【Flutter】【Unity】使用 Flutter + Unity 构建(AR 体验工具包)
使用 Flutter + Unity 构建(AR 体验工具包)【翻译】
原文:https://medium.com/potato/building-with-flutter-unity-ar-experience-toolkit-6aaf17dbb725

由于屡获殊荣的独立动画工作室 Aardman 与讲故事的风险投资公司 Fictioneers(Potato、Tiny Rebel Games 和 Sugar Creative 的联盟)之间的合作,Wallace & Gromit:The Big Fix Up 于 2021 年 1 月推出。
该免费应用可在英国、美国和加拿大的 iOS 和 Android 设备上使用,它创造了一种叙事驱动的体验,带领用户体验 AR 游戏、CG 动画、角色内电话、扩展现实 (XR) 门户和漫画 带子。 在新的故事情节中,发明家华莱士和他的狗格罗米特的新企业签订了一份“修复”英国布里斯托尔市的合同。
The Big Fix Up 应用程序公开已经三个月了,它获得了很多关注。 这个基于 Flutter with Unity 构建的 AR 杰作是同类产品中的首创,并且对我们构建这种实时讲故事体验的方法提出了许多有趣的问题:
- 为什么要颤振?
- 在 Flutter 中嵌入 Unity3D 应用程序?
- Unity 与 Flutter 的通信
- 将 Unity 嵌入 Flutter 的性能影响,
- 应用程序包大小等
下面我们就来分解一下我们是如何回答这些问题,并最终解决了 Unity 嵌入 Flutter 的问题。 结果是一个 Flutter Unity View 插件,它在此处为社区开源发布:
https://github.com/juicycleff/flutter-unity-view-widget
为什么要颤振?
如果您在移动应用程序开发或工程领域,您很可能不需要介绍 Flutter,但如果不需要,
Flutter 是 Google 的开源工具包,用于从单个代码库为移动、Web、桌面和嵌入式设备构建漂亮的本地编译应用程序。
Flutter 使移动开发人员能够以最小的努力构建令人惊叹的、高性能的、漂亮的应用程序,并使用可满足您几乎所有需求的小部件。
Learn more about Flutter.
在测试了几个流行的移动跨平台框架之后,我们选择了 Flutter,原因有 3 个:
- 表现
- 稳定
- 丰富的用户界面
性能和稳定性是我们非常关心的问题,因为我们的应用程序是 Flutter 应用程序和 Unity 应用程序的组合。 在其他跨平台框架上进行测试时,我们遇到了 Unity 无法正确渲染,或者有时在很多设备上渲染空白等问题。
此外,与 Flutter 相比,框架(其他跨平台)和 Unity 之间的双向通信在发送时相对较慢,例如向 Unity 发送 Touch 和 Gesture 事件,但使用 Flutter,我们对与 Unity 之间更高效的事件通知和消息通信进行了基准测试 只有纯原生移动开发才能与之匹敌。 Flutter 渲染功能非常强大,我们在其上渲染我们的 Unity 应用程序时从未遇到过任何问题,而且由于 Flutter 小部件是周围最漂亮、最引人注目的库存 UI 组件,因此在 Flutter 中制作漂亮的应用程序并不费力。
在 Flutter 中嵌入 Unity3D 应用程序
我们需要将 Unity 项目导出为本机 iOS 和 Android 项目,以便我们可以将其转换为本机包,可以将其添加到我们的 Flutter 应用程序的本机代码库中。 问题是 Unity 当时只支持将 Unity 项目导出为应用程序而不是包(这是 UaaL 之前的版本)。 这需要对实际的 Unity 项目进行修改,这在很大程度上涉及修改我们导出的 Unity 应用程序源并将其转换为库。 但是今天支持 Unity 作为一个库 (UaaL),它现在确实更好地支持在本机应用程序中重用 Unity,几乎不需要做任何修改,但我们仍然需要一些类似的东西;
当 Unity 播放器准备好在 Flutter 中使用时通知 Flutter。 例如,我们通过像这样扩展代码库向 Unity iOS 后构建处理器添加了一个新的通知事件。
/// <summary>
/// Edit 'UnityAppController.mm': triggers 'UnityReady' notification after Unity is actually started.
/// </summary>
private static void EditUnityAppControllerMM(string path)
{var inScope = false;var markerDetected = false;EditCodeFile(path, line =>{inScope |= line.Contains("- (void)startUnity:");markerDetected |= inScope && line.Contains(TouchedMarker);if (inScope && line.Trim() == "}"){inScope = false;if (markerDetected){return new string[] { line };}else{return new string[]{" // Modified by " + TouchedMarker,@" [[NSNotificationCenter defaultCenter] postNotificationName: @""UnityReady"" object:self];","}",};}}return new string[] { line };});}
我们还必须通过将所有 Gradle android 应用程序相关代码替换为 android 库来自动修改 Gradle 构建脚本,从而修改 Unity 项目 Android 导出以无缝地与 Flutter 一起工作;
public static void DoBuildAndroid()
{...// Modify build.gradlevar build_file = Path.Combine(androidExportPath, "build.gradle");var build_text = File.ReadAllText(build_file);build_text = build_text.Replace("com.android.application", "com.android.library");build_text = build_text.Replace("bundle {", "splits {");build_text = build_text.Replace("enableSplit = false", "enable false");build_text = build_text.Replace("enableSplit = true", "enable true");build_text = build_text.Replace("implementation fileTree(dir: 'libs', include: ['*.jar'])", "implementation(name: 'unity-classes', ext:'jar')");build_text = Regex.Replace(build_text, @"\n.