Web端专业级H264/H265 直播流播放器实现-JessibucaPro播放器
概况
这个主要是参加“深圳 liveVideoStack” 的ppt的文字版的分享。
深圳 liveVideoStack
讲师介绍
关于Jessibuca
- 官网地址:jessibuca.com
- Demo: Demo
- Doc:Doc
- Github地址:Github
关于JessibucaPro
- 地址:JessibucaPro
- Demo: Demo
- AI:AI
- 插件:插件
进入主题
大家好:今天我给大家带来的分享的题目是:Web端专业级H264/H265 直播流播放器实现 - jessibucaPro 播放器实现。

本次分享主要介绍‘背景’,‘架构,兼容性,性能’,还有”展望未来“三个部分。

第一部分(背景)

直播行业概况
我们看下现在的直播行业概况。

目前主要使用到直播的三个领域,分别是监控平台,直播平台,还有互动直播。其中监控平台,例如道路车辆监控,马路安全监控平台,主要是安防领域,比如海康,大华等。
然后就是直播平台,比较典型的是斗鱼,虎牙,抖音这种面向c端的平台。最后就是互动直播领域,主要有在线教育,音视频会议这种,像腾讯会议,zoom等。
web端直播协议

目前web端支持的直播格式有:
- hls(m3u8+ts/mp4)
- HDL(flv)
- FMP4
- Raw(H264,H255)
web端支持的直播的协议有:
- HTTP
- WebSokcet
- WebTransport
- Webrtc
H.264 vs H.265

对比H.264 格式和 H.265 格式,可以看出
- H.264优势在于兼容性高,pc和移动端都支持。H.265兼容性低,兼容依赖浏览器版本和底层硬件支持。
- H.265的压缩比、视频质量、性能要高于H.264。
压缩比:同等分辨率情况下,H.265 所需要的带宽要低于h264所需的带宽。
视频质量:H.264能够支持到最高2k,但是H.265可以支持到4k。
性能:H.264的性能要远低于H.265。
H.264对比H.265兼容性如图:

红的完全不支持,暗绿色是部分支持(需要一定条件才能支持),绿色是完全支持。
对比可以发现:左边,H.264,一片绿,说明支持度非常高,对于pc端的chrome,edge,safari,firefox,opera,ie,移动端安卓的chrome,ios的safari都支持。
右边,H.265,只有小部分绿,大部分都是暗绿,依赖一定条件的支持,对于pc端,大部分浏览器(chrome,edge,opera,ie)需要底层硬件支持,firefox完全不支持,移动端安卓chrome也需要底层硬件支持,只有pc 端的safa和移动端的ios 上的safari支持。
Webassembly 兼容性

基本也是全绿,除了IE 。其他pc 和移动端都支持。
WebAssembly(缩写为 wasm)是一种使用非 JavaScript 代码,并使其在浏览器中运行的方法。这些代码可以是 C、C++ 或 Rust 等。它们会被编译进你的浏览器,在你的 CPU 上以接近原生的速度运行。这些代码的形式是二进制文件,你可以直接在 JavaScript 中将它们当作模块来用。
业务需求

业务所需:
- 水印-用来版权保护防盗录,内容识别等。
- 低延迟-安防监控,直播会议所需。
- 视频流加密-主要是为了保护直播流的安全。
- 电子放大-主要是安防安防领域所需。
- 广角渲染-广角摄像头,主要是安防安防领域所需。
- 音频g711a/u格式-摄像头支持的音频格式,主要是安防安防领域所需。
- 实时框-主要是ai识别画识图。
低延迟直播流播放器

在这些web端的需求和背景下,我们需要一款能够支持各种直播协议(http、websocket、webtransport等),支持H.264、H.265硬解码+软解码,支持丰富功能(水印、低延迟、视频流加密等)的直播流播放器。

第二部分(架构、兼容性、性能)

介绍完背景部分,第二部分,我们来看下播放器的架构,在浏览器兼容性兼容性的解决方案,以及一些性能优化部分。
架构

首先我们看下播放器的架构部分,整个播放器主要由7大模块组成。
左边是核心模块,从上到下,分别是Stream模块、Demux模块、Decoder模块、Render模块。右边扩展模块,从上到下,分别是UI模块、Crypto模块、Recorder模块。
Stream模块
主要是网络请求模块:支持http、websocket、webtransport、webrtc协议。借助web端提供的fetch、websocket、xmlhttprequest等方法请求到流数据。

