2.webpack实时打包
简介
上一章已经实现了使用 webpack 构建了一个简单的项目;但是我们发现,每次修改了 index.js 需要重新执行 cnpm run dev 命令重新构建 main.js;这在开发阶段是无法忍受的,因为这样调式将浪费大量的时间;还好 webpack 提供了自动化更新资源的依赖 webpack-dev-server 和 html-webpack-plugin 插件让项目自动打包,可以轻松实现边开发,边调试
webpack-dev-server 有如下特点
1)类似于 node.js 阶段用到的 nodemon 工具
2)每当修改了源码,webpack 会自动进行项目的打包和构建
html-webpack-plugin有如下特点
-
webpack 中 html 插件(类似于一个模版引擎插件)
-
可以通过此插件定制 index.html 页面的内容
实现步骤
- 安装 webpack-dev-server 依赖,执行如下命令
cnpm install webpack-dev-server@3.11.2 -D

2. 修改 package.json 下 scripts 节点下的 dev 命令如下:
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack serve"
}
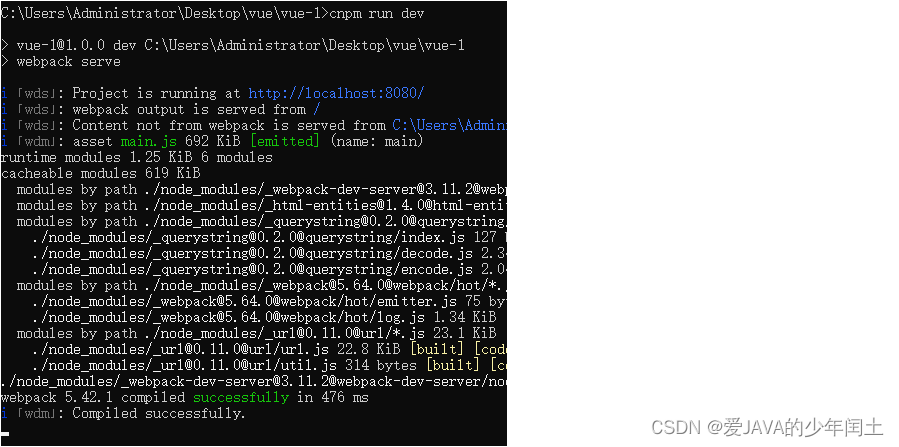
- 执行如下命令打包项目后,发现命令没有退出,已经进入运行状态;要退出的话,同时按下 ctrl + c 然后根据提示输入 y,或者直接按下两次 ctrl + c 即可
cnpm run dev

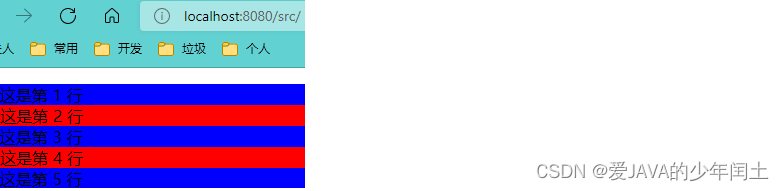
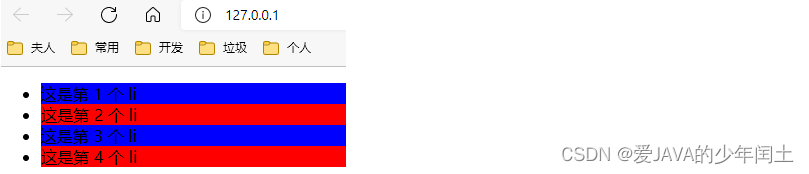
这个时候,我们修改 index.js 中的代码(将偶数行的背景色设置为蓝色),会发现命令窗口输出信息,main.js 在自动重构

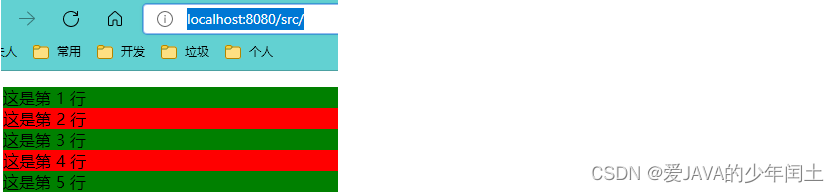
4. webpack-dev-server 会启动一个实时打包的 http 服务器(端口默认 8080),所以我们现在可以通过访问 http://localhost:8080 访问

可以看到就是我们的项目结构,当访问 http://localhost:8080/src/ 的时候,会默认访问 index.html 页面;

