〖大前端 - 基础入门三大核心之JS篇㊹〗- DOM事件委托
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ DOM事件委托
⭐ DOM事件委托
事件委托可以帮助解决添加事件监听的两个问题:
- 批量添加事件监听大量占用内存会出现的性能问题
- 动态添加的元素必须添加事件监听,不能获得事件监听。
下面举两个案例来分别介绍着两个问题。
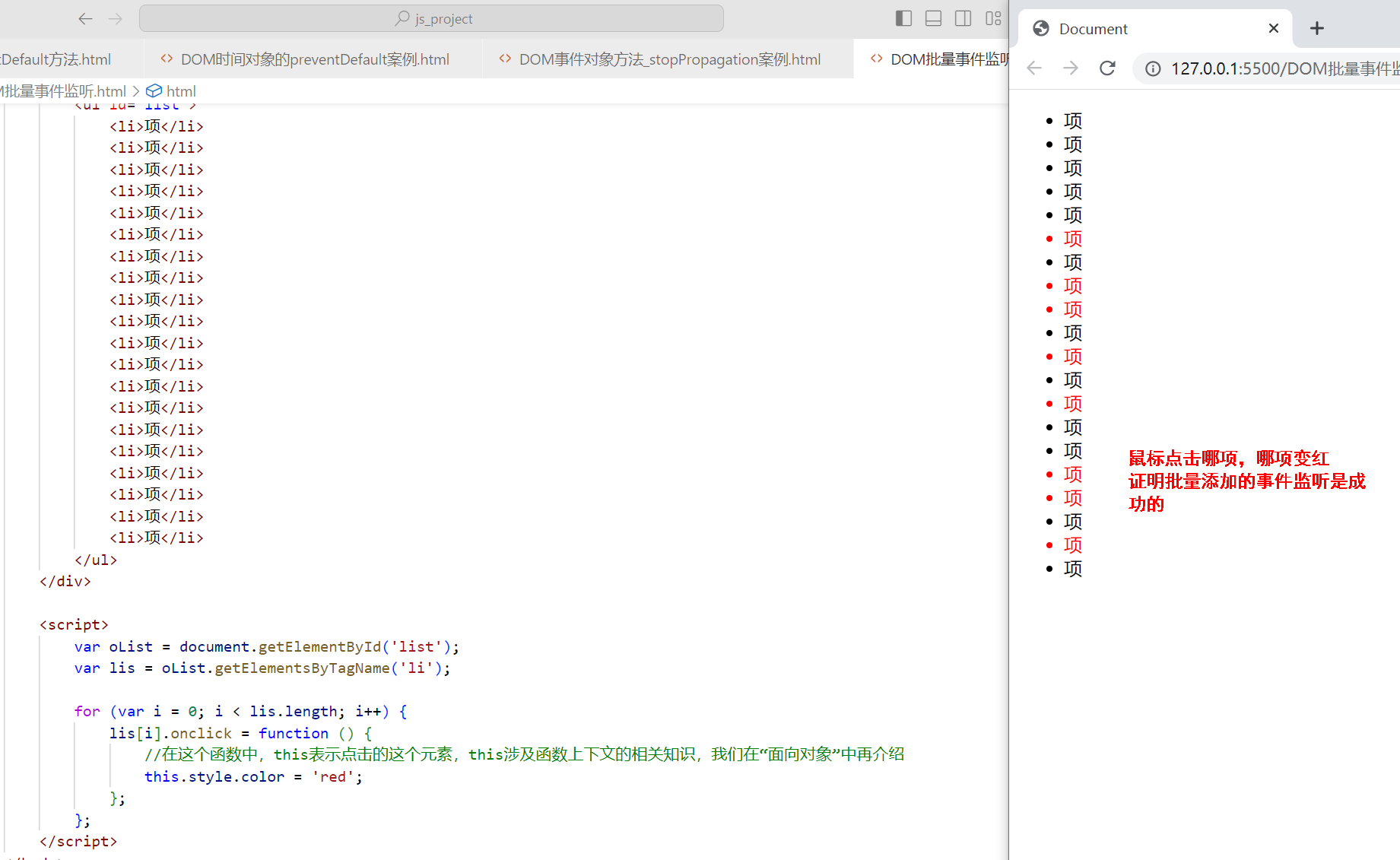
**案例一,批量添加事件监听会遇到性能问题:**页面上有一个无序列表,它内部共有20个<li>元素,请批量给它们添加点击事件监听,实现效果:点击哪个<li>元素,哪个<li>元素就变红。
题目分析:可以使用getElementsByTagName可以获取到li的数组,然后通过遍历的方式循环添加事件监听
<body><div><ul id="list"><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li><li>项</li></ul></div><script>var oList = document.getElementById('list');var lis = oList.getElementsByTagName('li');for (var i = 0; i < lis.length; i++) {lis[i].onclick = function () {//在这个函数中,this表示点击的这个元素,this涉及函数上下文的相关知识,我们在“面向对象”中再介绍this.style.color = 'red';};};</script>
</body>

