【ES6标准入门】JavaScript中的模块Module语法的使用细节:export命令和imprt命令详细使用,超级详细!!!

😁 作者简介:一名大四的学生,致力学习前端开发技术
⭐️个人主页:夜宵饽饽的主页
❔ 系列专栏:JavaScript进阶指南
👐学习格言:成功不是终点,失败也并非末日,最重要的是继续前进的勇气
🔥前言:
本篇是关于js中最常用的模块语法,import和export命令的使用细节,暴露和导出js语法时应该注意什么,这非常重要,了解到这些细节,会让js语法代码更加的严谨和健壮,希望可以帮助到大家,欢迎大家的补充和纠正
🌻如果有想要了解模块加载机制中具体的实现可以看我的博客:JavaScript中的模块Module的加载实现:循环加载和Node加载
文章目录
- 第22章 Module语法
- 22.1 概述
- 22.2 严格模式
- 22.3 export命令
- 22.4 import命令
- 22.5 模块的整体加载
- 22.6 export defaule命令
- 22.7 export与import的复合写法
- 22.8 模块的继承
- 22.9 跨模块常量
- 22.10 import()
- 22.10.1 简介
- 22.10.2 适用场合
- 22.10.3 注意点
第22章 Module语法
22.1 概述
在ES6之前,社区制定了一些模块加载方案,最主要的有CommonJS和AMD两种,前者用于服务器,后者用于浏览器。ES6在语言规格的层面上实现了模块功能,而且实现的相当简单,完全可以取代现有的CommonJS和AMD规范,称为浏览器和服务器通用的模块解决方案
背景:
JavaScript一直没有模块体系,无法将大程序拆分成互相依赖的小文件,再用简单的方法将它们拼装起来,其他语言都有这项功能,比如Runby的require,Python的import,甚至连CSS都有@import,但是JavaScript没有任何对这方面的支持,这对于开发大型,复杂的项目而言是一个巨大的障碍
ES6模块设计思想是想尽量静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量,CommonJS和AMD模块都只能在运行是确定这些东西,比如CommonJS模块就是对象,输入时必须查找对象属性
//CommonJS模块
let {stat,exists,readFile} = require('fs')//等同于
let _fs=require('fs')
let stat=_fs.stat
let exists=_fs.exists
let readfile=_fs.readfile
上面代码的实质是整体加载fs模块(即加载fs所有的方法),生成一个对象(_fs),然后再从这个对象上读取3个方法,这种加载称为“运行时加载”,因为只有运行时才能得到这个对象,导致完全没办法在编译时进行“静态优化”
ES6模块不是对象,而是通过export命令显式指定输出的代码,再通过import命令输入
//ES6模块
import {stat,exists,readFile} from 'fs'
上面的代码的实质是从fs模块加载3个方法,而不加载其他方法,这种加载称为“编译时加载”或者静态加载,即ES6可以再编译时就完成模块加载,效率比CommonJS模块的加载方式高,当然,这也导致ES6模块本身无法被引用,因为它不是对象
由于ES6模块时编译时加载,使得静态分析成为可能,有了它就能进一步拓展JavaScript的语法,比如引入宏和类型检验这些只能靠静态分析实现的功能。
除了静态加载带来的各种好处,ES6模块还有以下的好处
- 不再需要UMD模块格式,将来服务器和浏览器都会支持ES6模块格式
- 将来浏览器的新API可以用模块格式提供,不再需要做成全局变量
- 不再需要对象作为命名空间(Math对象),未来这些功能可以通过加载模块来提供
22.2 严格模式
ES的模式自动采用严格模式,不过有没有在模块头部加上use strict
严格模式主要有以下限制
- 变量必须声明后再使用
- 函数的参数不能有同名属性,否则报错
- 不能使用with语句
- 不能对只读属性赋值,否则报错
- 不能使用前缀0表示八进制,否则报错
- 不能删除不可删除的属性,否则报错
- 不能删除变量 delete prop,会报错,只能删除树丛delete global[prop]
- eval不会再它的外层作用域引入变量
- eval和arguments不能被重新赋值
- arguments不会自动反映函数参数的变化
- 不能使用arguments.callee
- 不能使用arguments.caller
- 禁止this指向全局对象
- 不能使用fn.caller和fn.arguments获取函数调用的堆栈
- 增加保留字(比如protected,static 和 interface)
❗️ 注意:尤其需要注意this限制,在ES6模块之中。顶层的this指向undefined,即不应该在顶层代码中使用this
22.3 export命令
1 语法
模块功能主要有两个命令组成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能
一个模块就是一个独立文件,该文件内部的所有变量,外部无法获取,如果希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量
-
单个语句,逐条暴露
//profile.js//输出变量 export var firstName='Michael' export var lastName='Jackson' export var year=1958//输出函数或者类 export fuction multiply(x,y){return x*y } -
多条语句,统一暴露(⭐️ 推荐这种写法)
//profile.jsvar firstName='Michael'var lastName='Jackson'var year=1958export {firstName.lastName,year} -
通常情况下,export输出的变量就是本来的名字,但是可以使用as关键字重命名
function v1(){} function v2(){}export {v1 as streamV1,v2 as streamV2,v2 as streamLatestVersion }上面的代码使用as关键字重命名了函数v1和v2的对外接口,重命名后,v2可以用不同的名字输出两次
2. 注意点:
-
export命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系
//报错 export 1;//报错 var m =1 export m;//正确的写法//写法一 export var m=1//写法二 var m=1 export {m}//写法三 var m=1 export{n as m}上面两种写法都会报错,因为没有提供对外的接口,第一种写法直接输出1,第二种写法通过变量m依然直接输出1,1只是一个值,不是接口
上面3中写法都是正确,规定了对外的接口m
-
export语句输出的接口与其对应的值是动态绑定关系,即通过该接口可以取到模块内部实时的值
