Web前端学习:四 - 练习
三九–四一:百度页面制作
1、左右居中:
text-align: center;
2、去掉li默认的状态
list-style: none;
li中有的有点,有的有序,此代码去掉默认状态
3、伪类:hovar
一般显示为color: #0f0e0f,
当鼠标接触时显示color: #071ac8;
.top ul li a{font-size: 12px; color: #0f0e0f;}
.top ul li a:hover{color: #071ac8;}
4:鼠标显示效果
cursor: pointer
效果:鼠标接触此标签时,以类似在标签a中的显示形式一致。改变接触时鼠标样式
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{margin: 0; padding: 0; list-style: none;}.top{width: 100%; height: 60px;}.top ul{float: right; height: 100%; line-height: 60px; }.top ul li{float: left; margin: 0 10px;}.top ul li a{font-size: 12px; color: #0f0e0f;}.top ul li a:hover{color: #071ac8;}.top .more{width: 60px; height: 24px; line-height: 24px; text-align: center;font-size: 13px; color: white; background: #1076ff;float: right; margin-left: 14px; margin-top: 18px; margin-right: 12px;}.center{width: 640px; height: 168px;margin: 65px auto 0 ; text-align: center;}.center .serch{width: 100% ; height: 36px;margin-top: 16px;}.center .serch .left{width: 539px; height: 34px; float: left;border: 1px solid #3286ff; border-right: none;}.center .serch .right{width: 100px; height: 100%; background: #3286ff;float: left; text-align: center; line-height: 36px; color: white;cursor: pointer; font-size: 15px;}.center .serch .left input{width: 460px ; height: 100% ;float: left; border: none; outline: none; text-indent: 10px;}.center .serch .left .audio{width: 28px; height: 100%;float: left; text-align: center; margin-top:7px;}.center .serch .left .one{width: 1px; height: 14px; background: #191919;float: left;margin-top: 10px;}.center .serch .left .photo{height: 100%; width: 40px;float: left; text-align: center; margin-top: 7px;}.bottom{width: 100%; height: 201px;position: absolute; bottom:0 ; text-align:center; }.bottom .bd{font-size: 12px; color: #545454; display: block;}.bottom ul{height: auto; margin-top: 25px;}.bottom ul li{display: inline; margin: 0 12.5px; height: 12px;}.bottom ul li a{font-size: 12px; color:#91908f;}.bottom .bottomUI{margin-top: 11px;}.bottom .bottomUI li{font-size: 12px; color:#91908f; margin: 0 0px;}.bottom .bottomUI .lasta{margin-right: 22px; background: url(img/l_1.gif) no-repeat 98px;padding-right: 17px;}.bottom .bottomUI .lastb{background: url(img/l_2.gif) no-repeat 170px;padding-right: 17px;}</style></head><body><div class="top"><div class="more">跟多产品</div><ul><li><a href="#"><b>新闻</b></a></li><li><a href="#"><b>hao123</b></a></li><li><a href="#"><b>地图</b></a></li><li><a href="#"><b>视频</b></a></li><li><a href="#"><b>贴吧</b></a></li><li><a href="#"><b>学术</b></a></li><li><a href="#"><b>登录</b></a></li><li><a href="#"><b>设置</b></a></li></ul></div><div class="center"><a href="#"><img src="img/logo.gif"/></a><div class="serch"><div class="left"><input /><div class="audio"><a href="#"><img src="img/y_1.gif"/></a></div><div class="one"></div><div class="photo"><a href="@"><img src="img/y_2.gif"/></a></div></div><div class="right">百度一下</div></div></div><div class="bottom"><img src="img/ewm.gif" /><span class="bd">百度</span><ul ><li><a href="#">把百度设为首页</a></li><li><a href="#">关于百度</a></li><li><a href="#">About Baidu</a></li><li><a href="#">百度推广</a></li></ul><ul class="bottomUI"><li>©2019</li><li>Baidu</li><li><a href="#">使用百度前必读</a></li><li><a href="#">意见反馈</a></li><li class='lasta'>京ICP证030173号</li><li class='lastb'>京公网安备11000002000001号</li></ul></div></body>
</html>
效果:

四二–四八:百度糯米
42–43:头部+输入框
<!DOCTYPE HTML>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{margin: 0; padding: 0; list-style: none; text-decoration: none;} /*banner start*/.banner{width: 100%; height: 40px; background: #f2f2f2;}.banner .banner_con{width: 1217px; height: 100%; margin: 0 auto;}.banner .banner_con ul{float: left; height: 100%; line-height: 40px;}.banner .banner_con ul li{font-size: 14px; color: #666666; float: left;margin-right: 22px;}.banner .banner_con ul li a{text-decoration: none; color: #666666}.banner .banner_con ul li a .login{color: #a98239;}.banner .rightNode{float: right; height: 100%; line-height: 40px; text-align: center;}.banner .rightNode li{float: left; font-size: 14px; color: #666666; height: 100%;margin-left: 22px;}.banner .rightNode li a{text-decoration: none; color: #828282}.banner .rightNode li .down{background: url(img/s_1.gif) no-repeat 57px center;padding-right: 9px;}.banner .rightNode .line{width: 1px; height: 14px; background: black;margin-top: 14px;}/*banner end*//*topNode start*/.topNode{width: 1218px; height: 111px; margin: 0 auto; }.topNode .logo{float: left; margin-top: 26px;}.topNode .topNode_ln{width: 67px; height: 17px; line-height: 17px;float :left; font-size: 16px;text-indent: 18px; margin: 44px 0 0 40px;background: url(img/left_node.gif) no-repeat left top;}.topNode .topNode_ln a{color: #232324;padding-right: 16px;background:url(img/right_node.gif) no-repeat 36px center;}.topNode .topNode_center{width: 580px; height: 100%; float: left;margin-left: 74px;}.topNode .topNode_center .search{width: 100%; height: 41px; float: left;margin-top: 25px;}.topNode .topNode_center .search .searchleft{width: 467px; height: 39px; float: left;border: 1px solid #dfcca7; border-right: none;}.topNode .topNode_center .search .searchleft .left_two{width: 467px; height: 37px; float: left;border: 1px solid #a97310 ; border-right: none;}.topNode .topNode_center .search .searchleft .left_two input{float: left;width: 454px; height: 35px;border: 1px solid #dfcca7; border-right: none;outline: none;padding-left: 12px;}.topNode .topNode_center .search .searchTo{width: 111px; height:100%; float: left;background: #c9a156; color: white;text-align: center; line-height: 39px;border-top-right-radius: 1px; ;}.topNode .topNode_center .search_ul{float: left; height: 14px; line-height: 14px;margin: 9px 0 0 2px; }.topNode .topNode_center .search_ul li{float: left; }.topNode .topNode_center .search_ul li a{color: #adadad; font-size: 14px; margin-right: 17px;}.topNode .topNode_right{width: 149px; height: 37px; border: 2px solid #f2ebde;float: left; margin: 25px 0 0 12px;background:#fff8eb;}.topNode .topNode_right li{height: 100%; width: 48px;float: left;}.topNode .topNode_right li a{width: 100%; height: 100%; float: left;}.topNode .topNode_right li.t1{width: 49px;}.topNode .topNode_right li.t1 a{background: url(img/t_1.gif) no-repeat center;}.topNode .topNode_right li.t2 a{background: url(img/t_2.gif) no-repeat center;}.topNode .topNode_right li.t3 a{background: url(img/t_3.gif) no-repeat center;}.topNode .topNode_right .line{width: 2px; height: 23px; background: #efe5d1;margin: 7px 0 0 auto;}</style></head><body><div class="banner"><div class="banner_con"><ul><li>Hi!欢迎来到百度糯米</li><li><a href="#" class="login">请登录</a></li><li><a href="#">免费注册</a></li></ul><ol class="rightNode"><li><a href="#">个人中心</a></li><li><a href="#" class="down">最近浏览</a></li><li class="line"></li><li><a href="#" class="down">糯米APP</a></li><li class="line"></li><li><a href="#" class="down">我是商家</a></li><li class="line"></li><li><a href="#">帮助中心</a></li><li><a href="#">食品安全</a></li></ol></div></div><div class="topNode"><a href="#" class="logo"><img src="img/logo.gif"/></a><div class="topNode_ln"><a href="#">北京</a></div><div class="topNode_center"><div class="search"><div class="searchleft"><div class="left_two"><input placeholder="搜索商家/地点" /></div></div><a href="#" class="searchTo">搜索</a></div><ul class="search_ul"><li><a href="#">自助火锅</a></li><li><a href="#">天虹商场</a></li><li><a href="#">中医推拿按摩</a></li><li><a href="#">化妆</a></li><li><a href="#">钢琴培训</a></li></ul></div><ul class="topNode_right"><li class="t1"><a href="#"></a></li><li class="line"></li><li class="t2"><a href="#"></a></li><li class="line"></li><li class="t3"><a href="#"></a></li></ul></div></body>
</html>预览:

