uniapp: 实现pdf预览功能
目录
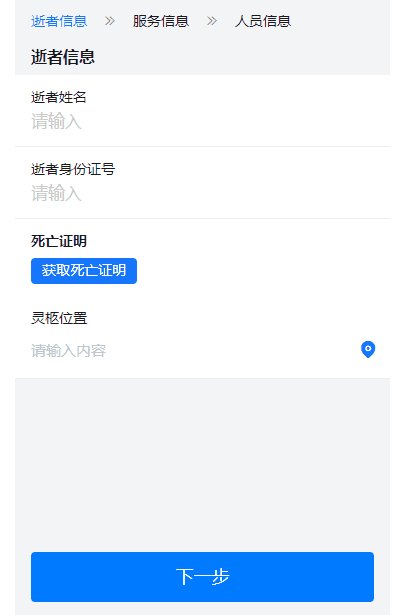
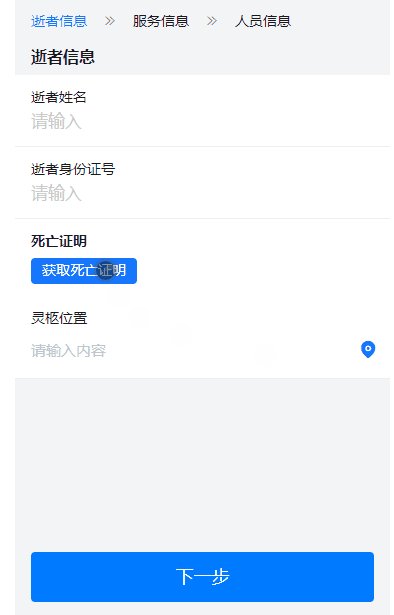
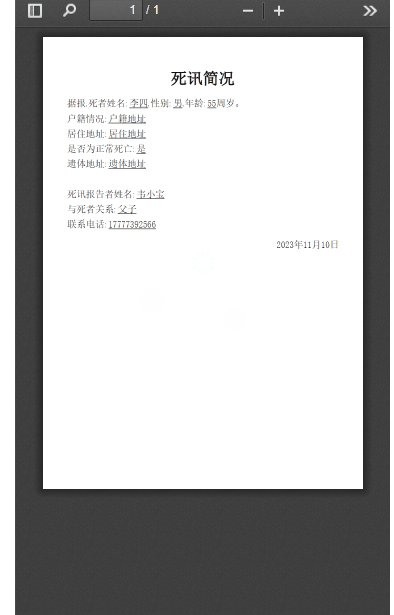
第一章 实现效果
第二章 了解并解决需求
2.1 了解需求
2.2 解决需求
2.2.1 方法一
2.2.2 方法二
第三章 资源下载
第一章 实现效果

第二章 了解并解决需求
2.1 了解需求
- 前端需要利用后端传的pdf临时路径实现H5端以及app端的pdf预览
- 首先我们别像pc端一样,利用iframe或者 window.open,解决方法如下:
2.2 解决需求
2.2.1 方法一
- static下添加该pdf文件,一定要注意的是将该文件夹放在static下,文件获取在最后给出

- 创建pdf预览文件夹:

- 根据需求撰写前端代码:
<template><view class="wrapper"><uni-nav-barleft-icon="back" :fixed="true"@clickLeft="back2Index" title="pdf预览"backgroundColor="#1677FF"height="88rpx"color="#fff":border="false"safeAreaInsetTop></uni-nav-bar><web-view :src="pdfUrl" width="100%" height="100rpx" class="main"></web-view></view>
</template><script>export default {data() {return {pdfUrl:'',// 方法一的预览路径,注意写法,文件命名可以自定义,具体看自己,但是参数格式不要错了viewerUrl: '/static/html/web/viewer.html?file='};},onLoad(options) {// pdf预览路径拼接,options是请求后端路径的页面值传参的this.pdfUrl = this.viewerUrl + options.pdfUrlconsole.log('url', this.pdfUrl)},methods:{back2Index(){uni.navigateBack()},}}
</script><style lang="scss" scoped>
.wrapper{background-color: #f3f4f6;.main{margin-top: 88rpx;}
}
</style>
- 请求路径的文件代码内容:
// 获取pdf文件信息
downloadInfo (file) {// 接口请求,大家自行调整自己的请求方式deathInfoService.download({fileName: file}).then(({data}) => {let blob = dataconst binaryData = []binaryData.push(blob)// 看下面,该url是小编最终转的pdf临时路径const url = window.URL.createObjectURL(new Blob(binaryData, { type: 'application/pdf;chartset=UTF-8' }))// 拿到url之后传参,跳转页面uni.navigateTo({url:'/page_cremationAppoint/cremationAppoint/pdfView?pdfUrl='+ url})})
},注意: 以上所有代码只是小编的大致思路,具体实现需要大家根据实际情况自行判断,例如pdf路径是已经有的,就不需要发送请求,直接带参跳转即可;也可能有的后端会直接返回一个路径…只是小编的这个后端比较懒,说能实现就行,所以小编这里为了得到路径对后端返回的值做了处理。
- 第一种方法已经实现了,具体效果在最开始展示了
2.2.2 方法二
- 方法2的处理方式与方法一的处理思路是一样的吗,唯一不同的就是使用的工具不同,这里使用的是pdf.js文件。
- 需要更改的地方是:

