封装websocket并在vuejs中调用
1、创建JS文件ce-websocket-util.js
class CeWebsocketUtil {websocket = null;reConnectTimes = 0; // 失败后重新连接次数wsInterVal = null; // 重新连接定时器maxReConnectTimes = 10; // 最大连接次数,默认10次reIntervalTime = 60 * 1000; // 重连间隔时间,默认1mincurrentComponent = null; // 当前调用的组件/*** 初始化Websocket数据* @param {*} _this 当前this* @param {*} url ws连接url* @param {*} option,配置,传null时,默认 maxReConnectTimes = 10, reIntervalTime = 60000*/async initWebsocketData (_this, url, option) {this.currentComponent = _this;if (option && option.maxReConnectTimes) this.maxReConnectTimes = option.maxReConnectTimes;if (option && option.reIntervalTime) this.reIntervalTime = option.reIntervalTime;// 如果websocket不存在,则创建;存在的话,先关闭再创建if (!this.websocket) return this.createWebsocket(url);await this.closeWebsocket();this.createWebsocket(url);}// 创建Websocket连接createWebsocket (url) {this.websocket = new WebSocket(url);this.websocket.onopen = () => {this.onOpen();};this.websocket.onmessage = e => {this.onMessage(e);};this.websocket.onerror = () => {this.onError();};this.websocket.onclose = () => {this.onClose();};}/** 连接成功*/onOpen () {const NowFormatter = this.formatDateTime();if (this.reConnectTimes > 0) {console.info(`ws重连:第【${this.reConnectTimes}】次连接成功!****${this.websocket.url}****${NowFormatter}`);} else {console.info(`ws连接成功****${this.websocket.url}****${NowFormatter}`);this.reConnectTimes = 0;}// 注册onWsOpen方法this.currentComponent.onWsOpen();}/*** 收到消息* @param {*} e 消息事件*/onMessage (e) {console.info(`ws收到消息****${this.websocket.url}****${e.data}`);// 注册onWsMessage方法,接收消息this.currentComponent.onWsMessage(e.data);}/*** 连接失败* @returns*/onError () {const NowFormatter = this.formatDateTime();console.error(`ws连接失败****${this.websocket.url}****${NowFormatter}`);if (!this.wsInterVal) {this.setWsInterval();return;}// 超过最大连接次数后,不再连接if (this.reConnectTimes >= this.maxReConnectTimes) {console.error(`ws重连第【${this.reConnectTimes}】次失败,不再连接:****${this.websocket.url}****${NowFormatter}`);this.clearWsInterval();}}/*** 设置定时器*/setWsInterval () {console.info('设置定时器');this.reConnect();this.wsInterVal = setInterval(() => {this.reConnect();}, this.reIntervalTime);}/*** 重新连接*/reConnect () {// 先关掉 再连接this.websocket && this.websocket.close();const NowFormatter = this.formatDateTime();this.reConnectTimes += 1;console.info(`ws重连:正在尝试第【${this.reConnectTimes}】次连接:****${this.websocket.url}****${NowFormatter}`);this.initWebsocket(this.currentComponent, this.websocket.url);}/*** 清除定时器*/clearWsInterval () {console.info('清除定时器');clearInterval(this.wsInterVal);this.wsInterVal = null;}/*** 关闭连接*/closeWebsocket () {console.info('关闭websocket');this.websocket && this.websocket.close();this.websocket = null;this.reConnectTimes = 0;this.clearWsInterval();}// 关闭连接onClose () {const NowFormatter = this.formatDateTime();console.error(`ws断开连接****${NowFormatter}`);}/*** 发送心跳* @param {*} data*/sendHeartBeat (data) {if (this.websocket) {console.info(`sendHeartBeat${JSON.stringify(data)}`);this.websocket.send(JSON.stringify(data));}}/*** 格式化new Date() YYYY-MM-DD HH:mm:ss:ms* 控制台打印websocket信息时使用,* @returns*/formatDateTime () {const Now = new Date();return `${Now.getFullYear()}-${Now.getMonth() + 1}-${Now.getDate()} ${Now.getHours()}:${Now.getMinutes()}:${Now.getSeconds()}:${Now.getMilliseconds()}`;}
}
export default new CeWebsocketUtil();
2、VUE组件中
2.1 引入封装好的websocket
import CeWebsocketUtil from 'common/ce-websocket-util';
2.2、创建连接,初始化数据
CeWebsocketUtil.initWebsocketData(this, URL);
2.3、 websocket 连接成功
onWsOpen () {console.log('websocket已连接成功');
},
2.4、发送心跳
CeWebsocketUtil.sendHeartBeat({ rule: "hello world" });
2.5、 接收websocket数据
onWsMessage (e) {// TODO
}
2.6、主动关闭websocket
CeWebsocketUtil.closeWebsocket();
相关文章:

封装websocket并在vuejs中调用
1、创建JS文件ce-websocket-util.js class CeWebsocketUtil {websocket null;reConnectTimes 0; // 失败后重新连接次数wsInterVal null; // 重新连接定时器maxReConnectTimes 10; // 最大连接次数,默认10次reIntervalTime 60 * 1000; // 重连间隔时间,默认1m…...

博捷芯:半导体芯片切割,一道精细工艺的科技之门
在半导体制造的过程中,芯片切割是一道重要的环节,它不仅决定了芯片的尺寸和形状,还直接影响到芯片的性能和使用效果。随着科技的不断进步,芯片切割技术也在不断发展,成为半导体制造领域中一道精细工艺的科技之门。 芯片…...

BiseNet实现遥感影像地物分类
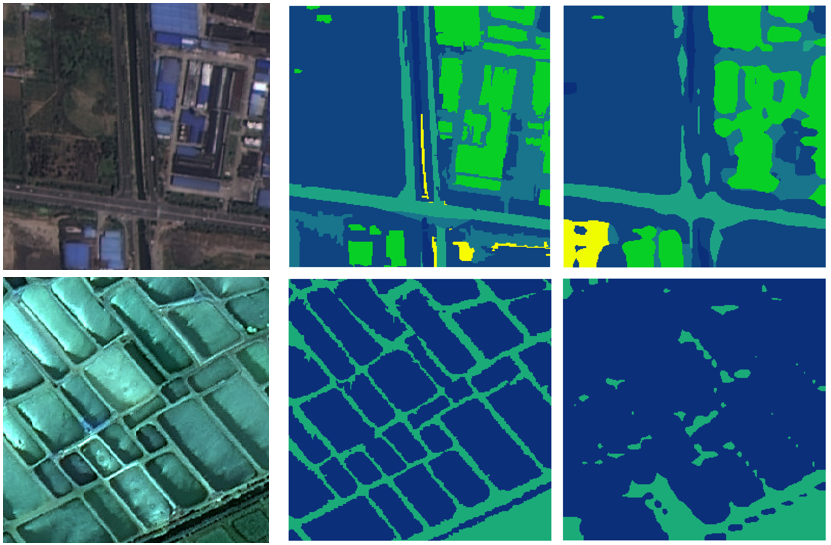
遥感地物分类通过对遥感图像中的地物进行准确识别和分类,为资源管理、环境保护、城市规划、灾害监测等领域提供重要信息,有助于实现精细化管理和科学决策,提升社会治理和经济发展水平。深度学习遥感地物分类在提高分类精度、自动化程度、处理…...

【SpringBoot系列】SpringBoot时间字段格式化
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

.net core 连接数据库,通过数据库生成Modell
1、安装EF Core Power Tools:打开Vs开发工具→扩展→管理扩展 2、(切记执行这步之前确保自己的代码不存在编写或者编译错误!)安装完成后在你需要创建数据库实体的项目文件夹上面单击右键,找到EF Core 工具(必须安装扩展之和才会有…...

