【Vue配置项】 computed计算属性 | watch侦听属性
目录
前言
computed计算属性
什么是计算属性?
Vue的原有属性是什么?
得到的全新的属性是什么?
计算属性怎么用?
计算属性的作用是什么?
为什么说代码执行率高了?
computed计算属性中的this指向
computed计算属性简写
watch侦听属性
语法格式
watch侦听属性中的this指向
watch深度监视
watch的简写
watch和computed如何选择
异步情况下
computed
watch
watch中异步中箭头函数和普通函数this指向
前言
继上篇文章介绍了Vue配置项中的methods,本文继续介绍Vue配置项中的computed计算属性和watch侦听属性以及在使用如何选择
computed计算属性
什么是计算属性?
使用Vue的原有属性,经过一系列的计算,最终得到了一个全新的属性,叫做计算属性。
Vue的原有属性是什么?
data对象当中的属性可以叫做Vue的原有属性。
得到的全新的属性是什么?
表示生成了一个新的属性,和data中的属性无关了,新的属性也有自己的属性名和属性值。
计算属性怎么用?
语法格式:需要一个新的配置项 computed
computed:{
计算属性1:{
get(){
当读取计算属性1时,getter方法被自动调用
},
set(){
当修改计算属性1时,setter方法被自动调用
}
},
计算属性2:{}
}
计算属性的作用是什么?
- 代码得到了复用
- 代码变得更加容易维护
- 代码的执行效率高了
为什么说代码执行率高了?
其实在methods中也可以调用函数方法来完成computed计算属性能完成的事,那为什么会引入computed计算属性呢?
举例
<div class="app"><h1>{{msg}}</h1><input type="text" v-model="info">{{hh()}}{{hh()}}{{hh()}}{{hh()}}{{hh()}}{{xx}}{{xx}}{{xx}}{{xx}}{{xx}}</div><script>const vm = new Vue({el:'.app',data:{ msg:'computed计算属性',info:''},methods:{hh(){console.log('methods方法执行了');return 'hh'}},computed:{xx:{get(){console.log('计算属性执行了');return 'xx'}}}})</script>执行此代码,methods中的函数方法以及computed中的计算属性各调用5次

