原生JS实现拖拽排序
拖拽(这两个字看了几遍已经不认识了)
说到拖拽,应用场景不可谓不多。无论是打开电脑还是手机,第一眼望去的界面都是可拖拽的,靠拖拽实现APP或者应用的重新布局,或者拖拽文件进行操作文件。
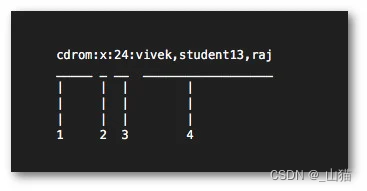
先看效果图,如何实现一个如图HTML元素的拖拽,并排序
HTML中的拖拽事件(drag & drop)
参考MDN中文文档
事件类型
- drag : 当拖拽的元素或者选中的文本时触发* dragend : 当拖拽元素结束时触发* dragenter : 当拖拽元素或选中的文本到一个可释放目标时触发* dragleave : 当拖拽元素或选中的文本离开一个可释放目标时触发* dragover : 当元素或选中的文本被拖到一个可释放目标上时触发(每 100 毫秒触发一次)* dragstart : 当用户开始拖拽一个元素或选中的文本时触发* drop : 当元素或选中的文本在可释放目标上被释放时触发Coding
写一段简单的CSS和html ,实现初始的页面
css*{margin: 0;padding: 0;box-sizing: border-box;}ul{margin: 200px auto;width: 200px;list-style-type: none;}li{margin: 5px;text-align: center;width: 200px;height: 30px;background: skyblue;}.list .moving{background: transparent;color: transparent;border: 1px dashed #ccc;}
html<ul class="list"><li >1</li><li >2</li><li >3</li><li >4</li><li >5</li></ul>
此时我们的页面如下图
现在还不可以进行拖拽操作,为了可以实现拖拽操作,我们必须给每个元素设置 draggable=“true”
<ul class="list"><li draggable="true">1</li><li draggable="true">2</li><li draggable="true">3</li><li draggable="true">4</li><li draggable="true">5</li></ul>
元素已经可以基础的拖拽
接下来我们需要在JS中对DOM元素进行一系列操作来实现对应的效果
1.实现拖出去的元素,原位置样式变为透明虚线
2.实现拖动到其他元素上时,列表顺序发生改变
let list = document.querySelector('.list')let currentLi// 记录拖拽元素
我们用事件委托,监听 “dragstart” 事件,给拖动的元素添加类名,修改样式,这里会出现奇怪的一幕就是,拖动的样式和原来的样式同时变成了透明。
list.addEventListener('dragstart',(e)=>{e.dataTransfer.effectAllowed = 'move' // 拖动样式改为 "move"currentLi = e.targetcurrentLi.classList.add('moving')})
这里会出现奇怪的一幕就是,拖动的样式和原来的样式同时变成了透明。这是因为跟随鼠标拖动的元素的样式在拖动的那一刻是原始元素的样式,所以也会添加"moving", 那么在这里我们加一个异步
list.addEventListener('dragstart',(e)=>{e.dataTransfer.effectAllowed = 'move'currentLi = e.targetsetTimeout(()=>{currentLi.classList.add('moving')})})
到这里距离目标又更近了一步,
接下来我们需要在拖动的过程中对列表的元素进行重新的排序
Node.insertBefore():方法在参考节点之前插入一个拥有指定父节点的子节点
list.addEventListener('dragenter',(e)=>{e.preventDefault()// 阻止默认事件if(e.target === currentLi||e.target === list){ // 当移动到当前拖动元素,或者父元素上面我们不做操作return}let liArray = Array.from(list.childNodes)let currentIndex = liArray.indexOf(currentLi) // 获取到拖动元素的下标let targetindex = liArray.indexOf(e.target) // 获取到目标元素的下标if(currentIndex<targetindex){list.insertBefore(currentLi,e.target.nextElementSibling)}else{list.insertBefore(currentLi,e.target)}})
最后我们需要在拖拽结束将元素的moving类名移除,以及阻止拖拽到一个目标上的默认事件(否则会出现禁止)
list.addEventListener('dragover',(e)=>{e.preventDefault()})list.addEventListener('dragend',(e)=>{currentLi.classList.remove('moving')})
至此,一个简单的拖拽排序功能就实现了
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style> *{margin: 0;padding: 0;box-sizing: border-box;}ul{margin: 200px auto;width: 200px;list-style-type: none;}li{margin: 5px;text-align: center;width: 200px;height: 30px;background: skyblue;}.list .moving{background: transparent;color: transparent;border: 1px dashed #ccc;} </style>
</head>
<body><ul class="list"><li draggable="true">1</li><li draggable="true">2</li><li draggable="true">3</li><li draggable="true">4</li><li draggable="true">5</li></ul><script> let list = document.querySelector('.list')let currentLilist.addEventListener('dragstart',(e)=>{e.dataTransfer.effectAllowed = 'move'currentLi = e.targetsetTimeout(()=>{currentLi.classList.add('moving')})})list.addEventListener('dragenter',(e)=>{e.preventDefault()if(e.target === currentLi||e.target === list){return}let liArray = Array.from(list.childNodes)let currentIndex = liArray.indexOf(currentLi)let targetindex = liArray.indexOf(e.target)if(currentIndex<targetindex){ list.insertBefore(currentLi,e.target.nextElementSibling)}else{list.insertBefore(currentLi,e.target)}})list.addEventListener('dragover',(e)=>{e.preventDefault()})list.addEventListener('dragend',(e)=>{currentLi.classList.remove('moving')}) </script>
</body>
</html>
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

