Window.location 详细介绍

如果你需要获取网站的 URL 信息,那么 window.location 对象就是为你准备的。使用它提供的属性来获取当前页面地址的信息,或使用其方法进行某些页面的重定向或刷新。
https://www.samanthaming.com/tidbits/?filter=JS#2
window.location.origin → 'https://www.samanthaming.com'.protocol → 'https:'.host → 'www.samanthaming.com'.hostname → 'www.samanthaming.com'.port → ''.pathname → '/tidbits/'.search → '?filter=JS'.hash → '#2'.href → 'https://www.samanthaming.com/tidbits/?filter=JS#2'
window.location.assign('url').replace('url').reload().toString()
window.location 属性
| window.location | 返回值 |
|---|---|
.origin | 协议 + 主机名 + 端口号 |
.protocol | 协议,例如(http: 或 https:) |
.host | 域名 + 端口 |
.hostname | 域名 |
.port | 端口号 |
.pathname | 首个 / 开始的路径名称 |
.search | ?开始的参数字符串 |
.hash | #后跟随的锚点或是片段标识符 |
href | 完整网址 |
hostvs hostname
在上面的示例中,你会注意到 host 和 hostname 的返回值是一样的,那么为什么会定义两个属性名呢?这和端口号有关,让我们一起来看看。
没有端口号的 URL
https://www.samanthaming.com
window.location.host; // 'www.samanthaming.com'
window.location.hostname; // 'www.samanthaming.com'window.location.port; // ''
带端口号的 URL
https://www.samanthaming.com:8080
window.location.host; // 'www.samanthaming.com:8080'
window.location.hostname; // 'www.samanthaming.com'window.location.port; // '8080'
因此,host 将包含端口号,而 hostname 将只返回域名。
如何更改 URL 属性
你不仅可以调用 location 的属性来检索 URL 信息,还可以使用它来设置新的属性和更改 URL 。接下来让我们一起来看看。
// START 'www.samanthaming.com'window.location.pathname = '/tidbits'; // 设置 url 路径// RESULT 'www.samanthaming.com/tidbits'
以下是可以更改的属性的完整列表:
// Example
window.location.protocol = 'https'.host = 'localhost:8080'.hostname = 'localhost'.port = '8080'.pathname = 'path'.search = 'query string' // (不需要传入 ?).hash = 'hash' // (不需要传入 #).href = 'url'唯一不能设置的属性是 window.location.origin 。
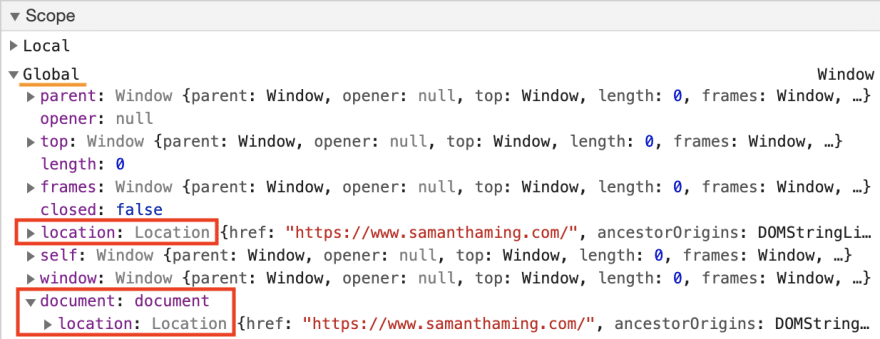
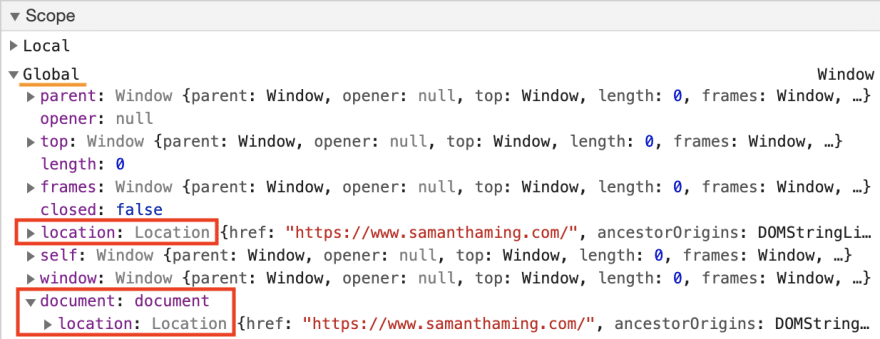
Location Object
window.location 返回一个 Location 对象。它提供有关页面当前 URL 的信息。但是你也可以通过几种不同的方法来访问 Location 对象。
window.location → Location
window.document.location → Location
document.location → Location
location → Location
我们之所以能够做到这一点,是因为这些都是我们浏览器中的全局变量。

