不是,到底有多少种图片懒加载方式?
一、也是我最开始了解到的
js方法,利用滚动事件,判断当时的图片位置是否在可视框内,然后进行渲染。
弊端:代码冗杂,你还要去监听页面的滚动事件,这本身就是一个不建议监听的事件,即便是我们做了节流或防抖
二、html中的loading属性,该属性兼容性也可以,不考虑IE
<img src="" alt="" loading="lazy">
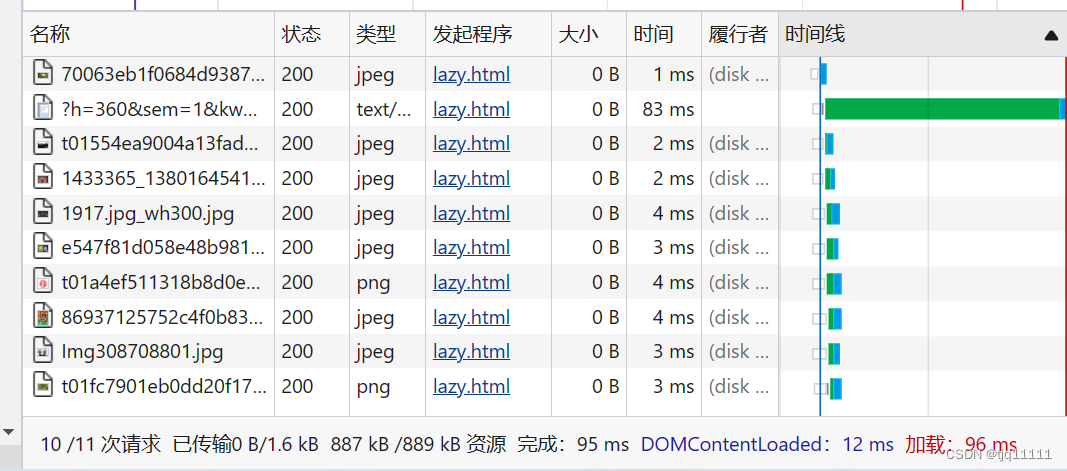
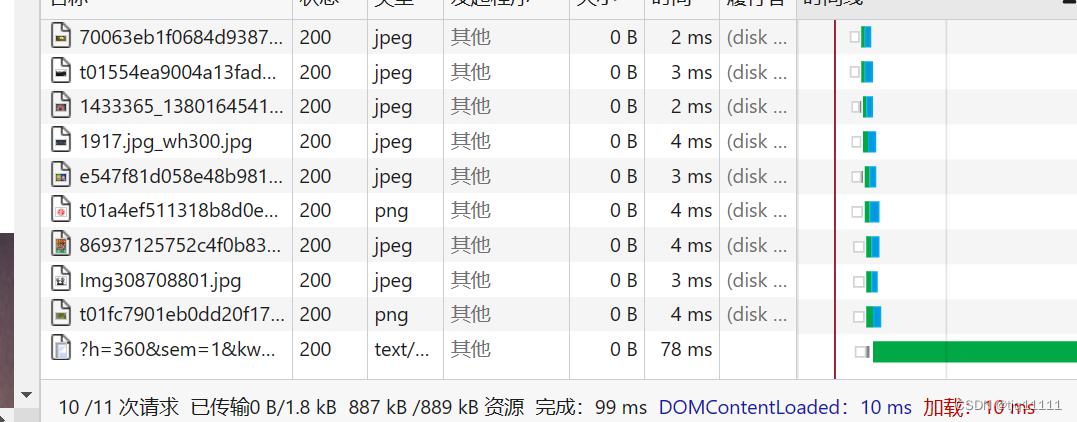
下面图片是两者的对比,图一(没有loading),图二(有)
查看下列对比,需要了解以下关键词:
DOMContentLoaded,load,
简单介绍(更深层的我也不懂):DOMContentLoaded是指在页面html解析完成时触发(此时或许没有加载完成一些外部资源),load在页面所有资源加载完成后执行,也就是渲染完成时间
在多次ctrl+f5刷新页面下观察到的对比:
图一的load(即红色的加载文字)明显比图二时间长(长的很多),并且图一的DOMContentLoaded时间基本与图二DOMContentLoaded的相同(即在解析html时,页面几乎没有额外的压力,甚至图二的时间会比图一时间更少)。并且图二的DOMContentLoaded和load几乎保持一致


