封装小程序request请求[接口函数]

在这篇小程序API的Promise化文章中讲到小程序官方提供的异步API都是基于回调函数来实现的,在大量的使用这种回调函数就会造成回调地狱的问题,以及代码的可读性和可维护性差,通过对小程序API的Promise化能解决,那么本篇是来讲进行对微信小程序网络数据请求的接口请求封装。
封装小程序 request 请求
在 /utils 目录下创建 request.js 文件进行小程序request请求的封装:
// 封装数据请求request
const BASE_URL = ''; // 基础地址export default function request(url,params={}){return new Promise((resolve,reject)=>{wx.showLoading({ // 请求提示title: '正在加载中...',})wx.request({url: BASE_URL + url, // 请求url地址data: params.data || {}, // 请求参数header: params.header || {}, // 请求头method: params.method || 'GET', // 请求方式dataType: 'json', // 返回数据类型success: (res)=> { // 成功调用wx.hideLoading(); // 关闭请求提示resolve(res.data) // 成功处理res.data中的数据},fail: (err)=> { // 失败调用wx.hideLoading(); // 关闭请求提示wx.showToast({ // 提示错误信息title: err || '请求错误!',})reject(err) // 失败处理err}})
})
}对于request的网络数据请求的封装并没有那么的复杂,加上一些注释小白应该可以更容易理解,在未 return new Promise(..) 之前返回的是一个Promise对象,这时可以再 new 一个Promise拿到数据,它有两个参数,两个参数分别又是函数,即高阶函数;请求之前使用wx.showLoading提示请求在加载中,通过wx.request发起数据请求,与基础地址BASE_URL拼接,通过data接收传入参数,header、method同理,success成功调用关闭掉请求提示交给resolve处理成功结果,fail失败调用关闭掉请求提示,同时需要提示用户请求错误的信息后交给reject处理失败结果;
如何来调用封装的request请求呢?
首先先来准备一下数据请求的测试接口,这里通过本地Node.js搭载的服务器提供的API接口进行测试:


测试接口已经准备完成,设置一下 BASE_URL 基础地址为 http://127.0.0.1:3000;
const BASE_URL = 'http://127.0.0.1:3000'这里需要设置【选中】微信小程序开发者工具中的【详情】- 【不校验合法域名...】这项;
在 index.wxml 中设置一个按钮:
<button bindtap="handleClick">request请求</button>在 index.js 中引入封装request数据请求文件,并编写按钮的触发事件 handleClcik:
// index.js
const app = getApp()
import request from '../../utils/request'
Page({handleClick(){request('/api/navList').then(res=>{console.log(res);})}
})
封装各数据接口请求函数
项目中用着许许多多的接口数据请求,此时对于这些接口函数进行封装处理,使用的时候可以直接来导入使用;
创建 /util/api.js 文件封装各接口请求函数的文件:
// 引入封装request请求函数
import request from './request'
// 获取swiperList数据
export const reqSwiperList = () => request('/api/swiperList')
// 获取navList数据
export const reqNavList = () => request('/api/navList')
// 获取category数据
export const reqCategory = () => request('/api/category')
下面在 index.js 中的onLoad中来调用使用:
...onLoad:function(){reqSwiperList().then(res=>{console.log('reqSwiperList',res)});reqNavList().then(res=>{console.log('reqNavList',res)});reqCategory().then(res=>{console.log('reqCategory',res)});}
...
async 和 await
通过 async 和 await 的写法会比使用 .then(res=>{}) 的这种方式更加简练一些;下面来将 handleClick 中的请求函数做一个变更:
handleClick(){reqSwiperList().then(res=>{console.log(res);})
}使用 async 和 await 写法:
async handleClick(){const res = await reqSwiperList()console.log(res)
}
以上就是封装小程序request数据请求和封装各接口数据请求函数的内容;可以在你的小程序项目当中去使用,封装小程序的request请求和封装各接口请求,可以让你在小程序项目中更上一层!感谢大家的支持!!!

相关文章:

封装小程序request请求[接口函数]
在这篇小程序API的Promise化文章中讲到小程序官方提供的异步API都是基于回调函数来实现的,在大量的使用这种回调函数就会造成回调地狱的问题,以及代码的可读性和可维护性差,通过对小程序API的Promise化能解决,那么本篇是来讲进行对…...

嵌入式 STM32 通讯协议--MODBUS
目录 一、自定义通信协议 1、协议介绍 2、网络协议 3、自定义的通信协议 二、MODBUS通信协议 1、概述 2、MODBUS帧结构 协议描述 3、MODBUS数据模型 4、MODBUS事务处理的定义 5、MODBUS功能码 6、功能码定义 7、MODBUS数据链路层 8、MODBUS地址规则 9、MO…...

