命令模式-C++实现
命令模式是一种行为型设计模式,它将请求封装成一个对象,从而能使你可以用不同的请求对客户端进行参数化。该模式允许请求的发送者和接收者进行解耦,发送者不需要知道接收者的信息,只需要通过命令对象来与它进行交互。
命令模式有四个角色:
1、抽象命令:它定义了执行操作的接口,包含一个执行方法和一个可选的撤销操作,这里的撤销是撤销命令,恢复成上一个命令执行的结果。
2、具体命令:实现了命令接口,持有接收者对象的引用,负责在接收者上执行操作。
3、接收者:执行命令所代表的操作
4、调用者:持有命令对象,发送请求并触发命令执行。
举例:
使用遥控器控制电灯的开和关。
#include <iostream>
#include <memory>// 接收者-电灯
class Light
{
public:void On(){std::cout << "电灯已经打开" << std::endl;}void Off(){std::cout << "电灯已经关闭" << std::endl;}
};// 抽象命令
class ICommand
{
public:virtual ~ICommand() {}virtual void Execute() = 0;virtual void Undo() = 0;protected:std::shared_ptr<Light> light_;
};// 具体命令-打开电灯
class CloseLight: public ICommand
{
public:CloseLight(std::shared_ptr<Light> _light){light_ = _light;}virtual void Execute() override{light_->On();}virtual void Undo() override{light_->Off();}
};// 具体命令-关闭电灯
class OpenLight: public ICommand
{
public:OpenLight(std::shared_ptr<Light> _light){light_ = _light;}virtual void Execute() override{light_->Off();}virtual void Undo() override{light_->On();}
};// 调用者-遥控器
class RemoteControl
{
public:void SetCommand(std::shared_ptr<ICommand> _command){command_ = _command;}void PressButton(){if(command_)command_->Execute();}void Undo(){if(command_)command_->Undo();}private:std::shared_ptr<ICommand> command_;
};
示例中,我们首先定义了一个抽象命令接口(ICommand),定义了两个方法Exectue()和Undo(),分别用于执行操作和撤销命令。
然后我们又创建了两个具体的命令类(OpenLight)和(CloseLight),分别实现了这两个方法。这些具体命令类会持有对接收者对象(Light)的引用,通过执行方法调用相应的操作。
最后创建了一个调用者角色(RemoteControl)作为遥控器。遥控器持有一个命令对象,提供设置命令对象和触发命令的执行方法。通过按下(PressButton)执行具体的命令,通过Undo撤销命令。
测试:
void TestCommand()
{// 创建接收者std::shared_ptr<Light> light = std::make_shared<Light>();// 创建命令std::shared_ptr<ICommand> openLight = std::make_shared<OpenLight>(light);std::shared_ptr<ICommand> closeLight = std::make_shared<CloseLight>(light);// 创建调用者std::shared_ptr<RemoteControl> remoteControl = std::make_shared<RemoteControl>();// 设置命令remoteControl->SetCommand(openLight);remoteControl->PressButton();remoteControl->Undo();remoteControl->SetCommand(closeLight);remoteControl->Undo();
}
测试代码中,我们创建了两个具体命令:打开电灯和关闭电灯、一个接收者,也就是电灯、一个遥控器对象。
通过遥控器设置命令,按下按钮,就可以执行具体的命令。
输出结果:
电灯已经打开
电灯已经关闭
电灯已经打开
可以看到,我们先设置命令为打开电灯,按下按钮,电灯已经打开,执行撤销方法,电灯就被关闭,然后我们设置命令为关闭电灯,执行撤销方法,电灯就被打开。
所以这里的撤销其实是撤销当前命令。
命令模式遵顼的设计原则:
1、单一职责原则:每个命令类负责执行一个特定的命令。
2、开放封闭原则:可以动态的添加或删除命令,不影响现有代码。
3、里氏替换原则:命令模式中的具体命令类是抽象命令的子类,因此可以通过具体命令类的替换来扩展和改变命令的行为。
4、接口隔离原则:命令模式通过抽象命令和具体命令的设计,可以将不同的请求封装成不同的命令类,从而避免大量的接口在同一个类中定义。
优点:
1、解耦对象间的关系:命令模式将请求者和接收者解耦,使得命令发送者只需要知道抽象命令类,不需要知道具体的接收者,降低了系统的耦合度。
2、容易扩展新的命令:新增一个命令非常容易,不需要修改现有代码,符合开闭原则。
3、支持撤销和重做操作:命令模式可以将命令对象存储在历史记录中,实现命令的撤销和重做
4、支持队列请求和日志化请求:命令模式可以将命令对象放入队列中,实现对请求的排队和延迟执行,还可以将命令对象做持久化处理,实现对请求的日志记录。
缺点:
1、增加了系统的复杂度:引入了多个命令类、接收者类、调用类,增加了系统的复杂度。
2、可能会使类膨胀:每个命令都需要一个具体的命令类去实现,如果命令太多,就会造成类的数量过于膨胀,增加了系统的维护成本。
相关文章:

命令模式-C++实现
命令模式是一种行为型设计模式,它将请求封装成一个对象,从而能使你可以用不同的请求对客户端进行参数化。该模式允许请求的发送者和接收者进行解耦,发送者不需要知道接收者的信息,只需要通过命令对象来与它进行交互。 命令模式有…...

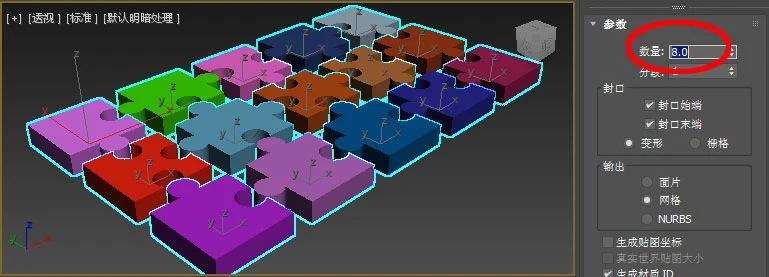
3dMax拼图生成工具Puzzle2D使用教程
Puzzle2D for 3dsMax拼图生成工具使用教程 Puzzle2D简介: 2D拼图随机生成器(英文:Puzzle2D) ,是一款由#沐风课堂#用MAXScript脚本语言开发的3dsMax建模小工具,可以随机创建2D可编辑样条线拼图图形。可批量…...

git报错invalid object xxx和unable to read tree xxxxxx
电脑出问题了,导致git仓库像是被损坏了一样,执行git status就会报错unable to read ree,无法正常提交代码至仓库,原因是本地代码仓库.git文件损坏了,无法找到正确的提交历史和路径。 找到了一个解决办法: …...

