3.1.1 表的相关设计
文章目录
- 1.表中实体与实体对应的关系
- 2.实际案例分析
- 3.表的实际创建
- 4.总结
1.表中实体与实体对应的关系
- 一对多
- 如一个班级对应多名学生,一个客户拥有多个订单等
- 这种类型表的建表要遵循主外键关系原则,即在从表创建一个字段,此字段作为外键指向主表的主键
- 多对多
- 如一名老师对应多个学生,同样的一名学生也对应多个老师
- 这种类型的表建表要借助中间表,拆分为俩个一对多的表,使用中间表维持其之间的关系,中间表至少要有俩个字段,分别作为外键指向各自主表的主键
- 一对一
- 如一个账号只有一个账户名,一个密码,在实际开发中,此种关系只需要一张表即可实现;
- 这种类型的表建表只要保证主键唯一即可,如果涉及多表的情况,要保证主表的外键与从表的外键(唯一)形成主外键关系,外键又是主键;
2.实际案例分析
-
设计一个商品的实现案例,其中包含商品的分类信息,商品的具体信息,用户信息表,用户收藏商品详情的表共4张表,需要怎么实现??
-
表之间关系的分析
- 首先,商品表与分类表是一对多的关系,一个分类对应多个商品;
- 商品表与用户表是多对多的关系,多个商品可以被一个用户收藏,多个用户也可以收藏一个商品;
- 商品表与收藏中间表是一对多的关系,一个商品可以被收藏多次
- 用户表与收藏中间表是一对多的关系,一个用户可以收藏多次不同的商品
3.表的实际创建
-- 创建分类表 category-- cid 分类主键,自动增长-- cname 分类名称非空,唯一CREATE TABLE category (cid INT PRIMARY KEY AUTO_INCREMENT,cname VARCHAR(100) NOT NULL UNIQUE);-- 创建商品表 goods-- gid 商品主键,自动增长-- gname 商品名称非空,唯一-- price 商品价格-- cid 外键,所属分类CREATE TABLE goods(gid INT PRIMARY KEY AUTO_INCREMENT,gname VARCHAR(100) NOT NULL UNIQUE,price DOUBLE,cid INT,FOREIGN KEY (cid) REFERENCES category(cid));-- 创建用户表 user-- uid 用户主键,自增长-- username 唯一,非空-- password 非空-- name 姓名-- sex 性别-- phone 手机号-- 因为password与name容易与sql命令冲突,这里使用``将其括住CREATE TABLE user (uid INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(100) UNIQUE NOT NULL,`password` VARCHAR(30) NOT NULL,`name` VARCHAR(20),sex CHAR(1) DEFAULT NULL,phone VARCHAR(11));-- 创建收藏中间表 favorite-- gid 商品id,外键-- uid 用户id,外键-- gid 和 uid 设置为联合主键,同一个用户不能收藏同一个商品两次CREATE TABLE favorite (gid INT, -- 商品iduid INT, -- 用户idPRIMARY KEY(gid,uid), -- 联合主键FOREIGN KEY (gid) REFERENCES goods(gid),FOREIGN KEY(uid) REFERENCES user(uid));4.总结
表的设计涉及到很多复杂的业务场景,只要保持好这几种表中的对应关系,将复杂的逻辑拆分开来,就一定可以实现它,但是具体实现的结果,性能的好坏,这需要实际工作经验的支持与后期的学习尝试,所以本小节只做介绍了解,不做更多详细的解读。
相关文章:

3.1.1 表的相关设计
文章目录1.表中实体与实体对应的关系2.实际案例分析3.表的实际创建4.总结1.表中实体与实体对应的关系 一对多 如一个班级对应多名学生,一个客户拥有多个订单等这种类型表的建表要遵循主外键关系原则,即在从表创建一个字段,此字段作为外键指向…...

