package.json 字段配置
文章目录
- 环境导入相关
- main 和 module
- webpack resolve.mainFields
- browser
- exports
- 定义其他模块
- 根据导入语句导出
- 嵌套环境导出
- vue中 exports 用法
- 自定义运行环境
环境导入相关
main 和 module
- 根据导入模块时不同的模块规范语句查找不同的入口文件
"main": "dist/vue.runtime.common.js", // cjs引入
"module": "dist/vue.runtime.esm.js", // esm引入
- cjs:“node_modules/vue/dist/vue.runtime.common.js”
- esm:“node_modules/vue/dist/vue.runtime.esm.js”
当 main 和 module 都不存在时 ,会去查找项目的index.js入口文件
webpack resolve.mainFields
通过webpack自定义查找规则
- webpack 在 target: web 的情况下 ,mainFields 字段默认为 [‘browser’, ‘module’, ‘main’] 。
browser
- 针对于浏览器环境下的入口文件定义字段。
"browser": "./lib/browser/main.js"
配合webpack使用
mainFields: ['browser', 'module', 'main'],
- map结构进行条件映射
"browser": {"./src/server.js": "./src/client.js",// 浏览器环境下会映射路径"./src/server.js": false, // 如果是浏览器环境下不会将该包的 /src/server.js 模块内容打包进去},
// 在浏览器环境下会被映射成 import server from './src/client'
import server from './src/server'
import client from './src/client'if (typeof window === 'undefined') {console.log(server)
} else {console.log(client)
}
exports
- 约定包中导出的路径,不能引入未在 exports 中定义的模块
- 优先级最高,若存在 exports 会忽略 main 等字段
- webpack 中 resolve.conditionNames 可配合此字段进行导出设置,同理 resolve.mainFields 会失去效果
{// 表示该包仅存在默认导出,默认导出为 ./index.js"exports": "./index.js"
}// 上述的写法相当于
{"exports": {".": "./index.js"}
}
// Error
// 此时控制台会报错,找不到该模块(无法引入在 exports 未定义的子模块路径)
import x from 'x/src/server.js'// correct
import x from 'x'
定义其他模块
"exports": {".": "./index.js",// 同时额外定义一个可以被引入的子路径// 可以通过 import x from 'x/submodule.js' 进行引入 /src/submodule.js 的文件"./submodule.js": "./src/submodule.js"}
根据导入语句导出
// package.json
{"exports": {// ESM 引入时的入口文件"import": "./index-module.js",// CJS 方式引入时寻找的路径"require": "./index-require.cjs","default":"xxx"},
}// 相当于
{"exports": {"import": {".": "./index-module.js"},"require": {".": "./index-require.cjs"},"default":"xxx"},
}
或者
{"exports": {".": "./index.js","./feature.js": {"import": "./feature-node.js","default": "./feature.js"}}
}
嵌套环境导出
{"exports": {"node": {"import": "./feature-node.mjs","require": "./feature-node.cjs"},"default": "./feature.mjs"}
}
其他环境
- “types”- typescipt 可以使用它来解析给定导出的类型定义文件
- “deno”- 表示 Deno 平台的关键 key。
- “browser”- 任何 Web 浏览器环境。
- “development”- 可用于定义仅开发环境入口点,例如提供额外的调试上下文。
- “production”- 可用于定义生产环境入口点。必须始终与 互斥"development"。
vue中 exports 用法
// ...
"exports": {".": {"import": {"node": "./index.mjs","default": "./dist/vue.runtime.esm-bundler.js"},"require": "./index.js","types": "./dist/vue.d.ts"},"./server-renderer": {"import": "./server-renderer/index.mjs","require": "./server-renderer/index.js"},"./compiler-sfc": {"import": "./compiler-sfc/index.mjs","require": "./compiler-sfc/index.js"},"./dist/*": "./dist/*","./package.json": "./package.json","./macros": "./macros.d.ts","./macros-global": "./macros-global.d.ts","./ref-macros": "./ref-macros.d.ts"}// ...
自定义运行环境
- 在运行 NodeJs 脚本时可以通过 --conditions 标志添加自定义用户条件
// 此时运行环境变成了custom,可以在exports中设置custom字段进行条件导出
node --conditions=custom src/index.js
相关文章:

package.json 字段配置
文章目录环境导入相关main 和 modulewebpack resolve.mainFieldsbrowserexports定义其他模块根据导入语句导出嵌套环境导出vue中 exports 用法自定义运行环境环境导入相关 main 和 module 根据导入模块时不同的模块规范语句查找不同的入口文件 "main": "dist…...