上面案例中,每一个事件监听注册都会消耗一定的系统内存,而批量添加事件会导致监听数量太多,内存消耗会非常大。并且每个事件处理函数都是不同的函数,这些函数本身也会占用内存。
**案例二,页面元素是动态添加的,每个元素都需要添加事件监听:**页面上有一个无序列表,它内部没有<li>元素,请制作一个按钮,点击这个按钮就能添加一个<li>元素。并且要求每个增加的<li>元素也要有事件监听,实现效果点击哪个<li>元素,哪个<li>元素就变红
题目分析:li的数量不是固定的,没办法使用循环遍历的方式去批量添加事件监听。我们给新创建的li节点添加事件监听
<body><button id="btn">点击我添加列表项</button><div><ul id="list"></ul></div><script>var oBtn = document.getElementById('btn');var oList = document.getElementById('list');oBtn.onclick = function () {//创建一个孤儿节点var oLi = document.createElement('li');oLi.innerHTML = '我是列表项';//上树oList.appendChild(oLi);//添加事件监听oLi.onclick = function () {oLi.style.color = 'red';};};</script>
</body>
上面案例中,同样会出现性能问题,因为每个事件处理函数都会占用新的内存,添加几个li,就会创建几个事件监听处理函数。
为了解决上面的问题,DOM提供了一种方法,即事件委托。
**事件委托:**利用事件冒泡机制,将
后代元素事件委托给祖先元素
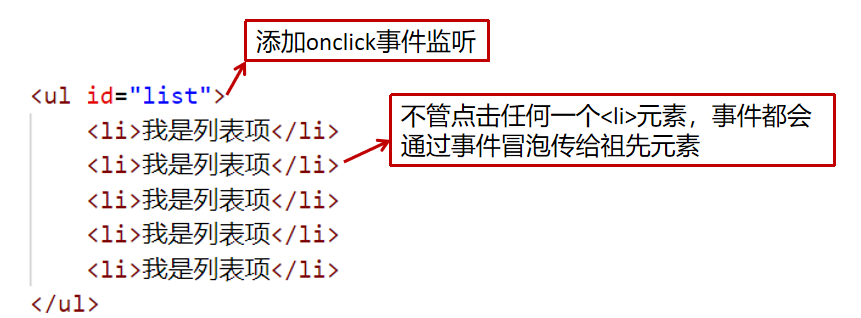
比如下图中,点击任何一个<li>元素,事件都会通过事件冒泡传给祖先元素,我们只需要给<ul>添加事件监听就可以了,而不需要给每一个<li>都添加一遍事件监听。

