QMLfor python pyside6
QML
QML是一种用于创建用户界面的声明性语言,它是Qt生态系统中的一部分。QML使用JavaScript语言和其独特的语法来定义用户界面组件,使得开发人员可以轻松地创建现代化、漂亮而又响应迅速的应用程序。
QML是基于QtQuick技术构建的,QtQuick是一个基于OpenGL的场景图形库,它提供了高性能的渲染和动画效果。QML支持各种UI元素,如按钮、文本标签、图像、列表、表格等,并且可以轻松地在这些元素之间创建交互。
QML还支持对属性、信号和槽机制的绑定,以及对C++和JavaScript的无缝集成,这为开发人员提供了更强大的灵活性和控制力。
总的来说,QML是一个非常强大的用户界面开发工具,它提供了高性能的图形渲染和动画效果,以及灵活的编程方式,可以帮助开发人员快速构建各种类型的现代化应用程序。
+python
QML是一种用于构建用户界面的声明性语言,而Python是一种强大的通用编程语言,两者结合可以实现更加复杂和高级的应用程序。Pyside6是一个用于QML和Python结合的库,它提供了与Qt C++库相同的API和功能,并且可以通过Python从QML访问Qt库。
下面是一个简单的示例,演示如何使用Pyside6将QML和Python结合在一起。在这个示例中,我们创建一个简单的QML界面,在这个界面中,我们可以输入一个数字,然后通过Python脚本将该数字加倍,然后输出结果。
QML文件(double.qml):
import QtQuick 2.0Item {width: 200; height: 100Rectangle {id: rectanglecolor: "lightgray"width: parent.width - 20height: parent.height - 20x: 10y: 10TextInput {id: inputx: 10; y: 10width: parent.width - 20height: 30placeholderText: "Enter a value"}Text {id: outputx: 10; y: input.y + input.height + 10width: parent.width - 20height: 30text: "Result: "font.bold: truefont.pointSize: 14}Button {id: buttonx: 10; y: output.y + output.height + 10width: parent.width - 20height: 30text: "Double"onClicked: {var value = parseInt(input.text)var result = double(value)output.text = "Result: " + result.toString()}}}
}
Python文件(double.py):
from PySide6.QtCore import QObject, Slot, Property
from PySide6.QtGui import QGuiApplication
from PySide6.QtQml import QQmlApplicationEngineclass Double(QObject):def __init__(self):super().__init__()@Slot(int, result=int)def double(self, value):return value * 2if __name__ == '__main__':app = QGuiApplication([])engine = QQmlApplicationEngine()double = Double()engine.rootContext().setContextProperty("double", double)engine.load("double.qml")if not engine.rootObjects():sys.exit(-1)sys.exit(app.exec_())
在这个Python文件中,我们定义了一个名为Double的类,它包含一个名为double的函数,该函数将输入的整数加倍,并将结果返回。然后,我们将该类实例化为double对象,并将其传递到QML的上下文中,以便在QML中访问它。
最后,我们使用QQmlApplicationEngine加载QML文件,并启动应用程序。
组件
以下是Pyside6中所有可用的QML组件:
-
QAbsorbEffect:一种透明度效果,允许在QML元素上叠加。
-
QAction:用于QAction的QML前端组件。
-
QApplication:一个QML应用程序的根对象。
-
QBoxBlur:模糊效果,用于QML元素。
-
QCheckBox:一个复选框,用于在QML界面中标记选择。
-
QColumnView:用于显示以列为基础的数据的QML前端组件。
-
QColorDialog:用于选择颜色的QML前端组件。
-
QComboBox:一个下拉选择框,用于在QML界面中选择选项。
-
QConicalGradient:用于创建锥形渐变的QML前端组件。
-
QCursor:一个QML前端组件,用于表示光标或指针。
-
QDateEdit:用于编辑日期的QML前端组件。
-
QDateTimeEdit:用于编辑日期和时间的QML前端组件。
-
QDockWidget:一个可以放置在主窗口任意侧面的可停靠窗口。
-
QDoubleSpinBox:用于编辑带有小数的数字的QML前端组件。
-
QDial:一个旋转开关,用于在QML界面中选择值。
-
QDirModel:用于在QML前端组件中显示文件系统的QML前端组件。
-
QErrorMessage:用于显示错误消息的QML前端组件。
-
QFileIconProvider:与QFileSystemModel配合使用的QML前端组件,用于在QML中显示文件图标。
-
QFocusFrame:焦点框,支持不透明度和圆角边框。
-
QFontDialog:用于选择字体的QML前端组件。
-
QGradientStop:一个用于指定渐变停止点的QML前端组件。
-
QGraphicsBlurEffect:一种用于模糊图像的QML特效。
-
QGraphicsColorizeEffect:一种用于着色图像的QML特效。
-
QGraphicsDropShadowEffect:一种用于创建阴影效果的QML特效。
-
QGraphicsEffect:一种用于图形效果的QML特效。
