预约系统源码解析:打造智能定制化预约服务的技术奇迹
在当今数字化时代,预约系统的重要性日益凸显,而预约系统源码的开放将为各行业带来更加灵活、智能的预约解决方案。本文将深入探讨预约系统源码的技术内幕,为开发者提供实用的代码示例,助力打造智能定制化的预约服务。

技术栈概览
预约系统源码采用了现代化的技术栈,其中包括前端使用React框架,后端采用Node.js和Express框架,而数据库则选用MongoDB。以下是源码的简单结构示例:
前端代码(React)
// App.js
import React, { useState, useEffect } from 'react';
import AppointmentForm from './AppointmentForm';
import AppointmentList from './AppointmentList';
import './App.css';const App = () => {const [appointments, setAppointments] = useState([]);useEffect(() => {// Fetch appointments from the server// Example API call using fetch:fetch('/api/appointments').then(response => response.json()).then(data => setAppointments(data)).catch(error => console.error('Error fetching appointments:', error));}, []);const addAppointment = newAppointment => {// Send new appointment to the serverfetch('/api/appointments', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify(newAppointment),}).then(response => response.json()).then(data => setAppointments([...appointments, data])).catch(error => console.error('Error adding appointment:', error));};return (<div className="app-container"><h1>预约系统</h1><AppointmentForm addAppointment={addAppointment} /><AppointmentList appointments={appointments} /></div>);
};export default App;
后端代码(Node.js + Express)
// server.js
const express = require('express');
const bodyParser = require('body-parser');
const mongoose = require('mongoose');
const app = express();
const port = 3001;app.use(bodyParser.json());// Connect to MongoDB (replace 'mongodb://localhost:27017/appointments' with your MongoDB connection string)
mongoose.connect('mongodb://localhost:27017/appointments', { useNewUrlParser: true, useUnifiedTopology: true });const appointmentSchema = new mongoose.Schema({name: String,date: Date,// Add more fields as needed
});const Appointment = mongoose.model('Appointment', appointmentSchema);app.get('/api/appointments', async (req, res) => {const appointments = await Appointment.find();res.json(appointments);
});app.post('/api/appointments', async (req, res) => {const newAppointment = new Appointment(req.body);const savedAppointment = await newAppointment.save();res.json(savedAppointment);
});app.listen(port, () => {console.log(`Server is running on port ${port}`);
});
技术要点解析
- 前后端数据交互: 使用fetch API在前端与后端进行数据交互,实现预约信息的获取和提交。
- 数据库操作: 利用MongoDB作为数据库存储预约信息,通过Mongoose库进行数据模型定义和操作。
- React组件设计: 通过React组件,实现用户界面的构建,包括预约表单和预约列表。
- Express路由处理: 利用Express框架处理前端发来的HTTP请求,实现RESTful API,提供预约信息的获取和存储。
这仅仅是源码的一个简单示例,实际开发中可能需要根据业务需求进行更多的定制和功能扩展。通过深入理解这些技术要点,开发者可以在源码的基础上进行二次开发,根据具体业务场景打造智能、定制化的预约系统。
相关文章:

预约系统源码解析:打造智能定制化预约服务的技术奇迹
在当今数字化时代,预约系统的重要性日益凸显,而预约系统源码的开放将为各行业带来更加灵活、智能的预约解决方案。本文将深入探讨预约系统源码的技术内幕,为开发者提供实用的代码示例,助力打造智能定制化的预约服务。 技术栈概览…...

关于Maxscript你了解多少?
MAXScript是Autodesk 3dMax的内置脚本语言。MAXScript为3dMax用户提供了以下功能: 编写程序使用的大部分方面的脚本,如建模、动画、材质、渲染等。 通过命令行侦听器窗口以交互方式控制程序。 在自定义实用工具面板卷展栏或无模式窗口中打包脚本&…...