目前播放器支持的请求协议有 15种格式:
- ws(s)-raw 即ws://host-name:port/jessica/live/test (该协议只对接了monibuca服务器,其他服务器需要额外对接)
- ws(s)-flv 即ws://host-name:port/jessica/live/test.flv(chrome下ip会报安全错误,建议域名形式访问,检查下端口范围chrome浏览器是否允许,chrome会默认禁用很多端口)
- http(s)-flv 即http://host-name:port/hdl/live/test.flv
- Hls 即http://host-name:port/hls/live/test.m3u8 (支持H264/H265)
- WebTransport 即wt://host-name:port/play/live/test (该协议只对接了monibuca服务器,其他服务器需要额外对接)
- Webrtc 即 webrtc://host-name:port/webrtc/play/live/test (支持H264/H265, 仅支持https://或者http://localhost环境)
- Webrtc-zlmediakit 即 webrtc://host-name:port/index/api/webrtc?app=live&stream=stream-name&type=play (支持H264, 仅支持https://或者http://localhost环境)
- Webrtc-srs 即 webrtc://host-name:port/rtc/v1/play/live/test (支持H264, 仅支持https://或者http://localhost环境)
- Webrtc-others 即 webrtc://host-name:port/live/test (支持H264, 仅支持https://或者http://localhost环境)
- http(s)-fmp4 即http://host-name:port/your-path/live/test.(f)mp4
- ws(s)-fmp4 即ws://host-name:port/your-path/live/test.(f)mp4
- http(s)-h264 即http://host-name:port/jessica/live/test.h264
- ws(s)-h264 即ws://host-name:port/jessica/live/test.h264
- http(s)-h265 即http://host-name:port/jessica/live/test.h265
- ws(s)-h265 即ws://host-name:port/jessica/live/test.h265
- ws(s)-mpeg4 即ws://host-name:port/your-path/live/test.mpeg4
从中可以小结下:
- 协议同时支持https、wss
- 同时支持H264和H265编码格式
- 支持webcodecs硬解码(H264+H265)和MSE硬解码(H264+H265)
- 支持HLS(H264+H265)软解码、硬解码
- 支持m7s webrtc(H264+H265(软解码、硬解码)),
- 支持zlmediakit webrtc(H264)
- 支持srs webrtc(H264)
- 支持others webrtc(H264)
- 支持加密流(国标SM4、m7s加密流)
- 支持裸流(H264+H265)
- 支持Fmp4格式(H264+H265)
- 支持mpeg4格式(H264)
Demux模块

这个模块主要的工作是:将流数据进行解封装出一帧一帧H264、H265数据。
目前播放器支持的封装格式有:
- hls (http) (m3u8+ts/mp4) 视频(H264、H265) 音频(AAC、MP3)
- Flv (http+ws) 视频(H264、H265) 音频(AAC、MP3、G711A、G711U)
- M7S (ws) 视频(H264、H265) 音频(AAC、MP3、G711A、G711U)
- FMP4 (http) 视频(H264、H265) 音频(AAC、MP3)
- MPEG4 (ws) 视频(H264)
- Raw (ws) 视频(H264、H265)
Decoder模块

decoder模块主要是负责解码,默认播放器支持三种解码模式(两种硬解码,一种软解码)
- MediaSource 硬解码
- Webcodec 硬解码
- ffmpeg(Webassembly) 软解码
MediaSource 硬解码
主要是将一帧一帧H264、H265数据再次封装成Fmp4片段,然后喂给MediaSource来通过播放器底层硬解码音视频数据。渲染在video标签上面。
Webcodec 硬解码
主要是将一帧一帧H264、H265数据解码成videoFrame对象,可以通过canvas 或者 video 渲染。
ffmpeg(Webassembly) 软解码
主要是将一帧一帧H264、H265数据解码成YUV数据,可以通过canvas 或者 video 渲染。
Render模块

主要是渲染模块,目前播放支持video标签+canvas标签渲染。
对于各个解码模块后续的渲染模块,支持程度:
| 解码器 | video渲染 | canvas渲染 |
|---|---|---|
| MediaSource | ✅ | ✅ |
| Webcodec | ✅ | ✅ |
| ffmpeg(Webassembly) | ✅ | ✅ |
UI模块