由上可以看到,loading=lazy,对图片起到的懒加载效果时蛮好的,并且我们不需要写js代码,或者引入第三方的东西来实现。
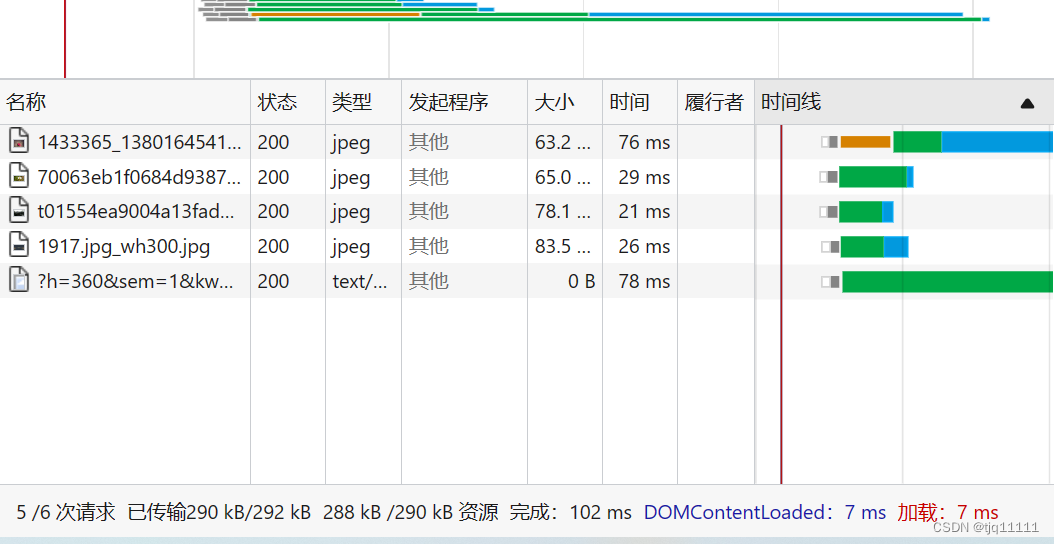
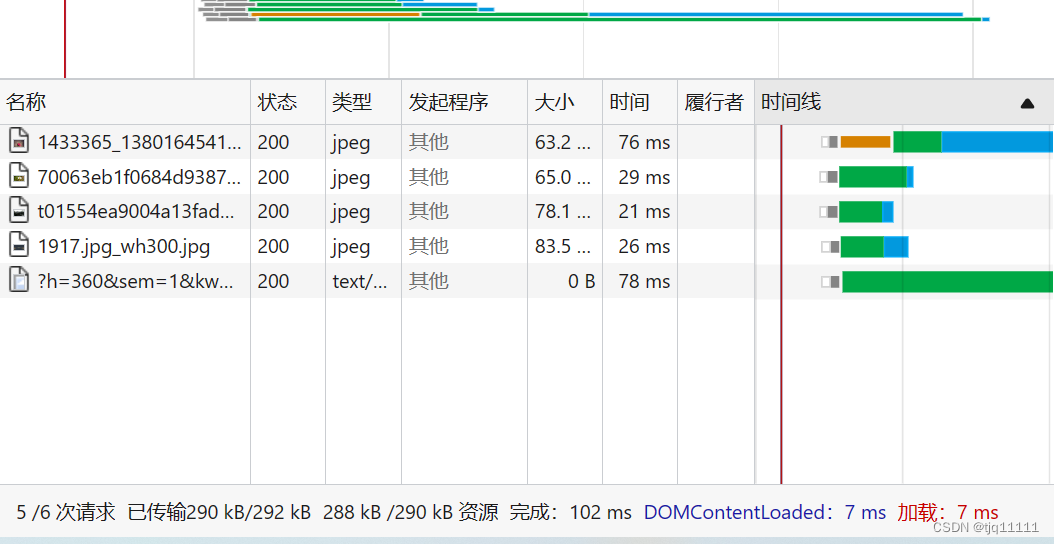
但其实,这样并没有达到loading=lazy的极限,我们用到了loading=lazy,但是在页面一开始的时候却仍然发送了10条图片地址的请求,这个是因为:图片没有加载的时候宽高为0,所以一开始的时候它认为我们所有的图片都显示了(因为宽高为0,挤在一起),因此,我们需要给loading=lazy的图片标签添加一个默认的宽高。借此出现了下面的情况,在页面初始化的时候仅仅发送了4条图片请求,并非上面两张图片的10条。

