实现mint操作(参考pancake)
区块链发展越来越好,nft已经火了很久,今天写一下如何用js、web3js、调用合约,实现mint nft。
简单的调用:
//引入一些依赖 (根据需要,有一些是其他功能的)
import useActiveWeb3React from './web3/hooks/useActiveWeb3React';
import { getNftContract } from './web3/utils/contractHelpers';
import React, { useEffect, useState } from 'react';
import { useIntl, getLocale } from 'umi';
import { Web3Provider } from '@ethersproject/providers';
import Web3 from 'web3';
import { injected } from './web3';
import { useWeb3React } from '@web3-react/core';
import { Web3ReactProvider } from '@web3-react/core';
import { setupNetwork } from './web3/wallet';
import { InjectedConnector } from '@web3-react/injected-connector';
import { default as Abi } from './web3/abi/nft.json';
import type { AbiItem } from 'web3-utils';
import BigNumber from 'bignumber.js/bignumber';
import { useCallWithGasPrice } from './web3/hooks/useCallWithGasPrice';const spenderAddress = '合约地址';const abiType = (abi: unknown): AbiItem => abi as AbiItem;//abi文件const contract = new web3.eth.Contract(abiType(Abi), spenderAddress);// 可以获取一些数据const name = await contract.methods.name().call();const symbol = await contract.methods.symbol().call();const owner = await contract.methods.owner().call();// const balanceOf = await contract.methods.balanceOf(account).call();// const isApprovedForAll = await contract.methods// .isApprovedForAll(account, spenderAddress)// .call();// const isApprovedForAll = await contract.methods.isApprovedForAll(account, spenderAddress).call();// mint
await depositContract.mintTo(account, {value: web3.utils.toWei('0.01', 'ether'),gasLimit: DEFAULT_GAS_LIMIT,
});// 以上简单的调用就可以mint下面是进阶版,使用了一些pancake的代码:
1.配置Web3ReactProvider
import React from 'react';
import { Web3Provider } from '@ethersproject/providers';
import { Web3ReactProvider } from '@web3-react/core';
import App from './app';const Page = () => {const POLLING_INTERVAL = 12000;const getLibrary = (provider): Web3Provider => {const library = new Web3Provider(provider);library.pollingInterval = POLLING_INTERVAL;return library;};return (<Web3ReactProvider getLibrary={getLibrary}><App /></Web3ReactProvider>);
};export default Page;
2.功能页面:
import './app.less';
import { useMemo } from 'react';
import useActiveWeb3React from './web3/hooks/useActiveWeb3React';
import { getNftContract } from './web3/utils/contractHelpers';
import React, { useEffect, useState } from 'react';
import { useIntl, getLocale } from 'umi';
import styles from './app.less';
import { Button, message } from 'antd';
import { Web3Provider } from '@ethersproject/providers';
import { injected } from './web3';
import { useWeb3React } from '@web3-react/core';
import { setupNetwork } from './web3/wallet';
import BigNumber from 'bignumber.js/bignumber';
import { useCallWithGasPrice } from './web3/hooks/useCallWithGasPrice';const DEFAULT_GAS_LIMIT = 380000;const Page = () => {const intl = useIntl();const context = useWeb3React<Web3Provider>();const {connector,library,chainId,account,activate,deactivate,active,error,} = context;useEffect(() => {if (localStorage.getItem('isActivate')) {connect();}}, []);async function connect() {if (typeof window.ethereum === 'undefined') {message.warning({content: intl.formatMessage({ id: 'pass.text.metamask.install' }),style: {marginTop: '10vh',},});} else {try {const hasSetup = await setupNetwork();if (hasSetup) {await activate(injected);localStorage.setItem('isActivate', 'true');}} catch (ex) {console.log(ex);}}}const spenderAddress = '0xbfb6C22b363d06c64bdff5a890Ff73FB6Cb7242F';const BIG_TEN = new BigNumber(10);const useVault = (address: string) => {const { library } = useActiveWeb3React();return useMemo(() => getNftContract(address, library.getSigner()),[address, library],);};const mint = async () => {try {const amount = new BigNumber(1).times(BIG_TEN.pow(18)).toString();handleDeposit(amount);} catch (error) {if (error) {console.info('error', error);}}};const depositContract = useVault(spenderAddress);const { callWithGasPrice } = useCallWithGasPrice();const handleDeposit = async (depositAmount: any) => {const callOptionsETH = {gasLimit: DEFAULT_GAS_LIMIT,value: depositAmount.toString(),};try {const tx = await callWithGasPrice(depositContract,'mintTo',[account],callOptionsETH,);const receipt = await tx.wait();console.info(receipt);if (receipt.status) {message.success({content: intl.formatMessage({ id: 'pass.text.success' }),style: {marginTop: '10vh',},});}} catch (error) {console.info('error', error);message.error({content: intl.formatMessage({ id: 'pass.text.mint.error' }),style: {marginTop: '10vh',},});} finally {}};return (<><div className={styles['wmx-pass-content1']}><div className={styles['wmx-pass-content1-left']}><div className={styles['wmx-pass-content1-left1']}><div className={styles['wmx-pass-content1-left2']}><p className={styles['wmx-pass-content1-price']}>{intl.formatMessage({id: 'pass.text.price',})}</p>{active ? (<ButtonclassName={styles['wmx-pass-content1-button1']}onClick={mint}>Mint</Button>) : (<ButtonclassName={styles['wmx-pass-content1-button']}onClick={connect}>{intl.formatMessage({id: 'pass.text.metamask',})}</Button>)}</div></div></div></div></>);
};export default Page;
3.接下来是一些其他文件:
(省略,先不写了,感兴趣留言)
基本和开源代码一致
相关文章:
)
实现mint操作(参考pancake)
区块链发展越来越好,nft已经火了很久,今天写一下如何用js、web3js、调用合约,实现mint nft。简单的调用://引入一些依赖 (根据需要,有一些是其他功能的) import useActiveWeb3React from ./web3…...