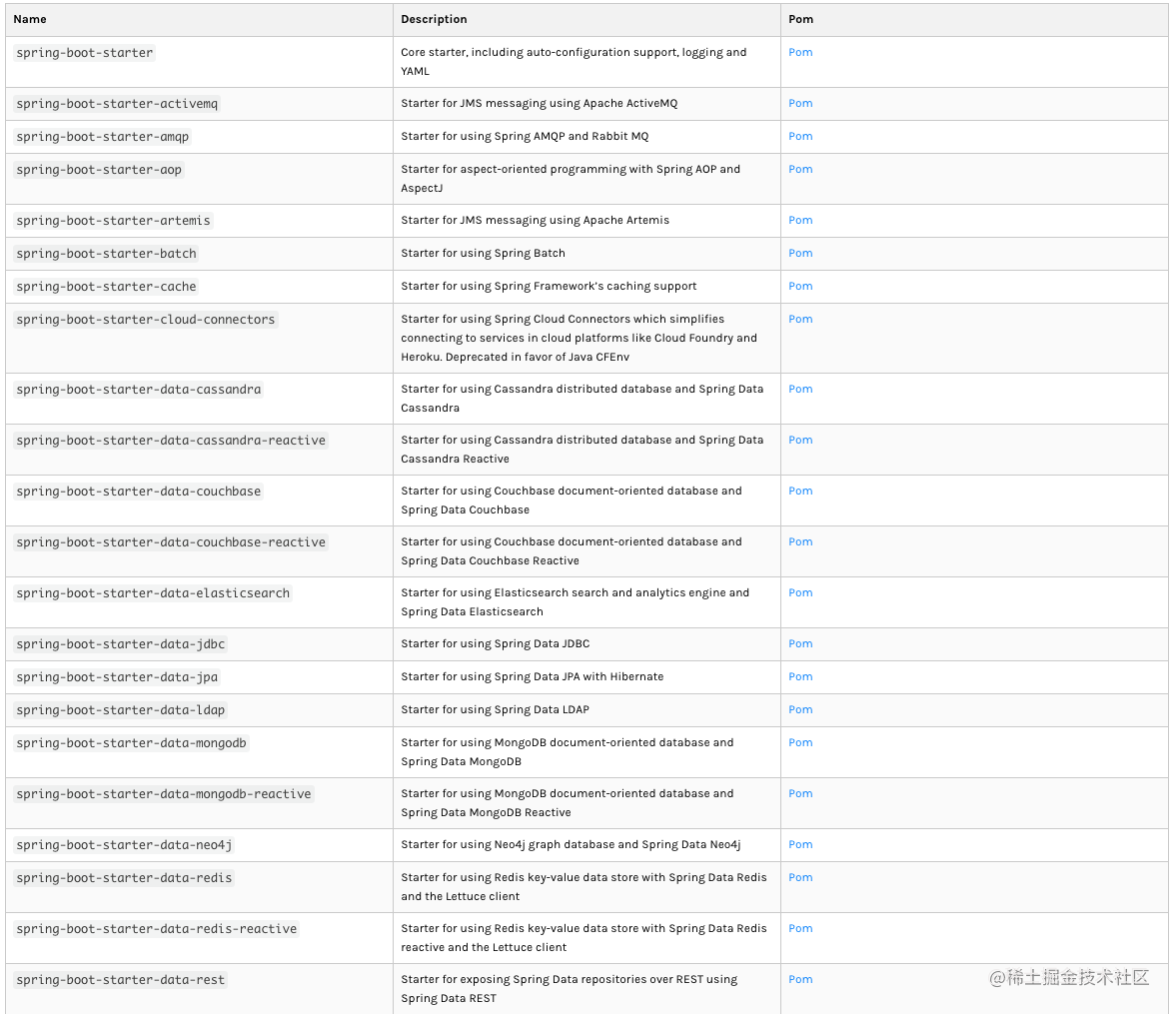
Vue3 企业级项目实战:认识 Spring Boot
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 越来越流行的 Spring Boot Spr…...