window.location vs location
这四个属性都指向同一个 Location 对象。我个人更喜欢 window.location ,实际上会避免去使用 location。主要是因为 location 读起来更像一个通用术语,有些人可能会意外地将他们的变量命名为覆盖全局变量的变量。举个例子:
// https://www.samanthaming.comlocation.protocol; // 'https'function localFile() {const location = '/sam';return location.protocol;// ❌ undefined// 因为局部变量 "location" 覆盖了全局变量
}
我想大多数开发人员都知道 window 是一个全局变量。所以你不太可能引起混乱。说实话,在我写这篇文章之前,我并不知道 location 是一个全局变量,因此,我的建议是更加明确的使用 window.location 。
以下是我的个人偏好顺序。
// ✅
1. window.location // 🏆
2. document.location// ❌
1. window.document.location // 为什么不用 #1 或者 #2 😅
2. location // 引起歧义的 😵
当然,这只是我的偏好。你是你自己代码库的专家,没有最好的方法,最好的方法永远是最适合你和你的团队的方法。
window.location 函数
window.location | |
|---|---|
.assign() | 跳转到给定的 URL |
.replace() | 跳转到给定的 URL,并且从历史记录中删除当前页面 |
.reload() | 重新加载当前页面 |
.toString() | 返回 URL 字符串 |
window.location.toString
下面是 MDN 的定义:
This method returns the USVString of the URL. It is a read-only version of Location.href
换句话说,你可以这样使用它:
// https://www.samanthaming.comwindow.location.href; // https://www.samanthaming.com
window.location.toString(); // https://www.samanthaming.com
至于使用哪一个,我找不到更多的资料来确认哪一个更好,如果你有更好的想法,欢迎提交一个关于这个的评论。但我确实找到了一个性能的差异。
JSPerf: Location toString vs Location href
关于这些速度测试,我想说明的一点是,它是特定于浏览器的。不同的浏览器和版本会呈现不同的结果。我正在使用 Chrome ,所以 href 比其他版本更快。所以我会使用 href,并且我认为它读起来比 toSting() 更清晰。很明显 href 将 提供 URL,而 toString() 看起来像是被转换成字符串的东西。
assign vs replace
这两种方法都可以帮助您重定向或导航到另一个 URL 。不同之处在于,assign 会将当前页面保存在历史记录中,因此用户可以使用“后退”按钮来导航到该页面。而用 replace 方法则不能保存它。糊涂了?没关系,我们来一起看个例子:
Assign
1. 打开一个新的空白页
2. 访问 www.samanthaming.com (这是当前页面)3. 在控制台中输入以下代码,载入新页面 👉 `window.location.assign('https://www.w3schools.com')`
4. 点击“后退”按钮
5. 页面返回到 👉 www.samanthaming.com
Replace
1. 打开一个新的空白页
2. 访问 www.samanthaming.com (这是当前页面)3. 在控制台中输入以下代码,载入新页面 👉 `window.location.replace('https://www.w3schools.com')`
4. 点击“后退”按钮
5. 页面返回到 👉 空白页
当前页面
我只需要在定义中强调“当前页面”。它是在你调用 assign 或 replace 之前的页面。
1. 打开一个新的空白页
2. 访问 www.developer.mozilla.org
3. 访问 www.samanthaming.com 👈 这个就是当前页面
如何进行网页重定向
现在你已经知道,我们可以通过使用 = 直接赋值来更改 window.location 的属性。类似地,我们可以访问一些方法来执行某些操作。所以关于如何重定向到另一个页面,有三种方法:
// 直接给 href 属性赋值
window.location.href = 'https://www.samanthaming.com';// 使用 Assign
window.location.assign('https://www.samanthaming.com');// 使用 Replace
window.location.replace('https://www.samanthaming.com');
replace vs assign vs href
这三个都是重定向的,区别在于浏览器的历史记录。href 和 assign 在这里是一样的。它会在历史记录中保存当前页面,而 replace 不会。所以如果你喜欢创建一个导航不能回到原始页面的体验,请使用 replace。
现在的问题是 assign vs href。我想这可能是个人喜好。我更喜欢 assign ,这让我感觉像是在执行一些动作。此外它还有一个额外的好处,就是更容易测试。我已经编写了很多的 Jest 测试用例,通过使用这个方法,它让 mock 变得更容易。
window.location.assign = jest.fn();myUrlUpdateFunction();expect(window.location.assign).toBeCalledWith('http://my.url');
但是对于 href,我发现了一个性能测试,并在我的 Chrome 版本中运行的更快更快。 同样,性能测试范围包括浏览器和不同版本,现在可能会更快,但是在未来的浏览器中,这些地方可能会被调换。
总结
好了,稍微转移一下话题,我们来看看这份使用说明是如何形成的。我在谷歌搜索如何重定向到另一个页面,然后遇到了 window.location 对象。有时候我觉得开发人员就像一个记者或者是侦探——需要通过大量的挖掘和梳理多个来源来收集所有的可用信息。老实说,我被外面的材料弄得不知所措,他们都覆盖了不同的部分,但是我只想要一个单一来源。我找不到太多,所以我想我把他们都写到一张小小的总结里!
转载至:https://originalix.github.io/2020/05/10/window.location%E7%94%A8%E6%B3%95%E8%AF%A6%E8%A7%A3/
相关文章:

Window.location 详细介绍
如果你需要获取网站的 URL 信息,那么 window.location 对象就是为你准备的。使用它提供的属性来获取当前页面地址的信息,或使用其方法进行某些页面的重定向或刷新。 https://www.samanthaming.com/tidbits/?filterJS#2 window.location.origin → htt…...

js侧滑显示删除按钮
效果图: <!DOCTYPE html> <html><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum-scale1.0, user-scalableno"><title>js侧滑显示删…...

Python - DIY - 使用dump取json某些键值对合成新的json文件
Python - Json处理前言:应用场景:基本工具:文件操作:打开文件:写文件:读文件:关闭文件并刷新缓冲区:Json字符串和字典转换:json.loads():json.dumps():Json文…...

深度剖析指针(中)——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容仍旧是深度剖析指针噢,在上一篇博客中,我已经写过了字符指针、数组指针、指针数组、数组传参和指针传参的知识点,那么这篇博客小雅兰会讲解一下函数指针、函数指针数组 、指向函数指针数组…...

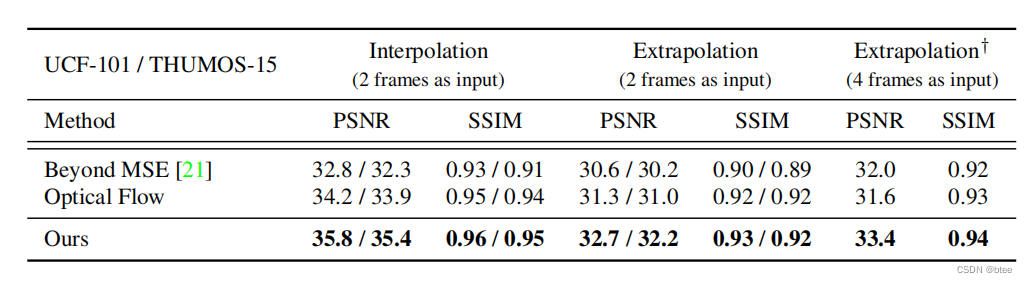
论文阅读 | Video Frame Synthesis using Deep Voxel Flow
前言: 视频帧生成方法(视频插帧/视频预测)ICCV2017 oral Video Frame Synthesis using Deep Voxel Flow 引言 当下进行视频帧合成的方法分为两种,第一种是光流法,光流准确的话效果好,光流不准确的话则生…...

我所理解的生活
诞生 人真正意义上的诞生应该是社会学意义上的,是一种意识到自我、自我与社会关系的存在,只有这种诞生,才是完整人生的基点,大千世界中,唯有人类以生活作为自己的存在方式,除人类以外,从无机界…...

debian 部署nginx https
我是flask 处理请求单进程, 差点意思 , 考虑先flask 在往下走 一:安装nginx 因为我是debian 系统,所以我的建议是直接 sudo apt-get install nginx 你也可以选择在官网下载, 但是我搭建ssl 的时候安装openssl非常的麻…...

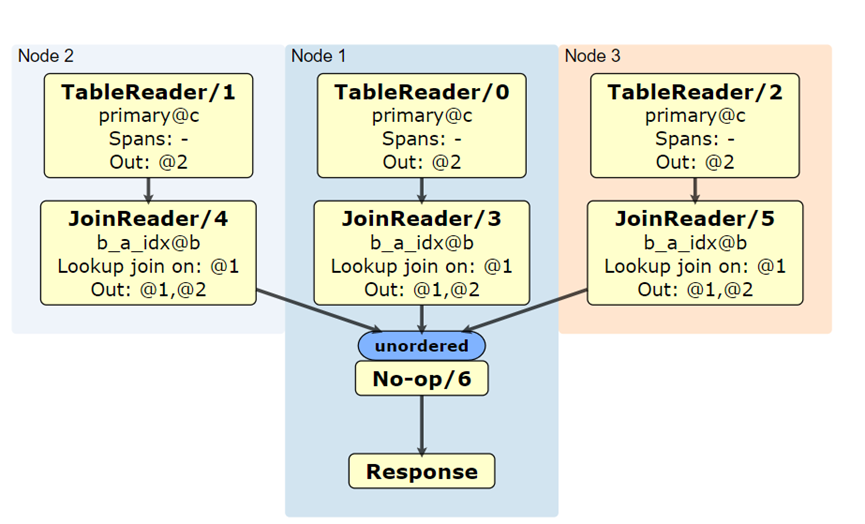
SQL 层功能改进 - lookupJoin 的优化
一、传统 join 算法lookupJoin 是 join 查询的一种,传统 join 算法为:1. 遍历 A 表,读取一条数据 r2. 遍历 B 表,对于每条数据,与 r 进行 join 操作3. 重复 1、2 操作,直到 A 表遍历完所有数据二、lookupJo…...

动态规划:鸣人的影分身
在火影忍者的世界里,令敌人捉摸不透是非常关键的。我们的主角漩涡鸣人所拥有的一个招数——多重影分身之术——就是一个很好的例子。影分身是由鸣人身体的查克拉能量制造的,使用的查克拉越多,制造出的影分身越强。针对不同的作战情况…...

