Vue3 组合式函数,实现minxins
截至目前,组合式函数应该是在VUE 3应用程序中组织业务逻辑最佳的方法。它让我们可以把一些小块的通用逻辑进行抽离、复用,使我们的代码更易于编写、阅读和维护。
一. 什么是“组合式函数”?
根据官方文档说明,在 Vue 应用的概念中,“组合式函数”是一个利用 Vue 组合式 API 来封装和复用有状态逻辑的函数。
这就意味着,任何有状态逻辑,并且使用了响应式处理的逻辑都可以转换成组合式函数。这和我们平时抽离封装的公共方法还是有一些区别的。我们封装的公共方法往往是无状态的:它在接收一些输入后立刻返回所期望的输出。而组合式函数往往是和状态逻辑关联的。简单的理解就是“**可复用逻辑的集合,专注点分点**”
二. vue3 自定义hooks
1. 为什么Vue3要用自定义Hook?
结论:就是为了让Compoosition Api更好用更丰满,让写Vue3更畅快! 其实这个问题更深意义是为什么Vue3比Vue2更好!无外呼性能大幅度提升,其实编码体验也是Vue3的优点**Composition Api的引入(解决Option Api在代码量大的情况下的强耦合)** 让开发者有更好的开发体验。
2. 怎么理解自定义Hooks
以函数形式抽离一些可复用的方法像钩子一样挂着,随时可以引入和调用,实现高内聚低耦合的目标;
- 将可复用功能抽离为外部JS文件
- 函数名/文件名以use开头,形如:useXX
- 引用时将响应式变量或者方法显式解构暴露出来如:
const {nameRef,Fn} = useXX()
(在setup函数解构出自定义hooks的变量和方法)
3. 实例
简单的加减法计算,将加法和减法抽离为2个自定义Hooks,并且相互传递响应式数据
- 加法功能-Hook
import { ref, watch } from 'vue';
const useAdd= ({ num1, num2 }) =>{const addNum = ref(0)watch([num1, num2], ([num1, num2]) => {addFn(num1, num2)})const addFn = (num1, num2) => {addNum.value = num1 + num2}return {addNum,addFn}
}
export default useAdd- 减法功能-Hook
import { ref, watch } from 'vue';
export function useSub ({ num1, num2 }){const subNum = ref(0)watch([num1, num2], ([num1, num2]) => {subFn(num1, num2)})const subFn = (num1, num2) => {subNum.value = num1 - num2}return {subNum,subFn}
}- 加减法计算组件
<template><div>num1:<input v-model.number="num1" style="width:100px" /><br />num2:<input v-model.number="num2" style="width:100px" /></div><span>加法等于:{{ addNum }}</span><br /><span>减法等于:{{ subNum }}</span>
</template>
<script setup>import useAdd from './useAdd.js' //引入自动hook
import { useSub } from './useSub.js' //引入自动hook
const num1 = ref(2)
const num2 = ref(1)
//加法功能-自定义Hook(将响应式变量或者方法形式暴露出来)
const { addNum, addFn } = useAdd({ num1, num2 })
addFn(num1.value, num2.value)
//减法功能-自定义Hook (将响应式变量或者方法形式暴露出来)
const { subNum, subFn } = useSub({ num1, num2 })
subFn(num1.value, num2.value)
</script>3. 自定义Hooks 还可以传参
接上面的例子
平均功能-Hook
import { ref, watch } from "vue";