Linux进程信号
目录 一、认识信号 1.1 生活角度的信号 1.2 技术角度的信号 1.3 信号的发送与记录 1.4 常见信号处理方式 二、产生信号 2.1 通过终端按键产生信号(核心转储) 2.2 通过系统函数向进程发送信号 2.2.1 kill()函数 2.2.2 raise()函数 2.2.3 abort()函数 2.3 因软件条件…...

1.7 Web学生管理系统
1.定义通讯协议基于前面介绍过的 FLask Web 网站 与 urlib 的访问网站的方法,设计一个综合应用实例。它是一个基于 Web 的学生记录管理程序。学生的记录包括 id(学号) 、name(姓名) 、grade(成绩),服务器的作用是建立与维护一个Sqllite 的学生数据库 stu…...

前端教学视频分享(视频内容与市场时刻保持紧密相连,火热更新中。。。)
⚠️获取公众号 本次要想大家推荐一下本人的公众号,在微信中搜索公众号 李帅豪在对话框中输入前端视频四个字即可立即获取所有视频,不收费无广告!!! 本公众号收集了近两年来前端最新最优秀的学习视频,涵盖…...

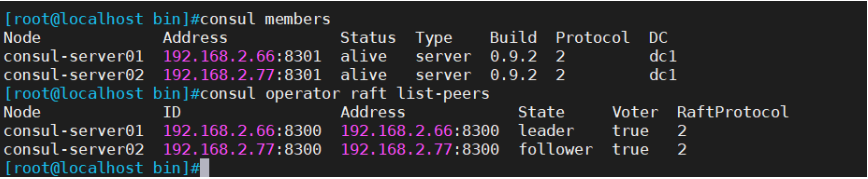
Docker-consul的容器服务更新与发现
一.Consul概述1.1 什么是服务注册与发现服务注册与发现是微服务架构中不可或缺的重要组件。起初服务都是单节点的,不保障高可用性,也不考虑服务的压力承载,服务之间调用单纯的通过接口访问。直到后来出现了多个节点的分布式架构,起…...

Java笔记-线程中断
线程的中断 1.应用场景: 假设从网络下载一个100M的文件,如果网速很慢,用户等得不耐烦,就可能在下载过程中点“取消”,这时,程序就需要中断下载线程的执行。 2.常用中断线程的方法: 1.使用标…...

js中的自调用表达式
自调用表达式 由函数表达式创建的函数可以自调用,称之为自调用表达式。 语法 由函数表达式创建函数: const myFn function () {let a 100console.log(a);return a } myFn() //调用后执行,输出100表达式后面紧跟 ( ) 则会自动调用: const myFn fu…...