springboot中集成redis,二次封装成工具类
大家好,我是雄雄,欢迎关注微信公众号:** 雄雄的小课堂 ** 现在是:2023年2月28日11:01:56 前言 redis大家应该都不陌生,我们在好多场景下都会使用,最近在面试别人的时候,也会问一些关于redis的…...

Linux Vim 简介
文章目录01. 编辑器 Gedit 介绍02. 什么是 Vi(Vim)03. vim工作模式4.1 命令模式4.2 编辑模式4.3 末行模式04. vim教程05. vim基本操作06. vim实用操作7.1 命令模式下的操作7.2 末行模式下的操作01. 编辑器 Gedit 介绍 gedit 是一个 GNOME 桌面环境下兼容 UTF-8 的 文本编辑器。…...

软件测试面试题 —— 整理与解析(2)
😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。 📡主页地址:🌎【Austin_zhai】🌏 🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能…...

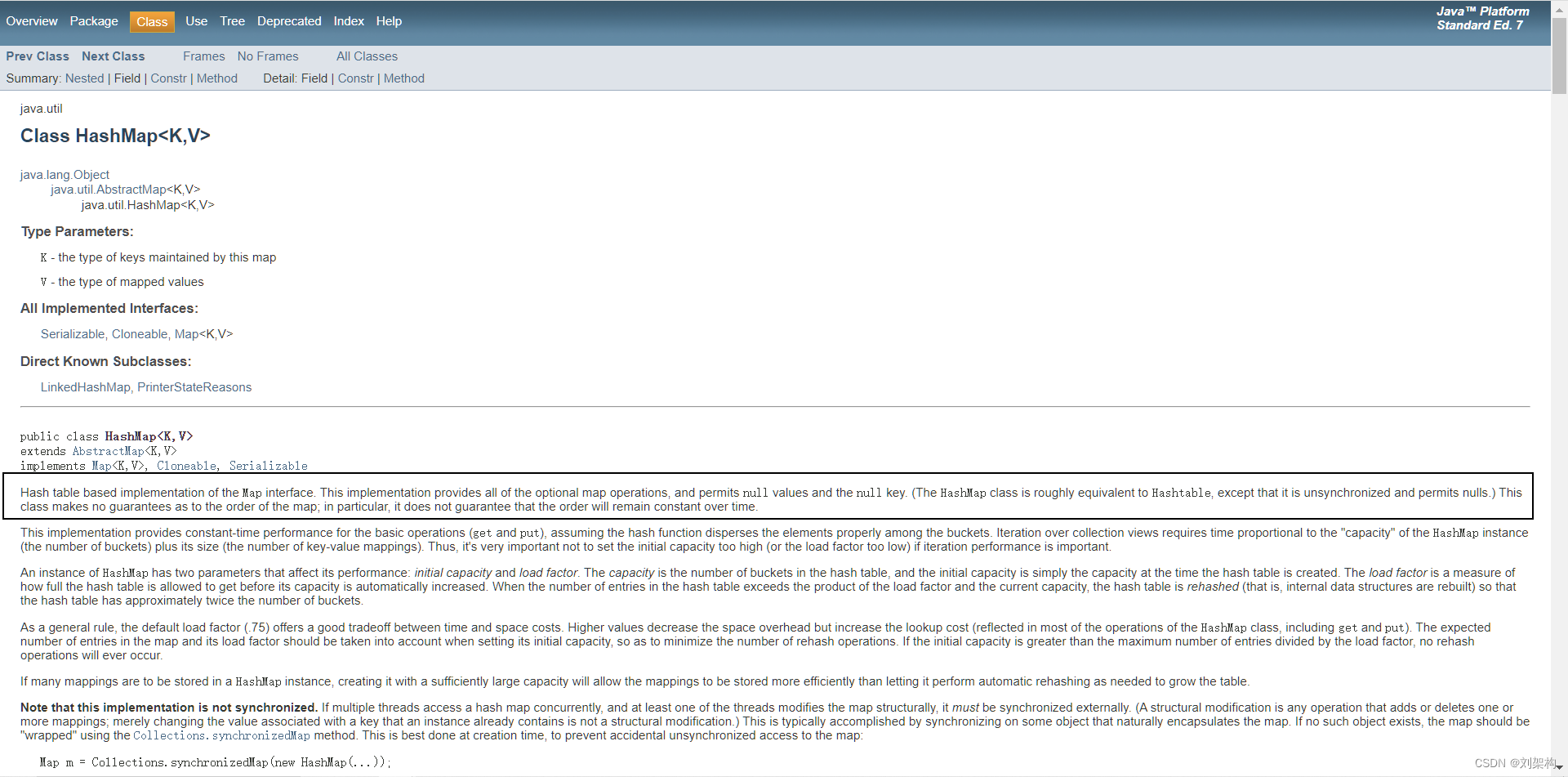
HashMap与Hashtable的这九个区别,你知道吗
Hashtable Hashtable是原始的java.util的一部分,属于一代集合类,是一个Dictionary具体的实现 。Java1.2重构的Hashtable实现了Map接口,因此,Hashtable现在集成到了集合框架中。它和HashMap类很相似。 Hashtable与HashMap的区别 …...