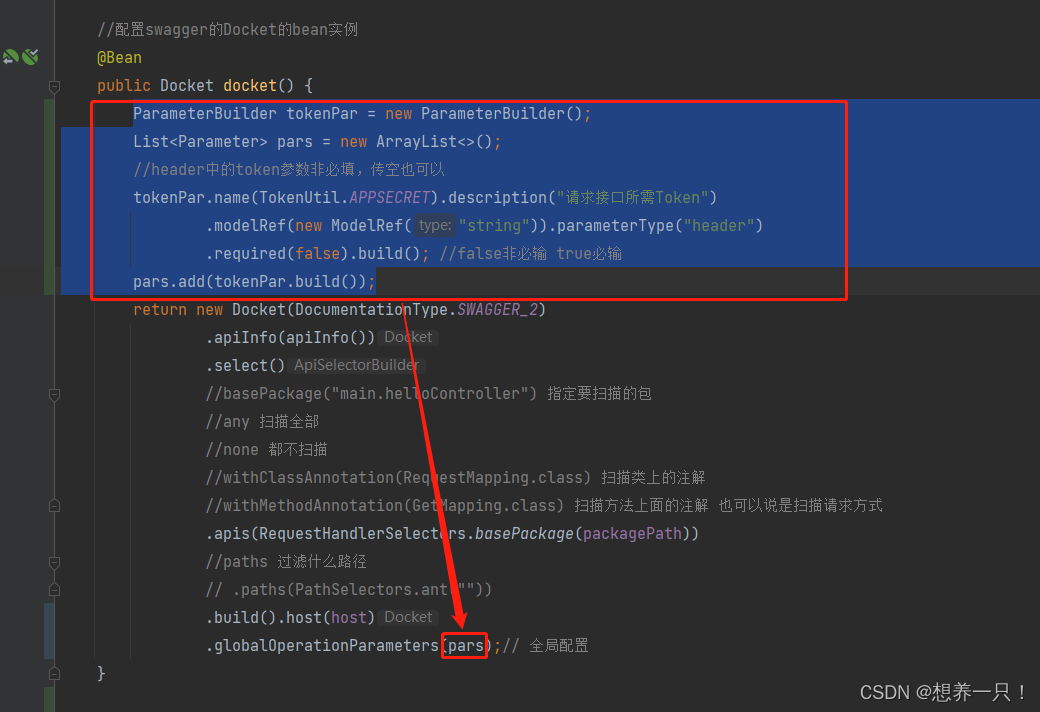
Swagger2实现配置Header请求头
效果 实现 大家使用swagger肯定知道在代码中会写一个 SwaggerConfig 配置类,如果没有这个类swagger指定也用不起来,所以在swagger中配置请求头也是在这个 SwaggerConfig 中操作。 1、要实现配置请求头在配置swagger的Docket的bean实例中添加一个 globa…...

