cesium学习记录02-vue项目中cesium的配置与使用
1,下载cesium包
(当然,使用npm install cesium安装也是可以的,不过在这里选择下载包放到本地)
官方下载地址
笔者的cesium版本为1.101
2,将下载的Cesium文件夹放到项目里某个位置
这里,笔者将其放在static文件夹中

3,引入cesium
在index.html里引入cesium文件
<!-- 引入cesium --><script src="./static/Cesium/Cesium.js"></script><link rel="stylesheet" href="./static//Cesium/Widgets/widgets.css" />
4,实例化地球方法
新建一个CesiumMap.js文件

initEarth就是地球初始化的方法,里面是一些常用的基础配置
export default {viewer: null,/*** 实例化球及加载地图*/initEarth: function(divobj) {//cesium密钥Cesium.Ion.defaultAccessToken = "**********";// 实例化地球let viewerOption = {geocoder: false, // 地名查找,默认truehomeButton: false, // 主页按钮,默认truesceneModePicker: false, //二三维切换按钮baseLayerPicker: false, // 地图切换控件(底图以及地形图)是否显示,默认显示truenavigationHelpButton: false, // 问号图标,导航帮助按钮,显示默认的地图控制帮助// animation: false, // 动画控制,默认true .shouldAnimate: true, // 是否显示动画控制,默认true .shadows: true, // 阴影timeline: true, // 时间轴,默认true .CreditsDisplay: false, // 展示数据版权属性fullscreenButton: false, // 全屏按钮,默认显示trueinfoBox: true, // 点击要素之后显示的信息,默认trueselectionIndicator: true, // 选中元素显示,默认truecontextOptions: {webgl: {preserveDrawingBuffer: true //cesium状态下允许canvas转图片convertToImage}}};//视角默认定位到中国上空Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(75.0, // 东0.0, // 南140.0, // 西60.0 // 北);let viewer = new Cesium.Viewer(divobj, viewerOption);viewer._cesiumWidget._creditContainer.style.display = "none"; // 去掉版权信息(logo)viewer.scene.globe.enableLighting = false; //开启场景光照阴影//设置初始化球体遮挡viewer.scene.highDynamicRange = !1;viewer.scene.globe.depthTestAgainstTerrain = true; // 深度检测viewer.scene.postProcessStages.fxaa.enabled = false; //抗锯齿viewer.screenSpaceEventHandler.setInputAction(function() {},Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK); //禁用双击viewer.clock.currentTime = Cesium.JulianDate.fromIso8601("2023-02-01T00:00:08");// 显示帧率viewer.scene.debugShowFramesPerSecond = false;}}
Cesium.Ion.defaultAccessToken = "**********";
可以看出,cesium也是需要密钥的
5,申请密钥
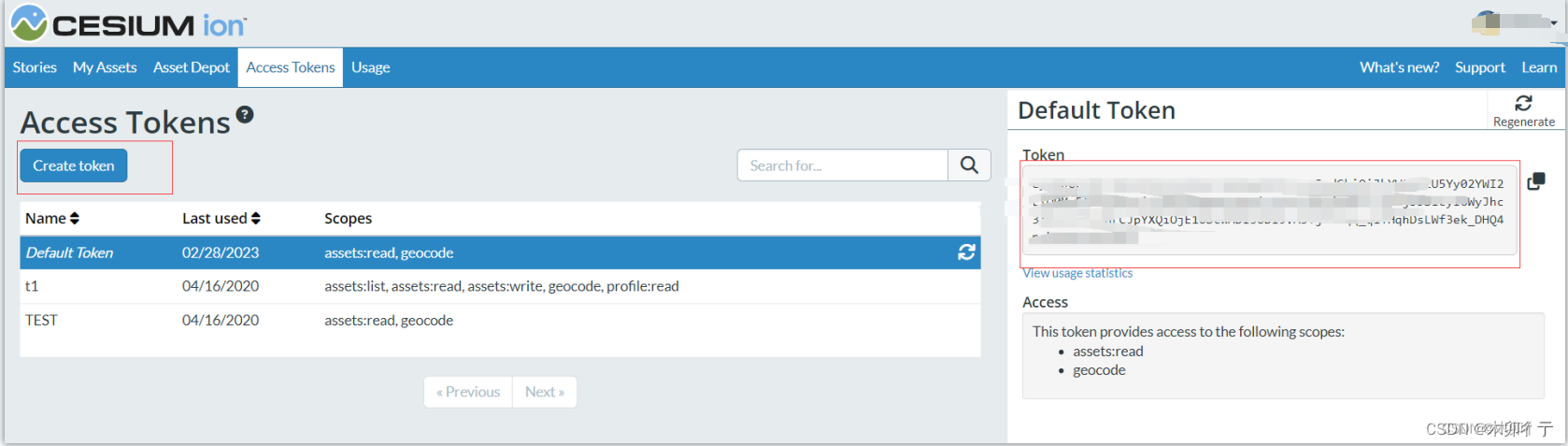
注册或登录cesium