事件委托需要结合
e.target属性来实现
| 属性 | 属性描述 |
|---|---|
| target | 触发此事件的最早元素,即“事件源元素” |
| currentTarget | 事件处理程序附加到的元素,与this非常相似 |
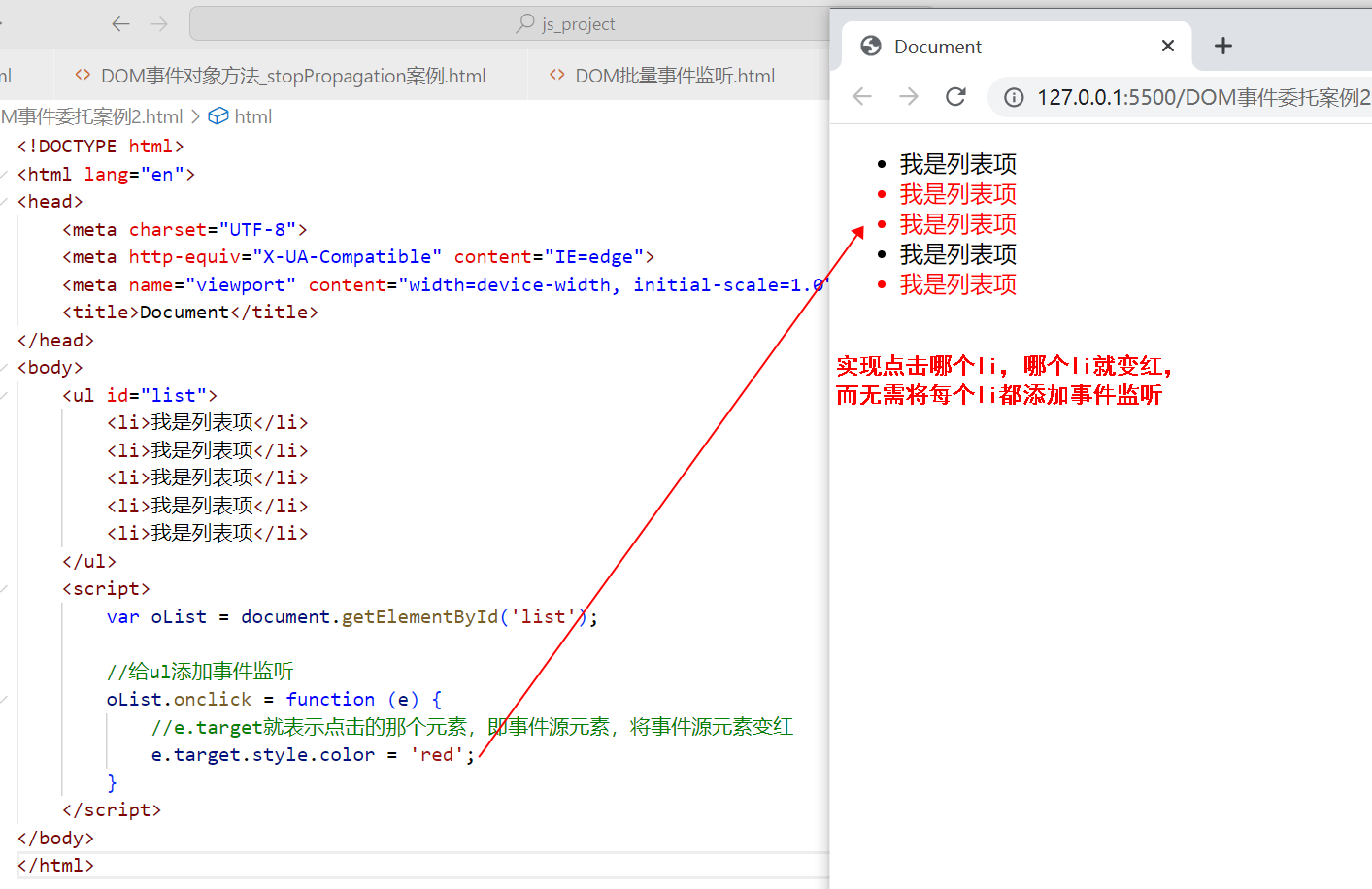
示例代码:
<body><ul id="list"><li>我是列表项</li><li>我是列表项</li><li>我是列表项</li><li>我是列表项</li><li>我是列表项</li></ul><script>var oList = document.getElementById('list');//给ul添加事件监听oList.onclick = function (e) {//e.target就表示点击的那个元素,即事件源元素,将事件源元素变红e.target.style.color = 'red';}</script>
</body>

