〖大前端 - 基础入门三大核心之JS篇㊱〗- JavaScript 的DOM节点操作
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 节点操作
- 🌟 节点的创建、移除、克隆
- ✨ 节点的创建
- ✨ 节点创建操作实例
- ✨ 节点的移动
- ✨ 节点的删除
- ✨ 节点的克隆
⭐ 节点操作
🌟 节点的创建、移除、克隆
✨ 节点的创建
document.createElement()方法用于创建一个指定tagname的HTML元素但是新创建出来的节点是“孤儿节点”,
它并没有被挂载到DOM树上,我们无法看见它必须继续使用
appendChild()或insertBefore()方法将孤儿节点插入到DOM树上。
appendchild(),就是追加一个子节点的意思。任何已经在DOM树上的节点,都可以调用appendChild()方法,它可以将孤儿节点挂载到它的内部,成为它的最后一个子节点。语法:
父节点.appendChild(孤儿节点);
insertBefore(),就是在前方插入节点的意思。任何已经在DOM树上的节点,都可以调用insertBefore()方法,它可以将孤儿节点挂载到它的内部,成为它的“标杆子节点”之前的节点语法:
父节点.insertBefore(孤儿节点,标杆节点);
示例代码:
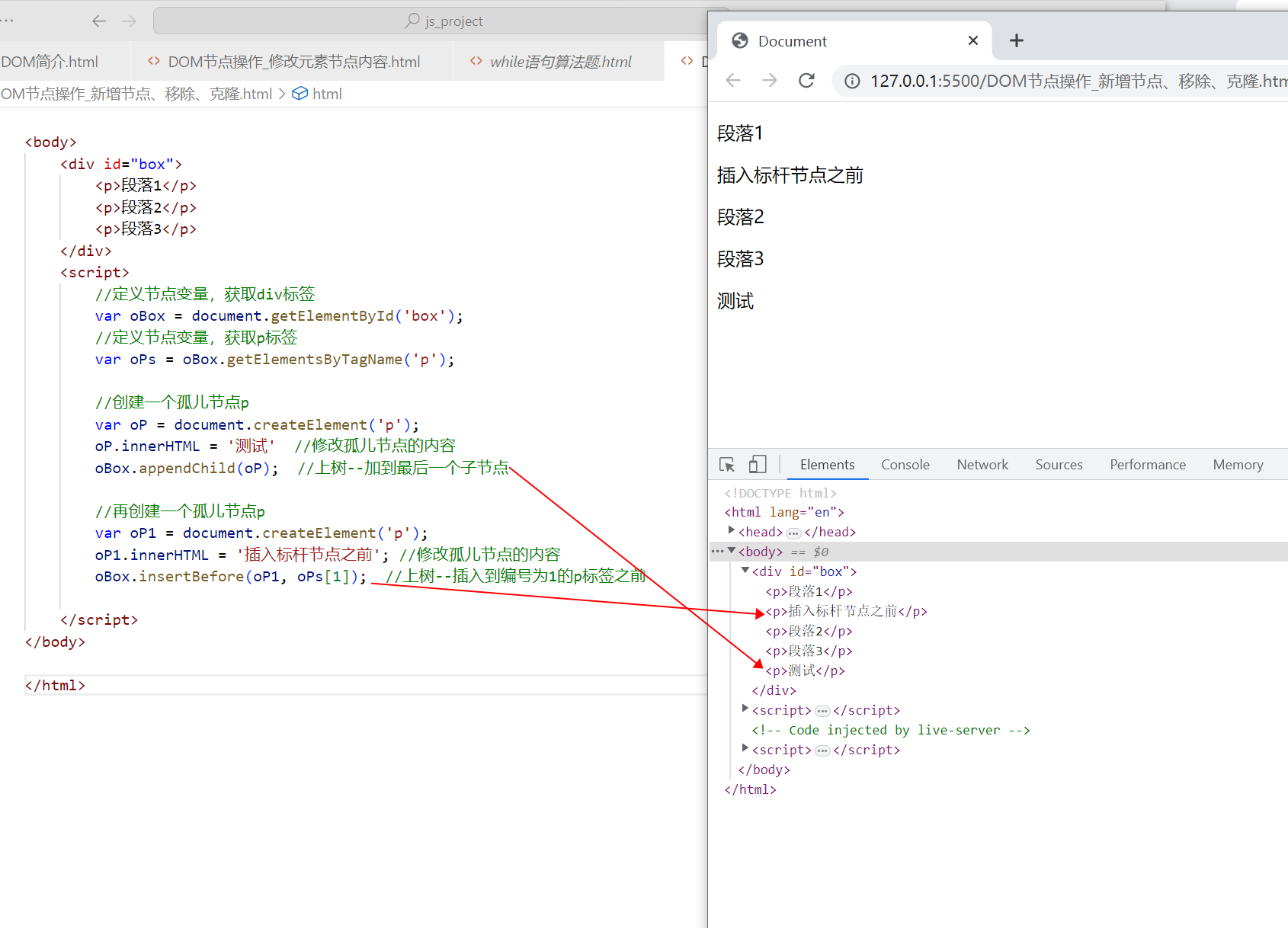
<body><div id="box"><p>段落1</p><p>段落2</p><p>段落3</p></div><script>//定义节点变量,获取div标签var oBox = document.getElementById('box');//定义节点变量,获取p标签var oPs = oBox.getElementsByTagName('p');//创建一个孤儿节点pvar oP = document.createElement('P');oP.innerHTML = '测试' //修改孤儿节点的内容 oBox.appendChild(oP); //上树--加到最后一个子节点//再创建一个孤儿节点pvar oP1 = document.createElement('p');oP1.innerHTML = '插入标杆节点之前'; //修改孤儿节点的内容oBox.insertBefore(oP1, oPs[1]); //上树--插入到编号为1的p标签之前</script>
</body>

