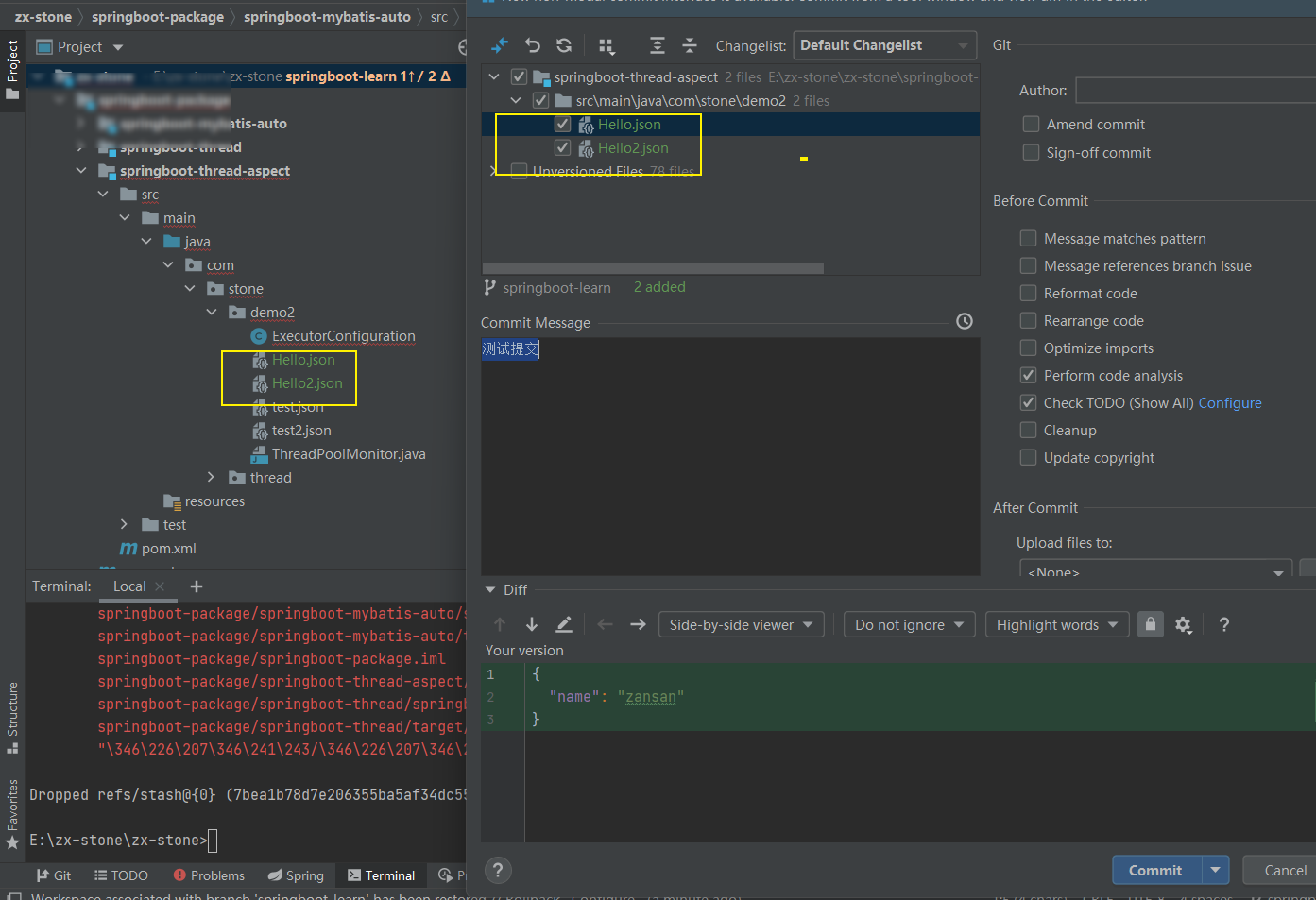
原生横向滚动条 吸附 页面底部
效果图

/** 横向滚动条 吸附 页面底部 */
export class StickyHorizontalScrollBar {constructor(options = {}) {const { el, style = '' } = optionsthis.createScrollbar(style)this.insertScrollbar(el)this.setScrollbarSize()this.onEvent()}/** 创建滚轴组件元素 */createScrollbar = (style = '') => {if (this.scrollbar) return this.scrollbarconst timer = Date.now()this.thumbId = `thumb${timer}`this.scrollbarId = `scrollbar${timer}`this.scrollbar = document.createElement('div')this.scrollbar.setAttribute('id', this.scrollbarId)this.scrollbar.innerHTML = `<style>#${this.scrollbarId} {position: sticky;width: 100%;box-shadow: 0 15px 0 0 #fff;bottom: 8px;left: 0;height: 17px;overflow-x: auto;overflow-y: hidden;margin-top: -17px;z-index: 3;${style}}#${this.scrollbarId} #${this.thumbId} {height: 17px;}</style><div id="${this.thumbId}"></div>`}/** 把滚轴组件元素插入目标元素的后面 */insertScrollbar = (el) => {this.target = document.querySelector(el)if (!this.target) throw Error('el Dom do not exit')this.targetParentElement = document.querySelector(el).parentElementthis.targetIndex = [...this.targetParentElement.children].findIndex((item) => item === this.target)this.insertIndex = this.targetIndex + 1if (!this.targetParentElement.querySelector(`#${this.scrollbarId}`)) {if (this.insertIndex >= this.targetParentElement.children.length - 1) {this.targetParentElement.appendChild(this.scrollbar)} else {this.targetParentElement.insertBefore(this.scrollbar,this.targetParentElement.children[this.insertIndex])}}return this.target}/** 设置 滚轴组件元素尺寸 */setScrollbarSize = () => {this.scrollbar.style.width = this.target.clientWidth + 'px'this.scrollbar.querySelector(`#${this.thumbId}`).style.width =this.target.scrollWidth + 'px'}/** 监听目标元素和滚轴元素的scroll和页面resize事件 */onEvent = () => {this.target.addEventListener('scroll', this.onScrollTarget)this.scrollbar.addEventListener('scroll', this.onScrollScrollbar)window.addEventListener('resize', this.setScrollbarSize)}/** 移除事件 */removeEvent = () => {this.target.removeEventListener('scroll', this.onScrollTarget)this.scrollbar.removeEventListener('scroll', this.onScrollScrollbar)window.removeEventListener('resize', this.setScrollbarSize)}onScrollTarget = (e) => {this.scrollbar.scrollLeft = e.target.scrollLeft}onScrollScrollbar = (e) => {this.target.scrollLeft = e.target.scrollLeft}
}
//用法
const stickyScrollBar= new StickyScrollBar({el: '#container',
})//重新设置滚动条尺寸
stickyScrollBar.setScrollbarSize()
相关文章:

原生横向滚动条 吸附 页面底部
效果图 /** 横向滚动条 吸附 页面底部 */ export class StickyHorizontalScrollBar {constructor(options {}) {const { el, style } optionsthis.createScrollbar(style)this.insertScrollbar(el)this.setScrollbarSize()this.onEvent()}/** 创建滚轴组件元素 */createS…...

1+x网络系统建设与运维(中级)-练习3
一.设备命名 AR1 [Huawei]sysn AR1 [AR1] 同理可得,所有设备的命名如上图所示 二.VLAN LSW1 [LSW1]vlan 10 [LSW1-vlan10]q [LSW1]int g0/0/1 [LSW1-GigabitEthernet0/0/1]port link-type access [LSW1-GigabitEthernet0/0/1]port default vlan 10 [LSW1-GigabitEt…...

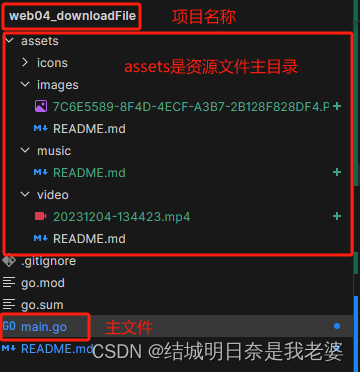
知识图谱07——图片中表格开源ocr识别
对比了多种ocr识别算法,最终选择了百度paddle官方的ocr算法 在所在的虚拟环境下运行 pip install paddleocr --userfrom paddleocr import PaddleOCR import os import csv# 创建 PaddleOCR 对象 ocr PaddleOCR(use_gpuTrue) # 无gpu时选择False# 指定图片文件夹…...