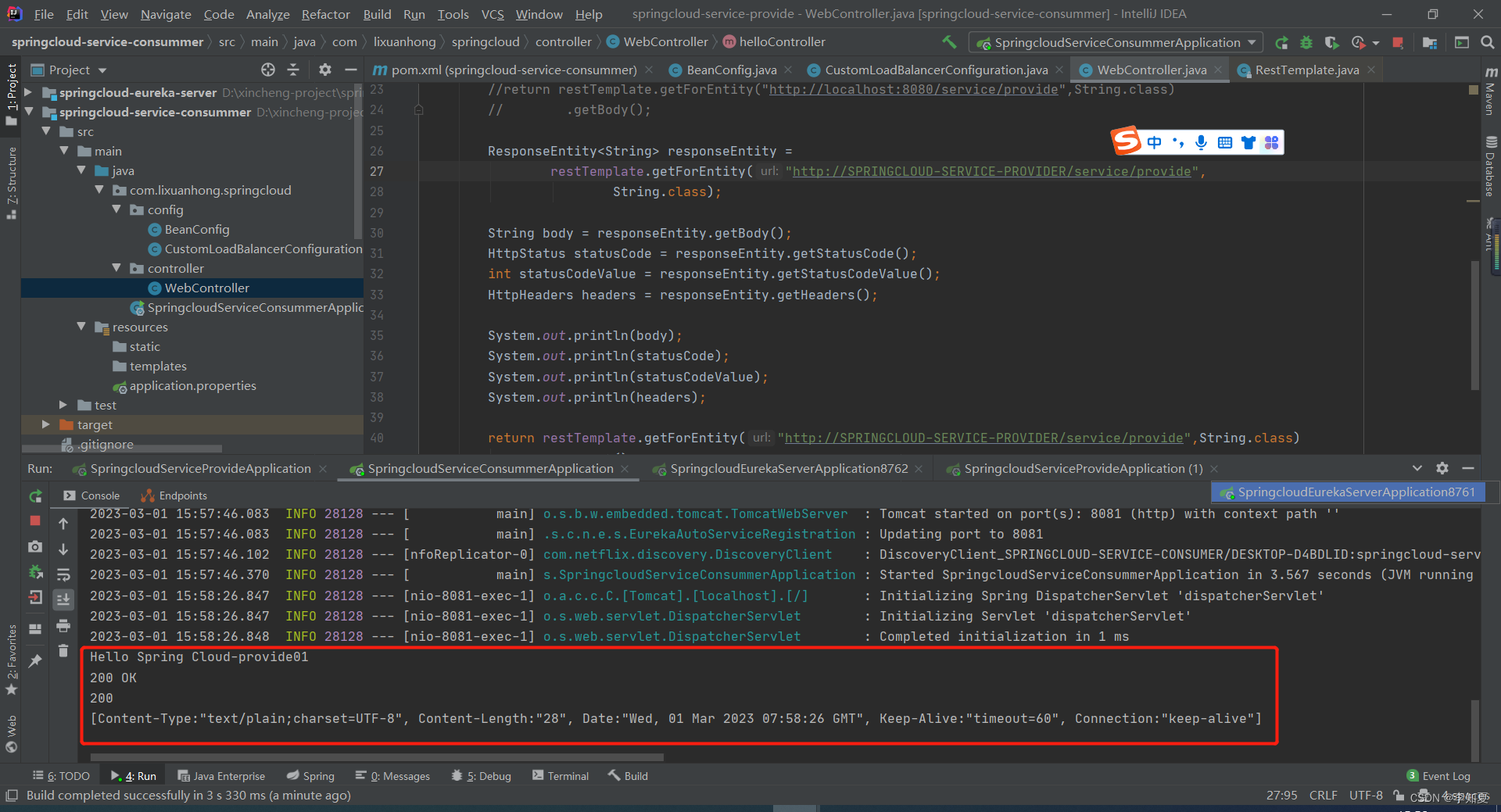
4-1 SpringCloud快速开发入门:RestTemplate类详细解读
RestTemplate类详细解读 RestTemplate 的 GET 请求 Get 请求可以有两种方式: 第一种:getForEntity 该方法返回一个 ResponseEntity对象,ResponseEntity是 Spring 对 HTTP 请求响应的封装,包括了几个重要的元素,比如响…...

