TS面向对象
第二章:面向对象
面向对象简而言之就是程序之中所有的操作都需要通过对象来完成。
- 举例来说:
- 操作浏览器要使用window对象
- 操作网页要使用document对象
- 操作控制台要使用console对象
一切操作都要通过对象,也就是所谓的面向对象,那么对象到底是什么呢?这就要先说到程序是什么,计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体,比如:照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等等。程序也是对事物的抽象,在程序中我们可以表示一个人、一条狗、一把枪、一颗子弹等等所有的事物。一个事物到了程序中就变成了一个对象。
在程序中所有的对象都被分成了两个部分数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。数据在对象中被成为属性,而功能就被称为方法。所以简而言之,在程序中一切皆是对象。
1、类(class)
要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是如何创建对象。要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象,举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。
-
定义类:
-
class 类名 {属性名: 类型;constructor(参数: 类型){this.属性名 = 参数;}方法名(){....}}
-
-
示例:
-
class Person{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}sayHello(){console.log(`大家好,我是${this.name}`);} }
-
-
使用类:
-
const p = new Person('孙悟空', 18); p.sayHello();
-
2、面向对象的特点
-
封装
-
对象实质上就是属性和方法的容器,它的主要作用就是存储属性和方法,这就是所谓的封装
-
默认情况下,对象的属性是可以任意的修改的,为了确保数据的安全性,在TS中可以对属性的权限进行设置
-
只读属性(readonly):
- 如果在声明属性时添加一个readonly,则属性便成了只读属性无法修改
-
TS中属性具有三种修饰符:
- public(默认值),可以在类、子类和对象中修改
- protected ,可以在类、子类中修改
- private ,可以在类中修改
-
示例:
-
public
-
class Person{public name: string; // 写或什么都不写都是publicpublic age: number;constructor(name: string, age: number){this.name = name; // 可以在类中修改this.age = age;}sayHello(){console.log(`大家好,我是${this.name}`);} }class Employee extends Person{constructor(name: string, age: number){super(name, age);this.name = name; //子类中可以修改} }const p = new Person('孙悟空', 18); p.name = '猪八戒';// 可以通过对象修改
-
-
protected
-
class Person{protected name: string;protected age: number;constructor(name: string, age: number){this.name = name; // 可以修改this.age = age;}sayHello(){console.log(`大家好,我是${this.name}`);} }class Employee extends Person{constructor(name: string, age: number){super(name, age);this.name = name; //子类中可以修改} }const p = new Person('孙悟空', 18); p.name = '猪八戒';// 不能修改
-
-
private
-
class Person{private name: string;private age: number;constructor(name: string, age: number){this.name = name; // 可以修改this.age = age;}sayHello(){console.log(`大家好,我是${this.name}`);} }class Employee extends Person{constructor(name: string, age: number){super(name, age);this.name = name; //子类中不能修改} }const p = new Person('孙悟空', 18); p.name = '猪八戒';// 不能修改
-
-
-
属性存取器
-
对于一些不希望被任意修改的属性,可以将其设置为private
-
直接将其设置为private将导致无法再通过对象修改其中的属性
-
我们可以在类中定义一组读取、设置属性的方法,这种对属性读取或设置的属性被称为属性的存取器
-
读取属性的方法叫做setter方法,设置属性的方法叫做getter方法
-
示例:
-
class Person{private _name: string;constructor(name: string){this._name = name;}get name(){return this._name;}set name(name: string){this._name = name;}}const p1 = new Person('孙悟空'); console.log(p1.name); // 通过getter读取name属性 p1.name = '猪八戒'; // 通过setter修改name属性