原生JS实现拖拽排序
拖拽(这两个字看了几遍已经不认识了) 说到拖拽,应用场景不可谓不多。无论是打开电脑还是手机,第一眼望去的界面都是可拖拽的,靠拖拽实现APP或者应用的重新布局,或者拖拽文件进行操作文件。 先看效果图&am…...

Coredump-N: corrupted double-linked list
文章目录 问题安装debuginfo之后分析参数确定确定代码逻辑解决问题 今天碰到一例: #0 0xf7f43129 in __kernel_vsyscall () #1 0xf6942b16 in raise () from /lib/libc.so.6 #2 0xf6928e64 in abort () from /lib/libc.so.6 #3 0xf6986e8c in __libc_message () from /lib/li…...

5个好用的视频素材网站
推荐五个高质量视频素材网站,免费、可商用,赶紧收藏起来! 1、菜鸟图库 视频素材下载_mp4视频大全 - 菜鸟图库 网站素材非常丰富,有平面、UI、电商、办公、视频、音频等相关素材,视频素材质量很高,全部都是…...

使用码匠连接一切|二
目录 Elasticsearch Oracle ClickHouse DynamoDB CouchDB 关于码匠 作为一款面向开发者的低代码平台,码匠提供了丰富的数据连接能力,能帮助用户快速、轻松地连接和集成多种数据源,包括关系型数据库、非关系型数据库、API 等。平台提供了…...

