Nextjs了解内容
目录
- Next.js
- next.js的实现
- 1,nextjs初始化
- 2, 项目结构
- 3, 数据注入
- getInitialProps
- getServerSideProps
- getStaticProps
- 客户端注入
- 3,CSS Modules
- 4,layout组件
- 5,文件式路由
- 6,BFF层的文件式路由
- 7,路由跳转
- 8,header的修改
- 9, 移动端适配---css适配
- 10, 移动端适配--js
- 11,大图优化 ---webp
- Nextjs服务端开发
- 1,BFF层开发
Next.js
学习之前应该了解的知识: 页面的几种渲染方式指路网址
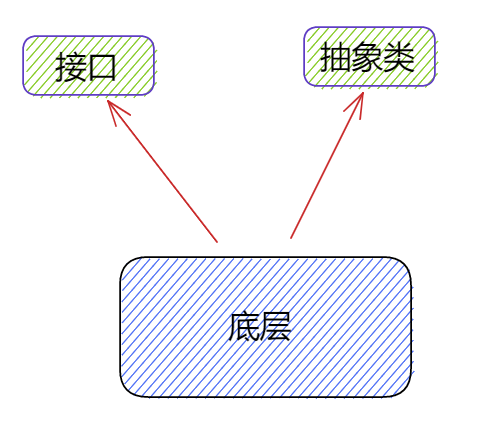
对于SSR的实现,如下图所示,是一个比较复杂和繁琐的事情。
那nextjs就是作为一个基于react的框架,来进行更好的服务端渲染的。

next.js的实现
是一个前后端一体化的一个框架。

1,nextjs初始化
创建nextjs项目命令:
npx create-next-app@latest --typescript
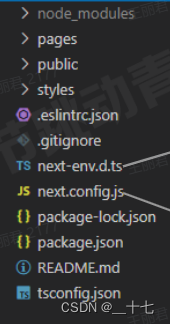
2, 项目结构

其中:
pages中放置的是模板页面
public: 放置的静态资源
next-env.d.ts: 确保typescript 编译器选择Net.js类型,可以放置到.gitignore中,不需要变更
next.config.js: 就是nextjs 的配置,我们可以补充webpack的一些配置进行。比如是补充一些别名。
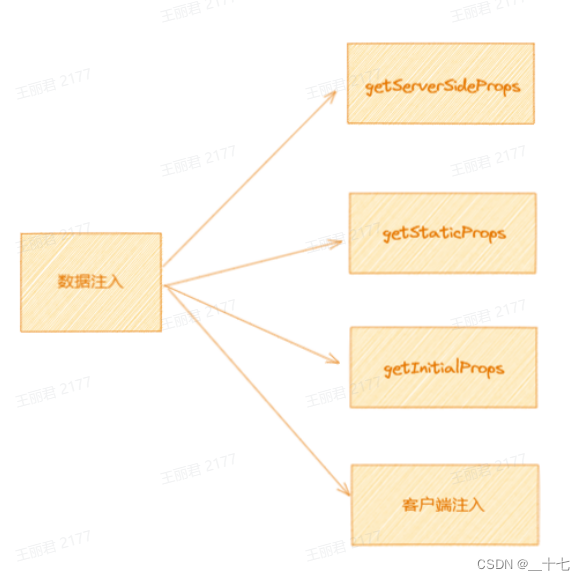
3, 数据注入
和客户端开发最不同的地方,就是数据注入的部分。
比如我们在csr模式中,可以在一个生命周期钩子里面,向后端获取数据,将得到的数据放到一个声明的state里面,这样我们就可以使用这个数据。

但是在ssr模式里面,尽量不使用在生命周期钩子里面去获取数据,而是会有单独的数据注入的一个方式。
下面就是next提供的三个数据注入的方式:

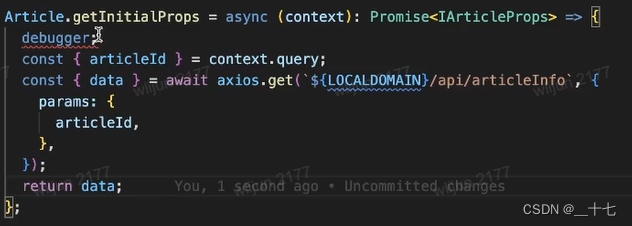
getInitialProps
在服务器端执行,只能在页面层面进行绑定,采用的同构ssr渲染,说明一套代码要在服务端运行一次,又要在客户端运行一次,首次渲染是服务器端渲染,路由跳转时是使用的客户端路由,
该方法在路由跳转使用客户端路由,意味着如果使用router跳转当前页,会在客户端执行这部分逻辑。
在刷新页面的时候,会走服务器端的代码,来保证seo
在进行内部路由跳转的时候,会走客户端的代码。
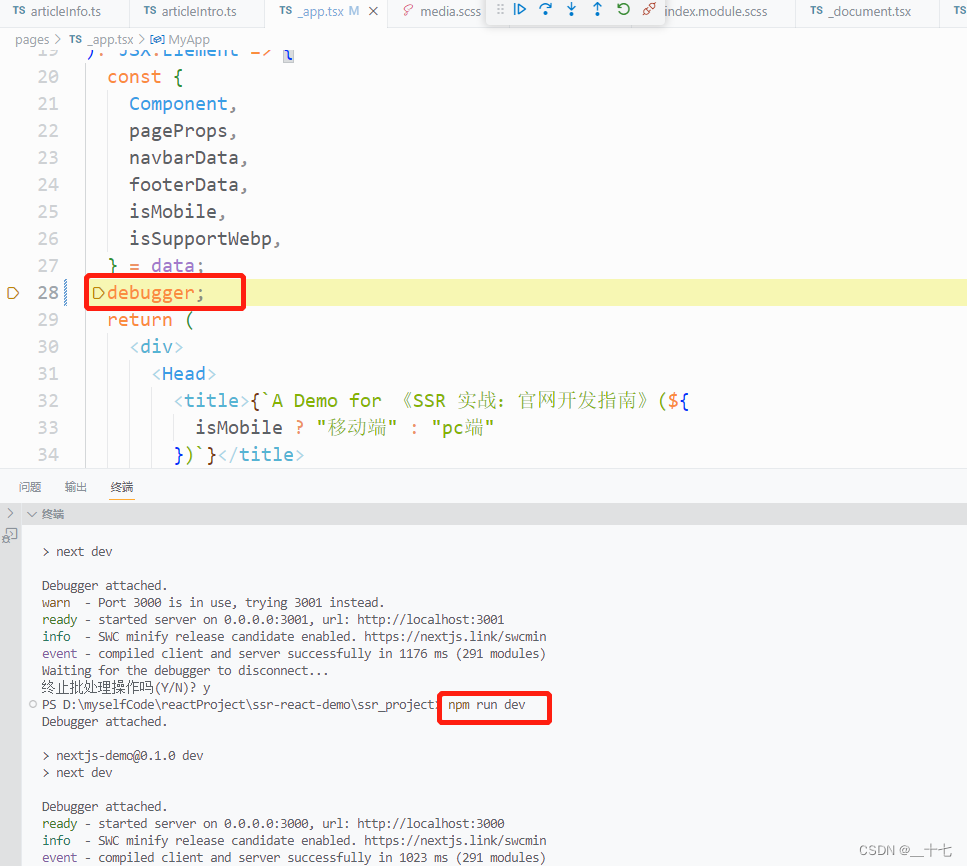
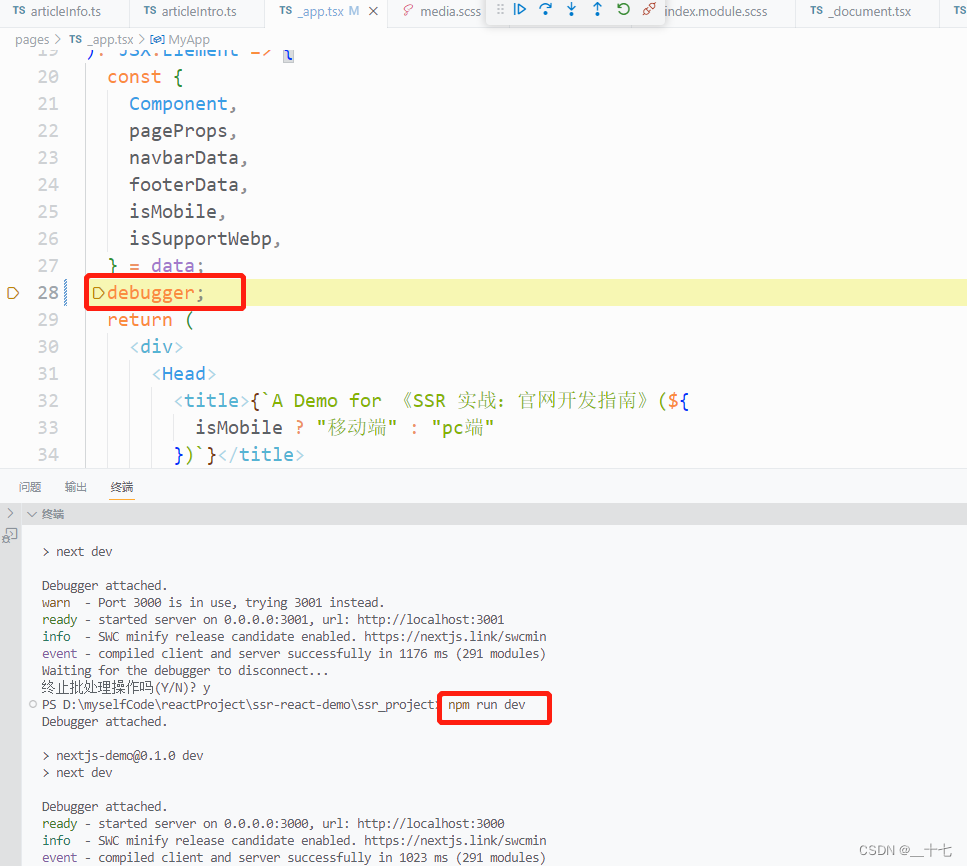
比如下面的代码,当直接刷新页面,是不会进行degugger的,但是当跳转路由的时候,就会进行debugger。