-
-
-
静态属性
-
静态属性(方法),也称为类属性。使用静态属性无需创建实例,通过类即可直接使用
-
静态属性(方法)使用static开头
-
示例:
-
class Tools{static PI = 3.1415926;static sum(num1: number, num2: number){return num1 + num2} }console.log(Tools.PI); console.log(Tools.sum(123, 456));
-
-
-
this
- 在类中,使用this表示当前对象
-
-
继承
-
继承时面向对象中的又一个特性
-
通过继承可以将其他类中的属性和方法引入到当前类中
-
示例:
-
class Animal{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;} }class Dog extends Animal{bark(){console.log(`${this.name}在汪汪叫!`);} }const dog = new Dog('旺财', 4); dog.bark();
-
-
-
通过继承可以在不修改类的情况下完成对类的扩展
-
重写
-
发生继承时,如果子类中的方法会替换掉父类中的同名方法,这就称为方法的重写
-
示例:
-
class Animal{name: string;age: number;constructor(name: string, age: number){this.name = name;this.age = age;}run(){console.log(`父类中的run方法!`);} }class Dog extends Animal{bark(){console.log(`${this.name}在汪汪叫!`);}run(){console.log(`子类中的run方法,会重写父类中的run方法!`);} }const dog = new Dog('旺财', 4); dog.bark(); -
在子类中可以使用super来完成对父类的引用
-
-
-
抽象类(abstract class)
-
抽象类是专门用来被其他类所继承的类,它只能被其他类所继承不能用来创建实例
-
abstract class Animal{abstract run(): void;bark(){console.log('动物在叫~');} }class Dog extends Animals{run(){console.log('狗在跑~');} } -
使用abstract开头的方法叫做抽象方法,抽象方法没有方法体只能定义在抽象类中,继承抽象类时抽象方法必须要实现
-
-
3、接口(Interface)
接口的作用类似于抽象类,不同点在于接口中的所有方法和属性都是没有实值的,换句话说接口中的所有方法都是抽象方法。接口主要负责定义一个类的结构,接口可以去限制一个对象的接口,对象只有包含接口中定义的所有属性和方法时才能匹配接口。同时,可以让一个类去实现接口,实现接口时类中要保护接口中的所有属性。
-
示例(检查对象类型):
-
interface Person{name: string;sayHello():void; }function fn(per: Person){per.sayHello(); }fn({name:'孙悟空', sayHello() {console.log(`Hello, 我是 ${this.name}`)}});
-
-
示例(实现)
-
interface Person{name: string;sayHello():void; }class Student implements Person{constructor(public name: string) {}sayHello() {console.log('大家好,我是'+this.name);} }
-
4、泛型(Generic)
定义一个函数或类时,有些情况下无法确定其中要使用的具体类型(返回值、参数、属性的类型不能确定),此时泛型便能够发挥作用。
-
举个例子:
-
function test(arg: any): any{return arg; } -
上例中,test函数有一个参数类型不确定,但是能确定的时其返回值的类型和参数的类型是相同的,由于类型不确定所以参数和返回值均使用了any,但是很明显这样做是不合适的,首先使用any会关闭TS的类型检查,其次这样设置也不能体现出参数和返回值是相同的类型
-
使用泛型:
-
function test<T>(arg: T): T{return arg; } -
这里的
<T>就是泛型,T是我们给这个类型起的名字(不一定非叫T),设置泛型后即可在函数中使用T来表示该类型。所以泛型其实很好理解,就表示某个类型。 -
那么如何使用上边的函数呢?
-
方式一(直接使用):
-
test(10) -
使用时可以直接传递参数使用,类型会由TS自动推断出来,但有时编译器无法自动推断时还需要使用下面的方式
-
-
方式二(指定类型):
-
test<number>(10) -
也可以在函数后手动指定泛型
-
-
-
可以同时指定多个泛型,泛型间使用逗号隔开:
-
function test<T, K>(a: T, b: K): K{return b; }test<number, string>(10, "hello"); -
使用泛型时,完全可以将泛型当成是一个普通的类去使用
-
-
类中同样可以使用泛型:
-
class MyClass<T>{prop: T;constructor(prop: T){this.prop = prop;} }
-
-
除此之外,也可以对泛型的范围进行约束
-
interface MyInter{length: number; }function test<T extends MyInter>(arg: T): number{return arg.length; } -
使用T extends MyInter表示泛型T必须是MyInter的子类,不一定非要使用接口类和抽象类同样适用。
-
-
相关文章:

TS面向对象
第二章:面向对象 面向对象简而言之就是程序之中所有的操作都需要通过对象来完成。 举例来说: 操作浏览器要使用window对象操作网页要使用document对象操作控制台要使用console对象 一切操作都要通过对象,也就是所谓的面向对象,…...

Python进阶-----高阶函数map() 简介和使用
目录 简介: 编辑 示例: 示例(1):输出map()函数返回值(迭代器)结果 示例(2):与循环对比 示例(3):字符串转列表 示…...

GPU会变得更便宜吗?GPU 定价更新
在英伟达和AMD发布了一段时间的一致显卡之后,事情在二月份已经降温。没有新的GPU可以谈论,没有特别惊人的交易或任何东西,但仍然值得看看市场现在的表现如何,因为它已经稳定下来,以及我们在未来几个月可以期待什么。过…...

IDEA如何创建一个springboot项目
要想进入springboot的殿堂,你的跨进springboot的门槛,下面就是使用IDEA初始话一个简单的springboot项目。 选择Create New Project 选择Spring Initializer——>选择对应的jdk版本——>Default默认在线构建,需要联网噢 选择自己想写…...

Netty核心功能以及线程模型
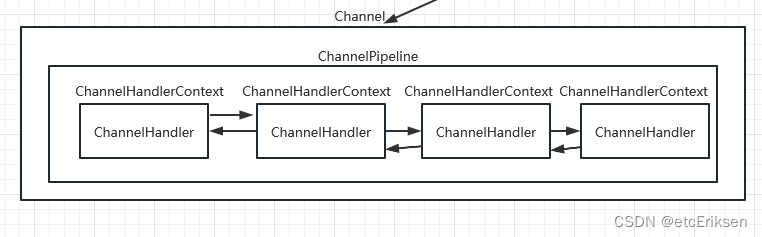
目录 Netty核心功能以及线程模型 Netty初探 Netty的使用场景: Netty通讯示例 Netty线程模型 Netty模块组件 Netty核心功能以及线程模型 Netty初探 NIO 的类库和 API 繁杂, 使用麻烦: 需要熟练掌握Selector、 ServerSocketChannel、 So…...
_协程库)
【并发编程二十】协程(coroutine)_协程库
【并发编程二十】协程(coroutine)一、线程的缺点二、协程三、优点四、个人理解五、协程库1、window系统2、unix系统(包括linux的各个版本)2.1、makecontext2.2、swapcontext2.3、setcontext3、第三方库3.1、Boost.Coroutine23.2、…...

c语言入门-5-字符串
c语言入门-5-字符串正文1、字符串怎么用方式一方式二2、字符串的长度深度解析1 字符串的特性2 \0 的含义3 ascii码表下一篇正文 1、字符串怎么用 方式一 // 字符串的标准使用方式,用char类型的数组表示字符串 #include<stdio.h> int main() {char arr[] &…...

[Ansible系列]ansible roles
目录 一. Roles简介 二. Roles基本构成 三. Role使用 3.1 playbook中引用roles 3.2 pre_tasks 和 post_tasks 3.3 role的依赖 四. Ansible Galaxy 一. Roles简介 在Ansible中,role是将playbook分割为多个文件的主要机制。它大大简化了复杂playbook…...

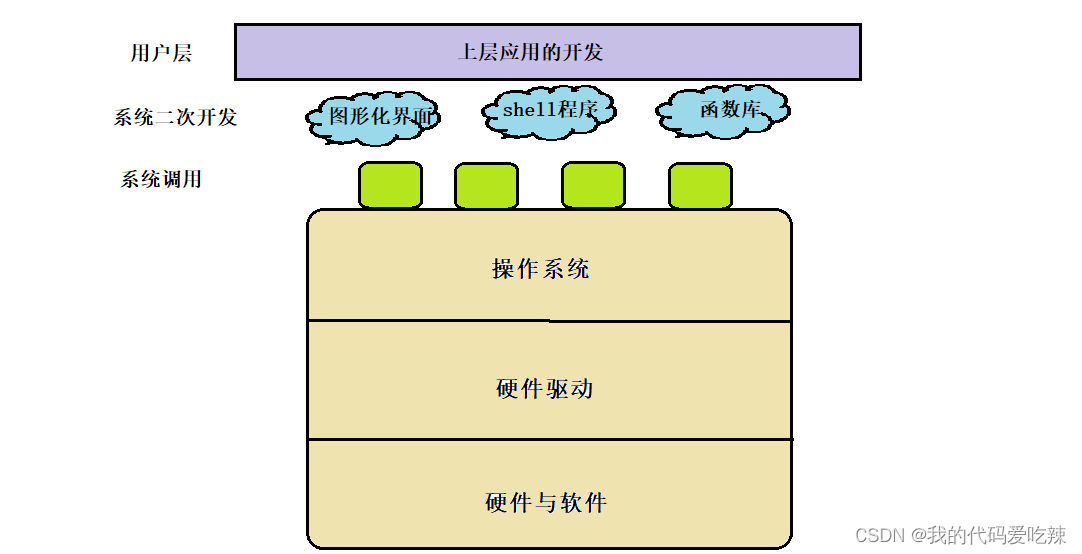
冯诺依曼体系结构与操作系统的理解
✅<1>主页:我的代码爱吃辣 📃<2>知识讲解:操作系统 💬<3>前言:今天来介绍一下冯诺依曼体系结构,和操作系统的理解。 目录 1.冯诺依曼体系结构 冯诺依曼体系的工作原理: 为…...

