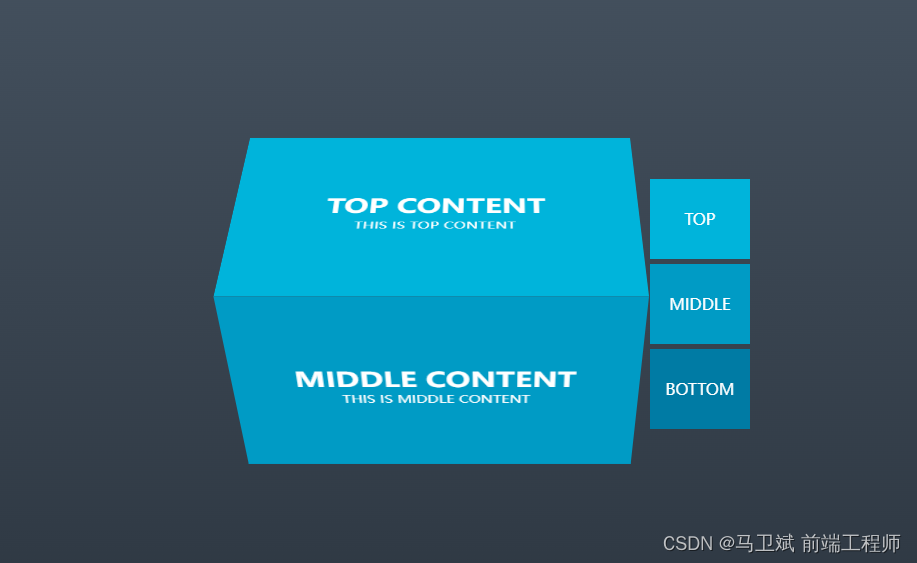
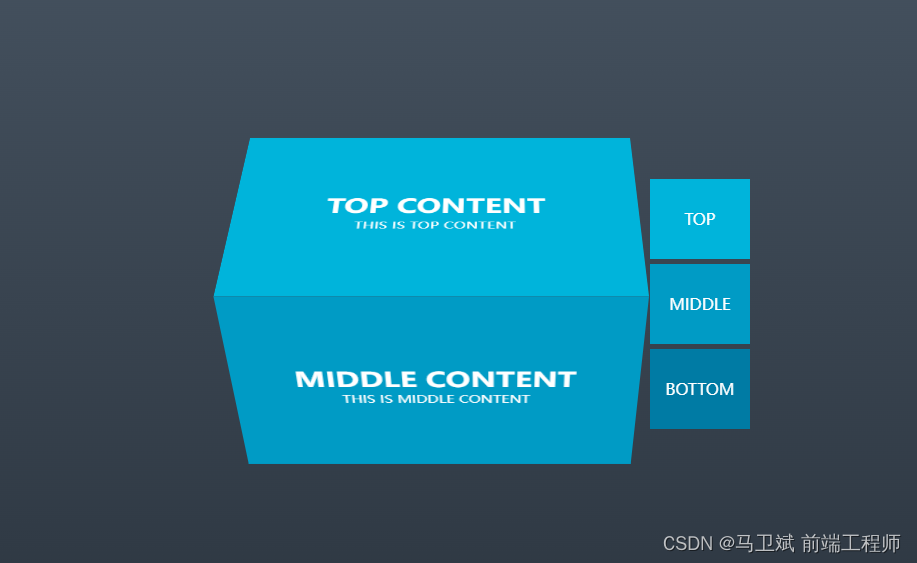
3D旋转tab图
上图

