零基础学SQL(十一、视图)
目录
前置建表
一、什么是视图
二、为什么使用视图
三、视图的规则和限制
四、视图的增删改查
五、视图数据的更新
前置建表
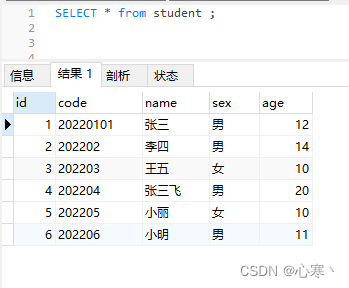
CREATE TABLE student (id int NOT NULL AUTO_INCREMENT COMMENT '主键',code varchar(255) NOT NULL COMMENT '学号',name varchar(255) DEFAULT NULL COMMENT '姓名',sex enum('男','女') DEFAULT NULL COMMENT '性别',age int(0) NULL COMMENT '年龄',PRIMARY KEY (`id`)
);INSERT INTO `test`.`student`(`id`, `code`, `name`, `sex`, `age`) VALUES (1, '20220101', '张三', '男', 12);
INSERT INTO `test`.`student`(`id`, `code`, `name`, `sex`, `age`) VALUES (2, '202202', '李四', '男', 14);
INSERT INTO `test`.`student`(`id`, `code`, `name`, `sex`, `age`) VALUES (3, '202203', '王五', '女', 10);
INSERT INTO `test`.`student`(`id`, `code`, `name`, `sex`, `age`) VALUES (4, '202204', '张三飞', '男', 20);
INSERT INTO `test`.`student`(`id`, `code`, `name`, `sex`, `age`) VALUES (5, '202205', '小丽', '女', 10);
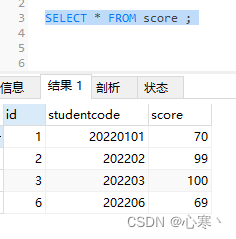
INSERT INTO `test`.`student`(`id`, `code`, `name`, `sex`, `age`) VALUES (6, '202206', '小明', '男', 11);CREATE TABLE `score` (`id` int NOT NULL AUTO_INCREMENT,`studentcode` int DEFAULT NULL,`score` int DEFAULT NULL,PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;INSERT INTO `test`.`score`(`id`, `studentcode`, `score`) VALUES (1, 20220101, 70);
INSERT INTO `test`.`score`(`id`, `studentcode`, `score`) VALUES (2, 202202, 99);
INSERT INTO `test`.`score`(`id`, `studentcode`, `score`) VALUES (3, 202203, 100);
INSERT INTO `test`.`score`(`id`, `studentcode`, `score`) VALUES (6, 202206, 69);数据如下


一、什么是视图
视图是一种简单的数据查询机制。不同于表,视图不涉及数据存储,因此读者不用担心视图会充满磁盘空间。读者可以先通过命名select 语句来创建视图,然后将这个查询保存起来供其他用户使用,而其他用户使用这个视图时就像他们自己在直接查询数据。视图是虚拟的表。与包含数据的表不一样,视图只包含使用时动态检索数据的查询。
二、为什么使用视图
1、重用SQL语句。
2、简化复杂的SQL操作。在编写查询后,可以方便地重用它而不必知道它的基本查询细节。
3、使用表的组成部分而不是整个表。
4、保护数据。可以给用户授予表的特定部分的访问权限而不是整个表的访问权限。
5、更改数据格式和表示。视图可返回与底层表的表示和格式不同的数据
三、视图的规则和限制
1、与表一样,视图必须唯一命名(不能给视图取与别的视图或表相同的名字)。
2、对于可以创建的视图数目没有限制。
3、为了创建视图,必须具有足够的访问权限。这些限制通常由数据库管理人员授予。
4、视图可以嵌套,即可以利用从其他视图中检索数据的查询来构造一个视图。
5、ORDER BY可以用在视图中,但如果从该视图检索数据SELECT中也含有ORDER BY,那么该视图中的ORDER BY将被覆盖。
6、视图不能索引,也不能有关联的触发器或默认值。
7、视图可以和表一起使用。例如,编写一条联结表和视图的SELECT语句。
四、视图的增删改查
1、视图用CREATE VIEW语句来创建。
2、使用SHOW CREATE VIEW viewname;来查看创建视图的语句。
3、用DROP删除视图,其语法为DROP VIEW viewname;。
4、更新视图时,可以先用DROP再用CREATE,也可以直接用CREATE OR REPLACE VIEW。如果要更新的视图不存在,则第2条更新语句会创建一个视图;如果要更新的视图存在,则第2条更新语句会替换原有视图。
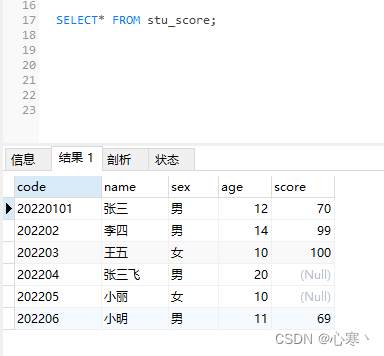
--创建一个名为stu_score 的视图用于保存学生和成绩信息
CREATE VIEW stu_score as SELECT a.code,a.name,a.sex,a.age,b.score FROM student a LEFT join score b on a.code=b.studentcode ;