每日一练2023.12.4——正整数【PTA】
一时间网上一片求救声,急问这个怎么破。其实这段代码很简单,index数组就是arr数组的下标,index[0]2 对应 arr[2]1,index[1]0 对应 arr[0]8,index[2]3 对应 arr[3]0,以此类推…… 很容易得到电话号码是18013…...

golang之net/http模块学习
文章目录 开启服务开启访问静态文件获取现在时间按时间创建一个空的json文件按时间创建一个固定值的json文件 跨域请求处理输出是json 开启服务 package mainimport ("fmt""net/http" )//路由 func handler(w http.ResponseWriter, r *http.Request){fmt.…...

Python中format函数用法
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 format优点 format是python2.6新增的一个格式化字符串的方法,相对于老版的%格式方法,它有很多优点。 1.不需要理会数据类型的问题&#…...

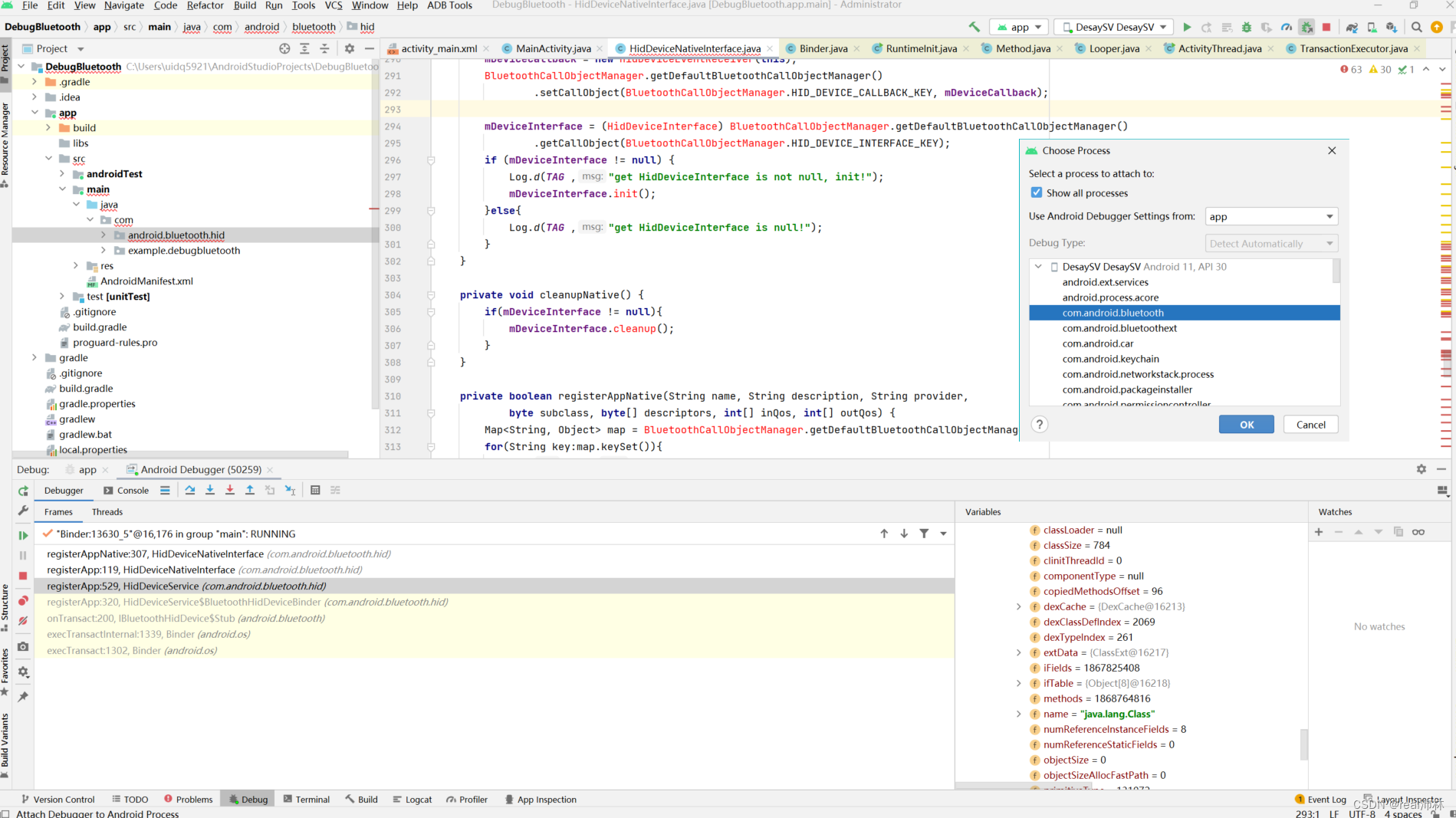
Android 断点调试
Android 调试 https://developer.android.google.cn/studio/debug?hlzh-cn 调试自己写的代码(不在Android源码) 点击 Attach debugger to Android process 图标 需要在添加断点界面手动输入函数名 但也可以不手动,有个技巧可以new 空proje…...