- 该url是根据大家工具放的位置写的,但也是在static文件下,参数是url=,代码如下:
viewerUrl: '/static/pdf/pdf.html?url='第三章 资源下载
小编gitee仓库中:resource_package: uniapp pdf预览需要的资源包
相关文章:

uniapp: 实现pdf预览功能
目录 第一章 实现效果 第二章 了解并解决需求 2.1 了解需求 2.2 解决需求 2.2.1 方法一 2.2.2 方法二 第三章 资源下载 第一章 实现效果 第二章 了解并解决需求 2.1 了解需求 前端需要利用后端传的pdf临时路径实现H5端以及app端的pdf预览首先我们别像pc端一样&#…...

【Pytorch笔记】7.torch.nn (Convolution Layers)
我们常用torch.nn来封装网络,torch.nn为我们封装好了很多神经网络中不同的层,如卷积层、池化层、归一化层等。我们会把这些层像是串成一个牛肉串一样串起来,形成网络。 先从最简单的,都有哪些层开始学起。 Convolution Layers -…...

MySQL内部组件与日志详解
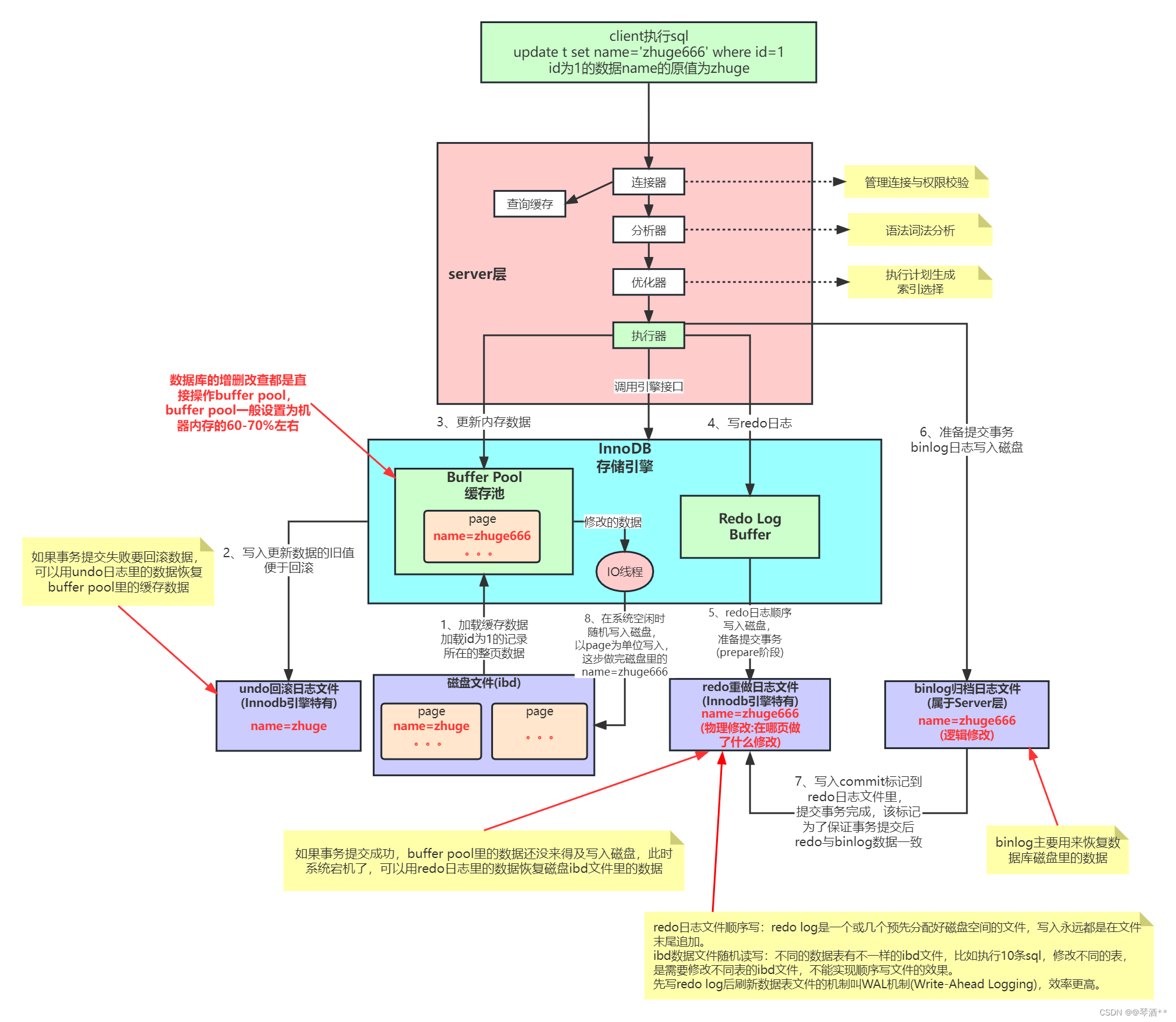
MySQL的内部组件结构 MySQL 可以分为 Server 层和存储引擎层两部分。 Server 层主要包括连接器、查询缓存、分析器、优化器、执行器等,涵盖 MySQL 的大多数核心服务功能,以及所有的内置函数(如日期、时间、数学和加密函数等)&am…...