API接口签名验证
文章目录一、使用背景二、实现方案三、具体流程四、优化五、代码实现六、后续优化一、使用背景 过去对于接口的验证我一般都是直接在登录时为用户发放token,用户在随后的操作中携带了token则允许请求。 但是这样的验证方式存在有一定的问题,如果token被…...

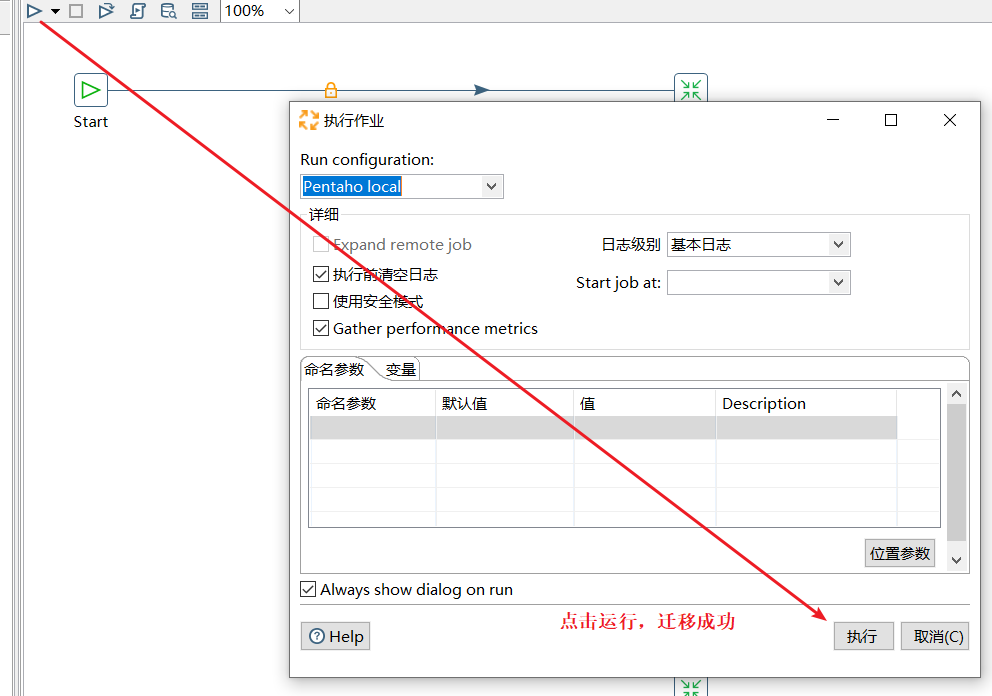
Keettle (pdi-ce) 整库多表迁移(避坑)
使用开源免费 Keettle 工具 1.下载与安装 官网地址:下载 下载9.3.0以上的,6.1、7.1我都尝试过,6.1导致很多莫名其妙问题,7.1数据库可以连接和预览,迁移的时候就会出现事务读问题,最后解决这个问题后&…...