目前播放器支持的UI模块有:
- 全屏 测试地址
- 声音控制 测试地址
- 网速显示测试地址
- 截图 测试地址
- 进度条 测试地址
- 播放倍率 测试地址
- 显示比例 测试地址
- 视频录制 录制FLV、WEBM,录制Mp4
- 分辨率切换 测试地址
- ptz指令操作 测试地址
- 右键菜单 测试地址
- 性能面板 测试地址
- 电子放大 测试地址
- 快捷键
- 水印(局部,全屏,动态,幽灵)测试地址
Crypto模块

目前播放器支持的加密模式有
- m7s 私有格式 测试地址
- SM4 国标加密 测试地址
- XOR 加密
- 支持扩展加密其他私有加密格式
Recorder模块

目前播放器支持的录制格式有
- flv 格式 测试地址
- Webm格式 测试地址
- Mp4 格式 测试地址
兼容性

介绍完播放器的整体架构,接下来我们看下播放器在web端兼容性上面的解决方案。
主要分享6个业务场景,分别是:
- 电脑硬件不支持H265硬解码
- IOS不支持MediaSource硬解码
- 音频格式是G711a/G711u
- Webrtc如何播放H265的流
- 兼容国产系统/国产浏览器
- MediaRecorder不支持录制mp4(MPEG-4)格式
电脑硬件不支持H265硬解码

目前的现状是:
- chrome 107版本以上外加需要硬件支持才能够支持硬解码H265。
- edge 79版本以上外加需要硬件支持才能够支持硬解码H265。
- FireFox 直接就不支持。
播放器的解决方案是:
- 使用ffmpeg+webassembly,通过软解码来支持H265解码。
- 使用sharedArrayBuffer,来提升软解码性能。
- 使用SIMD指令集加速解码,来提升硬解码性能。
效果如下:

另外测试地址: 测试地址
IOS不支持MediaSource硬解码

目前的现状是:
- iPadOS 13+ 才支持。
- ios 完全不支持。
播放器的解决方案是:
- 使用ffmpeg+webassembly。
- IOS16.3+使用webcodec解码。
效果如下:

音频格式是G711a/G711u

目前的现状是:
- Fmp4只支持aac/mp3格式的音频,不支持G711a/G711u格式的音频。
播放器的解决方案是:
1.使用FFmpeg+Webassembly进行软解码,然后借助AudioContext进行播放。

Webrtc如何播放H265的流

目前的现状是:
- WebRTC本身只支持VP8、VP9、H264、AV1格式。
播放器的解决方案是:
- 流媒体服务器(monibuca)通过DataChannel传输音视频数据,借助MediaSource/Webcodec/Webassembly解码播放。

兼容国产系统/国产浏览器

目前的现状是:
- 国产操作系统(麒麟等)/浏览器(统信等),对于H264/H265硬解码支持度不够,使用的Chromium内核版本都比价低。
播放器的解决方案是:
- 当不支持硬解码的时候,使用ffmpeg+WebAssembly进行软解码播放。
MediaRecorder不支持录制mp4(MPEG-4)格式

目前的现状是:
- MediaRecorder只支持录制成webm格式文件。
播放器的解决方案是:
- 使用ffmpeg+WebAssembly录制成mp4格式文件。
测试地址:测试地址
性能
介绍完了播放器在web兼容性上面的解决方案,我们再看下播放器在性能优化上面的一些方案。

主要介绍四种优化方案:
- 低延迟优化
- Worker线程降低主线程压力
- 多线程软解码提升软解码性能
- OffscreenCanvas优化渲染
低延迟优化

为了保证低延迟,播放器设计实现了缓冲区JitterBuffer,添加延迟丢帧机制,添加网络延迟检测机制。
达到的效果:

通过尽可能的优化,播放器做到了,
- 首屏时间小于1s
- 公网环境网络稳定的情况下延迟小于1s
- 内网环境下可以通过配置使得延迟低于0.8s
Worker线程降低主线程压力

通过worker线程,播放器可以通过配置支持将网络请求模块stream,解封装模块demux,和解码模块decoder全部放在worker线程里面进行,然后将解码之后的数据传输到主线程进行渲染和播放。
达到的效果