Java奠基】掌握Java基础知识
目录 常见字面量 特殊字面量 数据类型 标识符 键盘录入 常见字面量 字面量就是数据在程序中的书写格式,字面量的分类如下: 字面量类型说明举例整数类型不带小数点的数字12,25小数类型带小数点的数字3.14,-5,20…...

Hive窗口函数-lead/lag函数
前面我们学习的first_value和last_value 取的是排序后的数据截止当前行的第一行数据和最后一行数据 Lag和Lead分析函数可以在一次查询中取出当前行后N行和前N行的数据,虽然可以不用排序,但是往往只有在排序的场景下取前面或者后面N 行数据才有意义 这种…...

2023JAVA面试题全集超全面超系统超实用!早做准备早上岸
2022年我凭借一份《Java面试核心知识点》成功拿下了阿里、字节、小米等大厂的offer,两年的时间,为了完成我给自己立的flag(拿下一线互联网企业offer大满贯),即使在职也一直在不断的学习与备战面试中!——或…...

FreeRTOS入门(05):事件组
文章目录目的基础说明相关函数使用演示总结目的 事件组是RTOS中相对常用的用于任务间交互的功能,这篇文章将对相关内容做个介绍。 本文代码测试环境见前面的文章:《FreeRTOS入门(01):基础说明与使用演示》 基础说明…...

【API网关】Kong安装和基本操作
文章目录前言一、API网关选型和Kong的安装1. 什么是API网关2. API网关技术选型3. 安装postgresql和migrations4. 安装kong5. 安装konga二、基本的路由转发配置1. kong的8001、8000和1337端口号的关系2. 基本的路由转发配置3. kong集成consul实现服务发现和负载均衡4. kong配置j…...

git --- stash用法
1 git stash命令介绍 // 保存当前分支的修改,回到上个版本的状态 git stash // 保存当前分支的修改,回到上个版本的状态,msg是保存当前修改的说明 git stash save "msg" // 用来展示所有保存的列表 git stash list // 用来展示某一保存记录所修改的操作 gi…...