互联网人看一看,这些神器你用过哪些?
很多小伙伴在剪辑视频的过程中经常可以看到一些语音素材,经常刷视频的小伙伴也可以看到很多视频中经常出现一些AI合成的声音或者音效,这些配音可以给视频增添很多亮点!那么大家都是怎么将文字转语音的呢?今天给大家分享5款非常专业…...

Kotlin学习:5.2、异步数据流 Flow
Flow一、Flow1、Flow是什么东西?2、实现功能3、特点4、冷流和热流5、流的连续性6、流的构建器7、流的上下文8、指定流所在协程9、流的取消9.1、超时取消9.2、主动取消9.3、密集型任务的取消10、背压和优化10.1、buffer 操作符10.2、 flowOn10.3、conflate 操作符10.…...

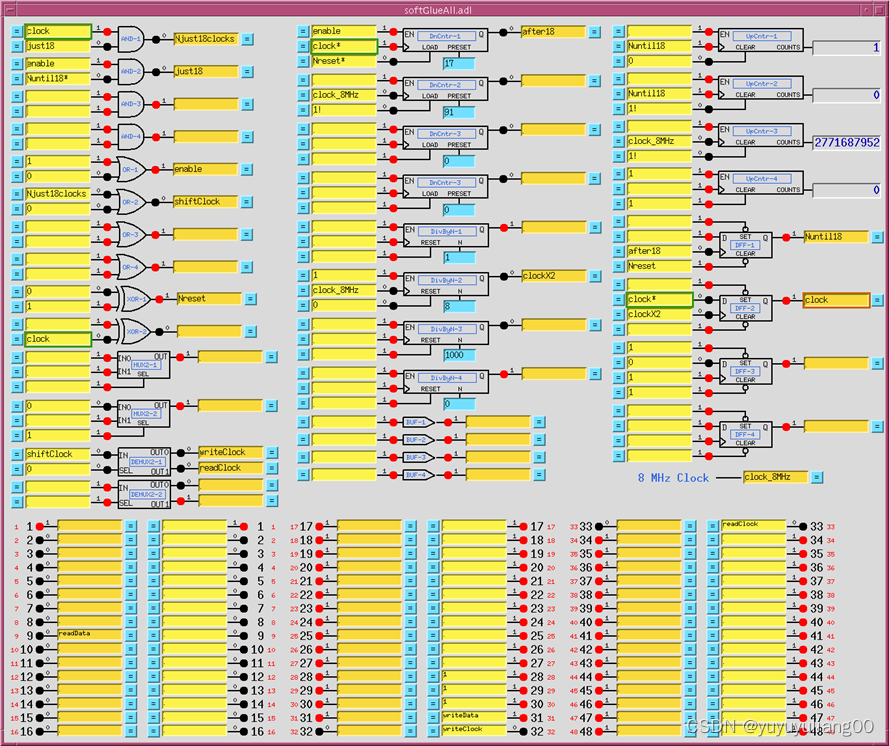
EPICS synApps介绍
一、synApps是什么? 1) 一个用于同步束线用户的EPICS模块集合。 2) EPICS模块 alive, autosave, busy, calc, camac, caputRecorder, dac128V, delaygen, dxp, ip, ip330, ipUnidig, love, mca, measComp, modbus, motor, optics, quadEM,…...

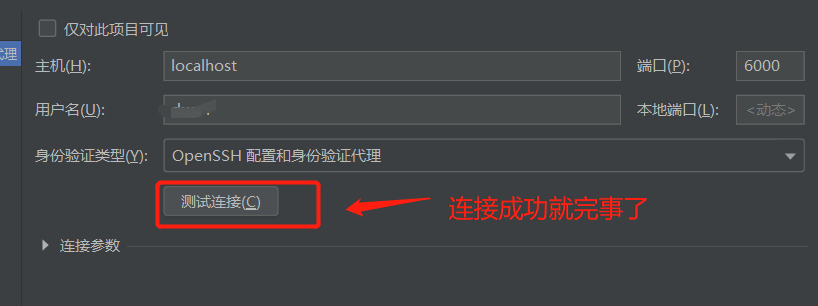
Pycharm和跳板机 连接内网服务器
Pycharm和跳板机 连接内网服务器 建立配置文件 本地配置 .ssh 文件夹下配置 config 文件 Host jumpHostName xxxPort 22User xxxServerAliveInterval 30IdentityFile C:\Users\15284\.ssh\id_rsa # 通过密钥连接Host server # 同样,任意名字,随…...