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3D旋转tab图</title><style>* {margin: 0;padding: 0;}body {height: 100vh;background: linear-gradient(to top, #29323c, #485563);}.container {width: 500px;display: flex;position: absolute;left: 50%;top: 50%;transform: translate(-45%, -50%);color: #ffffff;text-transform: uppercase;perspective: 1300px;}input {display: none;}.labels {height: 250px;display: flex;flex-direction: column;justify-content: space-between;}.tab {width: 100px;height: 80px;line-height: 80px;text-align: center;cursor: pointer;}.tab:nth-child(1) {background-color: #00b4db;}.tab:nth-child(2) {background-color: #009bc5;}.tab:nth-child(3) {background-color: #007ba4;}.content {width: 95%;height: 230px;position: absolute;display: flex;justify-content: center;align-items: center;flex-direction: column;background-color: red;}.content h1 {font-size: 28px;}.content p {font-size: 14px;}.content:nth-child(1) {background-color: #00b4db;transform: rotateX(-270deg) translateY(-115px);transform-origin: top center;}.content:nth-child(2) {background-color: #009bc5;transform: translateZ(115px);}.content:nth-child(3) {background-color: #007ba4;transform: rotateX(-90deg) translateY(115px);transform-origin: bottom center;}.cube {position: relative;flex: 1;transform-style: preserve-3d;transition: transform 0.5s ease-in;}#top:checked ~ .cube {transform: rotateX(-90deg);}#middle:checked ~ .cube {transform: rotateX(0deg) translateY(10px);}#bottom:checked ~ .cube {transform: rotateX(90deg);}</style>
</head>
<body>
<div class="container"><input type="radio" name="tabs" id="top" checked/><input type="radio" name="tabs" id="middle"/><input type="radio" name="tabs" id="bottom"/><div class="cube"><div class="content"><h1>top content</h1><p>this is top content</p></div><div class="content"><h1>middle content</h1><p>this is middle content</p></div><div class="content"><h1>bottom content</h1><p>this is bottom content</p></div></div><div class="labels"><label for="top" class="tab">top</label><label for="middle" class="tab">middle</label><label for="bottom" class="tab">bottom</label></div>
</div>
</body>
</html>
相关文章:

3D旋转tab图
上图 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>3D旋转tab图</title><style>* {margin: 0;padding: 0;}body {height: 100vh;background: linear-gradient(to top, #29323c, #…...

openGL 三:矩阵和向量
1.使用glm数学库进行矩阵和向量的计算 2.位置坐标可以看做一个向量 3.向量的移动,缩放,旋转,都是可以通过和矩阵的计算得出 4.向量的缩放乘一个44的矩阵 5.注意事项(有些版本的glm::mat4 不是默认构建一个单位44的矩阵)…...

Socket和Http的通讯原理,遇到攻击会受到哪些影响以及如何解决攻击问题。
德迅云安全-领先云安全服务与解决方案提供商 Socket和HTTP通信原理: Socket通信原理: Socket是一种应用程序编程接口(API),用于在单个进程或多个进程之间进行通信。它提供了一种灵活的、异步的通信方式,使…...

【springboot】整合redis
1.前提条件:docker安装好了redis确定redis可以访问 可选软件: 2.测试代码 (1)redis依赖 org.springframework.boot spring-boot-starter-data-redis (2)配置redis (3) 注入 Resource StringRedisTemplate stringRedisTemplate; 对键进行操作 –o…...

回溯和分支算法
状态空间图 “图”——状态空间图 例子:农夫过河问题——“图”状态操作例子:n后问题、0-1背包问题、货郎问题(TSP) 用向量表示解,“图”由解向量扩张得到的解空间树。 ——三种图:n叉树、子集树、排序树 剪枝 不满住条件的…...

深入理解:指针变量的解引用 与 加法运算
前言 指针变量的解引用和加法运算是非常高频的考点,也是难点,因为对初学者的不友好,这就导致了各大考试都很喜欢在这里出题,通常会伴随着强制类型转换、二维数组、数组指针等一起考查大家对指针的理解。但是不要怕,也许…...

Docker 镜像构建的最佳做法
一、镜像分层 使用docker image history命令,可以看到用于在镜像中创建每个层的命令。 1、 使用docker image history命令查看创建的入门镜像中的层。 docker image history getting-started 您应该得到如下所示的输出: IMAGE CREATED…...

