JS判断输入值是否为正整数,判断变量是否为数字
这篇文章将讨论如何确定一个变量是否代表 JavaScript 中的有效数字。
1.JS中的test是原来是JS中检测字符串中是否存在的一种模式,JS输入值是否为判断正整数代码:
<script type=”text/javascript”> function test() { var num = document.getElementById(“num”).value; if (num==”") { alert(‘请输入内容’); return false; } if (!(/(^[1-9]\d*$)/.test(num))) { alert(‘输入的不是正整数’); return false; }else { alert(‘输入的是正整数’); } }
</script> <html>
<body>
<input type=”text” id=”num” />
<input type=”button” value=”测试” οnclick=”return test()” />
</body>
</html>
扩展:
附判断数字、浮点的正则表达:
”^\\d+$” //非负整数(正整数 + 0)
“^[0-9]*[1-9][0-9]*$” //正整数
“^((-\\d+)|(0+))$” //非正整数(负整数 + 0)
“^-[0-9]*[1-9][0-9]*$” //负整数
“^-?\\d+$” //整数
“^\\d+(\\.\\d+)?$” //非负浮点数(正浮点数 + 0)
“^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$” //正浮点数
“^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$” //非正浮点数(负浮点数 + 0)
“^(-?\\d+)(\\.\\d+)?$” //浮点数
2.使用 jQuery
使用 jQuery 库,您可以使用 $.isNumeric() 方法,它确定传递的值是否代表一个有效的数值。如果值是 number 或 string 类型并且可以强制转换为有限数,则返回 true。
const { JSDOM } = require("jsdom");
const { window } = new JSDOM();
var $ = require("jquery")(window);const isNumber = n => $.isNumeric(n);isNumber(1); // true
isNumber(0); // true
isNumber(-1); // trueisNumber(new Number(1)); // trueisNumber(1.0); // true
isNumber(1.1); // true
isNumber(Math.PI); // trueisNumber('1'); // true
isNumber('string'); // falseisNumber(NaN); // false
isNumber(Infinity); // false
isNumber(-Infinity); // falseisNumber(true); // false
isNumber(undefined) // false
isNumber([1]); // false3. 使用 typeof 操作符
在纯 JavaScript 中,您可以使用 typeof 运算符,它返回一个指示操作数类型的字符串。您可以将其与严格的相等运算符一起使用,以检查原始数值。此外,要检查 Number 对象也是如此,您可以使用 instanceof 运算符,如下
const isNumber = n => (typeof(n) === 'number' || n instanceof Number);isNumber(new Number(1)); // true
isNumber(0); // true
isNumber(-1); // trueisNumber(new Number(1)); // trueisNumber(1.0); // true
isNumber(1.1); // true
isNumber(Math.PI); // trueisNumber('1'); // false
isNumber('string'); // falseisNumber(NaN); // true
isNumber(Infinity); // true
isNumber(-Infinity); // trueisNumber(true); // false
isNumber(undefined); // false
isNumber([1]); // false上述解决方案返回 true +Infinity, -Infinity, 和 NaN (不是数字)。此外,它不适用于可以强制转换为有限数字的字符串。要处理此问题,请添加一些附加条件 isFinite() 和 isNaN() 方法。
const isNumber = n => (typeof(n) === 'number' || n instanceof Number ||(typeof(n) === 'string' && !isNaN(n))) &&isFinite(n);isNumber(1); // true
isNumber(0); // true
isNumber(-1); // trueisNumber(new Number(1)); // trueisNumber(1.0); // true
isNumber(1.1); // true
isNumber(Math.PI); // trueisNumber('1'); // true
isNumber('string'); // falseisNumber(NaN); // false
isNumber(Infinity); // false
isNumber(-Infinity); // falseisNumber(true); // false
isNumber(undefined); // false
isNumber([1]); // false4. 使用一元加
最后,您可以检查数值 一元加号 (+) 运算符,如下图:
const isNumber = n => (n === +n);isNumber(1); // true
isNumber(0); // true
isNumber(-1); // trueisNumber(new Number(1)); // falseisNumber(1.0); // true
isNumber(1.1); // true
isNumber(Math.PI); // trueisNumber('1'); // false
isNumber('string'); // falseisNumber(NaN); // false
isNumber(Infinity); // true
isNumber(-Infinity); // trueisNumber(true); // false
isNumber(undefined); // false
isNumber([1]); // false请注意,这不适用于 Number 反对,并考虑 +Infinity 和 -Infinity 作为数字。此外,它不处理可以强制转换为有限数字的字符串。这些可以以与之前的解决方案相同的方式处理。
5.使用isNaN()函数
isNaN()的缺点就在于 null、空格以及空串会被按照0来处理
NaN: Not a Number
/**
*判断是否是数字
*
**/
function isRealNum(val){// isNaN()函数 把空串 空格 以及NUll 按照0来处理 所以先去除// if(val === "" || val ==null){// return false;//}
//或者 直接判断 前提是要将值转为number类型if(typeof val !== 'number'){return false;}else{if(!isNaN(val)){return true;}else{return false;}}}6.使用正则表达式
/**
* 校验只要是数字(包含正负整数,0以及正负浮点数)就返回true
**/
function isNumber(val){var regPos = /^\d+(\.\d+)?$/; //非负浮点数var regNeg = /^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$/; //负浮点数if(regPos.test(val) || regNeg.test(val)){return true;}else{return false;}}/**
* 校验正负正数就返回true
**/
function isIntNum(val){var regPos = / ^\d+$/; // 非负整数var regNeg = /^\-[1-9][0-9]*$/; // 负整数if(regPos.test(val) || regNeg.test(val)){return true;}else{return false;}
}相关文章:

JS判断输入值是否为正整数,判断变量是否为数字
这篇文章将讨论如何确定一个变量是否代表 JavaScript 中的有效数字。 1.JS中的test是原来是JS中检测字符串中是否存在的一种模式,JS输入值是否为判断正整数代码: <script type”text/javascript”> function test() { var num document.getElem…...

Android开发八股文,Android也有自己的八股文了
前言别的行业都有自己的八股文,凭什么Android没有。2023春招即将来临,很多同学会问 Android开发的面试题有必要背吗?我的回答是:很有必要。你可以讨厌这种模式,但你一定要去背,因为不背你就进不了大厂。国内…...

你需要同款“Unreal项目自动化编译、打包和部署”方案吗?
在过往几期的UWA Pipeline最佳实践案例中,我们分享了如何通过Pipeline实现性能优化、性能管理、游戏内容验收和云真机系统的应用(实现批量真机设备的自动化测试,以及针对特效性能优化的方式),其实这些高效的方法并不局…...

电子技术——CMOS-AB类输出阶
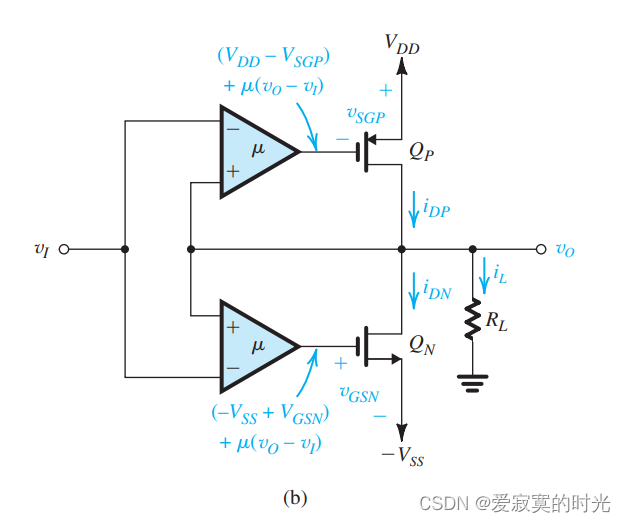
电子技术——CMOS-AB类输出阶 本节我们研究CMOS-AB类输出阶。 经典配置 下图展示了一个经典的CMOS-AB类输出阶: 这个很像BJT二极管偏置版本的AB类输出阶,在这里二极管偏置变成了 Q1Q_1Q1 和 Q2Q_2Q2 偏置。不想BJT的情况,这里 QNQ_NQN…...