不好的地方是,因为node引擎和v8引擎是在变量和方法中 是不相同的,同一套代码在node引擎中和v8引擎中都要走一遍的话,就会在编写代码时比较麻烦,要进行代码兜底。
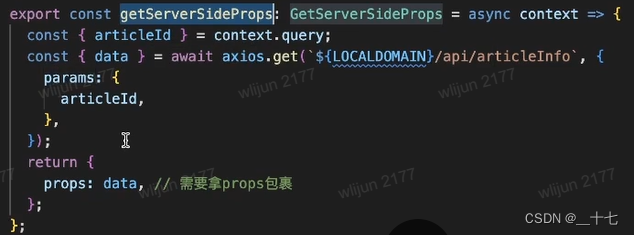
getServerSideProps
与getInitialProps不同的是,即使使用router跳转当前页,也只会在服务端执行这部分逻辑,这就弥补了getInitialProps的缺点。
这个和getInitialProps 不同的地方就是,在返回数据的时候,需要使用props字段,将数据进行包裹起来。

getStaticProps
这个就是使用的SSG,在服务端构建时执行的, ssg就是一个静态页面, 当访问的时候,就直接将一个页面返回。
SSG,是在服务器端构建时执行的
如果涉及到动态路由(带参数), 需要使用getStaticPaths配置所有可能的参数情况。
客户端注入
就是上面内容写的,使用生命周期钩子, 在钩子方法中,去获取数据。
3,CSS Modules
Next.js支持使用文件命名约定的CSS 模块
写法: [name].module.css
使用方式: 使用上面的写法来为css文件进行命名,然后再js文件中直接import进行普通引用即可。
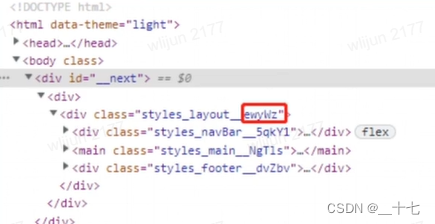
在打包后的html里面,都会为class加上一个哈希值,为了避免类名重复。

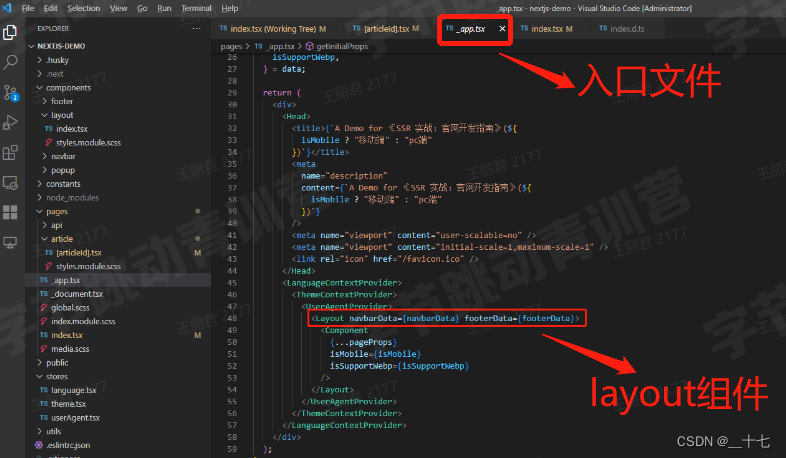
4,layout组件
通过在入口文件导入layout,可以实现每个页面公共的页眉页尾。

页面的页眉页尾:

5,文件式路由
Nextjs 有一个基于页面概念的基于文件系统的路由器,当一个文件被添加到pages目录中时,它会自动作为一个路径可用。
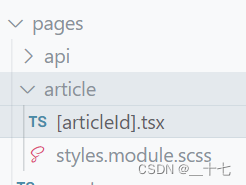
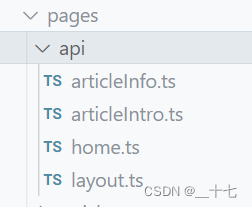
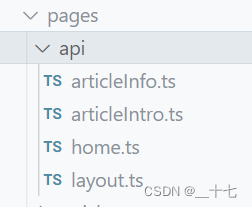
比如下面的pages文件夹中,
- api文件就是作为数据的中间层,用来重组数据的。
- article就是一个路由文件,是以/article路径存在的。其中在这个文件夹下面,有一个[articleId].tsx,articleId就是作为一个参数

文件式路由的格式:
./pages/demo/index.tsx 对应的路由格式: /demo
./pages/demo/[id].tsx 对应的路由格式: /demo/:id
./pages/demo/[a,b,c].tsx 对应的路由格式: /demo/a/b/c
上面的路由是有优先级的
当文件中,以上三种文件都存在,则第一种文件会先优先
第一种路由其实就是预定义路由。优先级就会更高。
6,BFF层的文件式路由

BFF,作为服务器构建包,不影响客户端构建bundle体积,相同的router生成方式,不过是作为API层访问,而不是page
7,路由跳转
nextjs路由跳转使用方式1:
import Link from "next/link";<Link href={item.link} key={index}><div className={styles.card}><h2>{item.label} →</h2><p>{item.info}</p></div></Link>
路由跳转使用方式2:
使用useRouter钩子进行跳转

其他方式:
除了这些之外,还可以使用远程方法进行跳转,不过远程的方法不会进行DIff比对渲染,性能上Nextjs提供的路由跳转会更好。
8,header的修改
对于seo来说,一个页面的header是非常重要的,
nextjs就暴露出来这样一个组件Head,进行对header的内容进行修改。就修改的内容,放在Head组件里面即可