可以自行尝试一下动态创建元素,点击按钮创建新的li,然后利用事件委托实现鼠标点击li时,文字变红。
事件委托的使用场景
-
当有大量元素需要批量添加事件监听时,使用
事件委托可以减少内存开销 -
当有动态元素节点上树时,使用事件委托可以让新上树的元素具有事件监听
事件委托的注意事项
-
注意事件是否冒泡,不能委托不冒泡的事件给祖先元素
在鼠标事件监听中,onmouseenter和onmouseover都表示“鼠标进入”,它们有什么区别呢?答:onmouseenter不冒泡,onmouseover冒泡;onmouseenter这个属性天生就是“不冒泡”的,相当于你事件处理函数附加给了哪个DOM节点,就是哪个DOM节点自己触发的事件,没有冒泡的过程。
示例代码:
//因为onmouseeter不冒泡,所以鼠标进入ul中的某个li时,整个ul都会变红,因为这个事件监听针对的是ul节点元素。 oList.onmouseenter = function (e) { e.target.style.color = 'red'; };解决办法:将onmouseenter换成onmouseover
-
最内层元素尽可能不能再有额外的内层元素了,否则可能实现不了理想的效果
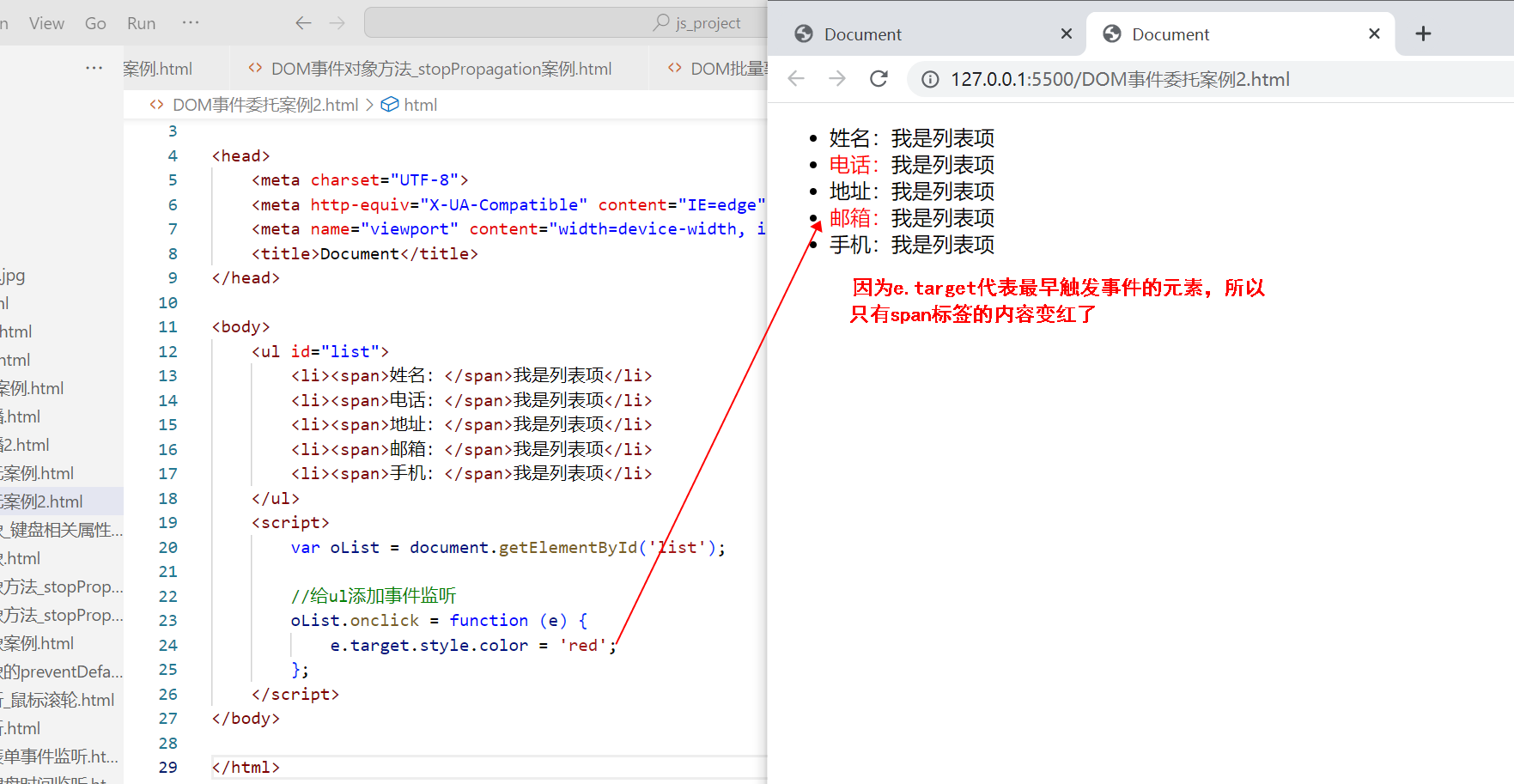
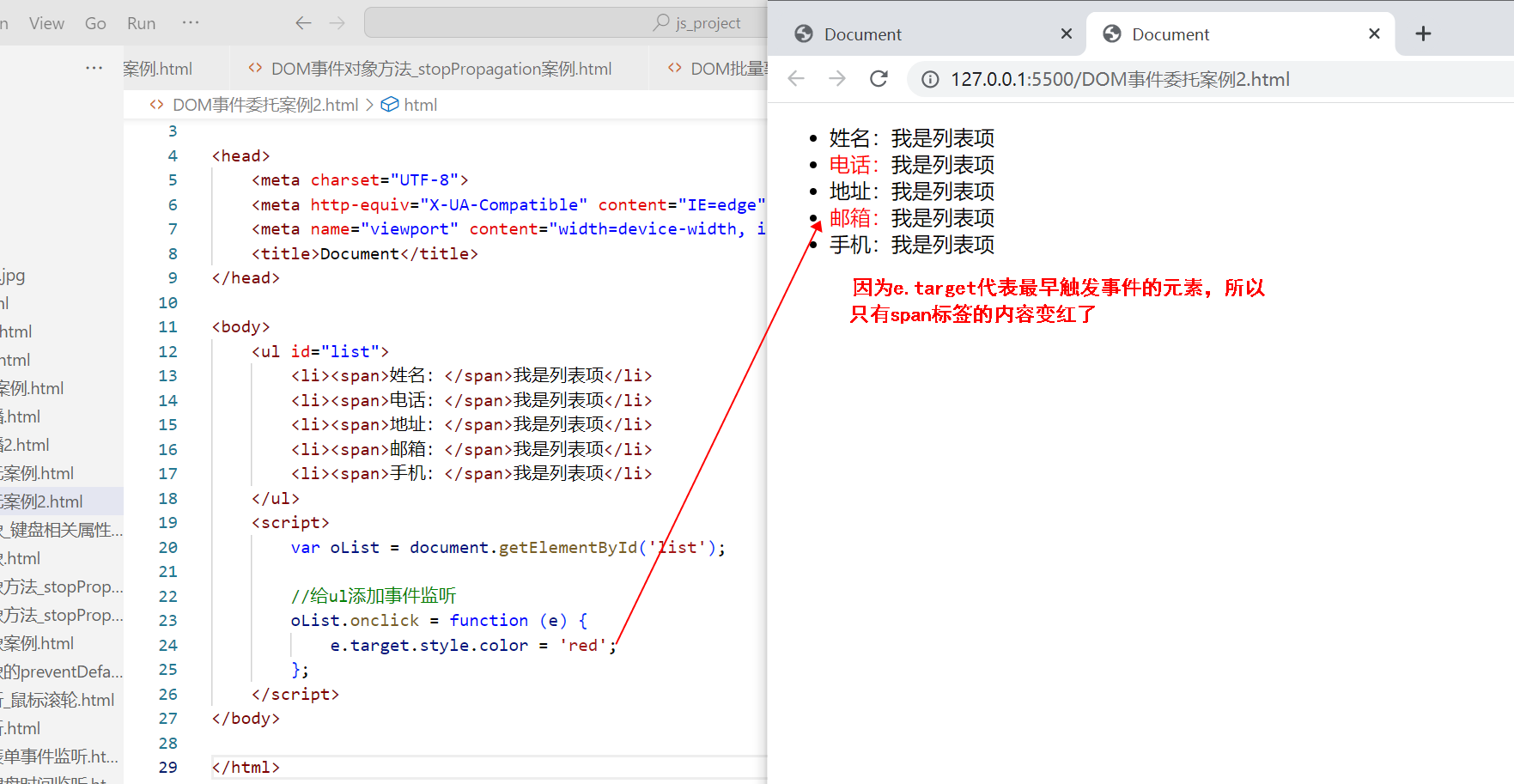
比如下面的例子中,li内部还包了span标签,当鼠标点击span标签的内容时,只有span标签的变红了,而不能使整个li变红。
<body><ul id="list"><li><span>姓名:</span>我是列表项</li><li><span>电话:</span>我是列表项</li><li><span>地址:</span>我是列表项</li><li><span>邮箱:</span>我是列表项</li><li><span>手机:</span>我是列表项</li></ul><script>var oList = document.getElementById('list');//给ul添加事件监听oList.onclick = function (e) {e.target.style.color = 'red';};</script> </body>
相关文章:

〖大前端 - 基础入门三大核心之JS篇㊹〗- DOM事件委托
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…...

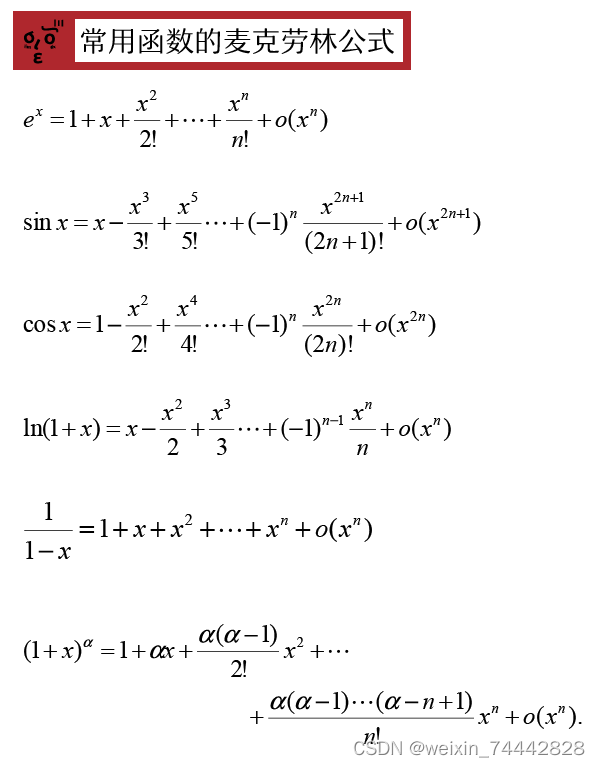
正是阶段高等数学复习--函数极限的计算
之前在预备阶段中函数极限的解决方式分三步,第一步观察形式并确定用什么方式来解决,第二步化简,化简方式一共有7种,分别是最重要的三种(等价替换、拆分极限存在的项、计算非零因子)以及次重要的4种…...

