Vue3中ref、reactive、toRef、toRefs基本用法和区别
ref、reactive
setup 函数中默认定义的变量并不是响应式的(即数据变了以后页面不会跟着变),如果想让变量变为响应式的变量,需要使用 ref 和 reactive 函数修饰变量。
区别:
reactive只能传入对象类型的参数,所以基本数据类型添加响应式状态只能用ref(当然ref也可以定义复杂的数据)
ref 获取数据值需要加.value
注:ref底层使用的是proxy代理函数实现双向绑定,proxy 函数必须要接收一个对象,如果想修改 name 的值,需要使用 name.value
toRef、toRefs
区别:
toRef:只希望转换一个reactive对象中的属性为ref,获取数据值需要加.value
toRefs:可以将reactive返回的对象中的属性都转成ref
注:toRefs 使用ES6的解构语法,因为一个响应式对象直接结构时,结构后的数据不再具有响应式,Vue为我们提供了一个toRefs的函数,可以将reactive返回的对象中的属性都转成ref;
toRef: toRef接收两个参数target和attr,target是一般是reactive的响应式对象,attr是对象的属性,返回响应式变量(采用引用的方式,修改响应式数据,会影响原始数据,并且数据发生改变)
import {reactive,toRef} from 'vue'
setup(){const obj = reactive({ name: "姜无忧", age: "18" })const name = toRef(obj, "name") return {name }
}toRefs: 将响应式reactive对象转换为普通对象,多用于响应式对象转为普通对象后解构(对象中的数据依旧是响应式)
import {reactive,toRefs} from 'vue'
setup(){const obj = reactive({ name: "姜无忧", age: "18" })const {name,age} = toRefs(obj) return {name,age }
}//或者
import {reactive,toRefs} from 'vue'
setup(){const obj = reactive({ name: "姜无忧", age: "18" })return {...toRefs(obj)}
}相关文章:

Vue3中ref、reactive、toRef、toRefs基本用法和区别
ref、reactivesetup 函数中默认定义的变量并不是响应式的(即数据变了以后页面不会跟着变),如果想让变量变为响应式的变量,需要使用 ref 和 reactive 函数修饰变量。区别:reactive只能传入对象类型的参数,所…...

python hash 不一致踩坑总结
背景 在线上的一次模型对照实验中,发现对同一个用户进行 hash 分流时,会生成不同的 random 值,导致实验数据污染 原因 参考:https://www.zhihu.com/question/57526436 python 的字符串 hash 算法并不是直接遍历字符串每个字符去…...

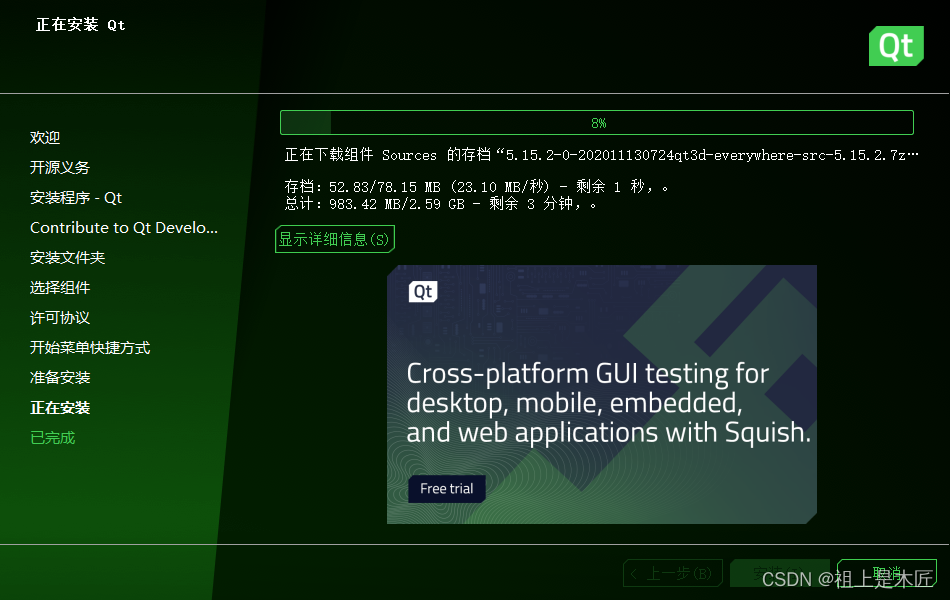
qt5.15 快速安装 国内源
1 qt5.15 安装问题 最大的问题就是需要在线下载与安装。即使挂了科学上网,国外的服务器下载速度也还是超级慢。 在网上找了各种解决办法后,终于找到一个快速下载安装的办法。 2 安装器下载 阿里源、清华源都没有Windows的安装器了,在腾讯…...