-
QGraphicsOpacityEffect:一种用于设置QML元素不透明度的QML特效。
-
QGraphicsScene:一个QML前端组件,用于在QML中显示场景的2D图形。
-
QGraphicsView:一个QML前端组件,用于在QML中显示场景的2D图形视图。
-
QGridLayout:一种用于在QML前端组件中排列控件的布局。
-
QGroupBox:一个用于在QML界面中组织控件的QML前端组件。
-
QInputDialog:用于输入对话框的QML前端组件。
-
QItemDelegate:用于在列表视图中显示项目的QML前端组件。
-
QLabel:一个用于在QML界面中显示文本或图像的QML前端组件。
-
QLineEdit:一个用于在QML界面中编辑单行文本输入的QML前端组件。
-
QListWidget:一个用于在QML界面中显示列表的QML前端组件。
-
QMainWindow:一个QML前端组件,用于创建主窗口。
-
QMenu:用于在QML界面中显示菜单的QML前端组件。
-
QMenuBar:用于在QML界面中显示菜单栏的QML前端组件。
-
QMessageBox:一个用于显示消息框的QML前端组件。
-
QPalette:用于管理QML前端组件颜色和图标的QML前端组件。
-
QPainter:一种用于在QML前端组件中绘制图形的QML前端组件。
-
QProgressBar:用于在QML界面中显示进度条的QML前端组件。
-
QProgressDialog:用于显示进度对话框的QML前端组件。
-
QPushButton:一个用于在QML界面中显示按钮的QML前端组件。
-
QRadialGradient:一种用于创建辐射渐变的QML前端组件。
-
QRadioButton:用于在QML界面中选择单选框的QML前端组件。
-
QRegExpValidator:用于验证正则表达式的QML前端组件。
-
QScroller:一种用于滚动QML元素的QML前端组件。
-
QScrollBar:一个用于在QML界面中显示滚动条的QML前端组件。
-
QSpinBox:用于编辑数字的QML前端组件。
-
QSplashScreen:用于在程序启动时显示启动画面的QML前端组件。
-
QSplitter:用于在QML前端组件中分割区域的QML前端组件。
-
QStackedWidget:用于在QML前端组件中显示堆栈控件的QML前端组件。
-
QStyledItemDelegate:一种在列表视图中显示项目的QML前端组件,支持使用样式表进行自定义。
-
QSurfaceDataProxy:用于在QML前端组件中显示表面数据的QML前端组件。
-
QSurfaceDataView:用于在QML前端组件中显示表面数据的QML前端组件。
-
QSvgWidget:用于在QML前端组件中呈现SVG图像的QML前端组件。
-
QSystemTrayIcon:用于在任务栏中显示图标的QML前端组件。
-
QTabBar:用于在QML前端组件中显示选项卡的QML前端组件。
-
QTabWidget:用于在QML前端组件中显示选项卡控件的QML前端组件。
-
QTextBrowser:用于在QML前端组件中显示富文本的QML前端组件。
-
QTextEdit:用于在QML界面中编辑富文本的QML前端组件。
-
QToolBar:用于在QML前端组件中显示工具栏的QML前端组件。
-
QToolBox:用于展示包含工具的多个页面的QML前端组件。
-
QToolButton:用于在QML前端组件中显示工具按钮的QML前端组件。
-
QTreeView:用于在QML前端组件中显示树状结构的QML前端组件。
-
QVBoxLayout:用于在QML前端组件中排列控件的垂直布局。
-
QWidget:基础窗口类,用于创建QML前端组件。
-
QWindow:表示一个顶级窗口或无边框窗口的QML前端组件。
常用组件
以下是 PySide6 中常用的 QML 组件及其简介:
- Text 组件:用于显示文本内容
import QtQuick 2.15
import QtQuick.Controls 2.15Text {text: "Hello world!"font.pointSize: 16
}
- Rectangle 组件:用于创建矩形区域
import QtQuick 2.15
import QtQuick.Controls 2.15Rectangle {color: "red"width: 100height: 100border.width: 3border.color: "black"radius: 10
}
- Image 组件:用于显示图片
import QtQuick 2.15
import QtQuick.Controls 2.15Image {source: "image.png"width: 100height: 100
}
- ListView 组件:用于显示列表
import QtQuick 2.15
import QtQuick.Controls 2.15ListView {model: ["Item 1", "Item 2", "Item 3"]delegate: Text {text: modelData}
}
- Button 组件:用于创建按钮
import QtQuick 2.15
import QtQuick.Controls 2.15Button {text: "Click me!"onClicked: console.log("Button clicked!")
}
- TextField 组件:用于输入文本
import QtQuick 2.15
import QtQuick.Controls 2.15TextField {placeholderText: "Type something here"onAccepted: console.log("Text entered:", text)
}
- CheckBox 组件:用于创建复选框
import QtQuick 2.15
import QtQuick.Controls 2.15CheckBox {text: "Check me!"onClicked: console.log("Checked:", checked)
}
- RadioButton 组件:用于创建单选按钮
import QtQuick 2.15
import QtQuick.Controls 2.15RadioButton {text: "Option 1"checked: trueonClicked: console.log("Option 1 selected!")