点击按钮创建token,右边框内的内容就是需要的密钥,放到""里
Cesium.Ion.defaultAccessToken = "**********";
6,cesium全局化
在main.js中引入并定义全局
import cesiumEarth from "../util/CesiumMap.js"
Vue.prototype.$cesiumEarth = cesiumEarth;
7,地球初始化
新建一个map.vue文件,用来放置地球,调用initEarth方法
<!--cesium地球-->
<template><div class="home"><div id="cesiumContainer" ref="cesiumContainer"></div> </template><script>
export default {data() {return {}},mounted() {// 初始化地球this.$nextTick(() => {this.$cesiumEarth.initEarth(this.$refs.cesiumContainer);})}
};
</script>
<style scoped>
.home {height: 100%;width: 100%;overflow-y: auto;
}
#cesiumContainer {display: flex;height: 100%;width: 100%;
}
</style>8,运行访问一下吧

9,之后的方法就可以在CesiumMap.js里写,在其他地方调用了
SVN代码地址(用户名:liu 密码:123)
相关文章:

cesium学习记录02-vue项目中cesium的配置与使用
1,下载cesium包 (当然,使用npm install cesium安装也是可以的,不过在这里选择下载包放到本地) 官方下载地址 笔者的cesium版本为1.101 2,将下载的Cesium文件夹放到项目里某个位置 这里,笔者将…...

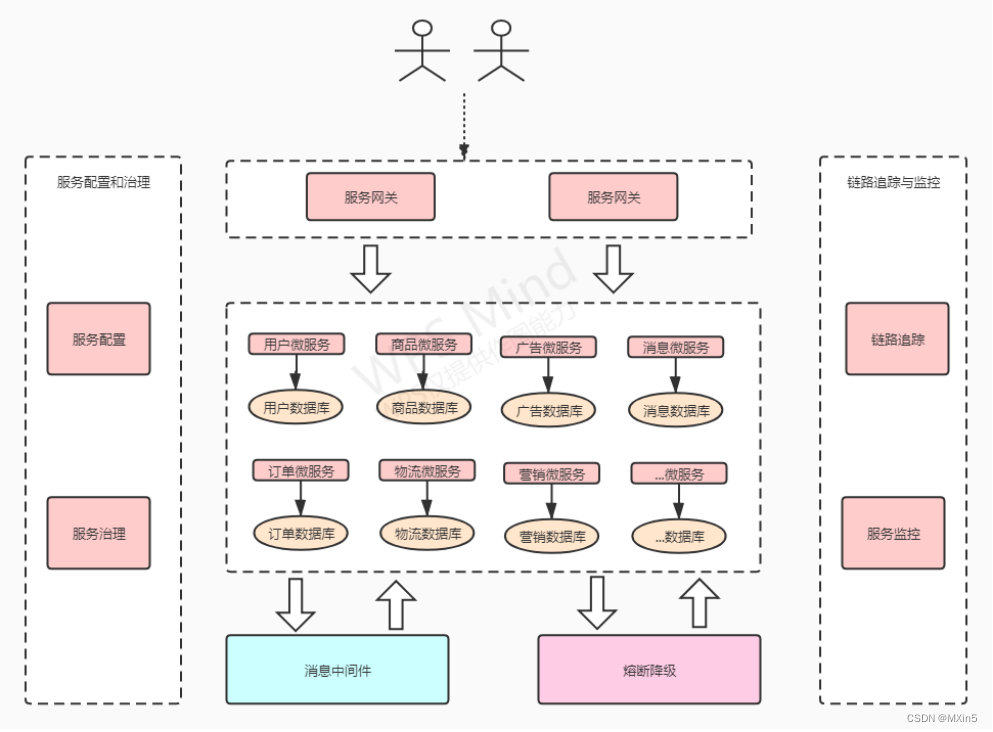
【微服务】-认识微服务
目录 1.1 单体、分布式、集群 单体 分布式 集群 1.2 系统架构演变 1.2.1 单体应⽤架构 1.2.2 垂直应⽤架构 1.2.3 分布式架构 1.2.4 SOA架构 1.2.5 微服务架构 1.3 微服务架构介绍 微服务架构的常⻅问题 1.4 SpringCloud介绍 1.4.1 SpringBoot和SpringCloud有啥关…...