Python操作的5个坏习惯,你中了几个呢?
很多文章都有介绍怎么写好 Python,我今天呢相反,说说写代码时的几个坏习惯。有的习惯会让 Bug 变得隐蔽难以追踪,当然,也有的并没有错误,只是个人觉得不够完美。 注意:示例代码在 Python 3.6 环境下编写 …...
---线程间共享数据)
C++并发与多线程编程(3)---线程间共享数据
主要内容:共享数据带来的问题使用互斥量保护数据数据保护的替代方案共享数据带来的问题当涉及到共享数据时,问题可能是因为共享数据修改所导致。如果共享数据是只读的,那么只读操作不会影响到数据,更不会涉及对数据的修改…...

洞察:2022年医疗行业数据安全回顾及2023年展望
过去的2022年,统筹安全与发展,在医疗信息化发展道路中,数据安全不可或缺。这一年,实施五年多的《网络安全法》迎来首次修改,《数据安全法》、《个人信息保护法》实施一周年,配套的《数据出境安全评估办法》…...

多传感器融合定位十五-多传感器时空标定(综述)
多传感器融合定位十五-多传感器时空标定1. 多传感器标定简介1.1 标定内容及方法1.2 讲解思路2. 内参标定2.1 雷达内参标定2.2 IMU内参标定2.3 编码器内参标定2.4 相机内参标定3. 外参标定3.1 雷达和相机外参标定3.2 多雷达外参标定3.3 手眼标定3.4 融合中标定3.5 总结4. 时间标…...

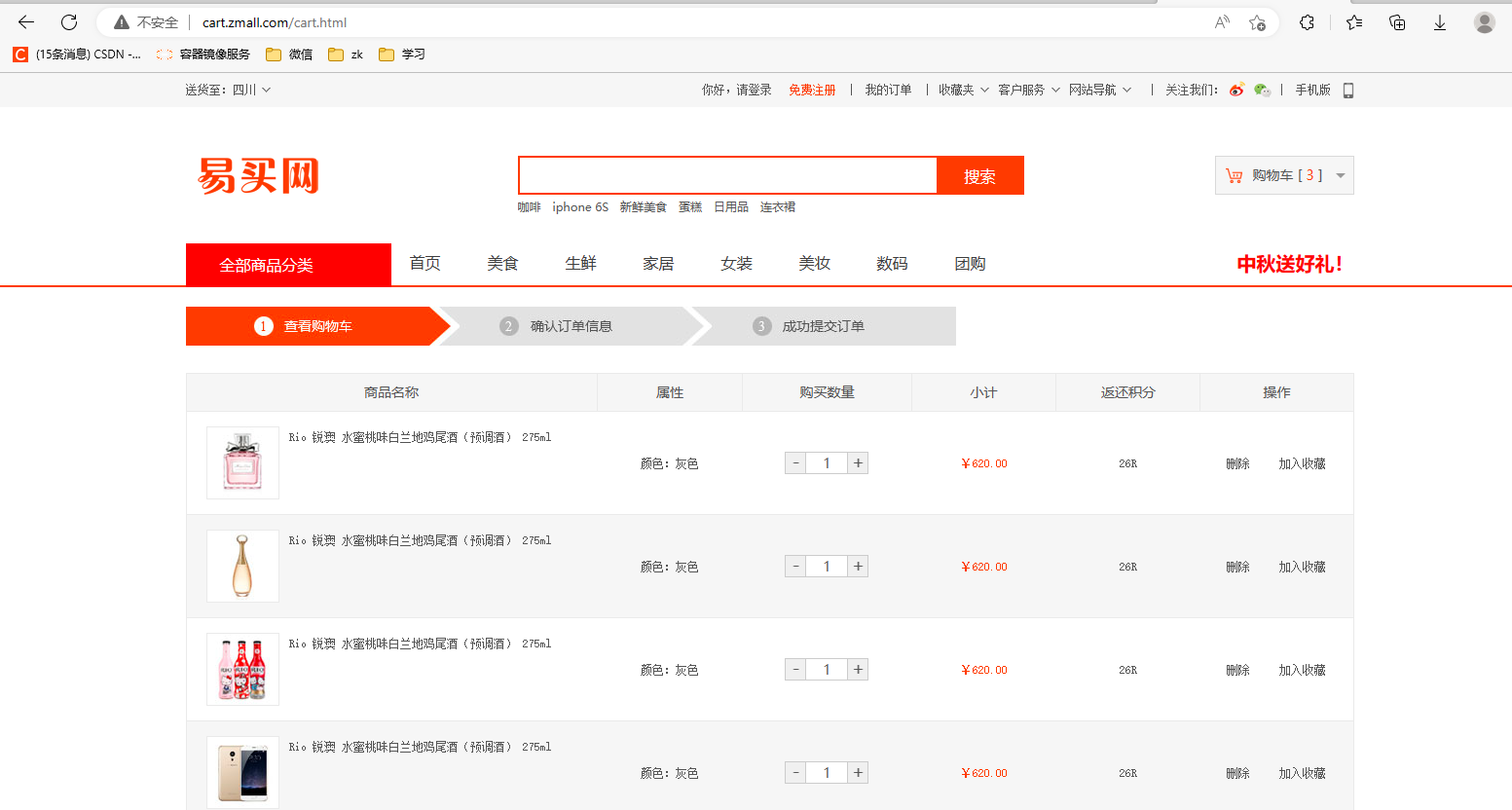
开发微服务电商项目演示(三)
一,nginx动静分离第1步:通过SwitchHosts新增二级域名:images.zmall.com第2步:将本次项目的易买网所有静态资源js/css/images复制到nginx中的html目录下第3步:在nginx的核心配置文件nginx.conf中新增二级域名images.zma…...

