【Unity动画】状态机中层的融合原理与用法详解
1. 状态机概念介绍
在Unity中,动画状态机(Animator State Machine)是一种强大的工具,用于控制游戏对象的动画行为。动画状态机由多个动画状态Animation和过渡条件Transition、层组成!而层(Layers)是其中一个关键概念。
欢迎来到Unity的动画世界,这里简直比糖果屋还要甜美!🌈✨我们不仅仅是在操控一群静态的模型,我们要给它们穿上生动的戏服,让它们在你的游戏里如梦如幻地舞动!而这一切都离不开Unity的神奇工具——动画状态机。🎩✨
动画状态机就像是你的游戏中的导演,负责编排角色的一系列动作。想象一下,你有一个勇敢的骑士,他可以走路🚶♂️、挥舞剑⚔️、还能高喊口号🗣️。这些就是我们的动画状态,每个状态就是一个场景,一个角色在其中表演不同的戏码。
有趣的地方在于,这些状态之间并不是僵硬的切换,而是通过过渡来实现自然而流畅的转变。比如,当骑士从走路状态突然遇到敌人,动画状态机会像变魔术一样,通过设置的条件,让他迅速从走路转变成挥舞剑的战斗状态。这就是我们的过渡,一种无缝连接动画的魔法通道。✨✨
而层,则是我们动画的分层叠加。就像是一块画布,你可以在上面叠加各种元素。这就允许你的骑士同时进行多个动作,比如他可以一边走路,一边挥舞剑,一边高呼口号。这就是层的魔力,让你可以同时展示多个层次的动画。🎭✨
在代码中,你就是这场戏的编剧。通过简单的代码,你可以调控动画状态机的各个参数,让角色在游戏中舞动起来。按下W键,就是开启了骑士的走路状态,再按下空格键,他就会迅速切换到挥舞剑的状态。🎮✨
总之,动画状态机就是你在游戏中编织梦幻般动画的一张巨大画布,而你就是这场戏的导演和编剧。释放你的创造力,让你的角色在Unity的舞台上娓娓道来,成为游戏中最炫丽的一道风景。🚀🎉
2. 层作用