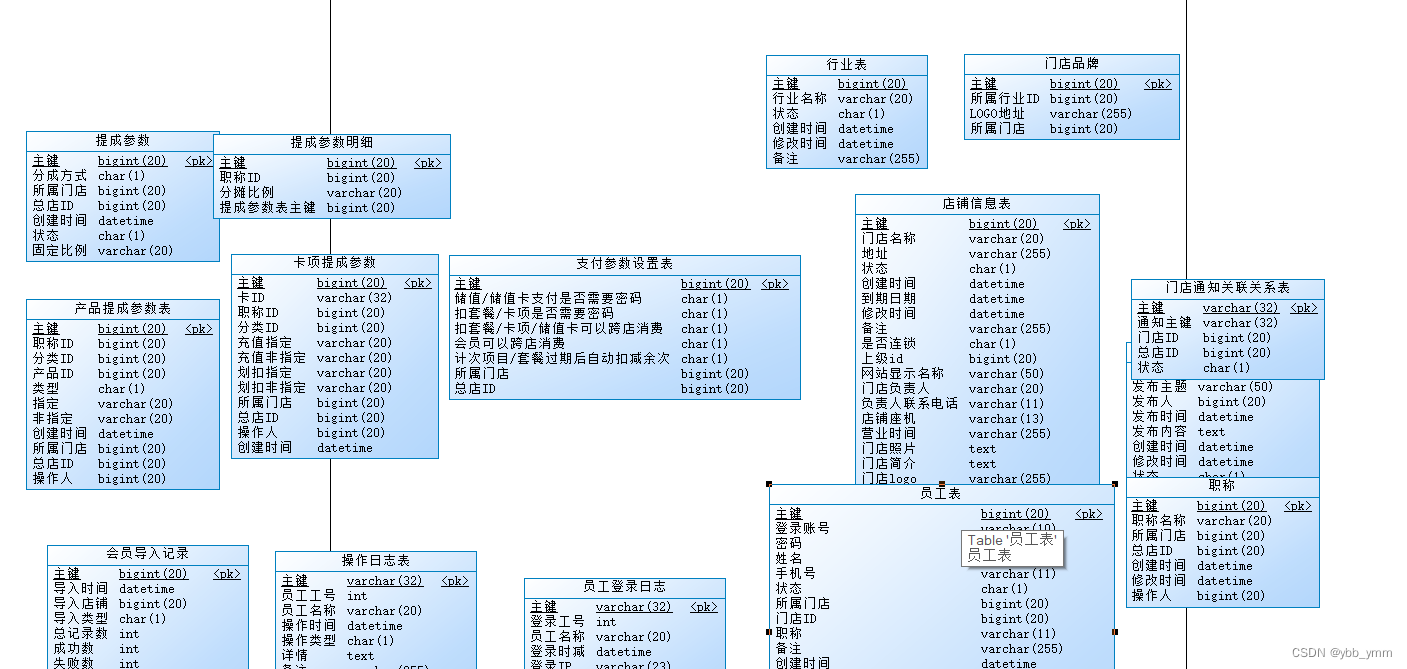
3.1.1 表的相关设计
文章目录1.表中实体与实体对应的关系2.实际案例分析3.表的实际创建4.总结1.表中实体与实体对应的关系 一对多 如一个班级对应多名学生,一个客户拥有多个订单等这种类型表的建表要遵循主外键关系原则,即在从表创建一个字段,此字段作为外键指向…...

Vue3 企业级项目实战:认识 Spring Boot
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 越来越流行的 Spring Boot Spr…...

Swagger2实现配置Header请求头
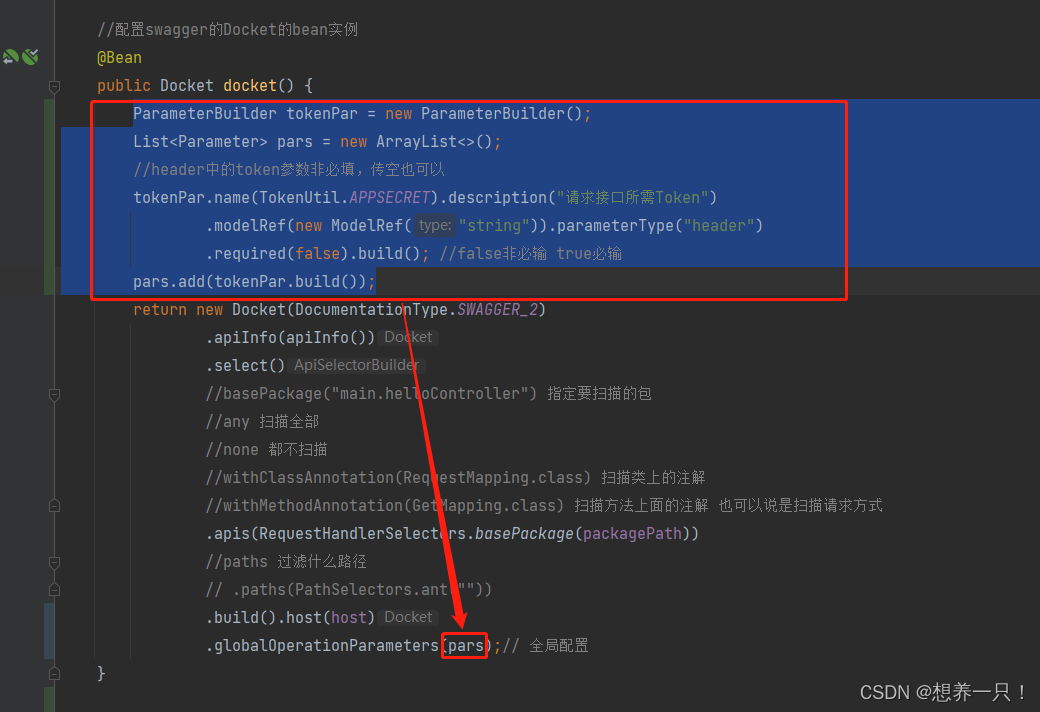
效果 实现 大家使用swagger肯定知道在代码中会写一个 SwaggerConfig 配置类,如果没有这个类swagger指定也用不起来,所以在swagger中配置请求头也是在这个 SwaggerConfig 中操作。 1、要实现配置请求头在配置swagger的Docket的bean实例中添加一个 globa…...