export var foo='bar'; setTimeout(()=>foo='baz',500)上面的代码输出变量foo,值为bar,500ms之后变成baz
-
export命令可以出现在模块的任何位置,只要处于模块顶层就可以,如果处理块级作用域内,就会报错,下一节的import命令也是如此,这是因为处于条件代码块之中,就没法做静态优化,违背模块设计初衷
function foo(){export default 'bar' //SyntaxError }foo()
22.4 import命令
1. 语法
使用export命令定义了模块的对外接口以后,其他的JS文件就可以通过import命令加载这个模块了
//main.js
import {firstName,lastName,year} from './profile'\function setName(element){element.textContent=firstName + ' '+lastName
}
上面的import命令用于加载profile.js文件,并从中输入变量,import命令接受一个对象(用大括号表示),里面指定要从其他模块导入的变量名,大括号中的变量名必须与被导入模块(profile.js)对外接口名称相同
如果想为输入变量重新去个名字,要在import命令中使用as关键字,将输入的变量重命名
import {lastName as surname} from './profile'
如果执行所加载的模块,可以这么写
import 'lodash'
上面的代码仅仅执行lodash模块,但是不会输入任何值
2. 注意点:
-
import 后面的from 指定模块文件的位置,可以是相对路径,也可以是绝对路径,.js后缀可以省略,如果只是模块名,不带有路径,那么必须有配置文件告诉JavaScript引擎该模块的位置
-
import命令具有提升效果,会提示到整个模块的头部首先执行
foo()import {foo} from 'my_module' -
由于import是静态执行,所以不能使用表达式和变量,只有在运行是才能得到结果的语法结构
//报错 import {'f'+'oo'} from 'my_module'//报错 let module='my_module' import {foo} from module//报错 if(x === 1{import {foo} from 'module1 } else{import {foo} from 'module2' } -
如果多次重复执行同一句import语句,那么只会执行一次,而不会执行多次
22.5 模块的整体加载
处理指定加载某个输出值,还可以使用整体加载(即星号*)来指定一个对象,所有输出值都加载在这个对象上
//circle.jsexport function area(radius){return Math.PI*radius*radius
}export function circumference(radius){return 2*Math.PI*radius
}//加载模块,逐一加载
import {area,circumference} from './circle'console.log('圆面积:'+area(4))
console.log('圆周长:'+circumference(14))//统一加载
import * as circle from './circle'console.log('圆面积:'+circle.area(4))
console.log('圆周长:'+circle.circumference(14))
❗️ 注意:模块的整体加载所在对象(上例是circle)应该是可以静态分析的,所以不允许运行时改变。
import * as circle from './circle'//下面两行都是不允许的
circle.foo='hello'
circle.area=function(){}
22.6 export defaule命令
从前面的例子可以看出来,使用import命令时用户需要知道所要加载的变量名或函数名,否则无法加载,但是,用户肯定希望快速上手,未必由于阅读文档去了解模块有哪些属性和方法
为了方便用户,使其不用阅读文档就能加载模块,可以使用export default命令为模块指定默认输出。
export default function(){console.log('foo')
}import customName from './export-default'
customName() //'foo'
上的代码中,就不需要知道原模块输出的函数名,需要注意的是,这时import命令后面不使用大括号,而关于输出语句的写法可以有下面两种方式
export default function foo(){console.log('foo')
}//或者写成function foo(){console.log('foo')
}export default foo
上面的代码中的foo函数的函数名foo在模块外部是无效的,加载时视为匿名函数
📝 使用细节:
-
export default命令用于指定模块的默认输出,显然,一个模块只能有一个默认输出,因此,export default命令只能使用一次,所以import命令后面的才不用加大括号,因为只可能对应一个方法
-
如果想在一条import语句中同时输入默认方法和其他接口,可以写成下面这样:
import _,{each,each as forEach} from 'lodsh'//对应的代码语句 export default function(obj){//... }export function each(obj,iterator,context){//... }export {each as forEach}
⭐️ export default语句的本质
本质上,export default就是输出一个叫作default的变量或者方法,然后系统允许我们为它取任意名字,所以,下面的写法是有效的
//modules.js
function add(x,y){return x*y
}
export {add as default}//等同于
//export default add//app.js
import{ default as xxx } from 'modules'
//等同于
import xxx from 'modules'
正是因为export default命令其实只是输出一个叫作default的变量,所以它后面不能跟变量声明语句
//正确
export var a=1//正确
var a=1
export default a;//错误
export default var a=1
上面的代码中,export default a的含义是将变量a的值赋给变量default,所以最后一种写法会报错
同样,因为export default本质是将该命令后面的值赋给default变量以后再默认,所以直接将一个值写在export default之后
//正确
export default 42//报错
export 42
22.7 export与import的复合写法
如果模式之中先输入后输出同一个模块,import语句可以与export语句写在一起
export {foo,bar} from 'my_module'//等同于