三、decoding=async
告诉浏览器使用何种方式解析图像数据,三个值sync: 同步解码图像,保证与其他内容一起显示,async: 异步解码图像,加快显示其他内容,auto: 默认,由浏览器决定哪种方式更适合用户。
这个属性的优点我也没有发现(-_- !!),但是查阅资料,它确实可以优化图片,情景就是:我们不希望图片的渲染解码影响页面的其他内容的展示,可以使用 decoding=async 选项。
四、js补充—IntersectionObserver
IntersectionObserver这个相当于js监听滚动的一种性能提升,也就说,这个对象能告诉我们某个元素是否出现在当前视图上,并且给我们一个回调。
具体操作,构建IntersectionObserver对象
const inter = new IntersectionObserver(callback)//callback便是回调,这里面默认接受一个对象,//callback应该放在inter上面定义,不然会显示undefined,但是为了方便观察,我移到了下面进行定义const callback = (entries) =>{//entries是一个数组,里面数据包含inter 所监听的元素//列如:inter.observe(ele) 那么ele的数据便会存放在entries数组中,//其中该ele的isIntersecting属性为true表示元素出现在当前视图上,false相反console.log(entries)//然后我们一般的话,会同时inter.observe(元素名)监听多个元素,因此entries处理方式为遍历处理(foreach)}
注意点:页面渲染完成IntersectionObserver会自动执行一次,如果同时observe多个元素,IntersectionObserver默认执行的时候entries为多个元素(observe处理的元素数量一致),IntersectionObserver的回调会在目标元素消失、出现在视图时触发回调,此时的回调的参数entries表示满足上列消失、出现条件的元素
或许描述的不清楚但是代码贴在下面,新建html文件,整个代码复制运行即可自行观看
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><style>.div1 {height: 2000px;}.div2 {height: 400px;width: 400px;background-color: red;margin-top: 1000px;}.div3 {width: 100px;height: 20px;background-color: yellow;}</style>
</head><body><div class="div1"><span id="span1">tianjiaqing</span><div class="div2" id="div2"><div class="div3" id="div3"></div></div></div>
</body>
<script>const fn = (entries) => {console.log('消失/出现在视野里,导致触发了该回调', entries);}const inter = new IntersectionObserver(fn)inter.observe(div2)inter.observe(div3)inter.observe(span1)
</script>
</html>
相关文章:

不是,到底有多少种图片懒加载方式?
一、也是我最开始了解到的 js方法,利用滚动事件,判断当时的图片位置是否在可视框内,然后进行渲染。 弊端:代码冗杂,你还要去监听页面的滚动事件,这本身就是一个不建议监听的事件,即便是我们做了…...

CAD坐标有哪些输入方式?来看看这些CAD坐标输入方式!
在CAD设计过程中,有时需要通过已知坐标点来画图,有时又需要通过已知角度和距离来画图,在这种情况下,由于已知条件不同,所以便需要用不同的方式来定位点。那么,你知道CAD坐标有哪些输入方式吗?本…...

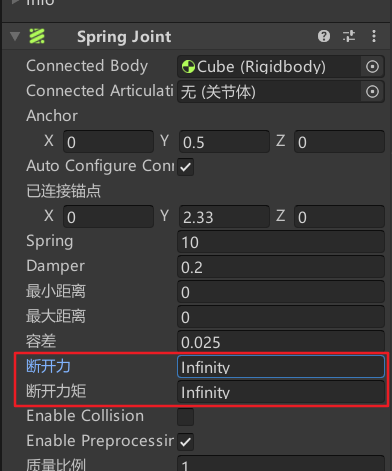
铰链、弹簧,特殊的物理关节
title: 铰链、弹簧,特殊的物理关节 date: 2023-02-28T13:32:57Z lastmod: 2023-02-28T14:24:06Z 铰链关节(Hinge Join)组件 组件-Physics-Hinge Join Anchor 当物体挂载铰链组件以后,组件下Anchor等同于边长为1的立方体。当这…...