工作上Redis安装及配置
下载redis软件 第一步:解压压缩包 tar -zxvf redis-7.0.14.tar.gz 第二步:移动redis存放目录(结合个人需求而定!) redis-7.0.14:解压后的文件路径 /usr/local:移动后的文件路径 mv redis-7.0.…...

电商项目之Web实时消息推送(附源码)
文章目录 1 问题背景2 前言3 什么是消息推送4 短轮询5 长轮询5.1 demo代码 6 iframe流6.1 demo代码 7 SSE7.1 demo代码7.2 生产环境的应用 (重要) 8 MQTT 1 问题背景 扩宽自己的知识广度,研究一下web实时消息推送 2 前言 文章参考自Web 实时消…...

上机实验四 哈希表设计 西安石油大学数据结构
实验名称:哈希表设计 (1)实验目的:掌握哈希表的设计方法及其冲突解决方法。 (2)主要内容: 已知一个含有10个学生信息的数据表,关键字为学生“姓名”的拼音,给出此表的一…...

Ubuntu22.04 交叉编译mp4V2 for Rv1106
一、配置工具链环境 sudo vim ~/.bashrc在文件最后添加 export PATH$PATH:/opt/arm-rockchip830-linux-uclibcgnueabihf/bin 保存,重启机器 二、下载mp4v2 下载路径:MP4v2 | mp4v2 三、修改CMakeLists.txt 四、执行编译 mkdir build cd buildcmak…...

缓存穿透、击穿、雪崩
缓存穿透: 指的是恶意用户或攻击者通过请求不存在于缓存和后端存储中的数据来使得所有请求都落到后端存储上,导致系统瘫痪。 解决方案: 通常包括使用布隆过滤器或者黑白名单等方式来过滤掉无效请求,以及在应用程序中加入缓存预热…...

(1w字一篇理解透Unsafe类)Java魔法类:Unsafe详解
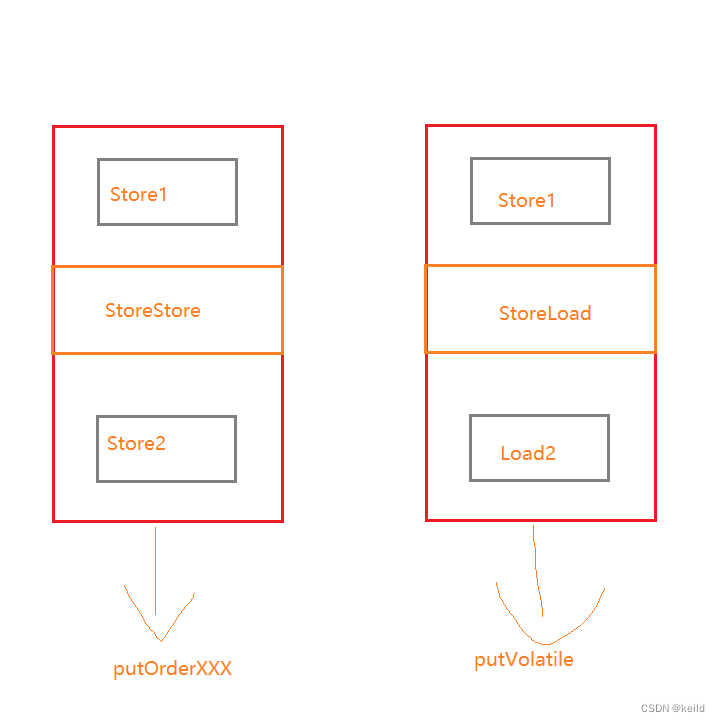
Java魔法类 Unsafe 文章导读:(约12015字,阅读时间大约1小时)1. Unsafe介绍2. Unsafe创建3. Unsafe功能3.1内存操作3.2 内存屏障3.3 对象操作3.4 数组操作3.5 CAS操作3.6 线程调度3.7 Class操作3.8 系统信息 4. 总结 JUC源码中的并发工具类出现过很多次 …...