【星海出品】VScode安装配置
安装VScode最好在官方网站上下载。 例如 https://code.visualstudio.com/Download 不知道自己的windows版本的话,可以命令行WINR 运行 输入: systeminfo | find "OS" //获取OS的版本信息。 systeminfo | find "系统类型" //获取系统…...

docker 基础命令备忘录
1. 官方安装docker curl -fsSL https://get.docker.com -o get-docker.sh && sh get-docker.shcurl -L "https://github.com/docker/compose/releases/download/v2.16.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose chmod x…...
)
华为OD机试 - 创建二叉树(Java JS Python)
题目描述 请按下列描述构建一颗二叉树,并返回该树的根节点: 1、先创建值为-1的根结点,根节点在第0层; 2、然后根据operations依次添加节点: operations[i] = [height, index] 表示对第 height 层的第index 个节点node, 添加值为 i 的子节点: 若node 无「左子节点」,则…...

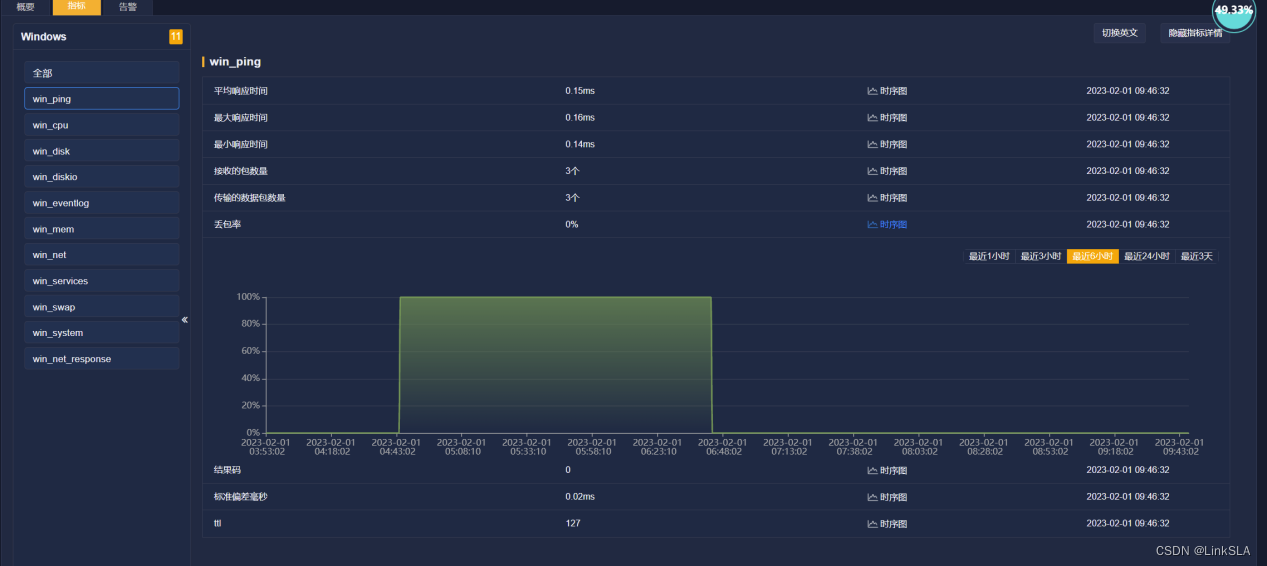
服务案例|基于IT事件管理,提升业务连续性
数字化经济时代,IT架构复杂性越来越高,业务连续性成为很多行业或企业最核心的任务。业务连续性管理是一个不断提升的过程,围绕事件“发现-响应-定位处理-降低发生”的事件处理思路,结合平台化运维,助力业务快速提升。 …...

你说下HashMap的工作原理?
我在网上看了很多文章 ,各种长篇大论 ,原理细节、实在看不下去了,所以着重讲一下,HashMap 面试会问到的点 说人话, 你们公司的集合 不会自研吧, 假如 你们叫 锤子科技 ,那老板也不会要求你去写一…...

k8s 配置ingress 并做一个demo
需求:k8s 配置好之后除了 nodeport 以外都是对集群内部的行为使用nodeport 并不是很友好,要自己处理很多的端口管理使用ingress 可以更好的整合配置服务进程:下载ingress-nginx 的yaml 文件https://github.com/kubernetes/ingress-nginx/blob…...