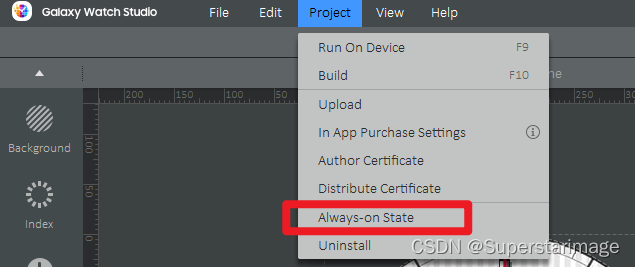
如何为三星active2手表安装自己DIY的表盘
一、步骤介绍 Step 1. 下载Galaxy watch studio; Step 2. 按照up主“隔壁张师傅2022”的文章进行安装。 二、安装流程简单说明: ① 电脑端官网下载并安装Galaxy Watch Designer或者Galaxy Watch Studio程序。 ② 关闭手表蓝牙连接,并打开调…...

Android 项目必备(四十二)-->Android 多窗口模式
简介 自由窗口模式: 该模式类似于常见的桌面操作系统, 应用界面的窗口可以自由的拖动和修改大小。 分屏模式 该模式可以在手机上使用, 该模式将屏幕一分为二, 同时显示两个应用界面。 画中画模式: 该模式主要用于TV, 在该模式下…...

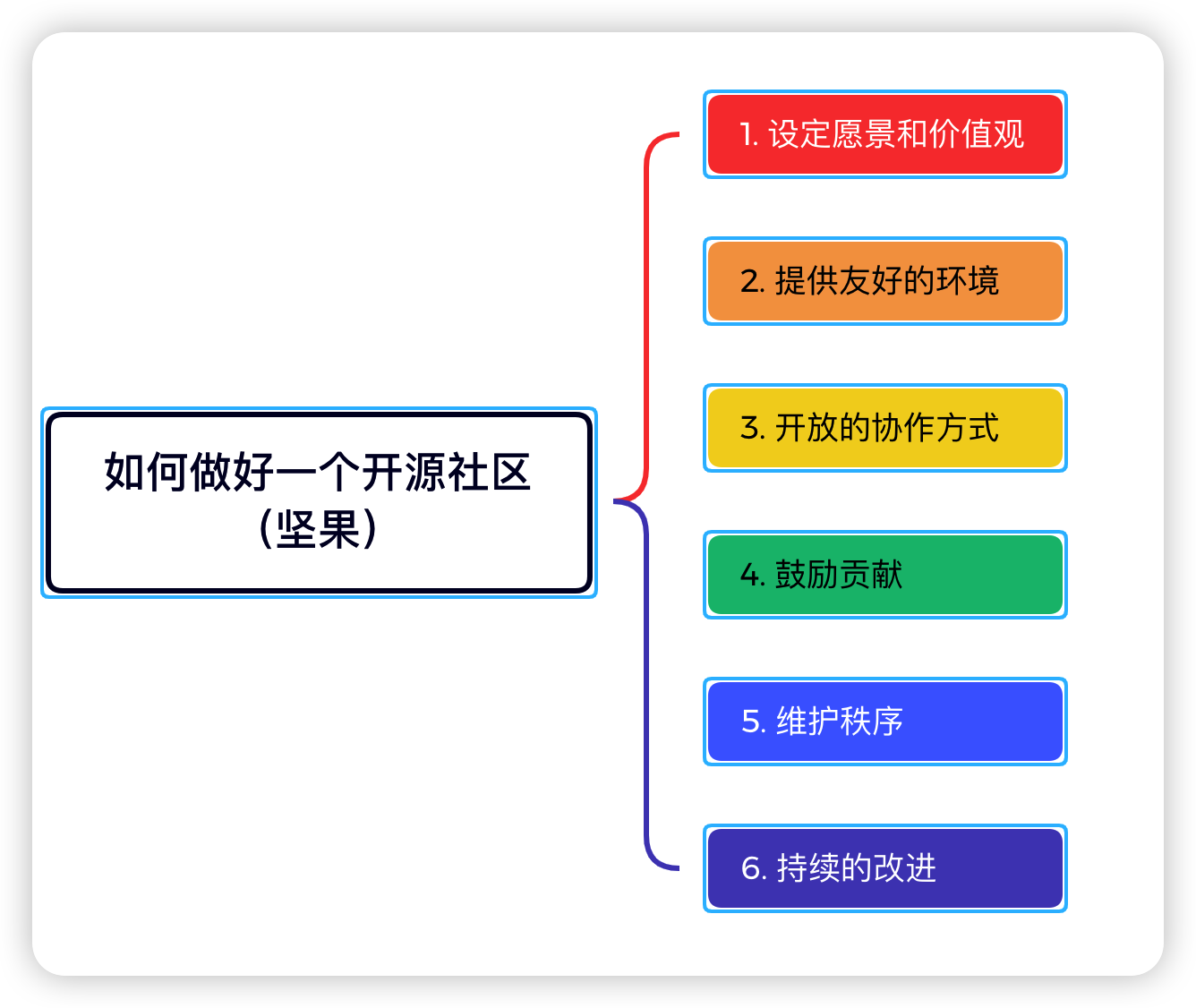
OpenHarmony的未来和如何做好一个开源社区
今天要分享的文章,可能更多只是作为一种观点。主要包括2个内容。OpenHarmony的未来和如何做好一个开源社区,好的,接下来开始今天的内容。 你对OpenHarmony的未来如何看待? OpenHarmony的未来看起来非常光明,因为它具…...