动画状态机中的层起到了动画混合和组织的作用。它使得开发者可以将不同的动画分别放置在不同的层中,通过调整权重和设置过渡条件,实现更复杂的动画效果。
当谈到Unity的Animator State Machine时,层(Layer)简直是那位不可或缺的魔法师。🎩✨层的作用就像是给你的动画剧场增添了一份神秘的魔法菜单,让你可以同时享受多个动画的盛宴。
2.1. 层是什么?
想象一下,你的游戏是一场精彩的演出,每个动画状态都是不同的节目,而层就是你的剧场布景。每个层都是一个独特的画布,上面可以绘制不同的角色和动画效果。比如,你可以在一个层上放上主角的走路状态,另一个层上放上招手的状态,这样它们可以同时展示而不互相干扰。
2.2 为何需要层?
层的妙处在于,它允许你在同一时刻展示多个动画,就像舞台上同时上演多个场景一样。这为你的游戏增加了更多的维度和深度,让动画变得更加生动有趣。但是这个同时展示需要设置权重分配!
2.3. 在游戏中的实际应用
假设你的游戏主人公是一只可爱的猫咪。你希望这只猫咪既能够走路,又能够挥动着它那肥嘟嘟的小爪子,甚至还能够在一旁摇头晃脑。这时候,层就派上用场了。
在一个层上,你可以设置猫咪走路的动画状态,另一个层上设置挥爪动画状态,再在第三个层上设置摇头动画状态。这样,你的猫咪就可以在游戏中同时展现出这些动画,不再被单一的状态所束缚。
3. 在游戏中的实际用途
层的实际用途非常广泛,特别是在需要处理多个动画状态混合的情况下。例如,在角色控制中,你可能有走路、跑步、攻击等多个动画,通过使用层,你可以更好地管理和控制这些动画的切换和过渡。
4. 以走路、招手、摇头三个为例,详细讲解设置步骤
让我们开始一场精彩的动画旅程,以走路、招手、摇头这三个动作为例,我们将一一揭秘它们在Animator State Machine中的设置步骤。
步骤一:准备动画资源
首先,确保你已经有走路、招手和摇头的动画资源。这可以是导入的外部动画文件,也可以是在Unity中制作的动画片段。
设置mask
## 步骤二:创建动画控制器
在Unity的项目资源窗口中,右键点击空白处,选择`Create` > `Animator Controller`,然后为其命名。将Animator Controller与你的角色或对象的Animator组件相关联。
## 步骤三:打开Animator视图
双击创建的Animator Controller,打开Animator视图。在这里,你将看到Animator State Machine的舞台,准备开始布置你的动画。
## 步骤四:添加动画状态
在Animator视图中,你将看到一个空白的状态机。右键点击空白处,选择`Create State` > `Empty`,这将是我们的初始状态。重命名这个状态为“Idle”表示空闲状态,即初始状态。
接下来,为走路、招手和摇头分别创建动画状态。右键点击空白处,选择`Create State` > `From Motion...`,然后选择对应的动画资源文件。分别命名这三个状态为“Walk”、“Wave”和“Nod”。
## 步骤五:创建层
在Animator视图的左下角找到“Layers”选项,点击“Add Layer”按钮,创建三个层,分别命名为“WalkLayer”、“WaveLayer”和“NodLayer”。
## 步骤六:设置层中的动画状态
在每个层中,将对应的动画状态拖拽到相应的层上。例如,将“Walk”状态拖到“WalkLayer”上。这样,每个层就拥有了对应的动画状态。
步骤七:设置权重和过渡条件
点击每个层,你可以在Inspector面板中找到“Weight”属性,调整每个层的权重。设置权重决定了每个动画状态的影响程度,权重越高,该状态的动画越明显。
在Animator视图的左下角,你会看到“Layers”选项。点击这个选项,你会看到每个层的名称以及一个“Weight”滑块。在这里,你可以设置每个层的权重,数值范围在0到1之间。以下是步骤:
-
点击“Layers”选项,确保每个层的权重都被设置为适当的值。比如,“WalkLayer”可以设置为0.8,表示对应的走路状态在整体动画中占有很大的比例。
-
类似地,设置“WaveLayer”和“NodLayer”的权重,根据你希望的动画比例进行调整。
代码中的修改权重来调节动画融合情况:
在代码中,我们通过 SetLayerWeight 方法来调整每个层的权重。以下是完整的代码:
using UnityEngine;public class CharacterController : MonoBehaviour