}RadioButton {text: "Option 2"onClicked: console.log("Option 2 selected!")
}
- ProgressBar 组件:用于显示进度条
import QtQuick 2.15
import QtQuick.Controls 2.15ProgressBar {value: 50from: 0to: 100
}
- Slider 组件:用于创建滑块
import QtQuick 2.15
import QtQuick.Controls 2.15Slider {value: 50from: 0to: 100onValueChanged: console.log("Slider value changed:", value)
}
布局
关于QML布局,PySide6提供了以下几种:
- RowLayout:水平布局,将组件水平放置。
示例代码:
import QtQuick
import QtQuick.LayoutsRowLayout{Button { text: "Button1" }Button { text: "Button2" }Button { text: "Button3" }
}
- ColumnLayout:垂直布局,将组件垂直放置。
示例代码:
import QtQuick
import QtQuick.LayoutsColumnLayout {Button { text: "Button1" }Button { text: "Button2" }Button { text: "Button3" }
}
- GridLayou:网格布局,将组件放置在网格中。
示例代码:
import QtQuick
import QtQuick.LayoutsGridLayout {columns: 2Button { text: "Button1" }Button { text: "Button2" }Button { text: "Button3" }Button { text: "Button4" }
}
- FlowLayout:流式布局,可以自适应组件大小。
示例代码:
import QtQuick
import QtQuick.LayoutsFlowLayout {Button { text: "Button1" }Button { text: "Button2" }Button { text: "Button3" }Button { text: "Button4" }
}
- StackLayout:堆栈布局,将组件叠加在一起。
示例代码:
import QtQuick
import QtQuick.LayoutsStackLayout {id: stackButton { text: "Button1" }Button { text: "Button2" }Button { text: "Button3" }
}
VIEW
PySide6提供了多种QML的view,以下是其中一些重要的:
- QQuickView:用于显示QML文件的主窗口,可与PySide6应用程序结合使用。
from PySide6.QtCore import QUrl
from PySide6.QtGui import QGuiApplication
from PySide6.QtQuick import QQuickViewapp = QGuiApplication([])
view = QQuickView()
view.setSource(QUrl("main.qml"))
# 显示QML窗口
view.show()
# 进入事件循环
app.exec()
- QQuickWidget:用于将QML视图嵌入到PySide6应用程序中的小部件。可以像其他小部件一样添加到布局中。
from PySide6.QtWidgets import QApplication, QVBoxLayout, QWidget
from PySide6.QtQuickWidgets import QQuickWidgetapp = QApplication([])
widget = QWidget()
layout = QVBoxLayout(widget)
view = QQuickWidget()
view.setSource(QUrl("main.qml"))
layout.addWidget(view)
widget.show()
app.exec()
- QML ListView:使用数据模型在QML中显示列表的标准视图。
import QtQuick 2.0ListView {width: 200; height: 200model: ["Apple", "Banana", "Cherry"]delegate: Text {text: modelData}
}
- QML GridView:使用数据模型在QML中显示网格的标准视图。
import QtQuick 2.0GridView {width: 200; height: 200model: ["Apple", "Banana", "Cherry"]delegate: Text {text: modelData}
}
- QML PathView:使用数据模型在QML中显示可滚动路径的视图。
import QtQuick 2.0PathView {model: ["Apple", "Banana", "Cherry"]path: Path {startX: 50; startY: 50PathQuad {x: 200; y: 0; controlX: 125; controlY: -125}PathQuad {x: 400; y: 50; controlX: 275; controlY: 125}PathQuad {x: 400; y: 200; controlX: 400; controlY: 50}PathQuad {x: 400; y: 350; controlX: 425; controlY: 275}PathQuad {x: 200; y: 400; controlX: 400; controlY: 400}PathQuad {x: 0; y: 350; controlX: 125; controlY: 425}PathQuad {x: 0; y: 200; controlX: 0; controlY: 350}PathQuad {x: 0; y: 50; controlX: -25; controlY: 125}PathQuad {x: 200; y: 0; controlX: 0; controlY: 0}}delegate: Text {text: modelData}
