软测入门(三)Selenium(Web自动化测试基础)
Selenium(Web端自动测试)
Selenium是一个用于Web应用程序测试的工具:中文是硒
- 开源
- 跨平台:linux、windows、mac
- 核心:可以在多个浏览器上进行自动化测试
- 多语言
Selenium WebDriver控制原理
- Selenium Client Library:通过他们提供的库来编写脚本,可以使用Java、Python等进行编写脚本
- JSON Wire Protocol是在HTTP服务器之间传输信息的REST风格的API。
- Browser Drivers:浏览器驱动,不同浏览器会有一个单独的浏览器驱动程序
- Browsers:Selenium 支持的浏览器,Firefox、Chrome、IE、Safar等
安装环境
-
Python 3.5以上
-
安装PyCharm
-
安装selenium包(在pycharm或者cmd中)
# 安装 pip install selenium# 卸载 pip uninstall selenium# 查看 pip show selenium -
WebDriver安装
谷歌Driver国内镜像:http://npm.taobao.org/mirrors/chromedriver/
注意要去下载和自己电脑谷歌浏览器相匹配的版本全局:下载解压缩后,可以将webdriver的路径配置到环境变量中,方便使用
局部:下载解压缩后,将可执行文件放入到本地项目目录中
入门案例
import timefrom selenium.webdriver.chrome.service import Service
from selenium import webdriver# 定义chrome驱动去地址
path = Service('chromedriver.exe')# webdriver 获取浏览器对象
driver = webdriver.Chrome(service = path)# 准备一个网址
url = "https://www.baidu.com/"
driver.get(url)# 模拟时间
time.sleep(5)# 回收资源
driver.quit()
元素定位
普通定位
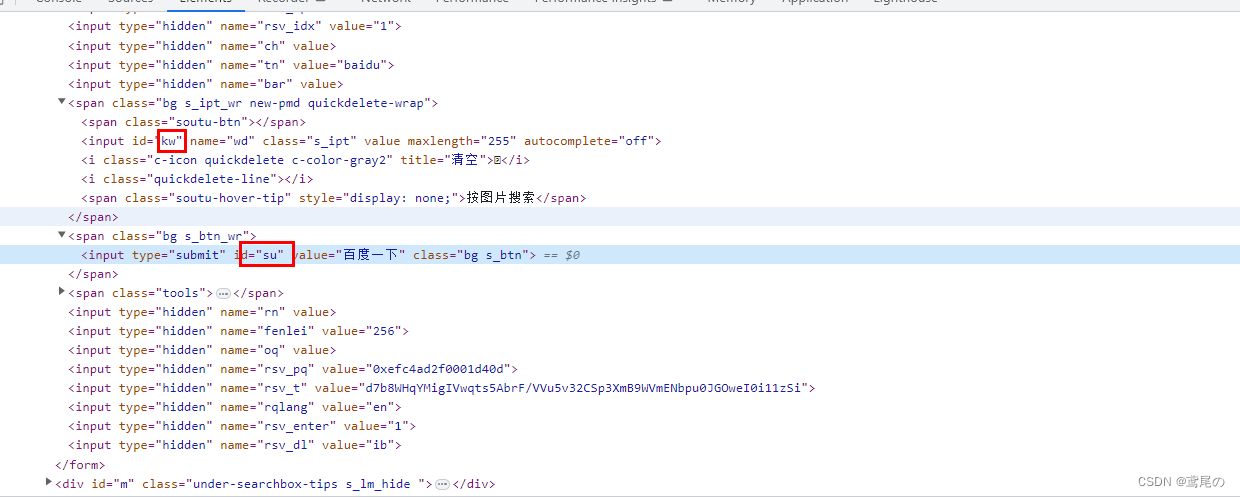
如百度的输入框,输入文字后+点击查询