【LeetCode】94. 二叉树的中序遍历
94. 二叉树的中序遍历 难度:简单 题目 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2]示例 2: 输入:root [] 输出:[]示…...

IP-guard WebServer 命令执行漏洞复现
简介 IP-guard是一款终端安全管理软件,旨在帮助企业保护终端设备安全、数据安全、管理网络使用和简化IT系统管理。在旧版本申请审批的文件预览功能用到了一个开源的插件 flexpaper,使用的这个插件版本存在远程命令执行漏洞,攻击者可利用该漏…...

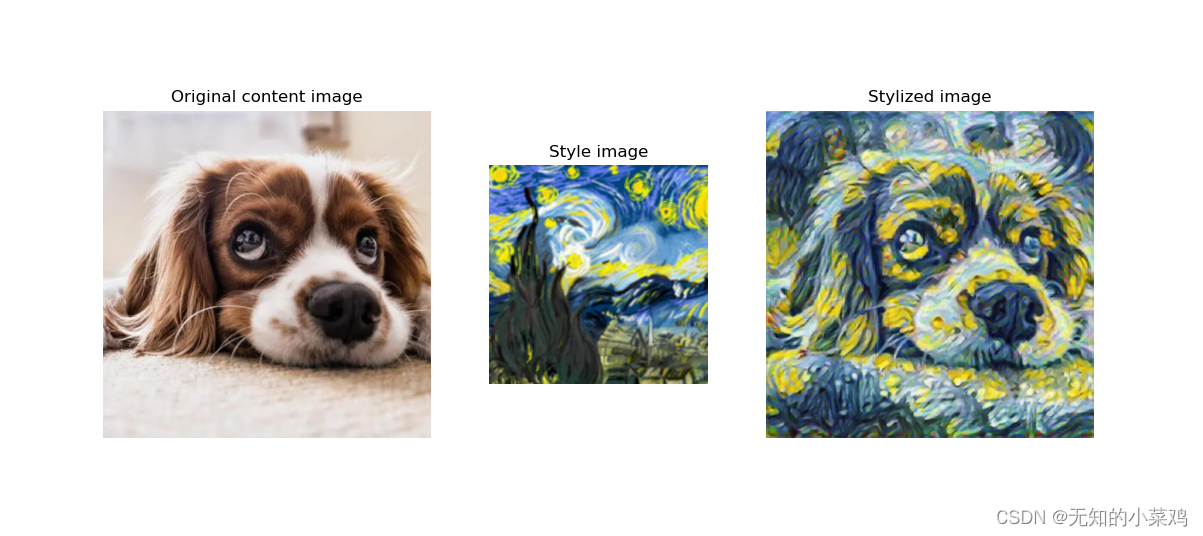
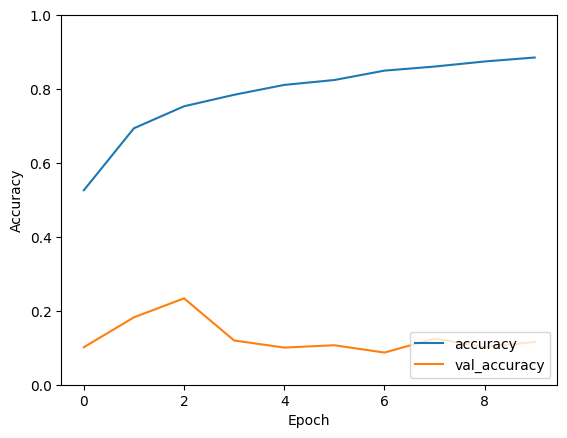
TensorFlow案例学习:图片风格迁移
准备 官方教程: 任意风格的快速风格转换 模型下载地址: https://tfhub.dev/google/magenta/arbitrary-image-stylization-v1-256/2 学习 加载要处理的内容图片和风格图片 # 用于将图像裁剪为方形def crop_center(image):# 图片原始形状shape image…...

解密网络世界的秘密——Wireshark Mac/Win中文版网络抓包工具
在当今数字化时代,网络已经成为了人们生活和工作中不可或缺的一部分。然而,对于网络安全和性能的监控和分析却是一项重要而又复杂的任务。为了帮助用户更好地理解和解决网络中的问题,Wireshark作为一款强大的网络抓包工具,应运而生…...

自学ansible笔记
一、认识ansible Ansible是一款开源自动化运维工具。它有如下特点: 1、不需要安装客户端,通过sshd去通信,比较轻量化; 2、基于模块工作,模块可以由任何语言开发,比较自由和开放; 3、不仅支持命…...