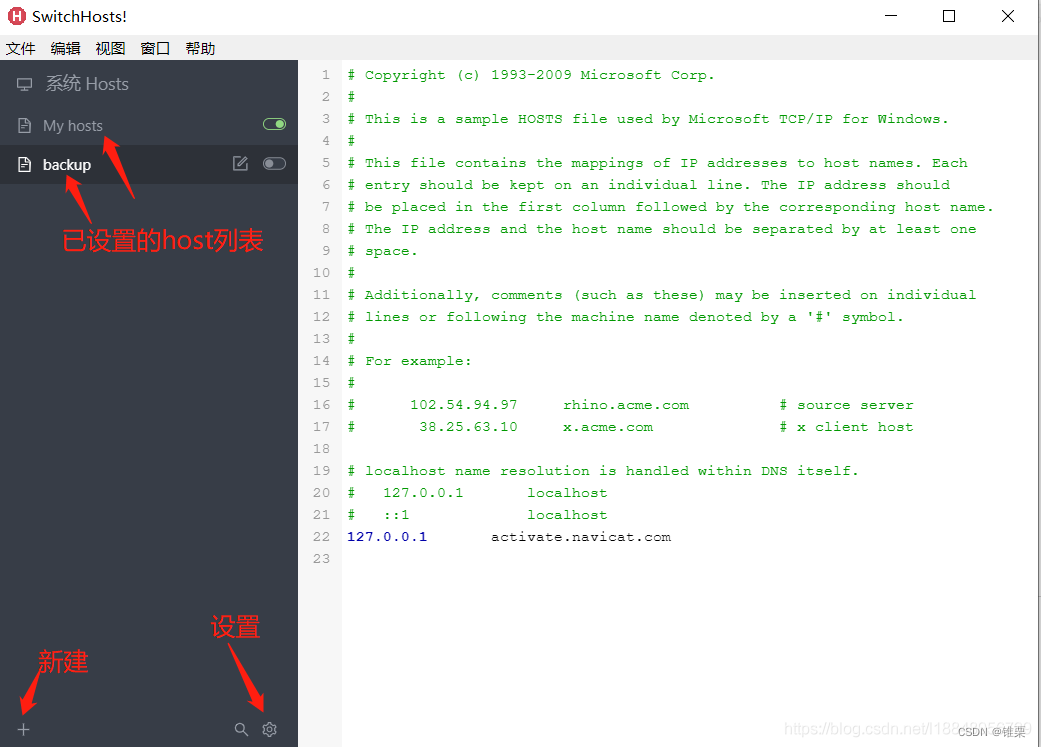
【IDEA】【工具】幸福感UP!开发常用的工具 插件/网站/软件
IDEA 插件 CodeGlance Pro —— 代码地图 CodeGlance是一款非常好用的代码地图插件,可以在代码编辑区的右侧生成一个竖向可拖动的代码缩略区,可以快速定位代码的同时,并且提供放大镜功能。 使用:可以通过Settings—>Other Settings—&g…...

【蓝桥杯集训·每日一题】AcWing 1562. 微博转发
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴宽搜BFS一、题目 1、原题链接 1562. 微博转发 2、题目描述 微博被称为中文版的 Twitter。 微博上的用户既可能有很多关注者,也可能关注很多其他用户。 因此&am…...

[busybox] busybox生成一个最精简rootfs(下)
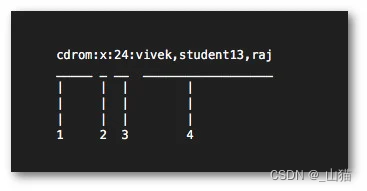
书接上回:[busybox] busybox生成一个最精简rootfs(上) 本篇介绍几个rootfs中用到的“不是那么重要的”几个文件。 9 /etc/shadow 和 /etc/passwd 曾经,/etc/passwd 文件用于存储独立 Linux 系统中的所有登录信息。 后来,由于以下原因&…...

Java奠基】运算符的讲解与使用
目录 运算符与表达式的使用 算术运算符 隐式转换与强制转换 自增自减运算符 赋值运算符 关系运算符 逻辑运算符 三元运算符 运算符与表达式的使用 运算符是指:对字面量或者变量进行操作的符号。 表达式是指:用运算符把字面量或者变量连接起来&…...

开发一个会员管理系统
背景 由于现在公司内客户量剧增, 简单的靠电话及笔记本记录,来维护客户有些困难,但又不想去花钱购买那些专业版的会员管理系统,只能自己动手撸一个相对简易的会员系统来使用了。 开发语言及使用技术 后端:java、mys…...

华为OD机试题【找出通过车辆最多颜色】用 C++ 进行编码 (2023.Q1)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明找出通…...
)
如何根据子网掩码计算出网络前缀(prefix)
我们知道子网掩码是对IP地址的网络地址的标注。把IP地址中网络地址位设置为1,主机地址位设置为0,得到的就是子网掩码。除了用子网掩码表示IP地址的网络地址和主机地址外,还可以用network prefix(网络前缀),比如192.168.0.1/16,这里的16就是prefix,也就是网络地址位的位…...