开发工具idea中推荐插件
主要是记录一下idea中实用插件,方便开发,换个电脑工作的时候也可以直接在市场中下载使用。 1、Easy Javadoc 自动生成javadoc文档注释,基本上是按照字段名或者方法名翻译的,还是相当好用的。 2、EasyYapi 可以快捷生成接口文档…...

[c++]—string类___深度学习string标准库成员函数与非成员函数
要相信别人能做出来自己一定可以做出来,只不过是时间没到而已 目录 🚩string类对象capacity操作 💻reserve()保留 💻resize() 🚩string类对象元素访问操作 💻operator[]和at() 💻operator…...

PHP 双门双向门禁控制板实时监控源码
本示例使用设备: 实时网络双门双向门禁控制板可二次编程控制网络继电器远程开关-淘宝网 (taobao.com) <?PHPheader("content-type:text/html;charsetGBK");$ThisIpget_local_ip(); //获取电脑IP地址 $server udp://.$ThisIp.:39192; $sock…...

【源码解析】聊聊线程池 实现原理与源码深度解析(二)
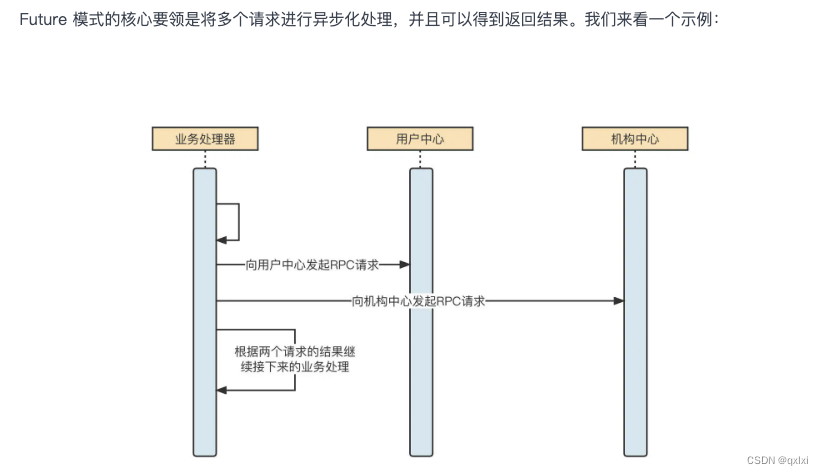
AbstractExecutorService 上一篇文章中,主要介绍了AbstractExecutorService的线程执行的核心流程,execute() 这个方法显然是没有返回执行任务的结果,如果我们需要获取任务执行的结果,怎么办? Callable 就是一个可以获…...
+ MySQL(Docker)环境构筑注意点)
本地Lambda(SAM LI)+ MySQL(Docker)环境构筑注意点
目录构成 mysql8 ├─data ├─logs └─docker├─docker-compose.yml├─.env├─config└─my.cnf .env DB_NAMEtest_db ROOT_DB_PASSroot_password DB_USERtest_user DB_PASStest_password DB_PORT3306 TZAsia/Tokyo docker-compose.yml version: "3.6" ser…...

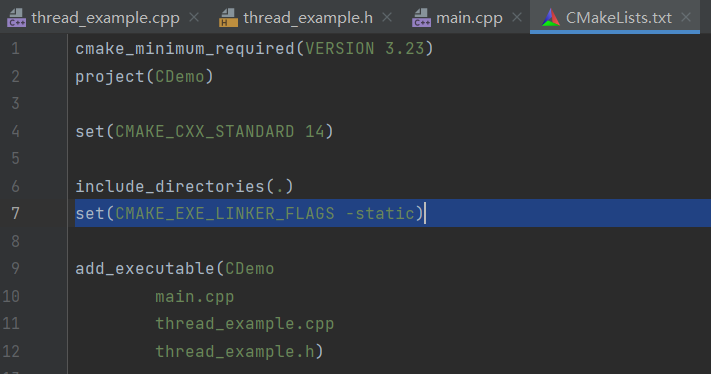
Windows下打包C++程序无法执行:无法定位程序输入点于动态链接库
1、问题描述 环境:CLionCMakeMinGW64遇到问题:打包的exe无法运行,提示无法定位程序输入点于动态链接库。 2、解决思路 通过注释头文件的方式,初步定位问题是因为使用了#include <thread> 多线程库引起的。而且exe文件…...