*applicationId '.+'.*\n", "\n");File.WriteAllText(build_file, build_text);// Modify AndroidManifest.xmlvar manifest_file = Path.Combine(androidExportPath, "src/main/AndroidManifest.xml");var manifest_text = File.ReadAllText(manifest_file);manifest_text = Regex.Replace(manifest_text, @"<application .*>", "<application>");Regex regex = new Regex(@"<activity.*>(\s|\S)+?</activity>", RegexOptions.Multiline);manifest_text = regex.Replace(manifest_text, "");File.WriteAllText(manifest_file, manifest_text);...
}
知道我们可以自动从 Unity 导出并即时修改 Unity 导出后,Unity 就可以嵌入到 Flutter 中了。 这为 Flutter 渲染 unity 打下了良好的基础。 借助 Flutter 中对高性能原生扩展的支持,我们能够使用 Flutter Native API 实现在 Flutter 上渲染 Unity,其中一些是;
- PlatformView
- FlutterPlugin
- FlutterPlatformViewFactory
这些 API 使我们能够在 Flutter 中为 Android 和 iOS 平台附加 Unity 原生视图。 在不影响渲染的情况下,我们需要在 Flutter 和 Unity 之间进行完全双向通信。
Unity 与 Flutter 的通信
Flutter 确实支持通过 MethodChannel API 支持从 Flutter 到本机端的高性能消息传输,这是 Flutter 优于其他跨平台框架的一个很好的原因。 MethodChannel API 为我们提供了与本机代码通信的方式,但是,作为库的 Unity 仅允许单向通信,即仅从 Flutter 到 Unity,因此我们必须弄清楚 Unity 如何向 Flutter 发送消息。 幸运的是,Unity 支持从 Unity 内部调用本机代码类和静态方法,这导致编写了 Unity 消息管理器,其工作是调用 Kotlin/Java/Obj C/Swift 静态类方法,这反过来通知或调用 Flutter 方法 . Unity 消息管理器看起来像这样;
public class NativeAPI
{#if UNITY_IOS && !UNITY_EDITOR[DllImport("__Internal")]public static extern void OnUnityMessage(string message);#endifpublic static void SendMessageToFlutter(string message){#if UNITY_ANDROIDtry{AndroidJavaClass jc = new AndroidJavaClass("com.xraph.plugin.flutter_unity_widget.UnityPlayerUtils");jc.CallStatic("onUnityMessage", message);}catch (Exception e){Debug.Log(e.Message);}#elif UNITY_IOS && !UNITY_EDITORNativeAPI.OnUnityMessage(message);#endif}
}
在这里,我们在使用 CSharp 预处理器指令时调用原生 Android 类 UnityPlayerUtils 方法 UnityPlayerUtils 和 ObjectiveC 静态方法 NativeAPI.OnUnityMessage(message)。 在 Flutter 原生端,Android Kotlin 的方法看起来像这样;
class UnityPlayerUtils {.../*** Invoke by unity C#*/@JvmStaticfun onUnityMessage(message: String) {for (listener in mUnityEventListeners) {try {listener.onMessage(message)} catch (e: Exception) {e.message?.let { Log.e(LOG_TAG, it) }}}}...
}
在 iOS 上就这么简单;
void OnUnityMessage(const char* message)
{[UnityPlayerUtils unityMessageHandler:message];
}
并调用Flutter MessageChannel实例通知flutter;
@objc public class UnityPlayerUtils: UIResponder, UIApplicationDelegate, UnityFrameworkListener {@objcpublic static func unityMessageHandler(_ message: UnsafePointer<Int8>?) {if let strMsg = message {globalChannel?.invokeMethod("events#onUnityMessage", arguments: String(utf8String: strMsg))} else {globalChannel?.invokeMethod("events#onUnityMessage", arguments: "")}}
}
有了这些,我们通过 MethodChannel API 在 Flutter 和 Unity 之间进行了双向通信,性能非常出色,这对我们最初选择 Flutter 至关重要。
将 Unity 嵌入 Flutter 的性能影响
在 Flutter 上渲染 Unity 非常像在原生视图中渲染原生视图,就是这么高效! Unity 在 Flutter 中的性能没有性能问题,您只需要通过确保卸载 Unity 或在不与 Unity 场景交互时处于资源较少的场景中来管理 Unity CPU 和内存使用情况。
在您的 AR 项目中使用 Flutter 和 Unity
最后,Unity 和 Flutter 的结合非常适合您的下一个 AR 项目,因为您可以将 Flutter 的漂亮 UI 与简单而强大的游戏引擎相结合,从而拥有一个真正的非游戏移动应用程序,同时具有游戏引擎的可能性。 我们在这里公开了 Flutter Unity 集成包,因此您不必从头开始。 就在这里,祝你下一个项目好运。
-
Github: https://github.com/juicycleff/flutter-unity-view-widget
-
Pub: https://pub.dev/packages/flutter_unity_widget
相关文章:

【Flutter】【Unity】使用 Flutter + Unity 构建(AR 体验工具包)
使用 Flutter Unity 构建(AR 体验工具包)【翻译】 原文:https://medium.com/potato/building-with-flutter-unity-ar-experience-toolkit-6aaf17dbb725 由于屡获殊荣的独立动画工作室 Aardman 与讲故事的风险投资公司 Fictioneers&#x…...

MC0108白给-MC0109新河妇荡杯
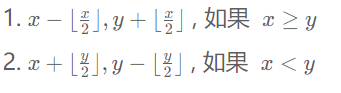
MC0108白给 小码哥和小码妹在玩一个游戏,初始小码哥拥有 x的金钱,小码妹拥有 y的金钱。 虽然他们不在同一个队伍中,但他们仍然可以通过游戏的货币系统进行交易,通过互相帮助以达到共赢的目的。具体来说,在每一回合&a…...
)
求职(JAVA程序员的面试自我介绍)
背景 在找工作的过程中,在面试的环节,大多数面试官首先都会叫你自我介绍一下。一般是3到5分钟内。不过经过我面试的无数的公司还有曾经也面试过大多数的求职者。国内很多的程序员面试都极其不专业。有一种很随心所欲的感觉。所以经常遇到求职者吐槽遇到了…...

金三银四季节前端面试题复习来了
vue3和vue2的区别有哪些 Diff算法的改进Tree Sharing优化主要的API双向绑定改为es6的proxy原生支持tscomposition API移除令人头疼的this 说说CSS选择器以及这些选择器的优先级 !important 内联样式(1000) ID选择器(0100) 类选…...

【C/C++基础练习题】简单语法使用练习题
🍉内容专栏:【C/C要打好基础啊】 🍉本文内容:简单语法使用练习题(复习之前写过的实验报告) 🍉本文作者:Melon西西 🍉发布时间 :2023.2.10 目录 1、输入三个数…...

堆排序
章节目录:一、相关概述1.1 基本介绍1.2 排序思想二、基本应用2.1 步骤说明2.2 代码示例三、结束语一、相关概述 1.1 基本介绍 堆排序是利用堆这种数据结构而设计的一种排序算法,堆排序是一种选择排序。它的最坏最好平均时间复杂度均为 O(nlogn)&#x…...

