解决vue3没有this造成的无法使用vue2
在Vue2项目中可以使用this.$router.push等方法进行路由的跳转,但是在Vue3的setup函数里,并没有this这个概念,因此如何使用路由方法
1.// 在新的vue-router里面尤大加入了一些方法,比如这里代替this的useRouter,具体使用如下:
//引入路由函数
import { useRouter } from "vue-router";
//使用
setup() {
//初始化路由
const router = useRouter();
router.push({
path: "/"
});
return {};
}
2.在vue2中可以通过this来访问到$refs,vue3中由于没有this所以获取不到了,但是官网中提供了方法来获取:
<template>
<h2 ref="root">姓名</h2>
</template>
<script>
import { onMounted, ref } from 'vue'
export default {
name: 'test9',
setup(){
const root = ref(null)
onMounted(()=>{
console.log(root.value);
})
return {
root
}
},
}
</script>
//第二种方法,也可以通过getCurrentInstance来获取
<template>
<h2 ref="root">姓名</h2>
</template>
<script>
import { onMounted, ref, getCurrentInstance } from 'vue'
export default {
name: 'test9',
setup(){)
const {proxy} = getCurrentInstance()
onMounted(()=>{
console.log(proxy.$refs.root);
})
return {
}
},
}
</script>
3.关于element在vue3的使用方法,没有this.$message等方法解决方案
<template>
<button @click="doLogin">登录</button>
</template>
<script>
import { getCurrentInstance } from 'vue'
export default {
name: 'Test',
setup () {
const instance = getCurrentInstance() // vue3提供的方法,创建类似于this的实例
const doLogin = () => {
instance.proxy.$message({ type: 'error', text: '登录失败' }) // 类似于this.$message()
}
return { doLogin }
},
// 如果想试用this.$message,须在mounted钩子函数中,setup中没有this实例,
//但vue3.0中还是建议在setup函数中进行逻辑操作
mounted () {
this.$message({ type: 'error', text: '登录失败' })
}
}
</script>
相关文章:

解决vue3没有this造成的无法使用vue2
在Vue2项目中可以使用this.$router.push等方法进行路由的跳转,但是在Vue3的setup函数里,并没有this这个概念,因此如何使用路由方法 1.// 在新的vue-router里面尤大加入了一些方法,比如这里代替this的useRouter,具体使用…...

百度前端二面vue面试题指南
Vue 组件间通信有哪几种方式? Vue 组件间通信是面试常考的知识点之一,这题有点类似于开放题,你回答出越多方法当然越加分,表明你对 Vue 掌握的越熟练。Vue 组件间通信只要指以下 3 类通信:父子组件通信、隔代组件通…...

【备战面试】每日10道面试题打卡-Day1
本篇总结的是Java基础知识相关的面试题,后续也会更新其他相关内容 文章目录1、JVM、JRE和JDK的关系?2、Java语言有哪些特点?3、Java和C的区别有哪些?4、Java有哪些数据类型?5、访问修饰符 public、private、protected&…...

服务器重启后jar包自动重启
1、创建自动启动脚本 vi /etc/rc.d/auto_start_script.sh #!/bin/bash #添加本地Java环境,这两句必须添加!不然报错,找不到java命令 export JAVA_HOME/java/jdk1.8.0_181 export PATH$JAVA_HOME/bin:$PATH #系统引导后延迟5秒执行脚本&#x…...

Ubuntu 交叉编译工具链安装
Ubuntu 交叉编译工具链安装 1 交叉编译器安装 ARM 裸机、Uboot 移植、Linux 移植这些都需要在 Ubuntu 下进行编译,编译就需要编译器,我们在第三章“Linux C 编程入门”里面已经讲解了如何在 Liux 进行 C 语言开发,里面使用 GCC 编译器进行代…...

