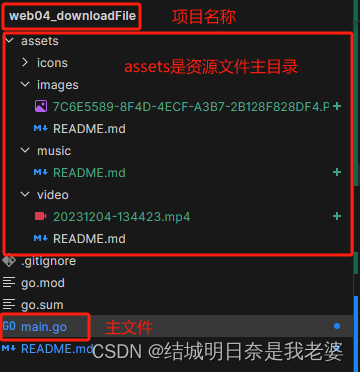
PlantUML语法(全)及使用教程-时序图
目录
- 1. 参与者
- 1.1、参与者说明
- 1.2、背景色
- 1.3、参与者顺序
- 2. 消息和箭头
- 2.1、 文本对其方式
- 2.2、响应信息显示在箭头下面
- 2.3、箭头设置
- 2.4、修改箭头颜色
- 2.5、对消息排序
- 3. 页面标题、眉角、页脚
- 4. 分割页面
- 5. 生命线
- 6. 填充区设置
- 7. 注释
- 8. 移除脚注
- 9. 组合信息
- 9.1、alt/else/end
- 9.2、opt 选择
- 9.3、loop/end 循环
- 9.4、par/end 并行
1. 参与者
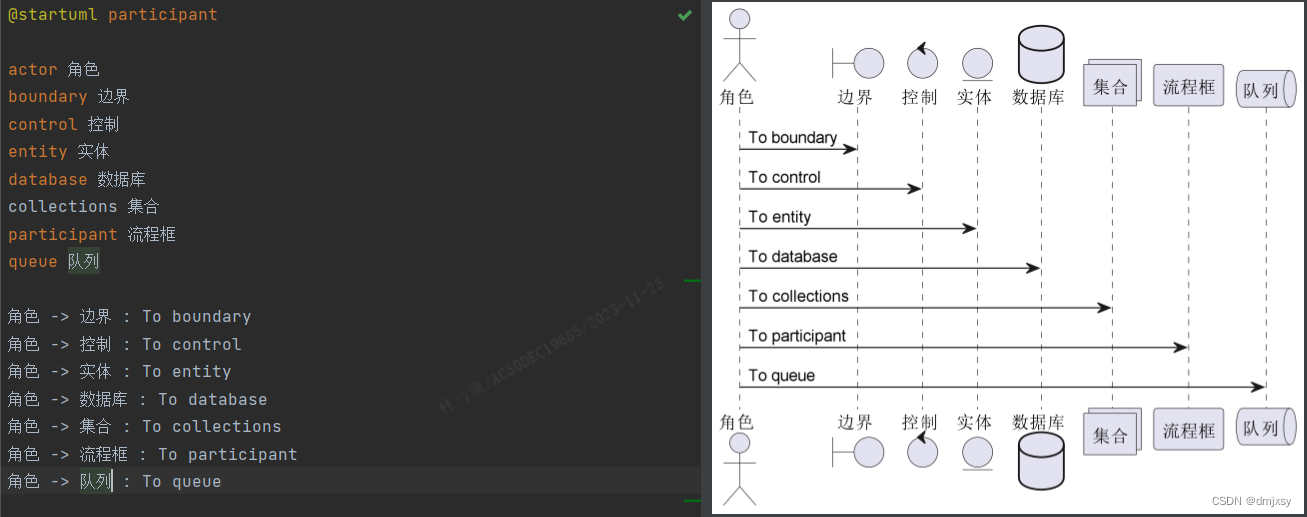
1.1、参与者说明
@startuml participantactor 角色
boundary 边界
control 控制
entity 实体
database 数据库
collections 集合
participant 流程框
queue 队列角色 -> 边界 : To boundary
角色 -> 控制 : To control
角色 -> 实体 : To entity
角色 -> 数据库 : To database
角色 -> 集合 : To collections
角色 -> 流程框 : To participant
角色 -> 队列: To queue@enduml

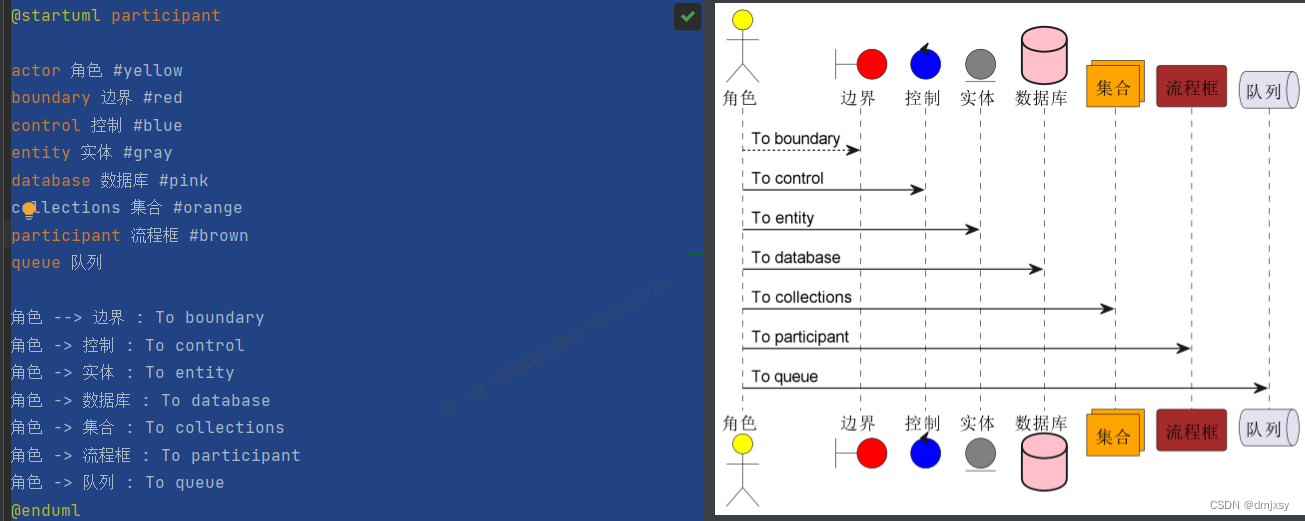
1.2、背景色
使用 #颜色英语 关键字来定制参与者的颜色
@startuml participantactor 角色 #yellow
boundary 边界 #red
control 控制 #blue
entity 实体 #gray
database 数据库 #pink
collections 集合 #orange
participant 流程框 #brown
queue 队列角色 --> 边界 : To boundary
角色 -> 控制 : To control
角色 -> 实体 : To entity
角色 -> 数据库 : To database
角色 -> 集合 : To collections
角色 -> 流程框 : To participant
角色 -> 队列 : To queue
@enduml

