一键式紧急报警柱系统
随着科技的不断发展,一键式紧急报警柱在我们的生活和工作中扮演着越来越重要的角色。在这篇文章中,我们将一起探究与一键式紧急报警柱有关的知识。
一键式紧急报警柱是一种常见的安全防护设备,能够在紧急情况下快速发出警报,保护人员的生命安全。本文将介绍一键式紧急报警柱的选择和使用方法,帮助您更好地了解和使用这一安全防护设备。

一、一键式紧急报警柱的功能介绍
一键式报警柱是一种集报警、求救、防护于一体的安全设备。其主要功能包括:
紧急报警:一键式报警柱配备了紧急报警按钮,只需按下按钮即可触发报警信号,提醒周围人员注意并采取相应的措施。
声光报警:一键式报警柱在触发报警后,会发出强烈的声音和闪烁的警示灯,吸引更多人的注意,增加紧急情况下的可见性。
视频监控:一键式报警柱通常还配备了高清摄像头,可以实时监控周围环境,提供更多的安全保障。
求救功能:一键式报警柱还可以用于求救,特别适用于老人、儿童等特殊人群。只需按下按钮,即可发送求救信号,快速获得帮助。
一键触发:它设计为一键触发方式,只需按下按钮或拉动开关,即可发送报警信息,无需复杂操作,方便使用者快速报警。
多功能报警:一键式紧急报警柱通常可以与防盗报警系统、消防报警系统等联动,实现多功能报警功能,提供综合的安全保障。
高效定位:一键式紧急报警柱通常搭配有定位装置,可以迅速准确地确定报警位置,方便救援人员及时赶到现场。
高可见性:一键式紧急报警柱通常采用醒目的颜色和标志,使其在紧急情况下能够被人们迅速察觉到,增加报警的可及性。
耐用可靠:一键式紧急报警柱通常采用防尘、防水、抗腐蚀等设计,以确保其在各种恶劣环境下都能正常工作,并具备较长的使用寿命。

二、选择一键式紧急报警柱的要点
选择一键式紧急报警柱时,需要考虑以下几个要点:
-
品牌信誉:选择知名品牌的一键式紧急报警柱,品牌的信誉和口碑能够保证产品的质量和性能。
-
报警方式:一键式紧急报警柱通常有声光报警和无线报警两种方式,根据实际需要选择适合的报警方式。
-
报警范围:不同型号的一键式紧急报警柱报警范围不同,根据使用环境的大小和需要报警的范围选择合适的型号。
-
防水防尘等级:考虑一键式紧急报警柱的使用环境,选择具有合适防水防尘等级的产品,确保其能够在各种恶劣环境下正常工作。一键式报警柱通常采用防水防尘的设计,能够在恶劣的环境下正常工作。无论是室内还是室外,都能够提供可靠的安全防护。
-
电源方式:一键式紧急报警柱通常有电池供电和市电供电两种方式,根据实际需求选择适合的电源方式。
-
远程监控:一键式报警柱通常支持远程监控功能,可以通过手机、电脑等设备实时查看监控画面,随时随地掌握周围环境的安全状况。
-
多种安装方式:一键式报警柱的安装方式多样化,可以选择固定安装或者移动安装,根据实际需求进行灵活选择。
三、使用一键式紧急报警柱的步骤
使用一键式紧急报警柱时,需要按照以下步骤进行操作:
-
安装固定:根据一键式紧急报警柱的安装说明,选择合适的位置进行固定安装,确保报警柱稳固可靠。
-
电源接入:如果一键式紧急报警柱是市电供电方式,需要将其接入电源,确保正常供电;如果是电池供电方式,需要确保电池已经安装并连接好。
-
测试功能:安装完成后,进行一次功能测试,确保一键式紧急报警柱的报警功能正常。
-
使用方法:在紧急情况下,按下报警柱上的按钮,触发报警设备,同时发出声光信号,提醒周围人员注意。
一键式紧急报警柱是一种基于一键触发,具备多功能报警、高效定位和高可见性的安全设备。它的出现在很大程度上提升了公共场所的安全性和紧急救援的效率。
四、总结
一键式紧急报警柱是一种非常实用的安全防护设备,选择合适的报警柱并正确使用能够为人员的生命安全提供有效的保护。在选择一键式紧急报警柱时,要注意品牌信誉、报警方式、报警范围、防水防尘等级和电源方式等要点。在使用过程中,按照正确的步骤进行操作,确保一键式紧急报警柱的正常运行。希望本文对您了解和使用一键式紧急报警柱有所帮助。
相关文章:

一键式紧急报警柱系统
随着科技的不断发展,一键式紧急报警柱在我们的生活和工作中扮演着越来越重要的角色。在这篇文章中,我们将一起探究与一键式紧急报警柱有关的知识。 一键式紧急报警柱是一种常见的安全防护设备,能够在紧急情况下快速发出警报,保护…...

4-Docker命令之docker run
1.docker run介绍 docker run命令是用来创建新的容器并运行相关命令 2.docker run用法 docker run [参数] [root@centos79 ~]# docker run --helpUsage: docker run [OPTIONS] IMAGE [COMMAND] [ARG...]Create and run a new container from an imageAliases:docker conta…...

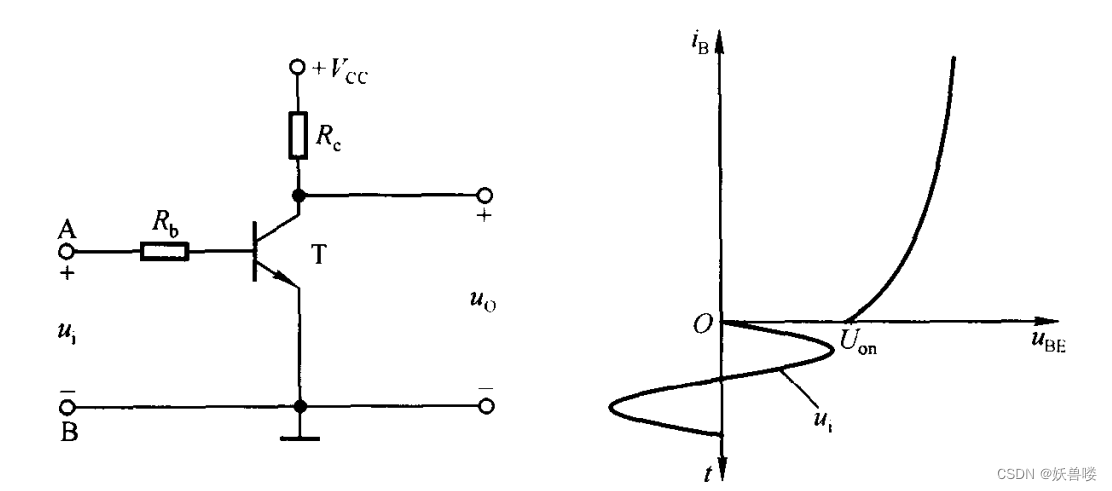
【模电】直流通路与交流通路
直流通路与交流通路 通常,在放大电路中,直流电源的作用和交流信号的作用总是共存的,即静态电流、电压和动态电流、电压总是共存的。但是由于电容、电感等电抗元件的存在,直流量所流经的通路与交流信号所流经的通路不完全相同。因此…...

SpringBoot JprotoBuf序列化与反序列化的实现
文章目录 前言一、protobuf与JprotoBufprotobuf介绍JprotoBuf介绍protobuf与JprotoBuf的区别二、JprotoBuf特点三、类型转换对照表四、ProtobufClass编写五、序列化与反序列化测试六、使用JprotoBuf时的注意事项七、JprotoBuf与protobuf序列化反序列化结果比较前言 在软件开发…...

互联网Java工程师面试题·Spring Boot篇·第一弹
目录 1、什么是 Spring Boot? 2、Spring Boot 有哪些优点? 3、什么是 JavaConfig? 4、如何重新加载 Spring Boot 上的更改,而无需重新启动服务器? 5、Spring Boot 中的监视器是什么? 6、如何在 Sprin…...