搭建私人《我的世界》服务器,使用Cpolar内网穿透更简单
文章目录1.前言2.本地服务器搭建2.1 设置环境变量2.2 进行《我的世界》服务器端设置2.3 测试和使用3.本地MC服务器的内网穿透3.1.Cpolar云端设置3.2.Cpolar本地设置3.3.测试和使用4.结语1.前言 要说去年游戏圈的重磅大瓜,想必网易和暴雪的分家必能上榜。虽然两家大…...

map和set的使用
文章目录关联式容器树形结构的关联式容器setinsert增减erase删除multiset修改mappair<key,value>insertoperator[] 的引入insert和operator[]的区别multimap小结map的使用统计最喜欢吃的前几种水果前K个高频单词,返回单词的频率由高到低,频率相同时࿰…...

常用正则表达式大全
链接...

注意,摸鱼程序员常用的9个小技巧,早点下班不秃头
9个养生小技巧,祝大家不秃头嗨害大家好鸭! 我是小熊猫~毕竟摸鱼一时爽,一直摸一直爽嘛~一、整理字符串输入二、迭代器切片(Slice)三、跳过可迭代对象的开头四、只包含关键字参数的函数 (kwargs)五、创建支持「with」语…...

【Linux】文件时间-ACM
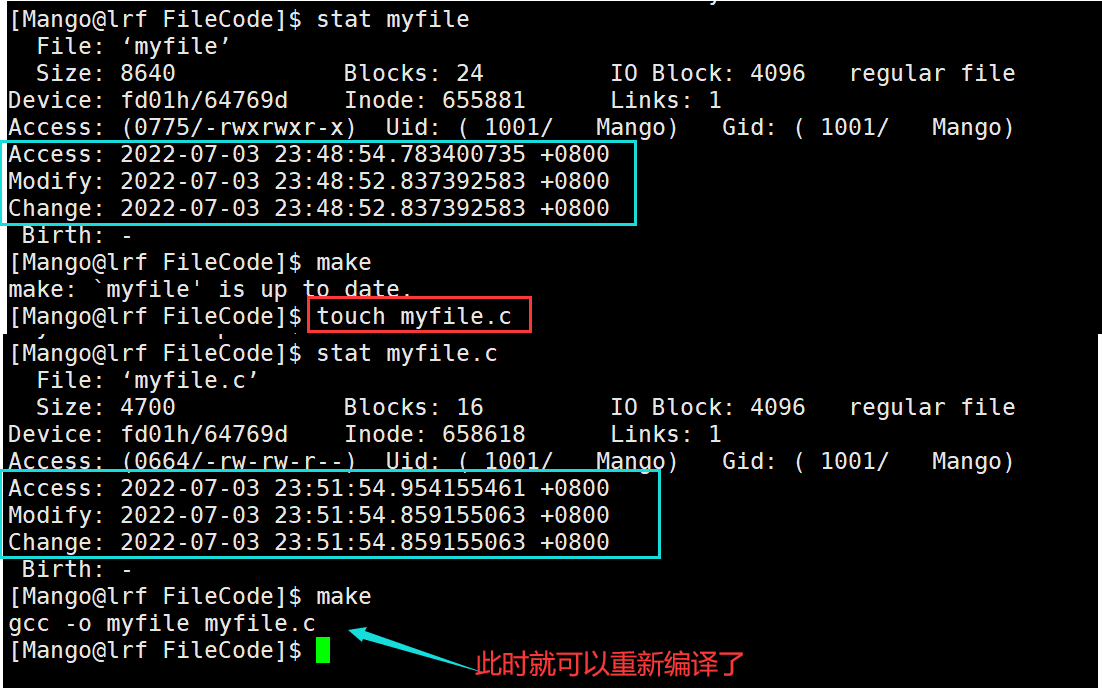
文章目录文件时间-acmAccessChangeModify文件时间-acm 我们可以使用stat 文件名的方式查看对应的文件的时间信息 Access 表示文件最近一次被访问的时间 文件的访问 实际也就是文件的读取 实际操作中,文件的Access时间可能没有变化,这是因为在新的Linux内核中,Access时间不…...