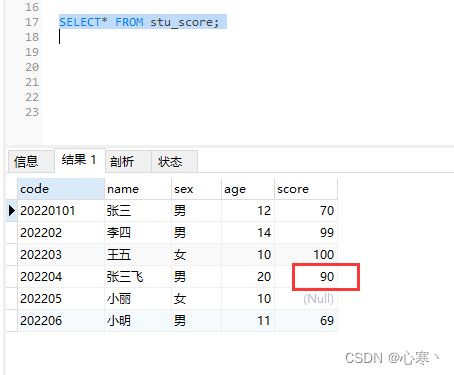
这个时候score给张三飞增加一个成绩记录为90分,可以看到视图也进行了变化

五、视图数据的更新
如果提供给用户一系列视图作为检索数据使用,那么用户也需要修改同一数据怎么办?强迫用户使用视图检索,又允许他们使用update或insert 语句自己修改基础数据。这似乎有点奇怪。为此,MySQL、Oracle数据库和SQL Server都允许用户在遵守特定规则的前提下通过视图修改数据。对于MySQL来说,如果下面的条件能够满足,那么视图就是可更新的:
1、没有使用聚合函数(max()、min()和 avg()等);
2、视图没有使用group by或having子句;
3、select或from子句中不存在子查询,并且 where子句中的任何子查询都不引用from子句中的表;
4、视图没有使用union、union all和 distinct;from子句包括不止一个表或可更新视图;
5、如果有不止一个表或视图,那么from子句只使用内连接。
比如创建一个简单的视图
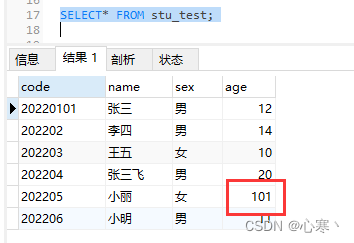
CREATE VIEW stu_test as SELECT a.code,a.name,a.sex,a.age FROM student a ;然后更新一条数据
update stu_test set age=101 where code='202205'
更新后的视图数据
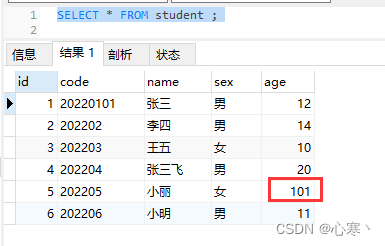
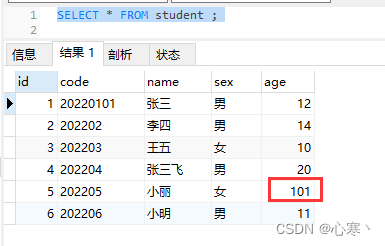
更新视图后的student表数据也会跟着变更

相关文章:

零基础学SQL(十一、视图)
目录 前置建表 一、什么是视图 二、为什么使用视图 三、视图的规则和限制 四、视图的增删改查 五、视图数据的更新 前置建表 CREATE TABLE student (id int NOT NULL AUTO_INCREMENT COMMENT 主键,code varchar(255) NOT NULL COMMENT 学号,name varchar(255) DEFAULT NUL…...

web,h5海康视频接入监控视频流记录三(后台node取流)
前端vue,接入ws视频播放 云台控制 ,回放预览,都是需要调对应的海康接口。相当于,点击时,请求后台写好的接口,接口再去请求海康的接口 调用云台控制是,操作一次,不会自己停止&#x…...