容器的线程安全性
(1)c的map、vector等容器以及go中的slice、map都不是线程安全的。 (2)线程安全:多线程访问执行n次每次结果都是确定的 (3)保证线程安全:同步 (4)c同步相关…...

如何用Postman测试整套接口?测试流程是什么?
目录 基于postman测试接口(整套接口测试) 可以解决的问题 开启控制台 单个测试尝试 使用请求结果当参数 打印结果(JSON) 自定义可视化结果 随机参数 测试用例连接 一键测试接口集合 从swagger导入接口 自定义全局变量 总结感谢每一个认真阅读我文章的人!…...

【批处理脚本】-2.1-测试IP连接命令ping
"><--点击返回「批处理BAT从入门到精通」总目录--> 共4页精讲(列举了所有ping的用法,图文并茂,通俗易懂) ping是用来检查网络是否通畅,或者网络连接速度的命令。 目录 1 ping命令解析 1.1 Ping 指定的主机...

百度“文心一言”携手酷开科技,实现AI智能领域新突破!
进入21世纪,AI人工智能一直都是讨论度非常高的话题之一,各行各业的领导者都开始在智能领域进行了初步探索,这也证明了AI人工智能在未来一定会在很大程度上影响我们的生活、工作。 近日,深圳市酷开网络科技股份有限公司成为百度文…...

Elasticsearch索引全生命周期管理一网打尽
文章目录一、索引增删改查1.1、创建索引1.2、查询索引1.3、修改索引1.4、删除索引二、索引关闭和打开2.1、关闭索引2.2、打开索引三、索引收缩和拆分3.1、索引收缩3.2、索引拆分3.2.1、索引拆分的工作过程3.2.2、为什么Elasticsearch不支持增量的重新分片?3.2.3、如…...

MySQL的SELECT
简单SELECT语句我们从最简单的SELECT语句开始起简单的SELECT语句: SELECT {*, column [alias], . } FROM table; 说明: –SELECT列名列表。*表示所有列。 –FROM 提供数据源(表名/视图名) –默认选择所有行例子 查询数据:select * from stude…...

conda 搭建tensorflow-GPU和pycharm以及VS2022 软件环境配置
conda 搭建tensorflow-GPU和pycharm以及VS2022 软件环境配置一、TensorFlow 环境配置安装1. Anaconda下载安装2.conda创建tensorflow环境二、pycharm以及VS2022 环境配置2.1 pycharm 软件安装以及环境配置2.2.1 pycharm 软件安装2.2.2 pycharm 软件conda环境配置2.2 Visual Stu…...

HACKTHEBOX——Teacher
nmapnmap -sV -sC -p- -T4 -oA nmap 10.10.10.153nmap只发现了对外开放了80端口,从http-title看出可能是某个中学的官网http打开网站确实是一个官网,查看每个接口看看有没有可以利用的地方发现了一个接口,/images/5.png,但是响应包…...

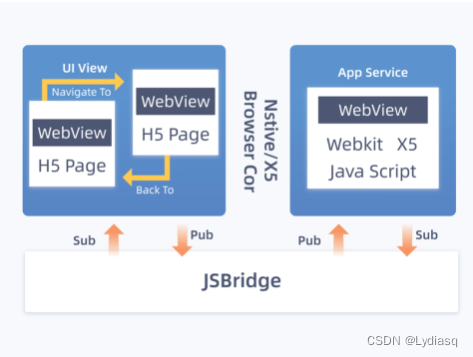
干货| Vue小程序开发技术原理
目前应用最广的三大前端框架分别是Vue、 React 和 Angular 。其中,不管是 BAT 大厂,还是创业公司,Vue 都有广泛的应用。如今,再随着移动开发小程序的蓬勃发展,Vue也广泛应用到了小程序开发当中。今天,就来详…...

unity-web端h5记录
title: unity-web端h5记录 categories: Unity3d tags: [unity, web, h5] date: 2023-02-23 17:00:53 comments: false mathjax: true toc: true unity-web端h5记录 前篇 5款常用的html5游戏引擎以及优缺点分析 - https://imgtec.eetrend.com/blog/2022/100557792.htmlUnity We…...