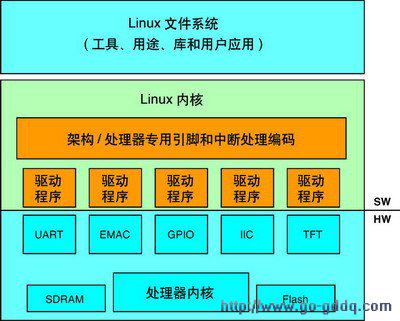
[架构之路-124]-《软考-系统架构设计师》-操作系统-3-操作系统原理 - IO设备、微内核、嵌入式系统
第11章 操作系统第5节 设备管理/文件管理:IO5.1 文件管理5.2 IO设备管理(内存与IO设备之间)数据传输控制是指如何在内存和IO硬件设备之间传输数据,即:设备何时空闲?设备何时完成数据的传输?SPOO…...

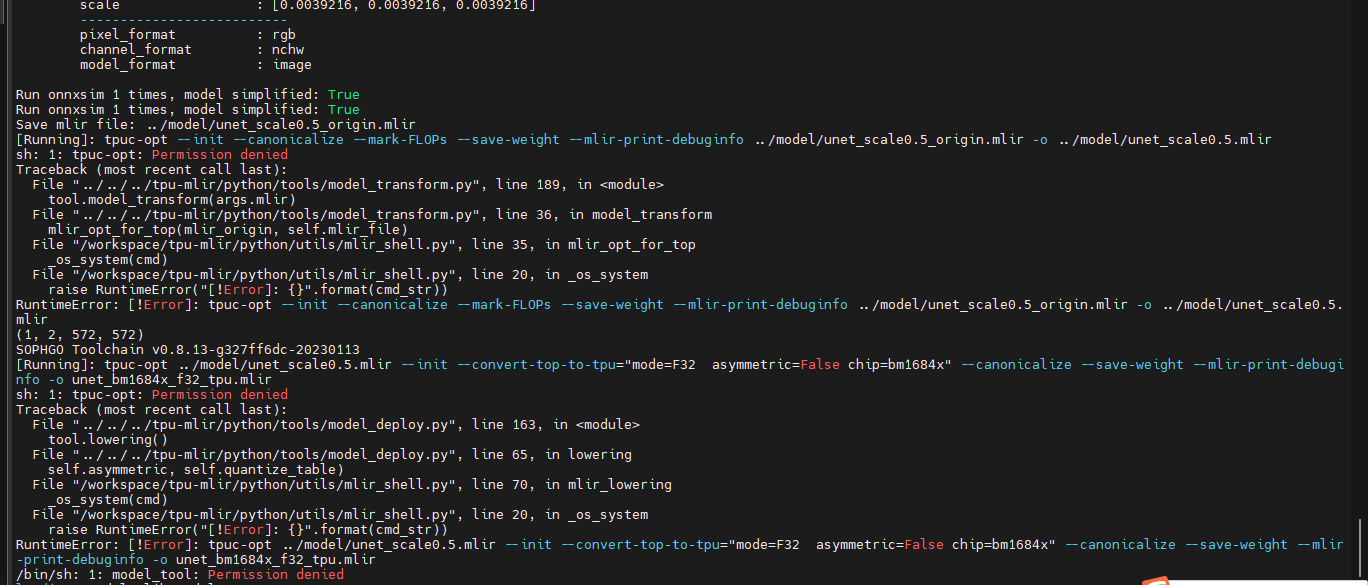
【竞赛/TPU】算能TPU编程竞赛总结
如果觉得我的分享有一定帮助,欢迎关注我的微信公众号 “码农的科研笔记”,了解更多我的算法和代码学习总结记录。或者点击链接扫码关注【竞赛/TPU】算能TPU编程竞赛总结 1 基础知识 1.1【Ubuntu】 Ubuntu操作系统中有很多不同的文件夹,每个…...

Substrate 基础教程(Tutorials) -- 模拟网络 添加可信节点
三、模拟网络 本教程基本介绍了如何使用一个私有验证器(validators)的授权集合来启动私有区块链网络。 Substrate节点模板使用授权共识模型(authority consensus model),该模型将块生产限制为授权帐户的旋转列表(rotating list)。授权帐户(…...

SAP 设置无物料号的费用采购
现在还是以外购电来说一下ERP中费用采购单的使用步骤: (1).Tcode:OMSF定义物料组D1,如下图。 (2).到配置路径IMG Path:物料管理->采购->帐户分配(或直接SE16:V_T163K)定义一科目分配类别,默认的K就是费用采购科目分配类型,如果可能可以复制一个,如下图,注意下…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