通过ID定位那么可以在代码中进行定位
from selenium.webdriver.chrome.service import Service
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 定义chrome驱动去地址
path = Service('chromedriver.exe')# webdriver 获取浏览器对象
driver = webdriver.Chrome(service=path)# 准备一个网址
url = "https://www.baidu.com/"
driver.get(url)# 根据id查询到元素,发送关键词
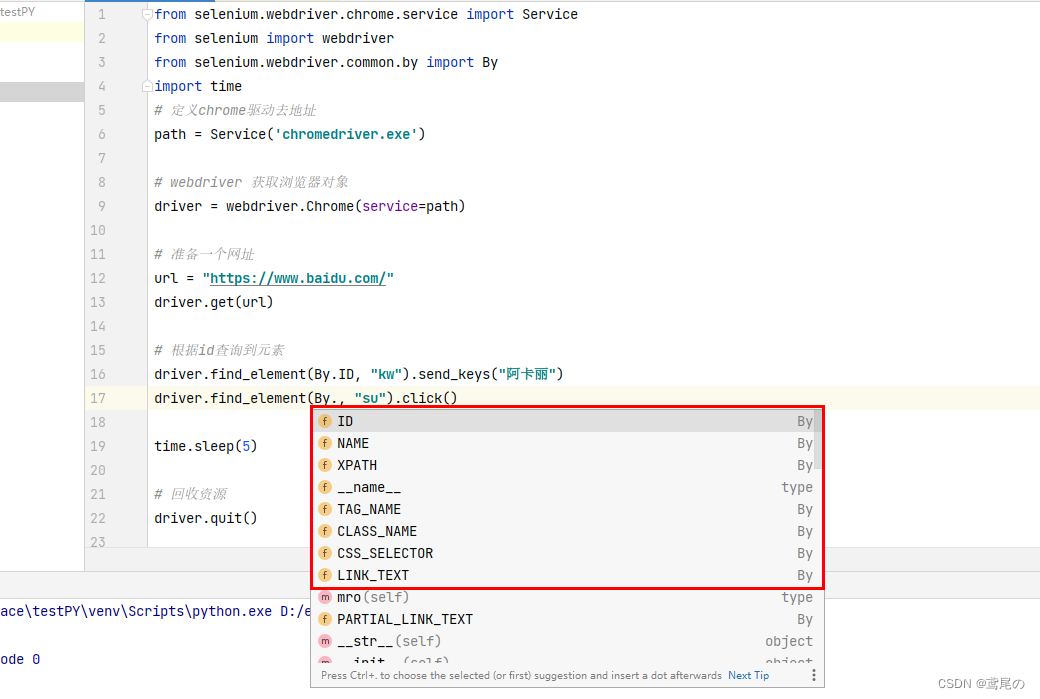
driver.find_element(By.ID, "kw").send_keys("阿卡丽")# 同理找到查询按钮的id,执行click事件
driver.find_element(By.ID, "su").click()time.sleep(5)# 回收资源
driver.quit()
其他定位:name,tag_name,class_name等

a标签定位
# 定位a标签, link_text | partial_link_text
# 方式一(完整)
driver.find_element(By.LINK_TEXT, "hao123").click()# 方式二(模糊)
driver.find_element(By.PARTIAL_LINK_TEXT, "hao1").click()
需要注意的是:如果相同的规则会对应多个标签,那么这些方法只会返回第一个标签,除非使用的是find_elements()方法
CSS选择器定位
了解下CSS选择器基本知识