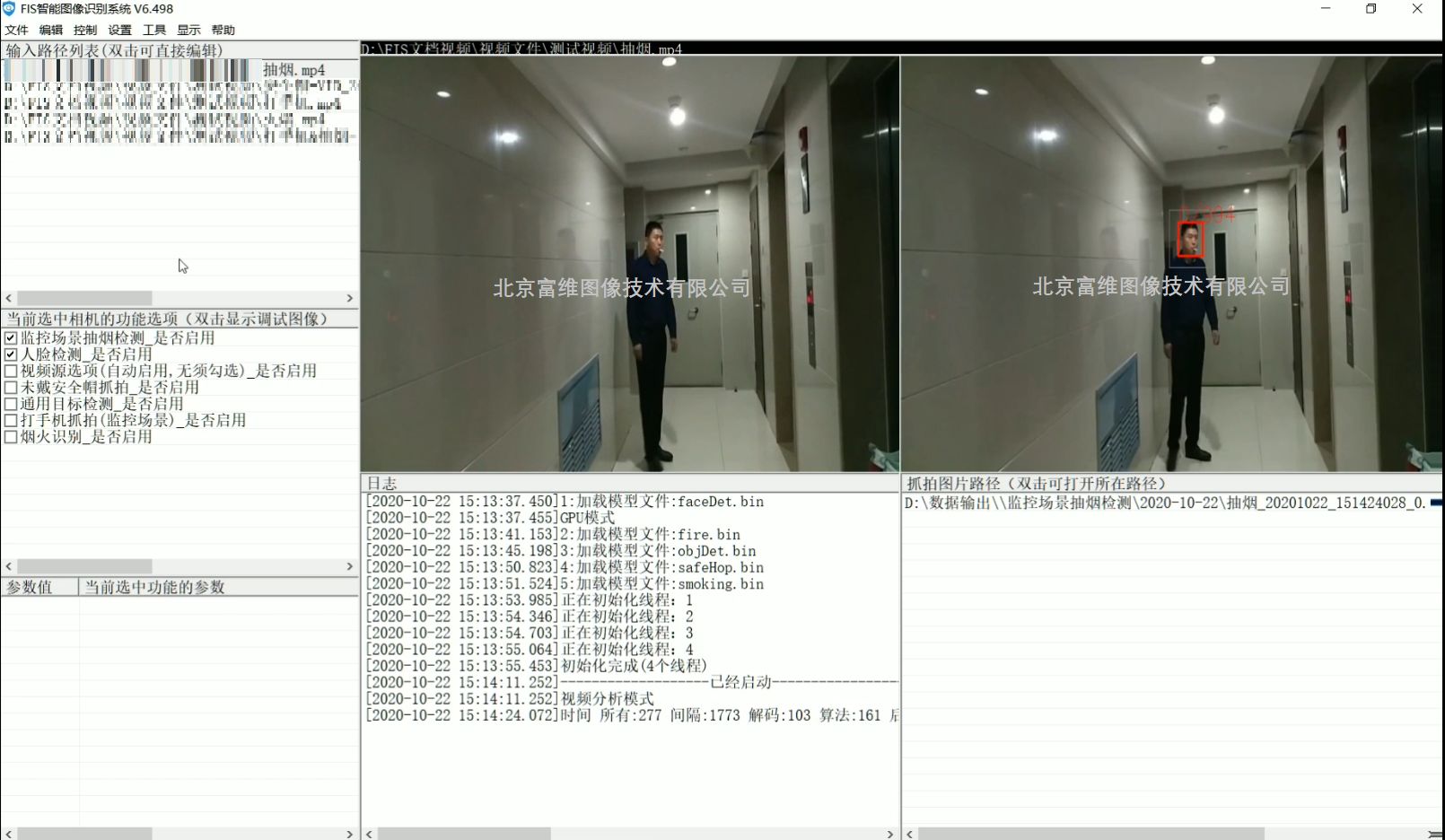
会泽一村民上山放羊吸烟引发森林火灾,AI科技急需关注
2023年4月,会泽县古城街道厂沟村委会望香台山林中发生了一场由疏忽引发的森林火灾。张某某在放羊时未完全熄灭烟头,导致7.33公顷的林地和草地被焚毁,直接经济损失高达29.097万元。这一事件再次凸显了日常生活中的安全隐患。 在这一背景下&…...