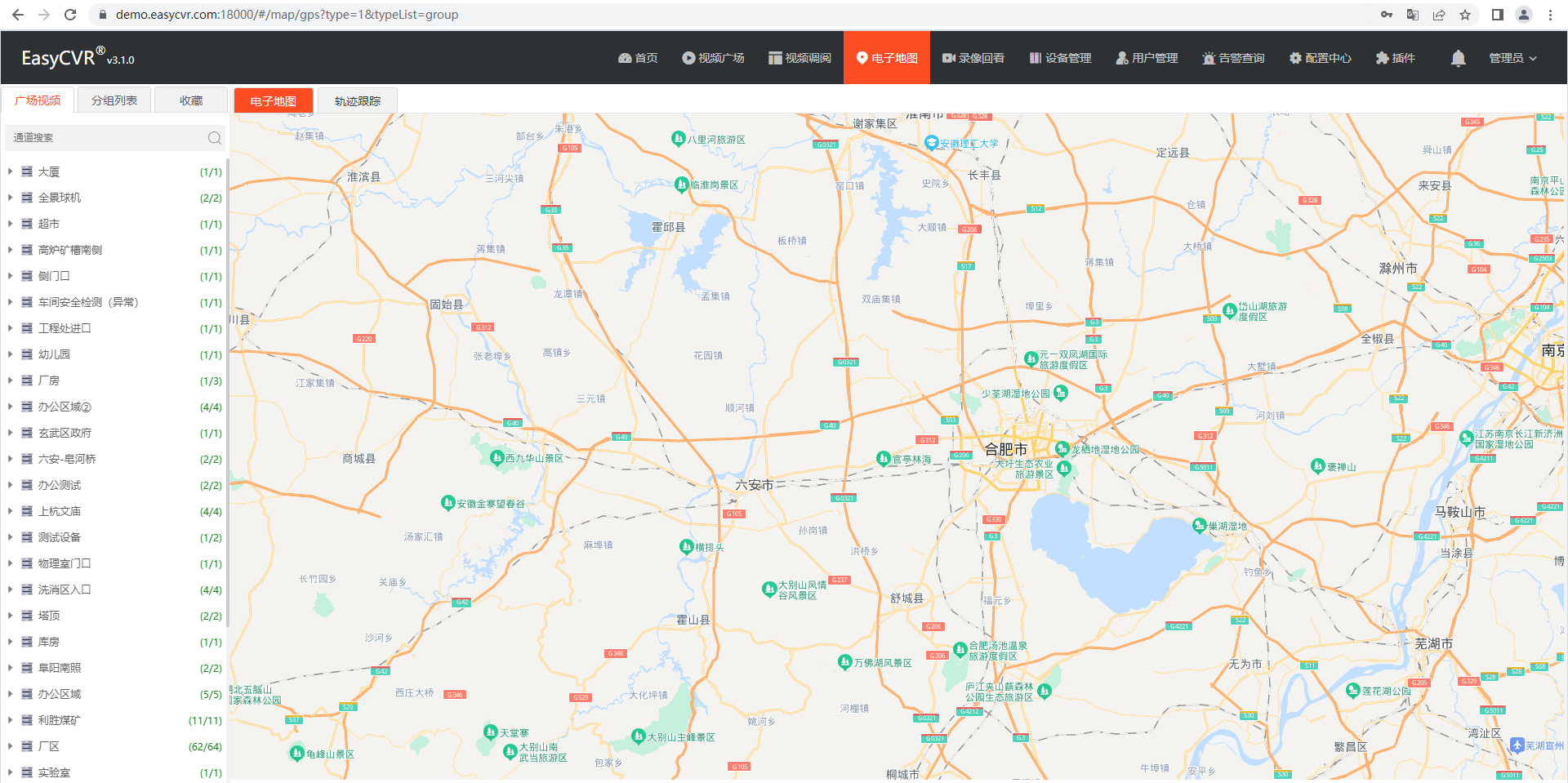
基于部标JT808的车载视频监控需求与EasyCVR视频融合平台解决方案设计
一、方案背景 众所周知,在TSINGSEE青犀视频解决方案中,EasyCVR视频智能融合共享平台主要作为视频汇聚平台使用,不仅能兼容安防标准协议RTSP/Onvif、国标GB28181,互联网直播协议RTMP,私有协议海康SDK、大华SDK…...