JavaScript 对象
文章目录JavaScript 对象所有事物都是对象JavaScript 对象访问对象的属性访问对象的方法创建 JavaScript 对象创建直接的实例使用对象构造器创建 JavaScript 对象实例把属性添加到 JavaScript 对象把方法添加到 JavaScript 对象JavaScript 类JavaScript for...in 循环JavaScrip…...

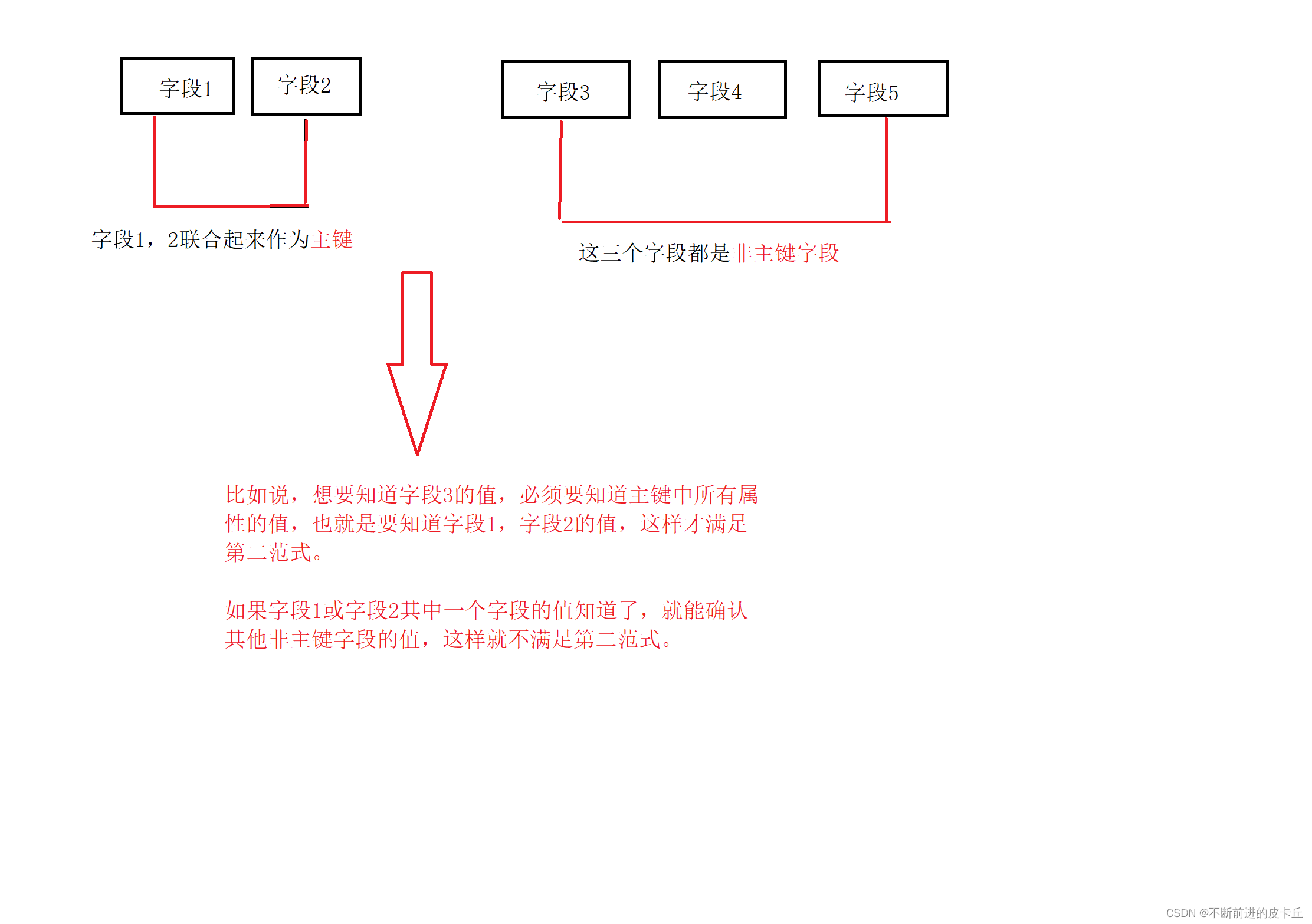
数据库设计三大范式
数据库设计遵循三大范式的理由:在面对复杂是数据库设计的时候,设计数据库要遵循一定的规则,有了一定的规范,这样就可以是自己看起来舒服。 1.第一范式(确保每列保持原子性) 第一范式主要是保证数据表中的每一个字段的…...