2023王道考研数据结构笔记第二章线性表
第二章 线性表 2.1 线性表的定义 2.1.1 线性表的基本概念 线性表是具有相同数据类型的n(n>0)个数据元素的有限序列,其中n为表长,当n0时线性表是一个空表。若用L命名线性表,则其一般表示为: L(a1,a2,...,ai,ai1,...,an)L(a_1…...

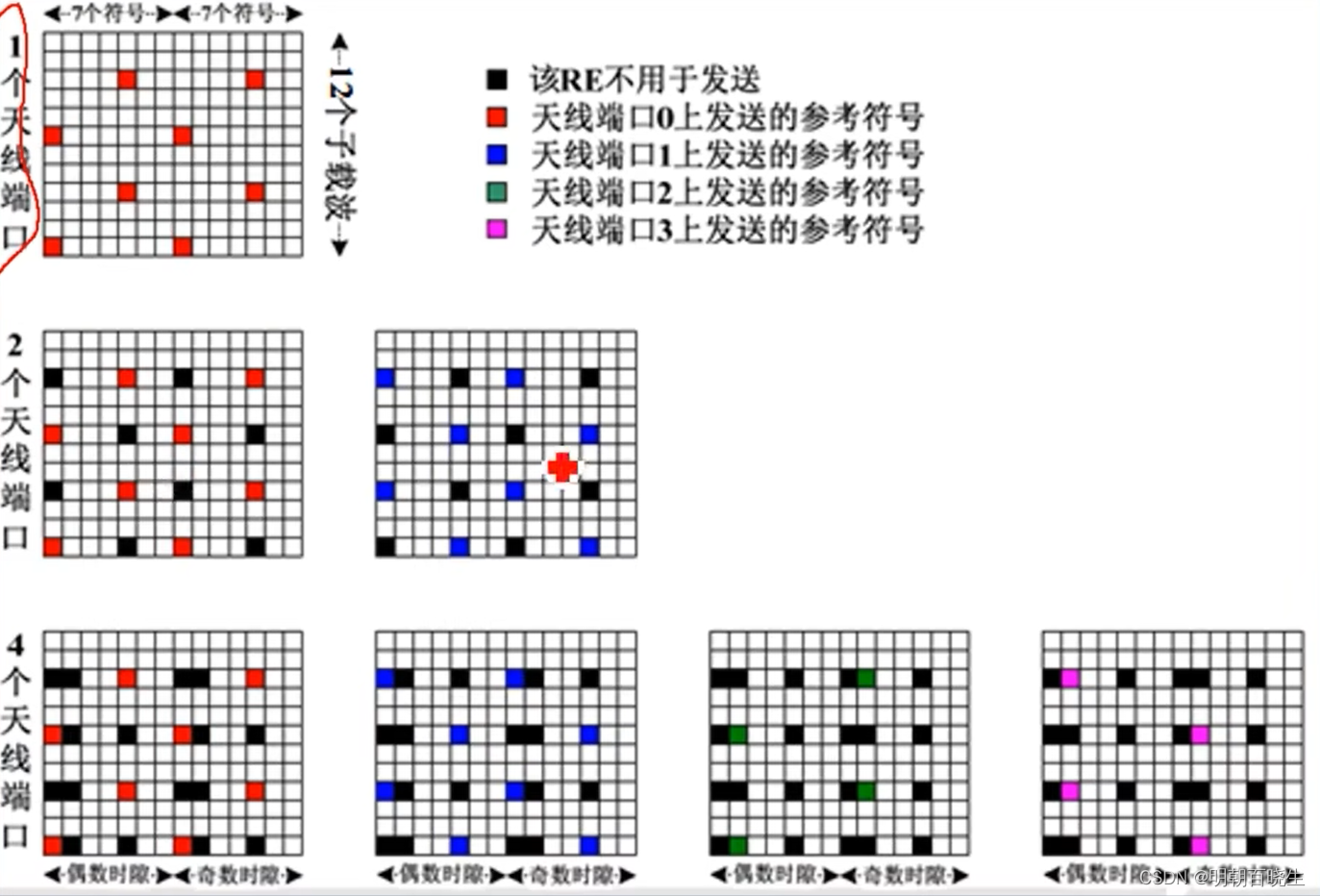
[chapter 11][NR Physical Layer][Layer Mapping]
前言:这里参考Curious Being系列 ,简单介绍一下NR 5G 物理层核心技术层映射.我们主要讲了一下what is layer Mapping, why need layer Mapping, how layer Mapping 参考文档:3GPP 38.211- 6.3.1.3 Layer mapping《5G NR Physical Layer | Cha…...