网络安全从入门到精通:30天速成教程到底有多狠?你能坚持下来么?
毫无疑问,网络安全是当下最具潜力的编程方向之一。对于许多未曾涉足计算机编程的领域「小白」来说,深入地掌握网络安全看似是一件十分困难的事。至于一个月能不能学会网络安全,这个要看个人,对于时间管理不是很高的,肯…...

世界上最流行的编程语言,用户数超过Python,Java,JavaScript,C的总和!
世界上最流行的编程语言是什么? Python? Java? JavaScript? C?都不是,是Excel!外媒估计,全球有12亿人使用微软的Office套件,其中估计有7.5亿人使用Excel!可是Excel不就是能写点儿公式&#x…...

杂谈:created中两次数据修改,会触发几次页面更新?
面试题:created生命周期中两次修改数据,会触发几次页面更新? 一、同步的 先举个简单的同步的例子: new Vue({el: "#app",template: <div><div>{{count}}</div></div>,data() {return {count…...

原生JS实现拖拽排序
拖拽(这两个字看了几遍已经不认识了) 说到拖拽,应用场景不可谓不多。无论是打开电脑还是手机,第一眼望去的界面都是可拖拽的,靠拖拽实现APP或者应用的重新布局,或者拖拽文件进行操作文件。 先看效果图&am…...

Coredump-N: corrupted double-linked list
文章目录 问题安装debuginfo之后分析参数确定确定代码逻辑解决问题 今天碰到一例: #0 0xf7f43129 in __kernel_vsyscall () #1 0xf6942b16 in raise () from /lib/libc.so.6 #2 0xf6928e64 in abort () from /lib/libc.so.6 #3 0xf6986e8c in __libc_message () from /lib/li…...

5个好用的视频素材网站
推荐五个高质量视频素材网站,免费、可商用,赶紧收藏起来! 1、菜鸟图库 视频素材下载_mp4视频大全 - 菜鸟图库 网站素材非常丰富,有平面、UI、电商、办公、视频、音频等相关素材,视频素材质量很高,全部都是…...

使用码匠连接一切|二
目录 Elasticsearch Oracle ClickHouse DynamoDB CouchDB 关于码匠 作为一款面向开发者的低代码平台,码匠提供了丰富的数据连接能力,能帮助用户快速、轻松地连接和集成多种数据源,包括关系型数据库、非关系型数据库、API 等。平台提供了…...

3.1.1 表的相关设计
文章目录1.表中实体与实体对应的关系2.实际案例分析3.表的实际创建4.总结1.表中实体与实体对应的关系 一对多 如一个班级对应多名学生,一个客户拥有多个订单等这种类型表的建表要遵循主外键关系原则,即在从表创建一个字段,此字段作为外键指向…...

Vue3 企业级项目实战:认识 Spring Boot
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 越来越流行的 Spring Boot Spr…...