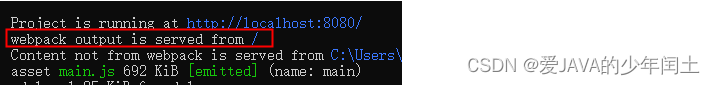
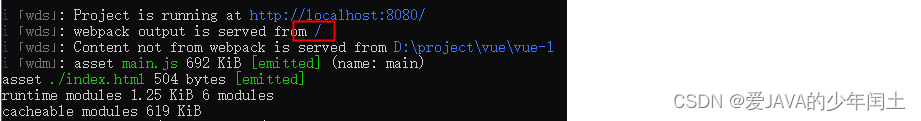
问题来了,明明上一步,我们修改了偶数行的颜色为蓝色,为什么显示还是绿色?继续修改其他内容,还是无效!这是什么原因呢?我们观察 cnpm run dev 命令后,发现如下内容,这里说明输出路径就是根目录,也就是说 main.js 输出到了项目的根目录

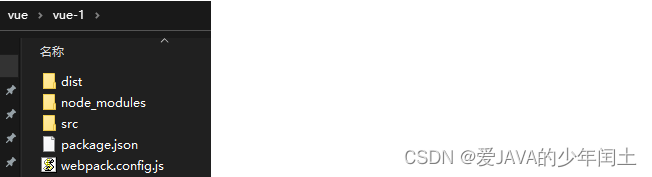
但是查看项目结构,在根目录下,并没有发现 main.js

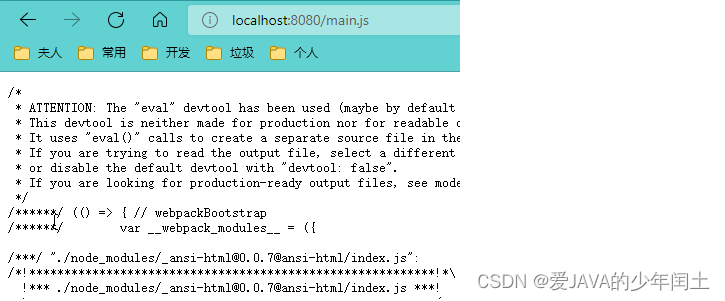
但是访问一下: localhost:8080/main.js 发现竟然有 main.js 内容;这说明了:webpack-dev-server 监控到项目代码的变动后,会将打包文件默认生成到项目的根路径下,并且这个文件(main.js) 实际上是在内存中的,这就是为什么重新部署的速度很快的原因;而且在内存中除了操作更快之外,对磁盘也没有什么损害,要知道频繁的读写磁盘,会影响磁盘的性能和寿命

5. 那么修改 index.html 中对 main.js 的引入即可
<script src="/main.js"></script>
再次访问一下,发现背景色变成了我们修改后的颜色;当改成其他颜色后,页面会自动重新渲染,不用我们手动刷新

6. 我们发现,现在访问 index.html 的路径是:http://localhost:8080/src/,这样并不友好,而且直接访问:http://localhost:8080 暴露了我们项目的整个结构,这是不能忍受的,所以我们需要引入一个新的插件 html-webpack-plugin 来处理这个问题;执行如下命令安装这个插件
cnpm install html-webpack-plugin@5.3.2 -D
安装完毕后,打开 webpack.config.js 添加如下配置
// 1.导入 html-webpack-plugin 插件,得到该插件的构造函数
const HtmlPlugin = require('html-webpack-plugin');// 2. new 构造函数, 创建插件实例对象
const htmlPlugin = new HtmlPlugin({// 指定要复制哪个页面template: './src/index.html',// 指定复制出来的文件名和存放路径filename: './index.html'
});module.exports = {mode: 'development', // 指定 webpack 运行模式; mode 用来指定构建模式,可选值为:development(开发环境) 和 production(生产环境)plugins: [htmlPlugin]// 3. 插件的数组, 指定要挂载的插件
};
- 执行命令 npm run dev 重新启动项目,输出的目录依然在项目根路径下

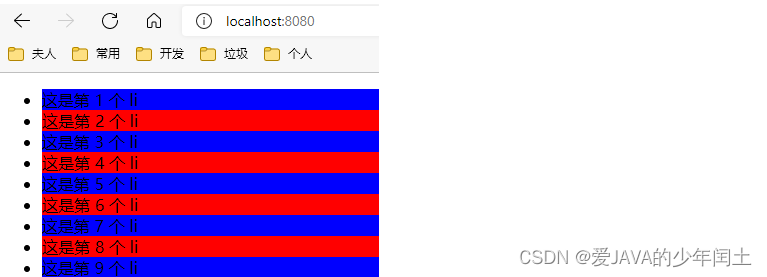
像 main.js 一样,index.html 也是生成并缓存在内存中的,所以直接访问:http://localhost:8080 即可看到首页