Vue3中ref、reactive、toRef、toRefs基本用法和区别
ref、reactivesetup 函数中默认定义的变量并不是响应式的(即数据变了以后页面不会跟着变),如果想让变量变为响应式的变量,需要使用 ref 和 reactive 函数修饰变量。区别:reactive只能传入对象类型的参数,所…...

python hash 不一致踩坑总结
背景 在线上的一次模型对照实验中,发现对同一个用户进行 hash 分流时,会生成不同的 random 值,导致实验数据污染 原因 参考:https://www.zhihu.com/question/57526436 python 的字符串 hash 算法并不是直接遍历字符串每个字符去…...

qt5.15 快速安装 国内源
1 qt5.15 安装问题 最大的问题就是需要在线下载与安装。即使挂了科学上网,国外的服务器下载速度也还是超级慢。 在网上找了各种解决办法后,终于找到一个快速下载安装的办法。 2 安装器下载 阿里源、清华源都没有Windows的安装器了,在腾讯…...

JavaScript 对象
文章目录JavaScript 对象所有事物都是对象JavaScript 对象访问对象的属性访问对象的方法创建 JavaScript 对象创建直接的实例使用对象构造器创建 JavaScript 对象实例把属性添加到 JavaScript 对象把方法添加到 JavaScript 对象JavaScript 类JavaScript for...in 循环JavaScrip…...

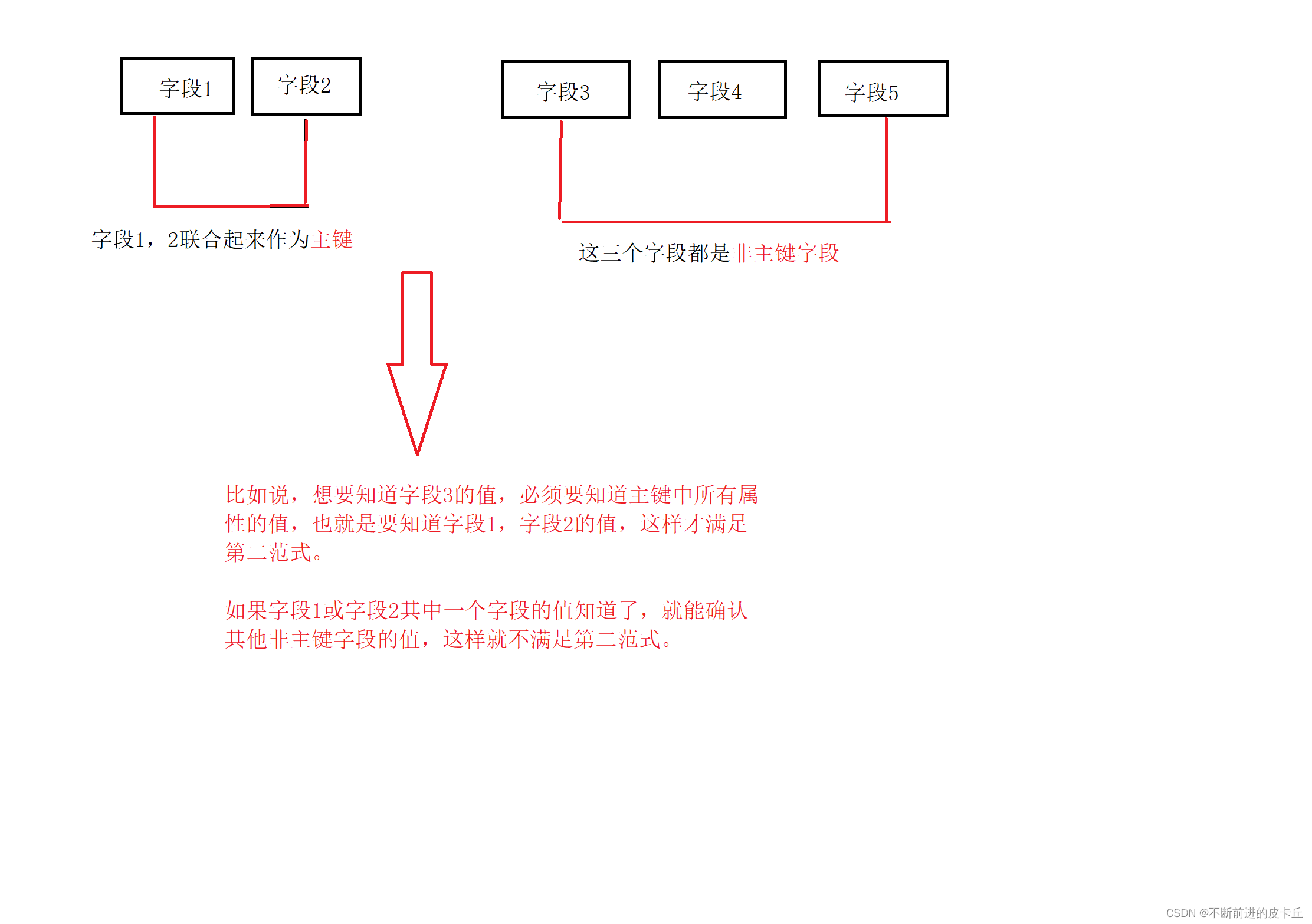
数据库设计三大范式
数据库设计遵循三大范式的理由:在面对复杂是数据库设计的时候,设计数据库要遵循一定的规则,有了一定的规范,这样就可以是自己看起来舒服。 1.第一范式(确保每列保持原子性) 第一范式主要是保证数据表中的每一个字段的…...