由结果看出,methods中的方法重复执行了5次,而computed计算属性只执行了一次。
这是因为computed计算属性遵循一个缓存机制,将重复存入浏览器中,使用时直接拿出来即可,这样代码的执行效率就变高了
computed计算属性中的this指向
methods中的this是指向vue实例的,那computed计算属性中的this是指向什么呢?
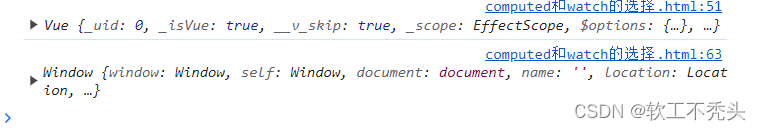
<div class="app"><h1>{{msg}}</h1><input type="text" v-model="info">{{reverse}}</div><script>const vm = new Vue({el:'.app',data:{ msg:'computed计算属性',info:''},computed:{reverse:{get(){console.log(this);}}}})</script>
可知,computed计算属性中的this是指向Vue实例对象的
computed计算属性简写
当不使用set()方法时,仅使用get()方法时可以使用简写
例:反转字符串
<div class="app"><h1>{{msg}}</h1><input type="text" v-model="info">字符串反转后 :{{reverse}}</div><script>const vm = new Vue({el:'.app',data:{ msg:'computed计算属性',info:''},computed:{reverse(){return this.info.split('').reverse().join('')}}})</script>
直接省略get,将:换成()后接{}即可,简写和完整写法对比
// 简写reverse(){return this.info.split('').reverse().join('')},// 完整写法reverse:{get(){return this.info.split('').reverse().join('')}}注意,简写后和methods中的函数方法写法相同,但这不是函数方法,这是计算属性
watch侦听属性
侦听属性变化
语法格式
watch:{//可以监视多个属性//监视哪个属性,直接写属性名字即可//可以监视Vue的原有属性,也可以监视计算属性num:{//固定写法,方法名必须叫handler//当被监视的属性发生变化时,handler就会自动调用一次//handler方法有两个参数,前一个参数代表属性值改变后的新值,后一个参数代表属性值改变之前的旧值handler(newValue,oldValue){console.log(newValue,oldValue);}}}
watch侦听属性中的this指向
watch:{//可以监视多个属性//监视哪个属性,直接写属性名字即可//可以监视Vue的原有属性,也可以监视计算属性num:{//固定写法,方法名必须叫handler//当被监视的属性发生变化时,handler就会自动调用一次//handler方法有两个参数,前一个参数代表属性值改变后的新值,后一个参数代表属性值改变之前的旧值handler(newValue,oldValue){console.log(this === vm);}}}
由此可知,watch中的this也是指向vue实例对象的
watch深度监视
如何侦听对象呢?
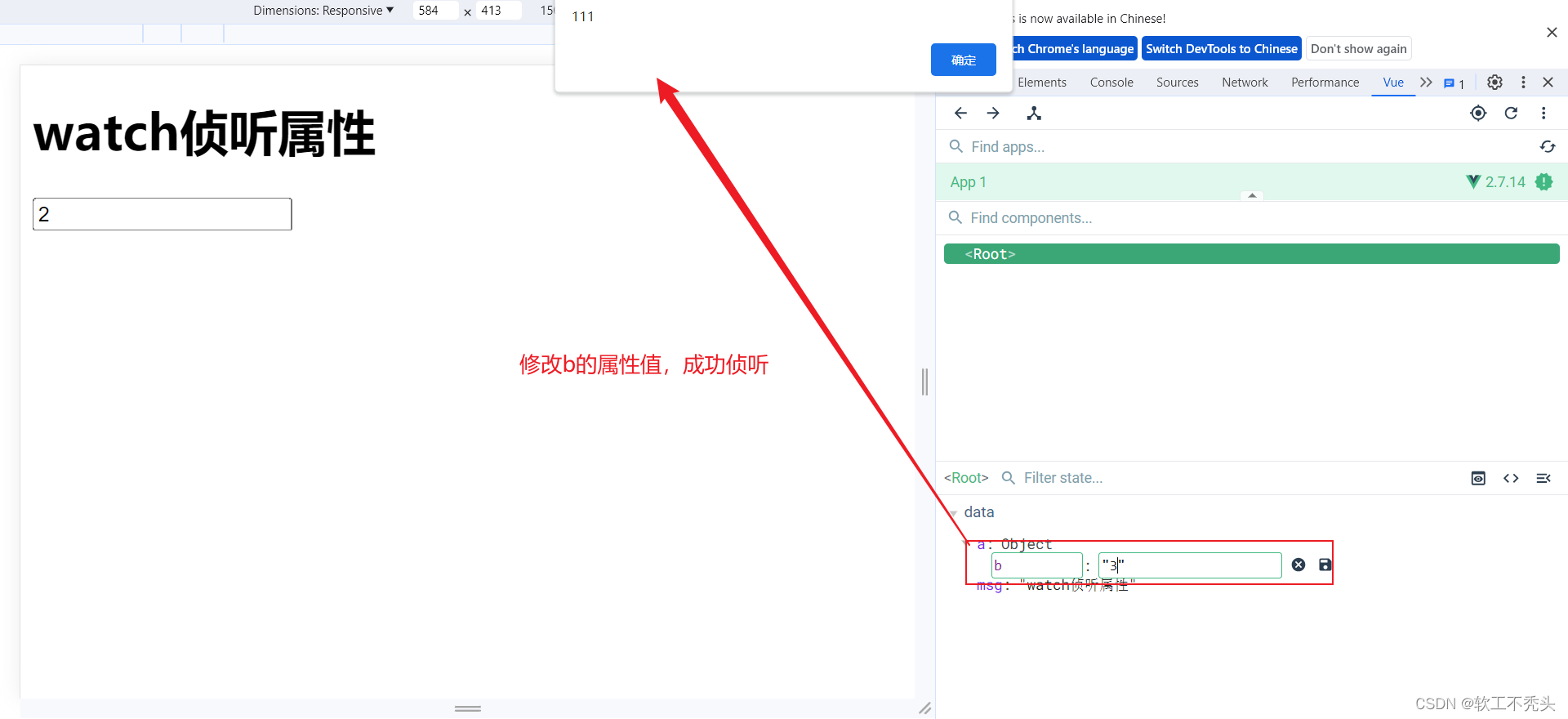
例:侦听a对象里面的b
<div class="app"><h1>{{msg}}</h1><input type="text" v-model="a.b"></div><script>const vm = new Vue({el:'.app',data:{msg:'watch侦听属性',a:{b:0}},watch:{//可以监视多个属性//监视哪个属性,直接写属性名字即可//可以监视Vue的原有属性,也可以监视计算属性'a.b':{//固定写法,方法名必须叫handler//当被监视的属性发生变化时,handler就会自动调用一次//handler方法有两个参数,前一个参数代表属性值改变后的新值,后一个参数代表属性值改变之前的旧值handler(newValue,oldValue){alert('111')}}}})</script>
侦听这种嵌套的需要加上" ",原本就是有的,只是省略了,当侦听这种嵌套关系时,需要加上" ".
如果更深层次的嵌套,是否需要一直“...”下去呢?
不需要,vue给我提供了deep属性
deep:true(默认是false),当deep:true时,代表开启了深度监视,只需要监视对象便可监听该对象内的所有属性
watch:{//可以监视多个属性//监视哪个属性,直接写属性名字即可//可以监视Vue的原有属性,也可以监视计算属性a:{deep:true,//固定写法,方法名必须叫handler//当被监视的属性发生变化时,handler就会自动调用一次//handler方法有两个参数,前一个参数代表属性值改变后的新值,后一个参数代表属性值改变之前的旧值handler(newValue,oldValue){alert('111')}}}