export function useAverage(addNum) {const averageNum = ref(0);watch(addNum, (addNum) => {averageFn(addNum);});const averageFn = (addNum) => {averageNum.value = addNum / 2;};return {averageNum,averageFn,};
}组件内://加法功能-自定义Hook(将响应式变量或者方法形式暴露出来)
const { addNum, addFn } = useAdd({ num1, num2 })
addFn(num1.value, num2.value)//主动调用,返回最新addNum
//平均功能-自定义Hook- hook传入参数值来其他hook暴露出来的变量
const { averageNum, averageFn} = useAverage(addNum)
averageFn(addNum.value)三 .自定义Hooks 实现minxins
Vue3自定义Hooks和Vue2时代Mixin的关系
Mixin不足
在 Vue 2 中,mixin 是将部分组件逻辑抽象成可重用块的主要工具。但是,他们有几个问题:
1、Mixin 很容易发生冲突:因为每个 mixin 的 property 都被合并到同一个组件中,所以为了避免 property 名冲突,你仍然需要了解其他每个特性。
2、可重用性是有限的:我们不能向 mixin 传递任何参数来改变它的逻辑,这降低了它们在抽象逻辑方面的灵活性。
Vue2 中的mixins混入器写法缺点
//minxins.js 文件
export default{data(){return{message:'混入对象',name:'zhangsan000'}},methods: {logMessage() {console.log('打印message', this.message);}}
}组件:
// 使用
import minxins from "./common/minxins";
import minxins1 from "./common/minxins1"; // 举例
import minxins2 from "./common/minxins2"; // 举例
export default{mixins: [minxins, minxins1, minxins2], //可混入多个文件data(){return{message:'混入对象新的',bar:'bar',}},created(){this.logMessage(); // 打印 '混入对象新的'console.log('created组件钩子被调用')},
上面的代码 可以看出: mixins 的深度合并非常隐式,让代码逻辑更难理解和调试,具体表现为如下几点:
- 数据来源不清晰:当使用了多个minxins时, property来自哪个 mixin变得不清晰,这使追溯实现和理解组件行为变得困难。
- 命名冲突:因为每个特性的属性都被合并到同一个组件中,组件内同名的属性或方法会把mixins里的覆盖掉。
- 可重用性有限: 多个minxin需要依赖共享的 property键名来进行相互作用,这使得它们隐性地耦合在一起。而一个组合式函数的返回值可以作为另一个组合式函数的参数被传入,像普通函数那样。
1. Mixin难以追溯的方法与属性!Vue3自定义Hooks却可以
Vue3自定义Hooks, 引用时将响应式变量或者方法显式暴露出来如:
const {nameRef,Fn} = useXX()
2. Mixin同名变量会被覆盖,Vue3自定义Hook可以在引入的时候对同名变量重命名
- mixin
export default {mixins: [ addMixin, subMixin], //组件内混入加法和减法Mixinmounted(){this.add(num1,num2) //调用加法addMixin内部的add方法this.sub(num1,num2) //调用减法subMixin内部的sub方法}
} 如果this.add(num1,num2)和 this.sub(num1,num2) 计算的结果返回的同名变量totalNum,由于JS单线程,后面引入的会覆盖前面的,totalNum最终是减法sub的值
- Vue3自定义Hooks
如上面例子
//加法功能-自定义Hook(将响应式变量或者方法形式暴露出来)
const { addNum, addFn } = useAdd({ num1, num2 })
addFn(num1.value, num2.value)
//减法功能-自定义Hook (将响应式变量或者方法形式暴露出来)
const { subNum, subFn } = useSub({ num1, num2 })