9, 移动端适配—css适配
一般是使用rem来进行适配。rem是根据当前的页面的font-size来决定1rem的大小。
// 极小分辨率移动端设备
@mixin media-mini-mobile {@media screen and (max-width: 25.875rem) {@content;}
}// 介于极小分辨率和正常分辨率之间的移动端设备
@mixin media-between-mini-and-normal-mobile {@media screen and (min-width: 25.876rem) and (max-width: 47.9375rem) {@content;}
}// 移动端设备
@mixin media-mobile {@media screen and (max-width: 47.9375rem) {@content;}
}// ipad
@mixin media-ipad {@media screen and (min-width: 47.9375rem) and (max-width: 75rem) {@content;}
}使用@include来判断情况。
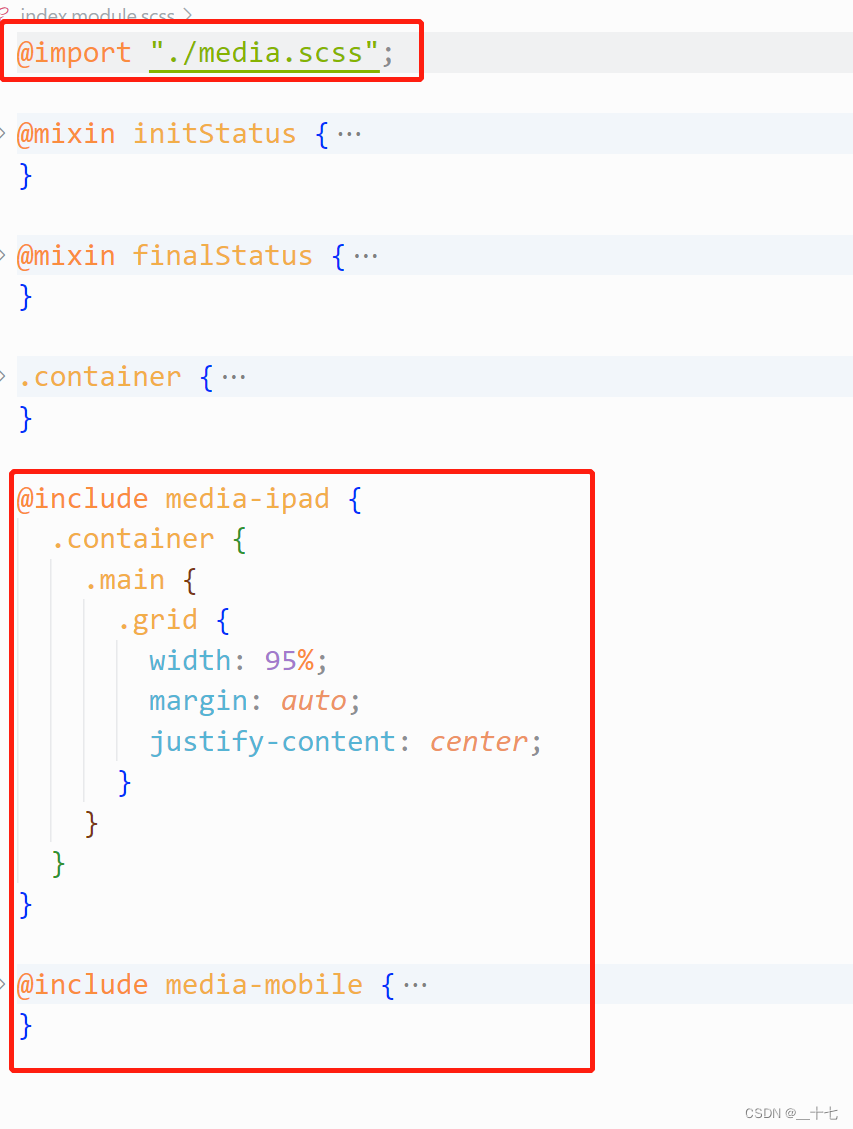
如下: 当进行移动端适配的时候,需要将css文件导入进来,
使用@include关键字来进行判断
当时手机端的时候,就可以对页面进行一些调整。
当时ipad端的时候,对应的进行页面调整。

10, 移动端适配–js
当PC端和移动端项目的同一个功能,由于适配的问题,导致组件的更换。
那使用css适配方式,已经无法去满足。
只能是使用js方式,来进行适配。
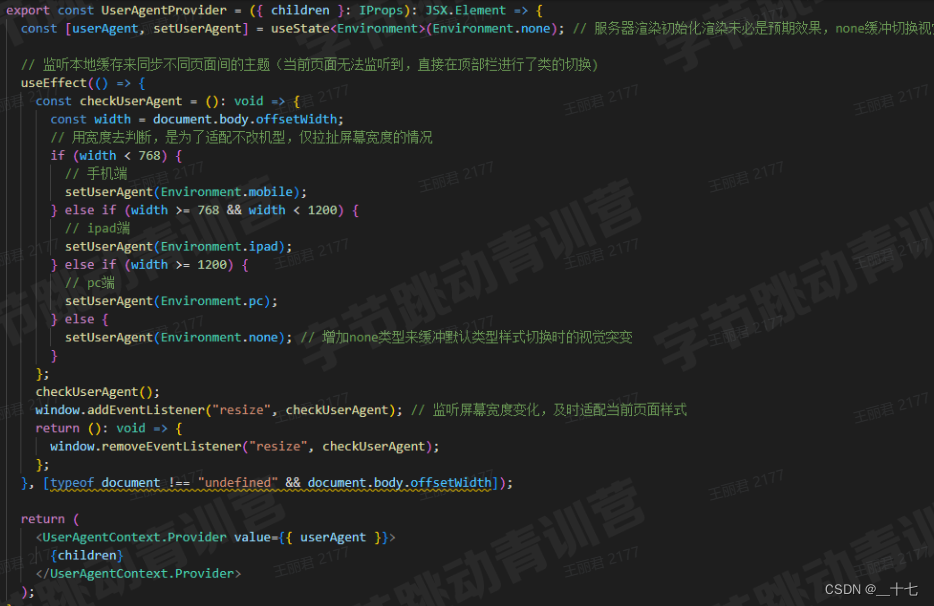
适配的方式: 就是在store中保存一个变量 用来记录 当前屏幕的宽度 或者是屏幕环境(是移动端还是pc)等,
- 监听屏幕宽度变化,使用resize方方法,
- 当屏幕发生变化的时候,获取屏幕的宽度,
- 用宽度去判断,不同的宽度有不同的样式
- 添加none类型来缓冲默认类型样式切换时候的视觉冲突。