【手把手一起学习】(七) Altium Designer 20常用PCB设计规则
1 常用PCB设计规则 PCB规则设计是PCB设计中至关重要的环节,它约束了电气要求、布线方式、器件摆放位置等,为后续的手动布局、布线提供依据。完善的PCB规则设计,可以减少设计中的错误,提高PCB设计效率。 1.1 PCB设计规则管理器 …...

(01)Unity 中使用 HDRP
概述Unity在2019.2版本中推出HDRP(高清渲染管线),目的是为了提高图形质量,实现从照片写实到风格化的图像。先看一下官方对HDRP的概述:高清渲染管线 (HDRP) 是由 Unity 构建的高保真脚本化渲染管…...

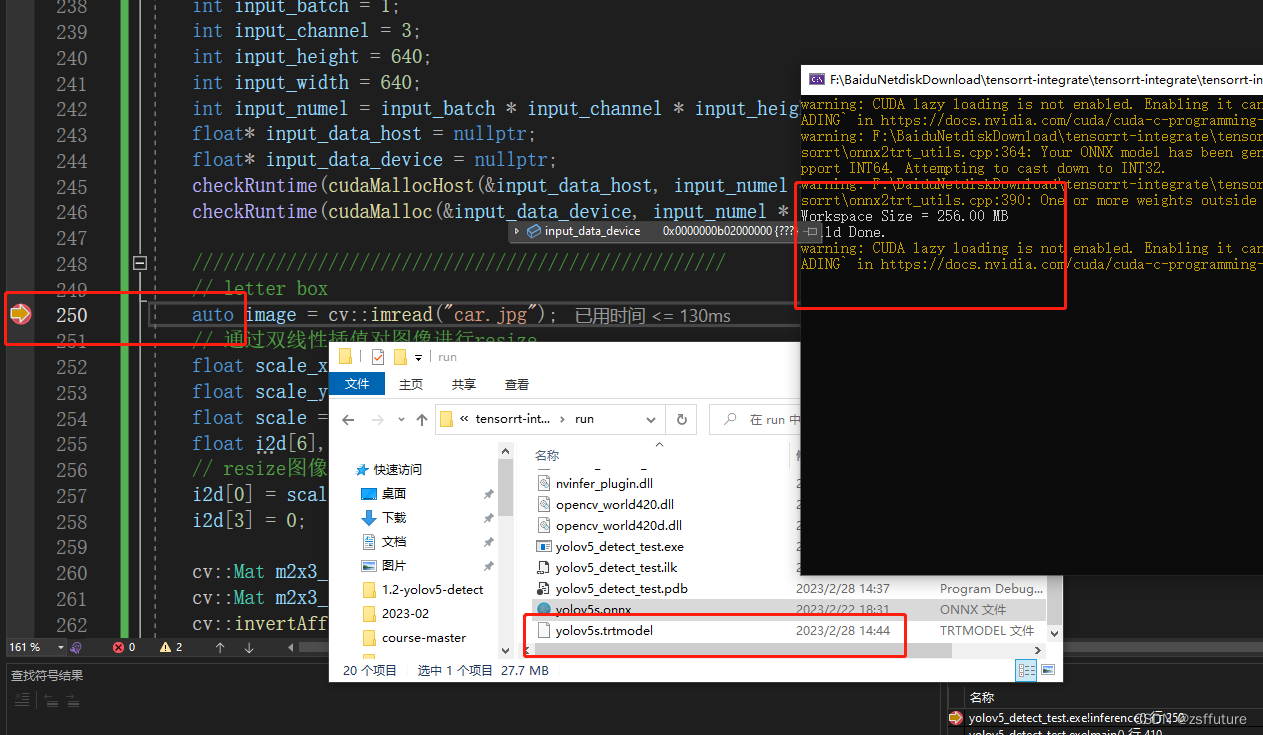
使用cmake在win10编译yolov5+tensorRT+cuda+cudnn+protobuf代码进行混合编译
这里进行之前需要把protobuf在win10下编译,可以参考这篇文章从Linux下载下来的工程代码,这里建议直接使用vs系列打开不要用vscode打开,vscode对win下的cmake不友好,主要体现在报错机制无法直接定位,题主的环境是vs2022…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...
