Vue 3 第五章:reactive全家桶
文章目录
- 1. reactive
- 1.1. `reactive`函数创建一个响应式对象
- 1.2. 修改`reactive`创建的响应式对象的属性
- 2. readOnly
- 2.1. 使用 `readonly` 函数创建一个只读的响应式对象
- 2.2. 如何修改嵌套在只读响应式对象中的对象?
- 3. shallowReactive
- 3.1. 使用 `shallowReactive` 函数创建一个浅层响应式对象
- 3.2. 如何修改嵌套在浅层响应式对象中的对象?
1. reactive
- 实现
引用类型数据的响应式,如数组、对象等 - 上一章说到的
ref去创建引用类型的响应式,其实内部也是调用了reactive reactive创建的响应式对象,调用时不用.value
在Vue3中,
reactive函数是用于创建响应式对象的函数。它接收一个普通对象作为参数,返回一个代理对象。这个代理对象可以拦截对象的get和set操作,并在其中实现响应式的逻辑。当我们读取代理对象的属性时,会触发依赖收集;当我们修改代理对象的属性时,会触发相应的依赖更新。在调用reactive函数时,Vue3会使用Proxy对象对传入的对象进行代理,从而实现响应式的特性。
1.1. reactive函数创建一个响应式对象
import { reactive } from 'vue'const state = reactive({count: 0,name: 'Tom'
})console.log(state.count) // 输出 0state.count++console.log(state.count) // 输出 1在这个例子中,我们使用
reactive函数创建了一个响应式对象state,它包含两个属性count和name。我们可以直接读取和修改state的属性,不需要使用.value。当我们读取或修改state的属性时,会触发相应的依赖更新。
1.2. 修改reactive创建的响应式对象的属性
import { reactive } from 'vue'const state = reactive({user: {name: 'Tom',age: 18}
})console.log(state.user.name) // 输出 Tomstate.user.name = 'Jerry'console.log(state.user.name) // 输出 Jerry在这个例子中,我们修改了
state对象中嵌套的user对象的name属性。这个修改会触发相应的依赖更新,从而实现了响应式的特性。
2. readOnly
在 Vue 3 中,可以使用 readonly 函数创建一个只读的响应式对象。它接收一个普通对象作为参数,返回一个只读的代理对象。这个代理对象只能读取属性的值,不能修改属性的值。当我们读取代理对象的属性时,会触发依赖收集;当我们尝试修改代理对象的属性时,会输出警告信息,不会触发相应的依赖更新。在调用 readonly 函数时,Vue 3 会使用 Proxy 对象对传入的对象进行代理,从而实现只读的响应式特性。
2.1. 使用 readonly 函数创建一个只读的响应式对象
import { readonly, reactive } from 'vue'const state = readonly(reactive({count: 0,name: 'Tom'
}))console.log(state.count) // 输出 0state.count++ // 输出警告信息,不会触发依赖更新console.log(state.count) // 输出 0注意:使用 readonly 函数创建的只读响应式对象是深层只读的。也就是说,当我们尝试修改嵌套在只读响应式对象中的对象时,会输出警告信息,不会触发相应的依赖更新。
2.2. 如何修改嵌套在只读响应式对象中的对象?
- 使用
readOnly函数创建的只读对象,内部的属性无法修改
import { readonly, reactive } from 'vue'const state = readonly(reactive({user: {name: 'Tom',age: 18}
}))console.log(state.user.name) // 输出 Tomstate.user.name = 'Jerry' // 输出警告信息,不会触发依赖更新console.log(state.user.name) // 输出 Tom在这个例子中,我们尝试修改只读响应式对象
state中嵌套的user对象的name属性。这个修改会输出警告信息,不会触发相应的依赖更新,从而实现了只读响应式的特性。在实际开发中,readonly函数是非常有用的一个函数,可以帮助我们创建只读的响应式数据。
3. shallowReactive
- 创建
浅层的响应式对象 - 修改内部属性时,
只改变值,不更新视图
在 Vue 3 中,可以使用
shallowReactive函数创建一个浅层响应式对象。它接收一个普通对象作为参数,返回一个浅层响应式代理对象。这个代理对象只能处理对象的一级属性,不能处理嵌套在对象中的属性的响应式更新。当我们读取代理对象的属性时,会触发依赖收集;当我们修改代理对象的属性时,会触发相应的依赖更新。在调用shallowReactive函数时,Vue 3 会使用Proxy对象对传入的对象进行代理,从而实现浅层响应式特性。
3.1. 使用 shallowReactive 函数创建一个浅层响应式对象
import { shallowReactive } from 'vue'const state = shallowReactive({user: {name: 'Tom',age: 18}
})console.log(state.user.name) // 输出 Tomstate.user.name = 'Jerry'console.log(state.user.name) // 输出 Jerrystate.user = {name: 'Lucy',age: 20
}console.log(state.user.name) // 输出 Lucystate.user.name = 'Lily'console.log(state.user.name) // 输出 Lily在这个例子中,我们使用
shallowReactive函数创建了一个浅层响应式对象state,包含一个属性user,它是一个普通对象。当我们修改state的user属性时,会触发相应的依赖更新;当我们修改user对象的属性时,不会触发相应的依赖更新。
3.2. 如何修改嵌套在浅层响应式对象中的对象?
- 可以直接修改,但是只更新值,不更新视图
import { shallowReactive } from 'vue'const state = shallowReactive({user: {profile: {name: 'Tom',age: 18}}
})console.log(state.user.profile.name) // 输出 Tomstate.user.profile.name = 'Jerry'console.log(state.user.profile.name) // 输出 Jerry在这个例子中,我们尝试修改浅层响应式对象
state中嵌套的user对象的profile属性中的name属性。这个修改不会触发相应的依赖更新,从而实现了浅层响应式的特性。
总结:这篇文章介绍了Vue3中用于创建响应式对象的三个函数:
reactive、readonly和shallowReactive。reactive函数用于创建深层响应式对象,readonly函数用于创建深层只读响应式对象,shallowReactive函数用于创建浅层响应式对象。这些函数可以帮助我们快速创建响应式数据,实现数据的自动更新。
相关文章:

Vue 3 第五章:reactive全家桶
文章目录1. reactive1.1. reactive函数创建一个响应式对象1.2. 修改reactive创建的响应式对象的属性2. readOnly2.1. 使用 readonly 函数创建一个只读的响应式对象2.2. 如何修改嵌套在只读响应式对象中的对象?3. shallowReactive3.1. 使用 shallowReactive 函数创建一个浅层响…...

【联机对战】微信小程序联机游戏开发流程详解
现有一个微信小程序叫中国象棋项目,棋盘类的单机游戏看着有缺少了什么,现在给补上了,加个联机对战的功能,增加了可玩性,对新手来说,实现联机游戏还是有难度的,那要怎么实现的呢,接下…...

优化基于axios接口管理的骚操作
优化基于axios接口管理的骚操作! 本文针对中大型的后台项目的接口模块优化,在不影响项目正常运行的前提下,增量更新。 强化功能 1.接口文件写法简化(接口模块半自动化生成) 2.任务调度、Loading调度(接口层…...

【Django功能开发】如何正确使用定时任务(启动、停止)
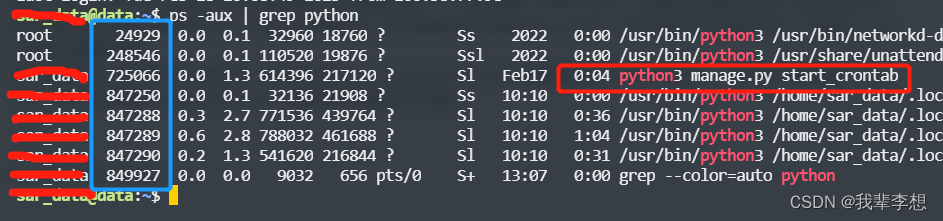
系列文章目录 【Django开发入门】ORM的增删改查和批量操作 【Django功能开发】编写自定义manage命令 文章目录系列文章目录前言一、django定时任务二、django-apscheduler基本使用1.安装django-apscheduler2.配置settings.py的INSTALLED_APPS3.通过命令生成定时记录表3.如何创…...

7个好用到爆的音频、配乐素材网站,BGM都在这里了
现在只要有一部手机,人人都能成为视频创作者。一个好的视频不能缺少的就是内容、配乐,越来越注重版权的当下,音效素材使用不当造成侵权的案例层出不穷。为了避免侵权,找素材让很多创作者很头疼。 今天我就整理了7个可以免费下载&…...