}
- QML TableView:使用数据模型在QML中显示表格的标准视图。
import QtQuick 2.0TableView {width: 240; height: 200TableViewColumn {title: "Name"; role: "name"; width: 120}TableViewColumn {title: "Age"; role: "age"; width: 60}model: ListModel {ListElement {name: "John"; age: 32}ListElement {name: "Bob"; age: 25}ListElement {name: "Mary"; age: 27}}
}
切换界面
在Pyside6中通过QML切换两个页面可以使用StackView控件。StackView控件可以将多个页面压入堆栈中,然后通过push()和pop()方法来控制页面切换。
以下是一个简单的示例:
import QtQuick 2.0
import QtQuick.Controls 2.0StackView {id: stackView// 第一个页面Page1 {onButtonClicked: {// 切换到第二个页面stackView.push(page2)}}// 第二个页面Page2 {onButtonClicked: {// 切换回第一个页面stackView.pop()}}
}
在上面的示例中,我们先定义了一个StackView控件,并将两个页面Page1和Page2压入堆栈中。当Page1中的按钮被点击时,我们调用push()方法将第二个页面Page2压入堆栈中,从而实现了页面切换。当Page2中的按钮被点击时,我们调用pop()方法将当前页面弹出堆栈,从而切换回第一个页面。
注意,在StackView中,页面的切换顺序是由它们被push()到堆栈中的顺序决定的。因此,如果您需要初始显示特定页面,请将其作为第一个压入堆栈中。
QML常用属性
以下是常用的QML属性(包括但不限于):
-
id:指定该元素的唯一标识符,可以在QML文件中用于引用该元素。 -
width:指定元素的宽度。 -
height:指定元素的高度。 -
visible:指定元素是否可见。 -
opacity:指定元素的透明度。 -
x:指定元素相对于其父元素的横坐标。 -
y:指定元素相对于其父元素的纵坐标。 -
anchors:指定元素相对于其父元素的布局方式。 -
color:指定元素的颜色。 -
border:指定元素的边框属性,包括颜色、宽度、样式等。 -
text:指定文本元素的文本内容。 -
font:指定文本元素的字体属性,包括字体、大小、粗细等。 -
rotation:指定元素的旋转角度。 -
scale:指定元素的缩放比例。 -
clip:指定元素是否剪裁超出其边界的内容。 -
z:指定元素的Z轴顺序,用于控制元素的层级关系。
以上是常用的QML属性,具体使用方式可以参见Pyside6文档。
注意事项
以下是使用 PySide6 和 QML 进行开发时需要注意的事项:
-
安装 PySide6:首先需要安装 PySide6,可以通过 pip 工具进行安装,也可以从 PySide6 官网下载安装包进行安装。
-
安装 Qt Creator:如果您希望使用 Qt Creator 进行 QML 的可视化设计,需要先安装 Qt Creator。Qt Creator 是一个集成开发环境(IDE),可以用于创建 QML 界面并将其与 Python 代码集成。
-
QML 文件的创建:QML 文件可以单独创建,也可以与 Python 代码集成。在创建 QML 文件时,需要根据界面的需求确定 QML 的基础结构及组件,并编写相关的代码。
-
PySide6 中的 QML 引擎:PySide6 中的 QML 引擎可以将 QML 文件解析并显示在界面中。在 Python 代码中,需要使用 QMLApplicationEngine 类来加载 QML 文件,并将其与界面集成。
-
与 Python 代码集成:QML 文件可以与 Python 代码集成,通过信号和槽机制进行通信。在 Python 代码中,可以定义信号和槽方法,并通过 QML 的 signal 和 slot 机制来实现交互。
-
调试和错误处理:在开发过程中,需要注意调试和错误处理。可以使用 PySide6 中的调试工具来帮助定位问题,并了解 QML 文件的执行情况。
-
布局和样式:在编写 QML 文件时,需要注意布局和样式。可以使用 QML 中的布局组件和样式属性来完成界面的设计。
-
多语言支持:QML 文件支持多语言,可以通过在 QML 文件中定义翻译字符串并使用翻译器来实现多语言支持。
-
性能优化:在进行 QML 开发时,需要注意性能优化。可以通过使用 QML 中的列表组件和缓存机制来提升性能,并减少资源消耗。
总之,使用 PySide6 和 QML 进行开发需要注意许多方面,需要仔细阅读文档,并在实践中不断总结经验,才能更好地完成项目开发。
学习
- PySide6官方文档:https://doc.qt.io/qtforpython-6/index.html
- PySide6官方GitHub仓库:https://github.com/PySide/PySide6
- PySide6教程(英文):https://pyside6.com/
- PySide6教程(中文):https://www.cnblogs.com/zhbzzq/p/14194651.html
- PySide6教程(中文):https://www.bilibili.com/video/BV1Kz4y1T7to
- PySide6教程(中文):https://www.jianshu.com/p/24b97e08b2e1
- Qt for Python(PySide6)编程实战:https://www.qtrac.eu/pyqtbook.html
- PySide6文档翻译计划:https://github.com/huangy10/PySide6-CN-Doc
- PySide6常见问题及解答:https://www.programmersought.com/article/46467372720/
- PySide6学习笔记:https://www.cnblogs.com/onepiecepark/p/13884719.html
相关文章:

QMLfor python pyside6
QML QML是一种用于创建用户界面的声明性语言,它是Qt生态系统中的一部分。QML使用JavaScript语言和其独特的语法来定义用户界面组件,使得开发人员可以轻松地创建现代化、漂亮而又响应迅速的应用程序。 QML是基于QtQuick技术构建的,QtQuick是…...

几何教学工具 Sketchpad几何画板 mac软件特色
Sketchpad几何画板 for Mac是一款适用于macOS系统的几何教学工具,用户可以在其画板上进行各种几何图形的绘制、演示,帮助教师了解学生的思路和对概念的掌握程度。此外,Sketchpad更深层次的功能则是可以用来进行几何交流、研究和讨论ÿ…...

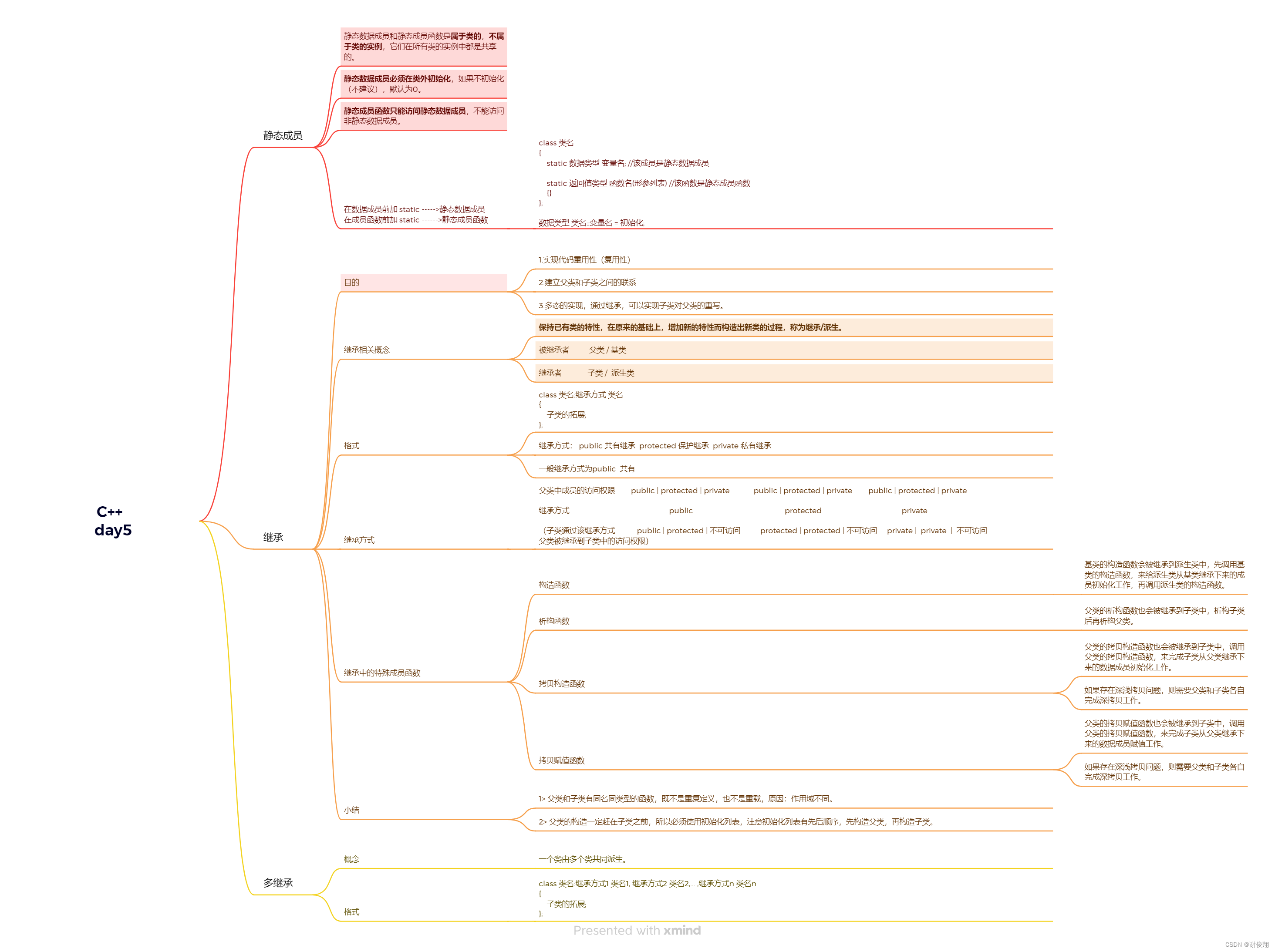
华清远见嵌入式学习——C++——作业5
作业要求: 代码: #include <iostream>using namespace std;//沙发 类 class Sofa { private:string sitting; //是否可坐double *cost; //花费 public://无参构造函数Sofa(){}//有参构造函数Sofa(string s,double c):sitting(s),cost(new double(…...