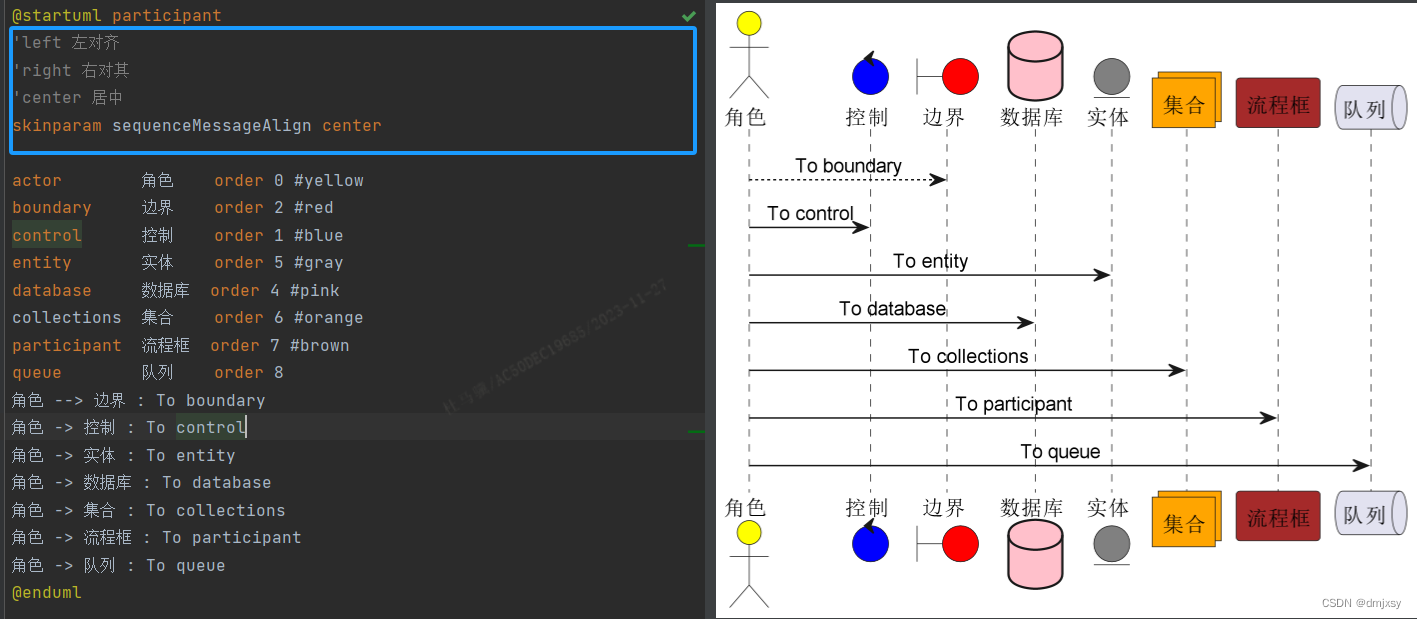
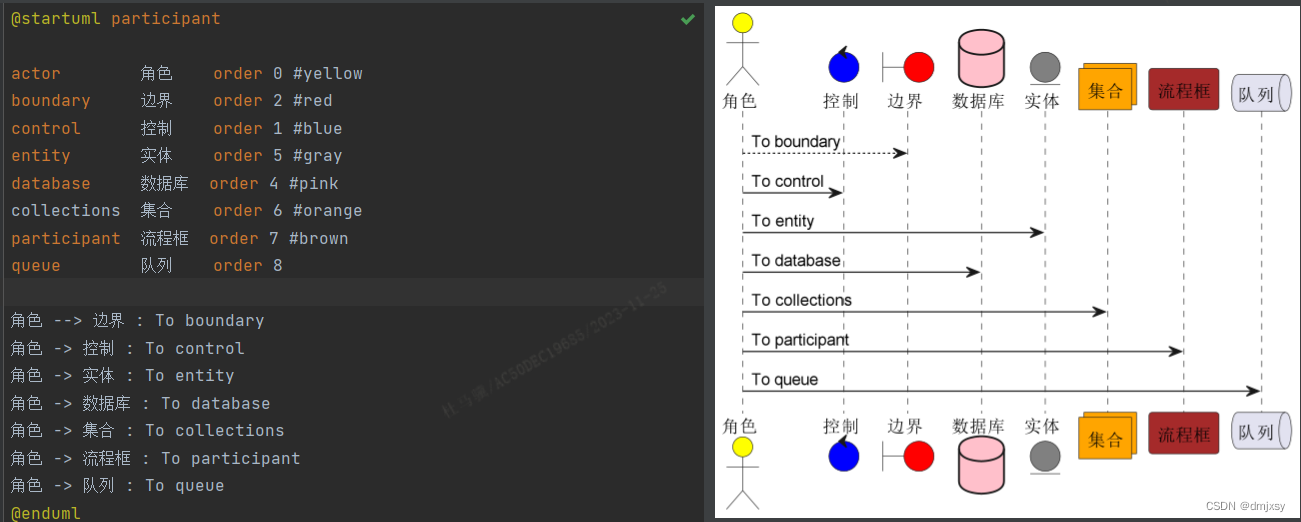
1.3、参与者顺序
使用 order 关键字来定制参与者的显示顺序
@startuml participantactor 角色 order 0 #yellow
boundary 边界 order 2 #red
control 控制 order 1 #blue
entity 实体 order 5 #gray
database 数据库 order 4 #pink
collections 集合 order 6 #orange
participant 流程框 order 7 #brown
queue 队列 order 8角色 --> 边界 : To boundary
角色 -> 控制 : To control
角色 -> 实体 : To entity
角色 -> 数据库 : To database
角色 -> 集合 : To collections
角色 -> 流程框 : To participant
角色 -> 队列 : To queue
@enduml

2. 消息和箭头
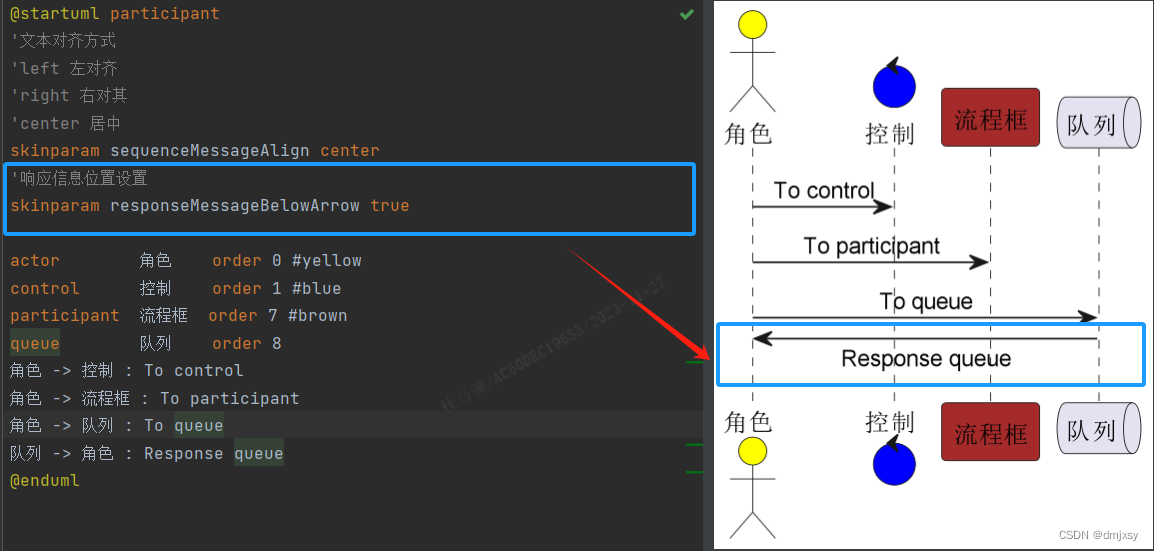
2.1、 文本对其方式
箭头上的文本对齐可以用 skinparam sequenceMessageAlign,后接参数left,right或center
!!!默认左对齐!!!
2.2、响应信息显示在箭头下面
skinparam responseMessageBelowArrow true命令,让响应信息显示在箭头下面。