Linux-usb触摸板去除鼠标箭头
usb触摸板会同时加载hid-generic.c和hid-multitouch.c驱动 [ 213.602561] usb 4-1: new full-speed USB device number 2 using ohci-platform [ 213.834953] usb 4-1: New USB device found, idVendor6615, idProduct108c, bcdDevice 1.30 [ 213.835048] usb 4-1: New USB…...

【微信小程序】英文字母不换行问题 flex布局字符超出宽度折行问题:设置了word-break: break-all;和flex: 1;冲突flex不生效问题
flex布局中英文字符超出宽度不会自动折行的问题,但是设置了word-break: break-all;前面设置的flex: 1;就不生效了 1.英文字母不换行问题 .view_text {word-break: break-all; }如果使用flex仅仅设置word-break: break-all;是会影…...

python--自动化办公(Word)
python自动化办公之—Word python-docx库 1、安装python-docx库 pip install python-docx2、基本语法 1、打开文档 document Document() 2、加入标题 document.add_heading(总标题,0) document.add_heading(⼀级标题,1) document.add_heading(⼆级标题,2) 3、添加文本 para…...

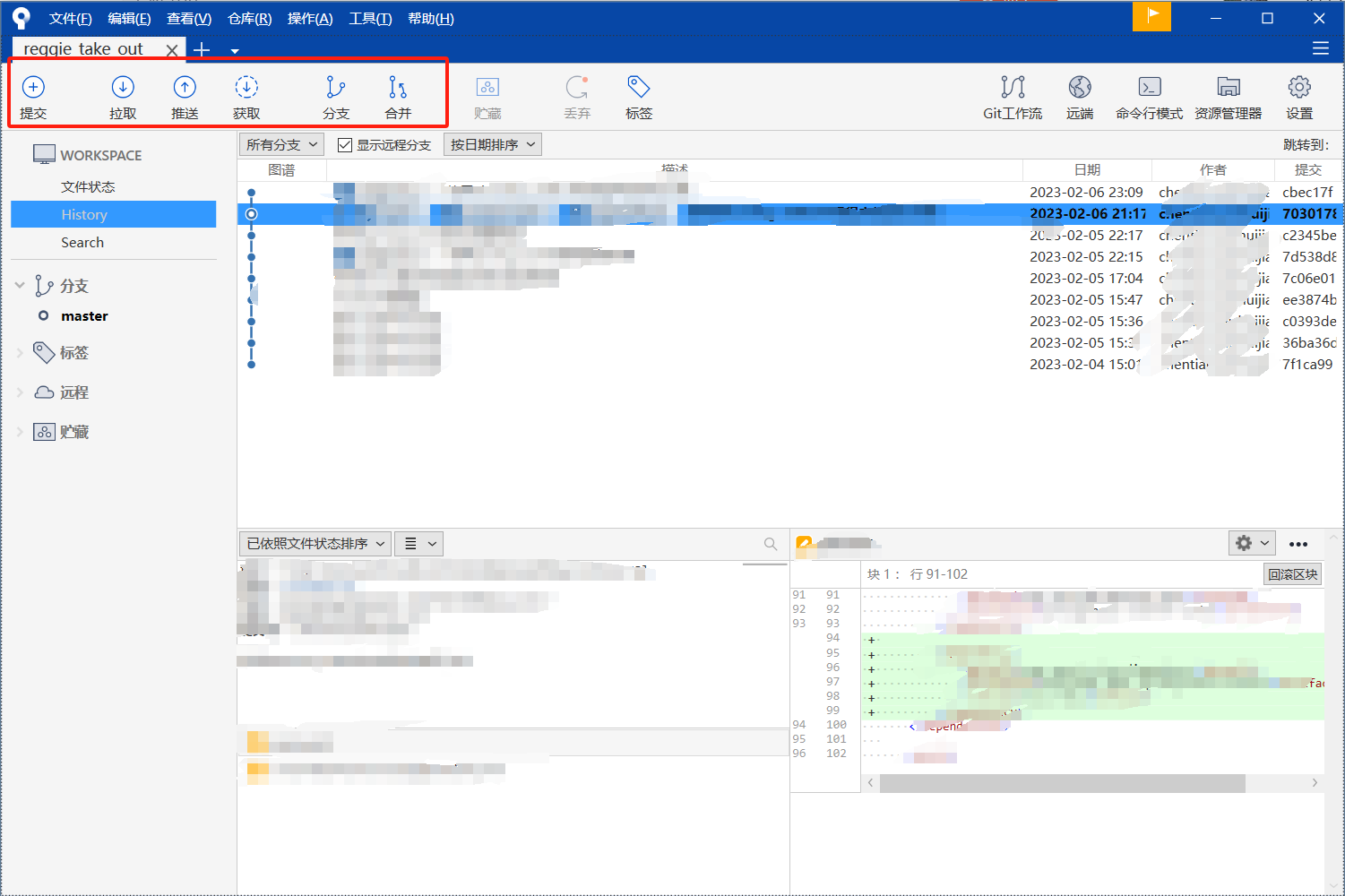
sourceTree的下载和安装
sourceTree的下载和安装 一、概述 SourceTree 是一款免费的 Git 和 Hg 客户端管理工具,支持 Git 项目的创建、克隆、提交、push、pull 和合并等操作。它拥有一个精美简洁的界面,大大简化了开发者与代码库之间的 Git 操作方式,这对于不熟悉 …...