# 通过CSS选择器
# id
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("阿卡丽")
# 属性选择器
driver.find_element(By.CSS_SELECTOR, "[name=wd]").send_keys("阿卡丽")
xpath获取元素
xpath=xml path
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gSvzKOqF-1677652557333)(imgs3/4.png)]](https://img-blog.csdnimg.cn/577237f9e633468caea824d251d78658.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hVasXHVs-1677652557333)(imgs3/5.png)]](https://img-blog.csdnimg.cn/670ce6fc9b73404290b0190f98471b88.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ETC0VGRr-1677652557334)(imgs3/6.png)]](https://img-blog.csdnimg.cn/f30e586bbc4649aba3294306151dc845.png)
# 通过XPAth定位
driver.find_element(By.XPATH, "//*[@id='kw']").send_keys("阿卡丽")
driver.find_element(By.XPATH, "//*[@id='su']").click()driver.find_element(By.XPATH, "//*[text()='hao123']").click()
浏览器其他操作
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-382JrOLL-1677652557334)(imgs3/7.png)]](https://img-blog.csdnimg.cn/11a0a84def3e4e94871216cefae6aef2.png)
# 设置最大化
driver.maximize_window()# 设置浏览器 宽高像素
driver.set_window_size(1920, 1080)# 设置窗口位置
driver.set_window_position(200, 200)# 刷新
driver.refresh()# 前进
driver.forward()# 后退
driver.back()# 关闭 当前页面
driver.close()# 关闭浏览器
driver.quit()# 获取浏览器属性
print(driver.title)
print(driver.current_url)
页面等待
某些html元素可能加载稍微慢些,那么我们的测试脚本就需要进行页面等待完毕后,再执行测试过程。
等待方式:
-
强制等待(不推荐)
time.sleep(1) -
显示等待(导包太多,麻烦)
from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as ECWebDriverWait(driver, 5).until(EC.presence_of_element_located((By.XPATH, "//*[@id='1']/div/div[1]/div/div[2]/a[2]/img"))) driver.find_element(By.XPATH, "//*[@id='1']/div/div[1]/div/div[2]/a[2]/img").click() -
隐式等待
# 隐式等待(等所有的元素) driver.implicitly_wait(5)
元素操作
操作
- clear() 清除文本
- send_keys() 模拟输入
- click() 单击元素
元素属性获取
- size : 返回元素大小
- text :获取元素文本
- get_attribute() 获取某个属性值
- is_display() :元素是否可见
- is_enabled() :元素是否可用
# 清除文本
driver.find_element(By.ID, "kw").clear()print(driver.find_element(By.ID, "kw").size) # 获取大小
print(driver.find_element(By.ID, "kw").text) # 获取文本
print(driver.find_element(By.ID, "kw").is_enabled()) # 是否可用
print(driver.find_element(By.ID, "kw").is_displayed()) # 是否显示print(driver.find_element(By.XPATH, "//*[text()='新闻']").get_attribute("href")) # 获取属性##########
{'height': 43, 'width': 549}True
True
http://news.baidu.com/
模拟鼠标操作
selenium模拟鼠标操作:
- 创建ActionChains对象,使用ActionChains对象的方法进行操作
- context_click() : 鼠标右击
- double_click() : 鼠标双击
- drag_and_drop():拖动
- move_to_element() : 悬停
- 通过perform()执行以上的鼠标操作方法
import timefrom selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)action = ActionChains(driver)action.context_click(driver.find_element(By.ID, "su")) # 右键
action.move_to_element(driver.find_element(By.CLASS_NAME, "soutu-btn")) # 悬停
action.drag_and_drop(driver.find_element(By.ID,"div1"), driver.find_element(By.ID,"div2")) # 拖拽,把一个元素拖拽到另一个元素中# 执行
action.perform()time.sleep(5)driver.quit()
键盘操作
- send_keys()
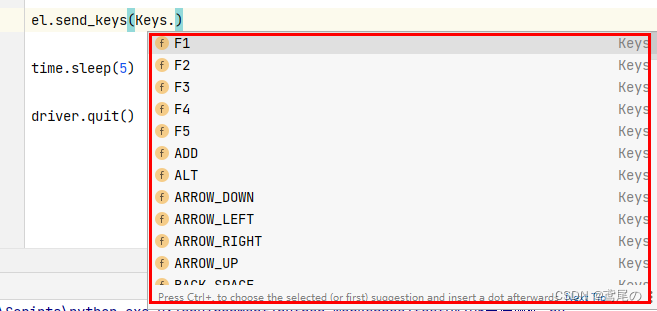
在Keys类中封装了所有的键盘操作