watch的简写
原:
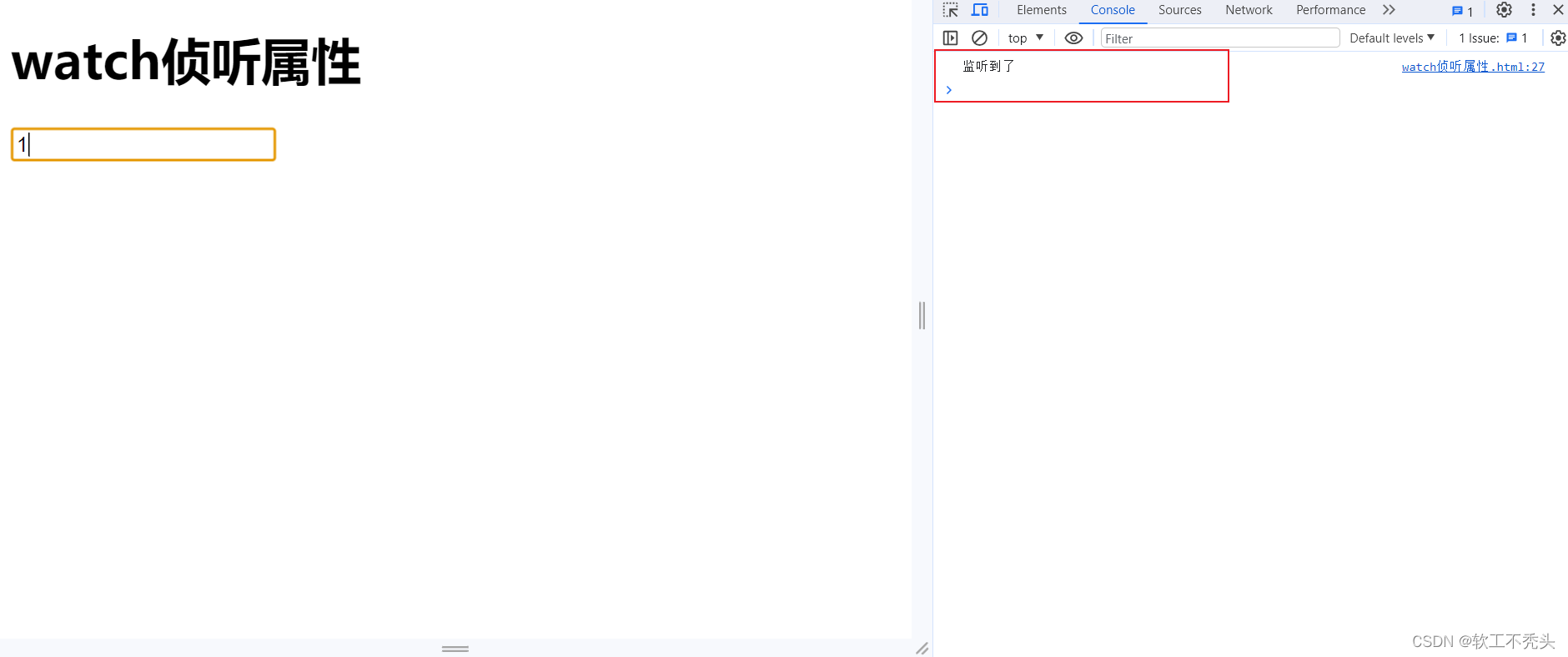
watch:{a:{handler(){console.log('监听到了');}}}简写:
简写的条件是,不使用深度监视及其他的任何属性
watch:{a(){console.log('监听到了');}}
watch和computed如何选择
- 当computed和watch都能完成某个功能时,优先选择computed
- 当程序中采用异步的方式时,只能使用watch
例:比较大小
先使用watch侦听属性
<div class="app"><h1>{{msg}}</h1><button @click="add1">+1</button><br><button @click="add2">+1</button><br>num1:{{num1}}<br>num2:{{num2}}<br>比较结果:{{daxiao}}</div>
<script>const vm = new Vue({el:'.app',data:{msg:'computed和watch的选择',num1:1,num2:1,daxiao:""},methods:{add1(){return this.num1++},add2(){return this.num2++}},watch:{num1(){if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},num2(){if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},}})</script>
可以完成该功能
使用computed计算属性
<script>const vm = new Vue({el:'.app',data:{msg:'computed和watch的选择',num1:1,num2:1,daxiao:""},methods:{add1(){return this.num1++},add2(){return this.num2++}},computed:{daxiao(){if(this.num1 == this.num2){return this.num1 +'='+ this.num2}else if(this.num1 > this.num2){return this.num1+'>'+ this.num2}else {return this.num1+'<'+this.num2}}},})</script>
也能完成该功能,此种情况下选择computed计算属性
异步情况下
computed
computed:{daxiao(){setTimeout(()=>{if(this.num1 == this.num2){return this.num1 +'='+ this.num2}else if(this.num1 > this.num2){return this.num1+'>'+ this.num2}else {return this.num1+'<'+this.num2}},3000)}},
无法完成比较大小的功能
这是因为,在异步情况下的箭头函数由谁调用,this就指向谁,这里的是由javascript引擎调用的,return的时候也是把值返回给javascript引擎
watch
watch:{num1(){setTimeout(()=>{if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},2000)},num2(){setTimeout(()=>{if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},2000)},}
在异步情况下,watch可以完成该功能
watch中异步中箭头函数和普通函数this指向
分别在箭头函数以及普通函数中打印this
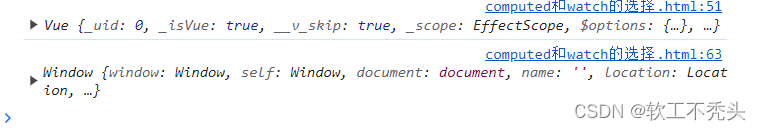
watch:{num1(){setTimeout(()=>{console.log(this);if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},2000)},num2(){setTimeout(function(){console.log(this);if(this.num1 == this.num2){this.daxiao= this.num1 +'='+ this.num2}else if(this.num1 > this.num2){this.daxiao= this.num1+'>'+ this.num2}else {this.daxiao= this.num1+'<'+this.num2}},2000)},}
可以看出,在箭头函数中,this是指向Vue实例的,反而普通函数中的this指向window
在箭头函数中,this之所以指向Vue实例是因为,箭头函数是没有this,是继承过来的,那么在异步中,该函数是被Vue实例管理的num1调用的,所以this是指向Vue实例的
在普通函数中,this指向调用者,settimeout异步是window调用的,所以this是指向window的
相关文章:

【Vue配置项】 computed计算属性 | watch侦听属性
目录 前言 computed计算属性 什么是计算属性? Vue的原有属性是什么? 得到的全新的属性是什么? 计算属性怎么用? 计算属性的作用是什么? 为什么说代码执行率高了? computed计算属性中的this指向 co…...

linux 查看命令使用说明
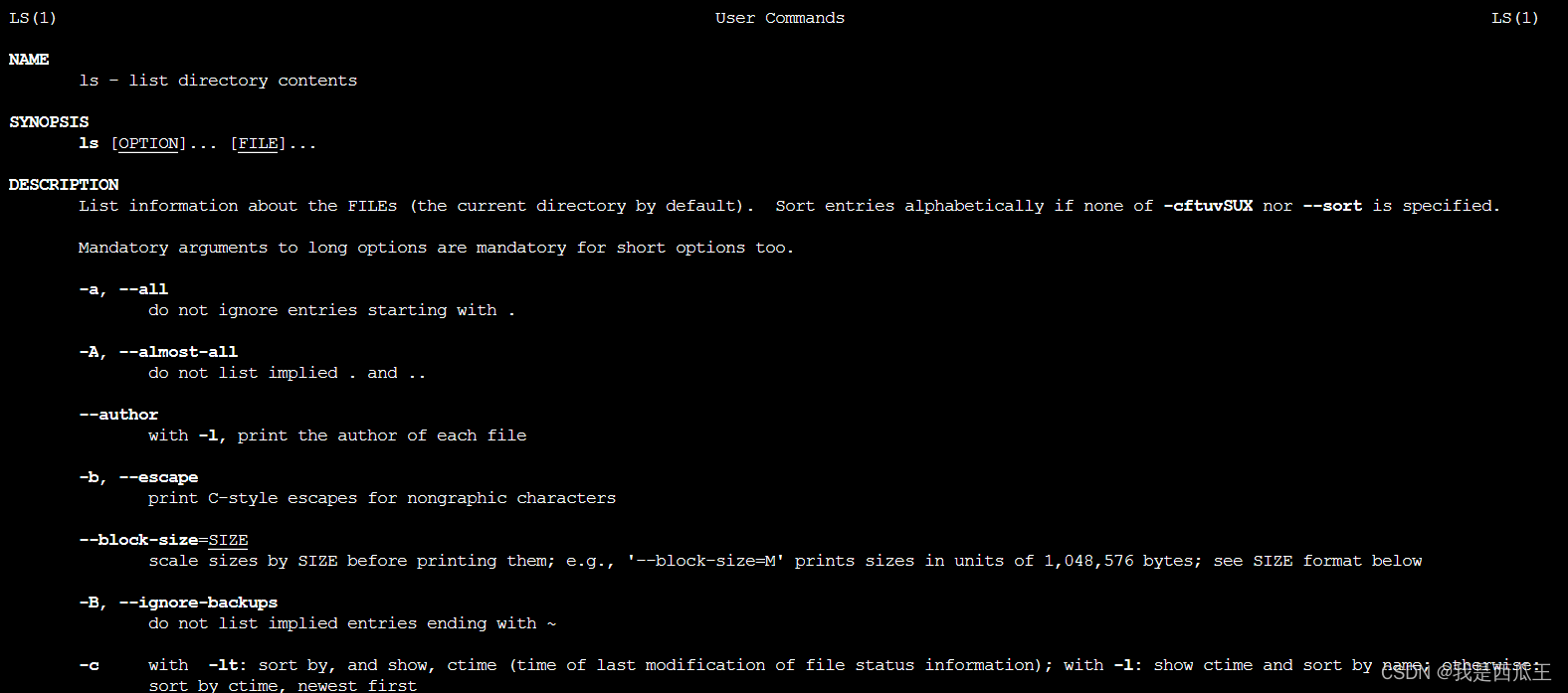
查看命令的使用说明的命令有三种,但并不是每个命令都可以使用这三种命令去查看某个命令的使用说明,如果一种不行就使用另外一种试一试。 1.whatis 命令 概括命令的作用 2.命令 --help 命令的使用格式和选项的作用 3.man 命令 命令的作用和选项的详细…...

ceph修复pg inconsistent( scrub errors)
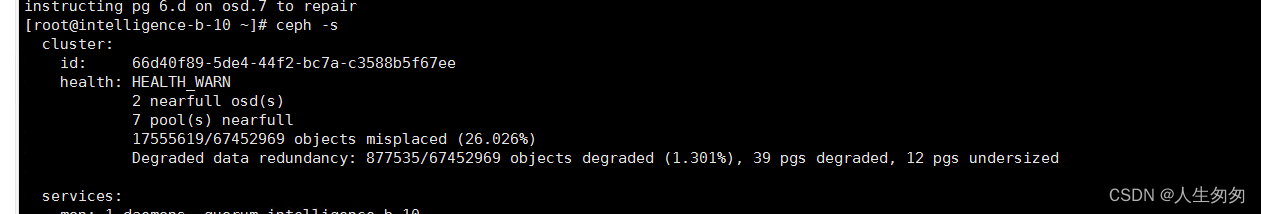
异常情况 1、收到异常情况如下: OSD_SCRUB_ERRORS 12 scrub errors PG_DAMAGED Possible data damage: 1 pg inconsistentpg 6.d is activeremappedinconsistentbackfill_wait, acting [5,7,4]2、查看详细信息 登录后复制 #ceph health detail HEALTH_ERR 12 scrub errors…...