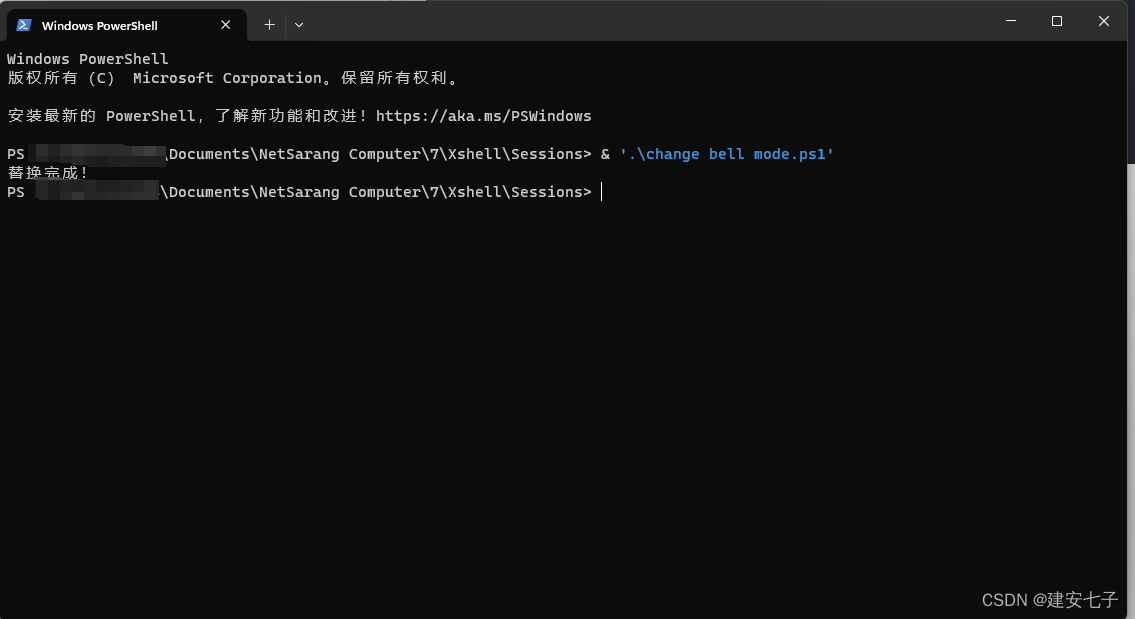
Xshell全局去除提示音
使用Xshell的时候经常会按TAB或者一些操作指令的时候的时候听到提示音,非常的烦 通常来说在Xshell中可以单独修改每一个会话的属性,将提示音关闭,但是新增的会话依然带有提示音,还得一个个的关闭,非常麻烦,…...

JAVA代码优化:Spring中redis的工具类
基于Spring框架和Redis的缓存工具类。该类提供了一系列方法用于操作Redis缓存,包括设置缓存对象、设置缓存超时时间、获取缓存对象、删除对象、缓存List、Set、Map等操作。通过这些方法可以方便地对Redis进行数据缓存和读取操作。同时,该类使用了Spring的…...

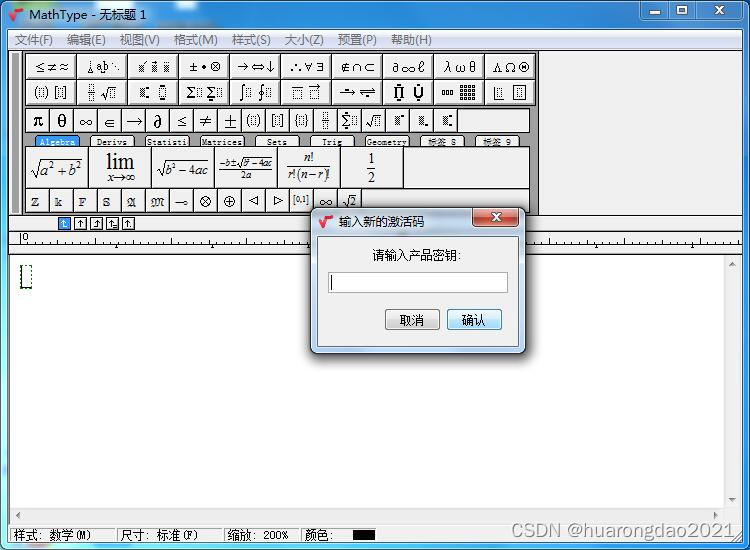
MathType 7.5.2中文版软件使用期到了怎么办?
MathType 7.5.2中文版作为一款专业的公式编辑器,MathType受到很多人的青睐,它可以将编辑好的公式保存成多种图片格式或透明图片模式,可以很方便的添加或移除符号、表达式等模板(只需要简单地用鼠标拖进拖出即可),也可以…...