实例
import timefrom selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)el = driver.find_element(By.ID, "kw")
# 输入Python
el.send_keys("Python")
time.sleep(2)# ctrl+a 全选
el.send_keys(Keys.CONTROL, "a")
# 退格
el.send_keys(Keys.BACKSPACE)# 输入其他
el.send_keys("阿卡丽")
time.sleep(2)el.send_keys(Keys.CONTROL, "a")
time.sleep(2)
# 复制
el.send_keys(Keys.CONTROL, "c")el.send_keys(Keys.CONTROL, "a")
time.sleep(2)# 粘贴
el.send_keys(Keys.CONTROL, "v")time.sleep(5)driver.quit()
下拉框
通过Select对象来处理,记得导Select包
driver = webdriver.Chrome()
url = "https://manager.hezhuyun.net/"driver.get(url)
# 获取页面 下拉框并且转换为 Select对象
select = Select(driver.find_element(By.ID, "selectA"))# 根据索引选择
select.select_by_index(2)# 根据value 值选择
select.select_by_value("bj")# 根据 option 文本选择
select.select_by_visible_text("广州")
页面滚动
有些页面数据过多,采用懒加载模式,那么我们要选取一些懒加载元素,就必须触发页面滚动,让元素加载出来。
我们需要使用驱动来执行js的浏览器页面滚动代码来实现。
# 触发调动js代码 x轴不滚动, y轴向下滚动(当y轴滚动超过屏幕时将自动到最底部)
js_tr = 'window.scrollTo(0,10000)'
# 触发调动js代码
driver.execute_script(js_tr)
警告框
<button id="alertAAA" onclick="alert('我是警告框')">我是警告框</button>
driver = webdriver.Chrome()
url = "file:///D:/environment/python-workspace/testPY/index.html"driver.get(url)# 模拟一个弹框出现,点击 alterAAA后出现了一个警告框
driver.find_element(By.ID, "alertAAA").click()# 获取警告框对象
alert = driver.switch_to.alert
print(alert.text)time.sleep(2)
# 确定
alert.accept()
# 取消
# alert.dismiss()time.sleep(5)driver.quit()
Frame切换
需要注意:在一个网页中如果使用了iframe标签嵌套网页,那么对于驱动来讲,只能获取到当前的网页,嵌套的内部网页一般无法去获取里面的元素。那么就需要用到了Frame切换
切换Frame后如果需要外部网页的元素,那么还要再切换回去。
import timefrom selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
url = "https://mail.qq.com"driver.get(url)driver.implicitly_wait(2)# 原始页面的元素
print(driver.find_element(By.CLASS_NAME, "login_pictures_title").text)
# 切换至内部frame
driver.switch_to.frame("login_frame")
driver.find_element(By.ID, "u").send_keys("100001")# 切换回原始页面里
driver.switch_to.default_content()
# 原始页面的元素
print(driver.find_element(By.CLASS_NAME, "login_pictures_title").text)time.sleep(5)driver.quit()
当然还有 switch_to.parent_frame()方法可回到父级的frame中。
页面窗口切换
浏览器中的多标签页的切换。handle意为控制者,在selenium中,通过一个随机生成的UUID来标识某个窗口。
需要先获取到标签页的句柄 handle
# 获取所有
driver.window_handles
# 获取当前的 handle
driver.current_window_handle# 切换
driver.switch_to.window(handleName)########################################实例###########################################
import timefrom selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
url = "https://www.baidu.com"driver.get(url)
driver.maximize_window()time.sleep(2)
print(driver.window_handles)driver.find_element(By.ID, "kw").send_keys("阿卡丽")
driver.find_element(By.ID, "su").click()driver.implicitly_wait(2)
driver.find_element(By.XPATH, "//*[@id='1']/div[1]/div[1]/div/div[1]/a[1]/img").click()# 关闭上一个
driver.close()
# 由于现在只剩一个了,直接选择第一个handle即可
driver.switch_to.window(driver.window_handles[0])driver.find_element(By.XPATH, "//*[@id='srcPic']/img").click()time.sleep(5)
driver.quit()
截图
# 获取文件截图
driver.get_screenshot_as_file("imgs.png")# 获取截图二进制数据流 bytes
#driver.get_screenshot_as_png()
Cookie处理
添加Cookie,需要涉及到登录或其他业务必须添加时
driver.add_cookie({"name":"DBUSS", "value":"通过Chrome浏览器工具查看"})
相关文章:

软测入门(三)Selenium(Web自动化测试基础)
Selenium(Web端自动测试) Selenium是一个用于Web应用程序测试的工具:中文是硒 开源跨平台:linux、windows、mac核心:可以在多个浏览器上进行自动化测试多语言 Selenium WebDriver控制原理 Selenium Client Library…...

备战蓝桥杯——sort函数
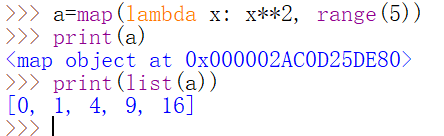
备战蓝桥杯——sort函数排列字母lambda匿名函数排列字母 链接: 排列字母 不用多说,很简单的签到题,我们先来了解一下sort函数的用法 list.sort(cmpNone, keyNone, reverseFalse) cmp:进行比较的方法(可以自定义排序的方法,通常…...