C/C++排序算法(二) —— 选择排序和堆排序
文章目录前言1. 直接选择排序🍑 基本思想🍑 具体步骤🍑 具体步骤🍑 动图演示🍑 代码实现🍑 代码升级🍑 特性总结2. 堆排序🍑 向下调整算法🍑 任意树调整为堆的思想&#…...

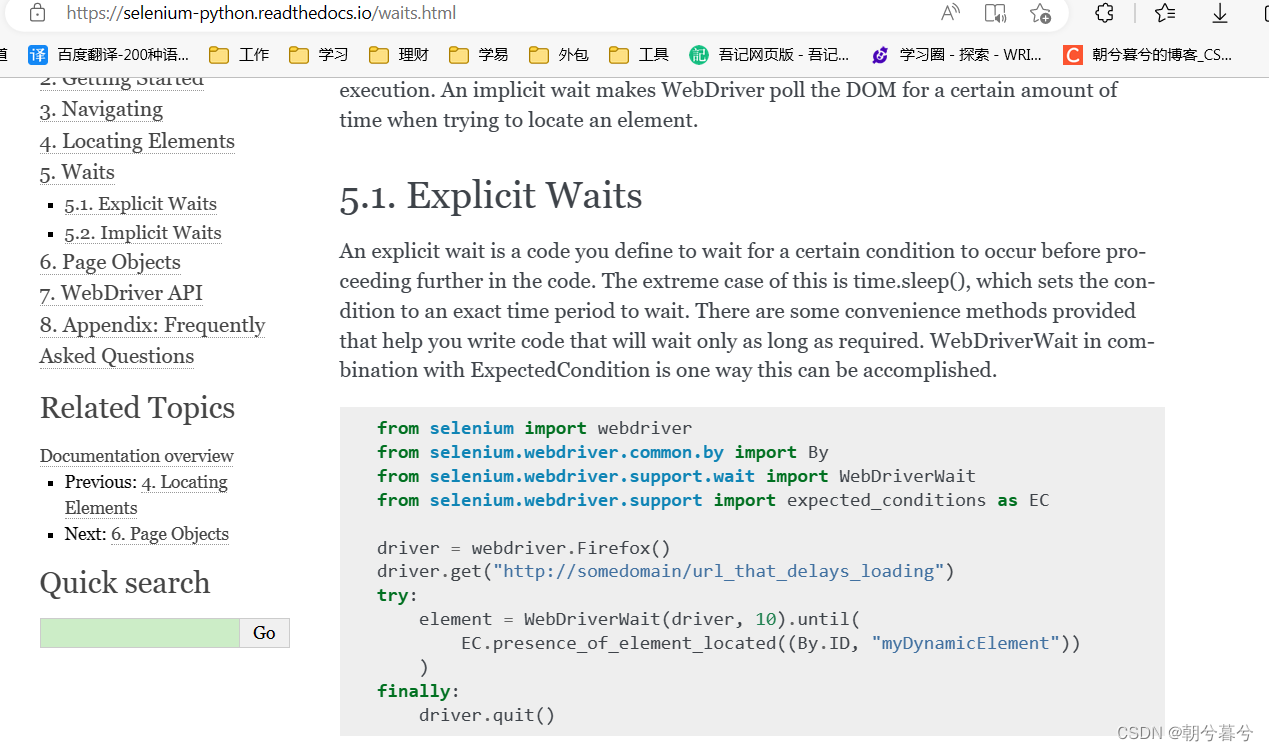
爬虫笔记之——selenium安装与使用(1)
爬虫笔记之——selenium安装与使用(1)一、安装环境1、下载Chrome浏览器驱动(1)查看Chrome版本(2)下载相匹配的Chrome驱动程序地址:https://chromedriver.storage.googleapis.com/index.html2、学…...