subFn(num1.value, num2.value)在Vue3自定义Hooks中,虽然加法和减法Hooks都返回了totalNum,但是利用ES6对象解构很轻松给变量重命名
所以在vue3中是不推荐使用mixins 这种方式
Vue3 composition API写 法写 minxins 类功能
//useHello.js
import { ref } from 'vue';export function useHello() {let message = ref('组合函数api');const logMessage = (val) => {console.log(val + message.value);};return { message, logMessage };
}组件使用时
<template><div class="app-container home"><p>{{ message }}</p></div>
</template><script setup name="Index">import { useHello } from './useHello.js';let name = ref('hello');// let message = ref('混入对象新'); //异常提示 无法重新声明块范围变量“message”const { message, logMessage } = useHello();onMounted(() => {logMessage(name.value);});
</script>上面代码可以看出:
- 当使用了多个组合式封装的属性时,追溯来源清晰明了。
- 命名冲突会直接提示命名重复了的异常。
- 不存在 Vue2那种 隐式的跨 minxin交流,因为页面引用了重复变量直接会提示。
- 使用函函数式编程, 函数内部的变量在打包的时候,压缩器会把函数内部的变量压成 var a,b,c,d 之类的。而对象中的属性key 值,主流打包工具压缩器没有简化对象key值名字。所以函数式编程打包包体相对会更小一些。
四 总结
Vue2时代Option Api ,data、methos、watch.....分开写,这种是碎片化的分散的,代码一多就容易高耦合,维护时来回切换代码是繁琐的!
Vue3时代Composition Api,通过利用各种Hooks和自定义Hooks将碎片化的响应式变量和方法按功能分块写,实现高内聚低耦合
形象的讲法:Vue3自定义Hooks是组件下的函数作用域的,而Vue2时代的Mixins是组件下的全局作用域。全局作用域有时候是不可控的,就像var和let这些变量声明关键字一样,const和let是var的修正。Composition Api正是对Vue2时代Option Api 高耦合和随处可见this的黑盒的修正,Vue3自定义Hooks是一种进步。
把Mixin和自定义Hook进行比较,一个是Option Api的体现,一个是Composition Api的体现。如果能理解高内聚低耦合的思想,那么就能理解为什么Vue3是使用Composition Api,并通过各种自定义Hooks使代码更强壮。
五.补充
由Ref组成的对象
以使用可组合的函数式,同时获得ref和reactive的好处
import { ref,reactive}from 'vue'function useMouse(){return {x:ref(0),y:ref(0),}
}
const {x} = useMouse()
const mouse = reactive(useMouse())mouse.x === x.value //true1.可以直接使用es6解构其中的Ref使用
2.根据使用方式,当想要自动解包的功能时,可以使用 reactive将其转换为对象将异步操作转换为“同步”
使用组合式API,我们甚至可以将异步操作转换为“同步”的
异步
const data = await fetch('https://196.198.1.0/use/').then(r=>r.json())// use data组合式apiconst {data} = await useFetch('https://196.198.1.0/use/').json()
const user_url = computed(()=>data.value?data.value.user_url:'')先建立数据间的“连结”,然后再等待异步请求返回将数据填充。概念和react 中的SWR(stale-while-revalidate)类似。
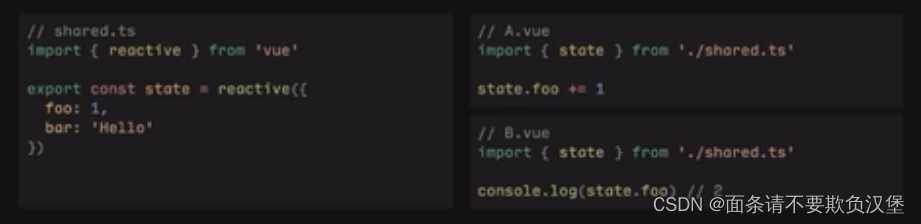
状态共享
由于组合式API天然提供的灵活性,状态可以独立于组件被创建并使用