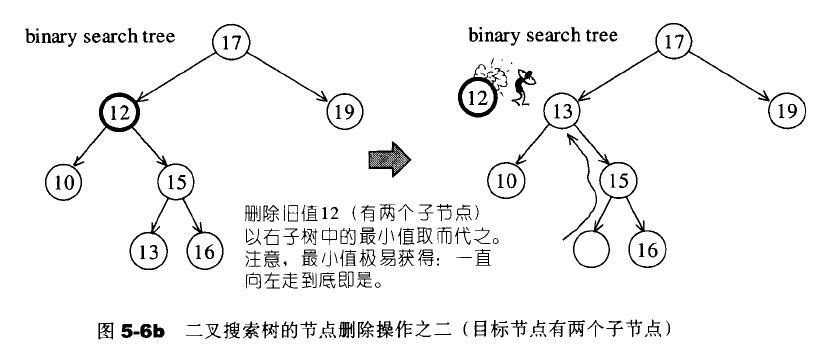
二叉搜索树实现
树的导览 树由节点(nodes)和边(edges)构成,如下图所示。整棵树有一个最上端节点,称为根节点(root)。每个节点可以拥有具有方向的边(directed edges)…...

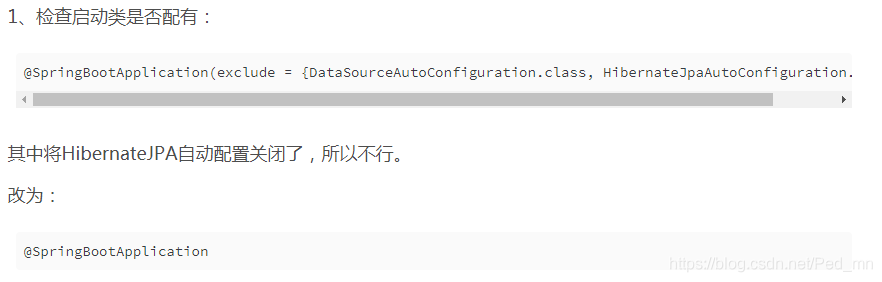
解决Spring Data Jpa 实体类自动创建数据库表失败问题
先说一下我遇到的这个问题,首先我是通过maven创建了一个spring boot的工程,引入了Spring data jpa,结果实体类创建好之后,运行工程却没有在数据库中自动创建数据表。 找了半天发现是一个配置的问题! hibernate.ddl-auto节点的配…...