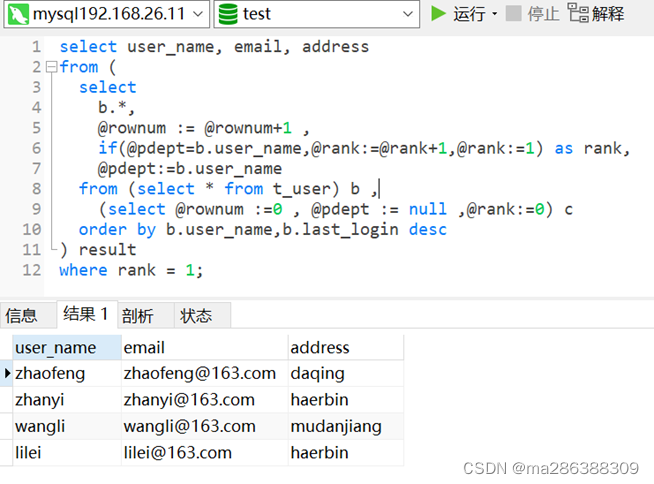
mysql去重查询的三种方法
文章目录前言一、插入测试数据二、剔除重复数据方法1.方法一:使用distinct2.方法二:使用group by3.方法三:使用开窗函数总结前言 数据库生成环境中经常会遇到表中有重复的数据,或者进行关联过程中产生重复数据,下面介…...

PHP反序列化
文章目录简介POP链构造和Phar://题目[CISCN2019 华北赛区 Day1 Web1]Dropbox字符串逃逸简介 php序列化的过程就是把数据转化成一种可逆的数据结构,逆向的过程就叫做反序列化。 php将数据序列化和反序列化会用到两个函数: serialize 将对象格式化成有序的…...

什么蓝牙耳机打电话效果最好?通话效果好的无线蓝牙耳机
2023年了,TWS耳机虽说近乎人手一只了,但用户换新的需求和呼声依然热火朝天,因为我们想要听音乐、刷视频的时候都得准备,下面整理一些通话效果不错的耳机品牌。 第一款:南卡小音舱蓝牙耳机 动圈单元:13.3m…...

Tesseract centos环境安装,基于springboot图片提取文字
下载tesseract-orc https://github.com/tesseract-ocr/tesseract/tags下载leptonica wget http://www.leptonica.org/source/leptonica-1.78.0.tar.gz解压leptonica tar -xvf leptonica-1.78.0.tar.gz 配置编译安装leptonica 进文件夹 ./configure make make install安装aut…...

Elasticsearch7.8.0版本优化——写入速度优化
目录一、 写入速度优化的概述二、如何写入速度优化2.1、 批量数据提交2.2、 优化存储设备2.31、 合理使用合并2.4、 减少 Refresh2.5、 加大 Flush2.6、 减少副本的数量一、 写入速度优化的概述 ES 的默认配置,是综合了数据可靠性、写入速度、搜索实时性等因素。实使…...

【Redis】Redis主从同步中数据同步原理
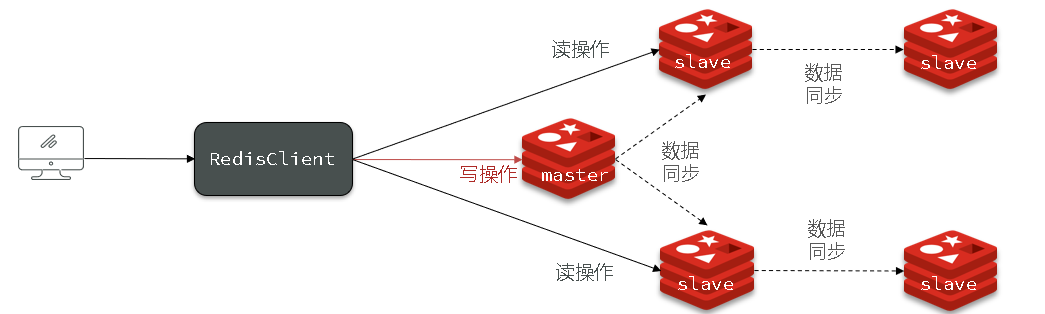
【Redis】Redis主从同步中数据同步原理 文章目录【Redis】Redis主从同步中数据同步原理1. 全量同步1.1 判断是否第一次数据同步2. 增量同步3. 优化Redis主从集群4. 总结1. 全量同步 主从第一次同步是全量同步。 数据同步包括以下三个阶段: 在从节点执行slaveof命令…...

Python基础—while循环
(1)while循环: 语法格式: while 条件: 执行语句1…… 执行语句2…… 适用条件:无限循环 死循环 while True:print(条件是真的!)代码实例: i 0 # 创建一个计数的变量 while i < 5: # Truepr…...
)
linux基础(管道符,检索,vim和vi编辑使用)
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

GAN | 代码简单实现生成对抗网络(GAN)(PyTorch)
2014年GAN发表,直到最近大火的AI生成全部有GAN的踪迹,快来简单实现它!!!GAN通过计算图和博弈论的创新组合,他们表明,如果有足够的建模能力,相互竞争的两个模型将能够通过普通的旧反向…...