什么是工业物联网(IIoT)?
什么是工业物联网(IIoT)?工业物联网(IIoT) 被定义为一组设备和应用,允许大企业创建从核心到边缘的端到端连接环境。其还包括传统的物理基础设施,如集装箱和物流卡车,以收集数据,对事件做出反应,并在智能设备的帮助下做…...

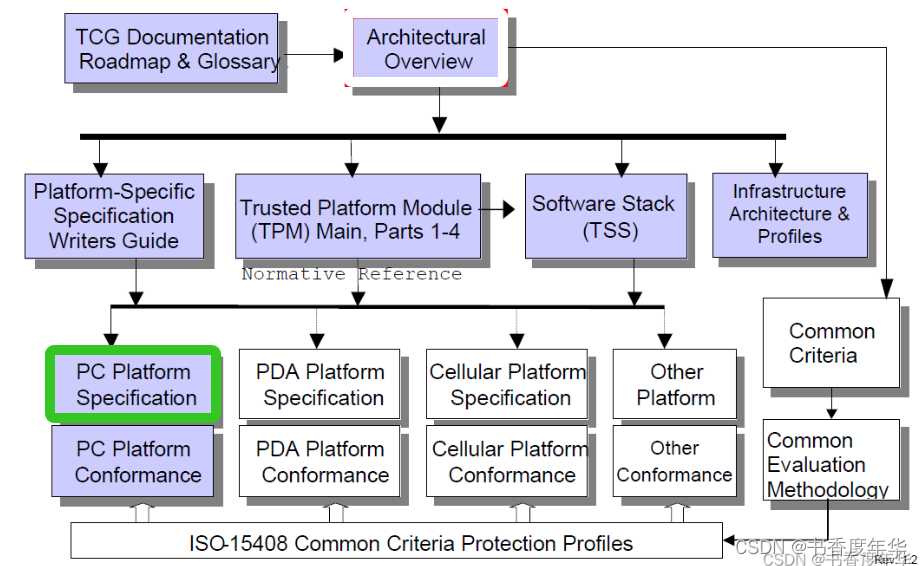
「TCG 规范解读」PC 平台相关规范(4)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

CSS背景属性之颜色渐变
颜色渐变 颜色渐变其实在网页设计中并不是特别常见, 但也不可避免的会出现导航栏是渐变色这种情况或者别的不是单一颜色的情况, 例如:这样的设计解决方案并不是只可以使用颜色渐变,我们可以使用两个div拼接,将文字放…...