Android 12 打开网络ADB并禁用USB连接ADB
平台 RK3588 Android 12 Android 调试桥 (adb) Android 调试桥 (adb) 是一种功能多样的命令行工具,可让您与设备进行通信。adb 命令可用于执行各种设备操作,例如安装和调试应用。adb 提供对 Unix shell(可用来在设备上运行各种命令&am…...

基于Langchain的txt文本向量库搭建与检索
这里的源码主要来自于Langchain-ChatGLM中的向量库部分,做了一些代码上的修改和封装,以适用于基于问题和包含数据库表描述的txt文件(文件名为库表名,文件内容为库表中的字段及描述)对数据库表进行快速检索。 中文分词…...

vue2-router
1.基础 1.1.安装 npm install vue-router3.6.5 1.2.引入 import VueRouter from "vue-router" 1.3.注册 Vue.use(VueRouter) 1.4.创建 const router new VueRouter({routes: [{path:/page1, page1},{path:/page2, page2}]} ) 1.5.引用 new Vue({render: h >…...

css新闻链接案例
利用html和css构建出新闻链接案例,使用渐变色做出背景色变化 background: linear-gradient(to bottom, rgb(137, 210, 251), rgb(238, 248, 254), white); 利用背景图片,调整位置完成 dd { height: 28px; line-height: 28px; background-image: url(./图…...

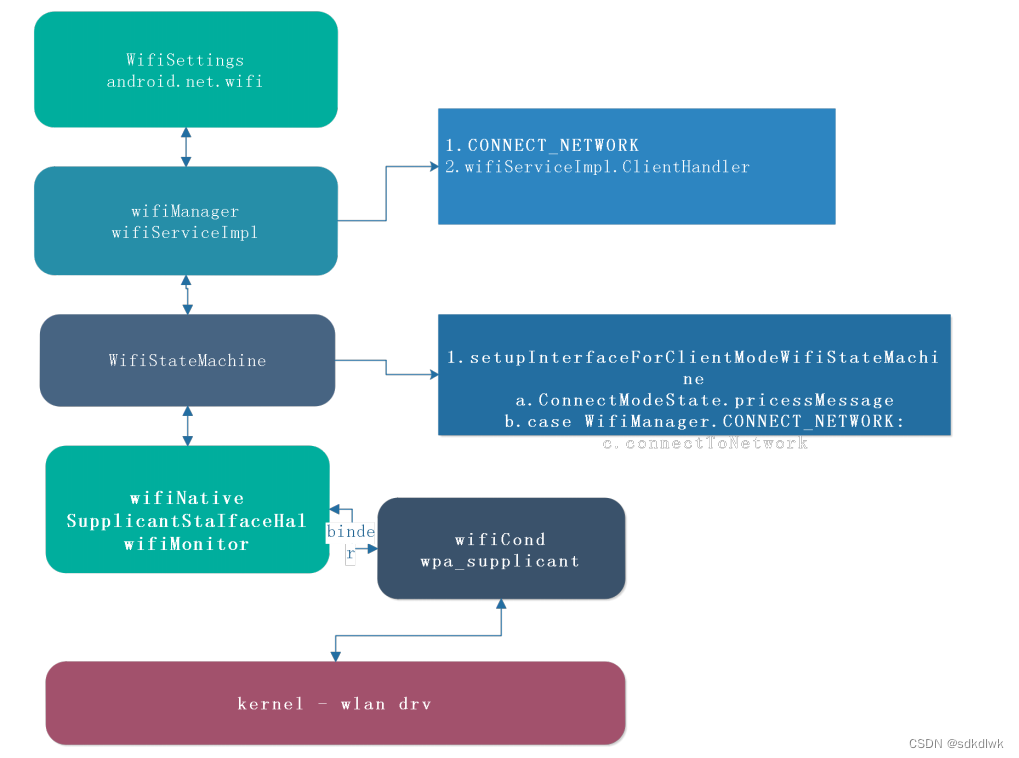
Android wifi连接和获取IP分析
wifi 连接&获取IP 流程图 代码流程分析 一、关联阶段 1. WifiSettings.submit – > WifiManager WifiSettings 干的事情比较简单,当在dialog完成ssid 以及密码填充后,直接call WifiManager save 即可WifiManager 收到Save 之后,就开…...
)
MLIR笔记(5)
4.3.4. 图区域 在MLIR中,区域里类似图的语义由RegionKind::Graph来表示。对没有控制流的并发语义,以及通用有向图数据结构的建模,图区域是合适的。图区域适用于表示耦合值之间的循环关系,这些关系没有基本的序。例如,…...