4-1 SpringCloud快速开发入门:RestTemplate类详细解读
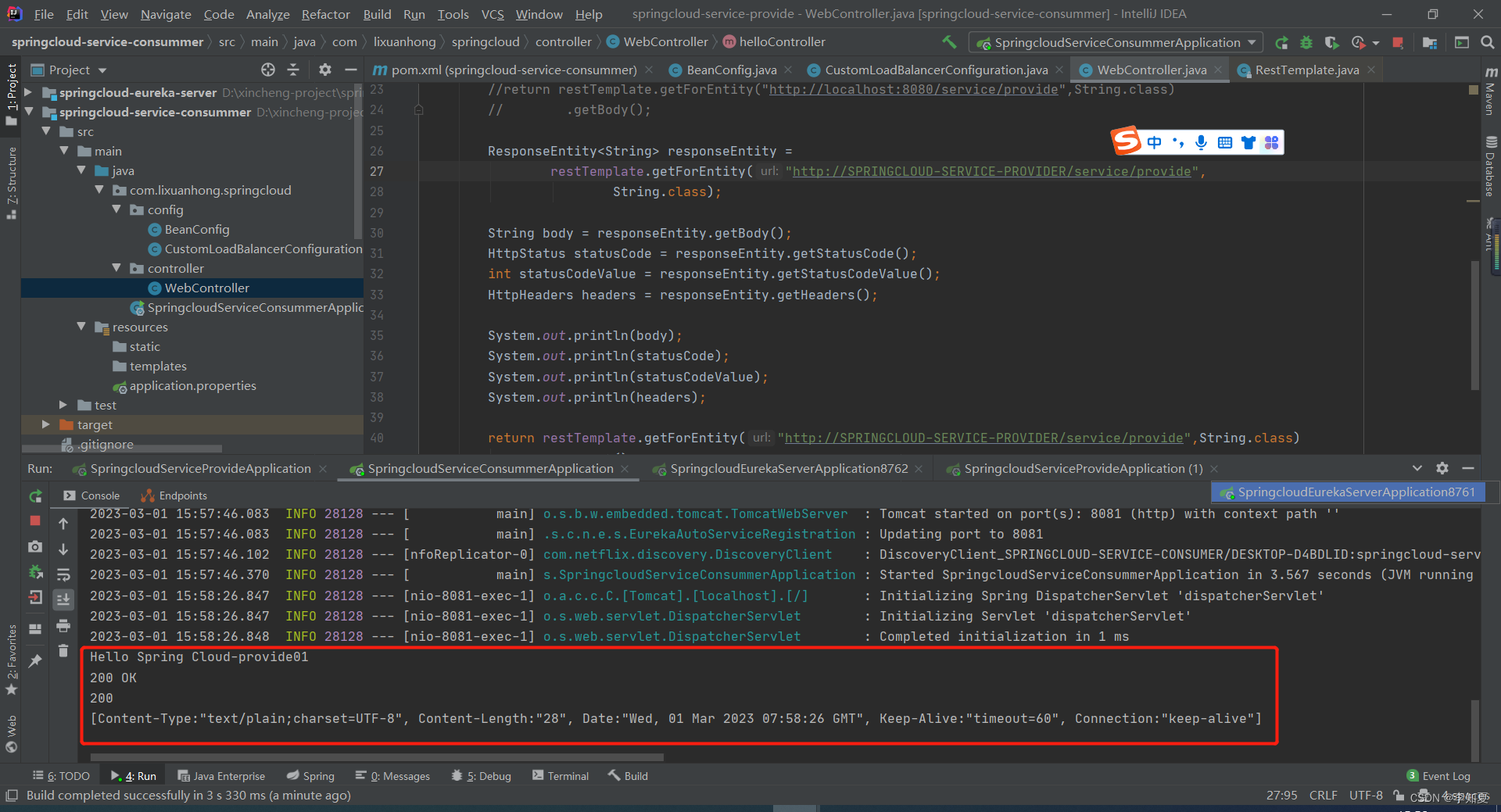
RestTemplate类详细解读 RestTemplate 的 GET 请求 Get 请求可以有两种方式: 第一种:getForEntity 该方法返回一个 ResponseEntity对象,ResponseEntity是 Spring 对 HTTP 请求响应的封装,包括了几个重要的元素,比如响…...