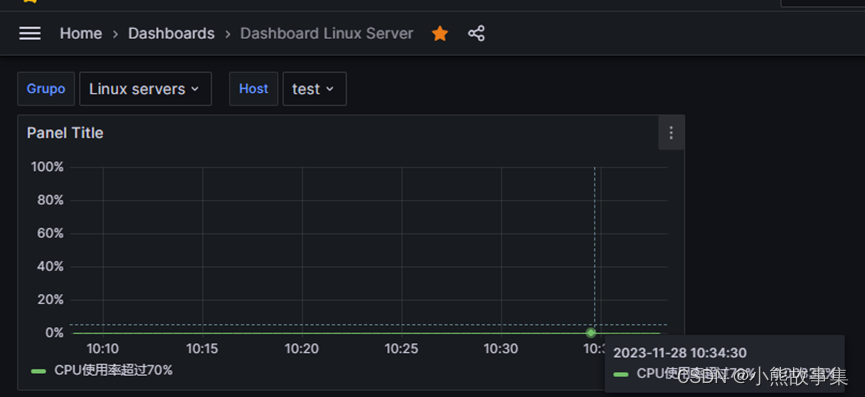
docker-compose部署zabbix+grafana
1.引言 1.1目的 zabbixgrafana实现图形化监控 2.部署环境 服务器ip服务版本192.168.5.137zabbix-server6.0.21192.168.5.137grafana10.2.2192.168.5.152zabbix-client6.0.21 3.部署zabbix-server 3.1 创建zabbix目录 mkdir zabbix3.2 编写docker-compose文件 cd zabbix…...
)
ios 逆向分分析,某业帮逆向算法(二)
接上讲 上次hook 发现自己的数据有点问题。才发现是自己的编辑器识别出问题了。 上篇sub_1029B6898函数hook数据如下: [iOS Device::作业帮 ]-> arg2: 0 1 2 3 4 5 6 7 8 9 A B C D E F 0123456789ABCDEF 00000000 37 32 65 64 38 31 32 38…...

openCv颜色矩
颜色矩(Color Moments)是一种常用的图像特征描述方法,用于表示图像中颜色的分布和统计特征。它是基于图像的颜色直方图而计算得到的。 颜色矩通常包括三个维度:平均值、方差和偏度。具体来说: 平均值(Mean…...

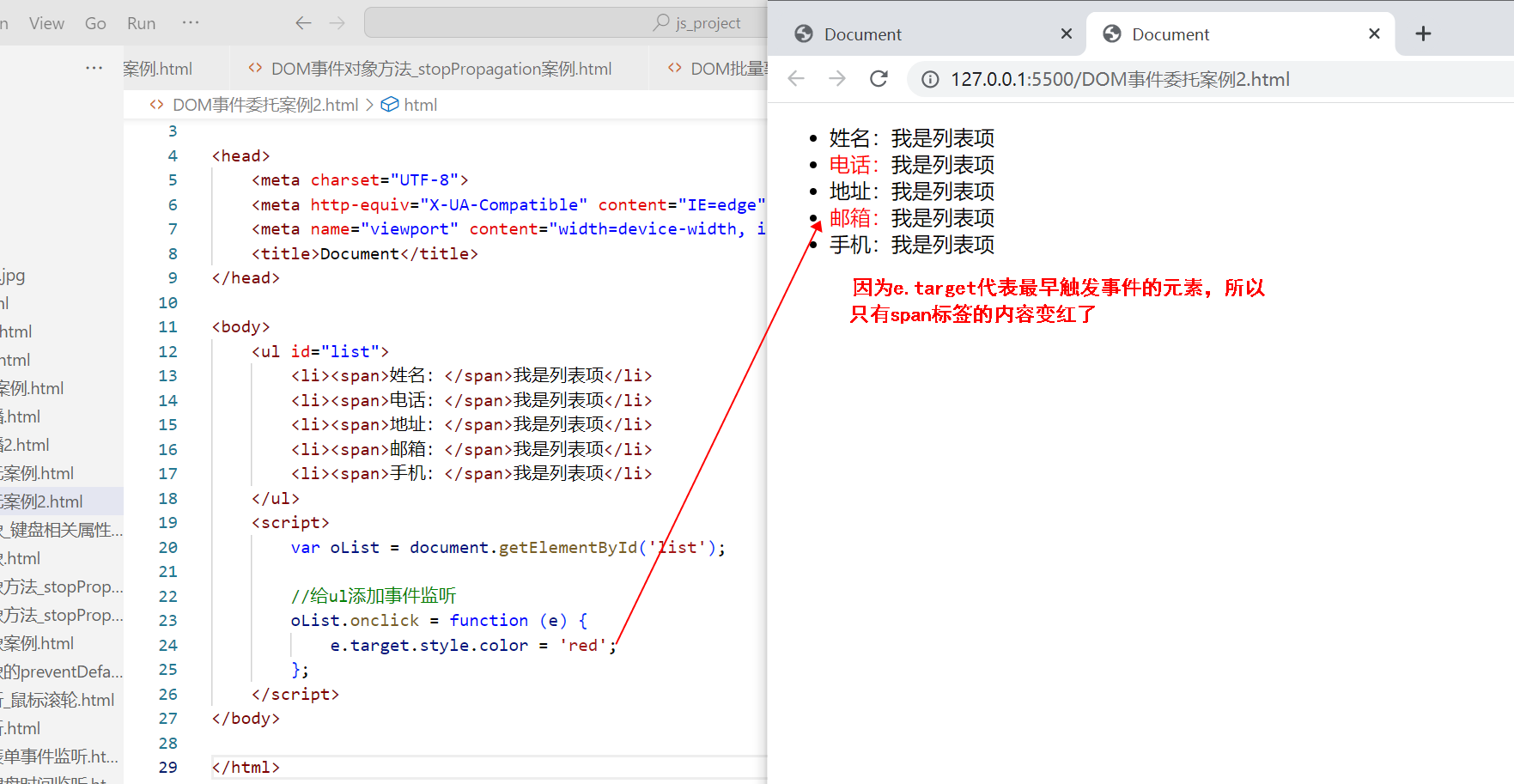
〖大前端 - 基础入门三大核心之JS篇㊹〗- DOM事件委托
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…...