✨ 节点创建操作实例
题目一:请动态创建出一个20行12列的表格
题目分析:使用for循环语句,循环创建20次tr,循环内嵌套一个for循环,创建12次td
代码如下:
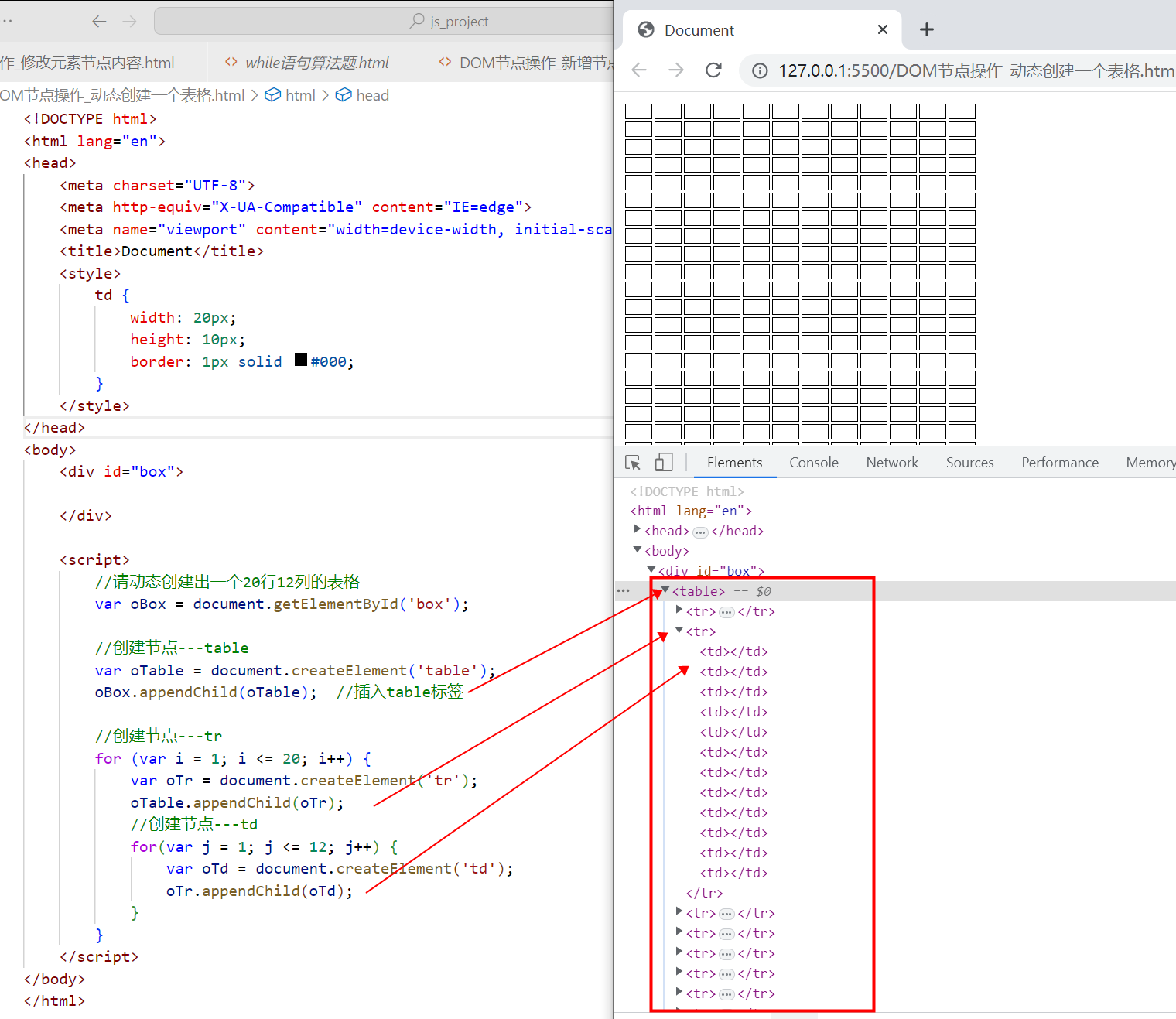
<body><div id="box"></div><script>//请动态创建出一个20行12列的表格var oBox = document.getElementById('box');//创建节点---tablevar oTable = document.createElement('table');oBox.appendChild(oTable); //插入table标签//创建节点---trfor (var i = 1; i <= 20; i++) {var oTr = document.createElement('tr');oTable.appendChild(oTr);//创建节点---tdfor(var j = 1; j <= 12; j++) {var oTd = document.createElement('td');oTr.appendChild(oTd);}}</script>
</body>