多线程软解码提升软解码性能
开启多线程解码,借助多核来进行软解码,来提升解码性能。

首先需要再编译ffmpeg的时候添加多线程参数。然后在将ffmpeg编译打包成webassembly的时候,也需要配置多线程参数。在编写c的业务代码的时候也需要配置使用的多核数量,最后播放器在浏览器上面运行的时候,需在网站的相应头上面添加两个相应参数。这样播放器就使用多线程来软解码音视频了。
达到的效果

左边图是没有开启多线程的,右边的开启了多线程的。对比我们可以发现,例如同样是webassembly软解码265的1080p 在机器是cpu i7_8700k 显卡是rtx2080的机器上面可以支持同时4路流播放,但是如果开启了多线程,那就可以支持到8路流同时播放。性能翻倍了。
OffscreenCanvas优化渲染

最后,我们看下offscreen canvas 离屏画布。
支持两种模式:
transfer
worker 线程创建OffscreenCanvas,使用webgl进行绘制,然后将生成的ImageBitmap ,通过postmessage到主线程,然后借助canvas 进行渲染
commit
主线程创建OffscreenCanvas,然后通过postmesage将canvas句柄传递到worker线程,然后worker 线程使用webgl进行绘制渲染。
区别
区别就是transfer需要一直postmessage 传递数据,而commit模式只需要主线程一次将canvas句柄传递到worker线程。 根据业务情况采用不同的模式。
达到的效果

展望未来

介绍完了播放器在web端的一些性能优化,我们再看下展望未来。

播放器可以支持人脸识别,物品识别,让播放器端提供ai能力。可以支持马赛克检查,视频遮挡检查,黑屏、 绿屏检查。 来提升播放效果。
人脸识别、物品识别

对于人脸识别,物品识别,我们可以采用的方案有:opencv 、 mediapipe
- opencv 是一个跨平台的计算机视觉库,可以支持增强现实,人脸识别,动作识别等领域。底层库。
- mediapipe:谷歌基于opencv开发出来的功能强大的机器学习框架。 两个都可以借助webassembly 在web端跑运行。
人脸识别

人脸识别测试地址 测试地址
物品识别

物品识别测试地址 测试地址
马赛克检查,视频遮挡检查,黑屏、 绿屏检查

黑屏、绿屏、花屏、马赛克检查 测试地址 测试地址
遮挡物检查测试地址测试地址
最后

关于Jessibuca
- 官网地址:jessibuca.com
- Demo: Demo
- Doc:Doc
- Github地址:Github
关于JessibucaPro
- 地址:JessibucaPro
- Demo: Demo
- AI:AI
- 插件:插件

谢谢大家。
相关文章:

Web端专业级H264/H265 直播流播放器实现-JessibucaPro播放器
概况 这个主要是参加“深圳 liveVideoStack” 的ppt的文字版的分享。 深圳 liveVideoStack 讲师介绍 关于Jessibuca 官网地址:jessibuca.comDemo: DemoDoc:DocGithub地址:Github 关于JessibucaPro 地址:JessibucaProDemo: …...

macOS sandbox 文件夹授权
macOS sandbox 文件夹授权 macOS如果想上苹果市场发布的话,那么必须要遵守苹果的沙盒协议,这样应用的存储默认都是沙盒路径,隔离了用户的文件系统,那么这个时候我需要访问 /User/xxx/Library/Developer/ 这种文件夹的时候,直接访问是会被拒绝的,那既然这样就肯定要授权了…...

CentOS 7安装Java 8
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 要在CentOS 7上安装Java 8,请按照以下步骤操作: 打开终端并以root身份登录。 更新系统软件包: …...

施密特正交
描述 给出一个向量组原始基,通过施密特正交化、单位化,构造出标准正交基。 输入 本题有多组测试数据。每组测试数据在第一行给出两个正整数t,n,表示有t个n维向量。随后t行每行给出n个实数表示一个向量。 输出 每行输出一个向量…...

视频号小店怎么起量?实操详解!
我是电商珠珠 视频号小店于22年由视频号团队发展起来,跟抖音小店一样,都是电商平台。 目前对于视频号小店来说,正是风口期,就像19年的抖音小店一样,月入5w是没一点问题的。 去年的视频号小店还没有掀起多大的波浪&a…...