PLC是什么?PLC相关知识小科普
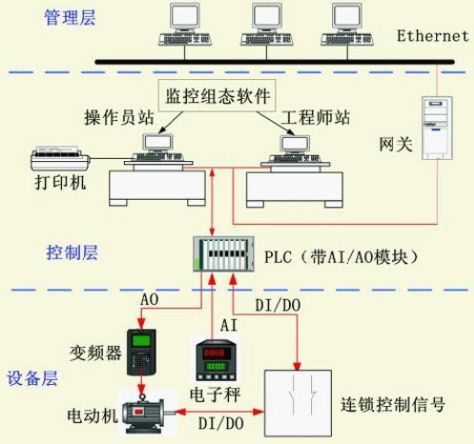
欢迎各位来到东用知识小课堂1.PLC是什么:●PLC就是可编程控制器,它应用于工业环境,必须具有很强的抗干扰能力、广泛的适应能力和应用范围。●PLC是“数字运算操作的电子系统”,也是一种计算机,它是“专为在工业环境下应…...

BERT简介
BERT: BERT预训练模型训练步骤: 使用Masked LM方式将语料库中的某一部分的词语掩盖住,模型通过上下文预测被掩盖的信息,从而训练出初步的语言模型在语料库中选出连续的上下语句,并使用Tranformer模块识别语句的连续性通…...
 | 部署Nova)
OpenStack云平台搭建(5) | 部署Nova
目录 1、登录数据库配置 2、安装nova 3、计算节点上安装nova 4、在controller节点上 nova组件是用来建虚拟机的(功能:负责响应虚拟机创建请求、调度、销毁云主机) nova主要组成: (1).nova api service------安装在controlle…...

【重要】2023年上半年有三AI新课程规划出炉,讲师持续招募中!
2023年正式起航,想必大家都已经完全投入到了工作状态中,有三AI平台今年将在已有内容的基础上,继续进行新课程开发,本次我们来介绍今年上半年的课程计划,以及新讲师招募计划。2023年新上线课程我们平台的课程当前分为两…...

【正点原子FPGA连载】第八章UART串口中断实验 摘自【正点原子】DFZU2EG_4EV MPSoC之嵌入式Vitis开发指南
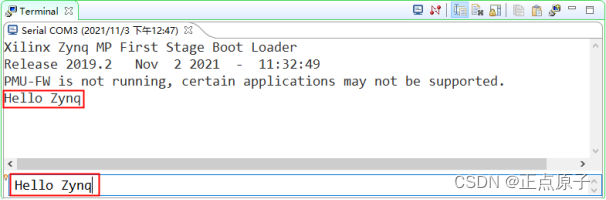
1)实验平台:正点原子MPSoC开发板 2)平台购买地址:https://detail.tmall.com/item.htm?id692450874670 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html 第八章UART串口中…...

【云原生】解读Kubernetes三层网络方案
在上一篇文章中,我以网桥类型的 Flannel 插件为例,为你讲解了 Kubernetes 里容器网络和 CNI 插件的主要工作原理。不过,除了这种模式之外,还有一种纯三层(Pure Layer 3)网络方案非常值得你注意。其中的典型…...

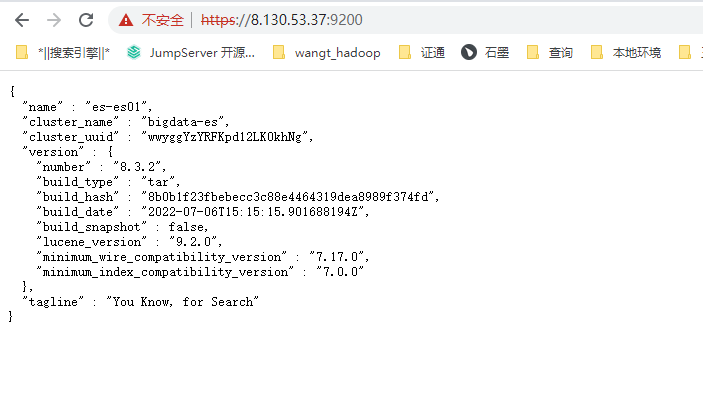
elasticsearch8.3.2搭建部署
Elasticsearch8.3.2搭建部署详细步骤 0.过往文章 ES-6文章: Elasticsearch6.6.0部署、原理和使用介绍: https://blog.csdn.net/wt334502157/article/details/119515730 ES-7文章: Elasticsearch7.6.1部署、原理和使用介绍: https://blog.csdn.net/wt…...