题目二:请制作九九乘法表(利用DOM节点操作)
题目分析:和上面的题目一样,创建表格,然后在表格里面修改内容,例如1*1=2…;需要注意的是九九乘法表不是一个方方正正的表格,而是每一行的列数都比前一行多一个,所以循环嵌套的时候,循环的次数要思考清楚
代码如下:
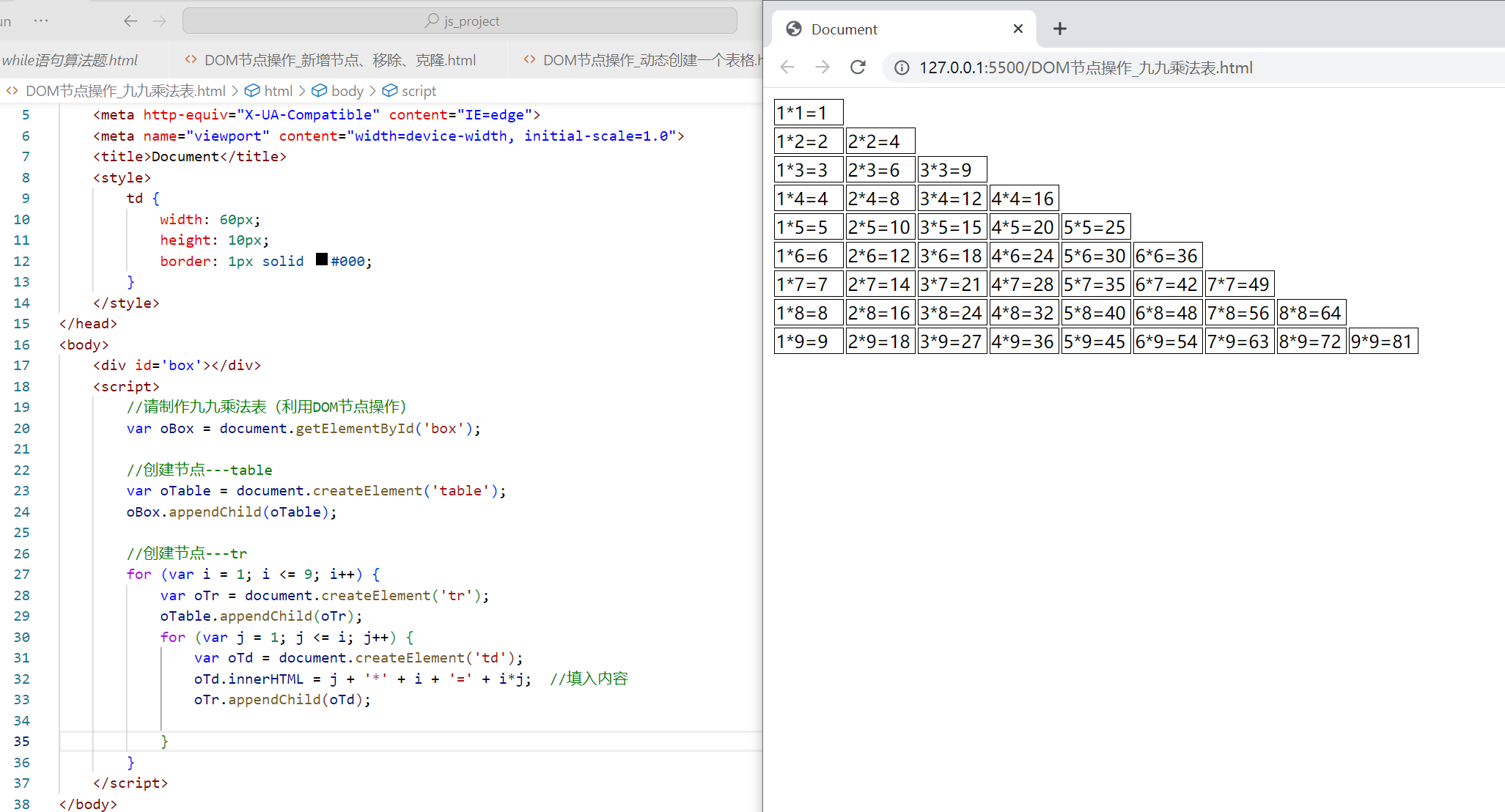
<body><div id='box'></div><script>//请制作九九乘法表(利用DOM节点操作)var oBox = document.getElementById('box');//创建节点---tablevar oTable = document.createElement('table');oBox.appendChild(oTable);//创建节点---trfor (var i = 1; i <= 9; i++) {var oTr = document.createElement('tr');oTable.appendChild(oTr);//创建节点---tdfor (var j = 1; j <= i; j++) { //数以j的循环次数var oTd = document.createElement('td');oTd.innerHTML = j + '*' + i + '=' + i*j; //填入内容oTr.appendChild(oTd);}}</script>
</body>

✨ 节点的移动
如果将已经挂载到DOM树上的节点成为appendChild()或者insertBefore()的参数,这个节点将会被移动
语法:
新父节点.appendChild(已经有父亲的节点);语法:
新父节点.insertBefore(已经有父亲的节点,标杆子节点);这意味着一个节点
不能同时位于DOM树的两个位置
示例代码:
用appenChild()移动:
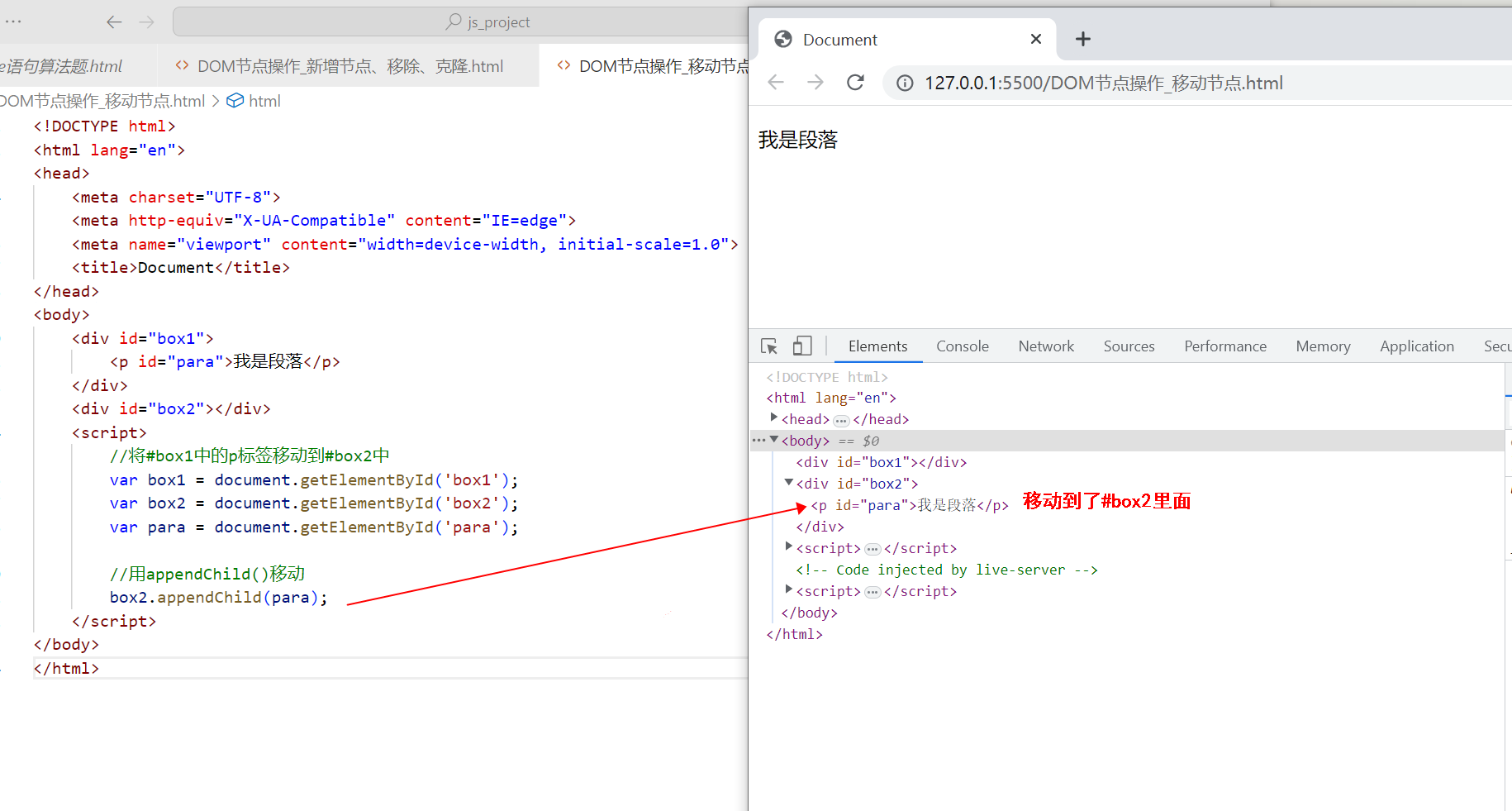
<body><div id="box1"><p id="para">我是段落</p></div><div id="box2"></div><script>//将#box1中的p标签移动到#box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var para = document.getElementById('para');//用appendChild()移动box2.appendChild(para);</script>
</body>