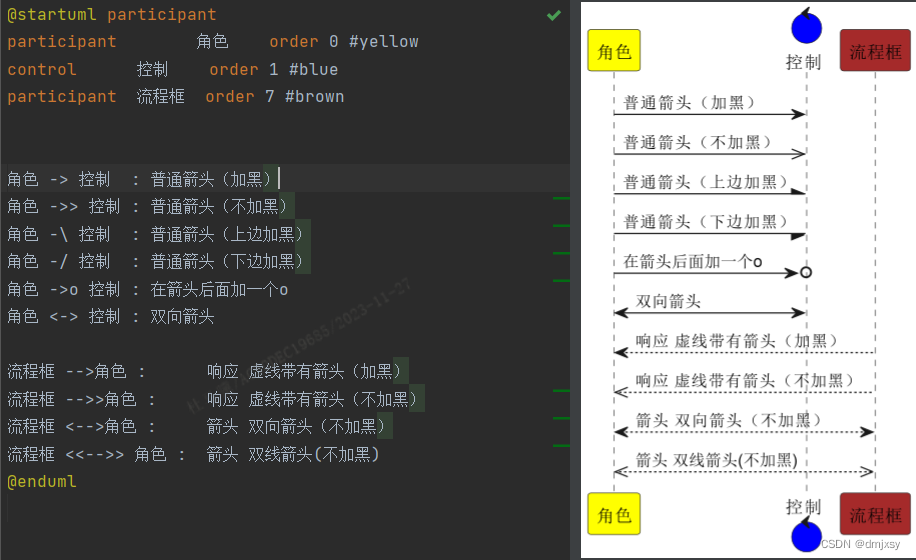
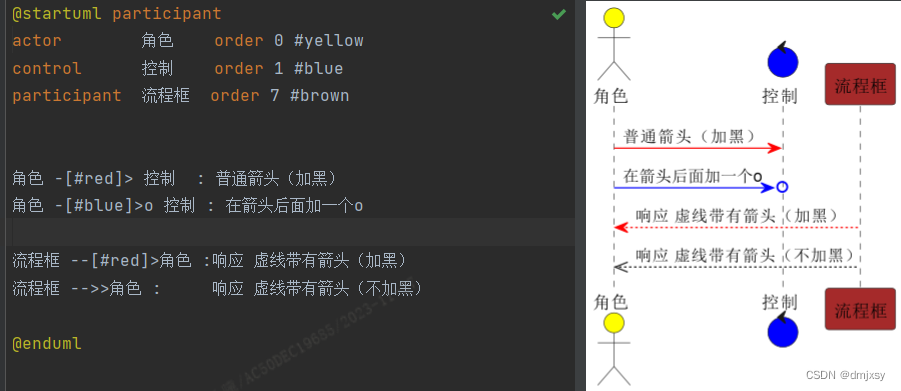
2.3、箭头设置
@startuml participant
participant 角色 order 0 #yellow
control 控制 order 1 #blue
participant 流程框 order 7 #brown角色 -> 控制 : 普通箭头(加黑)
角色 ->> 控制 : 普通箭头(不加黑)
角色 -\ 控制 : 普通箭头(上边加黑)
角色 -/ 控制 : 普通箭头(下边加黑)
角色 ->o 控制 : 在箭头后面加一个o
角色 <-> 控制 : 双向箭头流程框 -->角色 : 响应 虚线带有箭头(加黑)
流程框 -->>角色 : 响应 虚线带有箭头(不加黑)
流程框 <-->角色 : 箭头 双向箭头(不加黑)
流程框 <<-->> 角色 : 箭头 双线箭头(不加黑)
@enduml

2.4、修改箭头颜色

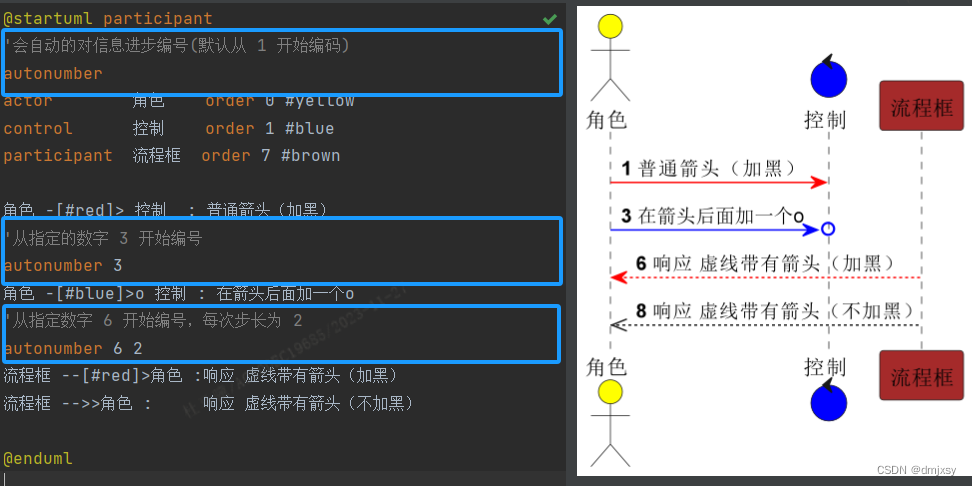
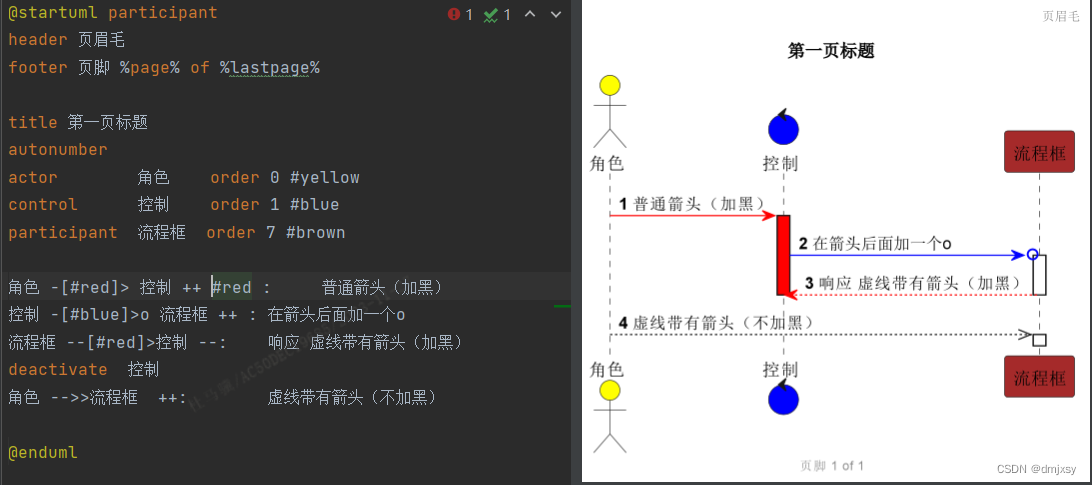
2.5、对消息排序
1. autonumber 会自动的对信息进步编号;
2. autonumber xx 从指定的数字 xx开始编号;
3. autonumber xx zz 从指定数字 xx 开始编号,每次步长为 zz
4. autonumber stop 暂停使用编号
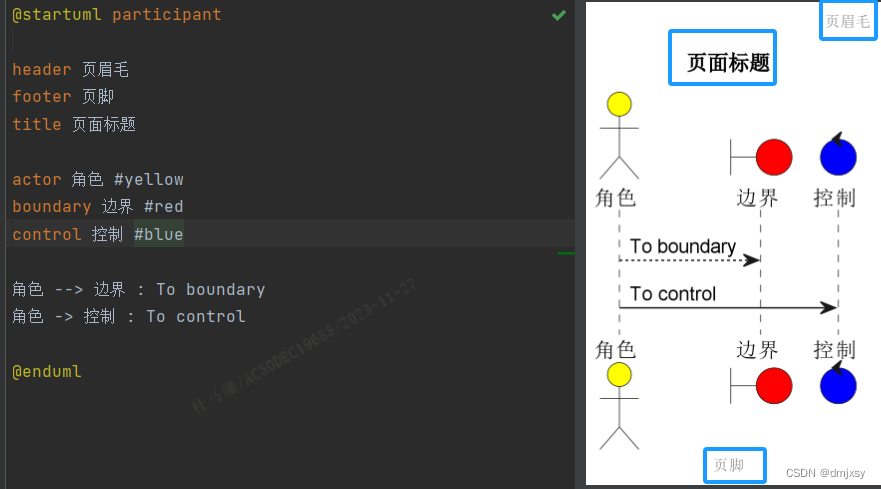
3. 页面标题、眉角、页脚
header 页眉毛
footer 页脚 如果想用页码,则加上 %page% of %lastpage%
title 页面标题