JUC(二)
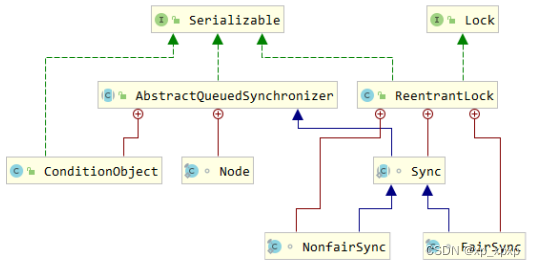
1.可重入锁–ReentrantLock原理 1.1.非公平锁的实现原理 1.1.1.加锁解锁流程 1>.先从构造器开始看,默认为非公平锁,可以在构造函数中设置参数指定公平锁 public ReentrantLock() {sync = new NonfairSync(); }public ReentrantLock...

ATS认证教学
我用的版本是ATS7.11、系统版本是用最新的ios13.2.1 定义 ATS旨在分析通过UART、USB和蓝牙传输传输的iAP流量、通过USB和无线(蓝牙和Wi-Fi)传输的CarPlay流量、通过Wi-Fi传输的AirPlay 2流量以及闪电音频流量。 ATS是Apple’s Accessory Test System的…...

【操作系统】进程管理
进程与线程 1. 进程 进程是资源分配的基本单位 进程控制块 (Process Control Block, PCB) 描述进程的基本信息和运行状态,所谓的创建进程和撤销进程,都是指对 PCB 的操作。 下图显示了 4 个程序创建了 4 个进程,这 4 个进程可以并发地执行…...

一分钟掌握技术术语:API(接口)
很多产品经理在项目开发过程中经常听到:你调我这个接口就好了;这个功能你写个接口给我;有什么不懂的就看下API接口文档。 开发经常说的接口是什么意思呢?术语解释:API(Application Programming Interface&…...

RabbitMQ之交换机
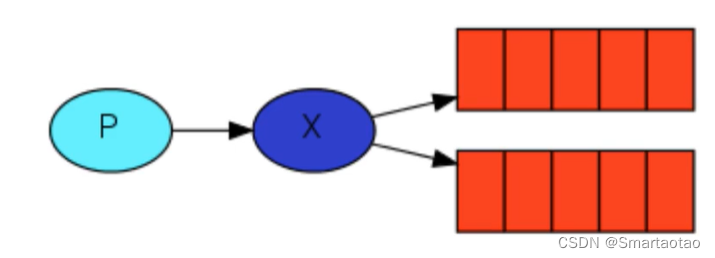
交换机 在上一节中,我们创建了一个工作队列。我们假设的是工作队列背后,每个任务都恰好交付给一个消费者(工作进程)。在这一部分中,我们将做一些完全不同的事情-我们将消息传达给多个消费者。这种模式称为“发布/订阅”. 为了说明这种模式,我们将构建一个简单的日志系统。它…...