cesium学习记录02-vue项目中cesium的配置与使用
1,下载cesium包 (当然,使用npm install cesium安装也是可以的,不过在这里选择下载包放到本地) 官方下载地址 笔者的cesium版本为1.101 2,将下载的Cesium文件夹放到项目里某个位置 这里,笔者将…...

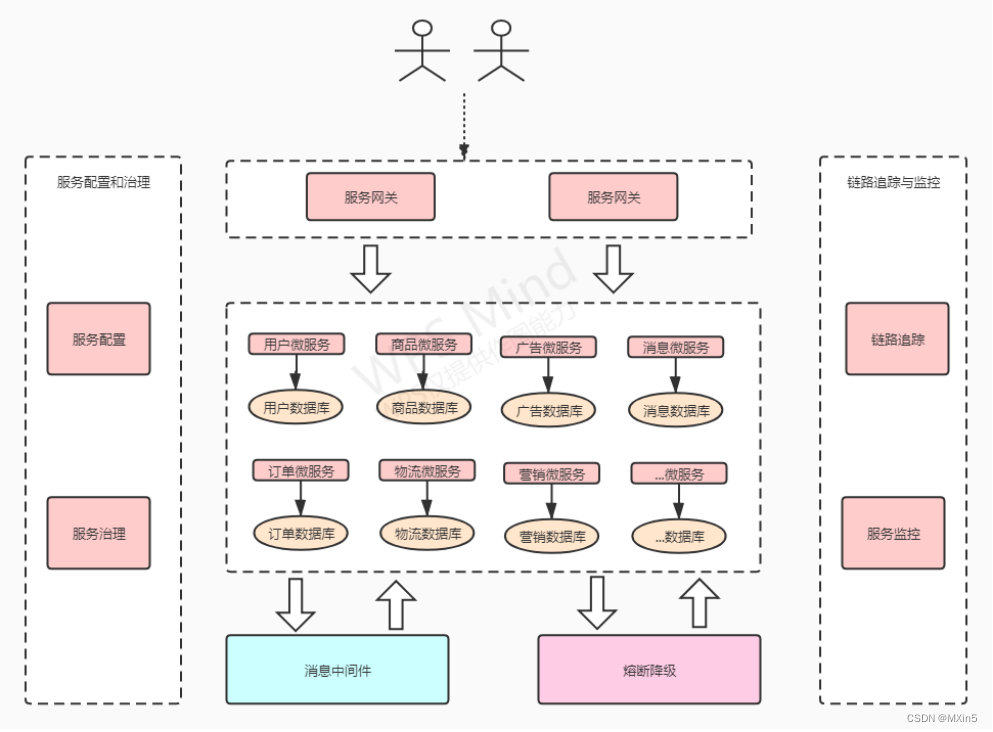
【微服务】-认识微服务
目录 1.1 单体、分布式、集群 单体 分布式 集群 1.2 系统架构演变 1.2.1 单体应⽤架构 1.2.2 垂直应⽤架构 1.2.3 分布式架构 1.2.4 SOA架构 1.2.5 微服务架构 1.3 微服务架构介绍 微服务架构的常⻅问题 1.4 SpringCloud介绍 1.4.1 SpringBoot和SpringCloud有啥关…...