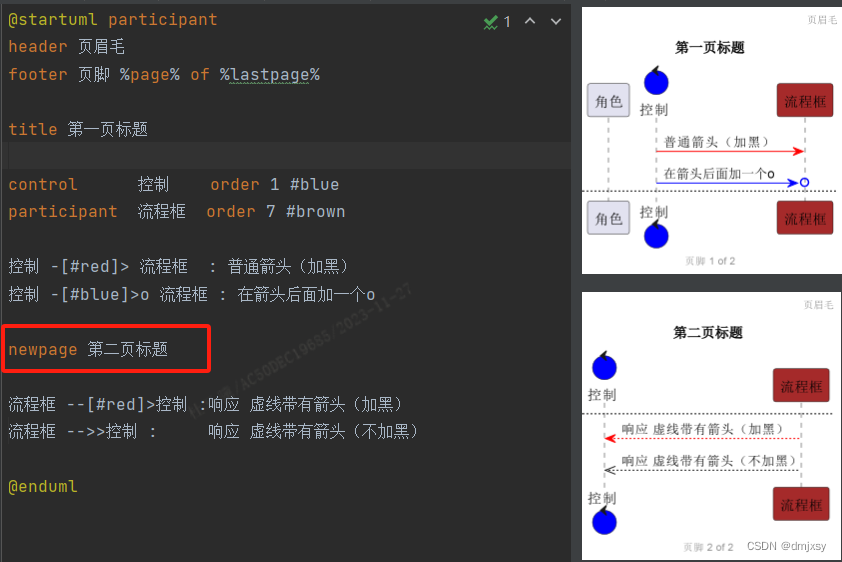
4. 分割页面
newpage 会产生新的一幅图,并且上文提到的 title 只能为第一页写标题,无论你写在哪里,都只能为第一页写标题:

5. 生命线
- ++ 激活目标(可选择在后面加上#color)
- – 撤销激活源
- ** 创建目标实例
- !! 摧毁目标实例
- activate 生命活动激活
- deactivate 生命活动撤销
- destroy 代表生命线摧毁

6. 填充区设置
skinparam ParticipantPadding 数值 指定参与者的外边距
skinparam BoxPadding 数值 指定 box 的外边距
skinparam sequenceMessageAlign center 文字对其方式
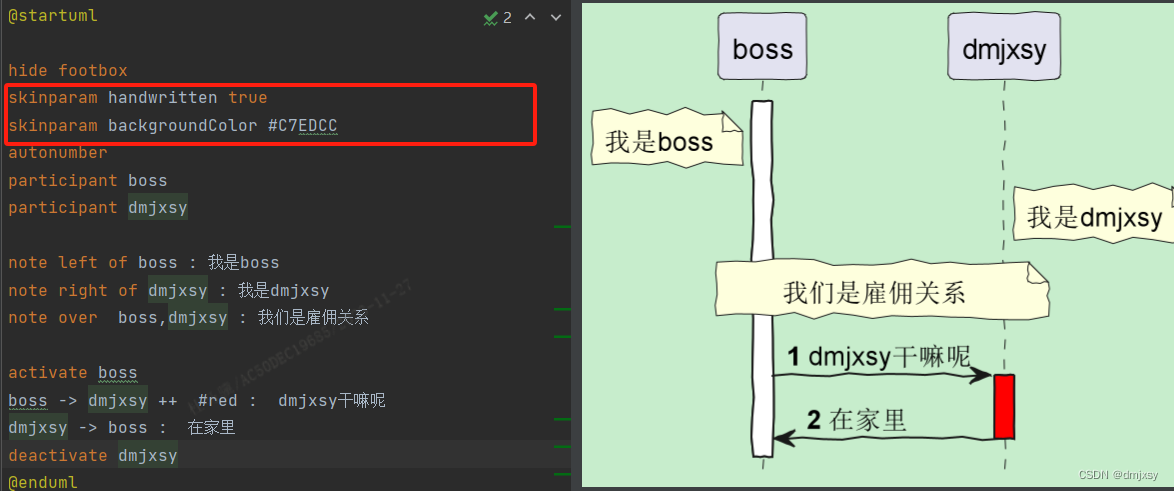
skinparam handwritten true 开启手写风格
skinparam backgroundColor #颜色RGB 指定背景填充颜色
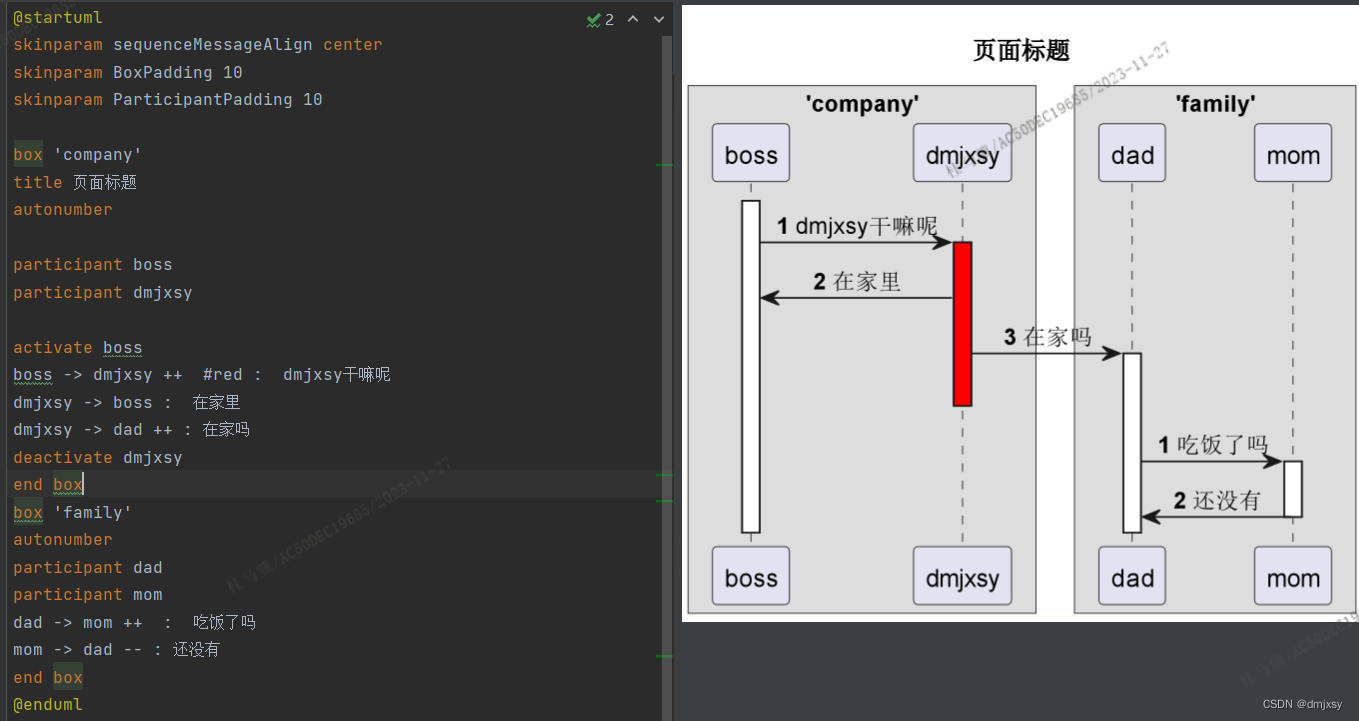
@startumlskinparam sequenceMessageAlign center
skinparam BoxPadding 10
skinparam ParticipantPadding 10box 'company'
title 页面标题
autonumberparticipant boss
participant dmjxsyactivate boss
boss -> dmjxsy ++ #red : dmjxsy干嘛呢
dmjxsy -> boss : 在家里
dmjxsy -> dad ++ : 在家吗
deactivate dmjxsy
end boxbox 'family'
autonumber
participant dad
participant momdad -> mom ++ : 吃饭了吗
mom -> dad -- : 还没有
end box
@enduml