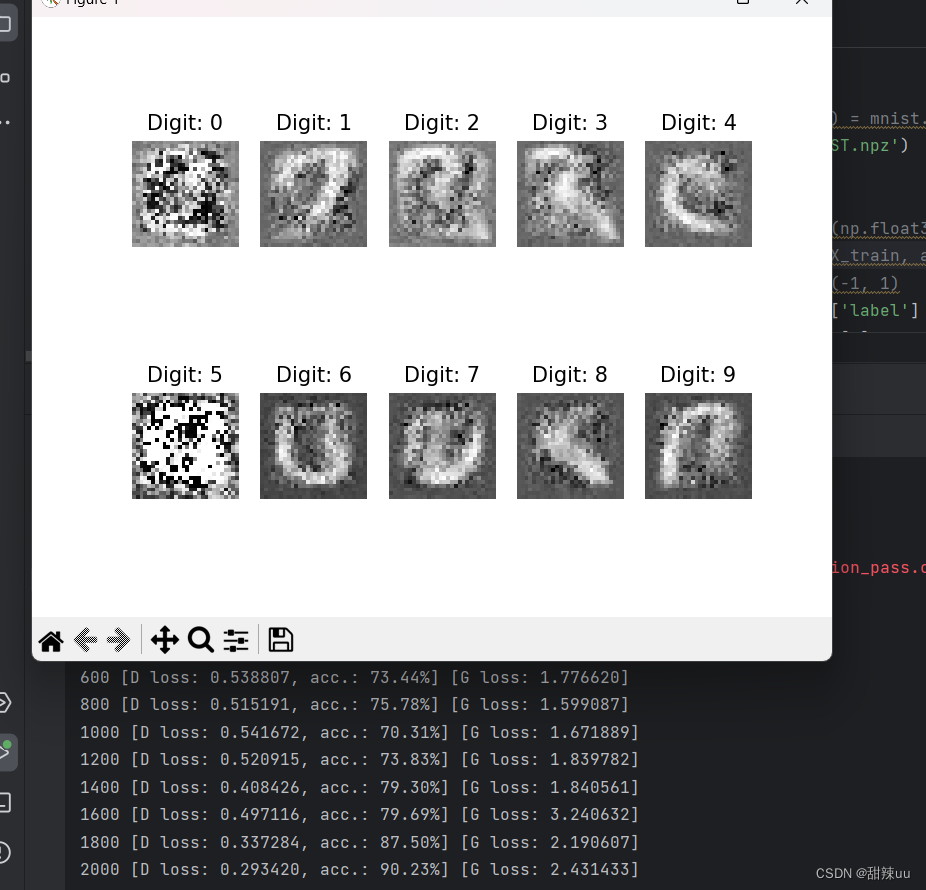
对抗神经网络 CGAN实战详解 完整数据代码可直接运行
代码视频讲解: 中文核心项目:对抗神经网络 CGAN实战详解 完整代码数据可直接运行_哔哩哔哩_bilibili 运行图: 完整代码: from keras.layers import Input, Dense, Reshape, Flatten, Dropout, multiply from keras.layers import BatchNormalization, Activation, Embedd…...

LeetCode417. Pacific Atlantic Water Flow
文章目录 一、题目二、题解 一、题目 There is an m x n rectangular island that borders both the Pacific Ocean and Atlantic Ocean. The Pacific Ocean touches the island’s left and top edges, and the Atlantic Ocean touches the island’s right and bottom edges…...