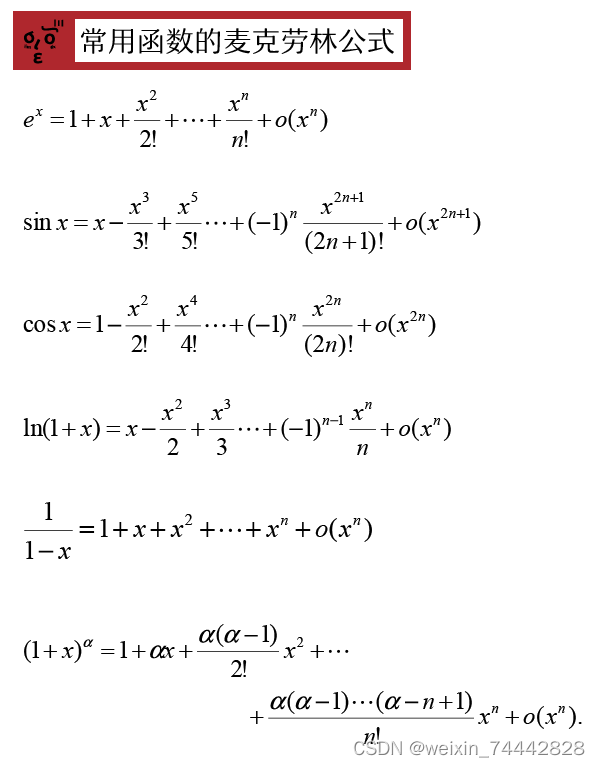
正是阶段高等数学复习--函数极限的计算
之前在预备阶段中函数极限的解决方式分三步,第一步观察形式并确定用什么方式来解决,第二步化简,化简方式一共有7种,分别是最重要的三种(等价替换、拆分极限存在的项、计算非零因子)以及次重要的4种…...

Linux-usb触摸板去除鼠标箭头
usb触摸板会同时加载hid-generic.c和hid-multitouch.c驱动 [ 213.602561] usb 4-1: new full-speed USB device number 2 using ohci-platform [ 213.834953] usb 4-1: New USB device found, idVendor6615, idProduct108c, bcdDevice 1.30 [ 213.835048] usb 4-1: New USB…...