容器的线程安全性
(1)c的map、vector等容器以及go中的slice、map都不是线程安全的。 (2)线程安全:多线程访问执行n次每次结果都是确定的 (3)保证线程安全:同步 (4)c同步相关…...

如何用Postman测试整套接口?测试流程是什么?
目录 基于postman测试接口(整套接口测试) 可以解决的问题 开启控制台 单个测试尝试 使用请求结果当参数 打印结果(JSON) 自定义可视化结果 随机参数 测试用例连接 一键测试接口集合 从swagger导入接口 自定义全局变量 总结感谢每一个认真阅读我文章的人!…...

【批处理脚本】-2.1-测试IP连接命令ping
"><--点击返回「批处理BAT从入门到精通」总目录--> 共4页精讲(列举了所有ping的用法,图文并茂,通俗易懂) ping是用来检查网络是否通畅,或者网络连接速度的命令。 目录 1 ping命令解析 1.1 Ping 指定的主机...

百度“文心一言”携手酷开科技,实现AI智能领域新突破!
进入21世纪,AI人工智能一直都是讨论度非常高的话题之一,各行各业的领导者都开始在智能领域进行了初步探索,这也证明了AI人工智能在未来一定会在很大程度上影响我们的生活、工作。 近日,深圳市酷开网络科技股份有限公司成为百度文…...

Elasticsearch索引全生命周期管理一网打尽
文章目录一、索引增删改查1.1、创建索引1.2、查询索引1.3、修改索引1.4、删除索引二、索引关闭和打开2.1、关闭索引2.2、打开索引三、索引收缩和拆分3.1、索引收缩3.2、索引拆分3.2.1、索引拆分的工作过程3.2.2、为什么Elasticsearch不支持增量的重新分片?3.2.3、如…...

MySQL的SELECT
简单SELECT语句我们从最简单的SELECT语句开始起简单的SELECT语句: SELECT {*, column [alias], . } FROM table; 说明: –SELECT列名列表。*表示所有列。 –FROM 提供数据源(表名/视图名) –默认选择所有行例子 查询数据:select * from stude…...

conda 搭建tensorflow-GPU和pycharm以及VS2022 软件环境配置
conda 搭建tensorflow-GPU和pycharm以及VS2022 软件环境配置一、TensorFlow 环境配置安装1. Anaconda下载安装2.conda创建tensorflow环境二、pycharm以及VS2022 环境配置2.1 pycharm 软件安装以及环境配置2.2.1 pycharm 软件安装2.2.2 pycharm 软件conda环境配置2.2 Visual Stu…...

HACKTHEBOX——Teacher
nmapnmap -sV -sC -p- -T4 -oA nmap 10.10.10.153nmap只发现了对外开放了80端口,从http-title看出可能是某个中学的官网http打开网站确实是一个官网,查看每个接口看看有没有可以利用的地方发现了一个接口,/images/5.png,但是响应包…...