Python的正则表达式使用
Python的正则表达式使用 定义使用场景查替换分割 常用的正则表达符号查原字符英文状态的句号点 .反斜杠 \英文的[]英文的()英文的?加号 星号 *英文状态的大括号 {} 案例 定义 正则表达式是指专门用于描述或刻画字符串内在规律的表达式。 使用场景 无法通过切片,…...

Elasticsearch:评估 RAG - 指标之旅
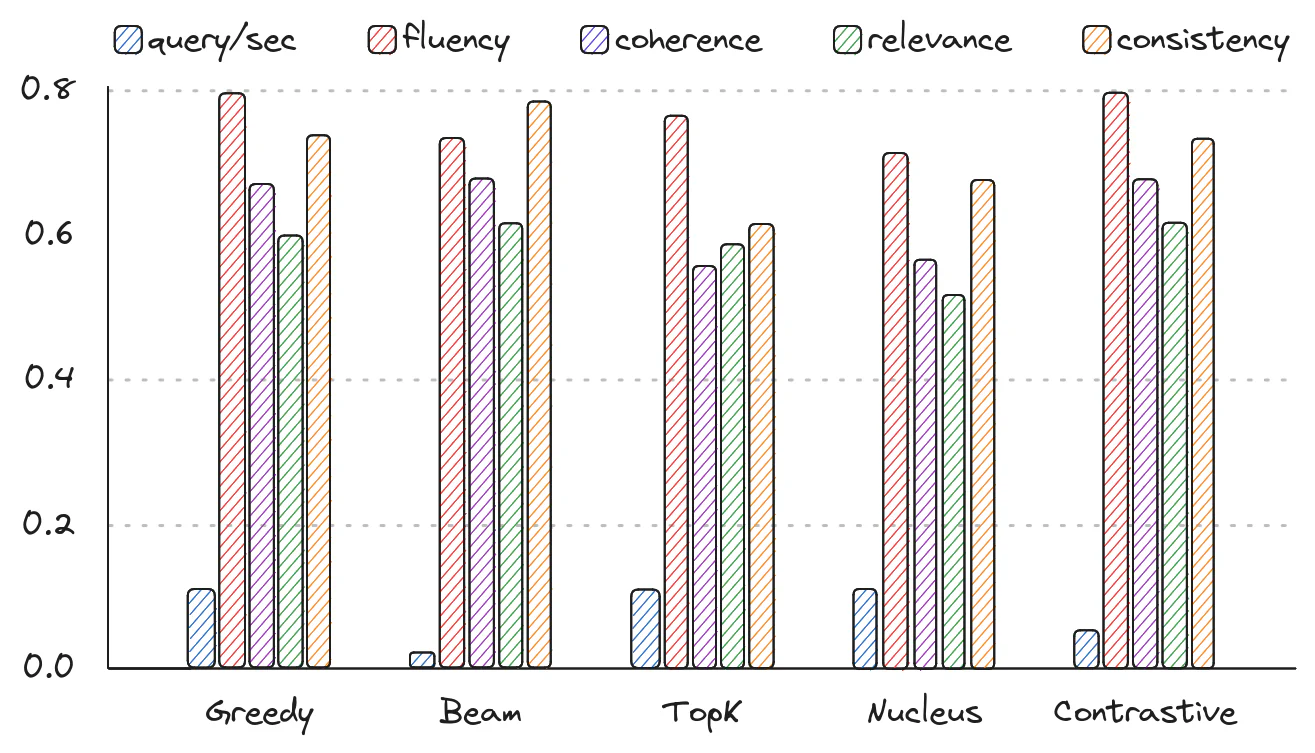
作者:Quentin Herreros,Thomas Veasey,Thanos Papaoikonomou 2020年,Meta发表了一篇题为 “知识密集型NLP任务的检索增强生成” 的论文。 本文介绍了一种通过利用外部数据库将语言模型 (LLM) 知识扩展到初始训练数据之外的方法。 …...