Swagger2实现配置Header请求头
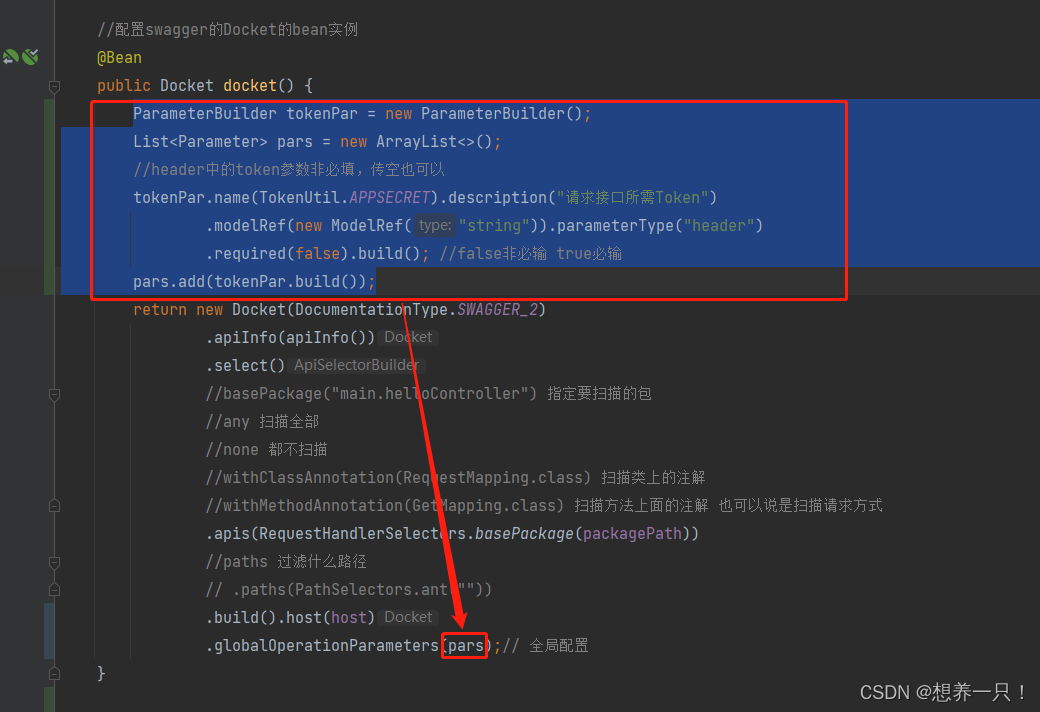
效果 实现 大家使用swagger肯定知道在代码中会写一个 SwaggerConfig 配置类,如果没有这个类swagger指定也用不起来,所以在swagger中配置请求头也是在这个 SwaggerConfig 中操作。 1、要实现配置请求头在配置swagger的Docket的bean实例中添加一个 globa…...

4-1 SpringCloud快速开发入门:RestTemplate类详细解读
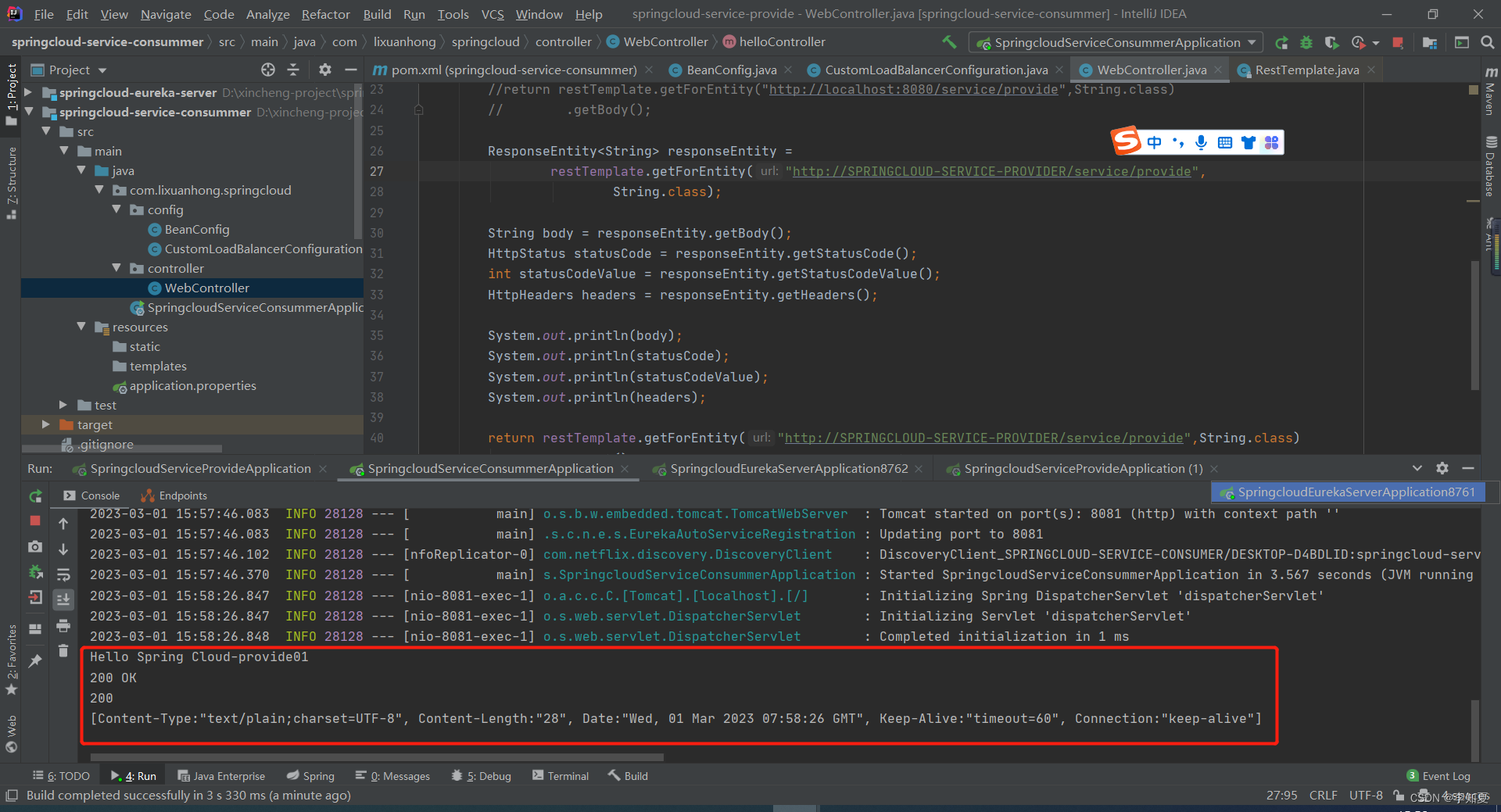
RestTemplate类详细解读 RestTemplate 的 GET 请求 Get 请求可以有两种方式: 第一种:getForEntity 该方法返回一个 ResponseEntity对象,ResponseEntity是 Spring 对 HTTP 请求响应的封装,包括了几个重要的元素,比如响…...