【论文精读】VOYAGER: An Open-Ended Embodied Agent with Large Language Models
Understanding LSTM Networks 前言Abstract1 Introduction2 Method2.1 Automatic Curriculum2.2 Skill Library2.3 Iterative Prompting Mechanism 3 Experiments3.1 Experimental Setup3.2 Baselines3.3 Evaluation Results3.4 Ablation Studies3.5 Multimodal Feedback from …...

Linux安装DMETL5与卸载
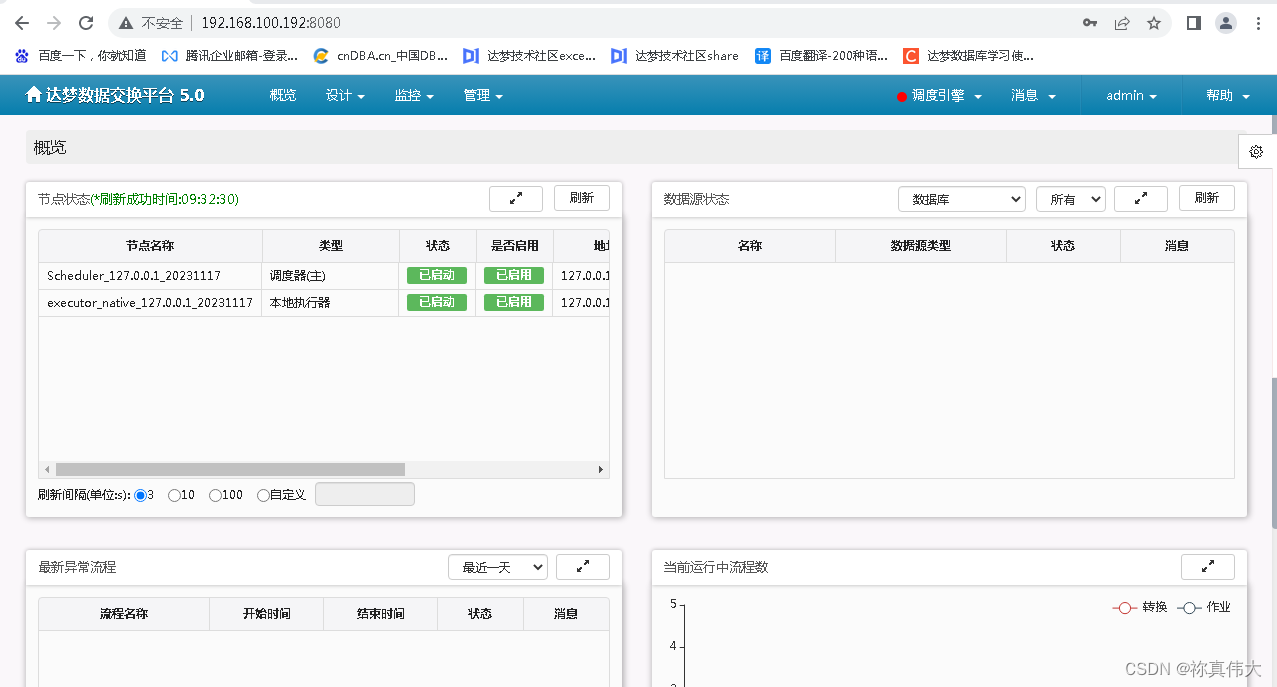
Linux安装DMETL5与卸载 环境介绍1 DM8数据库配置1.1 DM8数据库安装1.2 初始化达梦数据库1.3 创建DMETL使用的数据库用户 2 配置DMETL52.1 解压DMETL5安装包2.2 安装调度器2.3 安装执行器2.4 安装管理器2.5 启动dmetl5 调度器2.6 启动dmetl5 执行器2.7 启动dmetl5 管理器2.8 查看…...

Office Word 中的宏
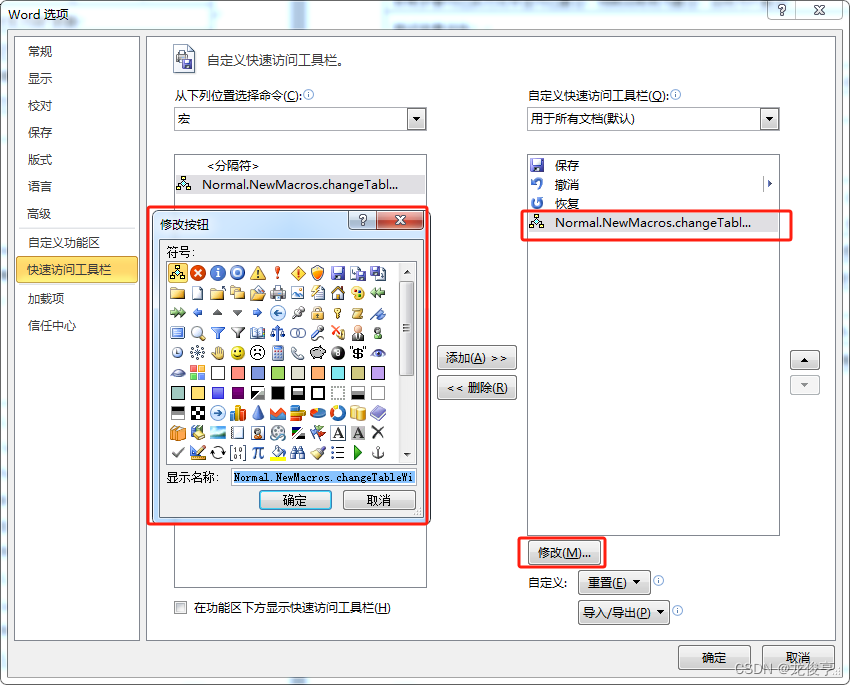
Office Word 中的宏 简介宏的使用将自定义创建的宏放入文档标题栏中的“自定义快速访问工具栏”插入指定格式、内容的字符选中word中的指定文字查找word中的指定文字A,并替换为指定文字B插入文本框并向内插入文字word 表格中的宏操作遍历表格中的所有内容批量设置表…...