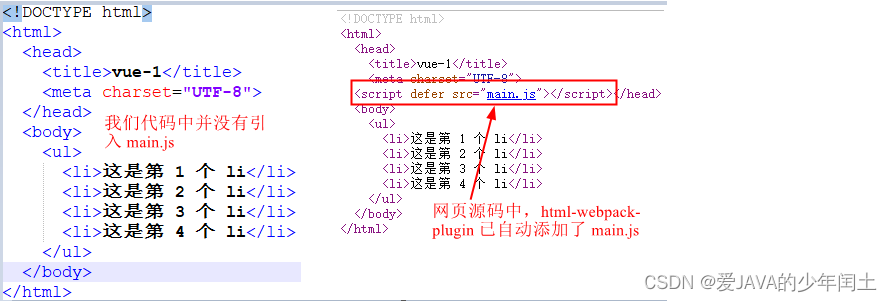
当修改了 html 页面元素后,会自动刷新页面;并且可以去掉 index.html 中引入的 main.js,html-web-plugin 插件也会自动帮我们添加进去

- 到目前为止,我们要访问系统都要手动在浏览器输入访问地址,其实可以在 webpack.config.js 中添加配置,让项目打包完成后自动打开浏览器并访问;在 webpack.config.js 中添加如下配置
module.exports = {mode: 'development', // 指定 webpack 运行模式; mode 用来指定构建模式,可选值为:development(开发环境) 和 production(生产环境)plugins: [htmlPlugin], // 插件的数组, 指定要挂载的插件devServer: {open: true, // 设置自动打开浏览器port: 80, // 设置访问端口号host: "127.0.0.1" // 设置主机地址}
};
配置完成后,重新打包,发现浏览器自动打开了,并且访问地址也变成了我们设置的地址

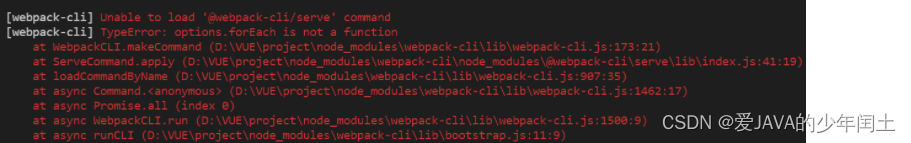
注意:如果在 cnpm run dev 后,构建项目出现 unable to load ‘@webpack-cli/serve’ command 异常,如下所示

说明 webpack-cli 的版本可能有问题,执行如下命令自动引入新的版本即可解决问题
cnpm install webpack-cli -D
相关文章:

2.webpack实时打包
简介 上一章已经实现了使用 webpack 构建了一个简单的项目;但是我们发现,每次修改了 index.js 需要重新执行 cnpm run dev 命令重新构建 main.js;这在开发阶段是无法忍受的,因为这样调式将浪费大量的时间;还好 webpac…...

KingbaseES V8R3 表加密
前言 透明加密是指将数据库page加密后写入磁盘,当需要读取对应page时进行加密读取。此过程对于用户是透明, 用户无需干预。 该文档进行数据库V8R3版本测试透明加密功能,需要说明,该版本发布时间早于V8R6,所以只能进行表…...

2 为社么软件架构很重要?
2 为社么软件架构很重要? 啊,建造,建造! 这是所有艺术中最崇高的艺术。 — 亨利沃兹沃思朗费罗 如果架构是答案,那么问题是什么? 本章从技术角度重点介绍架构的重要性。我们将研究面包师的十几个最重要…...

Python 之 Pandas merge() 函数、set_index() 函数、drop_duplicates() 函数和 tolist() 函数
文章目录一、merge() 函数1. inner2. left 和 right3. outer二、set_index() 函数三、drop_duplicates() 函数四、tolist() 函数五、视频数据分析案例1. 问题要求2. 解决过程在最开始,我们先导入常规的 numpy 和 pandas 库。 import numpy as np import pandas as …...