解决:ModuleNotFoundError: No module named ‘PyQt5‘
解决:ModuleNotFoundError: No module named ‘PyQt5’ 文章目录 解决:ModuleNotFoundError: No module named PyQt5背景报错问题报错翻译报错位置代码报错原因解决方法安装PyQt5在PyCharm中配置PyQt5对于新项目对于已有项目 今天的分享就到此结束了 背景…...

极客时间 - 如何成为学习高手【文章笔记 + 思考总结】
如何成为学习高手【文章笔记 思考总结】 高度自律 高度自律 5分钟起步法。 稍微走在计划前面。 替代拖延法。 自律:从不自律的念头中,约束自己。有变弱倾向时进行对抗。 在一种痛苦和另一种痛苦之间做选择,选择那个有意义的痛苦。 在某些固…...

前端笔记(二):CSS 选择器与特性
CSS(层叠样式表)是一种样式表语言,用于描述HTML或XML文档的呈现方式。它定义了如何在屏幕、纸张或其他媒体上显示文档的样式、布局和外观。 里面的代码由 选择器 { } 组成 体验 CSS CSS 可以让我们界面变得更加美观,这是 CSS 的…...

【每日一题】1423. 可获得的最大点数-2023.12.3
题目: 1423. 可获得的最大点数 几张卡牌 排成一行,每张卡牌都有一个对应的点数。点数由整数数组 cardPoints 给出。 每次行动,你可以从行的开头或者末尾拿一张卡牌,最终你必须正好拿 k 张卡牌。 你的点数就是你拿到手中的所有…...

VSCode修改C++版本
新下载了一下VSCode,想使用C17的特性std::optional,但是显示有错误,想想可能是C 版本的问题,查了一下资料,按下面的博客操作,果然解决了。 vscode设置c 版本...

31-WEB漏洞-文件操作之文件包含漏洞全解
31-WEB漏洞-文件操作之文件包含漏洞全解 一、本地包含1.1、无限制包含漏洞文件1.2、有限制包含漏洞文件1.2.1、绕过方法1.2.1.1、%00截断1.2.1.2、长度截断 二、远程包含2.1、无限制包含漏洞文件2.2、有限制包含漏洞文件 三、各种协议流提交流3.1、各协议的利用条件和方法3.1.1…...

预约系统源码解析:打造智能定制化预约服务的技术奇迹
在当今数字化时代,预约系统的重要性日益凸显,而预约系统源码的开放将为各行业带来更加灵活、智能的预约解决方案。本文将深入探讨预约系统源码的技术内幕,为开发者提供实用的代码示例,助力打造智能定制化的预约服务。 技术栈概览…...