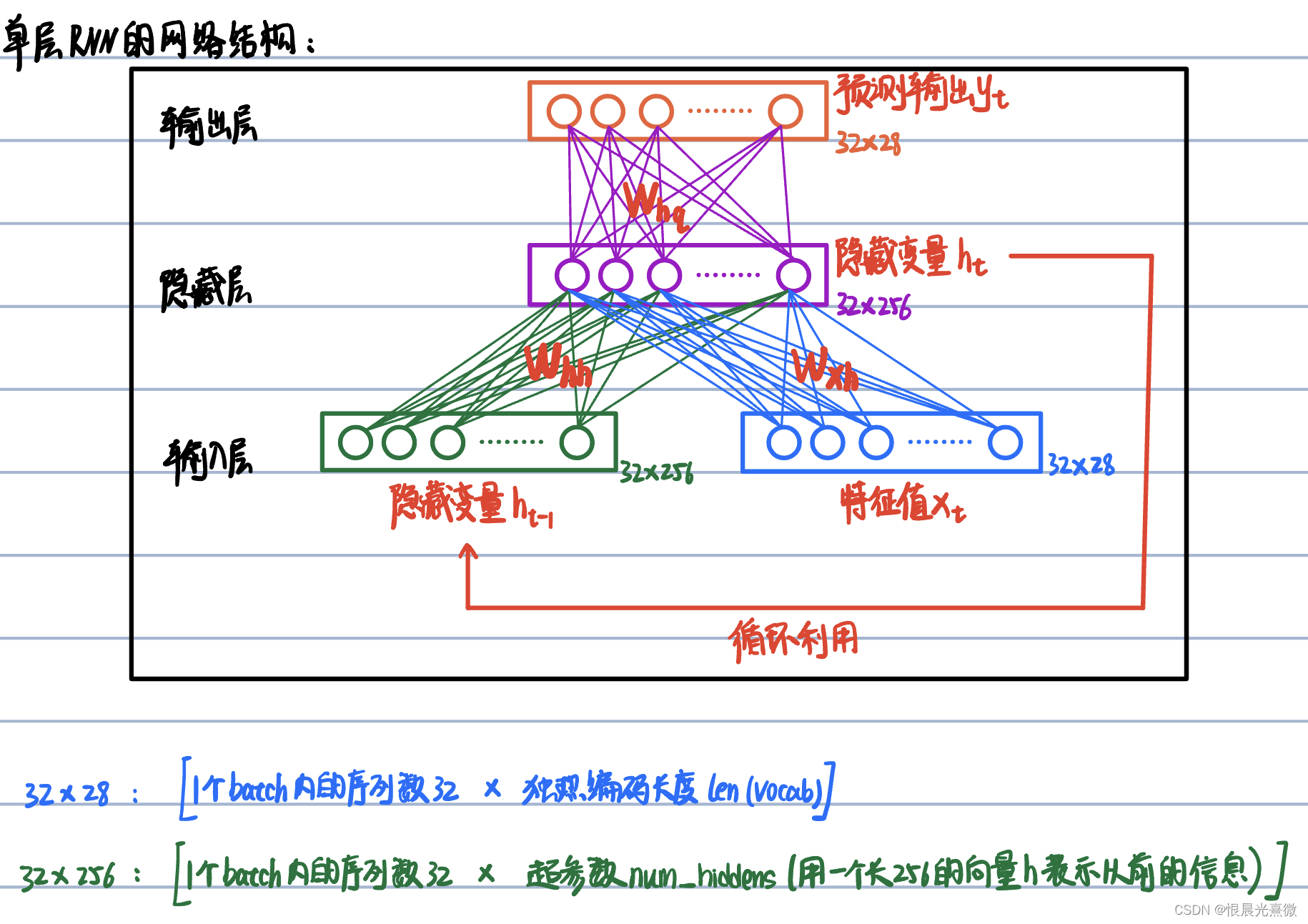
笔记53:torch.nn.rnn() 函数详解
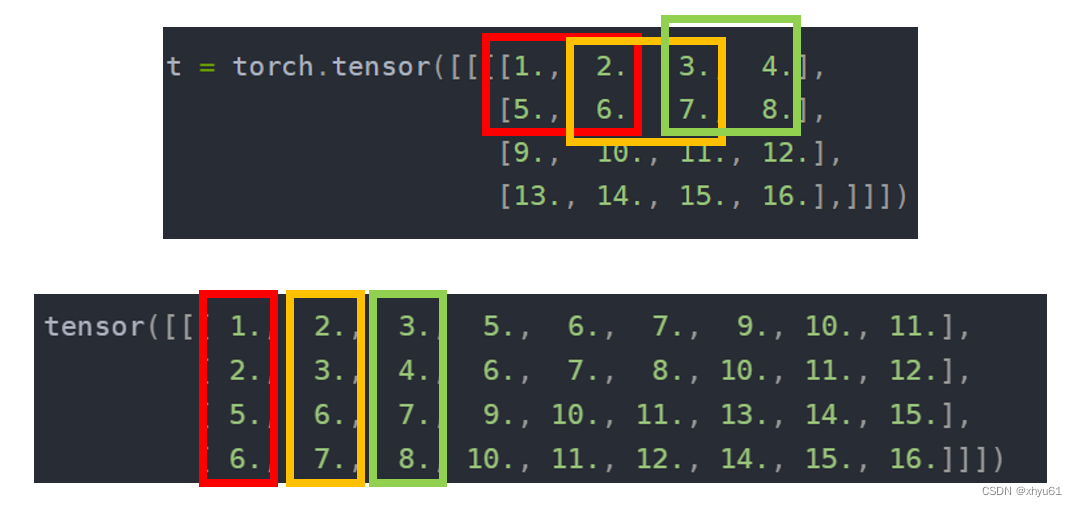
参数解释: (1)input_size():即输入信息 Xt 的每个序列的独热编码向量的长度,即 len(vocab) (2)hidden_size():即隐变量 h 的维度(维度是多少,就代表用几个数…...

【Spring】使用三方包进行数据源对象(数据库)管理
在这里使用alibaba的druid来连接数据库,然后再Spring Config下配置数据库 目录 第一步:在pom.xml中导入坐标第二步:在bean中配置连接注 第一步:在pom.xml中导入坐标 在dependencies下写: <dependency><grou…...