Android Studio相关记录
目录Android Studio 便捷插件Android LogcatJava文件的类头模板Android Studio 使用遇到的问题解决方案org.jetbrains.annotations.NullableBuild 控制台编译输出中文乱码Terminal 使用 git 命令窗口git 命令窗口中文乱码Android Studio 便捷插件 Android Logcat 配置路径 Fi…...

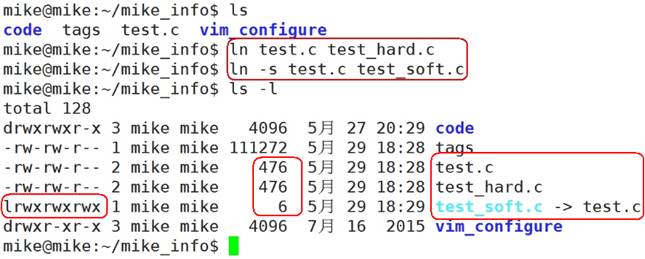
Linux 基础介绍-基础命令
文章目录01 学习目标02 Linux/Unix 操作系统简介2.1 Linux 操作系统的目标2.2 Linux 操作系统的作用2.3 Unix 家族历史2.4 Linux 家族历史2.5 Linux 和Unix 的联系2.6 Linux 内核介绍2.7 Linux 发行版本2.8 Unix/Linux 开发应用领域介绍03 Linux 目录结构3.1 Win 和Linux 文件系…...

Linux 进程:程序地址空间 与 虚拟内存
目录一、程序地址空间二、虚拟地址空间1.虚拟内存的原理2.使用虚拟内存的原因?3.如何实现虚拟空间?4.使用虚拟内存的好处本文主要介绍程序地址空间和虚拟地址空间的概念,理解了虚拟地址空间,才可以更好的理解物理内存和进程pcb之间…...

python 密码学编程
最近在看一本书。名字是 python密码学编程。在此做一些笔记,同时也为有需要的人提供一些参考。 ******************************************************************** * quote : "http://inventwithpython.com/" …...

【C++ | bug | 运算符重载】定义矩阵(模板)类时,使用 “友元函数” 进行 * 运算符重载时编译报错
作者:非妃是公主 专栏:《C》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐一、类的声明及函数定义二、错误信息三、问题…...
)
数学小课堂:无穷小(以动态的眼光看待世界,理解无限的世界)
文章目录 引言I 芝诺四个著名的悖论1.1 二分法悖论:从A点到B点是不可能的。1.2 阿喀琉斯悖论:阿喀琉斯追不上乌龟。1.3 飞箭不动悖论:射出去的箭是静止的。1.4 基本空间和相对运动悖论II 回答芝诺的悖论2.1 阿喀琉斯悖论2.2 相对运动悖论III 无穷小3.1 无穷小的定义3.1 无穷…...