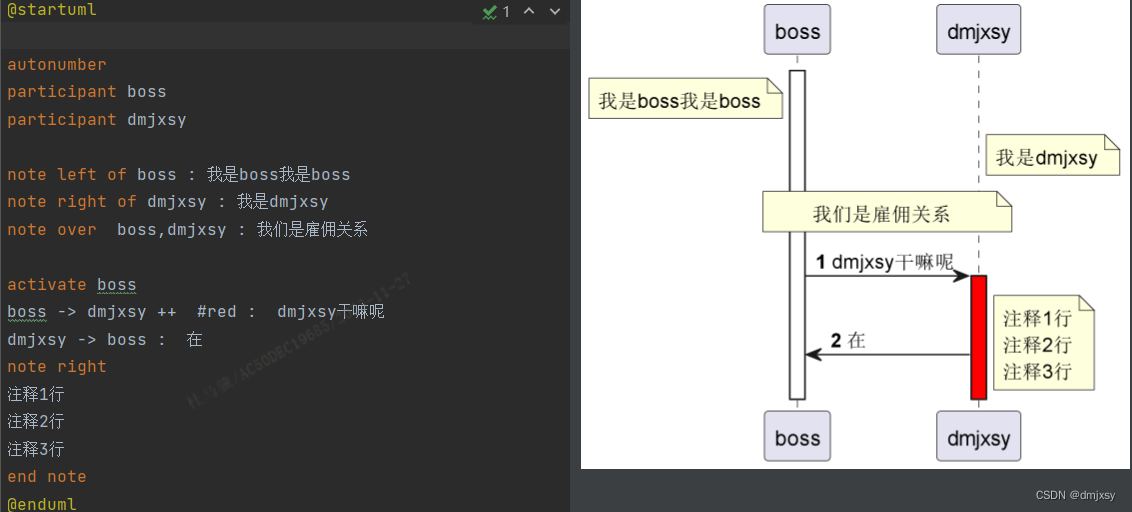
7. 注释
- 在左边添加注释 note left :
- 在右边添加注释 note right :
- 多行注释,note left /right 多行注释 end note
- 在特定参与者添加注释 note left of,note right of或note over

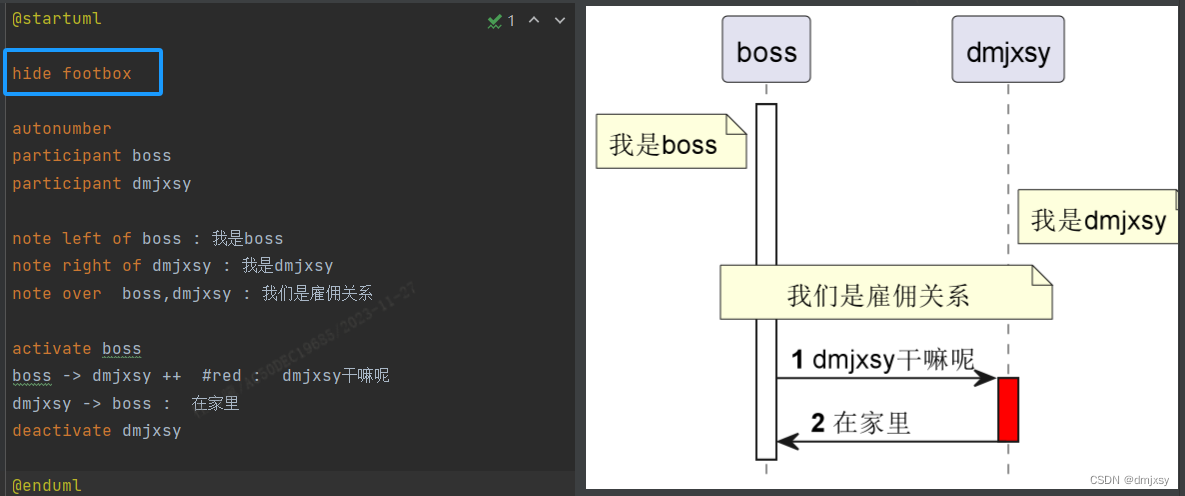
8. 移除脚注
hide footbox
9. 组合信息
| 序号 | 关键字 | 备注 |
|---|---|---|
| 1 | alt/else/end | if…else |
| 2 | opt | 可选项 |
| 3 | loop/end | 循环 |
| 4 | par/end | 并行 |
| 5 | break/end | 中断 |
| 6 | critical/end | 条件 |
| 7 | group | 分组 |
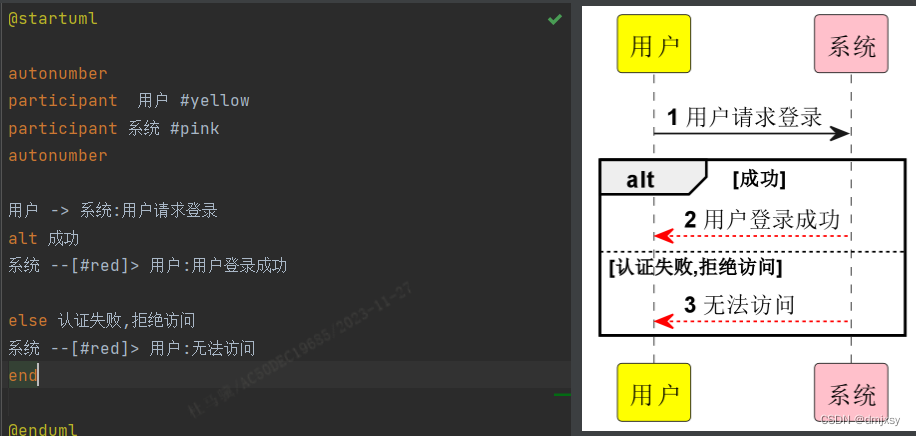
9.1、alt/else/end