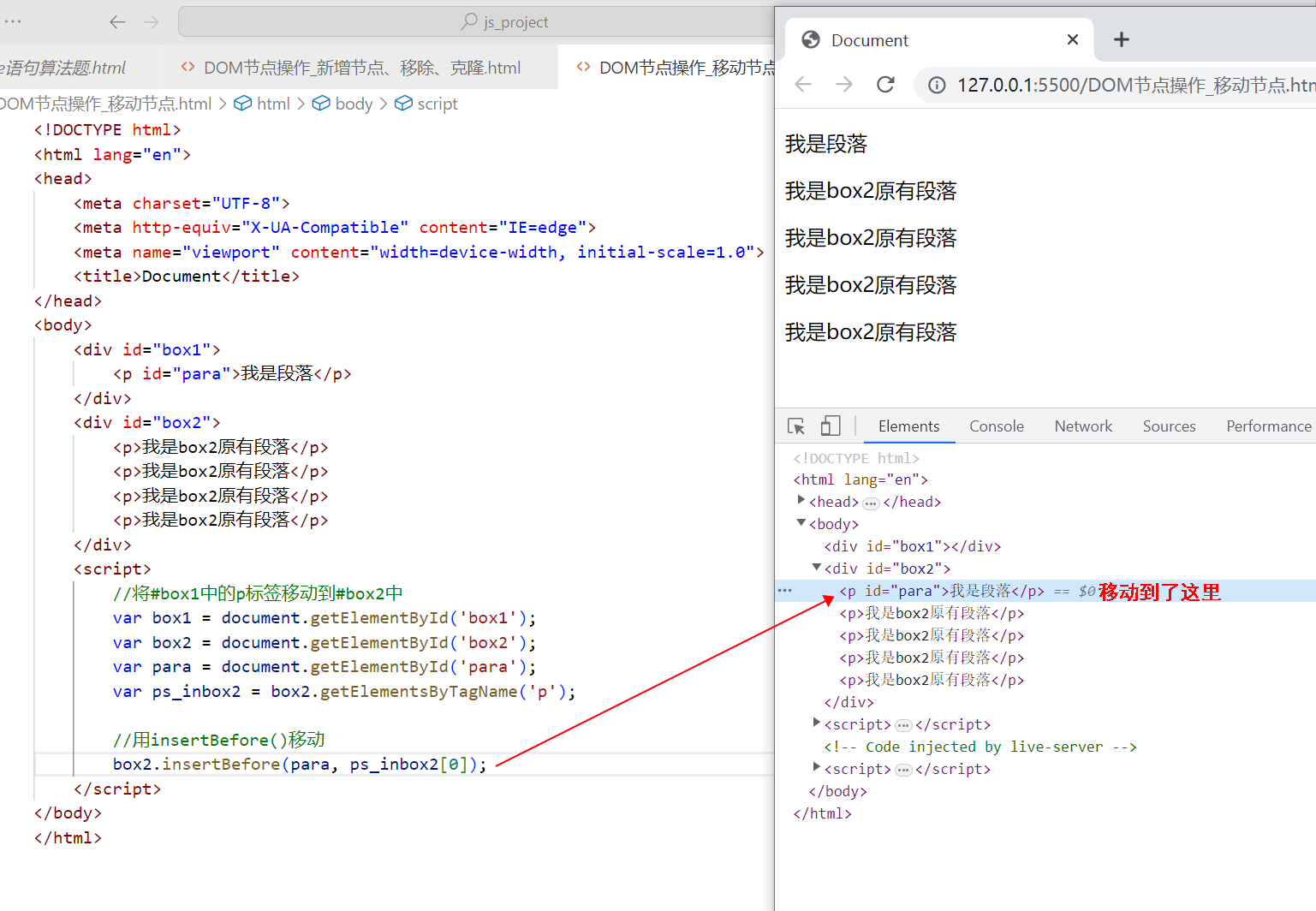
用insertBefore()移动:
<body><div id="box1"><p id="para">我是段落</p></div><div id="box2"><p>我是box2原有段落</p><p>我是box2原有段落</p><p>我是box2原有段落</p><p>我是box2原有段落</p></div><script>//将#box1中的p标签移动到#box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var para = document.getElementById('para');var ps_inbox2 = box2.getElementsByTagName('p');//用insertBefore()移动box2.insertBefore(para, ps_inbox2[0]);</script>
</body>