HostHunter虚拟主机发现
HostHunter虚拟主机发现 1.HostHunter2.安装3.参数解释4.实例1.HostHunter HostHunter 一种工具,用于有效发现和提取提供大量目标 IPv4 或 IPv6 地址的主机名。HostHunter 利用简单的 OSINT 和主动协调技术将 IP 目标与虚拟主机名进行映射。这对于发现组织的真正攻击面特别有…...

鸿蒙开发:UIAbility组件间交互探索实战【鸿蒙专栏-22】
UIAbility组件间交互(设备内) 在设备内,UIAbility(用户界面能力)是系统调度的最小单元,它们负责展示用户界面和执行相关的业务逻辑。设备内的不同功能模块之间的交互是应用程序开发中的重要部分。本文将探讨设备内UIAbility之间的交互方式,包括启动应用内的UIAbility、…...

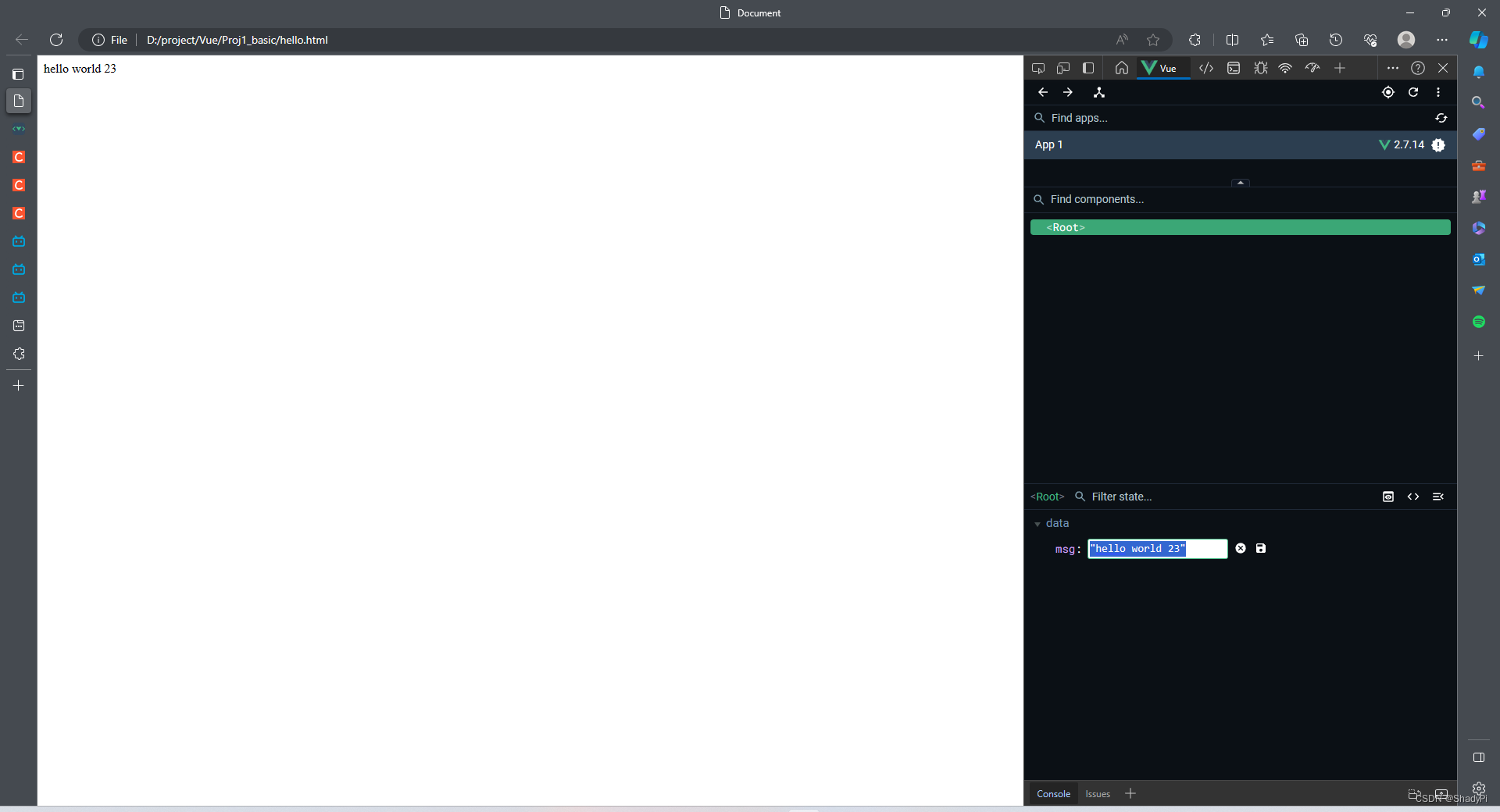
VSCode Vue 开发环境配置
Vue是前端开发中的重要工具与框架,可以保住开发者高效构建用户界面。 Vue2官方文档:https://v2.cn.vuejs.org/ Vue3官方文档:https://cn.vuejs.org/ Vue的安装和引用 Vue2的官方安装指南:https://v2.cn.vuejs.org/v2/guide/ins…...