Python字符串模糊匹配工具:TheFuzz 库详解
更多资料获取 📚 个人网站:ipengtao.com 在处理文本数据时,常常需要进行模糊字符串匹配来找到相似的字符串。Python的 TheFuzz 库提供了强大的方法用于解决这类问题。本文将深入介绍 TheFuzz 库,探讨其基本概念、常用方法和示例代…...

Golang中WebSocket和WSS的支持
引言 WebSocket是一种在单个TCP连接上进行全双工通信的协议,它为实时通信提供了一种简单而强大的方式。而WSS(WebSocket Secure)是一种通过加密的方式使用WebSocket的协议,可以在安全的传输层上进行通信。本文将探讨Golang中WebS…...

亚马逊云科技re:Invent大会,助力安全构建规模化生成式AI应用
2023亚马逊云科技re:Invent全球大会进入第三天,亚马逊云科技数据和人工智能副总裁Swami Sivasubramanian博士在周三的主题演讲中,为大家带来了关于亚马逊云科技生成式AI的最新能力、面向生成式AI时代的数据战略以及借助生成式AI应用提高生产效率的精彩分…...

价差后的几种方向,澳福如何操作才能盈利
在价差出现时,澳福认为会出现以下几种方向。 昂贵资产的贬值和便宜资产的平行升值。昂贵的资产贬值,而便宜的资产保持不变。昂贵资产的贬值和便宜资产的平行贬值,但昂贵资产的贬值速度更快,超过便宜资产。更贵的一对的进一步升值和…...

【Java】类和对象之超级详细的总结!!!
文章目录 前言1. 什么是面向对象?1.2面向过程和面向对象 2.类的定义和使用2.1什么是类?2.2类的定义格式2.3类的实例化2.3.1什么是实例化2.3.2类和对象的说明 3.this引用3.1为什么会有this3.2this的含义与性质3.3this的特性 4.构造方法4.1构造方法的概念4…...

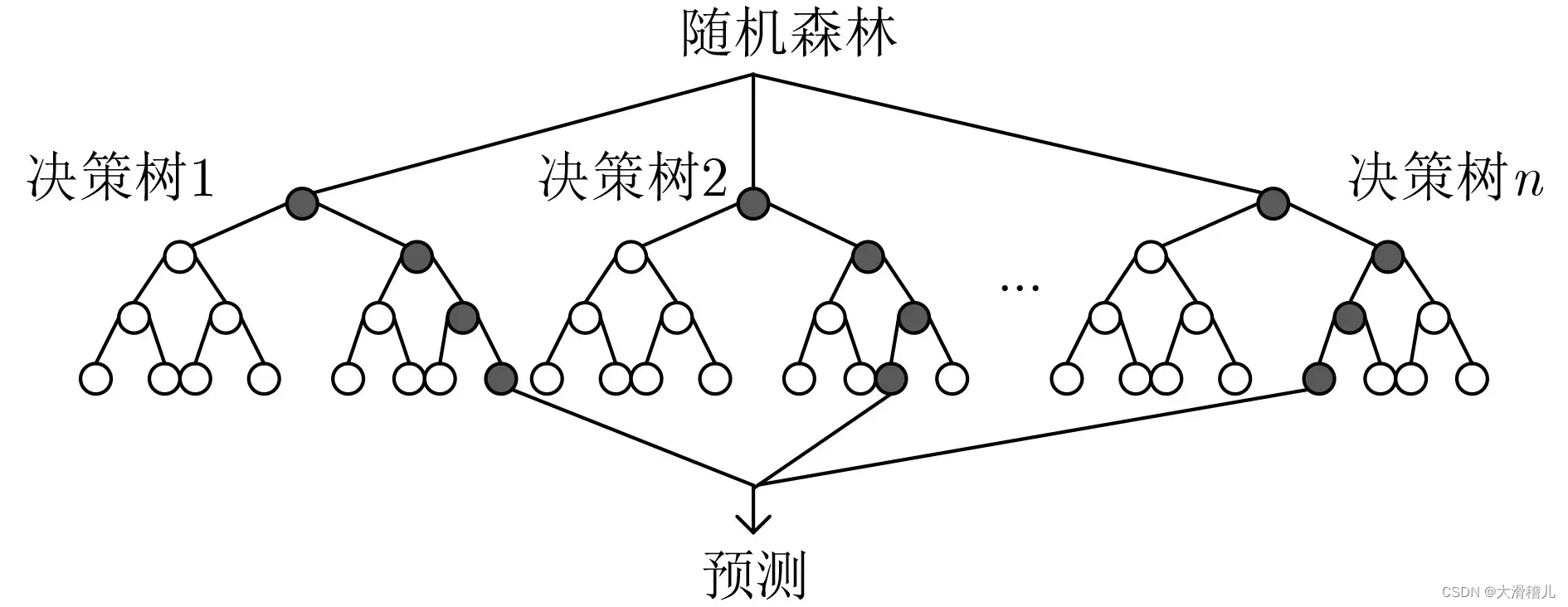
机器学习的复习笔记3-回归的细谈
一、回归的细分 机器学习中的回归问题是一种用于预测连续型输出变量的任务。回归问题的类型和特点如下: 线性回归(Linear Regression):线性回归是回归问题中最简单的一种方法。它假设自变量与因变量之间存在线性关系,…...