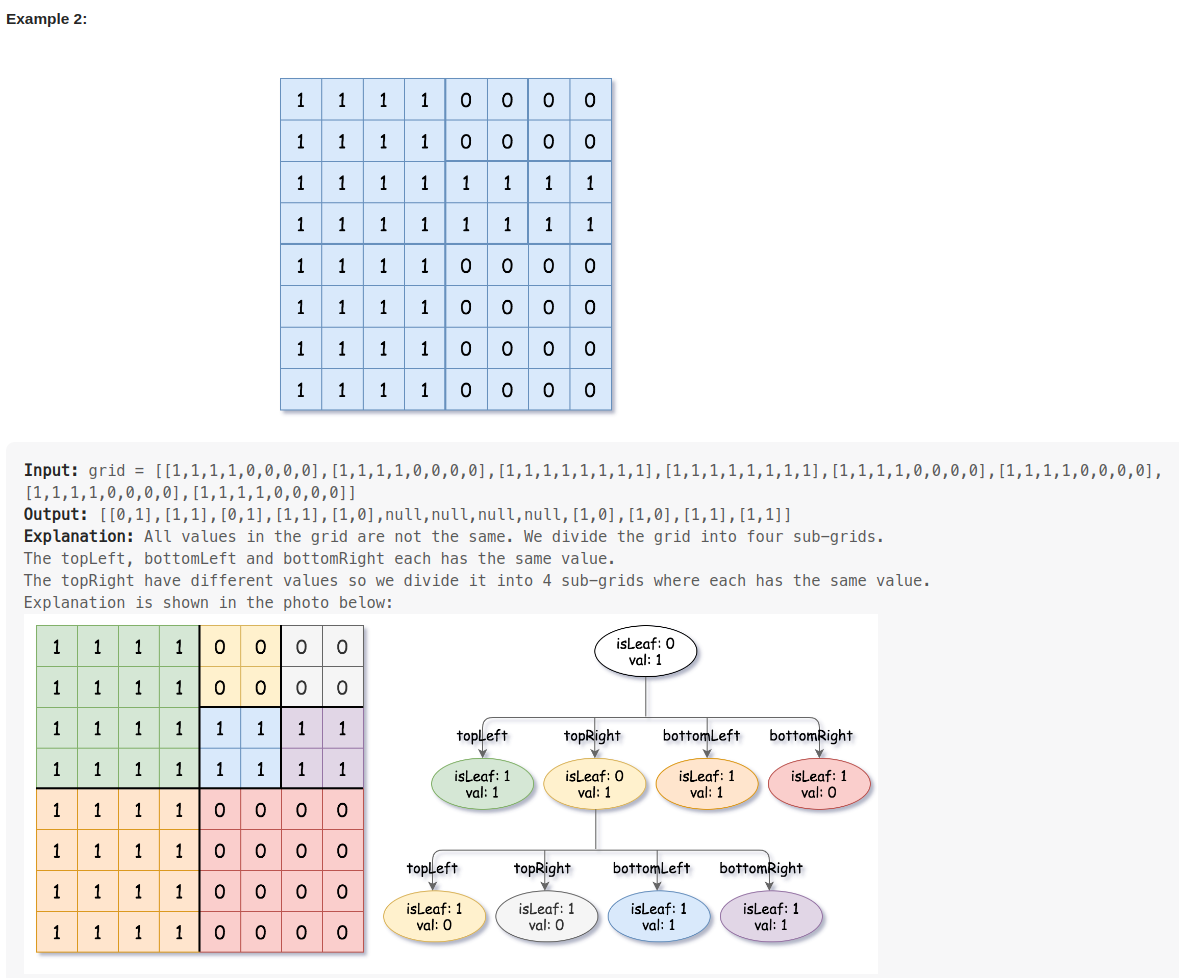
leetcode 427. Construct Quad Tree(构建四叉树)
刚看到题的时候是懵的,这也太长了。到底是要表达什么呢。 不妨把这个矩阵看成一个正方形的图片,想象你在处理图片,从整体逐步到局部。 刚开始看一整张图片,如果是全0或全1,这个就是叶子节点,怎么表达叶子节…...