clickhouse从mysql同步数据到clickhouse的几种方式
背景 我们的业务数据一般来说都是放在Mysql中的,而我们要分析的数据一般都存放在clickhouse中,所以如何把数据从mysql同步到ck,就变成了一个必须的步骤,本文简单记录下几种同步的方式 mysql数据同步到clickhouse 方式一&#x…...

“滑动窗口”算法实例
1 问题 给定一个字符串“S”,找出其中不含有重复字符的最长子串的长度。例如:S‘ABCABCBB’,则不含重复字符的最长字串长度为3.。S‘ABCDFG’,则不含重复字符的最长字串长度为6。要求设计一个Python程序实现该功能? 2 方法 按照一…...

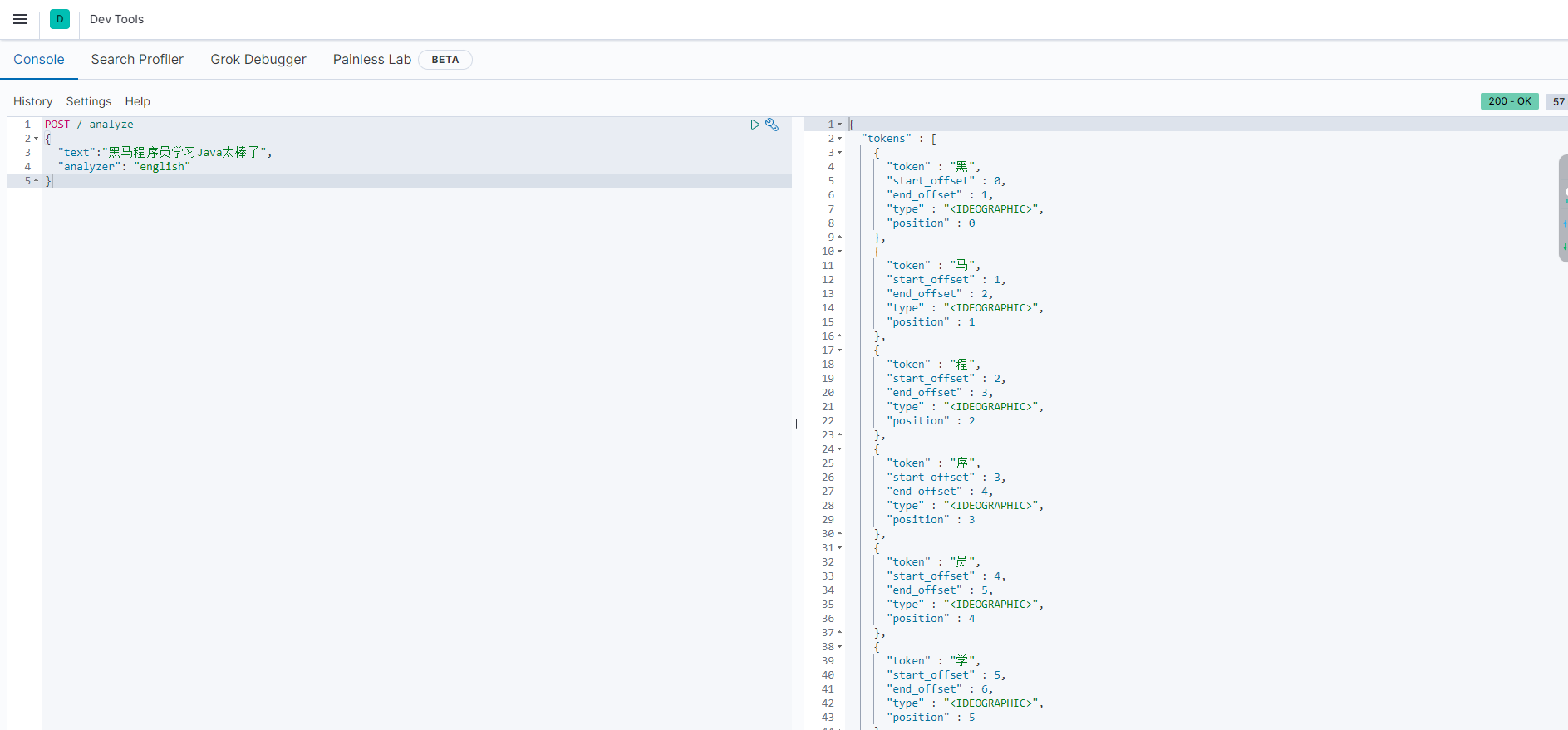
分布式搜索引擎elasticsearch(一)
5.1 初始elasticsearch elasticsearch是一款非常强大的开源搜索引擎,可以帮助我们从海量数据中快速找到需要的内容。 elasticsearch是elastic stack的核心,负责存储、搜索、分析数据。 5.1.1正向索引 5.1.2elasticsearch采用倒排索引: 文档(document):每条数据就是一个…...