11,大图优化 —webp
webP其实就是一个图片格式,类似于png等。
对于大图片来说,当用户的网络特别卡的时候,就会导致图片加载不出来,为了缓解这种情况,那么就提供了webp的这种图片格式。webp的图片格式的大小是非常小的,可以更好的加载出来。但是有趣的是,当快网的时候,webp的解析时间是大于png的解析时间。
这个需要注意兼容性的问题。可以通过方法来进行判断该浏览器是否兼容webP格式
export const getIsSupportWebp = (context: AppContext) => {const { headers = {} } = context.ctx.req || {};return headers.accept?.includes("image/webp");
};对于目前转换成webp格式,都有软件或者网页可转,可以自行百度。
Nextjs服务端开发
1,BFF层开发
其实是和express等开发类似,区别是并没有参数可以区别请求类型。
在BFF层请求数据的时候,不去规定其post方法和get方法
位置主要是写在pages下面的api里面。

BFF,作为服务器构建包,不影响客户端构建bundle体积,相同的router生成方式,不过是作为API层访问,而不是pages
axios.get(`${CMSDOMAIN}/api/article-introductions`, {params: {pageNo,pageSize,},})
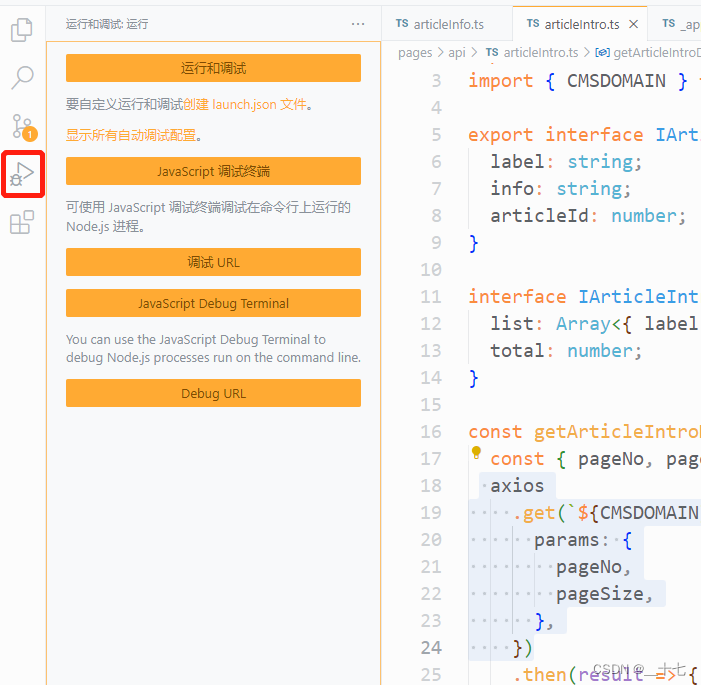
由于BFF层是在服务器端跑的,你在代码中dugger是不起作用的,下面有两种方式进行调试:
一个是JS的Debug 终端:

直接在调试终端 ,去跑代码即可。在浏览器是不起作用的,而是在vscode中可见。

第二个是: 直接在node终端中运行下面这个命令即可。
npm run debugger
相关文章:

Nextjs了解内容
目录Next.jsnext.js的实现1,nextjs初始化2, 项目结构3, 数据注入getInitialPropsgetServerSidePropsgetStaticProps客户端注入3,CSS Modules4,layout组件5,文件式路由6,BFF层的文件式路由7&…...