但是不兼容ssr(服务器渲染)
兼容SSR的状态共享
使用provide和inject 来共享应用层面的状态。

六. 引用
vue3中的自定义hook函数
相关文章:

Vue3 组合式函数,实现minxins
截至目前,组合式函数应该是在VUE 3应用程序中组织业务逻辑最佳的方法。它让我们可以把一些小块的通用逻辑进行抽离、复用,使我们的代码更易于编写、阅读和维护。 一. 什么是“组合式函数”? 根据官方文档说明,在 Vue 应用的概念中…...

什么是钉钉消息推送?
我是3y,一年CRUD经验用十年的markdown程序员👨🏻💻常年被誉为职业八股文选手 在前阵子我就已经接入了钉钉的群机器人和工作消息推送,一直没写文章同步到给大家。 像这种接入渠道的工作,虽然我没接入过&…...

利用 NVIDIATAO 和 WeightBias 加速AI开发
利用 NVIDIATAO 和 Weight&Bias 加速AI开发 利用图像分类、对象检测、自动语音识别 (ASR) 和其他形式的 AI 可以推动公司和商业部门内部的大规模转型。 然而,从头开始构建人工智能和深度学习模型是一项艰巨的任务。 构建这些模型的一个共同先决条件是拥有大量高…...

token - 令牌
文章目录token - 令牌学前须知:1,base64 防君子不防小人2,SHA-256 安全散列算法的一种(hash)3,HMAC-SHA2564,RSA256 非对称加密2.1 JWT - json-web-token1,三大组成2,jwt…...

应用模型开发指南上新介绍
Module、HAP、Ability、AbilitySta-ge、Context……您是否曾经被这些搞不懂又绕不开的知识点困扰? 现在,全新的《应用程序包基础知识》及《应用模型开发指南》为您答疑解惑! 这里有您关注的概念解析、原理机制阐述,也有丰富的…...

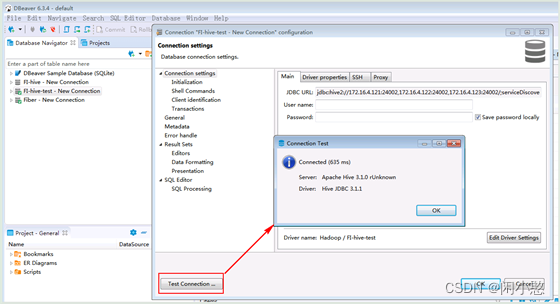
Dbeaver连接Hive数据库操作指导
背景:由于工作需要,当前分析研究的数据基于Hadoop的Hive数据库中,且Hadoop服务端无权限进行操作且使用安全模式,在研究了Dbeaver、Squirrel和Hue三种连接Hive的工具,在无法绕开useKey认证的情况下,只能使用…...

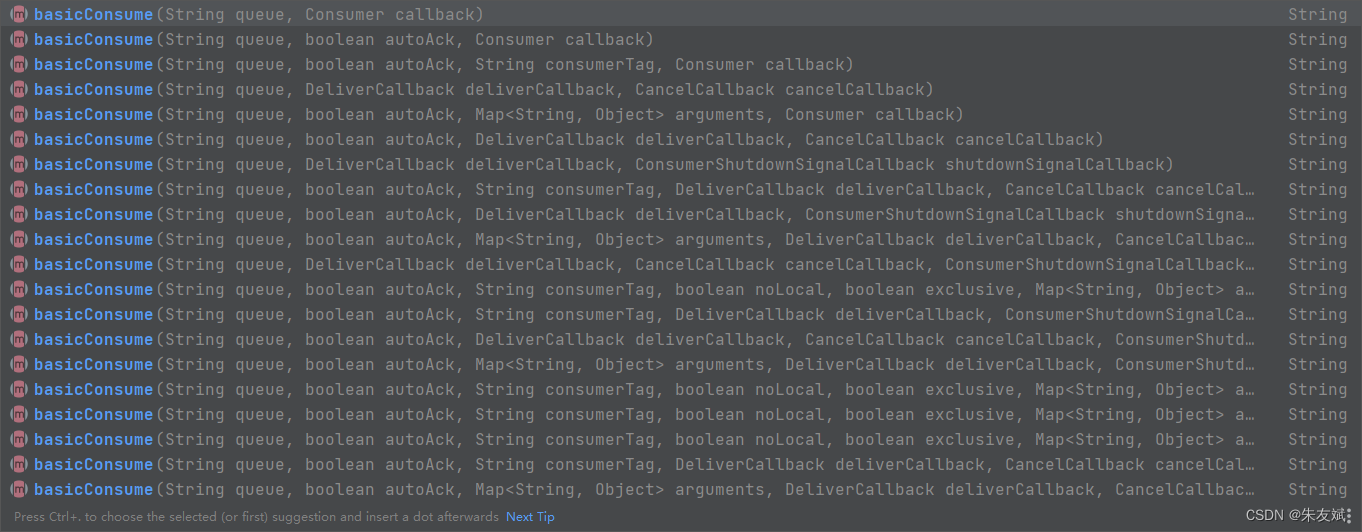
【RabbitMQ笔记09】消息队列RabbitMQ之常见方法的使用
这篇文章,主要介绍消息队列RabbitMQ之常见方法的使用。 目录 一、消息队列常见方法 1.1、连接工厂ConnectionFactory 1.2、连接Connection 1.3、通道Channel 1.4、交换机相关方法 (1)exchangeDeclare()声明交换机 1.5、队列相关方法 …...