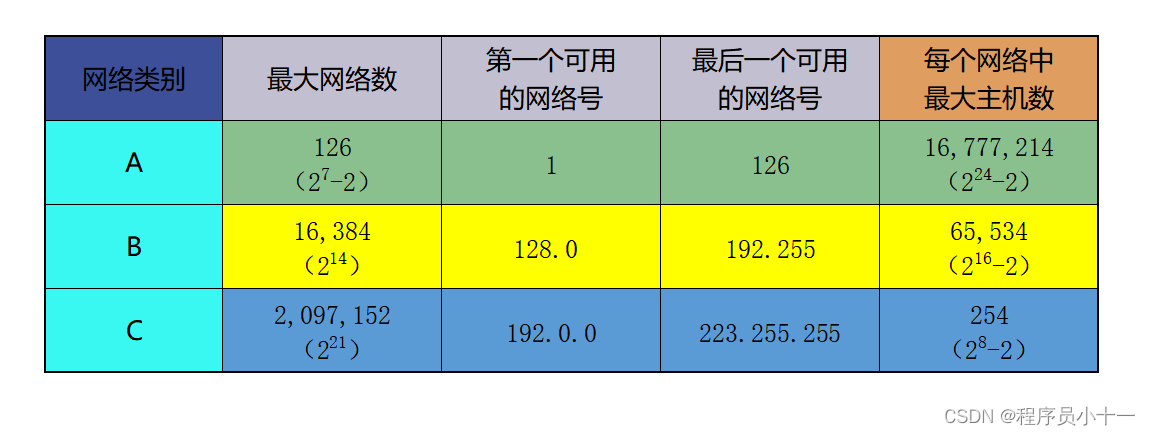
IPv4地址细讲
文章目录一、IPv4地址简介二、IPv4地址的表示方法点分十进制记法三、IP地址的分类四、特殊IPv4地址:全 “0” 和全 “1”五、常用的三类IP地址使用范围六、五类IP地址的范围一、IPv4地址简介 IPv4地址分5类,每一类地址都由固定长度的字段组成࿱…...

sql语句中exists用法详解
文章目录一、语法说明exists:not exists:二、常用示例说明1.查询a表在b表中存在数据2.查询a表在b表中不存在数据3.查询时间最新记录4.exists替代distinct剔除重复数据总结一、语法说明 exists: 括号内子查询sql语句返回结果不为空ÿ…...

思迅软件端口不通导致软件和软锁报错的问题
一、端口不通导致软件和软锁报错的问题 问题说明:打开软件提示到:xxx.xxx.xxx.xxx失败! 处理步骤1: 假设软锁服务器IP为192.168.0.1,分别在服务器本机和客户端电脑测试软锁服务: 在服务器的浏览器中访问地址: http:/…...