华为机试题:HJ86 求最大连续bit数(python)
文章目录(1)题目描述(2)Python3实现(3)知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方…...

机器学习复习--logistic回归简单的介绍和代码调用
最近需要复习一下机器学习相关知识,记录一下 一、简介 线性回归:h(x)wTxbh(x)w^T x bh(x)wTxb logistic回归就是在线性模型的基础上加上一个sigmoid函数ggg,即h(x)g(wTxb)h(x)g(w^T xb)h(x)g(wTxb)。。。g(z)1/(1e−z)g(z)1/(1e^{-z})g(z)…...

uniapp小程序接入腾讯地图sdk
新建一个项目。配置uniapp配置文件设置小程序的appid注意:匿名用户可能存在地理定位失效。查uniapp官网官网->apiuni.getLocation(OBJECT) 获取当前的地理位置、速度。属性:success匿名函数返回值:uni.getLocation({type: gcj02,success: …...

总结JavaScript中的条件判断与比较运算
一、条件判断 JavaScript 中有三种方法可以用来进行条件判断: 1、使用 if-else 语句。这种方法用于在特定条件为 true 时执行一段代码,否则执行另一段代码。例如: let a 5; if (a > 10) {console.log("a is greater than 10"…...

算法练习-排序(一)
算法练习-排序(一) 文章目录算法练习-排序(一)1 排序算法1.1 冒泡排序1.1.1代码1.2插入排序1.2.1代码1.3 选择排序1.3.1代码1.4归并排序1.4.1代码1.5 快速排序1.5.1 思路1.5.2 代码2 题目2.1 特殊排序2.1.1 题目2.1.2 题解2.2 数组中的第k个最大元素2.2.1 题目2.2.2 题解2.3 对…...

CentOS7.6快速安装Docker
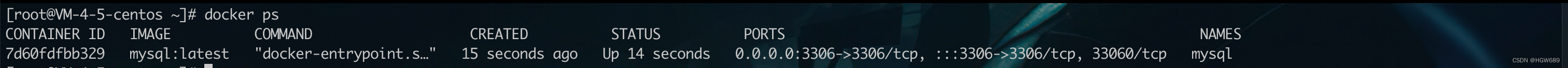
快速安装 官网安装参考手册:https://docs.docker.com/install/linux/docker-ce/centos/ 确定你是CentOS7及以上版本,yum是在线安装! [rootVM-4-5-centos ~]# cat /etc/redhat-releaseCentOS Linux release 7.6.1810 (Core)接下来您只管自上向下执行命令即可&#x…...

CentOS 7安装N卡驱动和CUDA和cuDNN
前言系统一开始是CentOS 7.6,安装依赖时yum给的内核文件的版本号和uname -r的结果不一样,这时不能直接装依赖,装上后后面装驱动时会报错找不到内核头文件(最开始我直接装依赖了,以为高版本兼容低版本,然后装驱动时报错…...

Java开发 - 分页查询初体验
前言在上一篇,我们对es进行了深入讲解,相信看过的小伙伴已经能基本掌握es的使用方法,我们知道,es主要针对的是搜索条件,在这方面es具有无可比拟的优势,但我们也会注意到,有时候搜索条件过于宽泛…...

C语言循环语句do while和嵌套循环语句讲解
C do…while 循环 不像 for 和 while 循环,它们是在循环头部测试循环条件。在 C 语言中,do…while 循环是在循环的尾部检查它的条件。 do…while 循环与 while 循环类似,但是 do…while 循环会确保至少执行一次循环。 语法 C 语言中 do…w…...
【7】:拼接图像)
【计算机视觉】OpenCV 4高级编程与项目实战(Python版)【7】:拼接图像
我们已经知道,图像是通过数组描述的,那么拼接图像其实就是拼接数组。NumPy提供了2个拼接数组的函数,分别是hstack函数和vstack函数,这两个拼接函数可以将两个数组水平和垂直拼接在一起,也就相当于将两幅图像水平和垂直拼接在一起,本节将详细讲解如何使用这两个函数水平拼…...