相关文章:

Web前端学习:四 - 练习
三九–四一:百度页面制作 1、左右居中: text-align: center; 2、去掉li默认的状态 list-style: none; li中有的有点,有的有序,此代码去掉默认状态 3、伪类:hovar 一般显示为color: #0f0e0f, 当鼠标接触时…...

odoo15 标题栏自定义
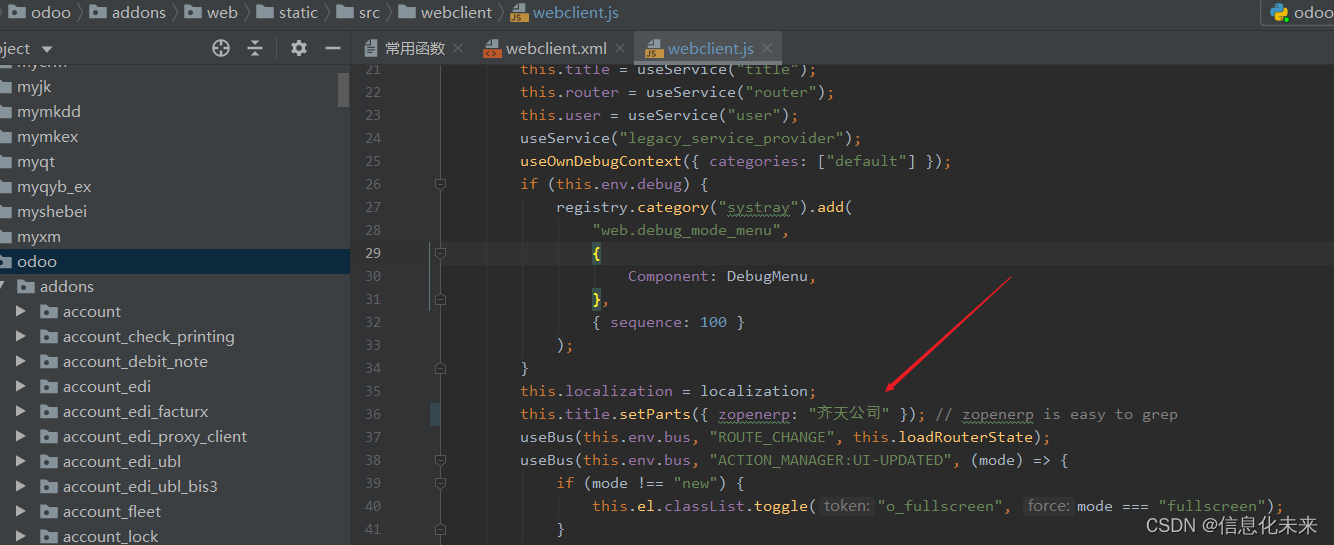
odoo15 标题栏自定义 如何显示为自定义呢 效果如下: 代码分析: export class WebClient extends Component {setup() {this.menuService = useService("menu");this.actionService = useService("action");this.title = useService("title&…...