Linux字符设备驱动模型之设备号
从上文中可知,在Linux用户空间中,如若需要操作硬件设备,均通过/dev目录下的设备文件节点进行操作,基本上每一种设备都会存在一个或者多个的设备节点。 并且在Linux内核中,其表示字符设备的结构成员也提供了相应的设备号…...

C++多态原理
请看下面的程序,该程序演示了多态类对象存储空间的大小。 #include <iostream> using namespace std; class A {public:int i;virtual void func() {}virtual void func2() {} }; class B : public A {int j;void func() {} }; int main() {cout << si…...

PMP认证与NPDP认证哪个含金量高?
两个证涉及的领域不一样的,一个是项目管理,对应的是项目经理;一个是产品管理,对应的是产品经理。含金量不能相比,但在各自的领域的含金量是很高的,至少专业程度或者知名度是最高的。 我来分别说一下PMP认证…...

改进YOLOv7-Tiny系列:首发改进结合BiFPN结构的特征融合网络,网络融合更多有效特征,高效涨点
💡该教程为改进进阶指南,属于《芒果书》📚系列,包含大量的原创首发改进方式, 所有文章都是全网首发原创改进内容🚀 内容出品:CSDN博客独家更新 @CSDN芒果汁没有芒果 💡本篇文章 基于 YOLOv5、YOLOv7芒果改进YOLO系列:芒果改进YOLOv7-Tiny系列:首发改进结合BiFPN结…...

PPC Insights系列:洞见安全多方图联邦
开放隐私计算开放隐私计算开放隐私计算OpenMPC是国内第一个且影响力最大的隐私计算开放社区。社区秉承开放共享的精神,专注于隐私计算行业的研究与布道。社区致力于隐私计算技术的传播,愿成为中国 “隐私计算最后一公里的服务区”。183篇原创内容公众号知…...
)
SQLite注入记录(目前最全、核心函数用法、布尔盲注、时间盲注、webshell、动态库,绕过方式)
目录 与Mysql区别 全部核心函数 普通注入 查询所有列 查看所有表名...

Java简单的生成/解析二维码(zxing qrcode)
Hi I’m Shendi Java简单的生成/解析二维码(zxing qrcode) 在之前使用 qrcode.js 方式生成二维码,但在不同设备上难免会有一些兼容问题,于是改为后端(Java)生成二维码图片 这里使用 Google 的 zxing包 Jar…...