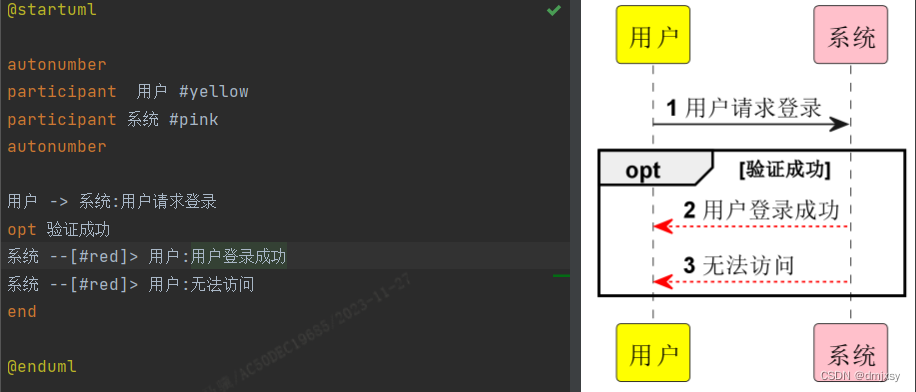
9.2、opt 选择

9.3、loop/end 循环

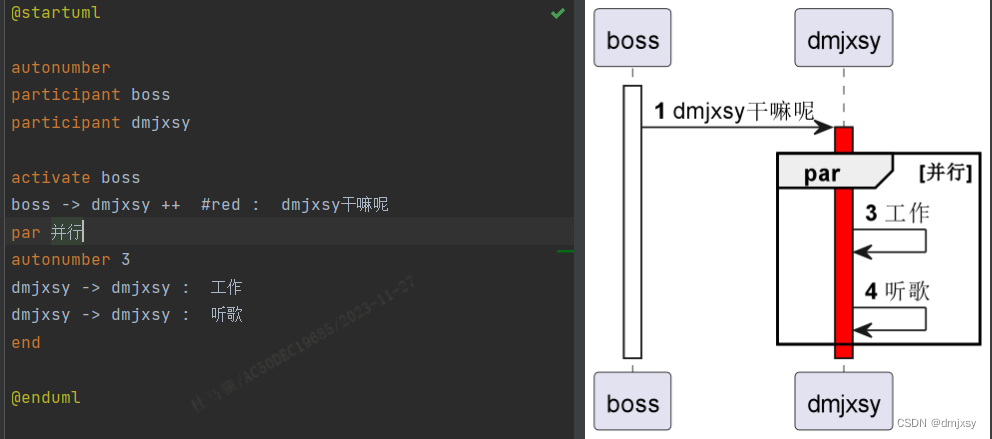
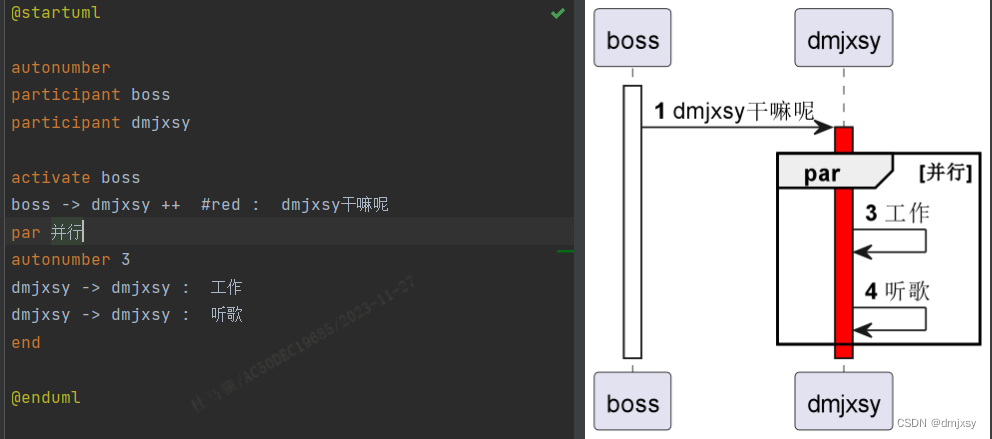
9.4、par/end 并行

相关文章:

PlantUML语法(全)及使用教程-时序图
目录 1. 参与者1.1、参与者说明1.2、背景色1.3、参与者顺序 2. 消息和箭头2.1、 文本对其方式2.2、响应信息显示在箭头下面2.3、箭头设置2.4、修改箭头颜色2.5、对消息排序 3. 页面标题、眉角、页脚4. 分割页面5. 生命线6. 填充区设置7. 注释8. 移除脚注9. 组合信息9.1、alt/el…...

231204 刷题日报
21. 合并两个有序链表 单调栈没看懂,晚上回家再说吧 380. O(1) 时间插入、删除和获取随机元素 今天被接雨水钉在耻辱柱,找时间再看吧...

PTA 7-229 sdut-C语言实验- 排序
给你N(N<100)个数,请你按照从小到大的顺序输出。 输入格式: 输入数据第一行是一个正整数N,第二行有N个整数。 输出格式: 输出一行,从小到大输出这N个数,中间用空格隔开。 输入样例: 5 1 4 3 2 5输出样例: 1 2 3 4 5 #include <stdio.h>…...

原生横向滚动条 吸附 页面底部
效果图 /** 横向滚动条 吸附 页面底部 */ export class StickyHorizontalScrollBar {constructor(options {}) {const { el, style } optionsthis.createScrollbar(style)this.insertScrollbar(el)this.setScrollbarSize()this.onEvent()}/** 创建滚轴组件元素 */createS…...

1+x网络系统建设与运维(中级)-练习3
一.设备命名 AR1 [Huawei]sysn AR1 [AR1] 同理可得,所有设备的命名如上图所示 二.VLAN LSW1 [LSW1]vlan 10 [LSW1-vlan10]q [LSW1]int g0/0/1 [LSW1-GigabitEthernet0/0/1]port link-type access [LSW1-GigabitEthernet0/0/1]port default vlan 10 [LSW1-GigabitEt…...

知识图谱07——图片中表格开源ocr识别
对比了多种ocr识别算法,最终选择了百度paddle官方的ocr算法 在所在的虚拟环境下运行 pip install paddleocr --userfrom paddleocr import PaddleOCR import os import csv# 创建 PaddleOCR 对象 ocr PaddleOCR(use_gpuTrue) # 无gpu时选择False# 指定图片文件夹…...