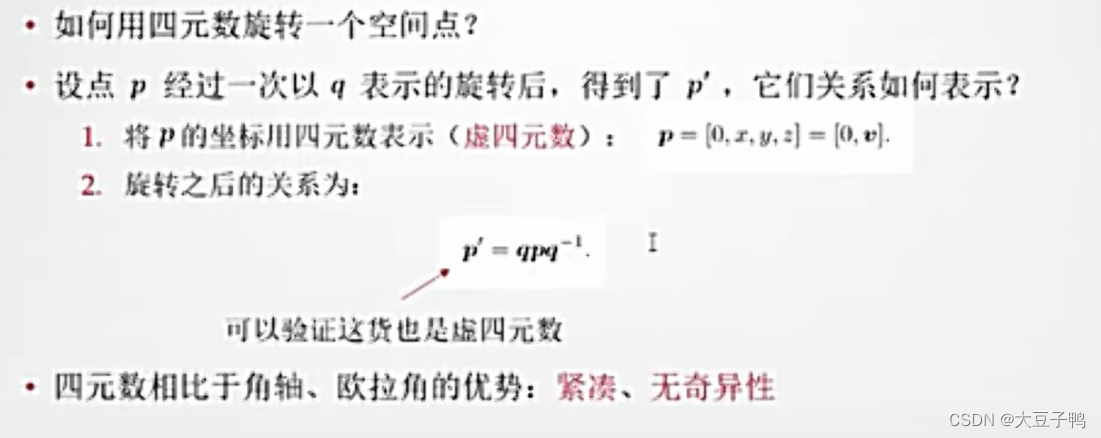
视觉SLAM十四讲 ch3 (三维空间刚体运动)笔记
本讲目标 ●理解三维空间的刚体运动描述方式:旋转矩阵、变换矩阵、四元数和欧拉角。 ●学握Eigen库的矩阵、几何模块使用方法。 旋转矩阵、变换矩阵 向量外积 向量外积(又称叉积或向量积)是一种重要的向量运算,它表示两个向量所形成的平行…...

问题解决:java.net.SocketTimeoutException: Read timed out
简单了解Sockets Sockets:两个计算机应用程序之间逻辑链接的一个端点,是应用程序用来通过网络发送和接收数据的逻辑接口 是IP地址和端口号的组合每个Socket都被分配了一个用于标识服务的特定端口号基于连接的服务使用基于tcp的流Sockets Java为客户端…...

前端代码优化方法
1.封装的css样式,增加样式复用性。如果页面加载10个css文件,每个文件1k,那么也要比只加载一个100k的css文件慢 2.减少css嵌套,最好不要嵌套三层以上 3.不要在ID选择器前面进行嵌套,ID本来就是唯一的而且权限值大,嵌套完…...

【批处理脚本】-1.16-文件内字符串查找增强命令findstr
"><--点击返回「批处理BAT从入门到精通」总目录--> 共9页精讲(列举了所有findstr的用法,图文并茂,通俗易懂) 在从事“嵌入式软件开发”和“Autosar工具开发软件”过程中,经常会在其集成开发环境IDE(CodeWarrior,S32K DS,Davinci,EB Tresos,ETAS…)中…...

三天吃透Redis面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

数据湖架构Hudi(三)Hudi核心概念
三、Apache Hudi核心概念 3.1 基本概念 Hudi 提供了Hudi 表的概念, 这些表支持CRUD操作, 可以利用现有的大数据集群比如HDFS做数据文件存储, 然后使用SparkSQL或Hive等分析引擎进行数据分析查询。 Hudi表的三个主要组件: 有序的…...