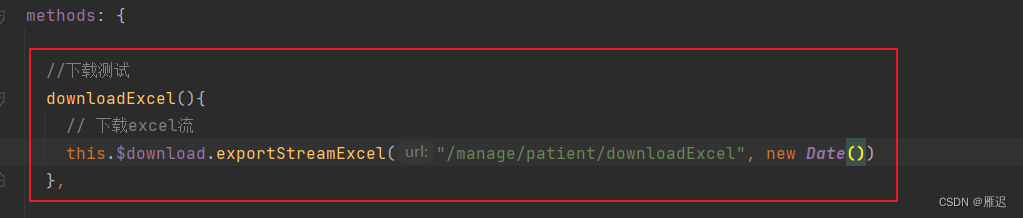
若依项目导出后端响应的Excel文件流处理
若依开源项目:http://doc.ruoyi.vip/ruoyi-vue 问题 前端 1. download.js 添加自定义方法 /*** 自定义方法:导出后端响应的 excel 文件流* param url 请求后端的接口地址 例如:"/downloadExcel"* param name 响应后的文件名称&…...

华为OD机试【独家】提供C语言题解 - 数组排序
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明数组…...

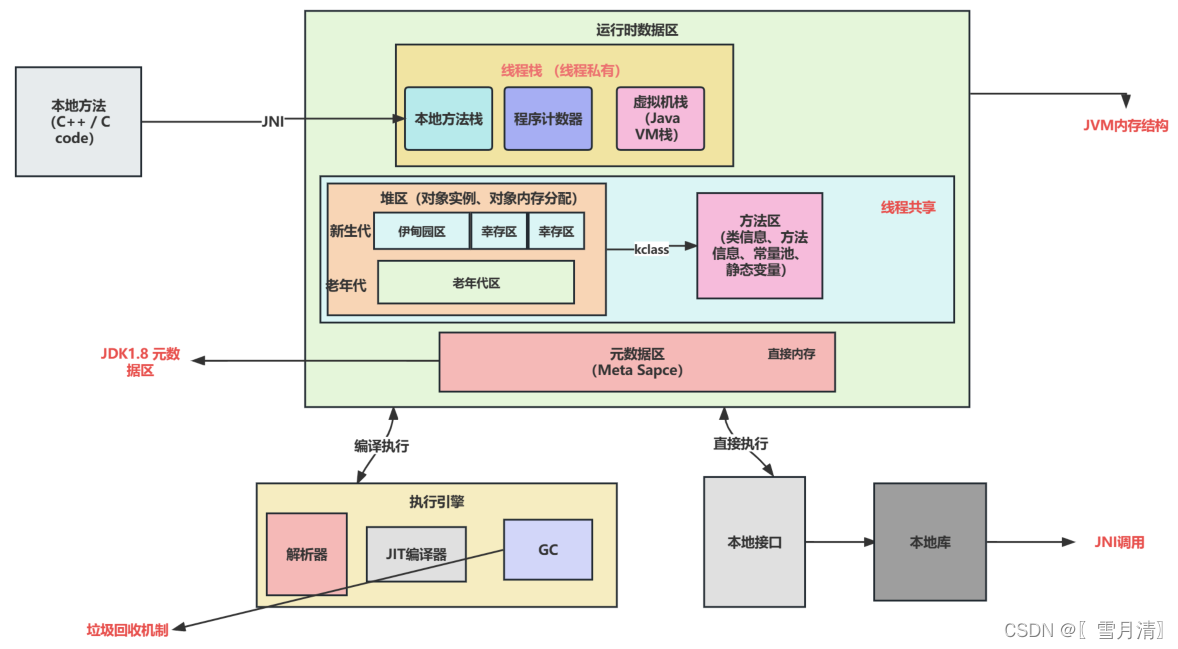
JVM详解——内存结构
文章目录内存结构1、 运行时数据区2、虚拟机栈3、本地方法栈4、程序计数器5、 堆6、方法区7、运行时常量池8、内存溢出和内存泄漏9、 堆溢出内存结构 1、 运行时数据区 Java虚拟机在运行Java程序期间将管理的内存划分为不同的数据区,不同的区域负责不同的职能&…...