【2023.12.4练习】数据库知识点复习测试
概论 数据表:用于存储现实中数据的联系。 储存信息联系。 字段:又称列,如姓名、年龄、编号等。 记录:又称元组,为数据表中的一行,代表了一个实体的信息。 数据库(DB)࿱…...

【wvp】测试记录
ffmpeg 这是个莫名其妙的报错,通过排查,应该是zlm哪个进程引起的 会议室的性能 网络IO也就20M...

【若依框架实现上传文件组件】
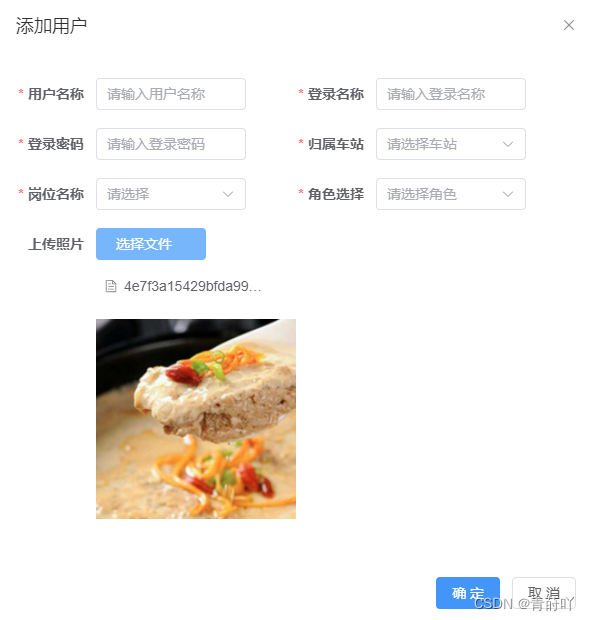
若依框架中只有个人中心有上传图片组件,但是这个组件不适用于el-dialog中的el-form表单页面 于是通过elementui重新写了一个上传组件,如图是实现效果 vue代码 <el-dialog :title"title" v-model"find" width"600px"…...

玩转大数据5:构建可扩展的大数据架构
1. 引言 随着数字化时代的到来,大数据已经成为企业、组织和个人关注的焦点。大数据架构作为大数据应用的核心组成部分,对于企业的数字化转型和信息化建设至关重要。我们将探讨大数据架构的基本要素和原则,以及Java在大数据架构中的角色&…...

【华为数据之道学习笔记】非数字原生企业的特点
非数字原生企业的数字化转型挑战 软件和数据平台为核心的数字世界入口,便捷地获取和存储了大量的数据,并开始尝试通过机器学习等人工智能技术分析这些数据,以便更好地理解用户需求,增强数字化创新能力。部分数字原生企业引领着云计…...

【网络】每天掌握一个Linux命令 - iftop
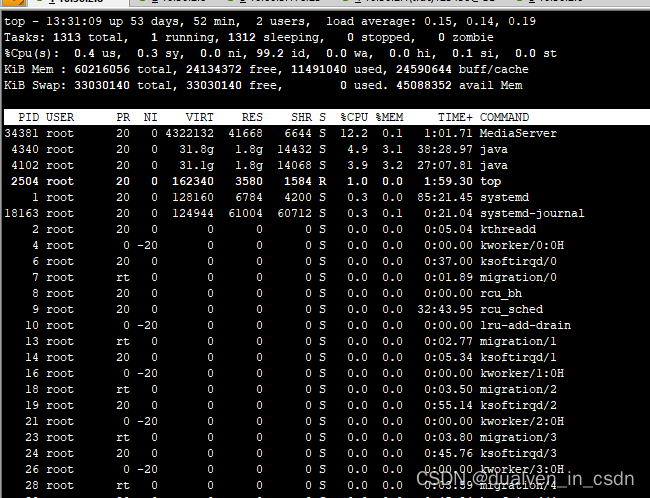
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