关于Maxscript你了解多少?
MAXScript是Autodesk 3dMax的内置脚本语言。MAXScript为3dMax用户提供了以下功能: 编写程序使用的大部分方面的脚本,如建模、动画、材质、渲染等。 通过命令行侦听器窗口以交互方式控制程序。 在自定义实用工具面板卷展栏或无模式窗口中打包脚本&…...

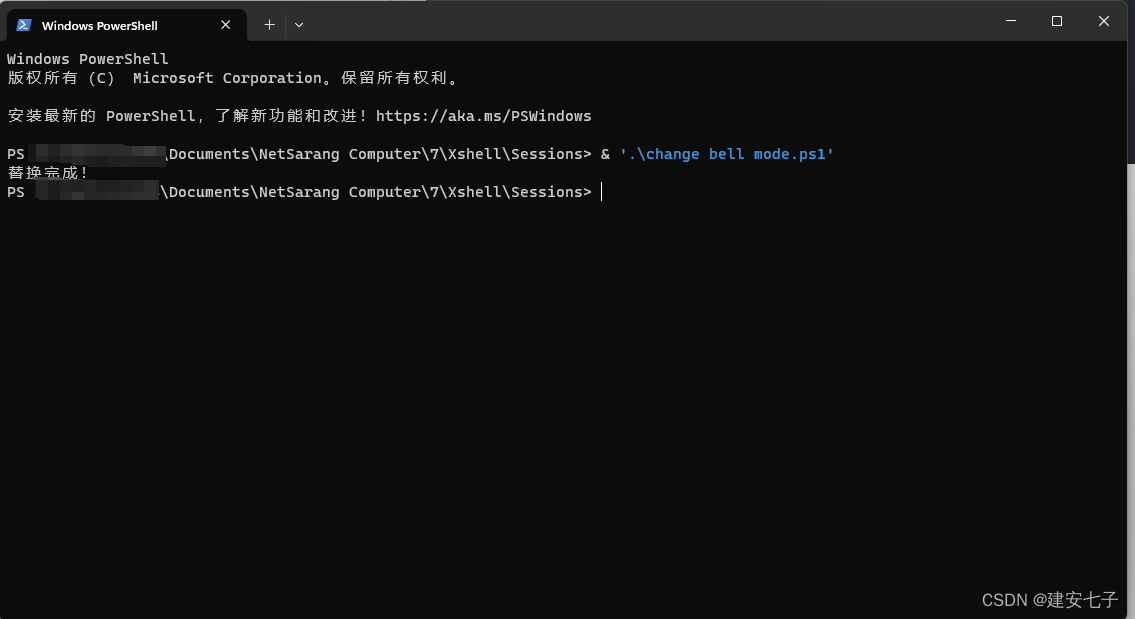
Xshell全局去除提示音
使用Xshell的时候经常会按TAB或者一些操作指令的时候的时候听到提示音,非常的烦 通常来说在Xshell中可以单独修改每一个会话的属性,将提示音关闭,但是新增的会话依然带有提示音,还得一个个的关闭,非常麻烦,…...

JAVA代码优化:Spring中redis的工具类
基于Spring框架和Redis的缓存工具类。该类提供了一系列方法用于操作Redis缓存,包括设置缓存对象、设置缓存超时时间、获取缓存对象、删除对象、缓存List、Set、Map等操作。通过这些方法可以方便地对Redis进行数据缓存和读取操作。同时,该类使用了Spring的…...

MathType 7.5.2中文版软件使用期到了怎么办?
MathType 7.5.2中文版作为一款专业的公式编辑器,MathType受到很多人的青睐,它可以将编辑好的公式保存成多种图片格式或透明图片模式,可以很方便的添加或移除符号、表达式等模板(只需要简单地用鼠标拖进拖出即可),也可以…...

DOM 事件的注册和移除
前端面试大全DOM 事件的注册和移除 🌟经典真题 🌟DOM 注册事件 HTML 元素中注册事件 DOM0 级方式注册事件 DOM2 级方式注册事件 🌟DOM 移除事件 🌟真题解答 🌟总结 🌟经典真题 总结一下 DOM 中如何…...

挖漏洞之SQL注入
(一)漏洞原理 1、 漏洞原理 SQL注入的原理是,是应用系统没有对传递的参数进行过滤,让参数直接拼接到SQL语句中,攻击通过对参数进行篡改,当参数传递到数据库中,逻辑上就会发生变化,就…...

面试篇之微服务(二)
目录 服务容灾 21.什么是服务雪崩? 22.什么是服务熔断?什么是服务降级? 什么是服务熔断? 什么是服务降级? 有哪些熔断降级方案实现? 23.Hystrix怎么实现服务容错? 24.Sentinel怎么实现限…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