Tensorflow深度学习对遥感图像分类,内存不够怎么办?
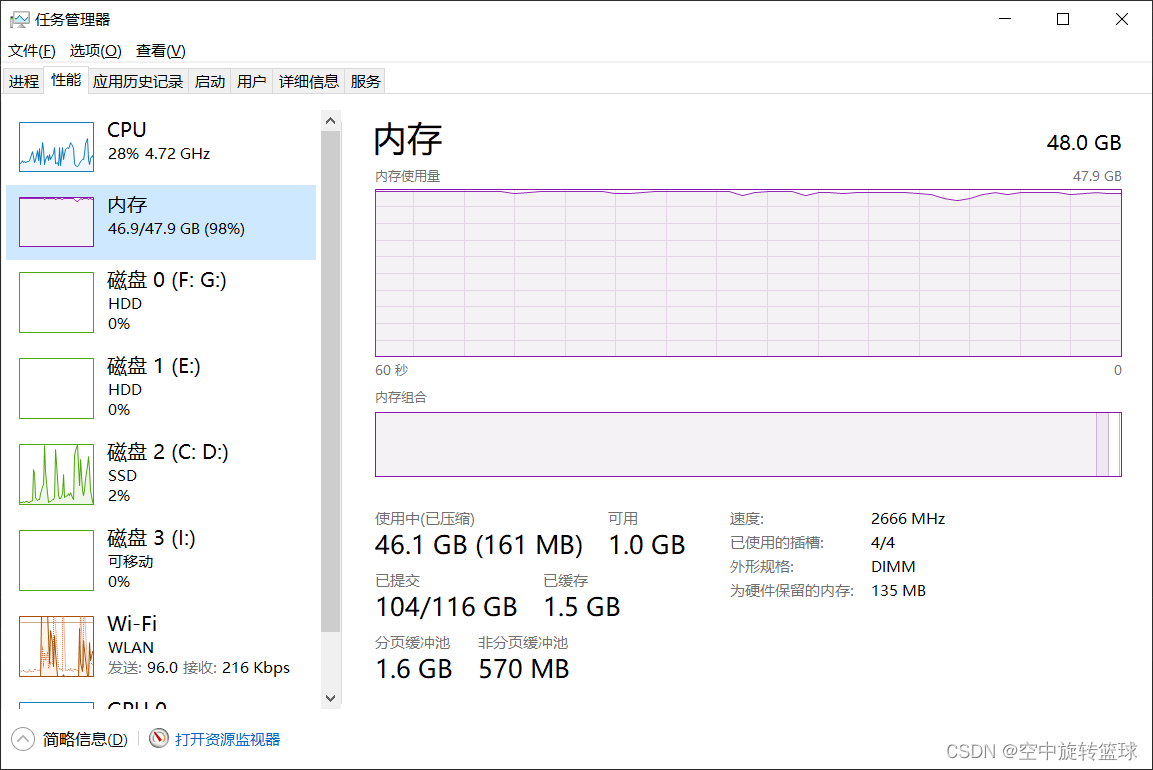
问题描述在使用Tensorflow-cpu对图像分类的时候,在预读数据过程中,由于数据量过大,内存不足,导致计算失败。使用环境:win10系统 Pycharm tensorflow-cpu2.5.0 CPU: i7 8700 内存64G图1 CPU配置图图2 内存信息图使用数据…...

基础存贮模型介绍
基础存贮模型 这里主要讨论在需求量稳定的情况下,贮存量需要多少的问题。当贮存量过大时,会提高库存成本,也会造成积压资金;当贮存量过小时,会导致一次性订购费用增加,或者不能及时满足需求。 下面讨论不允…...

JNDIExploit使用方法
JNDIExploit 一款用于 JNDI注入 利用的工具,大量参考/引用了 Rogue JNDI 项目的代码,支持直接植入内存shell,并集成了常见的bypass 高版本JDK的方式,适用于与自动化工具配合使用。 对 feihong-cs 大佬的项目https://github.com/fe…...

建议一般人不要全职做副业
欢迎关注勤于奋每天12点准时更新国外LEAD相关技术全职做国外LEAD,听起来不错,但是效果不一定好,没有自控力来全职做,基本要废了自己,最好抽时间来做。我现在就是全职做国外LEAD,外加其他一些项目࿰…...

pytorch入门6--数据分析(pandas)
pandas是基于Numpy构建的,提供了众多比NumPy更高级、更直观的数据处理功能,尤其是它的DataFrame数据结构,可以用处理数据库或电子表格的方式来处理分析数据。 使用Pandas前,需导入以下内容: import numpy as np from …...

淘宝API接口开发系列,详情接口参数说明
onebound.taobao.item_get 公共参数 名称类型必须描述keyString是 调用key(必须以GET方式拼接在URL中) 注册Key和secret: https://o0b.cn/anzexi secretString是调用密钥api_nameString是API接口名称(包括在请求地址中࿰…...

keep-alive
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。 keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 使用场景 使用原则:当我们在某些场景下…...

Maven的生命周期及常用命令
文章目录1、Maven生命周期1.1、clean生命周期1.2、default生命周期1.3、site生命周期2、Maven常用命令1、Maven生命周期 Maven有三套生命周期系统: 1、clean生命周期 2、default生命周期 3、site生命周期 三套生命周期之间相互独立,每套生命周期包含一…...

【Java开发】JUC基础 03:线程五大状态和主要方法
1 概念介绍📌 五大状态:new:Thread t new Thread(); 线程对象一旦被创建就进入到了新生状态;就绪状态:当调用start()方法,线程立即进入就绪状态,但不意味着立即调度执行;运行状态&a…...

docker打包容器 在另一个机器上运行
1:将运行中的容器变为镜像docker commit 容器id 镜像名(docker commit 89e81386d35e aabbcc)2:将容器打包成tar包docker save -o xxx.tar 镜像名 (当前路径下会生成一个tar的文件)3:将tar包压缩为gz包tar -…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