在数字优先的世界中打击知识产权盗窃
在当今数据驱动的世界中,全球许多组织所面临的期望和需求正在达到前所未有的水平。 为了迎接挑战,数据驱动的方法是必要的,需要有效的数字化转型来提高运营效率、简化流程并从遗留技术中获得更多收益。 但是,虽然数字优先方法可…...

机器学习算法原理——逻辑斯谛回归
文章目录逻辑斯谛回归二项逻辑斯谛回归模型极大似然估计多项逻辑斯谛回归模型总结归纳逻辑斯谛回归 写在前面:逻辑斯谛回归最初是数学家 Verhulst 用来研究人口增长是所发现的,是一个非常有趣的发现过程, b 站有更详细的背景及过程推导&…...
)
【华为OD机试 】最优资源分配/芯片资源占用(C++ Java JavaScript Python)
文章目录 题目描述输入描述输出描述备注用例题目解析C++JavaScriptJavaPython题目描述 某块业务芯片最小容量单位为1.25G,总容量为M*1.25G,对该芯片资源编号为1,2,…,M。该芯片支持3种不同的配置,分别为A、B、C。 配置A:占用容量为 1.25 * 1 = 1.25G配置B:占用容量为 …...

600 条最强 Linux 命令总结
1、基本命令 uname -m 显示机器的处理器架构 uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 (SMBIOS / DMI) hdparm -i /dev/hda 罗列一个磁盘的架构特性 hdparm -tT /dev/sda 在磁盘上执行测试性读取操作系统信息 arch 显示机器…...

python自学之《21天学通Python》(15)——第18章 数据结构基础
数据结构是用来描述一种或多种数据元素之间的特定关系,算法是程序设计中对数据操作的描述,数据结构和算法组成了程序。对于简单的任务,只要使用编程语言提供的基本数据类型就足够了。而对于较复杂的任务,就需要使用比基本的数据类…...

从功能到自动化,熬夜3天整理出这一份2000字学习指南~
学习自动化这个想法,其实自己在心里已经琢磨了很久,就是一直没付诸实践,觉得现在手工测试已经能满足当前的工作需要,不想浪费时间去学习新的东西,有点时间还不如刷刷视频、看看小说等。 第一次有学习Selenium的冲动是…...
)
客户端攻击(溯源攻击,获取客户端信息)
目录 背景 为什么 示例 探索HTML应用程序 HTA攻击行为(Powershell代码) 背景 如果创建的文件扩展名为.hta而不是.html,Internet Explorer将自动将其解释为html应用程序,并提供使...