【微信小程序】英文字母不换行问题 flex布局字符超出宽度折行问题:设置了word-break: break-all;和flex: 1;冲突flex不生效问题
flex布局中英文字符超出宽度不会自动折行的问题,但是设置了word-break: break-all;前面设置的flex: 1;就不生效了 1.英文字母不换行问题 .view_text {word-break: break-all; }如果使用flex仅仅设置word-break: break-all;是会影…...

python--自动化办公(Word)
python自动化办公之—Word python-docx库 1、安装python-docx库 pip install python-docx2、基本语法 1、打开文档 document Document() 2、加入标题 document.add_heading(总标题,0) document.add_heading(⼀级标题,1) document.add_heading(⼆级标题,2) 3、添加文本 para…...

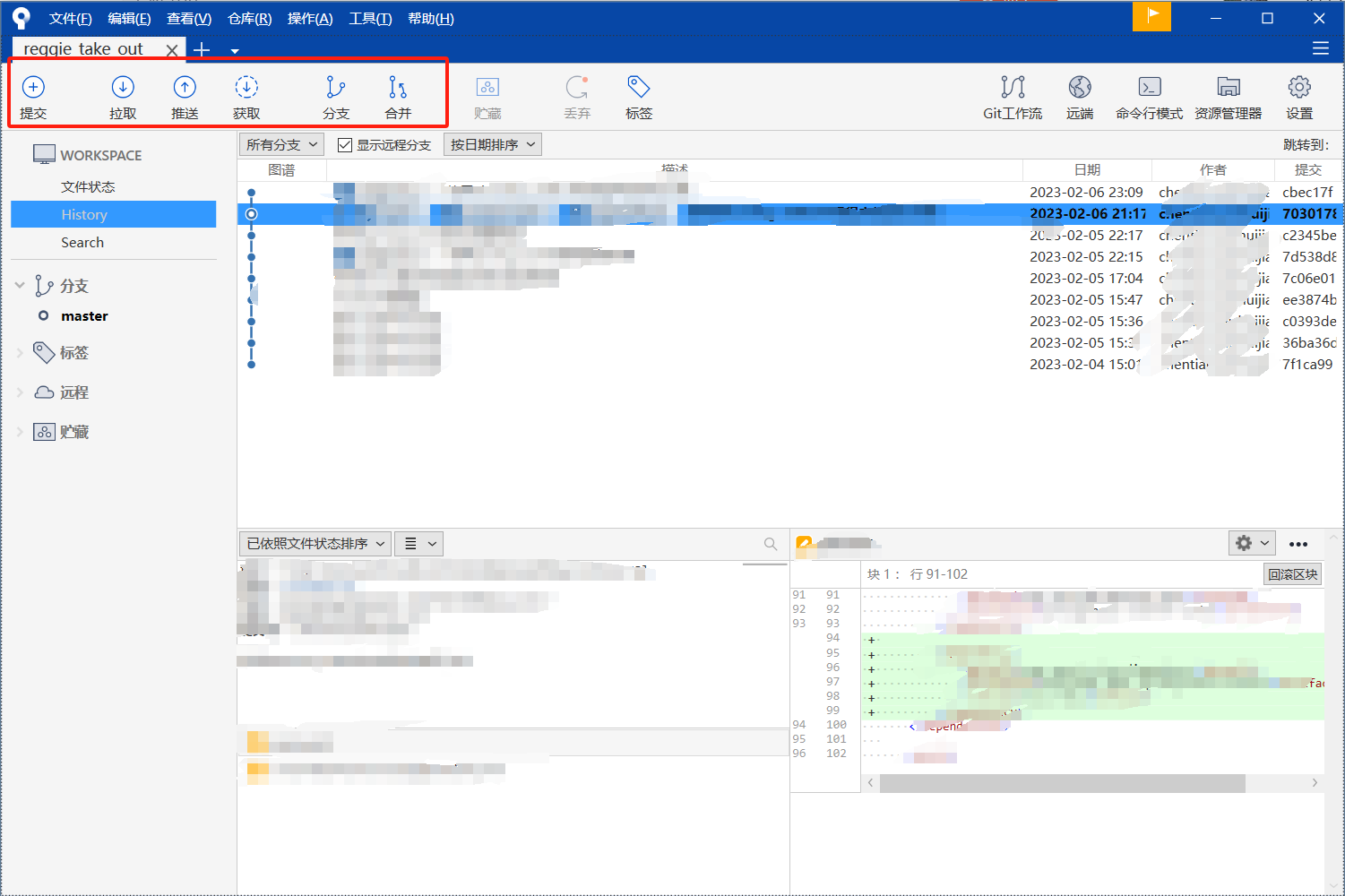
sourceTree的下载和安装
sourceTree的下载和安装 一、概述 SourceTree 是一款免费的 Git 和 Hg 客户端管理工具,支持 Git 项目的创建、克隆、提交、push、pull 和合并等操作。它拥有一个精美简洁的界面,大大简化了开发者与代码库之间的 Git 操作方式,这对于不熟悉 …...