import{foo,bar} from 'my_module'
export {foo,bar}
上面的代码中,export和import可以结合写在一起写成一行
模块的接口改名和整体输出也可以采用这种写法
//接口改名
export {foo as myFoo} from 'my_module'//整体输出
export * from 'my_module'
📝 使用细节:
-
默认接口的写法如下:
export {default} from 'foo' -
具名接口改为默认接口的写法如下
export {es6 as default} from './someModule'//等同于 import {es6} from './someModule' export default es6 -
默认接口也可以改为具名接口
export {default as es6} from './someModule' -
有三种import语句没有对应的复合写法
import * as someIdentifier from 'someModule' import someIdentifier from 'someModule' import someIdentifier,{ namedIentifier } from 'someModule'
22.8 模块的继承
模块之间也可以继承
假设有一个circleplus模块继承了circle模块
//circleplus.js
export * from 'circle'
export var e=2.718
export default function(x){return Math.exp(x)
}
上面的export * 表示输出circle模块的所有属性和方法
❗️ 注意:export命令会忽略circle模块的default方法,之后,又输出了自定义的e变量和默认方法
加载上面模块的写法
import * as math from 'circleplus'
import exp from 'circleplus'
console.log(exp(math.e))
上面代码中的import exp表示,将circleplus模块的默认方法加载为exp方法
22.9 跨模块常量
前面介绍const 命令的时候说过,const声明的常量只能在当前代码块内有效,如果想设置跨模块的常量(即跨多个文件),或者说一个值、要被多个模块共享,可以采用下面的写法
//constants.js模块
export const A=1
export const B=2
export const C=3//test1.js模块
import * as constants from './constants'
console.log(constants.A) //1
console.log(constants.B) //2//test2.js模块
import {A,B} from './constants'
console.log(A) //1
console.log(C) //3
🌻 小建议:如果要使用的常量非常多,可以建立一个专门的constants目录,将各种常量写在不同的文件里面并保存在该目录下
export const db={url:'https://www.csdn.net/',admin_username:'夜宵饽饽',admin_password:'xxxxxxxx'
}//constants/user.jd
export const users=['root','admin','staff','cex','chief']
然后将这些文件输出的常量合并在index.js中
//constants/index.js
export {db} from './db'
export {user} from './users'
使用的时候,直接加载index.js即可
//script.js
import {db,users} from './constants'
22.10 import()
22.10.1 简介
import命令会被JavaScript引擎静态分析,先于模块内的其他模块执行(称为连接更合适),所以下面的代码会报错
//报错
if(x === 2){import MyModule from './myModule'
}
上面的代码中,引擎处理import语句是在编译时,这时不会分析或执行if语句,所以import语句放在if代码块之中毫无意义,因此会报句法错误,而不是执行时错误
这样的设计固然有利于编译器提高效率,但也导致无法在运行时加载模块。在语法上,条件加载不可能实现。
因此,有一个提案(现已经实现),建议引入import()函数,完成动态加载。
import(specifier)
import函数的参数specifier指定要加载的模块的位置,import命令能够接受什么参数,import()函数就可以接受什么参数,后者为动态加载。
import()函数返回一个Promise对象,下面是一个例子
const main=document.querySelector('main')import('./section-module/${someVariable}.js')
.then(module => {module.loadPageInto(main)
})
.catch(err => {main.textContent=err.message
})
import()函数可以用在任何地方,不仅仅是模块,非模块的脚本也可以使用,它是运行时执行,也就是说,运行到这一句便会加载模块。另外,import()函数所加载的模块没有静态连接关系,这点也与import语句不相同
22.10.2 适用场合
-
按需加载
button.addEventListener('click',event=>{import('./dialogBox.js').then(dialogBox => {dialogBox.open()}).catch(error => {//Error}) }) -
条件加载
if(condition){import('moduleA').then(...) }else{import('moduleB').then(...) } -
动态加载模块路径
import(f()).then(...)
22.10.3 注意点
-
import()加载模块成功以后,这个模块会作为一个对象当作then方法的参数,因此可以使用对象结构赋值的语法,获取输出接口
-
如果模块有default输出接口,可以用参数直接获得
import('./myModule.js').then(myModule => {console.log(myModule.default) })//也可以使用具名形式输入 import('./myModule.js').then(({default:thenDefault}) => {console.log(thenDefault) }) -
如果想同时加载多个模块,可以采用Promise.all写法
Promise.all([import('./amo.js'),import('./bmo.js'),import('./cmo.js') ]) .then(([amo,bmo,cmo])=>{}) -
import也可以用在async函数中
相关文章:

【ES6标准入门】JavaScript中的模块Module语法的使用细节:export命令和imprt命令详细使用,超级详细!!!
😁 作者简介:一名大四的学生,致力学习前端开发技术 ⭐️个人主页:夜宵饽饽的主页 ❔ 系列专栏:JavaScript进阶指南 👐学习格言:成功不是终点,失败也并非末日,最重要的是继…...

流量2----2
2...

人工智能发展前景
随着人工智能的快速发展,这个行业对人才的需求也在不断增长。越来越多的有志之士开始关注人工智能,希望通过自学获得相关技能,进而在人工智能领域找到心仪的职业。本文将探讨人工智能职业发展的前景,并为大家提供自学人工智能的途…...

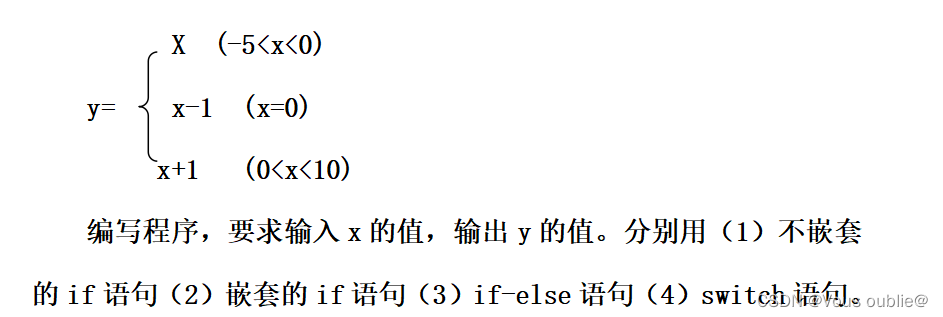
编写程序,要求输入x的值,输出y的值。分别用(1)不嵌套的if语句(2)嵌套的if语句(3)if-else语句(4)switch语句。
编写程序,要求输入x的值,输出y的值。分别用(1)不嵌套的if语句(2)嵌套的if语句(3)if-else语句(4)switch语句。 选择结构是编程语言中常用的一种控制结构&…...

AcWing 4520:质数 ← BFS
【题目来源】https://www.acwing.com/problem/content/4523/【题目描述】 给定一个正整数 X,请你在 X 后面添加若干位数字(至少添加一位数字;添加的数不能有前导0),使得结果为质数,在这个前提下所得的结果应…...

00、计算机视觉入门与调优简介
写在前面 每天更新1篇文章,共更新100篇以上 相关代码会放在gitee上 中间会按进度和反馈安排视频讲解 预计2023-11-11开始推送文章,持续3个月左右 专栏简介 本专栏带你从头开始入门计算机视觉。 内容会比之前写的文章更专业更全面,并且你…...

.L0CK3D来袭:如何保护您的数据免受致命攻击
尊敬的读者: 网络犯罪的威胁日益增长,其中.L0CK3D勒索病毒是一种极具挑战性的数字威胁。为了助您应对这一风险,本文将深入探讨.L0CK3D病毒的狡猾手法、毁灭性影响,提供详实的数据恢复方法,同时为您提供极具实战性的预…...

