【Java 进阶篇】深入理解 JQuery 事件绑定:标准方式

在前端开发中,处理用户与页面的交互是至关重要的一部分。JQuery作为一个广泛应用的JavaScript库,为我们提供了简便而强大的事件绑定机制,使得我们能够更加灵活地响应用户的行为。本篇博客将深入解析 JQuery 的标准事件绑定方式,为你揭开事件背后的神秘面纱。
事件绑定的基本概念
在正式深入之前,我们先来了解一下事件绑定的基本概念。事件是指用户在页面上进行的操作,比如点击、鼠标移动、键盘输入等。而事件绑定则是将特定的 JavaScript 代码与页面上的某个事件相关联,以便在事件发生时执行相应的操作。
JQuery 的事件绑定机制有两种主要方式:标准方式和简化方式。本篇博客将聚焦于标准方式,通过生动的例子带你逐步掌握这一强大的前端技能。
准备工作
在开始之前,确保你的项目中已经引入了 JQuery。你可以通过以下方式在 HTML 文件中引入:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><!-- Your content goes here -->
</body>
</html>
标准方式:基础事件绑定
标准方式的事件绑定使用 on 方法,该方法可以接受一个或多个事件类型和一个事件处理函数。下面是一个简单的例子,演示了如何在按钮被点击时弹出提示框:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 使用标准方式绑定点击事件$('#myButton').on('click', function() {alert('按钮被点击了!');});</script>
</body>
</html>
在这个例子中,我们首先选中了一个按钮元素,然后使用 on 方法为其点击事件绑定了一个匿名的回调函数。当按钮被点击时,回调函数内的代码就会执行,弹出一个提示框。
标准方式:事件代理
有时候,我们需要在动态生成的元素上绑定事件,这时候事件代理就派上用场了。事件代理是一种委托机制,通过将事件绑定到父元素上,从而实现对子元素的事件监听。这对于大型应用程序和动态内容非常有用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><script>// 使用事件代理绑定列表项点击事件$('#myList').on('click', 'li', function() {alert('列表项被点击了!');});// 动态添加一个列表项$('#myList').append('<li>Item 4</li>');</script>
</body>
</html>
在这个例子中,我们使用了事件代理,将点击事件绑定到了 ul 元素上,但指定了只有 li 元素被点击时才触发回调函数。这样,即使在页面加载完成后动态添加了新的列表项,它们仍然会受到事件的监听。
标准方式:多个事件类型
on 方法不仅可以绑定单一的事件类型,还可以同时绑定多个事件类型。让我们看一个同时监听鼠标悬停和点击事件的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">悬停或点击我</button><script>// 同时绑定鼠标悬停和点击事件$('#myButton').on('mouseenter click', function() {alert('鼠标悬停或点击事件发生了!');});</script>
</body>
</html>
在这个例子中,我们使用空格将两个事件类型连接在一起,实现了同时监听鼠标悬停和点击事件。当鼠标悬停或按钮被点击时,都会触发相应的回调函数。
标准方式:解绑事件
除了绑定事件,有时我们也需要在之后解绑事件,以避免不必要的执行。off 方法就是用于解绑事件的工具,它可以根据事件类型、选择器、回调函数等信息来进行解绑。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><button id="myButton">点击我</button><script>// 绑定点击事件function handleClick() {alert('按钮被点击了!');}$('#myButton').on('click', handleClick);// 过一段时间后解绑事件setTimeout(function() {$('#myButton').off('click', handleClick);}, 3000);</script>
</body>
</html>
在这个例子中,我们首先使用 on 方法绑定了一个点击事件。然后,通过 setTimeout 函数模拟了一段时间后的解绑过程。在实际项目中,你可以根据需要来触发解绑操作,例如在特定条件下、或者在页面销毁时。
标准方式:阻止事件默认行为和冒泡
在处理事件时,有时我们需要阻止事件的默认行为或停止事件的传播,以确保我们的自定义操作能够生效。在 JQuery 中,分别使用 event.preventDefault() 和 event.stopPropagation() 来实现这两个目的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><a href="https://www.example.com" id="myLink">跳转到 Example 网站</a><script>// 阻止默认行为和冒泡$('#myLink').on('click', function(event) {event.preventDefault(); // 阻止默认行为(跳转)event.stopPropagation(); // 阻止冒泡alert('链接被点击了,但不会跳转!');});</script>
</body>
</html>
在这个例子中,我们使用了 event.preventDefault() 来阻止链接的默认跳转行为,并使用 event.stopPropagation() 阻止事件继续向上传播。这样一来,点击链接时不会跳转到指定的网站,而是触发了我们定义的回调函数。
标准方式:事件委托的应用
事件委托是一种优化性能的方式,特别适用于需要大量事件绑定的情况。通过将事件绑定到父元素上,然后利用事件冒泡原理,在父元素上捕获事件并判断具体触发事件的子元素,从而减少了事件绑定的数量。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JQuery 事件绑定</title><script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body><ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><script>// 使用事件委托绑定列表项点击事件$('#myList').on('click', 'li', function() {alert('列表项被点击了!');});</script>
</body>
</html>
在这个例子中,我们使用了事件委托,将点击事件绑定到了 ul 元素上,但指定了只有 li 元素被点击时才触发回调函数。这样,不论有多少个列表项,只需要一个事件绑定,就能够监听它们的点击事件。
总结
通过本篇博客,我们深入学习了 JQuery 的标准事件绑定方式,涵盖了基础事件绑定、事件代理、多个事件类型、解绑事件、阻止默认行为和冒泡、以及事件委托的应用。这些知识点是前端开发中十分实用的一部分,能够帮助你更好地处理用户与页面的交互。
掌握了这些知识后,你将能够更加灵活地应对各种场景,写出更加健壮和高性能的前端代码。在实际项目中,记得合理使用这些技术,以提升代码质量和开发效率。希望本篇博客能够成为你深入学习和使用 JQuery 事件绑定的有力指导。Happy coding!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】深入理解 JQuery 事件绑定:标准方式
在前端开发中,处理用户与页面的交互是至关重要的一部分。JQuery作为一个广泛应用的JavaScript库,为我们提供了简便而强大的事件绑定机制,使得我们能够更加灵活地响应用户的行为。本篇博客将深入解析 JQuery 的标准事件绑定方式,为…...