✨ 节点的删除
removeChild()方法从DOM中删除一个子节点语法:
父节点.removeChild(要删除的子节点)注意:节点不能主动删除自己,必须由父节点删除它
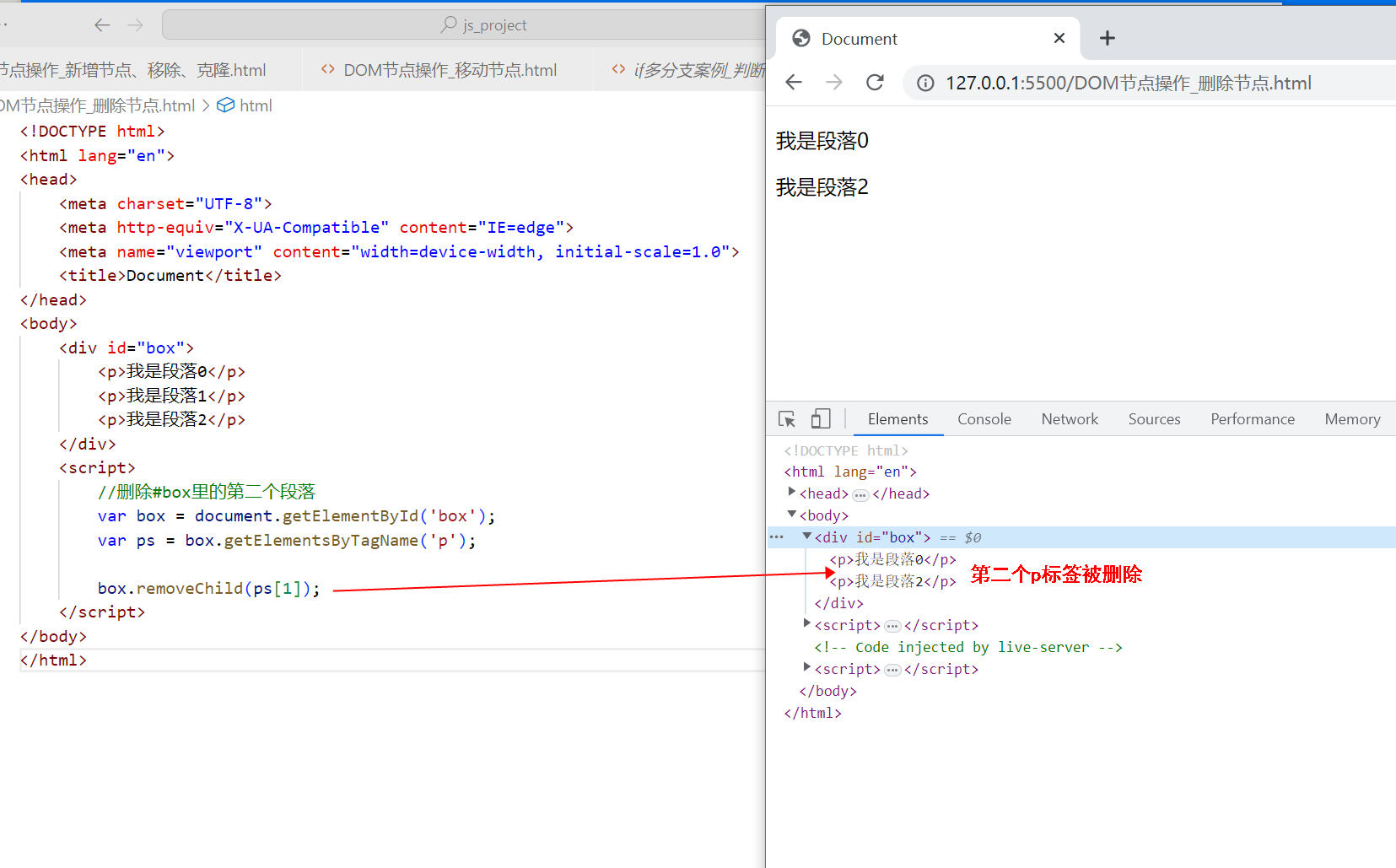
示例代码:
<body><div id="box"><p>我是段落0</p><p>我是段落1</p><p>我是段落2</p></div><script>//删除#box里的第二个段落var box = document.getElementById('box');var ps = box.getElementsByTagName('p');box.removeChild(ps[1]);</script>
</body>