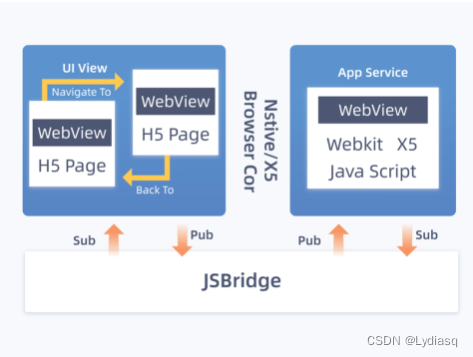
干货| Vue小程序开发技术原理
目前应用最广的三大前端框架分别是Vue、 React 和 Angular 。其中,不管是 BAT 大厂,还是创业公司,Vue 都有广泛的应用。如今,再随着移动开发小程序的蓬勃发展,Vue也广泛应用到了小程序开发当中。今天,就来详…...

unity-web端h5记录
title: unity-web端h5记录 categories: Unity3d tags: [unity, web, h5] date: 2023-02-23 17:00:53 comments: false mathjax: true toc: true unity-web端h5记录 前篇 5款常用的html5游戏引擎以及优缺点分析 - https://imgtec.eetrend.com/blog/2022/100557792.htmlUnity We…...

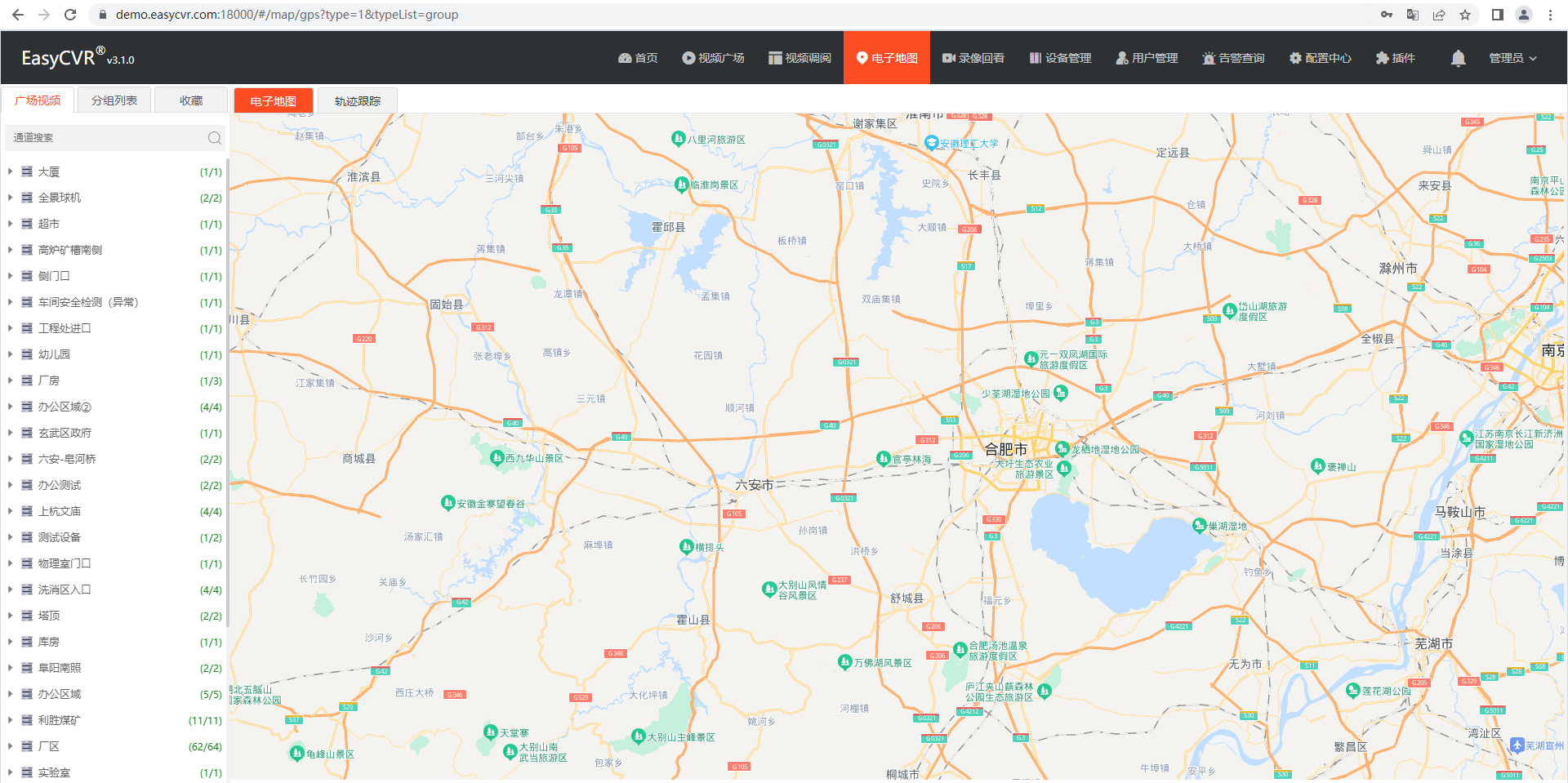
基于部标JT808的车载视频监控需求与EasyCVR视频融合平台解决方案设计
一、方案背景 众所周知,在TSINGSEE青犀视频解决方案中,EasyCVR视频智能融合共享平台主要作为视频汇聚平台使用,不仅能兼容安防标准协议RTSP/Onvif、国标GB28181,互联网直播协议RTMP,私有协议海康SDK、大华SDK…...