某app c++层3处魔改md5详解
hello everybody,本期是安卓逆向so层魔改md5教学,干货满满,可以细细品味,重点介绍的是so层魔改md5的处理. 常见的魔改md5有: 1:明文加密前处理 2:改初始化魔数 3:改k表中的值 4:改循环左移的次数 本期遇到的是124.且循环左移的次数是动态的,需要前面的加密结果处理生成 目录…...

安装MongoDB
查看MongoDB版本可以执行如下命令 mongod --version 如果是Ubuntu,则直接安装 sudo apt-get install -y mongodb如果是其他,比如Amazon Linux2。 查看Linux系统发行版类型 grep ^NAME /etc/*release 如果是 Amazon Linux 2,则创建一个r…...

C++加持让python程序插上翅膀——利用pybind11进行c++和python联合编程示例
目录 0、前言1、安装 pybind11库c侧python侧 2、C引入bybind11vs增加相关依赖及设置cpp中添加头文件及导出模块cpp中添加numpy相关数据结构的接收和返回编译生成dll后改成导出模块同名文件的.pyd 3、python调用c4、C引入bybind11 0、前言 在当今的计算机视觉和机器学习领域&am…...

ubuntu20.04安装cv2
查看ubuntu的版本 cat /etc/lsb-release DISTRIB_IDUbuntu DISTRIB_RELEASE20.04 DISTRIB_CODENAMEfocal DISTRIB_DESCRIPTION"Ubuntu 20.04.3 LTS"更改镜像源 cp /etc/apt/sources.list /etc/apt/sources.list.bak cat > /etc/apt/sources.listdeb http://mirr…...

Android 13.0 recovery出厂时清理中字体大小的修改
1.前言 在13.0的系统rom定制化开发中,在recovery模块也是系统中比较重要的模块,比如恢复出厂设置,recovery ota升级, 清理缓存等等,在一些1080p的设备,但是density只是240这样的设备,会在恢复出厂设置的时候,显示的字体有点小, 产品要求需要将正在清理的字体调大点,这…...

spring+pom-注意多重依赖时的兼容问题[java.lang.NoSuchMethodError]
背景: 项目中同时引入了依赖A和依赖B,而这两个依赖都依赖于项目C,但它们指定的C版本不一致,导致运行时出现了错误。 报错如: java.lang.NoSuchMethodError 解决方案: 需要在项目pom文件中引入依赖C并指定需…...