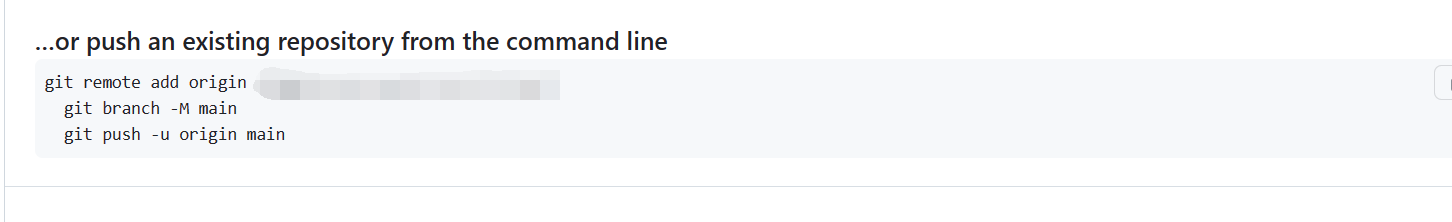
如何将unity项目托管到github(快速便捷)
如何将unity项目托管到github(快速便捷) 文章目录 如何将unity项目托管到github(快速便捷)前置准备Gitgithubgit-lfs 具体操作1.配置.gitignore文件2.配置.gitattributes3.使用git 前置准备 Git github git-lfs 这些内容省略&…...
ClickHouse日志引擎Log详细解析)
ClickHouse(16)ClickHouse日志引擎Log详细解析
日志引擎系列 这些引擎是为了需要写入许多小数据量(少于一百万行)的表的场景而开发的。 这系列的引擎有: StripeLogLogTinyLog 共同属性 引擎: 数据存储在磁盘上。 写入时将数据追加在文件末尾。 不支持突变操作,也就是更新…...

opencv项目开发实战--填补字母的空白
目录 完成/填写字母 OpenCV C++ 完成opencv表中缺失的行 如何使用 OpenCV 获取图像中所有文本的位置? 完成/填写字母 OpenCV C++ 解决方案一: 您似乎已经对图像进行了...

Wnmp本地搭建结合内网穿透实现远程访问本地Wnmp服务
文章目录 前言1.Wnmp下载安装2.Wnmp设置3.安装cpolar内网穿透3.1 注册账号3.2 下载cpolar客户端3.3 登录cpolar web ui管理界面3.4 创建公网地址 4.固定公网地址访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂&a…...

C++ 红黑树的封装
一.map/set的封装 在实现了红黑树的部分功能后,我们可以便可以将红黑树作为底层结构来封装map 和 set ,但是问题也随之而来。我们都知道map是k-v的数据模型,而set是k的数据模型,我们难道要去使用两棵红黑树来封装吗?显…...

MongoDB快速入门及其SpringBoot实战
MongoDB快速入门及其SpringBoot实战 MongoDB简介 MongoDB 是一个基于分布式文件存储的数据库。由 C 语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解决方案。 MongoDB是一个开源、高性能、无模式的文档型数据库,当初的设计就是用于简化开发和方便扩展&am…...