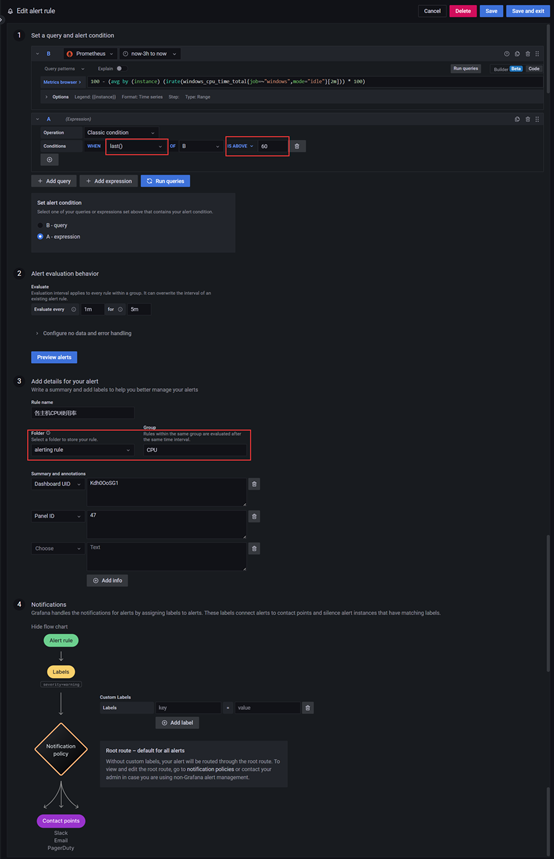
Grafana邮件及告警配置
之前部署过服务器的监控组件程序,本在部署时也进行邮件及告警配置,但未进行文档整理,在这儿进行展示。之前用过Grafana的7.*的版本,在进行邮件配置还比较OK,但在配置告警时,太繁琐,还要自己去写…...

Springboot Java多线程操作本地文件,加读写锁,阻塞的线程等待运行中的线程执行完再查询并写入
Springboot Java多线程操作本地文件,加读写锁,阻塞的线程等待运行中的线程执行完再查询并写入1、读写锁2、文件锁3、Synchronized和Lock的区别1、读写锁 在 Spring Boot 中进行多线程操作本地文件并加读写锁可以使用 Java 的 java.nio.file 包中提供的文…...

WebRTC拥塞控制算法——GCC介绍
网络拥塞是基于IP协议的数据报交换网络中常见的一种网络传输问题,它对网络传输的质量有严重的影响, 网络拥塞是导致网络吞吐降低, 网络丢包等的主要原因之一, 这些问题使得上层应用无法有效的利用网络带宽获得高质量的网络传输效果…...

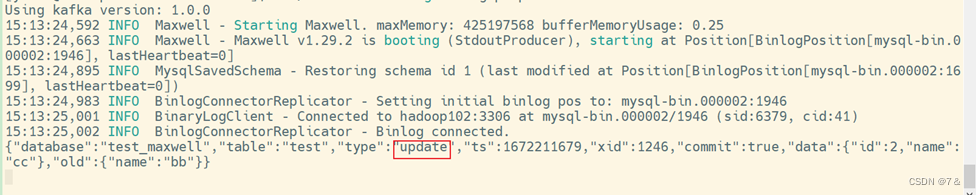
大数据技术之Maxwell基础知识
大数据技术之Maxwell基础知识 文章目录大数据技术之Maxwell基础知识0、写在前面1、Maxwell 概述1.1 Maxwell 定义1.2 Maxwell 工作原理1.2.1 MySQL 主从复制过程1.2.2 Maxwell 的工作原理1.2.3 MySQL 的 binlog1.3 Maxwell与Cannal对比2. Maxwell 使用2.1 Maxwell 安装部署2.1.…...

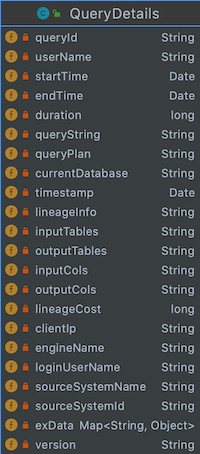
元数据管理实践数据血缘
元数据管理实践&数据血缘 什么是元数据?元数据MetaData狭义的解释是用来描述数据的数据,广义的来看,除了业务逻辑直接读写处理的那些业务数据,所有其它用来维持整个系统运转所需的信息/数据都可以叫作元数据。比如…...

SQL的优化【面试工作】
SQL的优化 最近看到群友在讨论这块的优化,感觉不管工作和面试,都是用上的,记录下吧!(不然又记不住) 优化点: 处理和优化复杂的 SQL 查询可以有以下几个方向: 1.优化查询语句本身 首先,可以优化 SQL 查询语句本身,尽量让其更加简洁、高效。 …...

Kotlin 40. Dependency Injection 依赖注入以及Hilt在Kotlin中的使用,系列3:Hilt 注释介绍及使用案例
一起来学Kotlin:概念:27. Dependency Injection 依赖注入以及Hilt在Kotlin中的使用,系列3:Hilt 注释介绍及使用案例 此系列博客中,我们将主要介绍: Dependency Injection(依赖注入)…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