每日一练2023.12.4——正整数【PTA】
一时间网上一片求救声,急问这个怎么破。其实这段代码很简单,index数组就是arr数组的下标,index[0]2 对应 arr[2]1,index[1]0 对应 arr[0]8,index[2]3 对应 arr[3]0,以此类推…… 很容易得到电话号码是18013…...

golang之net/http模块学习
文章目录 开启服务开启访问静态文件获取现在时间按时间创建一个空的json文件按时间创建一个固定值的json文件 跨域请求处理输出是json 开启服务 package mainimport ("fmt""net/http" )//路由 func handler(w http.ResponseWriter, r *http.Request){fmt.…...

Python中format函数用法
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 format优点 format是python2.6新增的一个格式化字符串的方法,相对于老版的%格式方法,它有很多优点。 1.不需要理会数据类型的问题&#…...

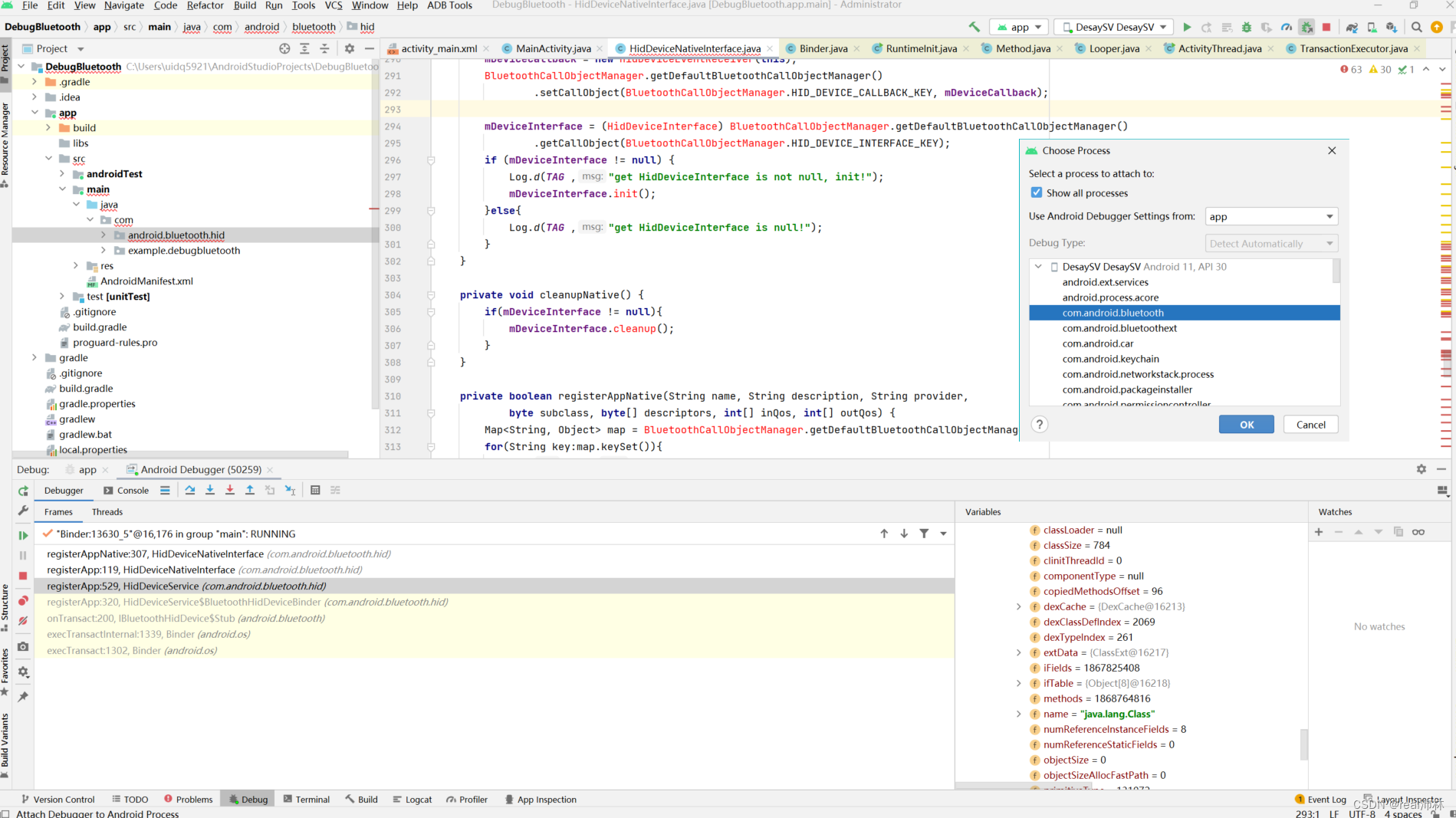
Android 断点调试
Android 调试 https://developer.android.google.cn/studio/debug?hlzh-cn 调试自己写的代码(不在Android源码) 点击 Attach debugger to Android process 图标 需要在添加断点界面手动输入函数名 但也可以不手动,有个技巧可以new 空proje…...

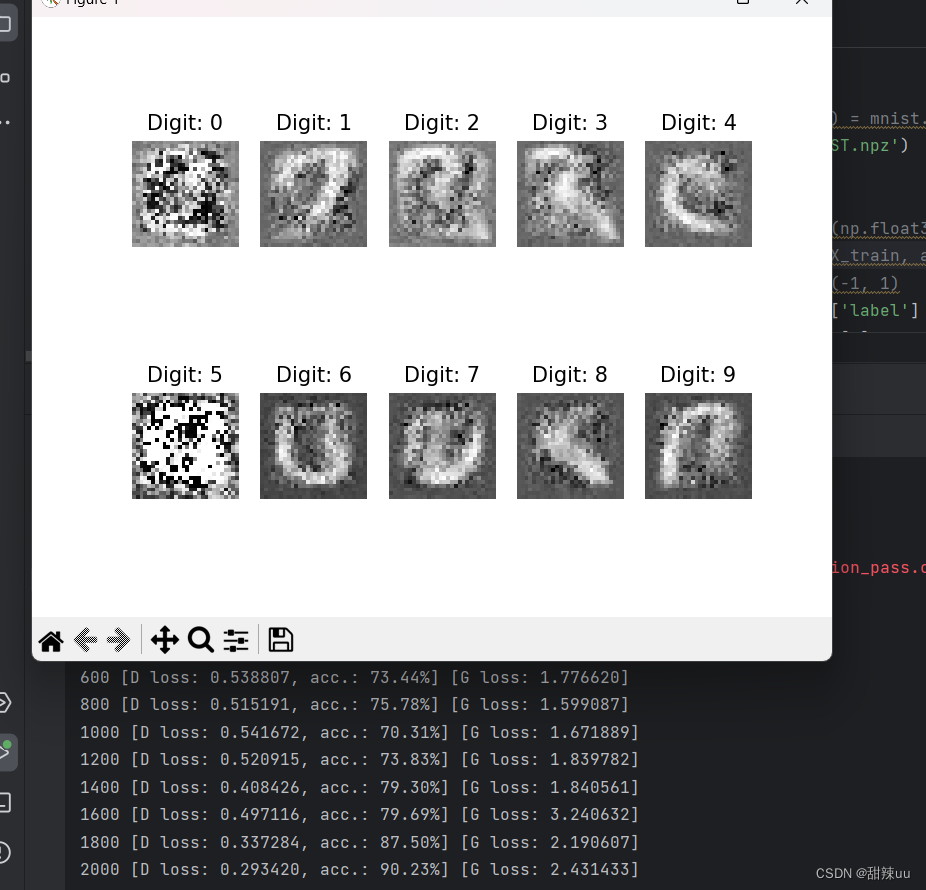
对抗神经网络 CGAN实战详解 完整数据代码可直接运行
代码视频讲解: 中文核心项目:对抗神经网络 CGAN实战详解 完整代码数据可直接运行_哔哩哔哩_bilibili 运行图: 完整代码: from keras.layers import Input, Dense, Reshape, Flatten, Dropout, multiply from keras.layers import BatchNormalization, Activation, Embedd…...