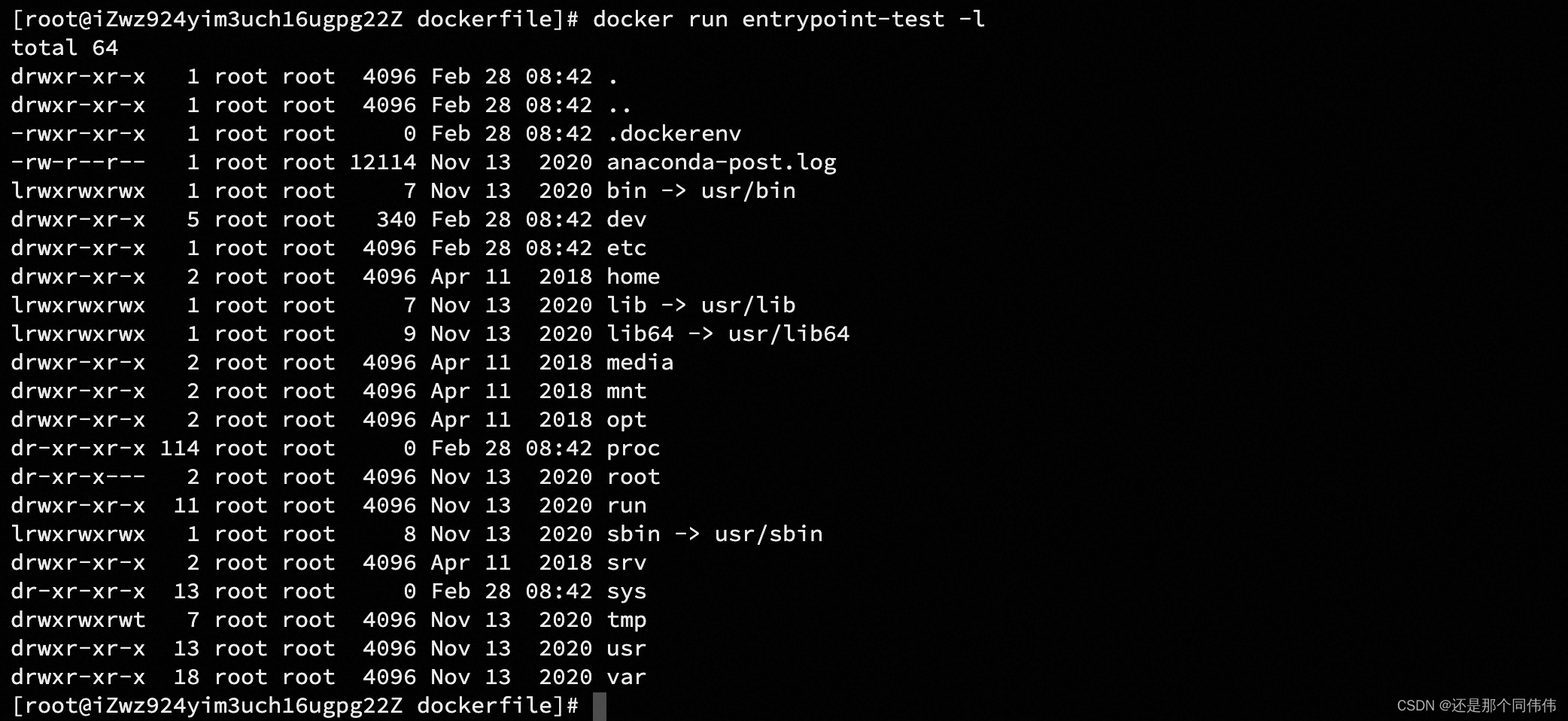
Docker之路(7.DockerFile文件编写、DockerFile 指令解释、CMD与ENTRYPOINT的区别)
1.DockerFile介绍 dockerfile 是用来构建docker镜像的文件!命令参数脚本! 构建步骤: 编写一个dockerfile文件docker build构建成为一个镜像docker run 运行镜像docker push发布镜像(DockerHub、阿里云镜像仓库) 2.Dock…...

[软件测试]如何使用Eclipse导入项目并打开
🧑🎓个人介绍:大二软件生,现学JAVA、Linux、MySQL、算法 💻博客主页:渡过晚枫渡过晚枫 👓系列专栏:[编程神域 C语言],[java/初学者],[蓝桥杯] Ὅ…...

emplace_back与push_back异同
vector的emplace_back与push_back 文章目录vector的emplace_back与push_back前言1.区别总览2.push_back支持右值引用不支持传入多个构造参数总是会进行拷贝构造3.emplace_backemplace_back可以接受多个构造参数支持原地构造前言 在vector中,通过push_back与emplace_…...