【IDEA】【工具】幸福感UP!开发常用的工具 插件/网站/软件
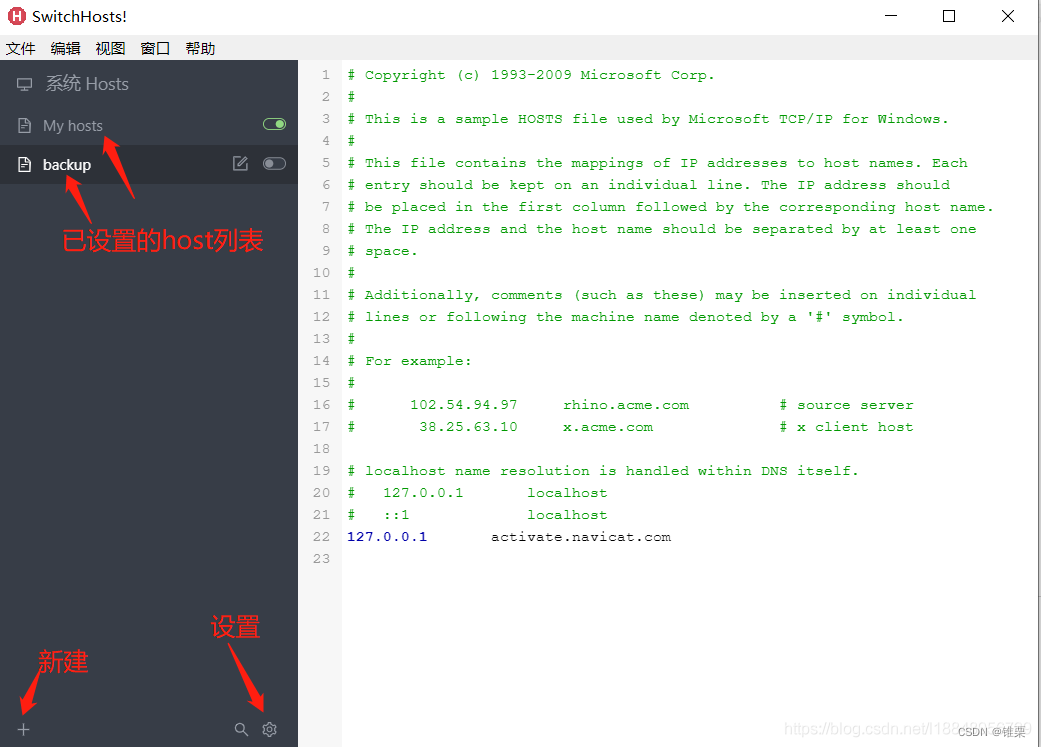
IDEA 插件 CodeGlance Pro —— 代码地图 CodeGlance是一款非常好用的代码地图插件,可以在代码编辑区的右侧生成一个竖向可拖动的代码缩略区,可以快速定位代码的同时,并且提供放大镜功能。 使用:可以通过Settings—>Other Settings—&g…...

【蓝桥杯集训·每日一题】AcWing 1562. 微博转发
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴宽搜BFS一、题目 1、原题链接 1562. 微博转发 2、题目描述 微博被称为中文版的 Twitter。 微博上的用户既可能有很多关注者,也可能关注很多其他用户。 因此&am…...

[busybox] busybox生成一个最精简rootfs(下)
书接上回:[busybox] busybox生成一个最精简rootfs(上) 本篇介绍几个rootfs中用到的“不是那么重要的”几个文件。 9 /etc/shadow 和 /etc/passwd 曾经,/etc/passwd 文件用于存储独立 Linux 系统中的所有登录信息。 后来,由于以下原因&…...