Java中的类与类之间的关系
1、Java中类与类之间的关系 依赖(Dependency):一个类依赖于另一个类的定义。这种关系通常通过在一个类的方法中创建另一个类的实例来实现。依赖关系是类与类之间最基本的关系之一。关联(Association):关联…...

全新仿某度文库网站源码/在线文库源码/文档分享平台网站源码/仿某度文库PHP源码
源码简介: 全新仿某度文库网站源码/在线文库源码,是以phpMySQL开发的,它是仿某度文库PHP源码。有功能免费文库网站 文档分享平台 实现文档上传下载及在线预览。 仿百度文库是一个以phpMySQL进行开发的免费文库网站源码。仿某度文库实现文档…...

HTTPS的安全问题及应对方案
HTTPS是一种在网络通信中广泛使用的安全协议,通过使用SSL/TLS加密来保护数据的传输。然而,即使在使用了HTTPS的情况下,仍然存在一些潜在的安全问题。本文将深入探讨HTTPS的安全问题,并提供一些有效的应对策略,以确保数…...
-快速入门)
TensorRT-LLM保姆级教程(一)-快速入门
随着大模型的爆火,投入到生产环境的模型参数量规模也变得越来越大(从数十亿参数到千亿参数规模),从而导致大模型的推理成本急剧增加。因此,市面上也出现了很多的推理框架,用于降低模型推理延迟以及提升模型…...
-状态与信息流)
使用Redis构建简易社交网站(3)-状态与信息流
目的 本文目的:实现获取主页时间线和状态推送功能。(完整代码附在文章末尾) 相关知识 在我上一篇文章 《使用Redis构建简易社交网站(2)-处理用户关系》中提到了实现用户关注和取消关注功能。 那这篇文章将教会你掌握:1&#x…...

Python,非二进制的霍夫曼编码
一般来说,霍夫曼编码是二进制的,但是非二进制的也可以。本文中,通过修改N,可以得到任意进制的霍夫曼编码。 非二进制编码的作用:例如,设计九键输入法,希望根据拼音的概率来编码,常用…...

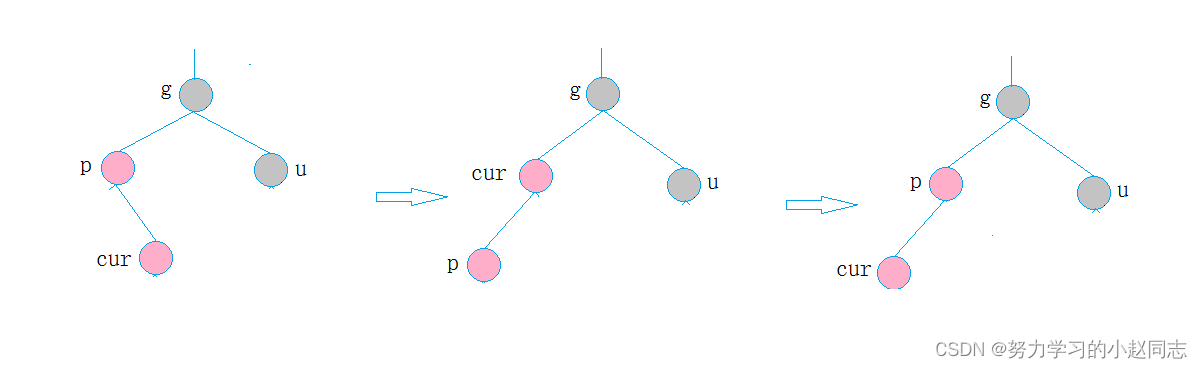
详解—[C++数据结构]—红黑树
目录 一、红黑树的概念 编辑二、红黑树的性质 三、红黑树节点的定义 四、红黑树结构 五、红黑树的插入操作 5.1. 按照二叉搜索的树规则插入新节点 5.2、检测新节点插入后,红黑树的性质是否造到破坏 情况一: cur为红,p为红,g为黑&…...

甘草书店记:6# 2023年10月31日 星期二 「梦想从来不是一夜之间实现的」
甘草书店 今天收到甘草书店第二版装修设计平面图,与理想空间越来越近。 于我而言,每一次世俗意义上所谓的成功都不如文艺作品中表现的那样让人欢腾雀跃。当你用尽120分努力,达到了冲刺满分的实力时,得个优秀的成绩也并不意外。 …...

基于Java SSM车辆租赁管理系统
现代生活方式下,人们经常需要租赁车辆,比如婚庆、自驾游等,车辆租赁公司应运而生,车辆租赁管理系统就是借助计算机对车辆租赁情况进行全面管理。系统的主要管理对象及操作有: 车辆信息:包括车辆类型、车辆名…...