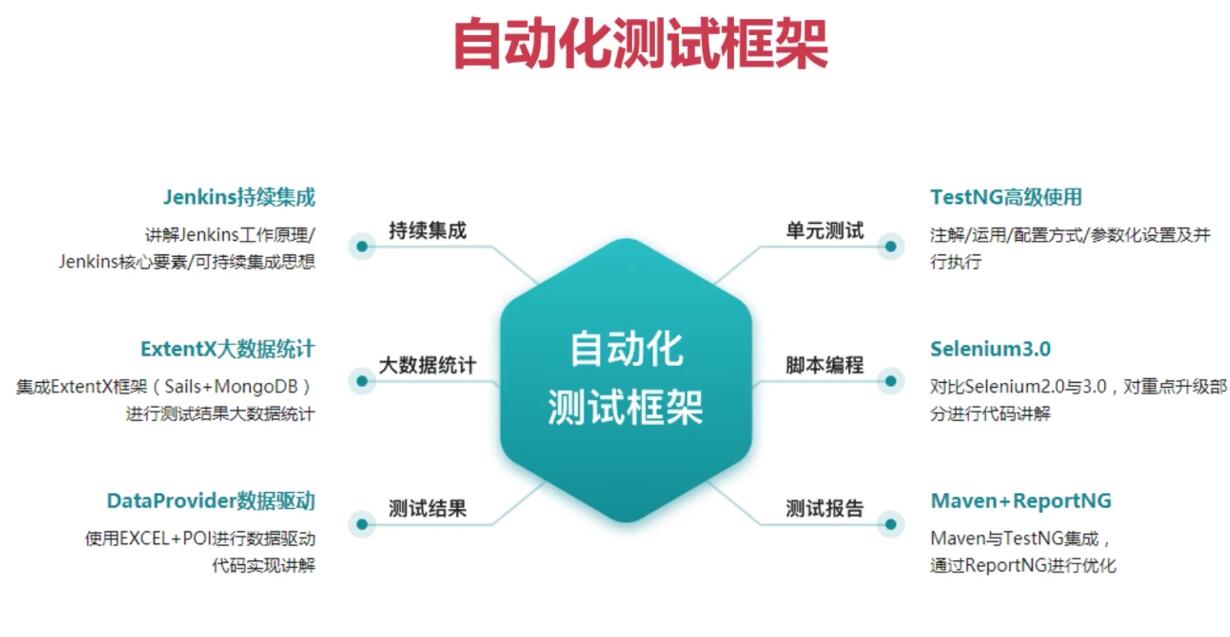
从事功能测试1年,裸辞1个月,找不到工作的“我”怎么办?
做功能测试一年多了裸辞职一个月了,大部分公司都要求有自动化测试经验,可是哪来的自动化测试呢? 我要是简历上写了吧又有欺诈性,不写他们给的招聘又要自动化优先,将项目带向自动化不是一个容易的事情,很多…...

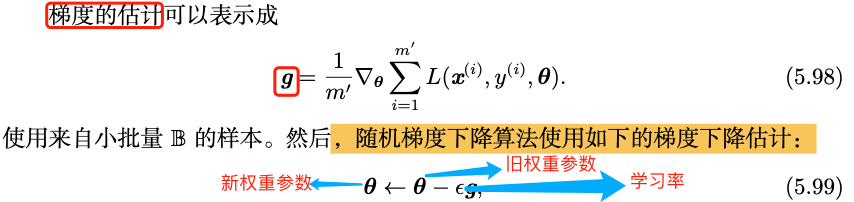
机器学习基本原理总结
本文大部分内容参考《深度学习》书籍,从中抽取重要的知识点,并对部分概念和原理加以自己的总结,适合当作原书的补充资料阅读,也可当作快速阅览机器学习原理基础知识的参考资料。 前言 深度学习是机器学习的一个特定分支。我们要想…...

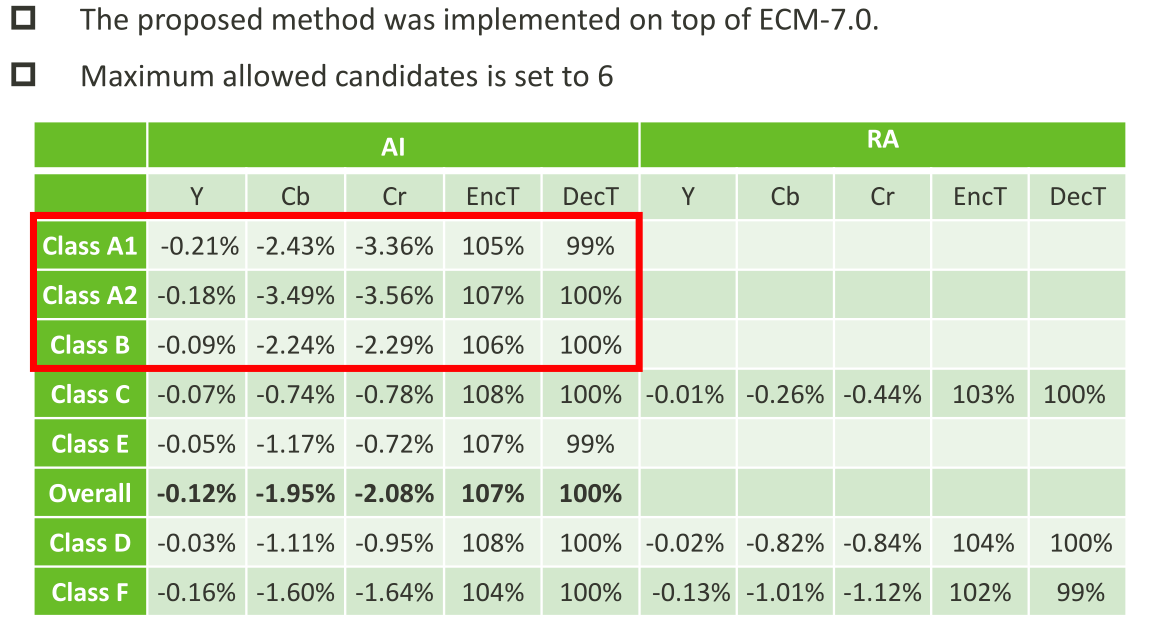
JVET-AC0315:用于色度帧内预测的跨分量Merge模式
ECM采用了许多跨分量的预测(Cross-componentprediction,CCP)模式,包括跨分量包括跨分量线性模型(CCLM)、卷积跨分量模型(CCCM)和梯度线性模型(GLM)࿰…...
)
Session与Cookie的区别(二)
脸盲症的困扰 小明身为杂货店的店长兼唯一的店员,所有大小事都是他一个人在处理。传统杂货店跟便利商店最大的差别在哪里?在于人情味。 就像是你去菜市场买菜的时候会被说帅哥或美女,或者是去买早餐的时候老板会问你:「一样&#…...