✨ 节点的克隆
cloneNode()方法可以克隆节点,克隆出的节点是“孤儿节点”语法:
var 孤儿节点 = 老节点.cloneNode();还可以往
cloneNode()方法里传入参数一个布尔值参数表示是否采用深度克隆,传入true则深度克隆,该节点的所有后代节点都会被克隆;如果为false,则只克隆该节点本身。语法:
var 孤儿节点 = 老节点.cloneNode(true);
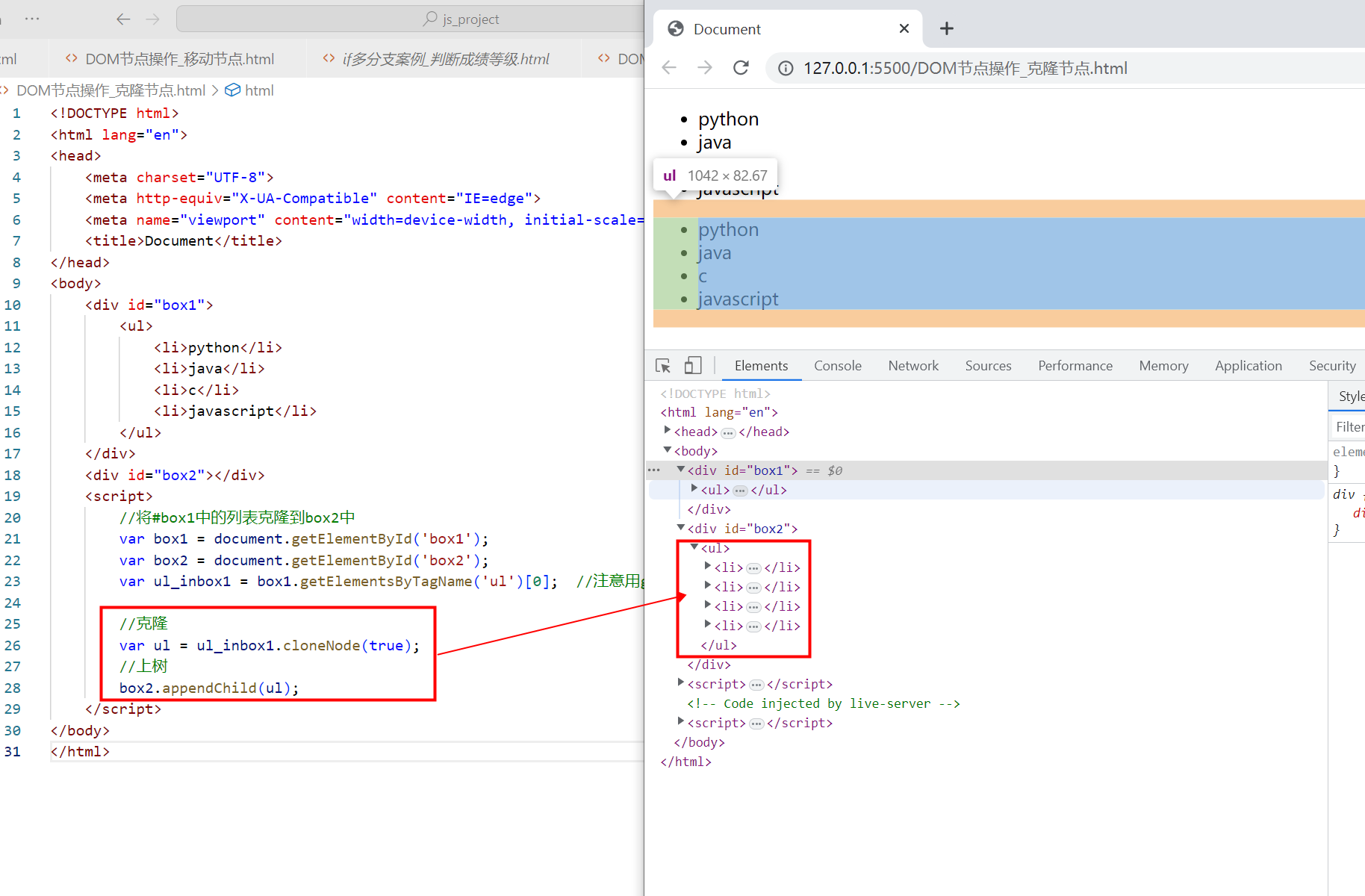
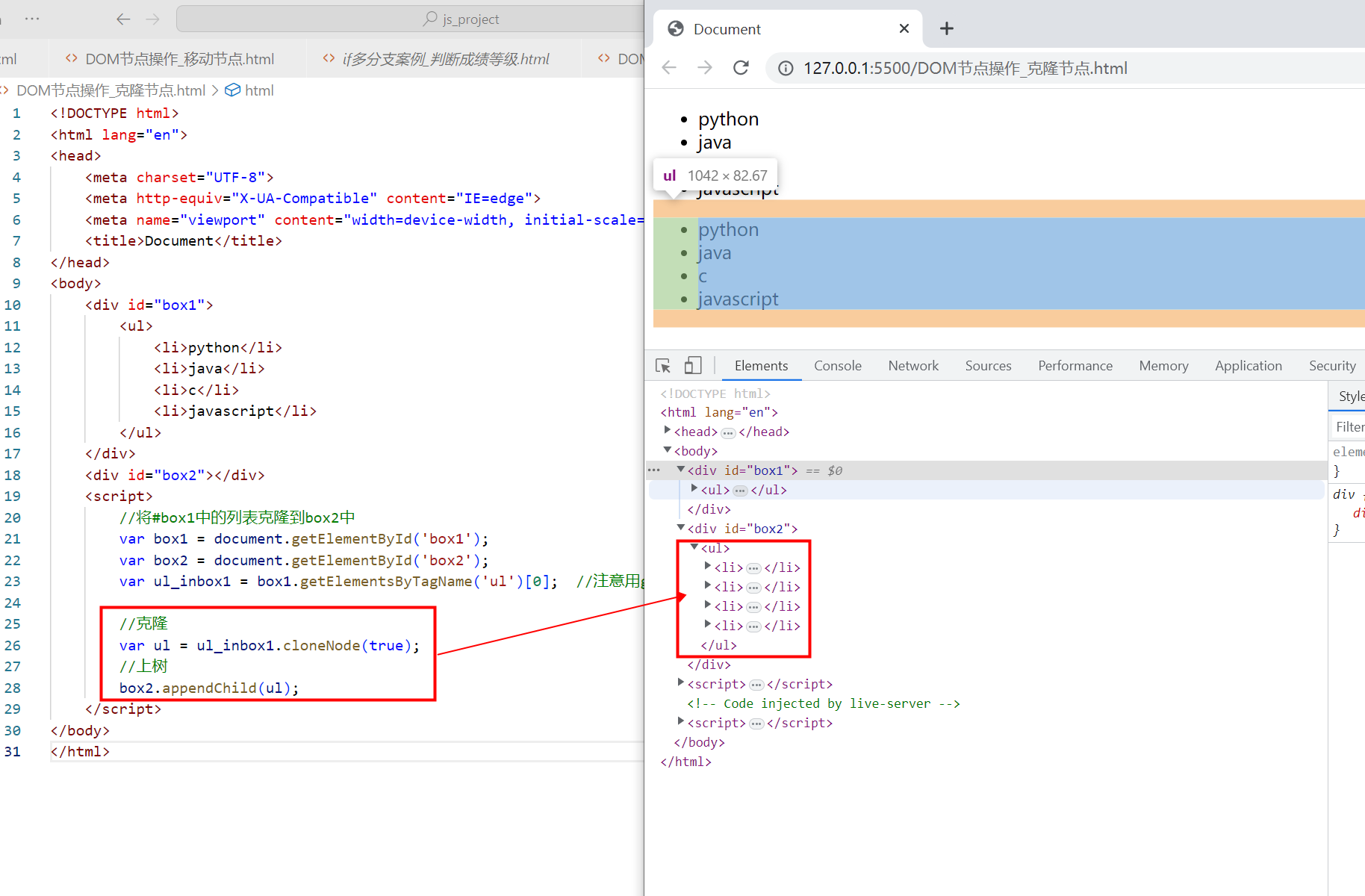
示例代码:
<body><div id="box1"><ul><li>python</li><li>java</li><li>c</li><li>javascript</li></ul></div><div id="box2"></div><script>//将#box1中的列表克隆到box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var ul_inbox1 = box1.getElementsByTagName('ul')[0]; //注意用getElementsByTagName得到的是一个数组,要用下标才能取到里面的值//克隆var ul = ul_inbox1.cloneNode();//上树box2.appendChild(ul);</script>
</body>

相关文章:

〖大前端 - 基础入门三大核心之JS篇㊱〗- JavaScript 的DOM节点操作
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…...

【计算机基础】优雅的PPT就应该这样设计
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

Vatee万腾的科技征程:Vatee数字化创新的前沿探讨
在Vatee万腾的科技征程中,我们目睹了一场数字化创新的引领之旅,探讨了Vatee在科技前沿的独到见解。Vatee万腾不仅仅是一家科技公司,更是一支前行不辍的冒险队伍,通过不断突破自我,探索未知领域,引领着数字化…...

【PB续命05】WinHttp.WinHttpRequest的介绍与使用
0 WinHttp.WinHttpRequest简介 winhttp.winhttprequest是Windows操作系统中的一个API函数,用于创建和发送HTTP请求。它可以用于从Web服务器获取数据,或将数据发送到Web服务器。该函数提供了许多选项,例如设置请求头、设置代理服务器、设置超…...