PTA 7-236 验证哥德巴赫猜想
哥德巴赫猜想之一是指一个偶数(2除外)可以拆分为两个素数之和。请验证这个猜想。 因为同一个偶数可能可以拆分为不同的素数对之和,这里要求结果素数对彼此最接近。 输入格式: 首先输入一个正整数T,表示测试数据的组数࿰…...

微信小程序 纯css画仪表盘
刚看到设计稿的时候第一时间想到的就是用canvas来做这个仪表盘,虽然本人的画布用的不是很好但还可以写一写😀。话不多说直接上代码。最后有纯css方法 <!--wxml--> <canvas canvas-id"circle" class"circle" >// js dat…...

成为AI产品经理——模型稳定性评估(PSI)
一、PSI作用 稳定性是指模型性能的稳定程度。 上线前需要进行模型的稳定性评估,是否达到上线标准。 上线后需要进行模型的稳定性的观测,判断模型是否需要迭代。 稳定度指标(population stability index ,PSI)。通过PSI指标,我们可以获得不…...

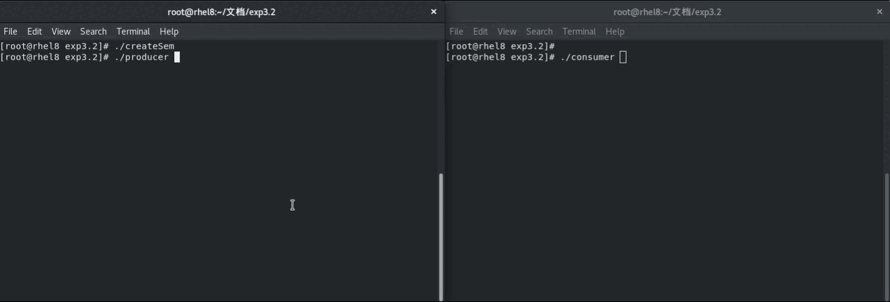
操作系统——进程同步
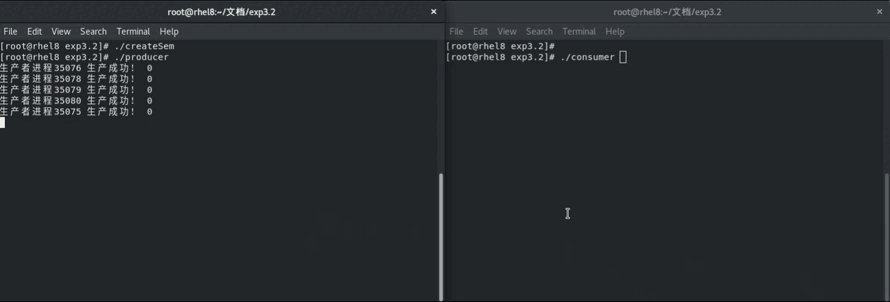
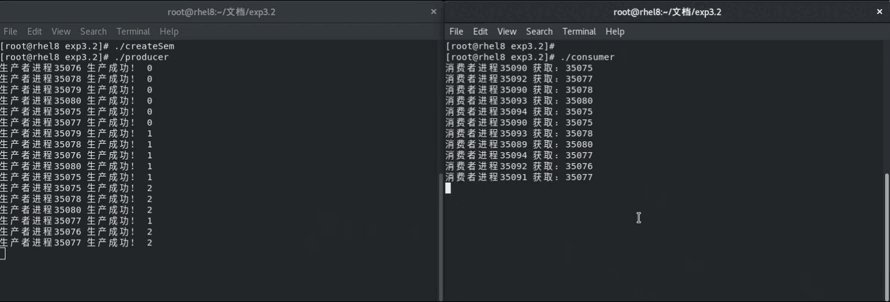
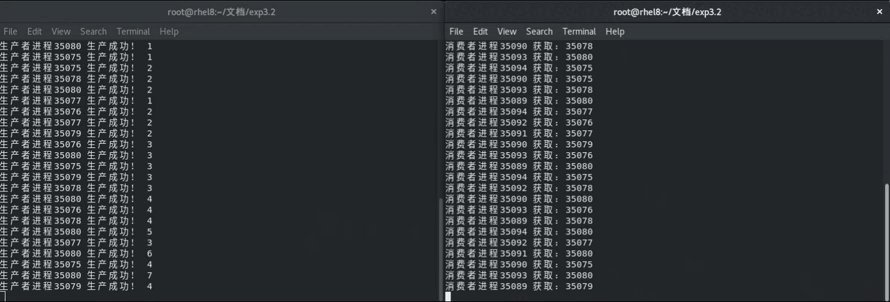
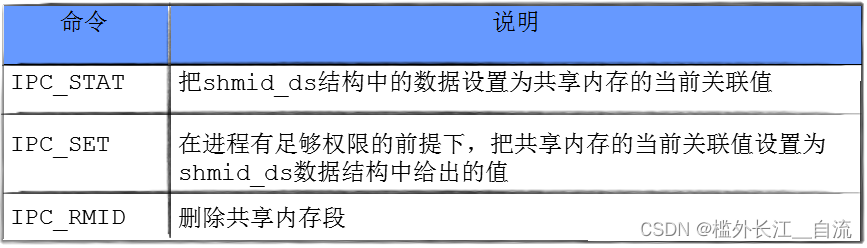
目录 一、信号量相关函数 1. 创建信号量集 2. 获取信号量集 3. 等待、通知信号量集 4. 控制信号量集 二、简单进程同步 1. 创建信号量集 2. P操作 3. V操作 4. 删除信号量集 5. 测试: 三、生产者与消费者 1. 创建、删除共享内存及信号量集 2. 单一生产…...