qt中d指针
在Qt中,d指针是一种常见的设计模式,也称为"PIMPL"(Private Implementation)或者"Opaque Pointer"。它主要用于隐藏类的实现细节,提供了一种封装和隔离的方式,以便在不影响公共接口的情…...

交易者最看重什么?anzo Capital这点最重要!
交易者最看重什么?有人会说技术,有人会说交易策略,有人会说盈利,但anzo Capital认为Vishal 最看重的应该是眼睛吧! 29岁的Vishal Agraval在9年前因某种原因失去了视力,然而,他的失明并未能阻…...

window 搭建 MQTT 服务器并使用
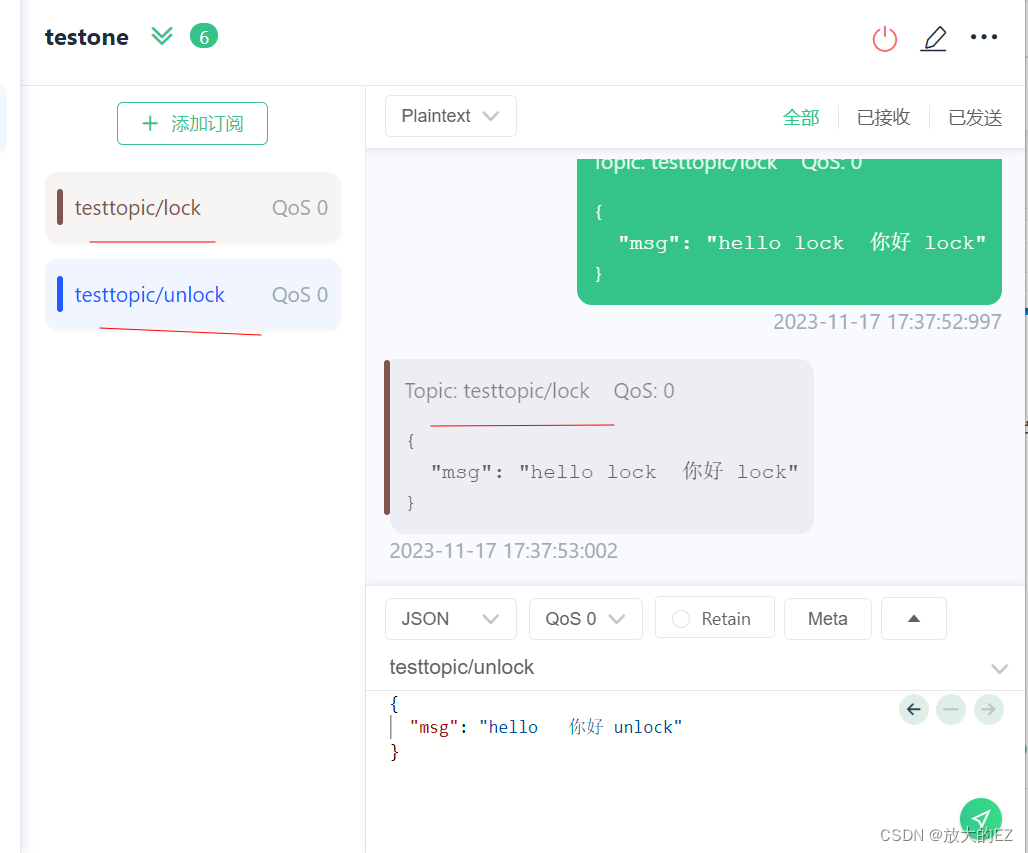
1. 下载 安装 mosquitto 下载地址: http://mosquitto.org/files/binary/ win 使用 win32 看自己电脑下载相应版本: 一直安装: 记住安装路径:C:\Program Files\mosquitto 修改配置文件: allow_anonymous false 设置…...

Prometheus+Ansible+Consul实现服务发现
一、简介 1、Consul简介 Consul 是基于 GO 语言开发的开源工具,主要面向分布式,服务化的系统提供服务注册、服务发现和配置管理的功能。Consul 提供服务注册/发现、健康检查、Key/Value存储、多数据中心和分布式一致性保证等功能。 在没有使用 consul 服…...