【Linux】进程间是这样通信的--管道篇
TOC 目录 进程间通信的介绍 进程间通信的概念 进程间通信的目的 进程间通信的本质 进程间通信的分类 管道 什么是管道 匿名管道 pipe函数 匿名管道使用步骤 管道读写规则 管道的特点 1、管道内部自带同步与互斥机制 2、管道的生命周期随进程 3、管道提供的是流式…...
)
Python基础入门例程60-NP60 跳过列表的某个元素(循环语句)
最近的博文: Python基础入门例程59-NP59 提前结束的循环(循环语句)-CSDN博客 Python基础入门例程58-NP58 找到HR(循环语句)-CSDN博客 Python基础入门例程57-NP57 格式化清单(循环语句)-CSDN博客 目录 最近的博文: 描述...

三十二、W5100S/W5500+RP2040树莓派Pico<UPnP示例>
文章目录 1 前言2 简介2 .1 什么是UPnP?2.2 UPnP的优点2.3 UPnP数据交互原理2.4 UPnP应用场景 3 WIZnet以太网芯片4 UPnP示例概述以及使用4.1 流程图4.2 准备工作核心4.3 连接方式4.4 主要代码概述4.5 结果演示 5 注意事项6 相关链接 1 前言 随着智能家居、物联网等…...

2023.11.18 Hadoop之 YARN
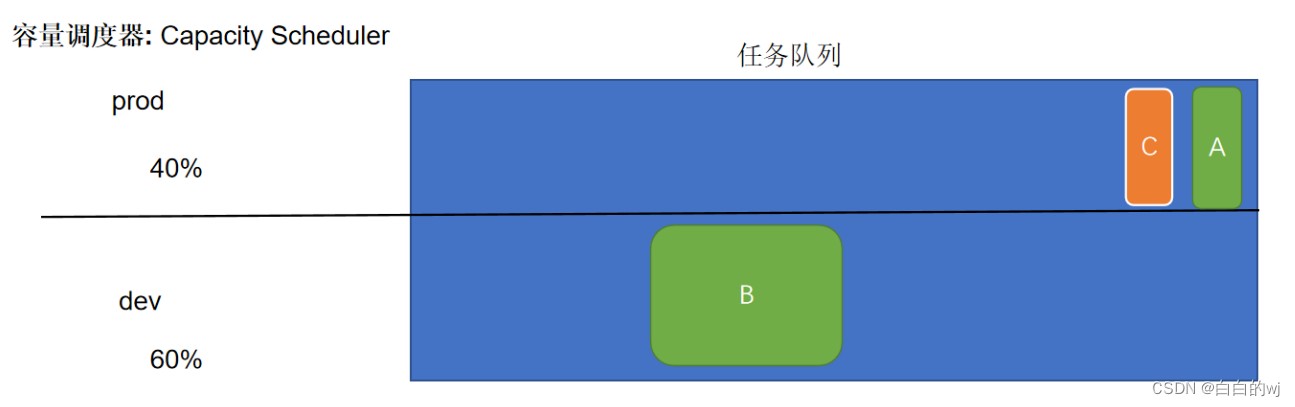
1.简介 Apache Hadoop YARN (Yet Another Resource Negotiator,另一种资源协调者)是一种新的 Hadoop 资源管理器,它是一个通用资源管理系统和调度平台,可为上层应用提供统一的资源管理和调度。支持多个数据处理框架&…...

ceph 常用命令
bucket 常用命令 查看 realm (区域) radosgw-admin realm list输出 {"default_info": "43c462f5-5634-496e-ad4e-978d28c2x9090","realms": ["myrgw"] }radosgw-admin realm get{"id": "2cfc…...

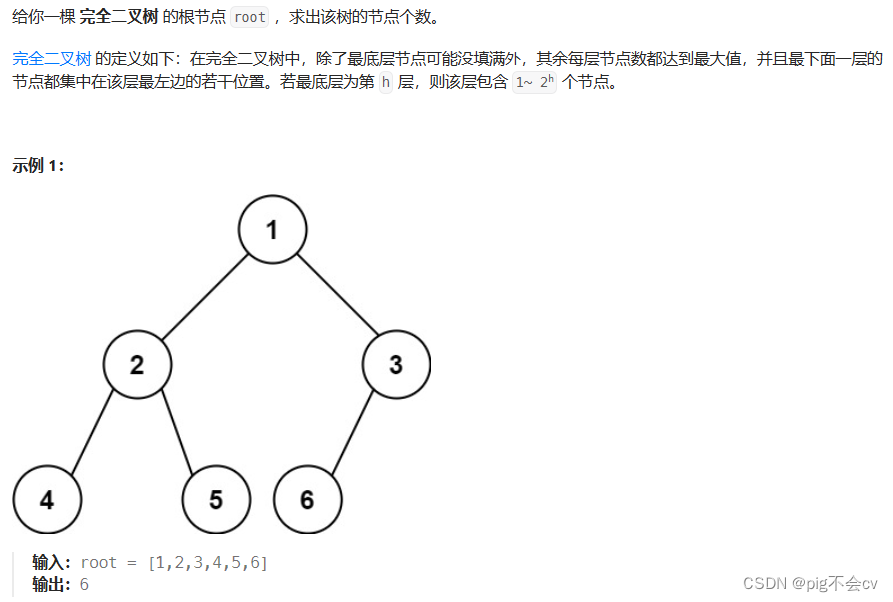
6.8完全二叉树的节点个数(LC222-E)
算法: 如果不考虑完全二叉树的特性,直接把完全二叉树当作普通二叉树求节点数,其实也很简单。 递归法: 用什么顺序遍历都可以。 比如后序遍历(LRV):不断遍历左右子树的节点数,最后…...

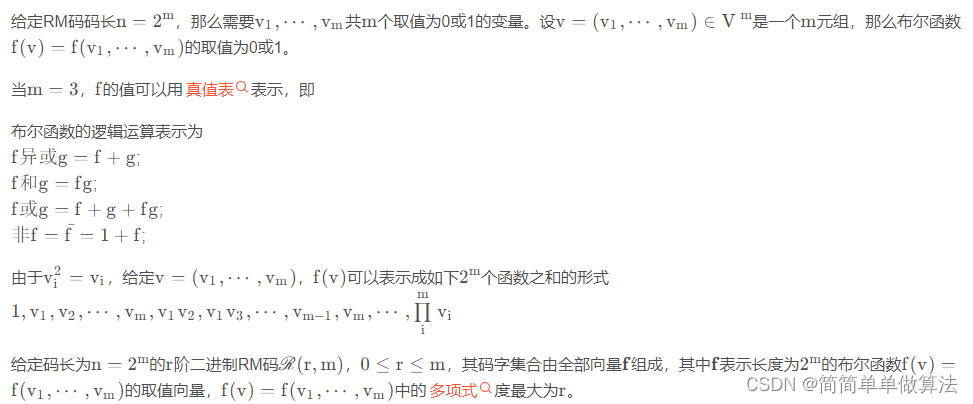
基于协作mimo系统的RM编译码误码率matlab仿真,对比硬判决译码和软判决译码
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ..................................................................... while(Err < TL…...