MySQL实战之深入浅出索引(下)
1.前言 在上一篇文章中,我们介绍了InnoDB索引的数据结构模型,今天我们再继续聊一下跟MySQL索引有关的概念。 在介绍之前,我们先看一个问题: 表初始化语句 mysql> create table T ( ID int primary key, k int NOT NULL DEFA…...
leetcode1539. 第 k 个缺失的正整数)
(二分查找)leetcode1539. 第 k 个缺失的正整数
文章目录一、题目1、题目描述2、基础框架3、原题链接二、解题报告1、思路分析2、时间复杂度3、代码详解三、本题小知识一、题目 1、题目描述 给你一个 严格升序排列 的正整数数组 arr 和一个整数 k 。 请你找到这个数组里第 k 个缺失的正整数。 示例 1: 输入&…...

yaml文件格式详解及实例
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 文章目录yaml简介yaml语法规则Yaml语法实例数组…...

AOP在PowerJob中的使用,缓存锁保证并发安全,知识细节全总结
这是一篇简简单单的文章,需要你简简单单看一眼就好,如果有不明白的地方,欢迎留言讨论。 在之前的文章中出现过一次AOP的使用,就是在运行任务之前,需要判断一下,触发该任务执行的server,是不是数…...

对账平台设计
背景 随着公司业务的蓬勃发展,交易履约清结算业务的复杂性也在不断的增高,资金以及各种数据的一致性和准确性也变得越发重要。 以交易链路为例,存在着如下一些潜在的不一致场景: 订单支付成功了,但是订单状态却还是“…...

JavaEE进阶第五课:SpringBoot的创建和使用
上篇文章介绍了Bean 作用域和生命周期,这篇文章我们将会介绍SpringBoot的创建和使用 目录1.为什么要学习StringBoot1.1什么是SpringBoot1.2SpringBoot的优点2.如何用Idea创建SpringBoot项目3.项目目录介绍和运行3.1输入Helloworld结尾1.为什么要学习StringBoot 在前…...

我带过的一名C++实习生——Z同学
刚开始带Z同学,吃饭聊天时,我顺便了解了下他的擅长:linux平台下C、C网络编程。 接下来的实习,主要分为两个阶段:小组公共培训和项目实训。 小组公共培训为期2周,主要学习和了解公司文化制度,讲师…...

面试题13. 机器人的运动范围
面试题13. 机器人的运动范围 难度:middle\color{orange}{middle}middle 题目描述 地上有一个 mmm 行 nnn 列的方格,从坐标 [0,0][0,0][0,0] 到坐标 [m−1,n−1][m-1,n-1][m−1,n−1] 。一个机器人从坐标 [0,0][0, 0][0,0] 的格子开始移动,它…...

LeetCode189_189. 轮转数组
LeetCode189_189. 轮转数组 一、描述 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,…...

java Files和Paths的使用详解 附有使用demo
前言 Java Files和Paths是Java 7中引入的新API,用于处理文件和目录。Files类提供了许多有用的静态方法来操作文件和目录,而Path类则表示文件系统中的路径。 创建文件和目录 在Java中创建文件和目录非常简单。我们可以使用Files类的createFile()方法和…...

如何使用ApacheTomcatScanner扫描Apache Tomcat服务器漏洞
关于ApacheTomcatScanner ApacheTomcatScanner是一个功能强大的Python脚本,该脚本主要针对Apache Tomcat服务器安全而设计,可以帮助广大研究人员轻松扫描和检测Apache Tomcat服务器中的安全漏洞。 功能介绍 1、支持使用多线程Worker搜索Apache Tomcat服…...
和setInterval())
js中的定时器 setTimeout()和setInterval()
JavaScript 定时器,有时也称为“计时器”,用来在经过指定的时间后执行某些任务,类似于我们生活中的闹钟。 在 JavaScript 中,我们可以利用定时器来延迟执行某些代码,或者以固定的时间间隔重复执行某些代码。例如&…...

【吃透Js】深入学习浅拷贝和深拷贝
一、JavaScript数据类型原始类型对象类型二、原始类型和对象类型的区别1.原始类型2.引用类型3.复制4.比较5.值传递三、浅拷贝概念实现方法四、深拷贝概念五、浅拷贝、深拷贝和赋值的区别浅拷贝和赋值六、小结想要真正搞明白深浅拷贝,你必须要熟练掌握赋值、对象在内…...