EfficientNet:通过模型效率彻底改变深度学习
一、介绍 EfficientNet 是深度学习领域的里程碑,代表了神经网络架构方法的范式转变。EfficientNet 由 Google Research 的 Mingxing Tan 和 Quoc V. Le 开发,在不影响性能的情况下满足了对计算高效模型不断增长的需求。本文深入探讨了 EfficientNet 背后…...

asp.net core mvc之 布局
一、布局是什么? 布局是把每个页面的公共部分,提取成一个布局页面(头、导航、页脚)。 二、默认布局 _Layout.cshtml 默认的布局是在 /Views/Shared 目录的 _Layout.cshtml文件。通常Shared目录中的视图都是公共视图。该目录下的…...

【QT HTTP】使用QtNetwork模块制作基于HTTP请求的C/S架构
目录 0 引言1 HTTP基本知识1.1 请求类型1.2 HTTP请求报文格式1.3 HTTP响应报文格式1.4 拓展:GET vs POST 请求方法GET请求请求报文:响应报文 POST请求请求报文响应报文 其他注意事项示例:GET请求示例POST请求示例 2 实战2.1 QtNetwork模块介绍…...

R语言绘制精美图形 | 火山图 | 学习笔记
一边学习,一边总结,一边分享! 教程图形 前言 最近的事情较多,教程更新实在是跟不上,主要原因是自己没有太多时间来学习和整理相关的内容。一般在下半年基本都是非常忙,所有一个人的精力和时间有限&#x…...

远程创建分支本地VScode看不到分支
在代码存放处右击,点击Git Bash Here 输入git fetch–从远程仓库中获取最新的分支代码和提交历史 就OK啦,现在分支可以正常查看了...

python后台框架简介
python后台框架 Python是一种流行的编程语言,它有许多优点,如简洁、易读、灵活和功能强大。Python也是一种常用的后端开发语言,它可以用来构建各种类型的网站和应用程序。Python有许多后端框架,可以帮助开发者快速地开发和部署后…...

spring boot validation使用
spring-boot-starter-validation 是 Spring Boot 中用于支持数据验证的模块。它建立在 Java Validation API(JSR-380)之上,提供了一种方便的方式来验证应用程序中的数据。以下是使用 spring-boot-starter-validation 的基本方法: …...