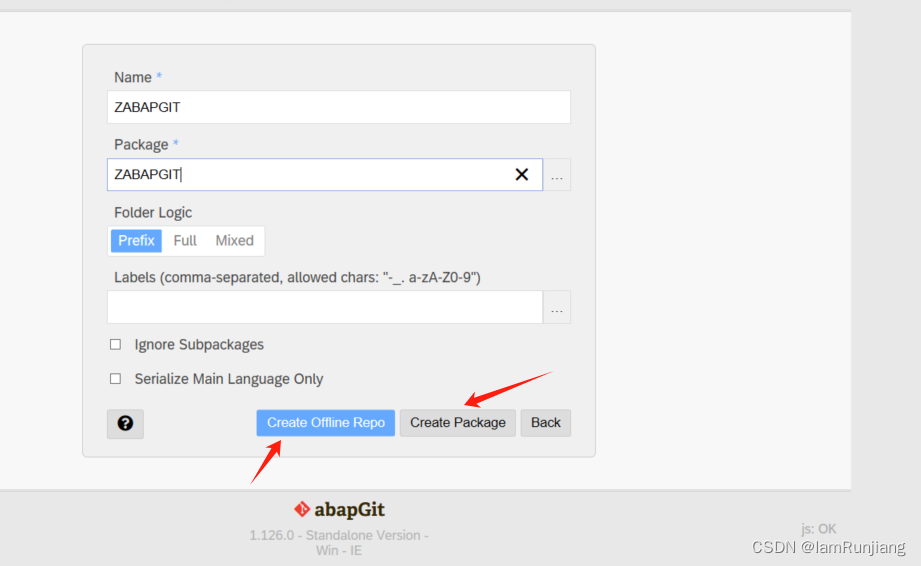
abapgit 安装及使用
abapgit 需求 SA[ BASIS 版本 702 及以上 版本查看路径如下: 安装步骤如下: 1. 下载abapgit 独立版本 程序 链接如下:raw.githubusercontent.com/abapGit/build/main/zabapgit_standalone.prog.abap 2.安装开发版本 2.1 在线安装 前置条…...

园区无线覆盖方案(智慧园区综合解决方案)
李经理正苦恼头疼的工业园区数字化改造项目。近年企业快速增长,园区内Argent工业设备激增,IT部门应接不暇。为确保生产系统稳定运行,IT管理团队经过反复摸索,决定进行全面的数字化升级。然而改造之艰巨远超想象——混杂的接入环境、复杂的专线部署、长达数月的建设周期,种种…...

配置中心--Spring Cloud Config
目录 概述 环境说明 步骤 创建远端git仓库 准备配置文件 配置中心--服务端 配置中心--客户端 配置中心的高可用 配置中心--服务端 配置中心--客户端 消息总线刷新配置 配置中心--服务端 配置中心--客户端 概述 因为微服务架构有很多个服务,手动一个一…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