AUTOSAR为啥要开发新的社区商业模式?
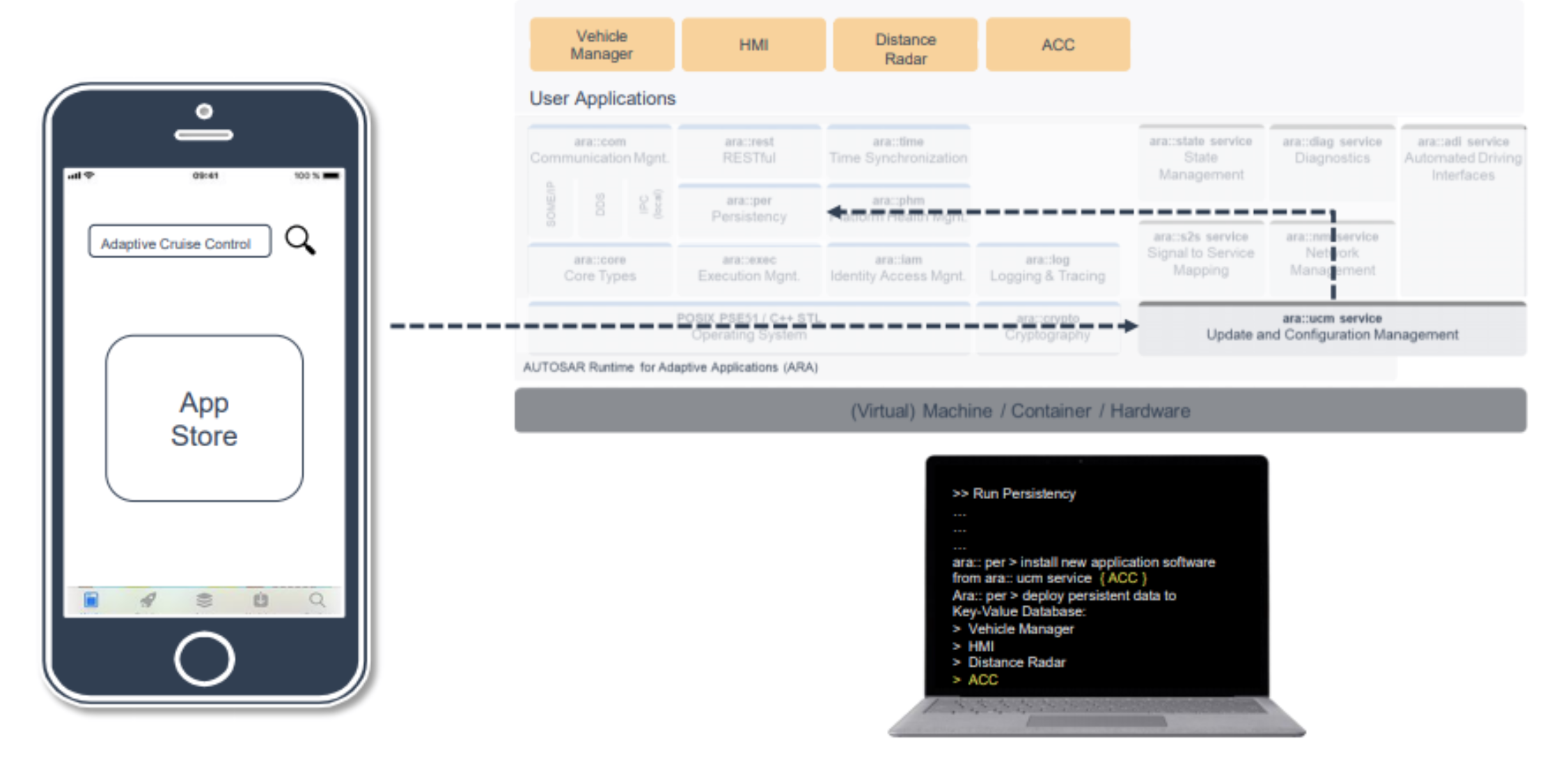
总目录链接>> AutoSAR入门和实战系列总目录 文章目录1 自适应平台架构中的集群更新1.1 ara::diag 服务(诊断)更新1.2 信号到服务映射和自动驾驶接口让我们讨论一下信号到服务映射服务:Automated Driving Interface:2 车载应用商店概念本文介绍Re…...

数据结构和算法面试常见题必考以及前端面试题
1.数据结构和算法 1.1 反转单向链表 public class Node {public int value;public Node next; }public Node reverseList(Node head) {Node pre null;Node next null;while (head ! null) {next head.next;head.next pre;pre head;head head.next}return pre; }1.2 在顺…...

一文解决Python所有报错
前言 Python是一种强大的编程语言,但是它也有一些报错,这些报错可能会让你感到困惑。本文将介绍如何解决Python中的常见报错。 首先,让我们来看看Python中最常见的报错:SyntaxError。这种报错表明你的代码中有语法错误,…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