疫情开发,软件测试行情趋势是怎么样的?
如果说,2022年对于全世界来说,都是一场极大的挑战的话;那么,2023年绝对是机遇多多的一年。众所周知,随着疫情在全球范围内逐步得到控制,无论是国际还是国内的环境,都会呈现逐步回升的趋势&#…...

Java中间件描述与使用,面试可以用
myCat 用于切分mysql数据库(为什么要切分:当数据量过大时,mysql查询效率变低) ActiveMQ 订阅,消息推送 swagger 前后端分离,后台接口调式 dubbo 阿里的面向服务RPC框架,为什么要面向服务&#x…...

[OpenMMLab]AI实战营第七节课
语义分割代码实战教学 HRNet 高分辨率神经网络 安装配置 # 选择分支 git branch -a git switch 3.x # 配置环境 conda create -n mmsegmentation python3.8 conda activate mmsegmentation pip install torch1.11.0cu113 torchvision0.12.0cu113 torchaudio0.11.0 --extra-i…...

面向对象的设计模式
"万丈高楼平地起,7种模式打地基",模式是一种规范,我们应该站在巨人的肩膀上越看越远,接下来,让我们去仔细了解了解面向对象的7种设计模式7种设计模式设计原则的核心思想:找出应用中可能需要变化之…...

里氏替换原则|SOLID as a rock
文章目录 意图动机:违反里氏替换原则解决方案:C++中里氏替换原则的例子里氏替换原则的优点1、可兼容性2、类型安全3、可维护性在C++中用好LSP的标准费几句话本文是关于 SOLID as Rock 设计原则系列的五部分中的第三部分。 SOLID 设计原则侧重于开发 易于维护、可重用和可扩展…...

【C++】右左法则,指针、函数与数组
右左法则——判断复杂的声明对于一个复杂的声明,可以用右左法则判断它是个什么东西:1.先找到变量名称2.从变量名往右看一个部分,再看变量名左边的一个部分3.有小括号先看小括号里面的,一层一层往外看4.先看到的东西优先级大&#…...

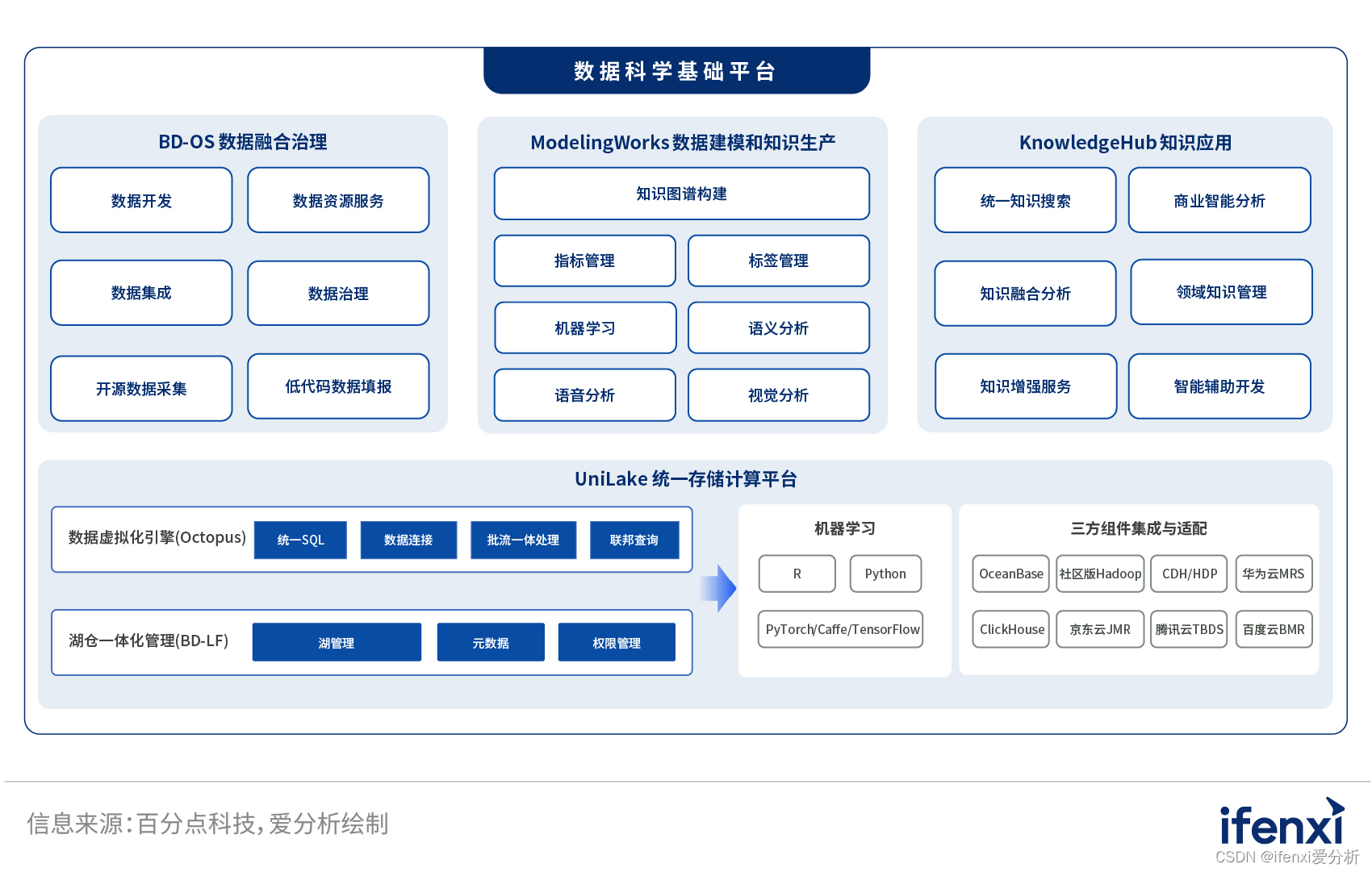
打通数据价值链,百分点数据科学基础平台实现数据到决策的价值转换 | 爱分析调研
随着企业数据规模的大幅增长,如何利用数据、充分挖掘数据价值,服务于企业经营管理成为当下企业数字化转型的关键。 如何挖掘数据价值?企业需要一步步完成数据价值链条的多个环节,如数据集成、数据治理、数据建模、数据分析、数据…...