Git常用命令#切换分支
要在 Git 中切换分支,你可以使用 git checkout 命令。 a.创建新分支并切换到该分支 如果你想要创建一个新分支并立即切换到该分支,可以使用以下命令: git checkout -b 新分支名这会创建一个名为 新分支名 的新分支,并将你的工作目…...

【qml入门教程系列】:qml property使用介绍
作者:令狐掌门 技术交流QQ群:675120140 博客地址:https://mingshiqiang.blog.csdn.net/ 文章目录 属性的定义property基本用法属性变更事件通知属性绑定属性别名只读属性默认属性 default property访问和修改属性方式1:使用setProperty方法方式2:使用QQmlContext设置属性自定…...

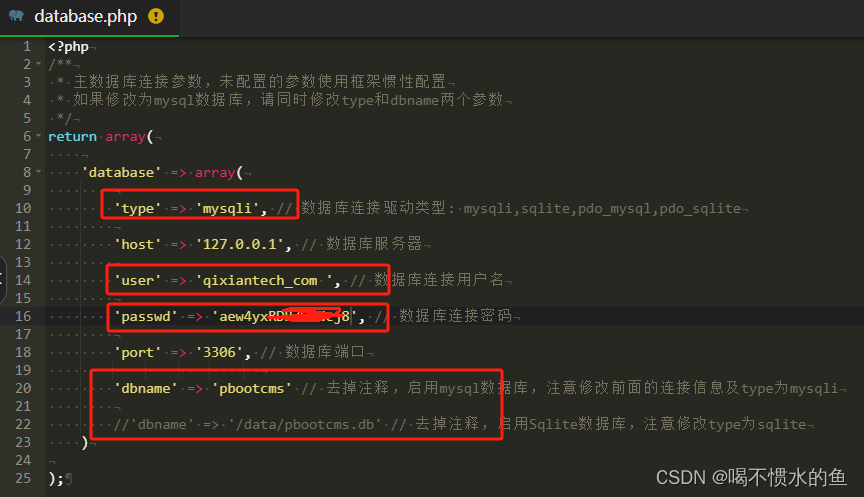
pbootcms建站
pbootcms建站 一、下载pbootcms二、安装1、进入宝塔面在网站栏,新建站点,将该址里面文件全部清再将下载的pbootcms上传至该地址。 三、修改关联数据库1、在根目录下/config打开database.php照如下修改这里我使用mysqli数据库。修改并使用自已创建的数据库…...

Spring的事务传播行为
文章目录 说一下Spring的事务传播行为 今天来和大家聊聊spring中使用的事务传播行为, 说一下Spring的事务传播行为 spring事务的传播行为说的是,当多个事务同时存在的时候,spring如何处理这些事务的行为。 ① PROPAGATION_REQUIRED…...

04_网络编程
网络编程 什么是网络编程 可以让设备中的程序与网络上其他设备中的程序进行数据交互(实现网络通信的) java.net.* 包下提供了网络编程的解决方案 通信的基本架构 CS 架构(Client 客户端 / Server 服务端)BS 架构(…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