{private Animator animator;void Start(){// 获取角色上的Animator组件animator = GetComponent<Animator>();}void Update(){// 触发走路动画if (Input.GetKeyDown(KeyCode.W)){// 设置走路触发器animator.SetTrigger("WalkTrigger");// 调整层的权重animator.SetLayerWeight(animator.GetLayerIndex("WalkLayer"), 0.8f);animator.SetLayerWeight(animator.GetLayerIndex("WaveLayer"), 0.0f);animator.SetLayerWeight(animator.GetLayerIndex("NodLayer"), 0.0f);// 关闭其他触发器animator.ResetTrigger("WaveTrigger");animator.ResetTrigger("NodTrigger");}// 触发招手动画if (Input.GetKeyDown(KeyCode.J)){// 设置招手触发器animator.SetTrigger("WaveTrigger");// 调整层的权重animator.SetLayerWeight(animator.GetLayerIndex("WalkLayer"), 0.0f);animator.SetLayerWeight(animator.GetLayerIndex("WaveLayer"), 0.5f);animator.SetLayerWeight(animator.GetLayerIndex("NodLayer"), 0.0f);// 关闭其他触发器animator.ResetTrigger("WalkTrigger");animator.ResetTrigger("NodTrigger");}// 触发摇头动画if (Input.GetKeyDown(KeyCode.N)){// 设置摇头触发器animator.SetTrigger("NodTrigger");// 调整层的权重animator.SetLayerWeight(animator.GetLayerIndex("WalkLayer"), 0.0f);animator.SetLayerWeight(animator.GetLayerIndex("WaveLayer"), 0.0f);animator.SetLayerWeight(animator.GetLayerIndex("NodLayer"), 0.3f);// 关闭其他触发器animator.ResetTrigger("WalkTrigger");animator.ResetTrigger("WaveTrigger");}}
}
为了实现平滑的过渡,点击状态之间的连线,进入过渡条件的设置。比如,你可以在从“Idle”到“Walk”的过渡上设置条件:“当按下W键时”触发。
这样,你就完成了走路、招手、摇头这三个动作的Animator State Machine设置。快来运行你的游戏,看看你的角色是不是开始在舞台上表演各种精彩动画了!🕺👋🤘
每次触发某个动画时,我们都调用 SetLayerWeight 方法,根据需要调整每个层的权重。这样,你就可以实现动画的平滑过渡和混合效果。希望这次能够满足你的需求!🚀🎮
5. 列表
以下是一个走路、招手、摇头三个层的可能的权重组合列表:
| 走路权重 | 招手权重 | 摇头权重 | 动画混合效果 |
|---|---|---|---|
| 1.0 | 0.0 | 0.0 | 只播放走路动画 |
| 0.0 | 1.0 | 0.0 | 只播放招手动画 |
| 0.0 | 0.0 | 1.0 | 只播放摇头动画 |
| 0.5 | 0.5 | 0.0 | 走路和招手动画平均混合 |
| 0.0 | 0.5 | 0.5 | 招手和摇头动画平均混合 |
| 0.4 | 0.3 | 0.3 | 走路、招手和摇头动画平均混合 |
| 0.7 | 0.2 | 0.1 | 走路更明显,招手和摇头动画轻微混合 |
6. 控制权重的代码示例
在代码中,你可以使用SetLayerWeight方法来设置每个层的权重,实现不同动画状态之间的混合和切换。
animator.SetLayerWeight(animator.GetLayerIndex("Walk"), 0.5f);
animator.SetLayerWeight(animator.GetLayerIndex("Wave"), 0.5f);
animator.SetLayerWeight(animator.GetLayerIndex("Nod"), 0.0f);7. 总结
动画状态机中的层为游戏开发者提供了一种有效的组织和控制动画的手段。通过合理设置层的权重和过渡条件,你可以
相关文章:

【Unity动画】状态机中层的融合原理与用法详解
1. 状态机概念介绍 在Unity中,动画状态机(Animator State Machine)是一种强大的工具,用于控制游戏对象的动画行为。动画状态机由多个动画状态Animation和过渡条件Transition、层组成!而层(Layersÿ…...

等保之道:从基础出发,解密网站防护的重要性
随着数字化时代的推进,网站安全问题日益凸显。网站被攻击不仅会导致信息泄漏、服务中断,还可能损害用户信任和企业声誉。为了更好地解决这一问题,我们需从等保的角度审视网站防护,全面提升网络安全水平。 等保背景 等保࿰…...

7. 系统信息与系统资源
7. 系统信息与系统资源 1. 系统信息1.1 系统标识 uname()1.2 sysinfo()1.3 gethostname()1.4 sysconf() 2. 时间、日期2.1 Linux 系统中的时间2.1.1 Linux 怎么记录时间2.1.2 jiffies 的引入 2.2 获取时间 time/gettimeofday2.2.1 time()2.2.2 gettimeofday() 2.3 时间转换函数…...

【重点】【滑动窗口】239. 滑动窗口最大值
题目 也可参考:剑指offer——面试题65:滑动窗口的最大值 class Solution {public int[] maxSlidingWindow(int[] nums, int k) {int[] res new int[nums.length - k 1];Deque<Integer> q new LinkedList<>();int inx 0;while (inx <…...

d3dx9_43.dll丢失原因以及5个解决方法详解
在电脑使用过程中,我们可能会遇到一些错误提示,其中之一就是“d3dx9_43.dll缺失”。这个错误提示通常表示我们的电脑上缺少了DirectX的一个组件,而DirectX是游戏和多媒体应用所必需的软件。本文将介绍d3dx9_43.dll缺失对电脑的影响以及其原因…...

Python实现FA萤火虫优化算法优化卷积神经网络分类模型(CNN分类算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 萤火虫算法(Fire-fly algorithm,FA)由剑桥大学Yang于2009年提出 , …...

不瞒各位,不安装软件也能操作Xmind文档
大家好,我是小悟 作为搞技术的一个人群,时不时就要接收产品经理发过来的思维脑图,而此类文档往往是以Xmind编写的,如果你的电脑里面没有安装Xmind的话,不好意思,是打不开这类后缀结尾的文档。 打不开的话…...

你了解Redis 的二进制安全吗
最近面试的时候被问到Redis 的二进制安全相关八股文面试题。Redis二进制安全内容比较多,以下是简单的总结大致的过程,需要深入学习的建议跳过 Redis是基于C语言进行开发的,而C语言中的字符串是二进制不安全的,所以Redis就没有直接…...

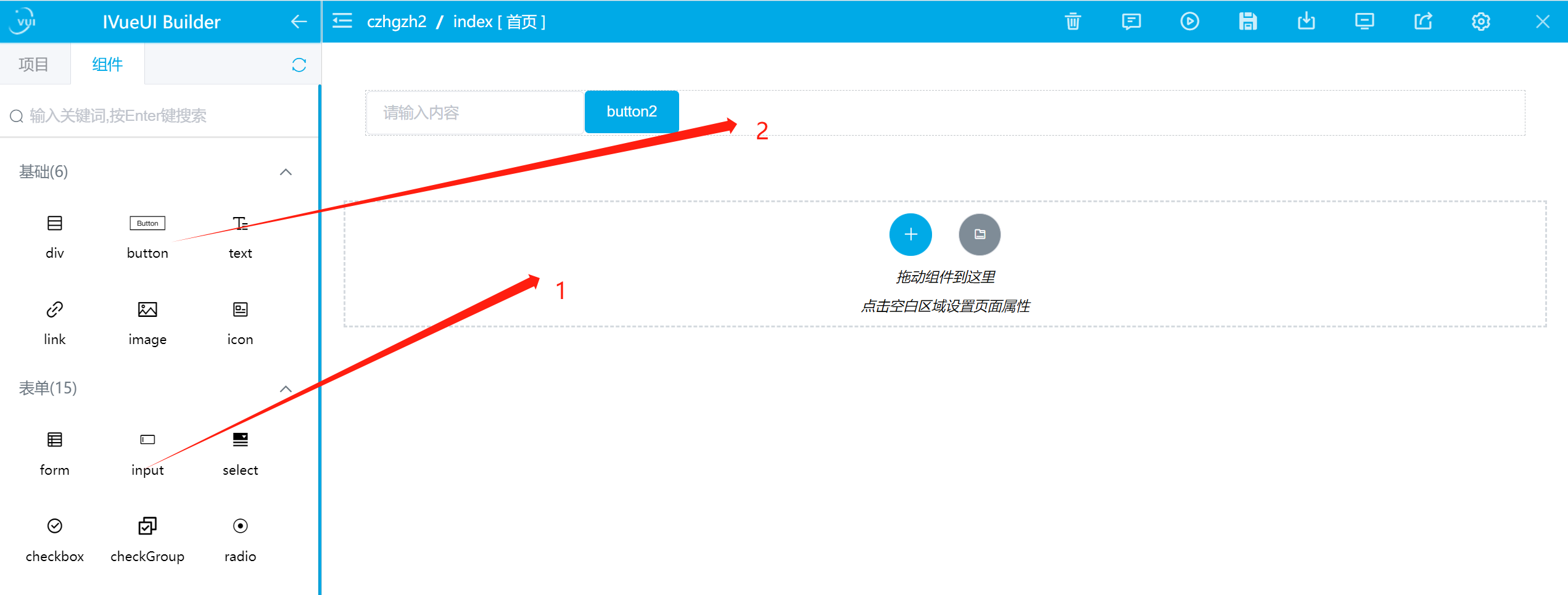
探索前端设计的新境界——介绍IVueUI工具助力Vue页面设计
在快速发展的前端领域,Vue.js作为一款渐进式JavaScript框架,一直备受开发者喜爱。然而,在Vue前端开发的旅程中,页面设计常常是一个不可避免的挑战。今天,我要向大家介绍一款令Vue前端开发者受益匪浅的工具——www.ivue…...

