如下: # passwd --在root用户下执行passwd命令 Changing password for user root. New password: --此处输入新密码 BAD PASSWORD: The password is shorter than 8 characters Ret…...

C/C++模板类模板与函数模板区别,以及用法详解
类模板 类模板语法 类模板作用: 建立一个通用类,类中的成员 数据类型可以不具体制定,用一个虚拟的类型来代表。 语法: template<typename T> 类解释: template --- 声明创建模板 typename --- 表面其后面的…...

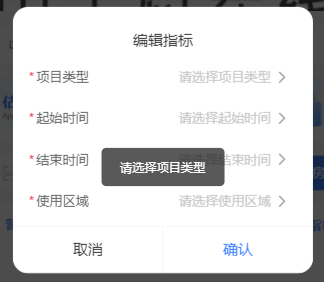
van-dialog弹窗异步关闭-校验表单
van-dialog弹窗异步关闭 有时候我们需要通过弹窗去处理表单数据,在原生微信小程序配合vant组件中有多种方式实现,其中UI美观度最高的就是通过van-dialog嵌套表单实现。 通常表单涉及到是否必填,在van-dialog的确认事件中直接return是无法阻止…...

Dynamic Wallpaper 16.7中文版
Macos动态壁纸推荐: Dynamic Wallpaper是一款Mac平台上的动态壁纸应用程序,它可以根据时间等因素动态切换壁纸,提供更加生动和多样化的桌面体验。 Dynamic Wallpaper包含了多个动态壁纸,用户可以根据自己的喜好选择和切换。这些…...

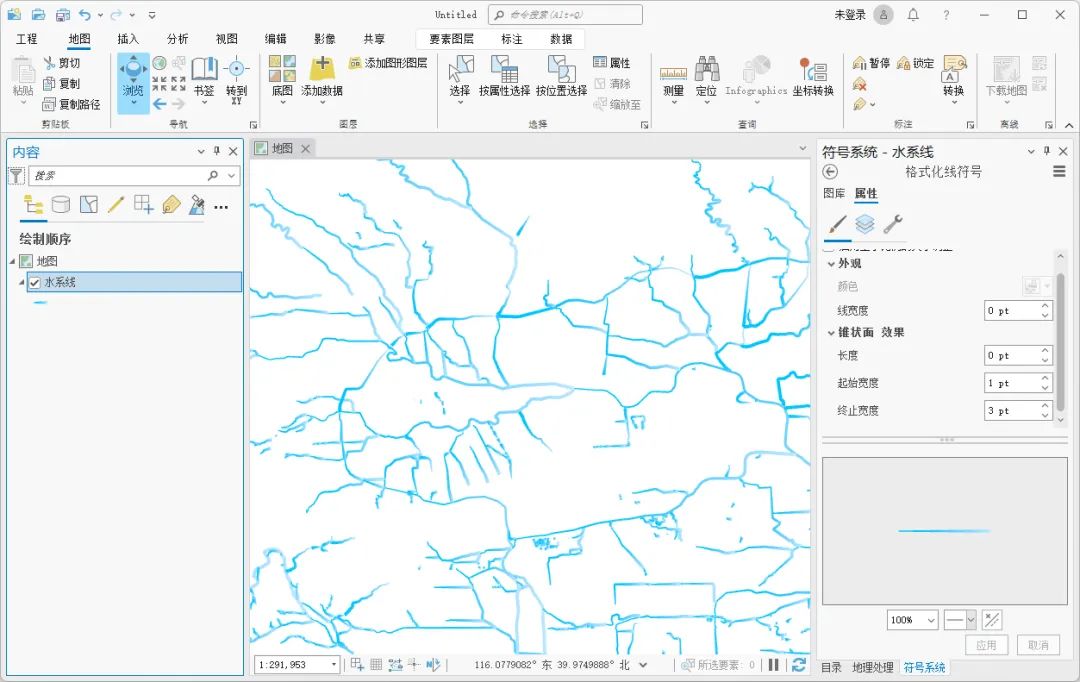
如何使用ArcGIS Pro制作渐变河流效果
对于面要素的河流水系,制作渐变效果方法比较简单,如果是线要素的河流有办法制作渐变效果吗,答案是肯定的,这里为大家介绍一下制作方法,希望能对你有所帮助。 数据来源 本教程所使用的数据是从水经微图中下载的水系数…...