华为面试题就这?00后卷王直接拿下30k华为offer......
先说一下我的情况,某211本计算机,之前在深圳那边做了大约半年多少儿编程老师,之后内部平调回长沙这边,回来之后发现有点难,这边可能是业绩难做,虚假承诺很厉害,要给那些家长虚假承诺去骗人家&am…...

html的常见标签使用
目录 1.vscode基础操作 2.html基础 语法 3.HTML文件的基本结构标签 4.注释标签 5.标题标签 6.段落标签:p 7.格式化标签 8.图片标签:img 绝对路径 相对路径 网络路径 alt属性 title属性 width/height属性 9.超链接标签:a 10.表格标签 11.列表标签 有序列表 无…...

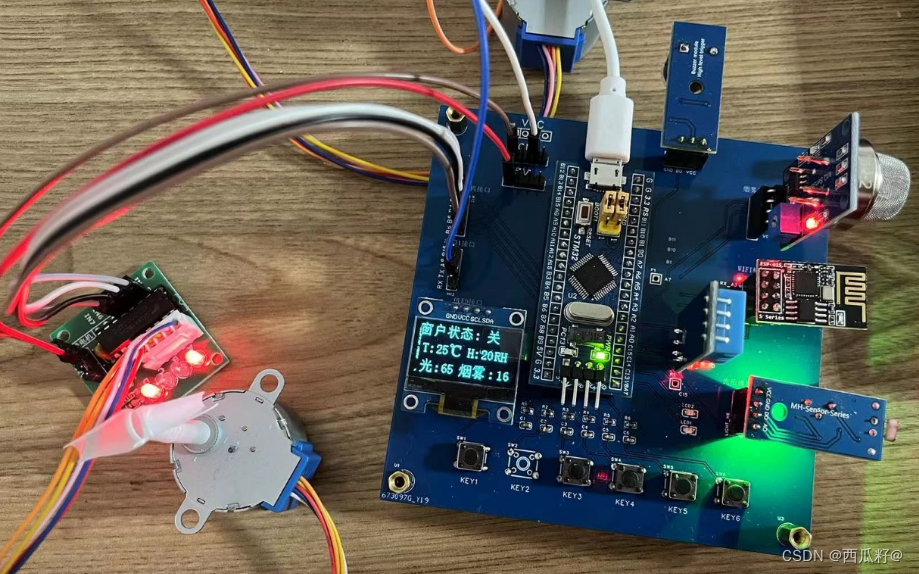
STM32——毕设智能感应窗户
智能感应窗户 一、功能设计 以STM32F103芯片最小系统作为主控,实现自动监测、阈值设定功能和手动控制功能。 1、自动监测模式下: ① 采用温湿度传感器,实现采集当前环境的温度、湿度数值。 ② 采用光敏传感器,实现判断当前的环境…...

golang archive/tar库的学习
archive/tar 是 Golang 标准库中用于读取和写入 tar 归档文件的包。tar 是一种常见的文件压缩格式,它可以将多个文件和目录打包成单个文件,可以用于文件备份、传输等场景。 以下是一些学习 archive/tar 包的建议: 了解 tar 文件格式。在学习…...

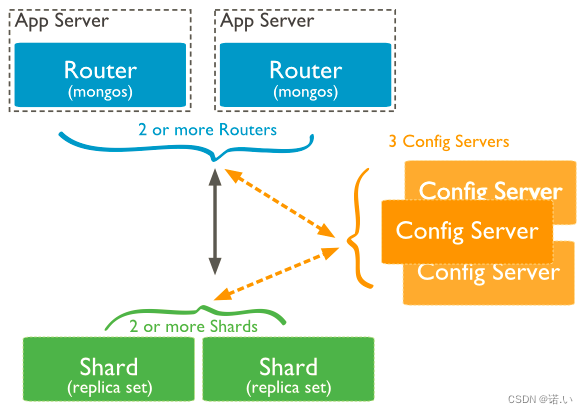
MongoDB 详细教程,这一篇就够啦
文章目录1. 简介2. 特点3. 应用场景4. 安装(docker)5. 核心概念5.1 库5.2 集合5.3 文档6. 基本操作6.1 库6.1.1 增6.1.2 删6.1.3 改6.1.4 查6.2 集合6.2.1 增6.2.2 删6.2.3 改6.2.4 查6.3. 文档6.3.1 增6.3.2 删6.3.3 改6.3.4 查1. 语法2. 对比语法3. AN…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【网络安全】开源系统getshell漏洞挖掘
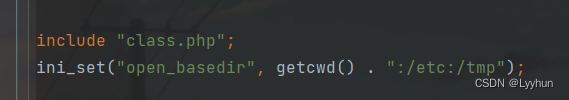
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