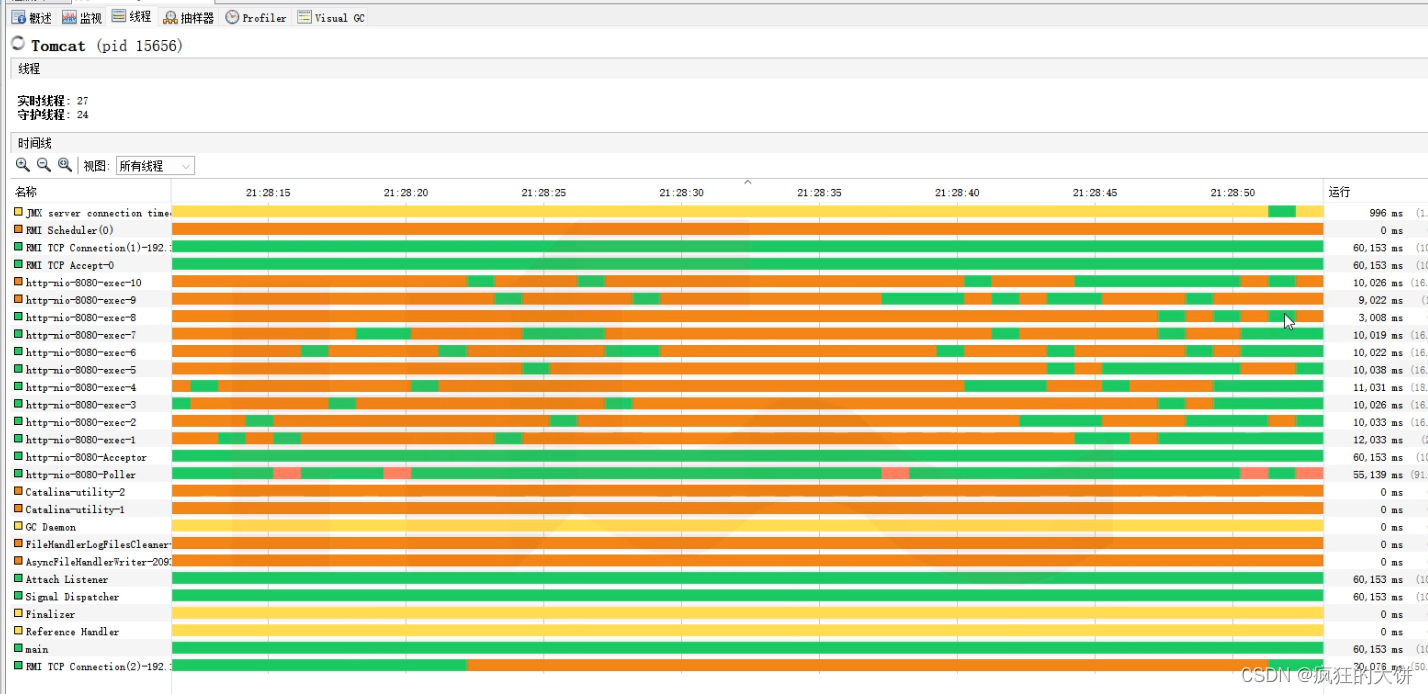
Jvisualvm监控Tomcat以及相关参数优化
Tomcat阻塞模式 阻塞模式(BIO) 客户端和服务器创建一个连接,它就会创建一个线程来处理这个连接,以为这客户端创建了几个连接,服务端就需要创建几个线程来处理你,导致线程会产生很多,有很多线程…...

界面组件DevExpress WinForms v22.2 - 全面升级数据展示功能
DevExpress WinForms拥有180组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜…...