DOM 事件的注册和移除
前端面试大全DOM 事件的注册和移除 🌟经典真题 🌟DOM 注册事件 HTML 元素中注册事件 DOM0 级方式注册事件 DOM2 级方式注册事件 🌟DOM 移除事件 🌟真题解答 🌟总结 🌟经典真题 总结一下 DOM 中如何…...

挖漏洞之SQL注入
(一)漏洞原理 1、 漏洞原理 SQL注入的原理是,是应用系统没有对传递的参数进行过滤,让参数直接拼接到SQL语句中,攻击通过对参数进行篡改,当参数传递到数据库中,逻辑上就会发生变化,就…...

面试篇之微服务(二)
目录 服务容灾 21.什么是服务雪崩? 22.什么是服务熔断?什么是服务降级? 什么是服务熔断? 什么是服务降级? 有哪些熔断降级方案实现? 23.Hystrix怎么实现服务容错? 24.Sentinel怎么实现限…...

java封装详解
/*** Description 封装详解*/ package com.oop;import com.oop.demo04.Student; /*1.提高程序的安全性,保护数据2.隐藏代码的实现细节3.统一接口4.系统可维护增加了*/ public class Application {public static void main(String[] args) {Student s1 new Student(…...

Make sure bypassing Vue built-in sanitization is safe here.
一、问题描述 二、问题分析 XSS(跨站脚本攻击) XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括J…...

企业的内容站点SEO应该怎么做更有效果?
在当今数字化时代,搜索引擎优化(SEO)已成为企业内容站点不可或缺的一部分。通过优化网站的结构、内容和链接等方面,企业可以提高其在搜索引擎中的排名,吸引更多的潜在客户,并增加品牌曝光度。那么ÿ…...

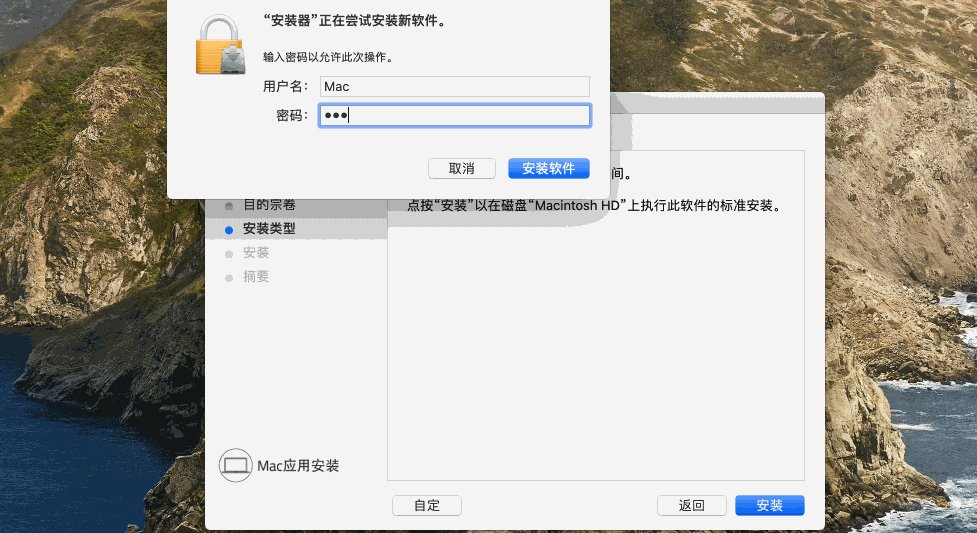
mac电脑下载Netflix Mac(奈飞客户端)安装教程
Netflix Mac,奈飞官方客户端,带给您无限的电影和剧集体验!与朋友分享最新热门剧集、电影,与家人一起享受高品质的流媒体内容。 通过Netflix Mac,您可以轻松地搜索、浏览和观看各种类型的影片,包括剧情片、…...

PCL 计算点云图中任意两点的欧式距离
目录 一、算法原理二、代码实现三、结果展示四、相关链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 使用PCL实现在可视化界面上用鼠标点选两个点,输出两点的坐标和两点之间的欧式距离。 二、代码…...

使用OssImport 工具将文件上传到阿里云OSS
前言 OssImport 工具由阿里云OSS 提供 使用 OssImport 将文件上传到阿里云OSS 参考这里 参考 使用OssImport 将阿里云服务器ECS上的文件上传到阿里云OSS ossimport概述 使用ossimport迁移数据...