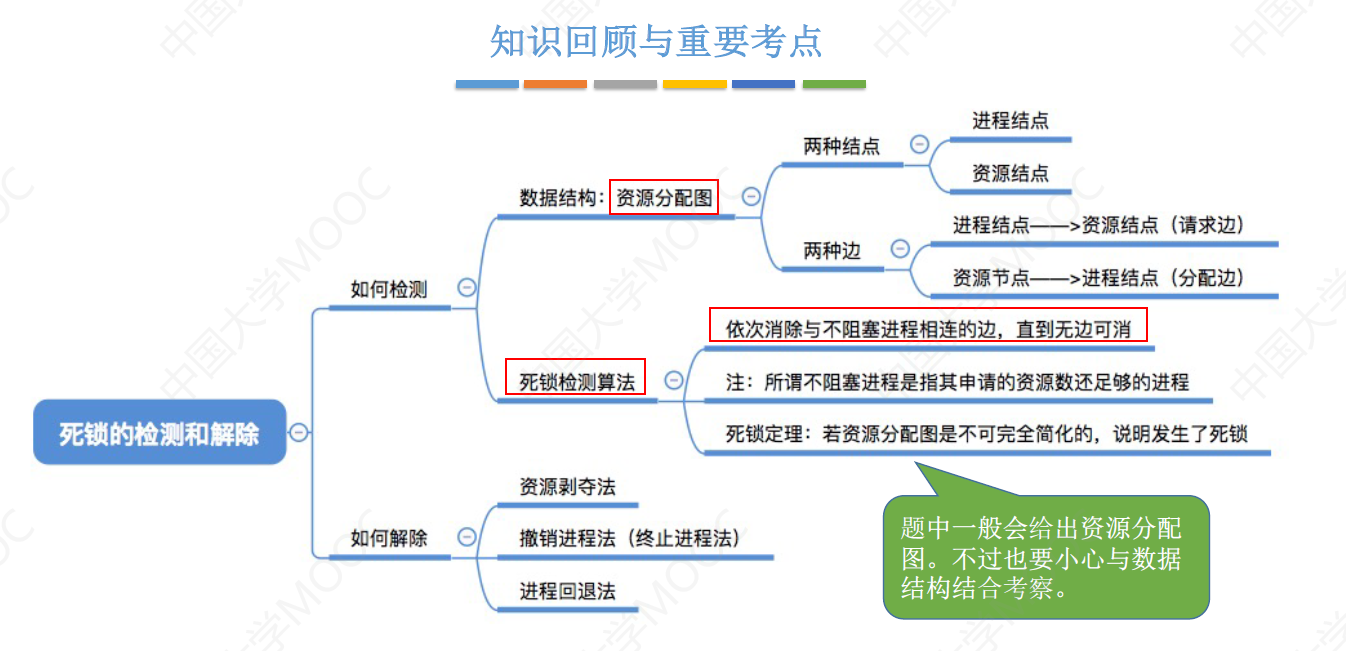
王道操作系统课代表 - 考研计算机 第二章 进程与线程 究极精华总结笔记
本篇博客是考研期间学习王道课程 传送门 的笔记,以及一整年里对 操作系统 知识点的理解的总结。希望对新一届的计算机考研人提供帮助!!! 关于对 “进程与线程” 章节知识点总结的十分全面,涵括了《操作系统》课程里的全…...

C++修炼之练气期三层——函数重载
目录 1.引例 2.函数重载的概念 3.C支持函数重载的原理 1.引例 倘若现在要实现一个加法计算器,用C语言实现的话我们会选择这样的方式: int Add_int(int a, int b) {return a b; }double Add_double(double a, double b) {return a b; } 在使用加…...

在linux上运行jar程序操作记录
1.文件传送 使用ftp把打包后的项目jar包上传到linux服务器的目录上(这里有两个文件,一个pengning.jar,一个配置文件application.yml) 2.进入目录并运行程序 打开终端,进入pengning.jar所在的目录 [rootcampus /]# [rootcampu…...
:实时操作系统RTOS和通用操作系统GPOS的区别)
【STM32】入门(十二):实时操作系统RTOS和通用操作系统GPOS的区别
1、简述 实时操作系统(RTOS,Real Time Operating System) 通用操作系统(GPOS,General Purpose Operating System) 2、区别 1)任务 实时操作系统:使用分时设计,其中每个任务被分配一小段时间,在切换到另一…...