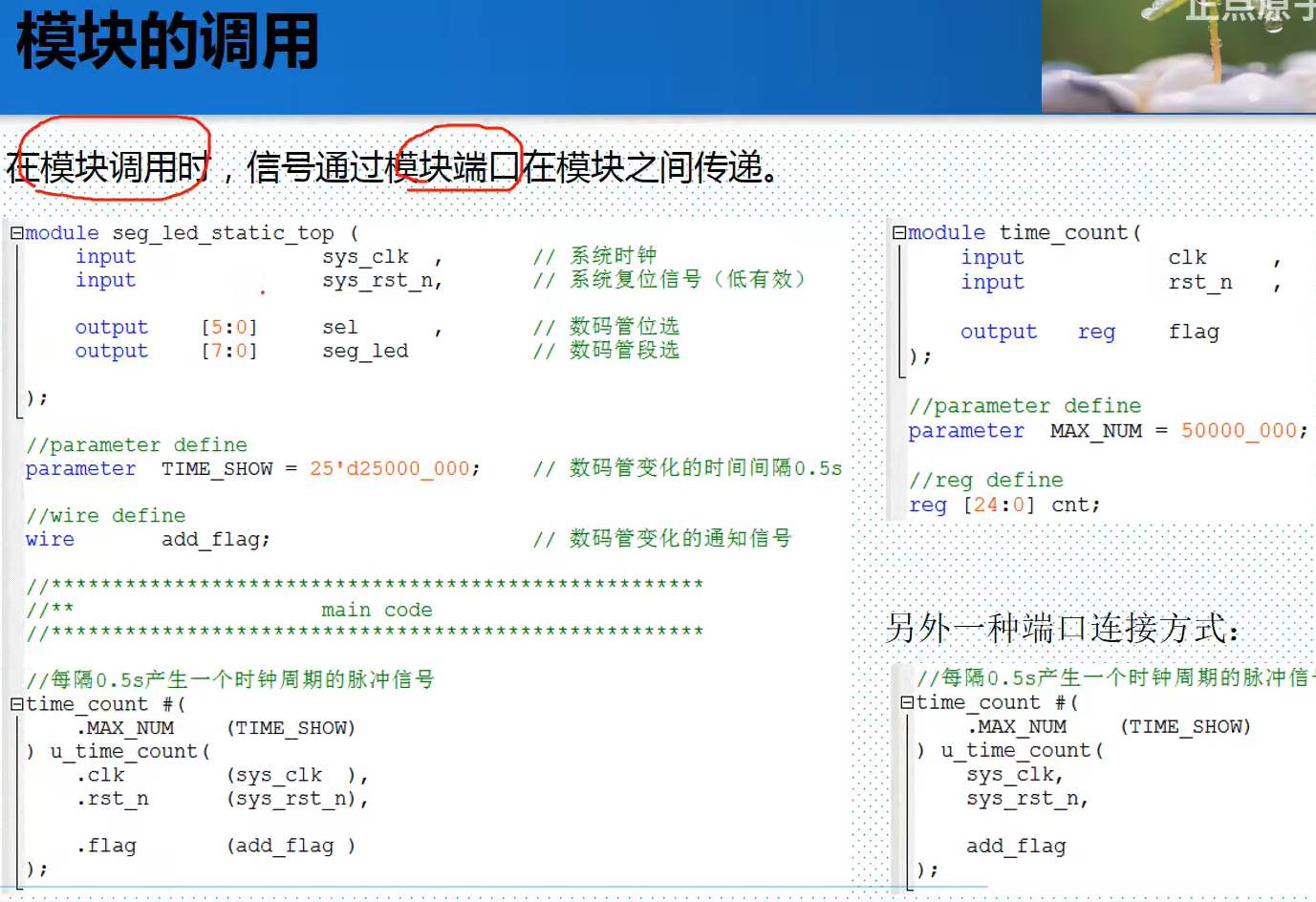
正点原子第一期
ZYNQ是一个fpga用来硬件编程,外加一个软件编程 FPGA是可通过编程来修改其逻辑功能的数字集成电路 第三篇语法篇 第七章 verilog HDL语法 Verilog的简介 可编程逻辑电路:允许用户自行修改内部连接的集成电路,其内部的电路结构可以通过编程数…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