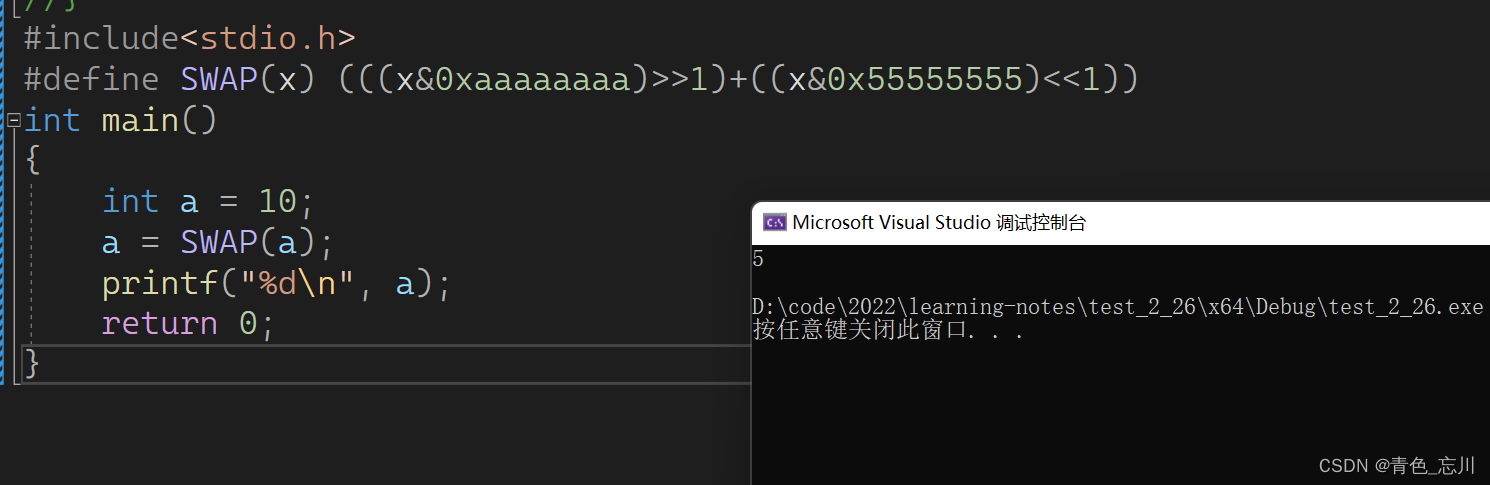
【C语言航路】第十五站:程序环境和预处理
目录 一、程序的翻译环境和执行环境 二、编译和链接 1.翻译环境 2.编译本身也分为几个阶段 3.运行环境 三、预处理 1.预定义符号 2.#define 1.#define定义标识符 2.#define定义宏 3.#define 替换规则 4.#和## 5.带副作用的宏参数 6.宏和函数的对比 7.命名约定 …...

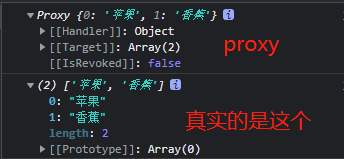
Vue3 - 获取 Proxy 对象代理中包裹的 “真实数据“,解决对象或数组打印后是 Proxy 对象无法拿到原始数据的问题(提供 2 种详细解决方案)
前言 在 Vue3 中很多数据都被 Proxy 代理对象 “包裹”(无法拿到其真正的原始数据),另外就是请求回来的数据,例如通过 res.data.data 拿到了一个数组对象格式的数据。但是这个数据被 Proxy 包裹,你根本拿不到值无法进行处理。 本文实现了 Vue3 取到被 proxy 对象包裹的原始…...

ESP32设备驱动-ML8511紫外线传感器驱动
ML8511紫外线传感器驱动 1、ML8511介绍 ML8511 是一款紫外线传感器,适用于室内或室外获取紫外线强度。 ML8511 配备了一个内部放大器,可根据紫外线强度将光电流转换为电压。 这种独特的功能提供了与 ADC 等外部电路的简单接口。 在掉电模式下,典型的待机电流为 0.1 μ \mu…...

SC12B触摸感应芯片评测方案(1)
MM32F0160SC12B Touch Application Evaluation 文章目录MM32F0160SC12B Touch Application EvaluationIntroduction & RequirementHardwareSC12B & SC12B Sample Demo boardMini-F0160 boardSoftwareMCU Software - MM32F0160PC Tool - FreeMASTERSummaryIntroduction …...

企业如何实现精细化人员管理?五大业务场景值得关注
近年来,随着大数据、人工智能和云计算等信息技术不断升级与渗透,处在数字化变革的劳动力密集型企业希望利用更加智能化的劳动力管理软件,帮助企业实现规范化的管理。 面对企业劳动力管理理念的变化,以及数字化转型的发展渗透&…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