【原创】java+swing+mysql校园活动管理系统设计与实现
前言: 本文介绍了一个校园活动管理系统的设计与实现。该系统基于JavaSwing技术,采用C/S架构,使用Java语言开发,以MySQL作为数据库。系统实现了活动发布、活动报名、活动列表查看等功能,方便了校园活动的发布和管理&am…...

vscode中vue项目引入的组件的颜色没区分解决办法
vscode中vue项目引入的组件的颜色没区分解决办法 图中引入组件和其他标签颜色一样没有区分,让开发者不易区分,很蓝瘦 这个就很直观,解决办法就是你当前的vscode版本不对,你得去找找其他版本,我的解决办法就是去官网历…...

uniapp: 实现pdf预览功能
目录 第一章 实现效果 第二章 了解并解决需求 2.1 了解需求 2.2 解决需求 2.2.1 方法一 2.2.2 方法二 第三章 资源下载 第一章 实现效果 第二章 了解并解决需求 2.1 了解需求 前端需要利用后端传的pdf临时路径实现H5端以及app端的pdf预览首先我们别像pc端一样&#…...

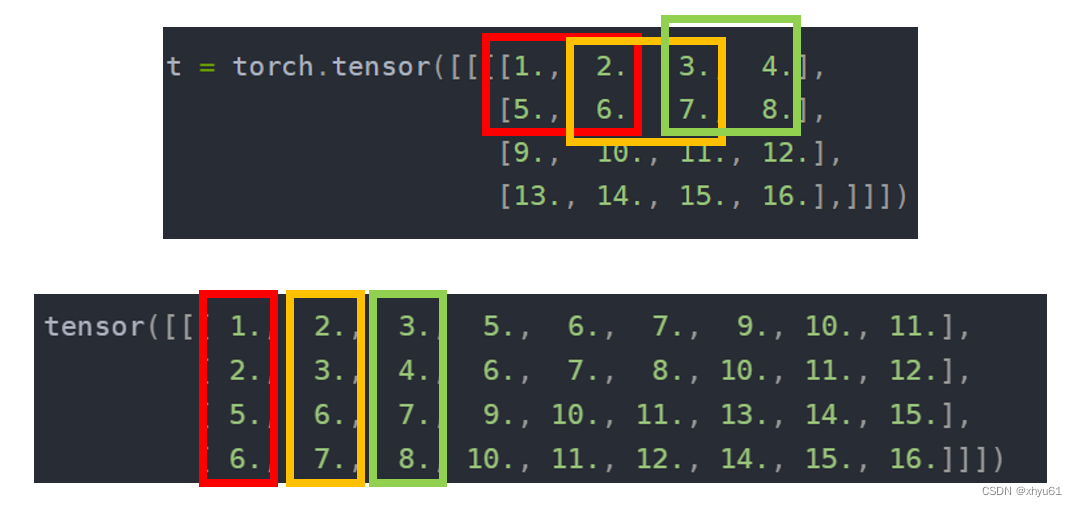
【Pytorch笔记】7.torch.nn (Convolution Layers)
我们常用torch.nn来封装网络,torch.nn为我们封装好了很多神经网络中不同的层,如卷积层、池化层、归一化层等。我们会把这些层像是串成一个牛肉串一样串起来,形成网络。 先从最简单的,都有哪些层开始学起。 Convolution Layers -…...

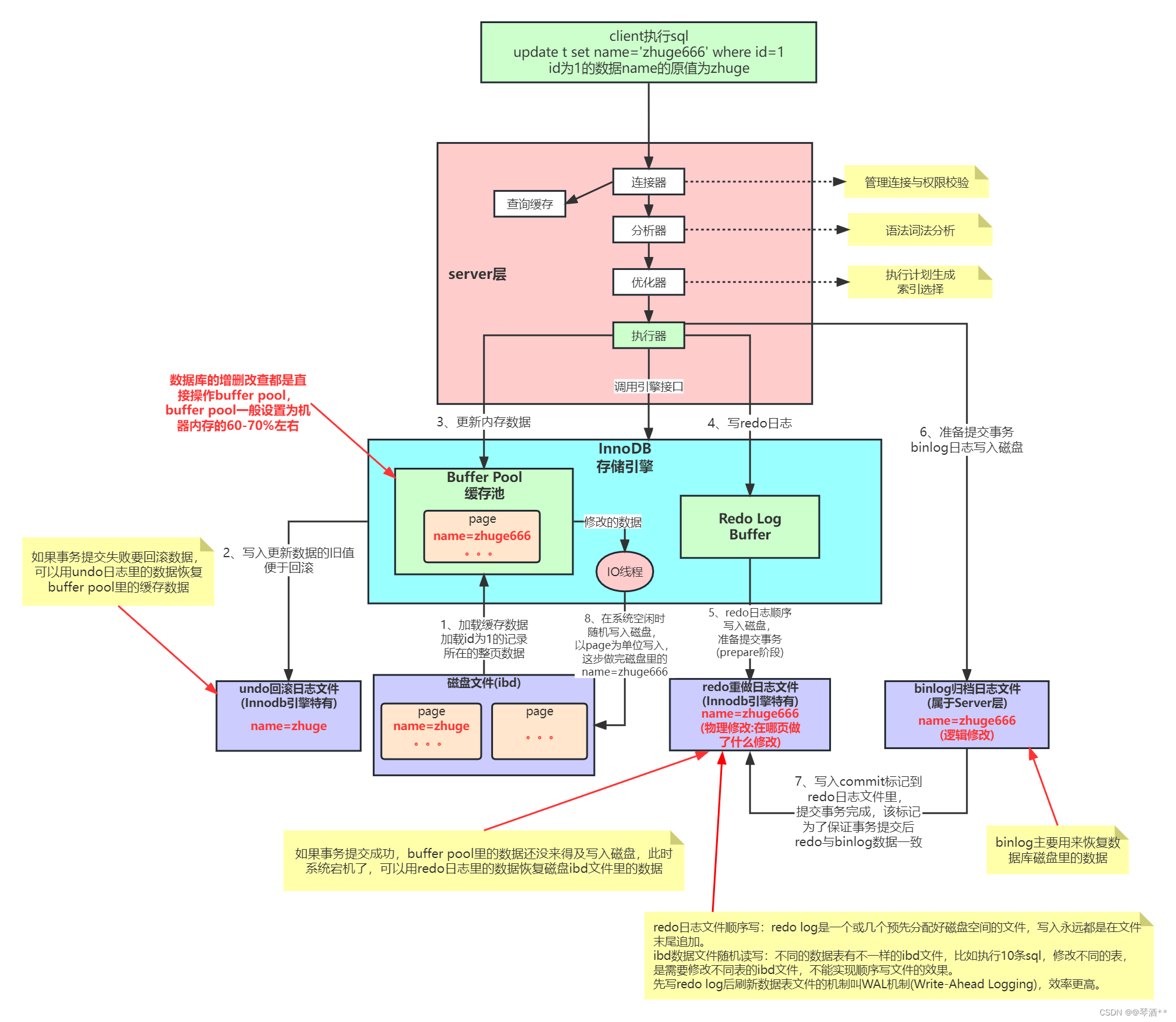
MySQL内部组件与日志详解
MySQL的内部组件结构 MySQL 可以分为 Server 层和存储引擎层两部分。 Server 层主要包括连接器、查询缓存、分析器、优化器、执行器等,涵盖 MySQL 的大多数核心服务功能,以及所有的内置函数(如日期、时间、数学和加密函数等)&am…...