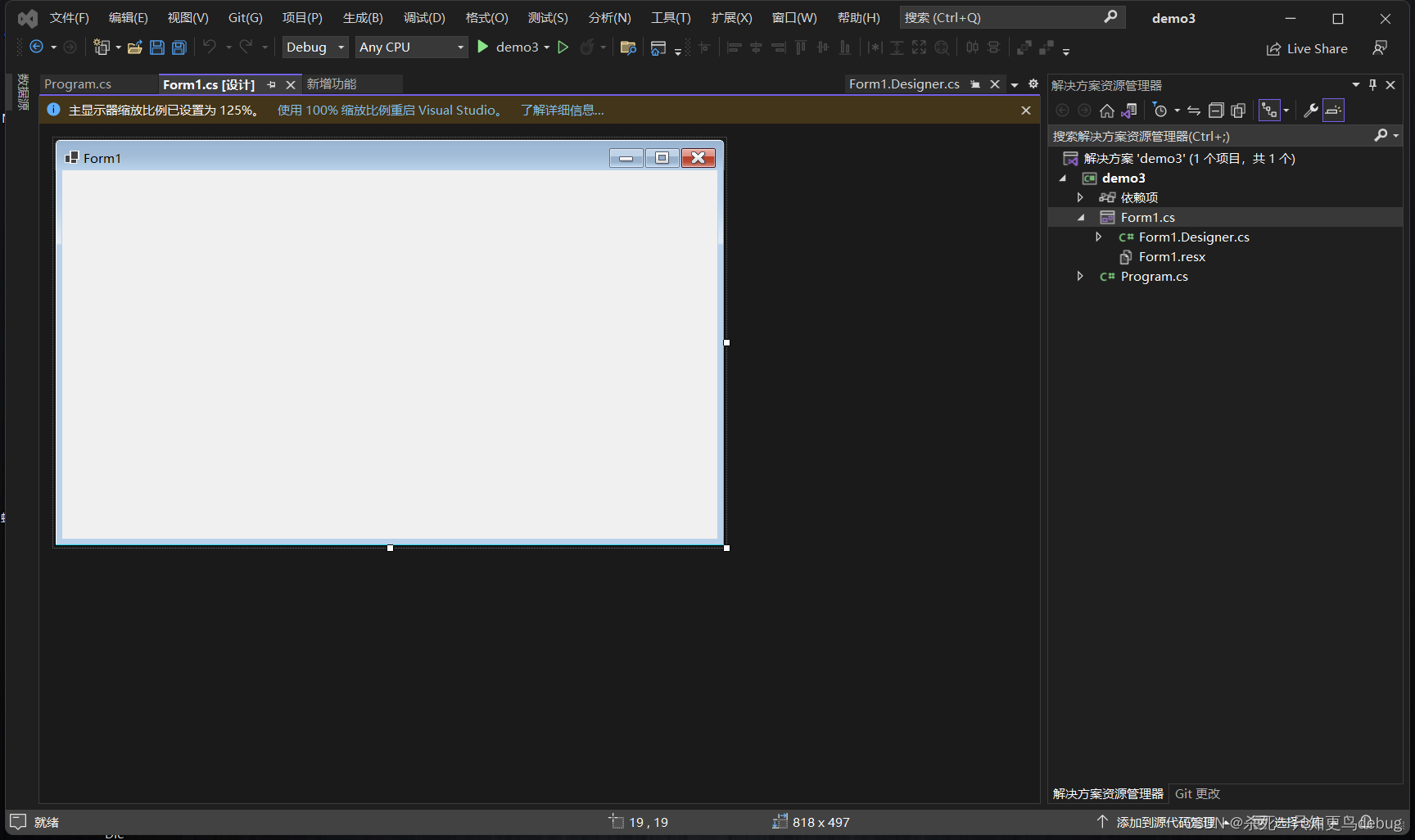
visual studio 2022 社区版 c# 环境搭建及安装使用【图文解析-小白版】
visual studio 2022 社区版 c# 环境搭建及安装使用【图文解析-小白版】visual studio 安装 C# 环境安装流程创建c#窗体应用程序visual studio 安装 C# 环境 首先,进入其官网下载对应的visual studio社区版本,官网链接: https://visualstudio.microsoft…...

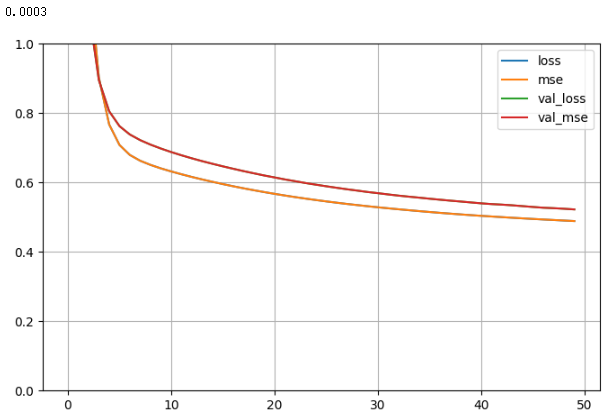
21- 神经网络模型_超参数搜索 (TensorFlow系列) (深度学习)
知识要点 fetch_california_housing:加利福尼亚的房价数据,总计20640个样本,每个样本8个属性表示,以及房价作为target 超参数搜索的方式: 网格搜索, 随机搜索, 遗传算法搜索, 启发式搜索 超参数训练后用: gv.estimat…...