Python网络爬虫练习
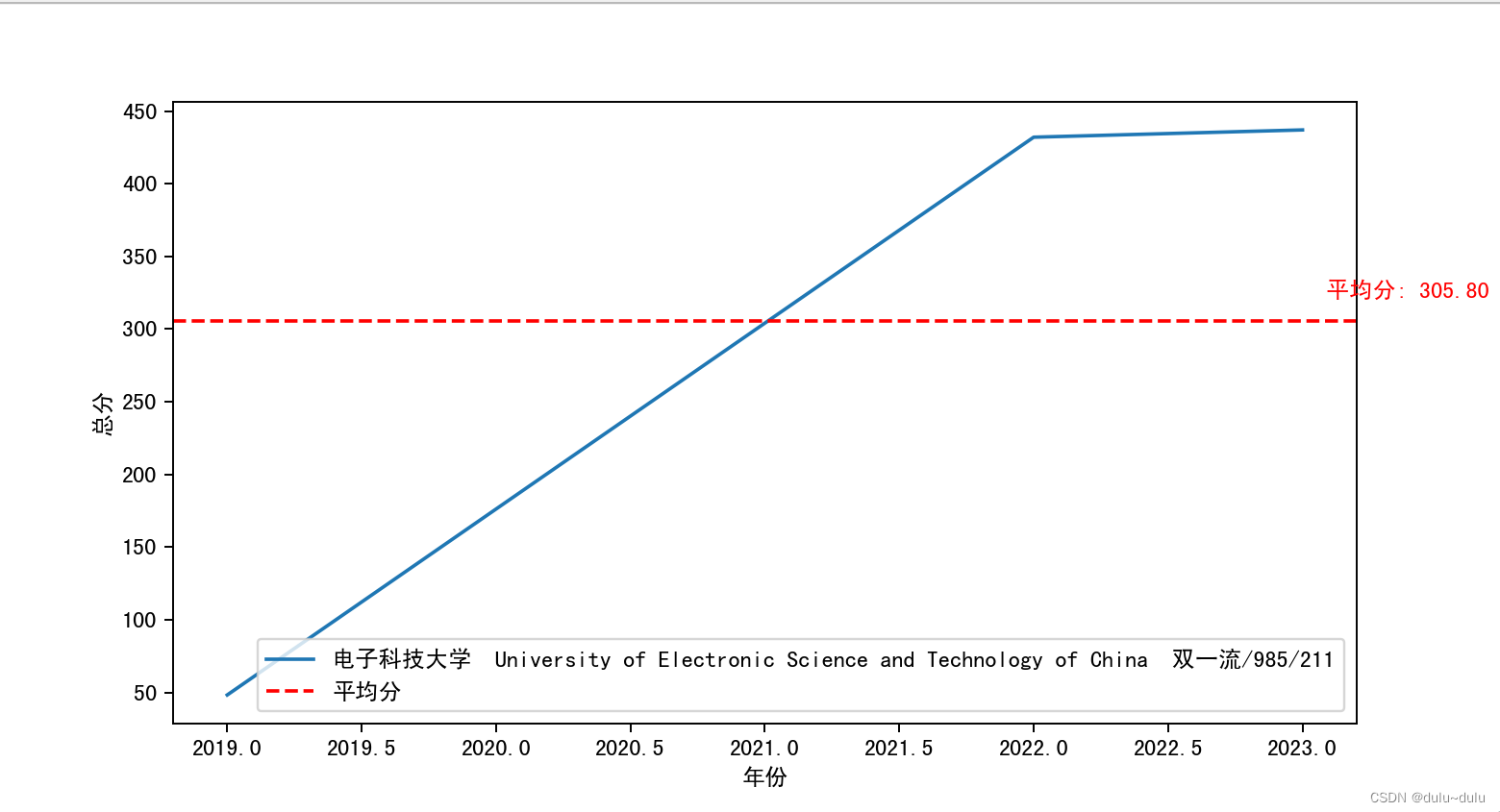
爬取历年中国大学排名(前20名),并随机选取一所高校画图展示其历年总分变化,并计算平均分,在图上展示该平均分直线: 代码如下: import matplotlib.pyplot as plt import pandas as pd import requests import randomdef main(yea…...

《opencv实用探索·九》中值滤波简单理解
1、引言 均值滤波、方框滤波、高斯滤波,都是线性滤波方式。由于线性滤波的结果是所有像素值的线性组合,因此含有噪声的像素也会被考虑进去,噪声不会被消除,而是以更柔和的方式存在。这时使用非线性滤波效果可能会更好。中值滤波是…...

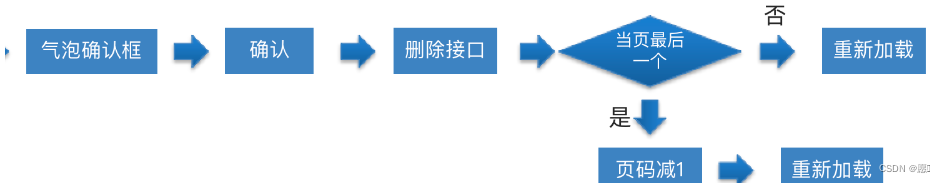
PC行内编辑
点击编辑,行内编辑输入框出现,给列表的每条数据定义编辑标记,最后一定记得 v-model双向绑定,使数据回显。 步骤: 1、给行数据定义编辑标记 2、点击行编辑标记(isedit) 3、插槽根据标记渲染表单 …...

鸿蒙开发:Stage模型开发-应用/组件级配置以及UIAbility组件初步使用【鸿蒙专栏-20】
文章目录 Stage模型开发概述基本概念UIAbility组件和ExtensionAbility组件WindowStageContextAbilityStage开发流程应用组件开发了解进程模型了解线程模型应用配置文件应用版本声明配置Module支持的设备类型配置Module权限配置进阶应用配置...