多媒体ffmpeg学习教程
多媒体ffmpeg 目前比较流行的音视频文件为:MP4 flv m3u8 ffmpeg ffmpeg ffplay ffprobe ffserverffmpeg -i INPUT -vf "split [main][tmp]; [tmp] cropiw:ih/2:0:0, vflip [flip];[main][flip] overlay0:H/2" OUTPUTffmpeg -i 2022.mp4 -vcodec mpeg4 -b:…...
)
SELinux零知识学习十五、SELinux策略语言之客体类别和许可(9)
接前一篇文章:SELinux零知识学习十四、SELinux策略语言之客体类别和许可(8) 一、SELinux策略语言之客体类别和许可 4. 客体类别许可实例 (3)进程客体类别许可 与文件许可不同,许多进程许可没有直接对应到…...

OpenSign:安全可靠的电子签名解决方案 | 开源日报 No.76
microsoft/Web-Dev-For-Beginners Stars: 71.5k License: MIT 这个开源项目是一个为期 12 周的全面课程,由微软云倡导者团队提供。它旨在帮助初学者掌握 JavaScript、CSS 和 HTML 的基础知识。每一节都包括预习和复习测验、详细的书面指南、解决方案、作业等内容。…...

Linux | 进程间通信
目录 前言 一、进程间通信的基本概念 二、管道 1、管道的基本概念 2、匿名管道 (1)原理 (2)测试代码 (3)读写控制相关问题 a、读端关闭 b、写端关闭 c、读快写慢 d、读慢些快 (4&a…...

Vue.js正式环境中配置多个请求的URL
在Vue.js中,你可以在正式环境中配置多个请求的URL,通常使用一些配置文件或者环境变量的方式。下面是一种常见的配置方式: 1. 创建配置文件:在项目的根目录下,创建一个配置文件,比如可以是config.js&#x…...

简单的 UDP 网络程序
文章目录: 简单的UDP网络程序服务端创建套接字服务端绑定启动服务器udp客户端本地测试INADDR_ANY 地址转换函数关于 inet_ntoa 简单的UDP网络程序 服务端创建套接字 我们将服务端封装为一个类,当定义一个服务器对象之后,需要立即进行初始化…...

人工智能-深度学习之文本预处理
文本预处理 对于序列数据处理问题, 这样的数据存在许多种形式,文本是最常见例子之一。 例如,一篇文章可以被简单地看作一串单词序列,甚至是一串字符序列。 本节中,我们将解析文本的常见预处理步骤。 这些步骤通常包括…...

【Java 进阶篇】插上翅膀:JQuery 插件机制详解
在前端开发中,JQuery 作为一个广泛应用的 JavaScript 库,为开发者提供了丰富的工具和方法,简化了 DOM 操作、事件处理等繁琐的任务。而在这个庞大的生态系统中,插件机制是 JQuery 的一项重要特性,使得开发者能够轻松地…...

手动编译GDB
手动编译GDB 起因在于使用Clang-14编译C文件并生成调试信息,使用gdb调试时报DWARF相关错误。经检查原因在于虚拟机为Ubuntu 20.04,使用apt下载时官方提供gdb版本为9.2,不支持DWARF5,而Clang-14生成的调试信息是DWARF5版本的。为解决该问题,手…...

竞赛选题 深度学习花卉识别 - python 机器视觉 opencv
文章目录 0 前言1 项目背景2 花卉识别的基本原理3 算法实现3.1 预处理3.2 特征提取和选择3.3 分类器设计和决策3.4 卷积神经网络基本原理 4 算法实现4.1 花卉图像数据4.2 模块组成 5 项目执行结果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 &a…...

替换SlowFast中Detectron2为Yolov8
一 需求 FaceBookReserch中SlowFast源码中检测框是用Detectron2进行目标检测,本文想实现用yolov8替换detectron2二 实施方案 首先,yolov8 支持有自定义库ultralytics(仅支持yolov8),安装对应库 pip install ultraly…...

轻量化网络--MobileNet V1
文章目录 depth-wise separable convolutions普通卷积depthwise conconvolutionspointwise convolutions网络结构进一步分析网络训练方式两个重要的超参数Width Multiplier: Thinner ModelsResolution Multiplier: Reduced Representation实验结果消融实验细粒度,高分辨率识别…...

gittee启动器
前言 很多小伙伴反馈不是使用gitee,不会寻找好的项目,在拿到一个项目不知道从哪里入手。 鼠鼠我呀就是宠粉,中嘞,老乡。整!!! git的基本指令 在使用gitee的时候呢,我们只需要记住…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