数据管理系统-week10-数据库安全
文章目录 前言一、什么是数据库安全?二、威胁三、对抗措施四、授权和认证五、访问控制(重点)自由访问控制(DAC)强制访问控制(MAC)补充一个贝尔-lapadula模型六、加密参考文献前言 数据库安全意味着保护数据库免受有意或无意的未经授权的访问,数据库安全需要保护数据库…...

MySQL笔记-第05章_排序与分页
视频链接:【MySQL数据库入门到大牛,mysql安装到优化,百科全书级,全网天花板】 文章目录 第05章_排序与分页1. 排序数据1.1 排序规则1.2 单列排序1.3 多列排序 2. 分页2.1 背景2.2 实现规则2.3 拓展 第05章_排序与分页 讲师&#…...

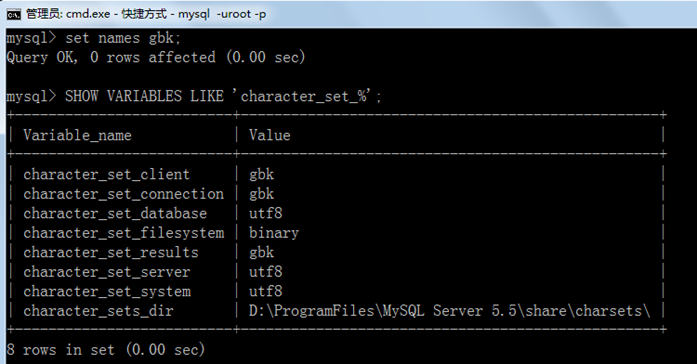
MySQL笔记-第02章_MySQL环境搭建
视频链接:【MySQL数据库入门到大牛,mysql安装到优化,百科全书级,全网天花板】 文章目录 第02章_MySQL环境搭建1. MySQL的卸载步骤1:停止MySQL服务步骤2:软件的卸载步骤3:残余文件的清理步骤4&am…...

★136. 只出现一次的数字(位运算)
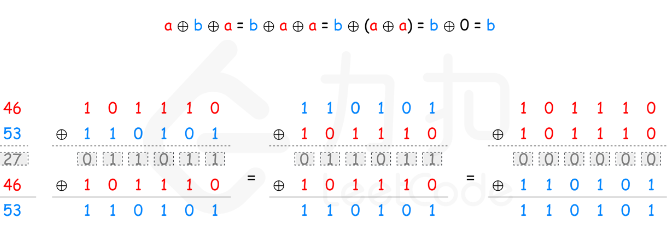
136. 只出现一次的数字 这个题主要考察的知识点是位运算(这里是异或) 如果不要求空间复杂度为O(1),那有很多方法。但是这里有这样的要求。 可以通过位运算 的方法来实现。 异或运算 ⊕有以下三个性质: 任…...