2023-3-1刷题情况
在网格图中访问一个格子的最少时间 题目描述 给你一个 m x n 的矩阵 grid ,每个元素都为 非负 整数,其中 grid[row][col] 表示可以访问格子 (row, col) 的 最早 时间。也就是说当你访问格子 (row, col) 时,最少已经经过的时间为 grid[row][…...

Web前端学习:五 - 练习
四二-四八:baidu糯米 44-48 1、写法1 (1)a.movie1 .Navigation .recommend .listbanner a.movie1{background: url(img/h_1.jpg) no-repeat 63px 9px;}表示a标签且class为movie1的元素 如: <a href"#" class&quo…...

软件测试之测试用例设计方法—等价类划分法
测试用例设计方法—等价类划分法 掌握常用测试用例设计方法,再结合测试用例的要素能给快速的实现测试用例的设计和编写.但是由于软件系统大小的不同我们不可能把所有的单个或组合的情况都进行测试,所以我们测试时应该根据不同的场景设计不同的测试用例,尽可能的覆盖到全部需要…...

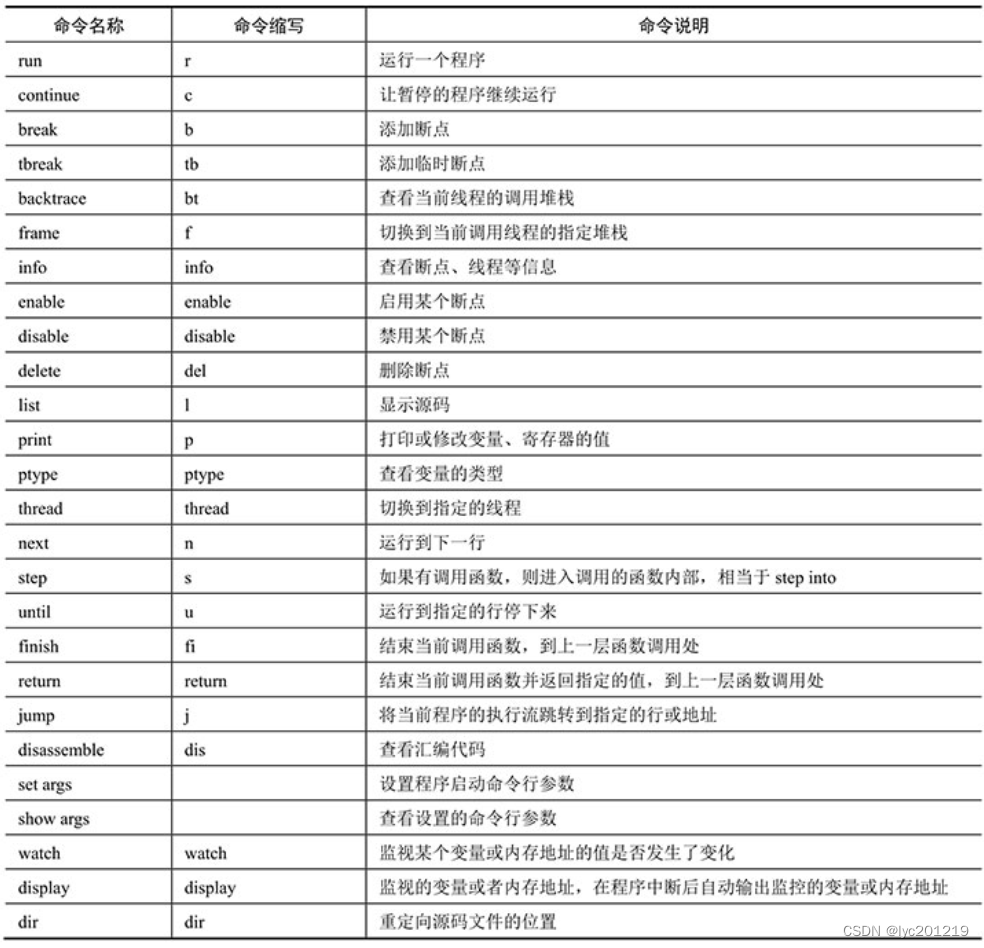
gdb常用命令详解
gdb常用调试命令概览和说明 run命令 在默认情况下,gdbfilename只是attach到一个调试文件,并没有启动这个程序,我们需要输入run命令启动这个程序(run命令被简写成r)。如果程序已经启动,则再次输入 run 命令…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