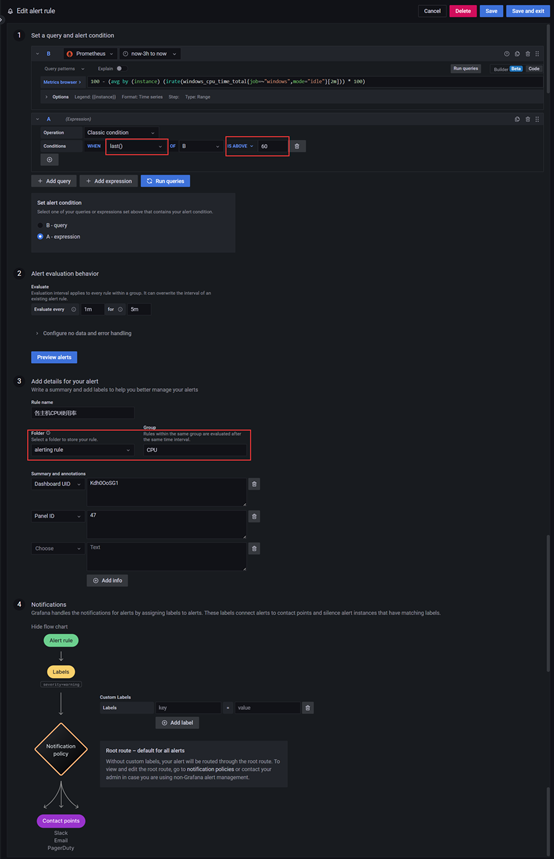
Grafana邮件及告警配置
之前部署过服务器的监控组件程序,本在部署时也进行邮件及告警配置,但未进行文档整理,在这儿进行展示。之前用过Grafana的7.*的版本,在进行邮件配置还比较OK,但在配置告警时,太繁琐,还要自己去写…...

Springboot Java多线程操作本地文件,加读写锁,阻塞的线程等待运行中的线程执行完再查询并写入
Springboot Java多线程操作本地文件,加读写锁,阻塞的线程等待运行中的线程执行完再查询并写入1、读写锁2、文件锁3、Synchronized和Lock的区别1、读写锁 在 Spring Boot 中进行多线程操作本地文件并加读写锁可以使用 Java 的 java.nio.file 包中提供的文…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