cesium学习记录02-vue项目中cesium的配置与使用
1,下载cesium包 (当然,使用npm install cesium安装也是可以的,不过在这里选择下载包放到本地) 官方下载地址 笔者的cesium版本为1.101 2,将下载的Cesium文件夹放到项目里某个位置 这里,笔者将…...

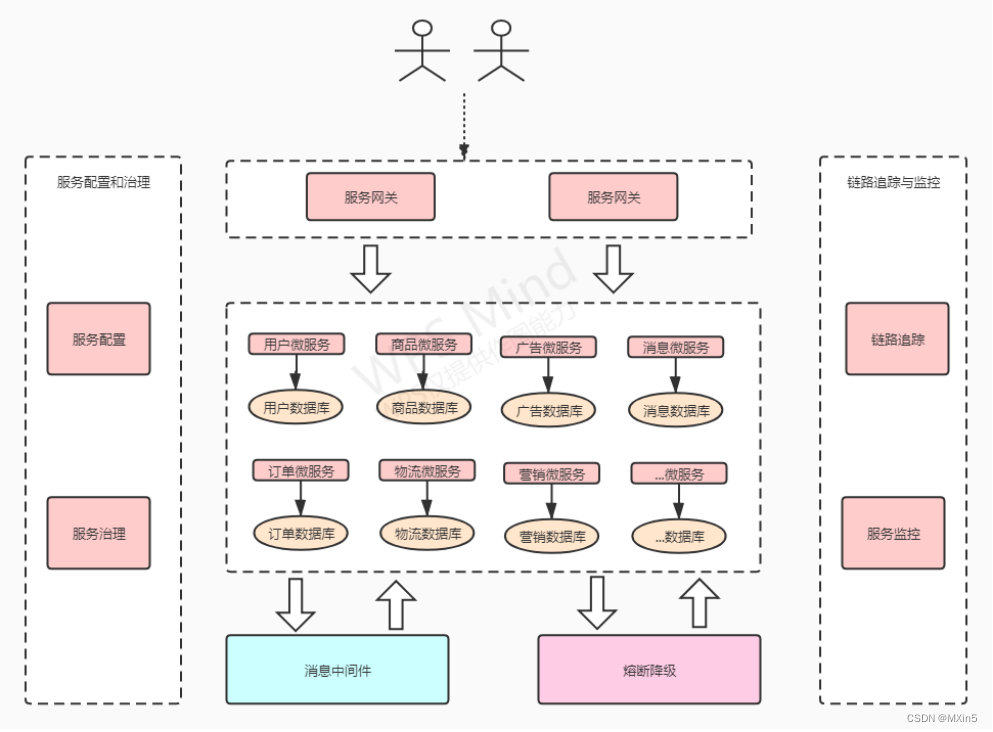
【微服务】-认识微服务
目录 1.1 单体、分布式、集群 单体 分布式 集群 1.2 系统架构演变 1.2.1 单体应⽤架构 1.2.2 垂直应⽤架构 1.2.3 分布式架构 1.2.4 SOA架构 1.2.5 微服务架构 1.3 微服务架构介绍 微服务架构的常⻅问题 1.4 SpringCloud介绍 1.4.1 SpringBoot和SpringCloud有啥关…...