Elasticsearch:创建一个简单的 “你的意思是?” 推荐搜索
“你的意思是” 是搜索引擎中一个非常重要的功能,因为它们通过显示建议的术语来帮助用户,以便他可以进行更准确的搜索。比如,在百度中,我们进行搜索时,它通常会显示一些更为常用推荐的搜索选项来供我们选择:…...

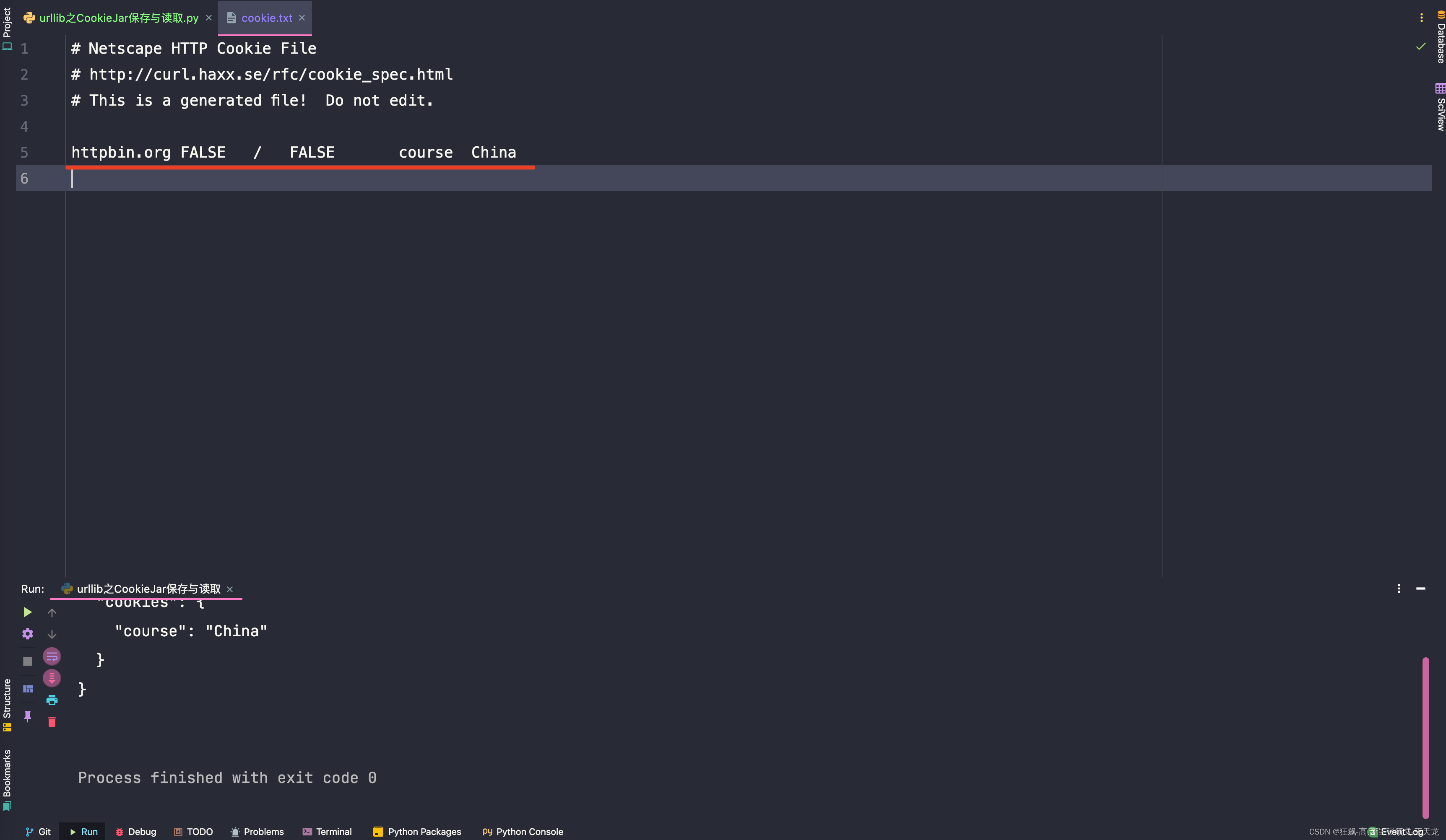
urllib之ProxyHandler代理以及CookieJar的cookie内存传递和本地保存与读取的使用详解
处理更高级操作时(Cookies处理,代理设置),需要一个强大的工具Handler,可以理解成各种处理器,有处理登录认证的、有处理Cookies的、有处理代理设置的。利用这些几乎可以做到HTTP请求中所有事情。当中urllib.request模块里的 BaseHa…...