Java奠基】运算符的讲解与使用
目录 运算符与表达式的使用 算术运算符 隐式转换与强制转换 自增自减运算符 赋值运算符 关系运算符 逻辑运算符 三元运算符 运算符与表达式的使用 运算符是指:对字面量或者变量进行操作的符号。 表达式是指:用运算符把字面量或者变量连接起来&…...

开发一个会员管理系统
背景 由于现在公司内客户量剧增, 简单的靠电话及笔记本记录,来维护客户有些困难,但又不想去花钱购买那些专业版的会员管理系统,只能自己动手撸一个相对简易的会员系统来使用了。 开发语言及使用技术 后端:java、mys…...

华为OD机试题【找出通过车辆最多颜色】用 C++ 进行编码 (2023.Q1)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明找出通…...
)
如何根据子网掩码计算出网络前缀(prefix)
我们知道子网掩码是对IP地址的网络地址的标注。把IP地址中网络地址位设置为1,主机地址位设置为0,得到的就是子网掩码。除了用子网掩码表示IP地址的网络地址和主机地址外,还可以用network prefix(网络前缀),比如192.168.0.1/16,这里的16就是prefix,也就是网络地址位的位…...

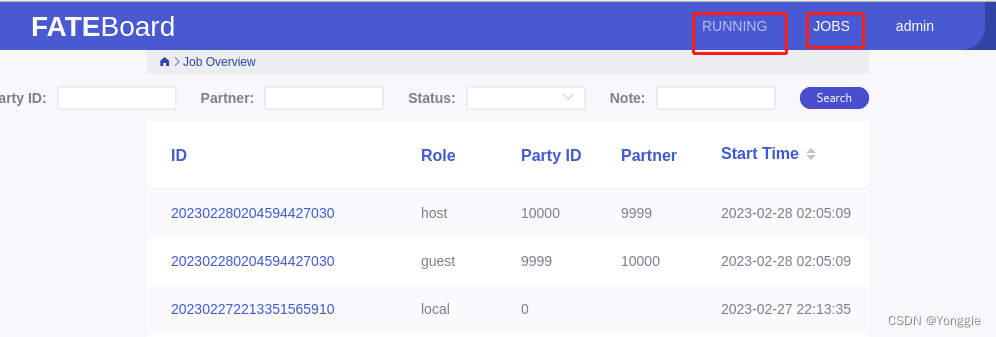
【FATE联邦学习】Fateboard的使用
fateboard文档 https://fate.fedai.org/fateboard/ github Fateboard文档 https://github.com/FederatedAI/FATE-Board/blob/master/README-CN.md 背景 Fateboard是FATE框架的任务看板。 在配置FATE时,Fateboard一般是被安装好了的,安装过程查看这里 A…...

解决vue3没有this造成的无法使用vue2
在Vue2项目中可以使用this.$router.push等方法进行路由的跳转,但是在Vue3的setup函数里,并没有this这个概念,因此如何使用路由方法 1.// 在新的vue-router里面尤大加入了一些方法,比如这里代替this的useRouter,具体使用…...

百度前端二面vue面试题指南
Vue 组件间通信有哪几种方式? Vue 组件间通信是面试常考的知识点之一,这题有点类似于开放题,你回答出越多方法当然越加分,表明你对 Vue 掌握的越熟练。Vue 组件间通信只要指以下 3 类通信:父子组件通信、隔代组件通…...

【备战面试】每日10道面试题打卡-Day1
本篇总结的是Java基础知识相关的面试题,后续也会更新其他相关内容 文章目录1、JVM、JRE和JDK的关系?2、Java语言有哪些特点?3、Java和C的区别有哪些?4、Java有哪些数据类型?5、访问修饰符 public、private、protected&…...

服务器重启后jar包自动重启
1、创建自动启动脚本 vi /etc/rc.d/auto_start_script.sh #!/bin/bash #添加本地Java环境,这两句必须添加!不然报错,找不到java命令 export JAVA_HOME/java/jdk1.8.0_181 export PATH$JAVA_HOME/bin:$PATH #系统引导后延迟5秒执行脚本&#x…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