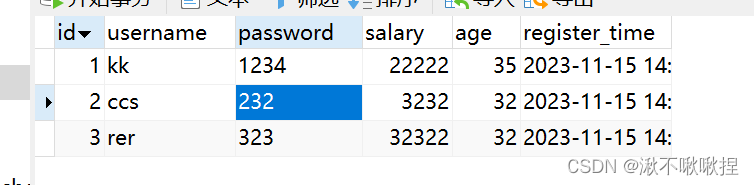
Django模型层
模型层 与数据库相关的,用于定义数据模型和数据库表结构。 在Django应用程序中,模型层是数据库和应用程序之间的接口,它负责处理所有与数据库相关的操作,例如创建、读取、更新和删除记录。Django的模型层还提供了一些高级功能 首…...

计算机视觉的应用18-一键抠图人像与更换背景的项目应用,可扩展批量抠图与背景替换
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用18-一键抠图人像与更换背景的项目应用,可扩展批量抠图与背景替换。该项目能够让你轻松地处理和编辑图片。这个项目的核心功能是一键抠图和更换背景。这个项目能够自动识别图片中的主体&…...

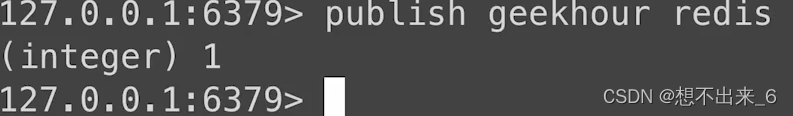
Redis(哈希Hash和发布订阅模式)
哈希是一个字符类型字段和值的映射表。 在Redis中,哈希是一种数据结构,用于存储键值对的集合。哈希可以理解为一个键值对的集合,其中每个键都对应一个值。哈希在Redis中的作用主要有以下几点: 1. 存储对象:哈希可以用…...

php正则表达式汇总
php正则表达式有"/pattern/“、”“、”$“、”.“、”[]“、”[]“、”[a-z]“、”[A-Z]“、”[0-9]“、”\d"、“\D”、“\w”、“\W”、“\s”、“\S”、“\b”、“*”、“”、“?”、“{n}”、“{n,}”、“{n,m}”、“\bword\b”、“(pattern)”、“x|y"和…...

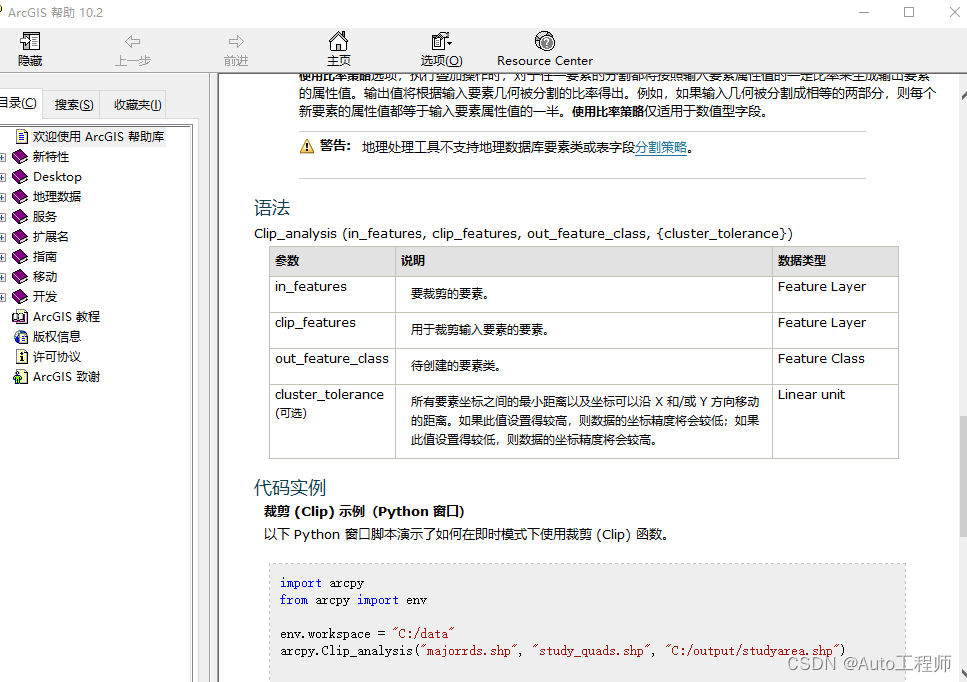
Python与ArcGIS系列(八)通过python执行地理处理工具
目录 0 简述1 脚本执行地理处理工具2 在地理处理工具间建立联系0 简述 arcgis包含数百种可以通过python脚本执行的地理处理工具,这样就通过python可以处理复杂的工作和批处理。本篇将介绍如何利用arcpy实现执行地理处理工具以及在地理处理工具间建立联系。 1 脚本执行地理处理…...

cocos----刚体
刚体(Rigidbody) 刚体(Rigidbody)是运动学(Kinematic)中的一个概念,指在运动中和受力作用后,形状和大小不变,而且内部各点的相对位置不变的物体。在 Unity3D 中ÿ…...

【SAP-HCM】--HR人员信息导入函数
人员基本信息导入函数:HR_MAINTAIN_MASTERDATA 人员其他信息类型导入函数:HR_INFOTYPE_OPERATION 不逼逼,直接上代码,这两个函数还是相对简单易懂的 *根据操作类型查找对应的T529A 操作类型对应的值IF gt_alv IS NOT INITIAL.S…...

【开源】基于JAVA的大学兼职教师管理系统
项目编号: S 004 ,文末获取源码。 \color{red}{项目编号:S004,文末获取源码。} 项目编号:S004,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容三、界面展示3.1 登录注册3.2 学生教师管…...

Pyhon函数
import time # # for i in range(1,10): # j1 # for j in range(1,i1): # print(f"{i}x{j}{i*j} " ,end) # print() #复用,代码,精简,复用度高def j99(n1,max10): for i in range(n,max):jifor j in ran…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