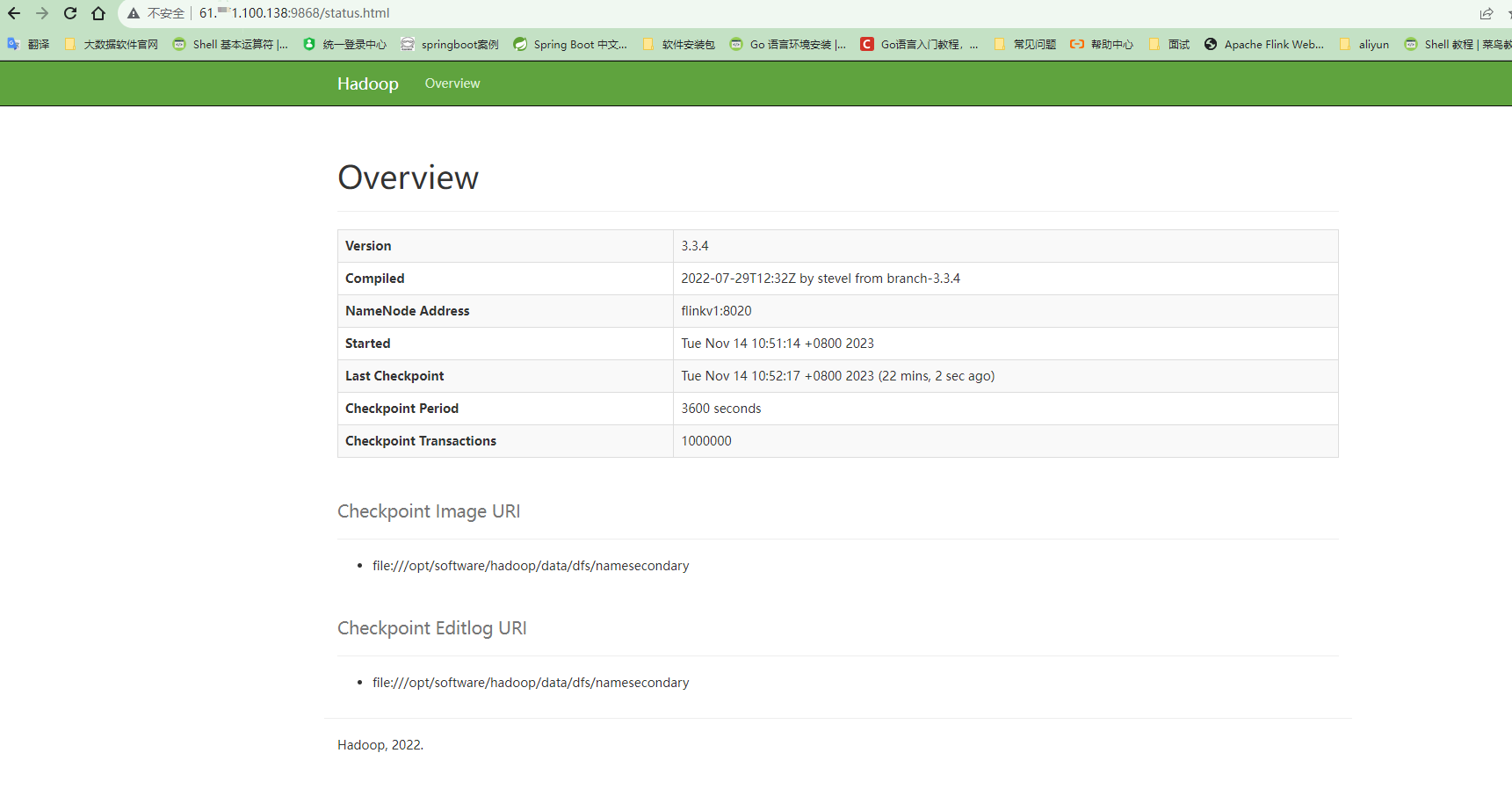
Hadoop3.3.4分布式安装
安装前提:已经配置好java环境,所有机器之间ssh的免密登录。 注意:下文中的flinkv1、flinkv2、flinkv3是三台服务器的别名 1.集群部署规划 注意:NameNode和SecondaryNameNode不要安装在同一台服务器 注意:ResourceMan…...

SQL ALTER TABLE 语句||SQL AUTO INCREMENT 字段
SQL ALTER TABLE 语句 ALTER TABLE 语句 ALTER TABLE 语句用于在现有表中添加、删除或修改列。 SQL ALTER TABLE 语法 若要向表中添加列,请使用以下语法: ALTER TABLE table_name ADD column_name datatype 若要删除表中的列&am…...

【源码系列】短剧系统开发国际版短剧系统软件平台介绍
系统介绍 短剧是一种快节奏、紧凑、有趣的戏剧形式,通过短时间的精彩表演,向观众传递故事的情感和思考。它以其独特的形式和魅力,吸引着观众的关注,成为了当代戏剧娱乐中不可或缺的一部分。短剧每一集都是一个小故事,…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...

Redis专题-实战篇一-基于Session和Redis实现登录业务
GitHub项目地址:https://github.com/whltaoin/redisLearningProject_hm-dianping 基于Session实现登录业务功能提交版本码:e34399f 基于Redis实现登录业务提交版本码:60bf740 一、导入黑马点评后端项目 项目架构图 1. 前期阶段2. 后续阶段导…...

JS面试常见问题——数据类型篇
这几周在进行系统的复习,这一篇来说一下自己复习的JS数据结构的常见面试题中比较重要的一部分 文章目录 一、JavaScript有哪些数据类型二、数据类型检测的方法1. typeof2. instanceof3. constructor4. Object.prototype.toString.call()5. type null会被判断为Obje…...

【Ragflow】26.RagflowPlus(v0.4.0):完善解析逻辑/文档撰写模式全新升级
概述 在历经半个月的间歇性开发后,RagflowPlus再次迎来一轮升级,正式发布v0.4.0。 开源地址:https://github.com/zstar1003/ragflow-plus 更新方法 下载仓库最新代码: git clone https://github.com/zstar1003/ragflow-plus.…...