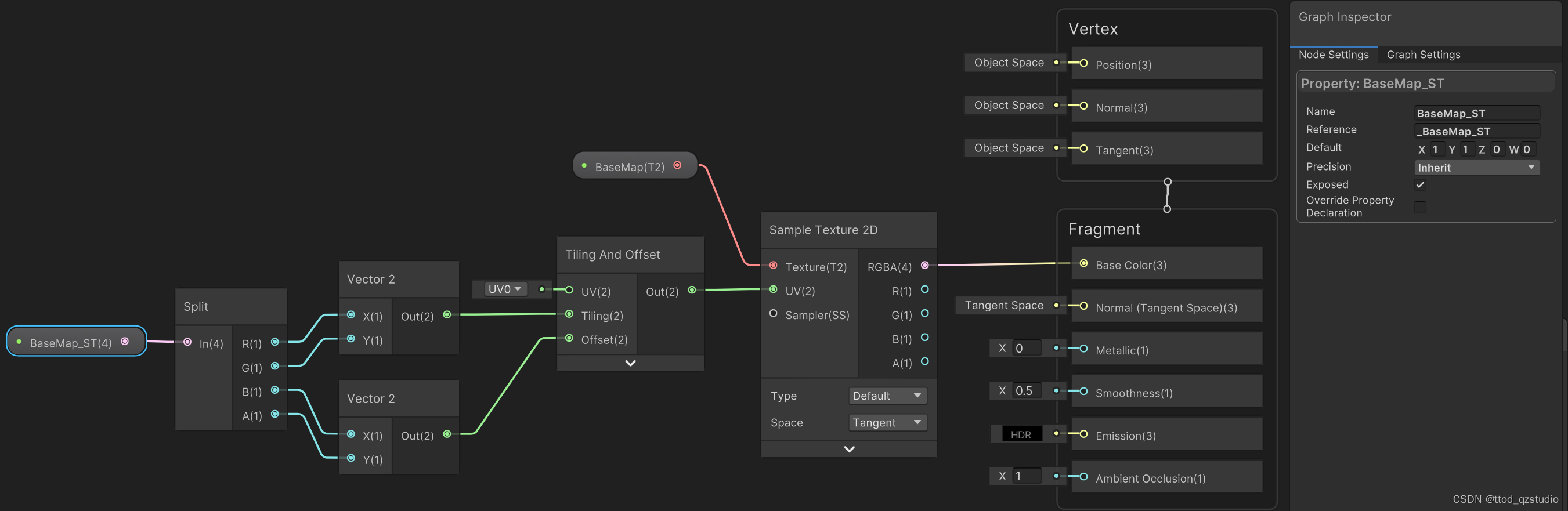
如何能够对使用ShaderGraph开发的Shader使用SetTextureOffset和SetTextureScale方法
假设在ShaderGraph中的纹理的引用名称为"_BaseMap",同时对这个"_BaseMap"纹理使用了采样的节点"SampleTexture2D",然后该采样节点的uv接入的TilingAndOffset节点,此时的关键步骤是新建一个Vector4属性…...

力扣572:另一棵树的子树
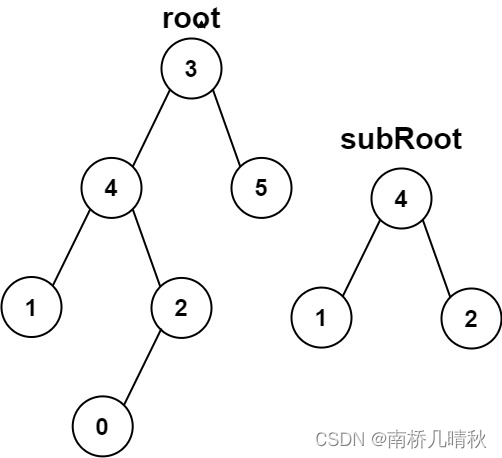
力扣572:另一棵树的子树 给你两棵二叉树 root 和 subRoot 。检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 。 二叉树 tree 的一棵子树包括 tree 的某个节点和这个节点的所…...

Linux系统中进程间通信(Inter-Process Communication, IPC)
文章目录 进程间通信介绍进程间通信目的进程间通信发展 管道什么是管道 匿名管道用fork来共享管道原理站在文件描述符角度-深度理解管道站在内核角度-管道本质管道读写规则管道特点 命名管道创建一个命名管道匿名管道与命名管道的区别命名管道的打开规则 命名管道的删除用命名管…...