STC15单片机软串口的使用
STC15软串口的使用📖在没有使用定时器资源的情况下,根据波特率位传输时间,利用STC-ISP工具自动计算出位延时函数。 ✨在官方所提供的库函数中位传输时间函数,仅适用于使用波特率为:9600的串口数据传输: void BitTime(…...

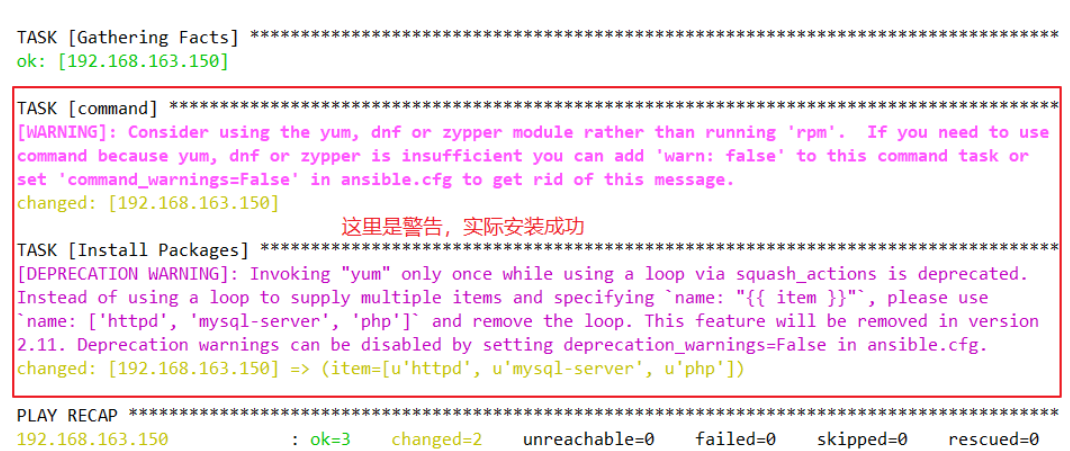
Ansible的脚本------playbook剧本
一、剧本的前置知识点1、主机清单ansible默认的主机清单是/etc/ansible/hosts文件主机清单可以手动设置,也可以通过Dynamic Inventory动态生成一般主机名使用FQDNvi /etc/ansible/hosts [webserver] #使用方括号设置组名 www1.example.org #定…...

实验5-计算中值及分治技术
目录 1.寻找中位数(利用快速排序来寻找中位数) 2.分治方法求数组的和 3.合并排序...

dbeaver从excel导入数据笔记
场景 有excel的数据,需要做到数据库里。 方案一: 开发代码来实现。缺点是需要开发成本。 方案二: 数据库导入工具导入。不用开发,相对快速一些。 这里说下数据库工具导入。 操作过程 1、拿到excel数据文件,根据标题…...

PyTorch学习笔记:nn.MarginRankingLoss——排序损失
PyTorch学习笔记:nn.MarginRankingLoss——排序损失 torch.nn.MarginRankingLoss(margin0.0, size_averageNone, reduceNone, reductionmean)功能:创建一个排序损失函数,用于衡量输入x1x_1x1与x2x_2x2之间的排序损失(Ranking Loss)&…...

【JavaScript】34_Date对象 ,日期的格式化
8、Date Date 在JS中所有的和时间相关的数据都由Date对象来表示 对象的方法: getFullYear() 获取4位年份 getMonth() 返当前日期的月份(0-11) getDate() 返回当前是几日 getDay() 返回当前日期是周几(0-6) 0表示周日…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...