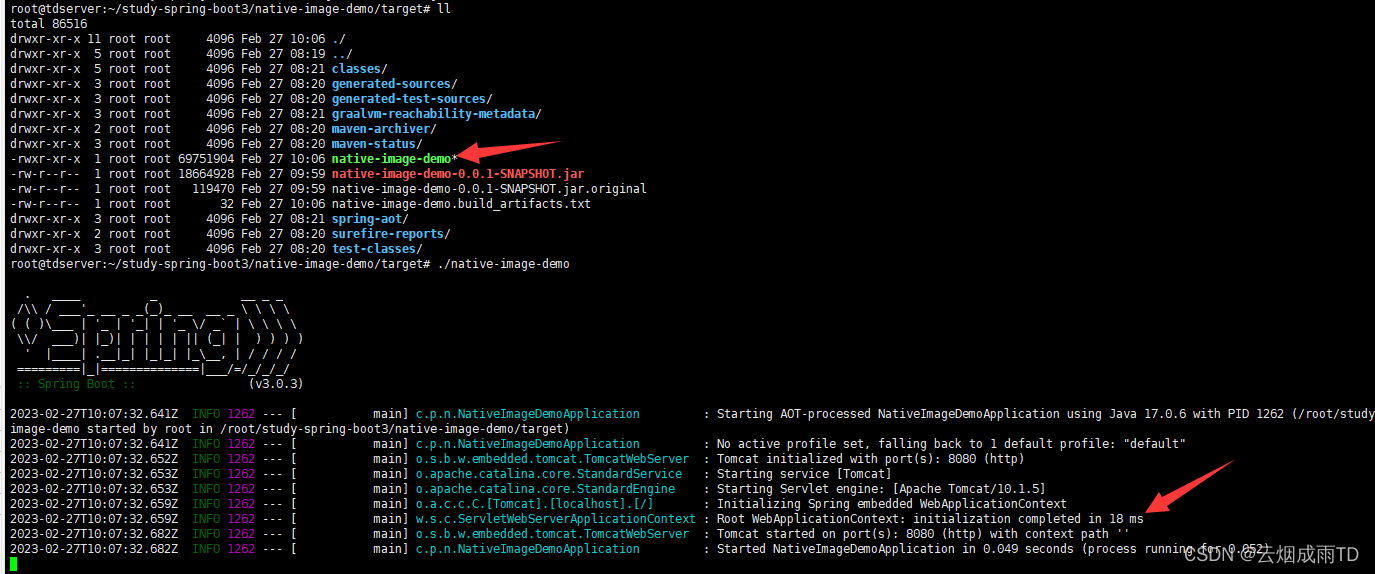
Spring Boot 3.0系列【2】部署篇之使用GraalVM构建原生镜像
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本2.7.0 文章目录概述JIT & AOTJIT (动态编译)AOT(静态编译)GraalVM简介运行模式Native Image(原生镜像)…...

复习知识点十之方法的重载
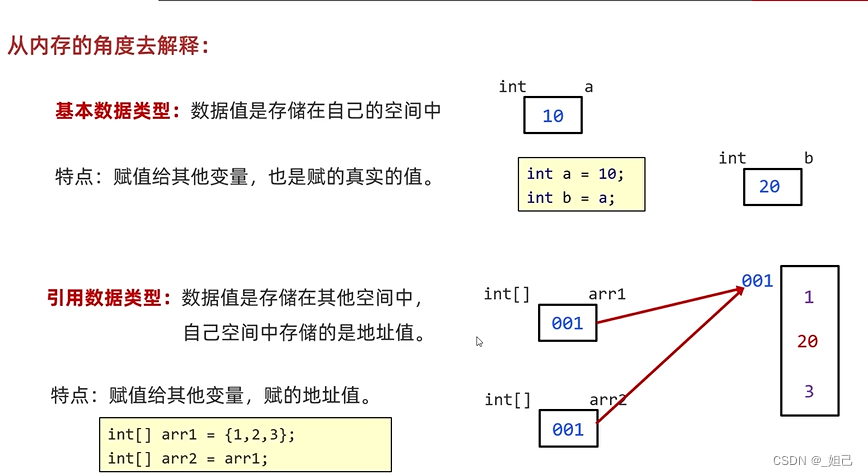
目录 方法的重载 练习1: 练习1: 数组遍历 练习2: 数组的最大值 练习3: 练习4: 复制数组 基本数据类型和引用数据类型 方法的重载 Java虚拟机会通过参数的不同来区分同名的方法 练习1: public class Test4 {public static void main(String[] args) {//调用方法 // …...