【IDEA】【工具】幸福感UP!开发常用的工具 插件/网站/软件
IDEA 插件 CodeGlance Pro —— 代码地图 CodeGlance是一款非常好用的代码地图插件,可以在代码编辑区的右侧生成一个竖向可拖动的代码缩略区,可以快速定位代码的同时,并且提供放大镜功能。 使用:可以通过Settings—>Other Settings—&g…...

【蓝桥杯集训·每日一题】AcWing 1562. 微博转发
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴宽搜BFS一、题目 1、原题链接 1562. 微博转发 2、题目描述 微博被称为中文版的 Twitter。 微博上的用户既可能有很多关注者,也可能关注很多其他用户。 因此&am…...

[busybox] busybox生成一个最精简rootfs(下)
书接上回:[busybox] busybox生成一个最精简rootfs(上) 本篇介绍几个rootfs中用到的“不是那么重要的”几个文件。 9 /etc/shadow 和 /etc/passwd 曾经,/etc/passwd 文件用于存储独立 Linux 系统中的所有登录信息。 后来,由于以下原因&…...

Java奠基】运算符的讲解与使用
目录 运算符与表达式的使用 算术运算符 隐式转换与强制转换 自增自减运算符 赋值运算符 关系运算符 逻辑运算符 三元运算符 运算符与表达式的使用 运算符是指:对字面量或者变量进行操作的符号。 表达式是指:用运算符把字面量或者变量连接起来&…...

开发一个会员管理系统
背景 由于现在公司内客户量剧增, 简单的靠电话及笔记本记录,来维护客户有些困难,但又不想去花钱购买那些专业版的会员管理系统,只能自己动手撸一个相对简易的会员系统来使用了。 开发语言及使用技术 后端:java、mys…...

华为OD机试题【找出通过车辆最多颜色】用 C++ 进行编码 (2023.Q1)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明找出通…...
)
如何根据子网掩码计算出网络前缀(prefix)
我们知道子网掩码是对IP地址的网络地址的标注。把IP地址中网络地址位设置为1,主机地址位设置为0,得到的就是子网掩码。除了用子网掩码表示IP地址的网络地址和主机地址外,还可以用network prefix(网络前缀),比如192.168.0.1/16,这里的16就是prefix,也就是网络地址位的位…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