容器的线程安全性
(1)c的map、vector等容器以及go中的slice、map都不是线程安全的。 (2)线程安全:多线程访问执行n次每次结果都是确定的 (3)保证线程安全:同步 (4)c同步相关…...

如何用Postman测试整套接口?测试流程是什么?
目录 基于postman测试接口(整套接口测试) 可以解决的问题 开启控制台 单个测试尝试 使用请求结果当参数 打印结果(JSON) 自定义可视化结果 随机参数 测试用例连接 一键测试接口集合 从swagger导入接口 自定义全局变量 总结感谢每一个认真阅读我文章的人!…...

【批处理脚本】-2.1-测试IP连接命令ping
"><--点击返回「批处理BAT从入门到精通」总目录--> 共4页精讲(列举了所有ping的用法,图文并茂,通俗易懂) ping是用来检查网络是否通畅,或者网络连接速度的命令。 目录 1 ping命令解析 1.1 Ping 指定的主机...

百度“文心一言”携手酷开科技,实现AI智能领域新突破!
进入21世纪,AI人工智能一直都是讨论度非常高的话题之一,各行各业的领导者都开始在智能领域进行了初步探索,这也证明了AI人工智能在未来一定会在很大程度上影响我们的生活、工作。 近日,深圳市酷开网络科技股份有限公司成为百度文…...

Elasticsearch索引全生命周期管理一网打尽
文章目录一、索引增删改查1.1、创建索引1.2、查询索引1.3、修改索引1.4、删除索引二、索引关闭和打开2.1、关闭索引2.2、打开索引三、索引收缩和拆分3.1、索引收缩3.2、索引拆分3.2.1、索引拆分的工作过程3.2.2、为什么Elasticsearch不支持增量的重新分片?3.2.3、如…...

MySQL的SELECT
简单SELECT语句我们从最简单的SELECT语句开始起简单的SELECT语句: SELECT {*, column [alias], . } FROM table; 说明: –SELECT列名列表。*表示所有列。 –FROM 提供数据源(表名/视图名) –默认选择所有行例子 查询数据:select * from stude…...

conda 搭建tensorflow-GPU和pycharm以及VS2022 软件环境配置
conda 搭建tensorflow-GPU和pycharm以及VS2022 软件环境配置一、TensorFlow 环境配置安装1. Anaconda下载安装2.conda创建tensorflow环境二、pycharm以及VS2022 环境配置2.1 pycharm 软件安装以及环境配置2.2.1 pycharm 软件安装2.2.2 pycharm 软件conda环境配置2.2 Visual Stu…...

HACKTHEBOX——Teacher
nmapnmap -sV -sC -p- -T4 -oA nmap 10.10.10.153nmap只发现了对外开放了80端口,从http-title看出可能是某个中学的官网http打开网站确实是一个官网,查看每个接口看看有没有可以利用的地方发现了一个接口,/images/5.png,但是响应包…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