火爆全网的ChatGPT 和AI 可以为项目经理做什么?
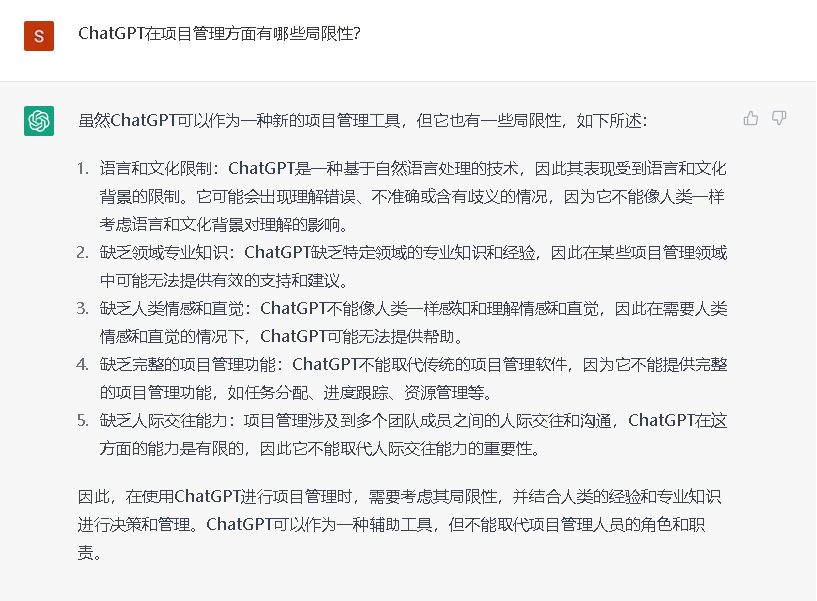
作为一款人工智能聊天机器人,ChatGPT因其逼真和人性化的特性而风靡全球,无疑是当今技术的新流行。人工智能 (AI) 有可能彻底改变许多行业,包括项目管理,及时了解最新技术以及它如何影响你的工作至关重要。于是,我们与C…...

前端面试题 —— HTML
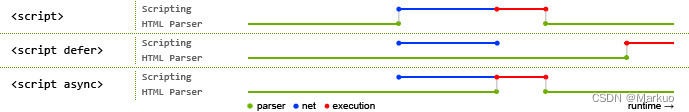
目录 一、src 和 href 的区别 二、对 HTML 语义化的理解 三、DOCTYPE(⽂档类型) 的作⽤ 四、script 标签中 defer 和 async 的区别 五、常⽤的 meta 标签有哪些? 六、HTML5 有哪些更新 八、行内元素有哪些?块级元素有哪些? 空(void)元素…...

同为(TOWE)电源线让家用电器随心放置
如今,随着科技水平的不断发展,人们工作、生活中越来越离不开各类电子设备和电器产品。当用电器数量多了以后,由于电器设备原有电线长度的限制,常常需要通过连接接线板来延长电器设备的电能传输线路。电源线虽然看着是一件不起眼的…...
)
2023上半年数学建模竞赛汇总(报名时间、比赛时间、难易程度、含金量、竞赛官网)
1、美国大学生数学建模竞赛等级:国家级是否可跨校:否竞赛开始时间:2月17日~2月21日综合难度:⭐⭐⭐⭐ 竞赛含金量:⭐⭐⭐⭐⭐竞赛官网:https://www.comap.com/2、MathorCup高校数学建模挑战赛---大数据竞赛…...

RK3568平台开发系列讲解(驱动基础篇)SMP(Symmetrical Multi-Processing)
🚀返回专栏总目录 文章目录 一、linux SMP 和 AMP二、linux SMP的启动流程三、CPU的描述:cpumask四、CPU之间的关系沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇将介绍 SMP(Symmetrical Multi-Processing)。 一、linux SMP 和 AMP 目前支持多核处理器的实时操…...

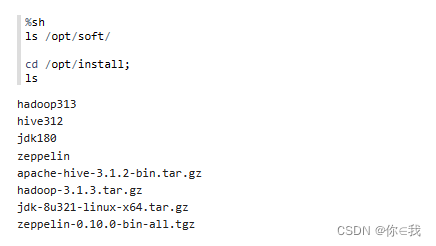
HIVE --- zeppelin安装
目录 把zeppelin压缩包拷贝到虚拟机里面 解压 改名 修改配置文件 编辑zeppelin-site.xml—将配置文件的ip地址和端口号进行修改 编辑 zeppelin-env.sh—添加JDK和Hadoop环境 配置环境变量 刷新环境变量 拷贝Hive文件 拷贝外部文件 启动zeppelin 启动Hadoop&Hi…...

数据分析中的变量解释
1.数值变量Numerical Variables 数值型变量(metric variable)是说明事物数字特征的一个名称,其取值是数值型数据。如“产品产量”、“商品销售额”、“零件尺寸”、“年龄”、“时间”等都是数值型变量,这些变量可以取不同的数值…...

django-博客(一)
一、 1、环境:pycharm,python3.6,django3,mysql8.0 2、创建项目 3、把html和css样式那些导入到文件夹中,然后配置这些文件夹的路径,再添加首页视图。 改成反向解析 python manage.py runserv…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