《网络协议》06. HTTP 补充 · HTTPS · SSL/TLS
title: 《网络协议》06. HTTP 补充 HTTPS SSL/TLS date: 2022-10-06 18:09:55 updated: 2023-11-15 07:53:52 categories: 学习记录:网络协议 excerpt: HTTP/1.1 协议的不足、HTTP/2、HTTP/3、HTTP 协议的安全问题、SPDY、HTTPS、SSL/TLS、OpenSSL。 comments: fa…...

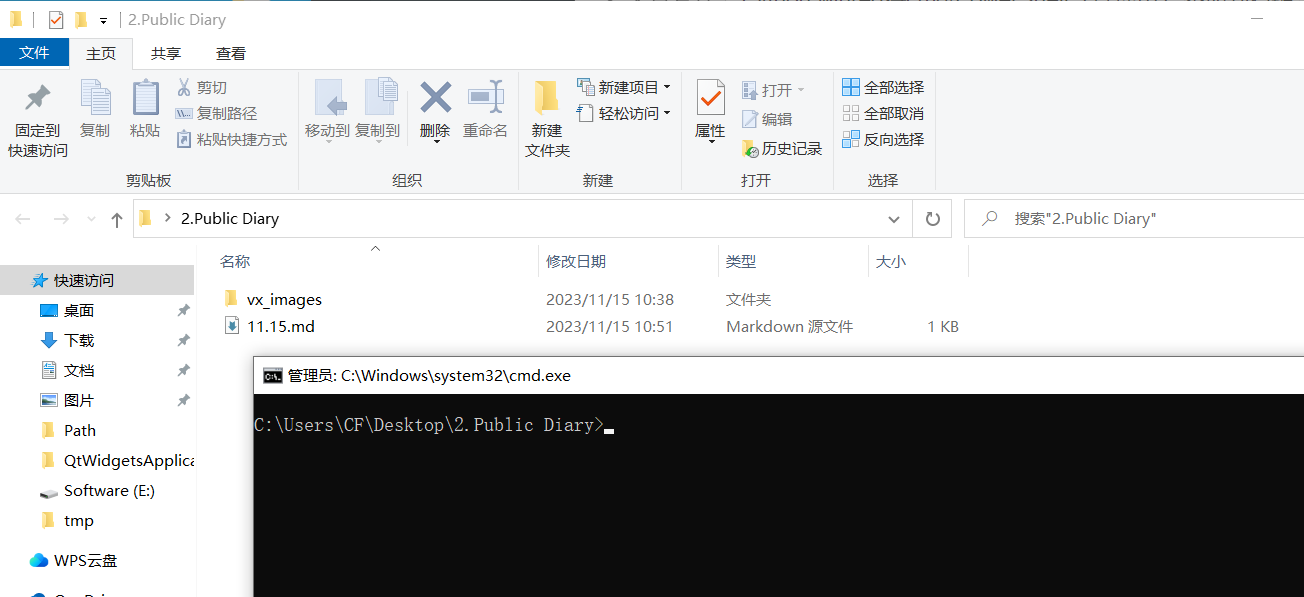
Python winreg将cmd/PowerShell(管理员)添加到右键菜单
效果 1. 脚本 用管理员权限运行,重复执行会起到覆盖效果(根据sub_key)。 icon自己设置。text可以自定义。sub_key可以改但不推荐(避免改成和系统已有项冲突的)。command不要改。 from winreg import *registry r&q…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