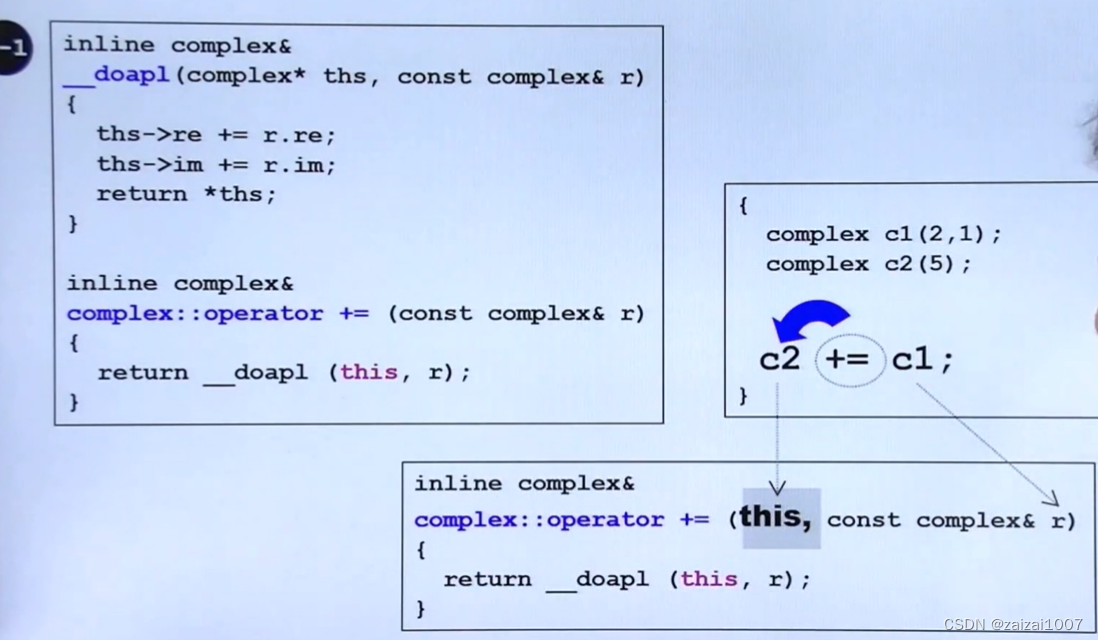
侯捷C++八部曲(一,面向对象)
头文件和类的声明 inline inline修饰函数,是给编译器的一个建议,到底是否为inline由编译器来决定,inline修饰的函数在使用时是做简单的替换,这样就避免了一些函数栈空间的使用,从能提升效率。从另一种角度看ÿ…...

《数据库系统概论》学习笔记——王珊 萨师煊
第一章 绪论 一、数据库系统概述 1.数据库的4个基本概念 (1)数据 描述事物的符号记录称为数据 (2)数据库 存放数据的仓库 (3)数据库管理系统 主要功能: (1)数据定…...

关于使用百度开发者平台处理语音朗读问题排查
错误信息:"convert_offline": false, "err_detail": "16: Open api characters limit reach 需要领取完 识别和合成都要有...

安全认证 | CISP和CISP-PTE的区别在哪里?
CISP和CISP-PTE的区别在哪里? 在国内安全信息认证体系中,虽然CISP认证与CISP-PTE认证都是中国信息安全测评中心负责颁发,均获得政府背景的认可,但二者还是有区别的。 今天就详细为大家介绍一下。 01 定义不同 ★ 注册信息安全专…...

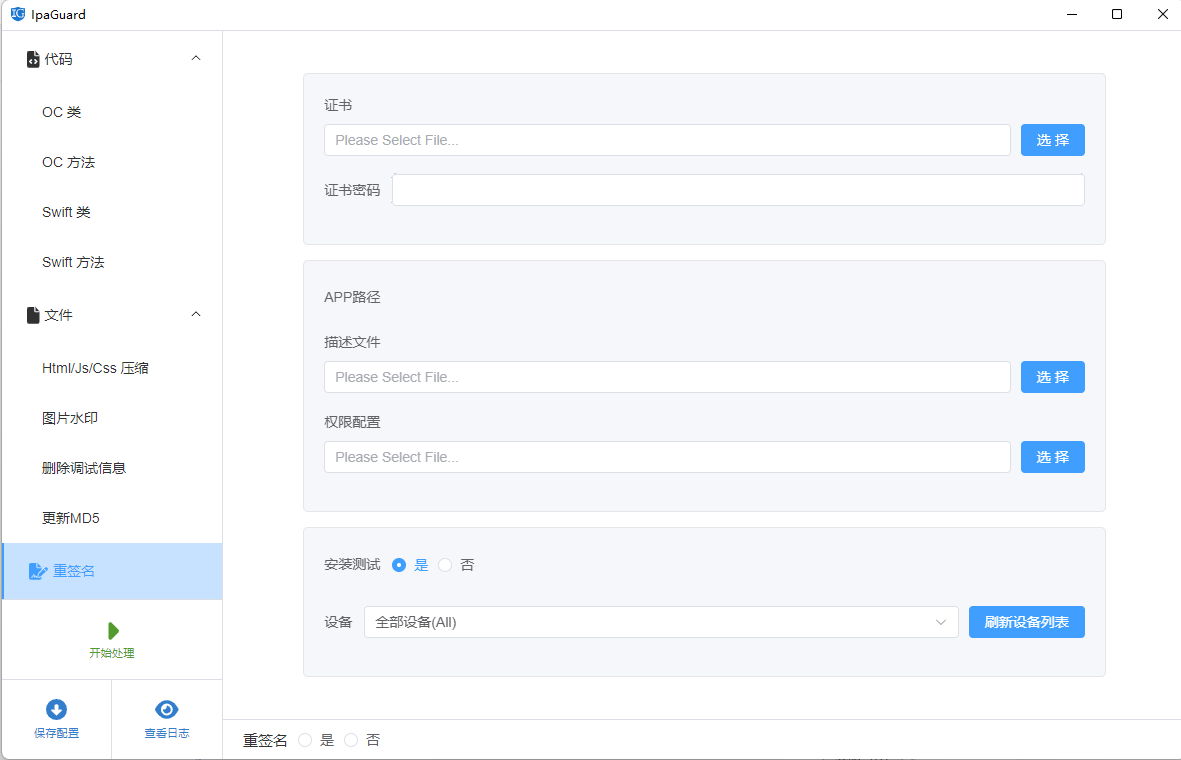
Unity3D 导出的apk进行混淆加固、保护与优化原理(防止反编译)
目录 前言: 准备资料: 正文: 1:打包一个带有签名的apk 2:对包进行反编译 3:使用ipaguard来对程序进行加固 前言: 对于辛辛苦苦完成的apk程序被人轻易的反编译了,那就得不偿…...