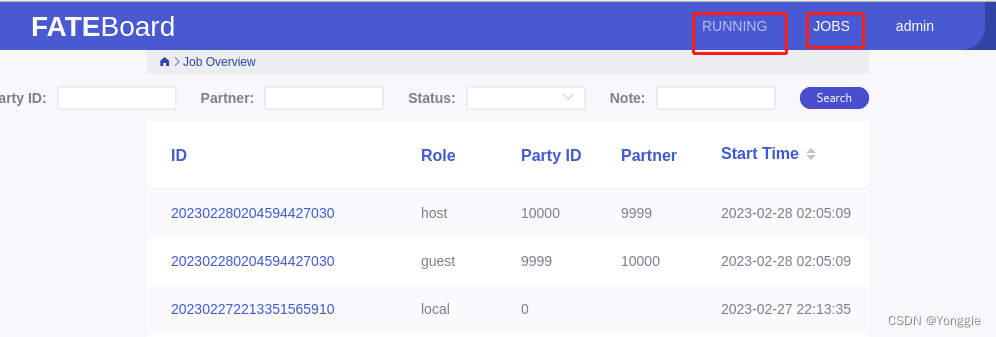
【FATE联邦学习】Fateboard的使用
fateboard文档 https://fate.fedai.org/fateboard/ github Fateboard文档 https://github.com/FederatedAI/FATE-Board/blob/master/README-CN.md 背景 Fateboard是FATE框架的任务看板。 在配置FATE时,Fateboard一般是被安装好了的,安装过程查看这里 A…...

解决vue3没有this造成的无法使用vue2
在Vue2项目中可以使用this.$router.push等方法进行路由的跳转,但是在Vue3的setup函数里,并没有this这个概念,因此如何使用路由方法 1.// 在新的vue-router里面尤大加入了一些方法,比如这里代替this的useRouter,具体使用…...

百度前端二面vue面试题指南
Vue 组件间通信有哪几种方式? Vue 组件间通信是面试常考的知识点之一,这题有点类似于开放题,你回答出越多方法当然越加分,表明你对 Vue 掌握的越熟练。Vue 组件间通信只要指以下 3 类通信:父子组件通信、隔代组件通…...

【备战面试】每日10道面试题打卡-Day1
本篇总结的是Java基础知识相关的面试题,后续也会更新其他相关内容 文章目录1、JVM、JRE和JDK的关系?2、Java语言有哪些特点?3、Java和C的区别有哪些?4、Java有哪些数据类型?5、访问修饰符 public、private、protected&…...

服务器重启后jar包自动重启
1、创建自动启动脚本 vi /etc/rc.d/auto_start_script.sh #!/bin/bash #添加本地Java环境,这两句必须添加!不然报错,找不到java命令 export JAVA_HOME/java/jdk1.8.0_181 export PATH$JAVA_HOME/bin:$PATH #系统引导后延迟5秒执行脚本&#x…...

Ubuntu 交叉编译工具链安装
Ubuntu 交叉编译工具链安装 1 交叉编译器安装 ARM 裸机、Uboot 移植、Linux 移植这些都需要在 Ubuntu 下进行编译,编译就需要编译器,我们在第三章“Linux C 编程入门”里面已经讲解了如何在 Liux 进行 C 语言开发,里面使用 GCC 编译器进行代…...

Vue3中ref、reactive、toRef、toRefs基本用法和区别
ref、reactivesetup 函数中默认定义的变量并不是响应式的(即数据变了以后页面不会跟着变),如果想让变量变为响应式的变量,需要使用 ref 和 reactive 函数修饰变量。区别:reactive只能传入对象类型的参数,所…...

python hash 不一致踩坑总结
背景 在线上的一次模型对照实验中,发现对同一个用户进行 hash 分流时,会生成不同的 random 值,导致实验数据污染 原因 参考:https://www.zhihu.com/question/57526436 python 的字符串 hash 算法并不是直接遍历字符串每个字符去…...

qt5.15 快速安装 国内源
1 qt5.15 安装问题 最大的问题就是需要在线下载与安装。即使挂了科学上网,国外的服务器下载速度也还是超级慢。 在网上找了各种解决办法后,终于找到一个快速下载安装的办法。 2 安装器下载 阿里源、清华源都没有Windows的安装器了,在腾讯…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