Django回顾【五】
目录 一、多表操作 【1】基于对象的跨表查 【2】基于双下滑线的连表查 【3】related_name 二、聚合查询与分组查询 【1】聚合查询 【2】分组查询 三、F与Q查询 【1】F查询 【2】Q查询 四、其他字段和字段参数 【1】其他字段 【2】ORM字段参数 【3】ForeignKey 属…...

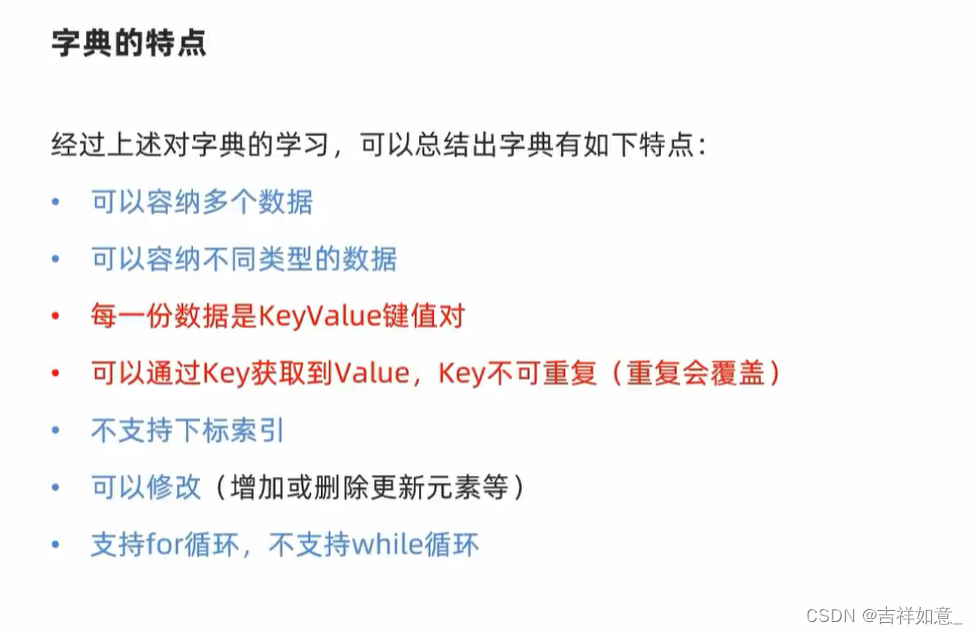
Python容器——字典
Key——Value 键值对...

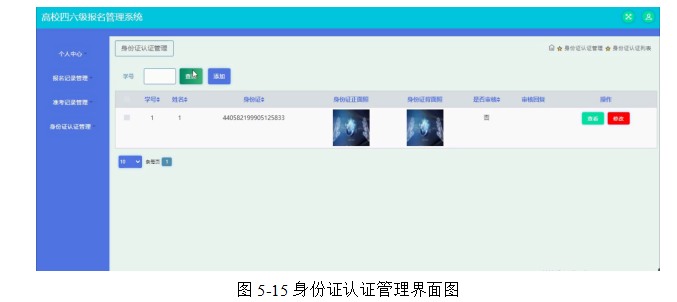
基于Java SSM框架实现实现四六级英语报名系统项目【项目源码+论文说明】
基于java的SSM框架实现四六级英语报名系统演示 摘要 本论文主要论述了如何使用JAVA语言开发一个高校四六级报名管理系统,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作…...

翻硬币(第四届蓝桥杯省赛C++B组)(java版)
//翻硬币,每次都会改变两个硬币的状态 //因此我们可以从前往后枚举,s1[i] 与 s2[i] 状态不同就改变它的状态 //同时s1[i 1] 与 s2[i 1] 的状态会因此改变 // 所以继续往下枚举s1[i 1] 与 s2[i 1] //因为题目有说必须有解,因此枚举到 n - 1位的时候,两个字符串的…...

原生GPT本地及云端部署方式保姆级教程
前提条件 部署必须要有一个超过1年的Github账号 本地服务部署 运行效果 部署方法 下载安装包 暂时无法在飞书文档外展示此内容 GitHub授权登录: https://dash.pandoranext.com/ 登录后是这个样子: 复制下面红框里面这个License Id 编辑Config.js…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