解决:ModuleNotFoundError: No module named ‘PyQt5‘
解决:ModuleNotFoundError: No module named ‘PyQt5’ 文章目录 解决:ModuleNotFoundError: No module named PyQt5背景报错问题报错翻译报错位置代码报错原因解决方法安装PyQt5在PyCharm中配置PyQt5对于新项目对于已有项目 今天的分享就到此结束了 背景…...

极客时间 - 如何成为学习高手【文章笔记 + 思考总结】
如何成为学习高手【文章笔记 思考总结】 高度自律 高度自律 5分钟起步法。 稍微走在计划前面。 替代拖延法。 自律:从不自律的念头中,约束自己。有变弱倾向时进行对抗。 在一种痛苦和另一种痛苦之间做选择,选择那个有意义的痛苦。 在某些固…...

前端笔记(二):CSS 选择器与特性
CSS(层叠样式表)是一种样式表语言,用于描述HTML或XML文档的呈现方式。它定义了如何在屏幕、纸张或其他媒体上显示文档的样式、布局和外观。 里面的代码由 选择器 { } 组成 体验 CSS CSS 可以让我们界面变得更加美观,这是 CSS 的…...

【每日一题】1423. 可获得的最大点数-2023.12.3
题目: 1423. 可获得的最大点数 几张卡牌 排成一行,每张卡牌都有一个对应的点数。点数由整数数组 cardPoints 给出。 每次行动,你可以从行的开头或者末尾拿一张卡牌,最终你必须正好拿 k 张卡牌。 你的点数就是你拿到手中的所有…...

VSCode修改C++版本
新下载了一下VSCode,想使用C17的特性std::optional,但是显示有错误,想想可能是C 版本的问题,查了一下资料,按下面的博客操作,果然解决了。 vscode设置c 版本...

31-WEB漏洞-文件操作之文件包含漏洞全解
31-WEB漏洞-文件操作之文件包含漏洞全解 一、本地包含1.1、无限制包含漏洞文件1.2、有限制包含漏洞文件1.2.1、绕过方法1.2.1.1、%00截断1.2.1.2、长度截断 二、远程包含2.1、无限制包含漏洞文件2.2、有限制包含漏洞文件 三、各种协议流提交流3.1、各协议的利用条件和方法3.1.1…...

预约系统源码解析:打造智能定制化预约服务的技术奇迹
在当今数字化时代,预约系统的重要性日益凸显,而预约系统源码的开放将为各行业带来更加灵活、智能的预约解决方案。本文将深入探讨预约系统源码的技术内幕,为开发者提供实用的代码示例,助力打造智能定制化的预约服务。 技术栈概览…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