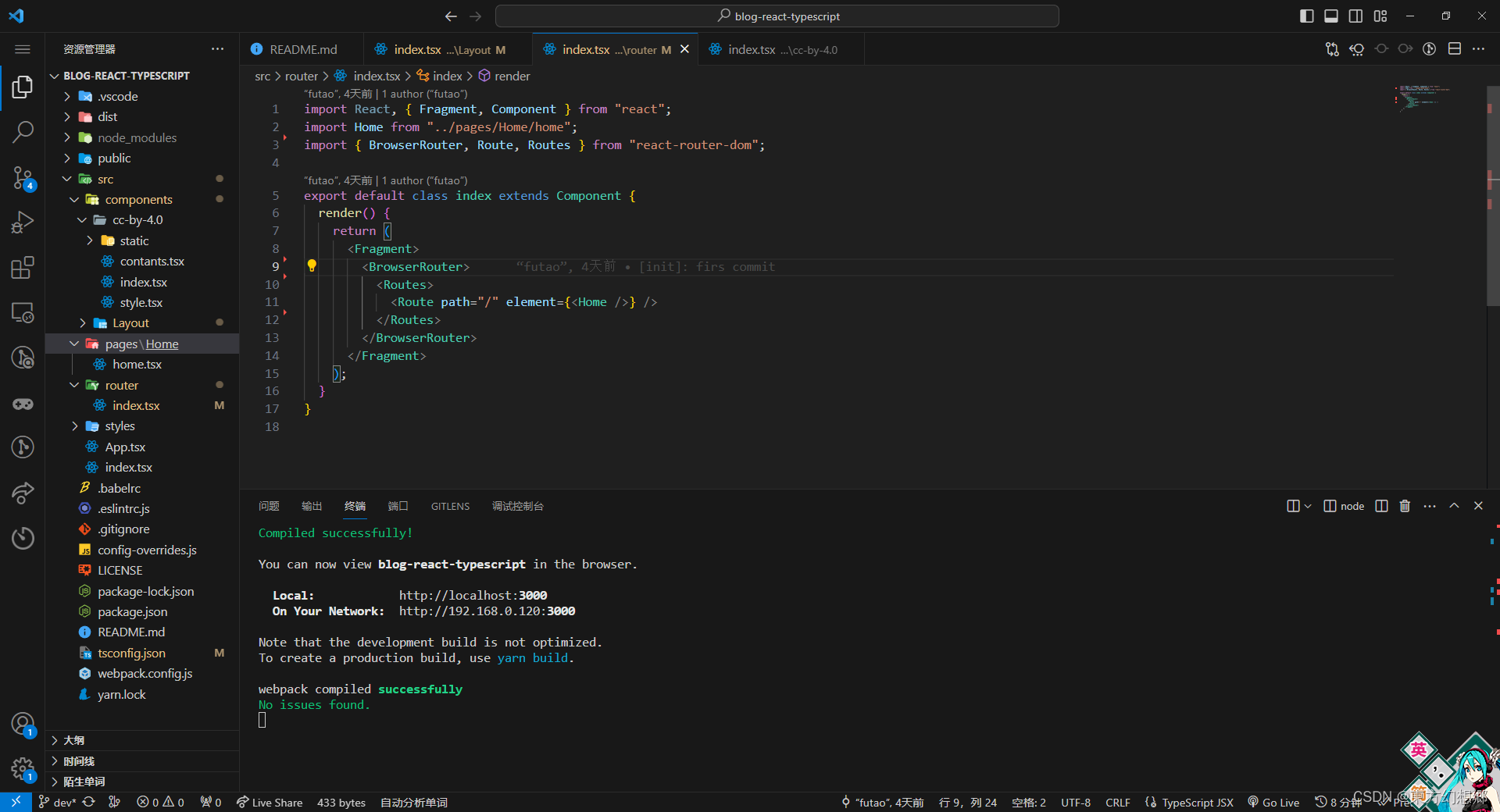
【React + Typescript】使用WebPack包管理、各种扩展插件组成的初始模板,开源协议:CC-BY-4.0
React Typescript Webpack 模板 模板展示项目结构使用的部分扩展包页面配置代码Layout 公共容器组件路由Jspackage.json 开源模板下载TIP 模板展示 项目结构 使用的部分扩展包 📂 System ├── 📂 Plugin │ ├── 📄 file-loader | 在处…...

python 制作3d立体隐藏图
生成文件的3d图,例子: 文字: 隐藏图: 使用建议: 1、建议不用中文,因为中文太复杂,生成立体图效果不好。 2、需要指定FONT_PATH,为一个ttf文件,…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