《NFL橄榄球》:芝加哥熊·橄榄1号位
芝加哥熊(英语:Chicago Bears)是一支职业美式橄榄球球队。位于伊利诺伊州的芝加哥。现时为全国橄榄球联盟的国家联盟北区的球队。他们曾经赢出九次美式橄榄球比赛的冠军,分别为八次旧制全国橄榄球联盟和一次超级碗冠军(…...

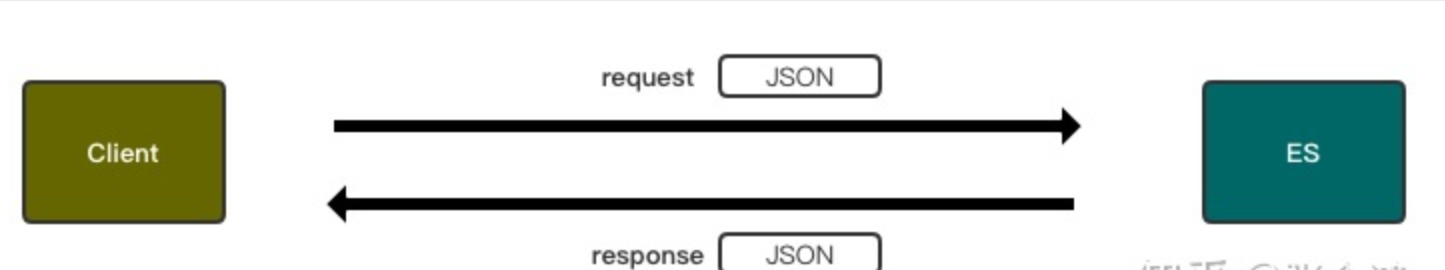
【ES】Elasticsearch核心基础概念:文档与索引
es的核心概念主要是:index(索引)、Document(文档)、Clusters(集群)、Node(节点)与实例,下面我们先来了解一下Document与Index。 RESTful APIs 在讲解Document与Index概念之前,我们先来了解一下RESTful APIs,因为下面讲解Documen…...

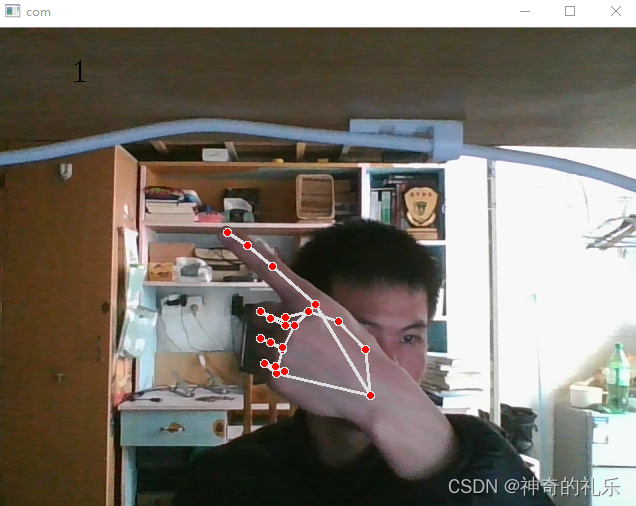
实时手势识别(C++与python都可实现)
一、前提配置: Windows,visual studio 2019,opencv,python10,opencv-python,numpy,tensorflow,mediapipe,math 1.安装python环境 这里我个人使用的安装python10&#…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...