充电桩新老国标兼容性分析
1、背景介绍 1.1、充电桩相关标准发展历程 1.2、兼容性分析历史 1.3、兼容性分析的目的 1.4、兼容性分析的内容 2、B类协议兼容性分析 2.1、协议分层结构 2.2、链路层分析 2.3、版本协商与链路检测 ## 2.4、传输层分析 2.5、应用层 2.5.1、应用层数据 2.5.2、应用层数据…...

ApiSix的docker 容器化部署及使用
⼀.etcd安装 Docekr安装Etcd 环境准备 此处安装,是利⽤下载的 etcd 源⽂件,利⽤ docker build 构建完整镜像,具体操作如下: 1.环境准备 1.1. 新建⽂件夹 在磁盘某个路径下新建⼀个⽂件夹,⽤处操作 Dockerfi…...

第十节HarmonyOS 使用资源引用类型
Resource是资源引用类型,用于设置组件属性的值。推荐大家优先使用Resource类型,将资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者统一维护。同时系统可以根据当前配置加载合适的资源,…...

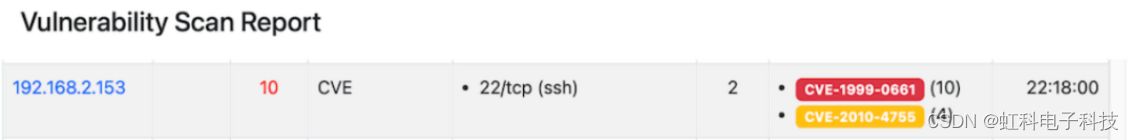
ntopng如何将漏洞扫描与流量监控相结合,以提高网络安全性
来源:艾特保IT 虹科干货 | ntopng如何将漏洞扫描与流量监控相结合,以提高网络安全性 欢迎关注虹科,为您提供最新资讯! ntopng为人所知的“身份”是被动流量监控。然而,如今的ntopng6.0也进化出主动监控功能来…...

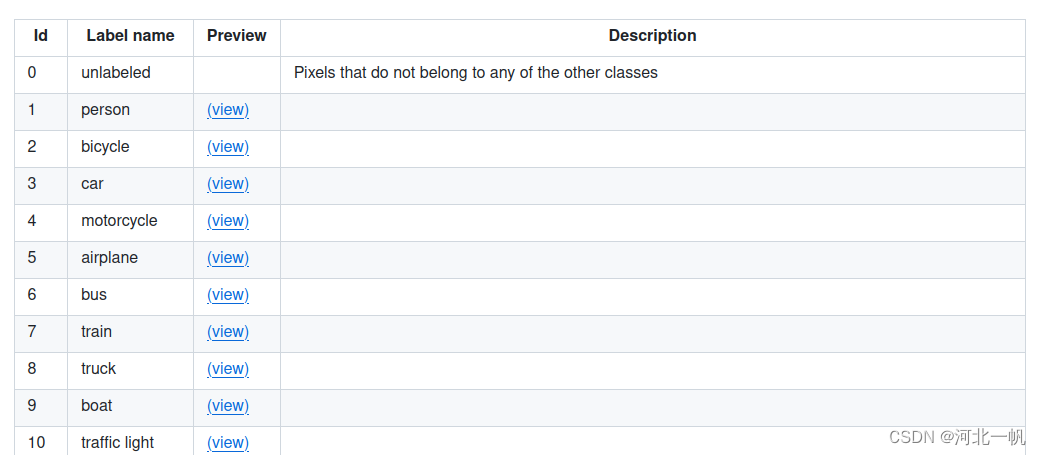
使用coco数据集进行语义分割(1):数据预处理,制作ground truth
如何coco数据集进行目标检测的介绍已经有很多了,但是关于语义分割几乎没有。本文旨在说明如何处理 stuff_train2017.json stuff_val2017.json panoptic_train2017.json panoptic_val2017.json,将上面那些json中的dict转化为图片的label mask&am…...

神经网络 模型表示2
神经网络 模型表示2 使用向量化的方法会使得计算更为简便。以上面的神经网络为例,试着计算第二层的值: 我们令 z ( 2 ) θ ( 1 ) x {{z}^{\left( 2 \right)}}{{\theta }^{\left( 1 \right)}}x z(2)θ(1)x,则 a ( 2 ) g ( z ( 2 ) ) {{a}…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