Matalab插值详解和源码
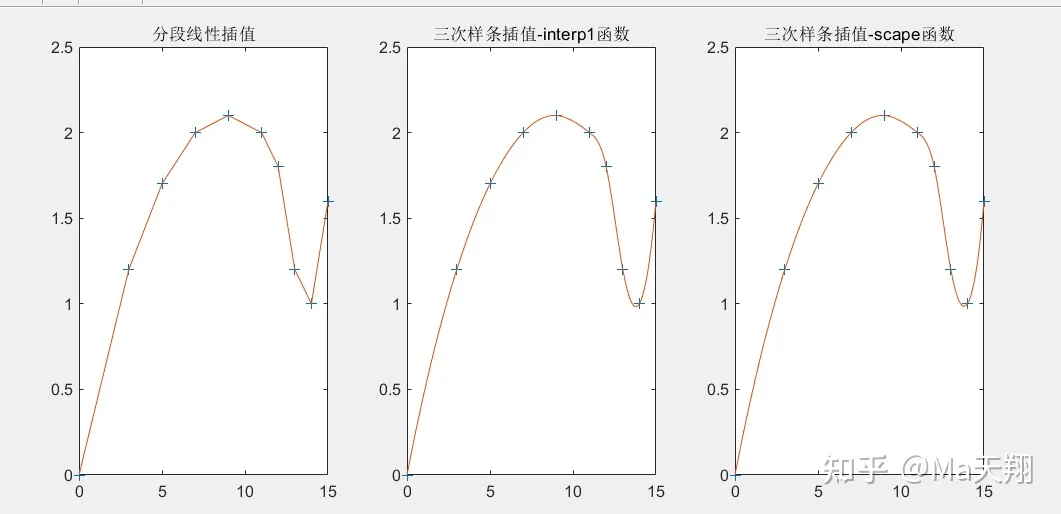
转载:Matalab插值详解和源码 - 知乎 (zhihu.com) 插值法 插值法又称“内插法”,是利用函数f (x)在某区间中已知的若干点的函数值,作出适当的特定函数,在区间的其他点上用这特定函数的值作为函数f (x)的近似值,这种方…...

Flask 接口
目录 前言 代码实现 简单接口实现 执行其它程序接口 携带参数访问接口 前言 有时候会想着开个一个接口来访问试试,这里就给出一个基础接口代码示例 代码实现 导入Flask模块,没安装Flask 模块需要进行 安装:pip install flask 使用镜…...

Vue3 toRef函数和toRefs函数
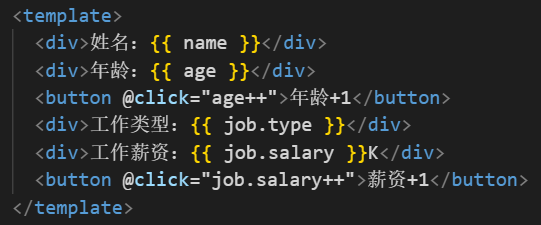
当我们在setup 中的以读取对象属性单独交出去时,我们会发现这样会丢失响应式: setup() {let person reactive({name: "张三",age: 18,job: {type: "前端",salary:10}})return {name: person.name,age: person.age,type: person.jo…...

【论文阅读】(VAE-GAN)Autoencoding beyond pixels using a learned similarity metric
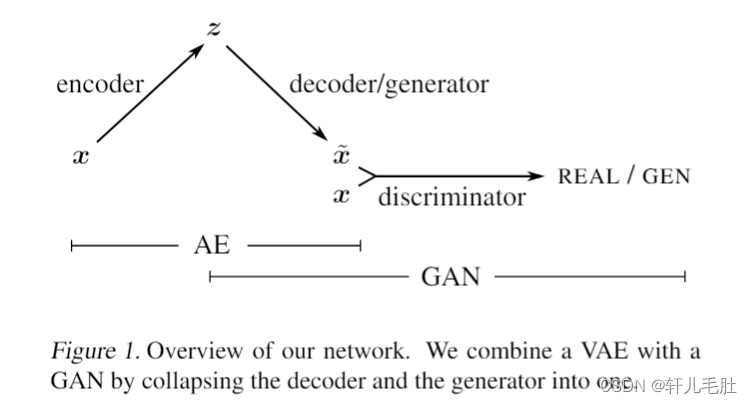
论文地址;[1512.09300] Autoencoding beyond pixels using a learned similarity metric (arxiv.org) / 一、Introduction 主要讲了深度学习中生成模型存在的问题,即常用的相似度度量方式(使用元素误差度量)对于学习良好的生成模型存在一定…...

verilog之wire vs reg区别
文章目录 一、wire vs reg二、实例一、wire vs reg wire线网: 仅支持组合逻辑建模必须由assign语句赋值不能在always块中驱动用于连接子模块的输出用于定义模块的输入端口reg寄存器: 可支持组合逻辑或时序逻辑建模必须在always块中赋值二、实例 wire [7:0] cnt; assign cnt …...

力扣面试经典150题详细解析
刷题的初心 众所周知,算法题对于面试大厂是必不可缺的一环,而且对于提高逻辑思维能力有着不小的提升。所以,对于程序员来讲,无论刚入行,还是从业多年,保持一个清醒的头脑,具备一个良好的设计思…...