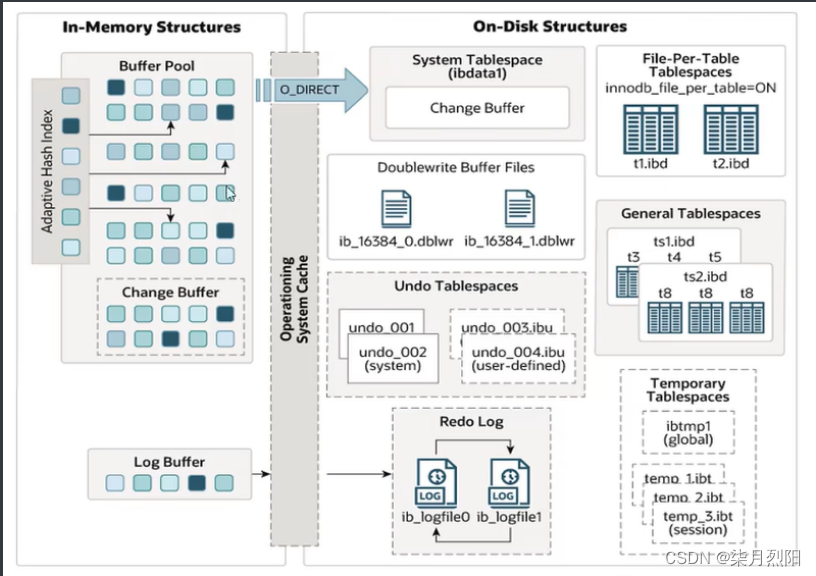
MySQL_InnoDB引擎
InnoDB引擎 逻辑存储结构 表空间(ibd文件),一个mysql实例可以对应多个表空间,用于存储记录、索引等数据。 段,分为数据段(Leaf node segment)、索引段(Non-leaf node segment)、回滚段(Rollba…...

json-server使用
文章目录json-server使用简介安装json-server启动json-server操作创建数据库查询数据增加数据删除数据修改数据putpatch配置静态资源静态资源首页资源json-server使用 简介 github地址 安装json-server npm install -g json-server启动json-server json-server --watch db…...
)
实现mint操作(参考pancake)
区块链发展越来越好,nft已经火了很久,今天写一下如何用js、web3js、调用合约,实现mint nft。简单的调用://引入一些依赖 (根据需要,有一些是其他功能的) import useActiveWeb3React from ./web3…...

Linux进程信号
目录 一、认识信号 1.1 生活角度的信号 1.2 技术角度的信号 1.3 信号的发送与记录 1.4 常见信号处理方式 二、产生信号 2.1 通过终端按键产生信号(核心转储) 2.2 通过系统函数向进程发送信号 2.2.1 kill()函数 2.2.2 raise()函数 2.2.3 abort()函数 2.3 因软件条件…...

1.7 Web学生管理系统
1.定义通讯协议基于前面介绍过的 FLask Web 网站 与 urlib 的访问网站的方法,设计一个综合应用实例。它是一个基于 Web 的学生记录管理程序。学生的记录包括 id(学号) 、name(姓名) 、grade(成绩),服务器的作用是建立与维护一个Sqllite 的学生数据库 stu…...

前端教学视频分享(视频内容与市场时刻保持紧密相连,火热更新中。。。)
⚠️获取公众号 本次要想大家推荐一下本人的公众号,在微信中搜索公众号 李帅豪在对话框中输入前端视频四个字即可立即获取所有视频,不收费无广告!!! 本公众号收集了近两年来前端最新最优秀的学习视频,涵盖…...

Docker-consul的容器服务更新与发现
一.Consul概述1.1 什么是服务注册与发现服务注册与发现是微服务架构中不可或缺的重要组件。起初服务都是单节点的,不保障高可用性,也不考虑服务的压力承载,服务之间调用单纯的通过接口访问。直到后来出现了多个节点的分布式架构,起…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