C语言扫雷小游戏
以下是一个简单的C语言扫雷小游戏的示例代码: #include <stdio.h>#include <stdlib.h>#include <time.h>#define BOARD_SIZE 10#define NUM_MINES 10int main() { int board[BOARD_SIZE][BOARD_SIZE]; int num_flags, num_clicks; int …...

用取样思想一探AIX上进程性能瓶颈
本篇文章也是我在解决客户问题时的一些思路,希望对读者有用。 本文与GDB也与DBX(AIX上的调试工具)无关,只是用到了前文《GDB技巧》中的思想:取样思想 客户问题: 原始问题是磁盘被占满了,通过…...

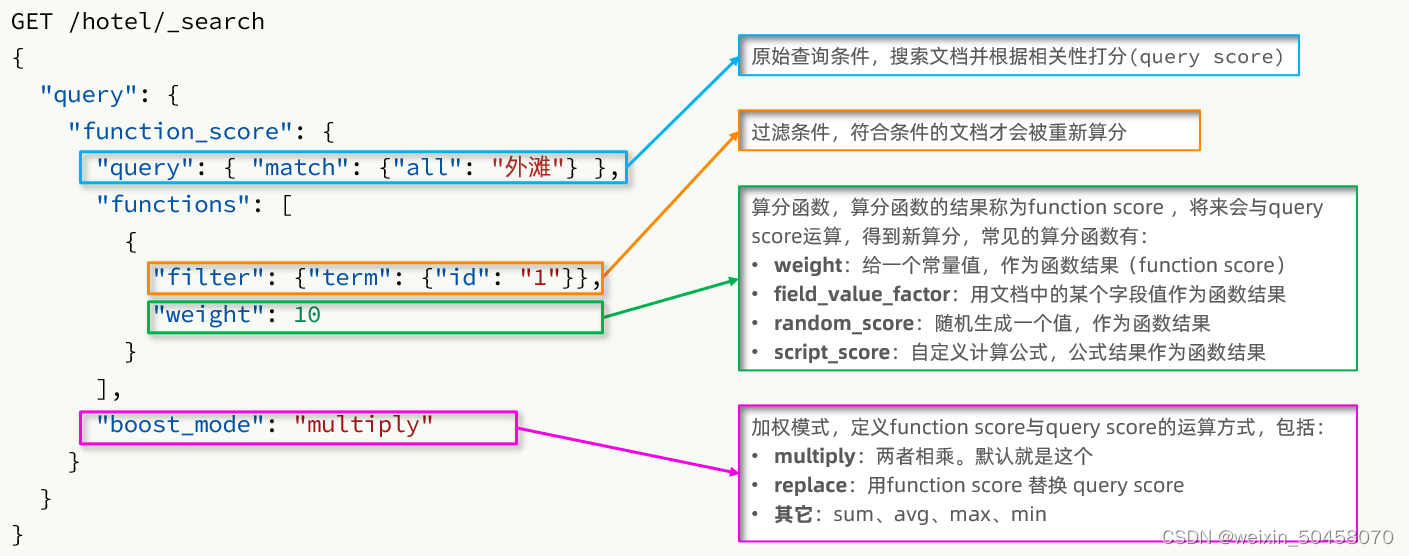
分布式搜索引擎elasticsearch(二)
1.DSL查询文档 elasticsearch的查询依然是基于JSON风格的DSL来实现的。 1.1.DSL查询分类 Elasticsearch提供了基于JSON的DSL(Domain Specific Language)来定义查询。常见的查询类型包括: 查询所有:查询出所有数据,一般测试用。例如:match_all 全文检索(full text)查…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