【LeetCode】94. 二叉树的中序遍历
94. 二叉树的中序遍历 难度:简单 题目 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2]示例 2: 输入:root [] 输出:[]示…...

IP-guard WebServer 命令执行漏洞复现
简介 IP-guard是一款终端安全管理软件,旨在帮助企业保护终端设备安全、数据安全、管理网络使用和简化IT系统管理。在旧版本申请审批的文件预览功能用到了一个开源的插件 flexpaper,使用的这个插件版本存在远程命令执行漏洞,攻击者可利用该漏…...

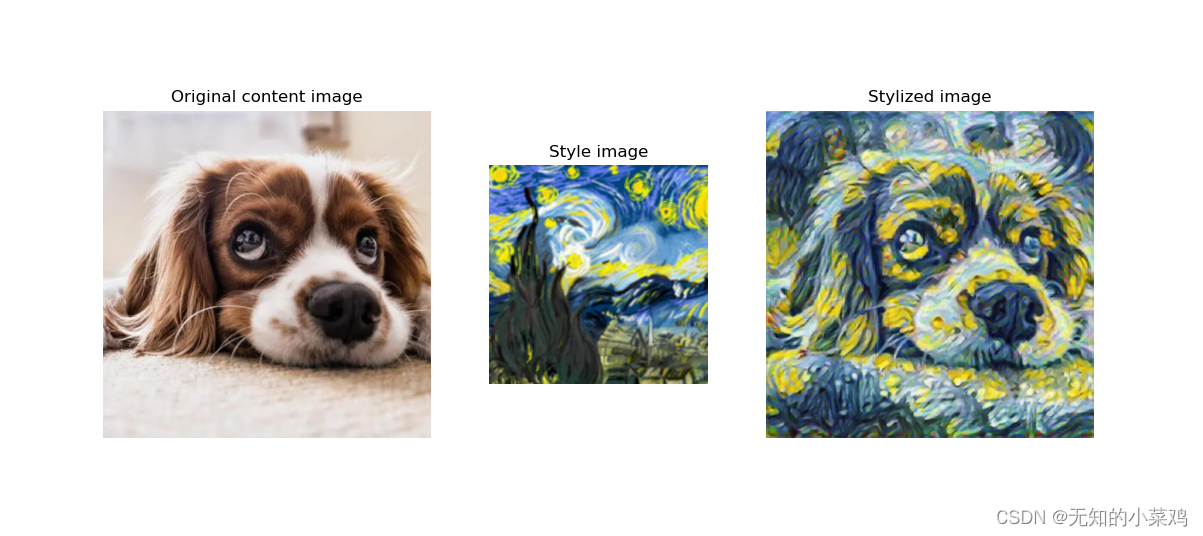
TensorFlow案例学习:图片风格迁移
准备 官方教程: 任意风格的快速风格转换 模型下载地址: https://tfhub.dev/google/magenta/arbitrary-image-stylization-v1-256/2 学习 加载要处理的内容图片和风格图片 # 用于将图像裁剪为方形def crop_center(image):# 图片原始形状shape image…...

解密网络世界的秘密——Wireshark Mac/Win中文版网络抓包工具
在当今数字化时代,网络已经成为了人们生活和工作中不可或缺的一部分。然而,对于网络安全和性能的监控和分析却是一项重要而又复杂的任务。为了帮助用户更好地理解和解决网络中的问题,Wireshark作为一款强大的网络抓包工具,应运而生…...

自学ansible笔记
一、认识ansible Ansible是一款开源自动化运维工具。它有如下特点: 1、不需要安装客户端,通过sshd去通信,比较轻量化; 2、基于模块工作,模块可以由任何语言开发,比较自由和开放; 3、不仅支持命…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