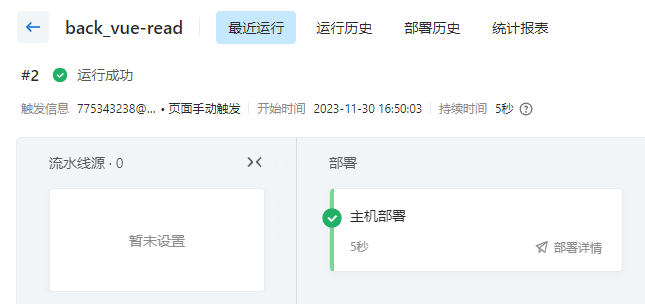
阿里云效一键部署前后端
静态站点到OSS 阿里云-云效,阿里云企业级一站式 DevOps,可以免费使用(会限制人数、流水线数量等,个人项目够用了)。相关文章 CI 持续集成 - 阿里云云效 OSS 是对象存储的意思,一般一个项目对应一个 Bucke…...
)
【算法集训】基础数据结构:一、顺序表(上)
顺序表是最基础的数组结构,所有数据都按顺序存储。 第一题 1464. 数组中两元素的最大乘积 https://leetcode.cn/problems/maximum-product-of-two-elements-in-an-array/description/ 第一种:常规解法,遍历两次数组根据条件比较出最大的即可…...

封装websocket并在vuejs中调用
1、创建JS文件ce-websocket-util.js class CeWebsocketUtil {websocket null;reConnectTimes 0; // 失败后重新连接次数wsInterVal null; // 重新连接定时器maxReConnectTimes 10; // 最大连接次数,默认10次reIntervalTime 60 * 1000; // 重连间隔时间,默认1m…...

博捷芯:半导体芯片切割,一道精细工艺的科技之门
在半导体制造的过程中,芯片切割是一道重要的环节,它不仅决定了芯片的尺寸和形状,还直接影响到芯片的性能和使用效果。随着科技的不断进步,芯片切割技术也在不断发展,成为半导体制造领域中一道精细工艺的科技之门。 芯片…...

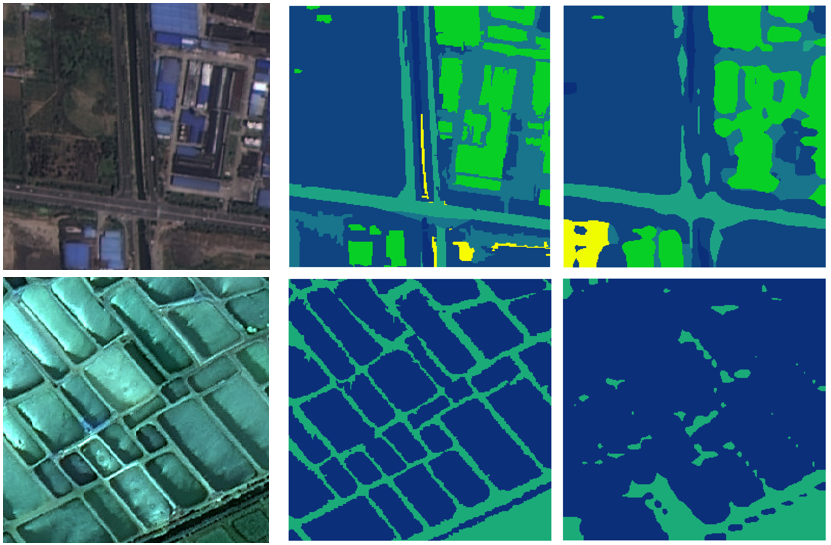
BiseNet实现遥感影像地物分类
遥感地物分类通过对遥感图像中的地物进行准确识别和分类,为资源管理、环境保护、城市规划、灾害监测等领域提供重要信息,有助于实现精细化管理和科学决策,提升社会治理和经济发展水平。深度学习遥感地物分类在提高分类精度、自动化程度、处理…...

【SpringBoot系列】SpringBoot时间字段格式化
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

.net core 连接数据库,通过数据库生成Modell
1、安装EF Core Power Tools:打开Vs开发工具→扩展→管理扩展 2、(切记执行这步之前确保自己的代码不存在编写或者编译错误!)安装完成后在你需要创建数据库实体的项目文件夹上面单击右键,找到EF Core 工具(必须安装扩展之和才会有…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