【Java 进阶篇】唤醒好运:JQuery 抽奖案例详解
在现代社交网络和电商平台中,抽奖活动成为吸引用户、提升用户参与度的一种常见手段。通过精心设计的抽奖页面,不仅可以增加用户的互动体验,还能在一定程度上提高品牌的知名度。本篇博客将通过详细解析 JQuery 抽奖案例,带领你走进…...

数据处理生产环境_利用MurmurHash3算法在Spark和Scala中生成随机颜色
需求 根据给定的轨迹编号在这一列后面生成随机颜色_16 输入数据 ("吃饭", "123"), ("吃饭", "宋江"), ("郭靖", "宋江"), ("杨过", "奥特曼"), ("周芷若", "张无忌"),…...

便利工具分享:一个proto文件的便利使用工具
最近在研究序列化,每次的proto文件手敲生成代码指令都很麻烦,干脆自己写一个泛用脚本,这样以后使用时候就方便了。 废话不多说,首先上代码: #!/bin/bash # 检查是否提供了文件名参数 if [ -z "$1" ]; then…...

LeetCode704.二分查找及二分法
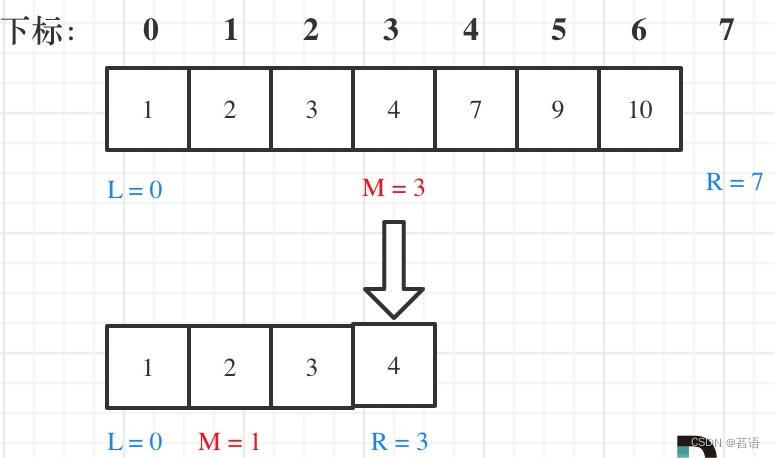
每日一题:LeetCode704.二分查找 LeetCode704.二分查找知识点:二分法解题代码 LeetCode704.二分查找 问题描述:给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中…...

2023年R1快开门式压力容器操作证模拟考试题库及R1快开门式压力容器操作理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2023年R1快开门式压力容器操作证模拟考试题库及R1快开门式压力容器操作理论考试试题是由安全生产模拟考试一点通提供,R1快开门式压力容器操作证模拟考试题库是根据R1快开门式压力容器操作最新版教材&#…...

探索NLP中的核心架构:编码器与解码器的区别
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️ 👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

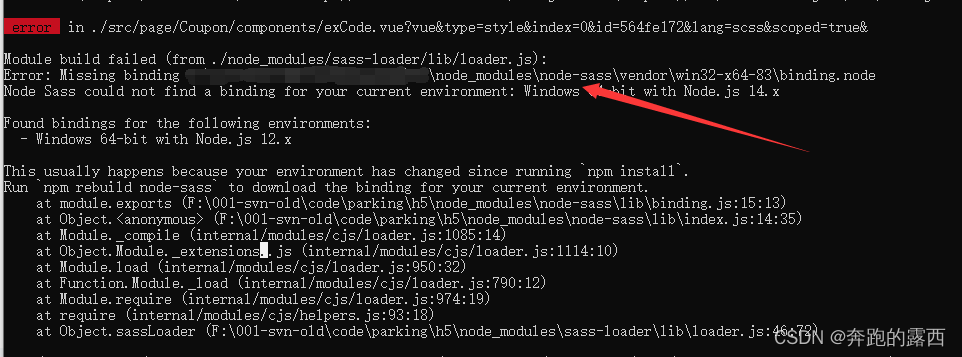
解决:Error: Missing binding xxxxx\node_modules\node-sass\vendor\win32-x64-83\
一、具体报错 二、报错原因 这个错误是由于缺少 node-sass 模块的绑定文件引起的。 三、导致原因 3.1、环境发生了变化 3.2、安装过程出现问题 四、解决方法步骤: 4.1、重新构建 node-sass 模块 npm rebuild node-sass 4.2、清除缓存并重新安装依赖 npm c…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