C++之多态【详细总结】
前言 想必大家都知道面向对象的三大特征:封装,继承,多态。封装的本质是:对外暴露必要的接口,但内部的具体实现细节和部分的核心接口对外是不可见的,仅对外开放必要功能性接口。继承的本质是为了复用&#x…...

ThingsBoard-RPC
1、使用 RPC 功能 ThingsBoard 允许您将远程过程调用 (RPC) 从服务器端应用程序发送到设备,反之亦然。基本上,此功能允许您向/从设备发送命令并接收命令执行的结果。本指南涵盖 ThingsBoard RPC 功能。阅读本指南后,您将熟悉以下主题: RPC 类型;基本 RPC 用例;RPC 客户端…...

java分治算法
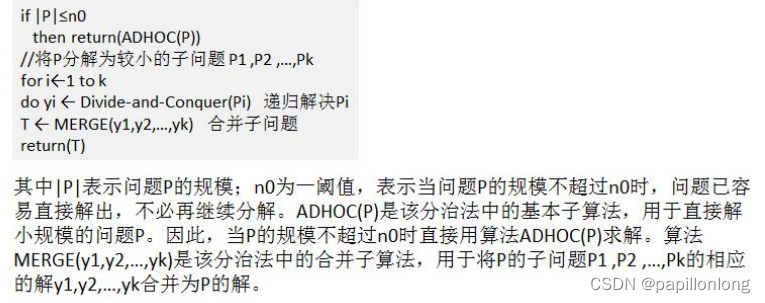
分治算法介绍 分治法是一种很重要的算法。字面上的解释是“分而治之”,就是把一个复杂的问题分成两个或更多的相同或 相似的子问题,再把子问题分成更小的子问题……直到最后子问题可以简单的直接求解,原问题的解即子问题 的解的合并。这个技…...

【Flutter】【Unity】使用 Flutter + Unity 构建(AR 体验工具包)
使用 Flutter Unity 构建(AR 体验工具包)【翻译】 原文:https://medium.com/potato/building-with-flutter-unity-ar-experience-toolkit-6aaf17dbb725 由于屡获殊荣的独立动画工作室 Aardman 与讲故事的风险投资公司 Fictioneers&#x…...

MC0108白给-MC0109新河妇荡杯
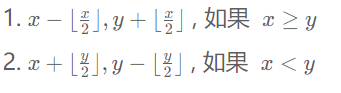
MC0108白给 小码哥和小码妹在玩一个游戏,初始小码哥拥有 x的金钱,小码妹拥有 y的金钱。 虽然他们不在同一个队伍中,但他们仍然可以通过游戏的货币系统进行交易,通过互相帮助以达到共赢的目的。具体来说,在每一回合&a…...
)
求职(JAVA程序员的面试自我介绍)
背景 在找工作的过程中,在面试的环节,大多数面试官首先都会叫你自我介绍一下。一般是3到5分钟内。不过经过我面试的无数的公司还有曾经也面试过大多数的求职者。国内很多的程序员面试都极其不专业。有一种很随心所欲的感觉。所以经常遇到求职者吐槽遇到了…...

金三银四季节前端面试题复习来了
vue3和vue2的区别有哪些 Diff算法的改进Tree Sharing优化主要的API双向绑定改为es6的proxy原生支持tscomposition API移除令人头疼的this 说说CSS选择器以及这些选择器的优先级 !important 内联样式(1000) ID选择器(0100) 类选…...

【C/C++基础练习题】简单语法使用练习题
🍉内容专栏:【C/C要打好基础啊】 🍉本文内容:简单语法使用练习题(复习之前写过的实验报告) 🍉本文作者:Melon西西 🍉发布时间 :2023.2.10 目录 1、输入三个数…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