华为造车锚定智选模式, 起点赢家赛力斯驶入新能源主航道
文|螳螂观察 作者| 易不二 近日,赛力斯与华为的一纸联合业务深化合作协议,给了频频猜测赛力斯与华为之间关系的舆论一个明确的定调:智选模式已成为华为与赛力斯共同推动中国新能源汽车产业高质量发展的坚定选择。 自华为智能汽车业务开启零…...

[oeasy]python0096_游戏娱乐行业_雅达利_米洛华_四人赛马_影视结合游戏
游戏娱乐行业 回忆上次内容 游戏机行业从无到有 雅达利 公司 一枝独秀并且带领 行业 发展起来 雅达利公司 优秀员工 乔布斯 在 朋友 帮助下完成了《pong》 Jobs 黑了 Woz 一部分收入 然后拿着钱 去印度禅修了 游戏行业 会如何继续 呢??🤔 灵修 乔布…...

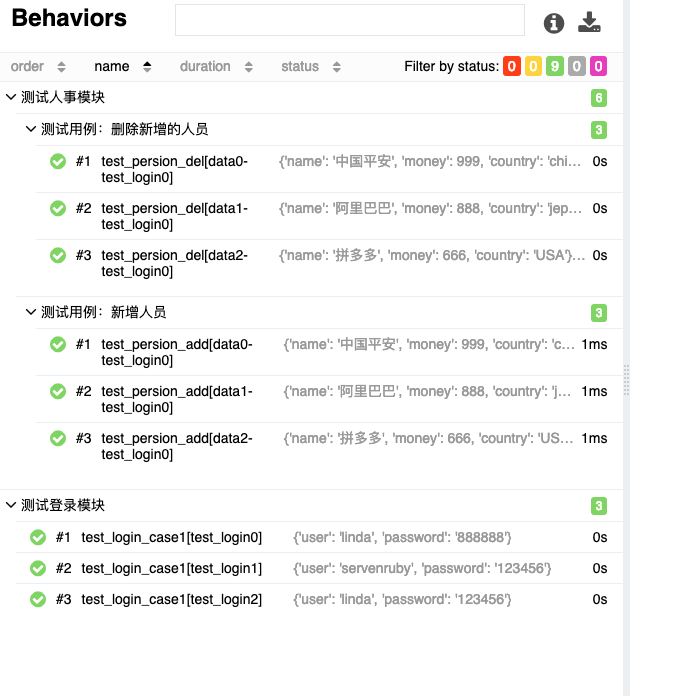
使用python测试框架完成自动化测试并生成报告-实例练习
练习一: 使用unittest 完成自动化测试并使用HttpTestRunner生成报告 1、写个简单的计算器功能,大小写转换功能,随机生成字符串功能 2、编写测试用例,不同的数据(你能想到的所有测试用例),并进行断言。除0的…...

JavaWeb 实战 01 - 计算机是如何工作的
计算机是如何工作的1. 计算机发展史2. 计算机的基本组成2.1 冯诺依曼体系结构2.2 CPU的内部结构2.3 指令2.3.1 指令表2.3.1.1 寄存器2.3.2 CPU的工作流程2.4 小结3. 操作系统3.1 核心功能3.2 操作系统的软硬件结构3.3 什么是进程 / 任务3.4 进程管理3.4.1 管理3.4.2 PCB : 进程…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