LeetCode417. Pacific Atlantic Water Flow
文章目录 一、题目二、题解 一、题目 There is an m x n rectangular island that borders both the Pacific Ocean and Atlantic Ocean. The Pacific Ocean touches the island’s left and top edges, and the Atlantic Ocean touches the island’s right and bottom edges…...

Python字符串模糊匹配工具:TheFuzz 库详解
更多资料获取 📚 个人网站:ipengtao.com 在处理文本数据时,常常需要进行模糊字符串匹配来找到相似的字符串。Python的 TheFuzz 库提供了强大的方法用于解决这类问题。本文将深入介绍 TheFuzz 库,探讨其基本概念、常用方法和示例代…...

Golang中WebSocket和WSS的支持
引言 WebSocket是一种在单个TCP连接上进行全双工通信的协议,它为实时通信提供了一种简单而强大的方式。而WSS(WebSocket Secure)是一种通过加密的方式使用WebSocket的协议,可以在安全的传输层上进行通信。本文将探讨Golang中WebS…...

亚马逊云科技re:Invent大会,助力安全构建规模化生成式AI应用
2023亚马逊云科技re:Invent全球大会进入第三天,亚马逊云科技数据和人工智能副总裁Swami Sivasubramanian博士在周三的主题演讲中,为大家带来了关于亚马逊云科技生成式AI的最新能力、面向生成式AI时代的数据战略以及借助生成式AI应用提高生产效率的精彩分…...

价差后的几种方向,澳福如何操作才能盈利
在价差出现时,澳福认为会出现以下几种方向。 昂贵资产的贬值和便宜资产的平行升值。昂贵的资产贬值,而便宜的资产保持不变。昂贵资产的贬值和便宜资产的平行贬值,但昂贵资产的贬值速度更快,超过便宜资产。更贵的一对的进一步升值和…...

【Java】类和对象之超级详细的总结!!!
文章目录 前言1. 什么是面向对象?1.2面向过程和面向对象 2.类的定义和使用2.1什么是类?2.2类的定义格式2.3类的实例化2.3.1什么是实例化2.3.2类和对象的说明 3.this引用3.1为什么会有this3.2this的含义与性质3.3this的特性 4.构造方法4.1构造方法的概念4…...

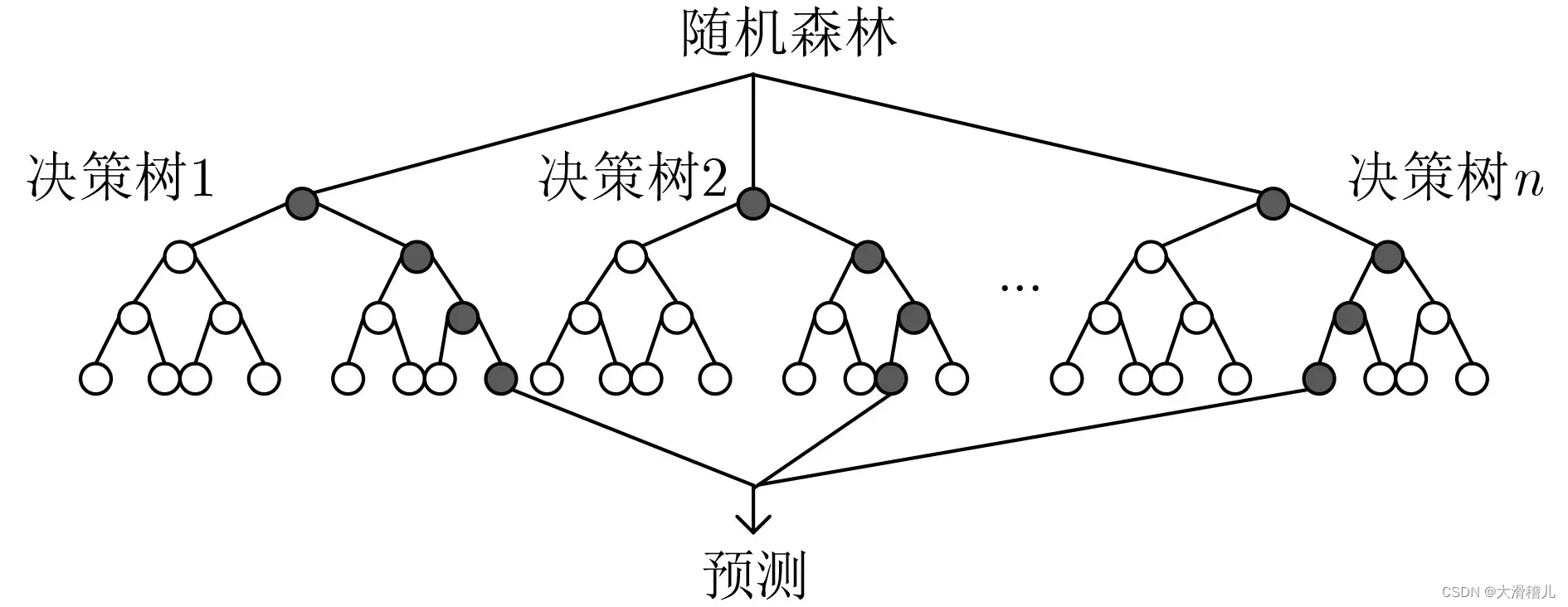
机器学习的复习笔记3-回归的细谈
一、回归的细分 机器学习中的回归问题是一种用于预测连续型输出变量的任务。回归问题的类型和特点如下: 线性回归(Linear Regression):线性回归是回归问题中最简单的一种方法。它假设自变量与因变量之间存在线性关系,…...

Git常用命令#切换分支
要在 Git 中切换分支,你可以使用 git checkout 命令。 a.创建新分支并切换到该分支 如果你想要创建一个新分支并立即切换到该分支,可以使用以下命令: git checkout -b 新分支名这会创建一个名为 新分支名 的新分支,并将你的工作目…...

【qml入门教程系列】:qml property使用介绍
作者:令狐掌门 技术交流QQ群:675120140 博客地址:https://mingshiqiang.blog.csdn.net/ 文章目录 属性的定义property基本用法属性变更事件通知属性绑定属性别名只读属性默认属性 default property访问和修改属性方式1:使用setProperty方法方式2:使用QQmlContext设置属性自定…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...

前端异步编程全场景解读
前端异步编程是现代Web开发的核心,它解决了浏览器单线程执行带来的UI阻塞问题。以下从多个维度进行深度解析: 一、异步编程的核心概念 JavaScript的执行环境是单线程的,这意味着在同一时间只能执行一个任务。为了不阻塞主线程,J…...