HTML CSS JavaScript的网页设计
一、网页界面效果:

二、HTML代码:
<!DOCTYPE html> <!-- 声明文档类型-->
<html lang="en"> <!-- 确定语言形态 -->
<head>
<meta charset="UTF-8"> <!--控制网页的编码格式 utf-8 国际性编码-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--控制viewport比例以及缩放-->
<title>首页</title>
<!--顺序引入样式表 -->
<link rel="stylesheet" href="../005-完整的网页设计/css/Reset.css">
<link rel="stylesheet" href="../005-完整的网页设计/css/Public.css">
<link rel="stylesheet" href="../005-完整的网页设计/css/Index.css">
</head>
<body>
<div class="header_box">
<!-- h1 左侧添加logo -->
<h1>
<img src="../005-完整的网页设计/image/logo.jpg" alt="">
</h1>
<!-- 头部右侧搜索标签-->
<form action="">
<input type="text" class="search" value="SEARCH...">
<div>
<input type="button" class="btn">
</div>
</form>
</div>
<div id="Navigation_bar">
<!-- 导航栏部分 -->
<div class="Navigation_common">
<ul>
<li class="margin-left"><a href="#">公司简介</a></li>
<li><a href="#">组织架构</a></li>
<li><a href="#">产品中心</a></li>
<li><a href="#">应用方案</a></li>
<li><a href="#">设计开发</a></li>
<li><a href="#">支持培训</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
<!-- banner部分 -->
<div id="banner">
<div class="banner_con">
</div>
</div>
<!-- 新闻列表部分 -->
<div class="news_con">
<!-- 左侧的盒子 -->
<div class="news_l">
<h3 class="news_title">新闻动态</h3>
<ul class="news_list">
<li>
<a>公司实时动态...</a>
<span>20991212</span>
</li>
</ul>
</div>
<!-- 中间的盒子-->
<div class="news_c">
<h3 class="news_title">新产品</h3>
<p class="txt1">。。。。。。。。。。</p>
</div>
<!-- 右边的盒子 -->
<div class="Breaking_news">
<h3 class="news_title">里程碑</h3>
<p class="txt3">--------------------------...</p>
</div>
</div>
<!-- 项目案例 -->
<div class="case_con">
<h3>市场项目</h3>
<div class="case_box">
<dl>
<dt><img src="../005-完整的网页设计/image/project.jpg" alt=""></dt>
<dd>项目介绍一</dd>
</dl>
<dl>
<dt><img src="../005-完整的网页设计/image/project.jpg" alt=""></dt>
<dd>项目介绍二</dd>
</dl>
</div>
</div>
<!-- 链接 -->
<div id="links">
<div class="links_con">
<div class="links_l">
<h3 class="links_title">快速链接</h3>
<ul class="links_list">
<li>
<a href="#">技术支持中心</a>
</li>
<li>
<a href="#">客户服务中心</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
</ul>
</div>
<div class="links_c">
<h3 class="links_title">下载中心</h3>
<ul class="links_list">
<li>
<a href="#">硬件demo</a>
</li>
<li>
<a href="#">SDK</a>
</li>
<li>
<a href="#">IDE</a>
</li>
</ul>
</div>
<div class="links_r">
<h3 class="links_title">公众号</h3>
<div class="map">
</div>
</div>
</div>
</div>
<div class="footer_con">
<p class="footer_l">
<a href="#">政策</a>
<a href="#">销售条款</a>
<a href="#">商标</a>
<a href="#" class="footer-right">网站反馈</a>
</p>
<p class="footer_r">
</p>
</div>
</body>
</html>
三、CSS代码
@charset "utf-8";
/* 统一板块宽度和左右居中 */
.banner_con,
.news_con,
.case_con,
.links_con,
.footer_con {
width: 1002px;
margin: 0 auto;
}
#banner {
height: 465px;
background: gray url("../image/banner.jpg") no-repeat center;
}
#banner .banner_con {
height: 465px;
/* background: pink; */
margin: 0 auto;
}
.news_con {
height: 243px;
background: white;
}
.news_title {
/* background: cadetblue; */
font-size: 18px;
color: #3f434f;
line-height: 18px;
padding-top: 36px;
}
.news_list {
/* background: cornflowerblue; */
margin-top: 23px;
}
.news_list li {
width: 437px;
height: 25px;
background: url("../images/ico_05.jpg") no-repeat left;
padding-left: 14px;
/* margin-top: 23px;不能给li加哦 要给他爹,不然每个儿子顶部都会空出来*/
}
.news_list li a {
float: left;
font-size: 12px;
color: #565656;
line-height: 25px;
}
.news_list li span {
float: right;
color: #9a9a9a;
font-size: 12px;
}
.news_l {
width: 480px;
height: 243px;
/* background: rebeccapurple; */
float: left;
padding-left: 21px;
}
.news_c {
width: 194px;
height: 243px;
background: #f1f1f1;
float: left;
padding: 0 27px 0 20px;
}
.news_c .txt1 {
font-size: 12px;
color: #555555;
line-height: 25px;
margin-top: 34px;
/* 行高自己去量哦 */
}
.news_c .txt2 {
font-size: 12px;
color: #979797;
line-height: 25px;
margin-top: 15 px;
/* 行高自己去量哦 */
}
.Breaking_news {
width: 180px;
height: 243px;
background: #fbfbfb url("../images/ma_05.jpg") no-repeat right bottom;
float: left;
padding: 0 38px 0 24px;
}
.Breaking_news .txt3 {
font-size: 12px;
color: #585858;
line-height: 24px;
margin: 21px 0 22px 0;
}
.case_con {
height: 304px;
/* background: goldenrod; */
}
.case_con h3 {
font-size: 18px;
color: #3f434f;
/* background: pink; */
padding: 28px 0 18px 22px;
}
.case_con .case_box {
height: 240px;
/* background: orange; */
}
.case_box dl {
width: 210px;
/* 这是由图片尺寸为210得出的,这样文本就会屈居于一处 */
/* background: burlywood; */
float: left;
margin: 0 20px;
}
/* 这里很重要!一定要设置宽高,也就是图片尺寸得出,这样以后图片更换,结构就不会乱! */
.case_box dl dt {
width: 210px;
height: 136px;
}
.case_box dl dd {
font-size: 12px;
color: #4f4f4f;
line-height: 24px;
margin-top: 13px;
}
/* 上面给dt这个容器指定了宽高,现在让img跟随这个容器的宽高!! */
.case_box dl dt img {
width: 100%;
height: 100%;
}
#links {
background: #e5e5e5;
}
.links_con {
height: 250px;
/* */
}
.links_con .links_title {
color: #5d5d5d;
line-height: 16px;
border-bottom: 1px solid #c1c1c1;
padding: 31px 0 11px 13px;
}
.links_con .links_l {
width: 452px;
height: 250px;
background: #e5e5e5;
float: left;
margin-left: 20px;
}
.links_con .links_list {
/* background: cornsilk; */
height: 170px;
padding-left: 5px;
padding-top: 15px;
}
.links_con .links_list li {
width: 136px;
height: 24px;
background: url("../images/btn_img_13.jpg") no-repeat left center;
font-size: 12px;
line-height: 24px;
padding-left: 13px;
float: left;
}
.links_con .links_list li a {
color: #5f5f5f;
}
.links_con .links_c {
width: 153px;
height: 250px;
background: #e5e5e5;
float: left;
margin: 0 50px;
}
.links_con .links_c .links_list li {
width: 130px;
}
.links_con .links_r {
width: 256px;
height: 250px;
background: #e5e5e5;
float: left;
}
.links_con .links_r .map {
text-align: center;
padding-top: 11px;
}
相关文章:

HTML CSS JavaScript的网页设计
一、网页界面效果: 二、HTML代码: <!DOCTYPE html> <!-- 声明文档类型--> <html lang"en"> …...

37.从0到上线三天搭建个人网站(第一天)
点赞收藏加关注,你也能住大别墅! 挑战三天搭建个人网站 从0到上线 一、项目的主要功能 1.作为自己在网上的一个工作室。 2.发帖 3.展示个人项目连接 4.介绍自己(没准儿还能接点活儿) 二、UI风格参考 三、技术选型 1.前端&a…...

室内外融合便携式定位终端5G+UWB+RTK
一、介绍 便携式定位终端主要用于提供高精度的位置数据,支持室内UWB定位和室外北斗系统定位功能,支持5G公网和5G专网通信功能,便携式定位终端中超宽带(UWB)和实时动态(RTK)技术的集成代表了精确位置跟踪方面的重大进步。这款UWBRTK便携式定位…...

使用Java语言判断一个数据类型是奇数还是偶数
判断一个数字类型是奇数,还是偶数,只需要引入Scanner类,然后按照数据类型的定义方式进行定义,比较是按照与2进行整除后的结果;如果余数为零,则代表为偶数,否则为奇数。 import java.util.Scann…...

Java三种代理模式:静态代理、动态代理和CGLIB代理
Java三种代理模式:静态代理、动态代理和CGLIB代理 代理模式 代理模式是23种设计模式种的一种。代理模式是一种结构型设计模式,它允许为其他对象提供一个替代品或占位符,以控制对这个对象的访问。代理模式可以在不修改被代理对象的基础上&am…...

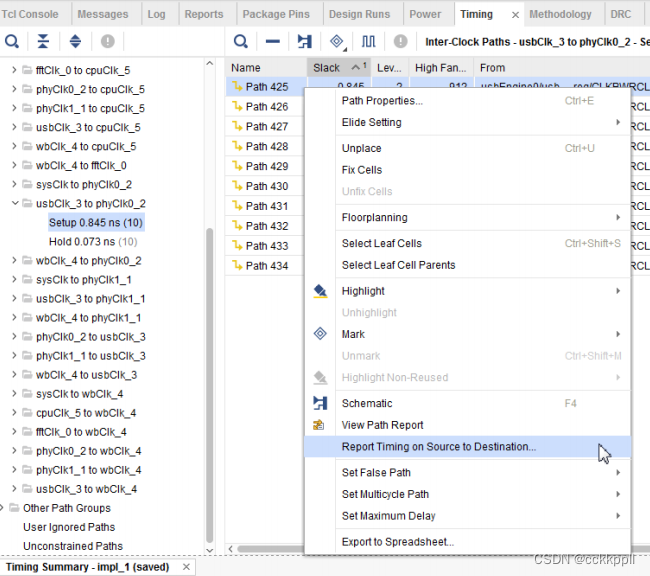
vivado实现分析与收敛技巧9-分析使用率统计数据
实现问题的常见原因之一是未考量显式和隐式物理约束。例如 , 管脚分配 (pinout) 在逻辑布局上变为显式物理约束。 slice( 分片 ) 逻辑在大部分器件中都是一致的。但如下专用资源表示的是隐式物理约束 , 因为这些资源仅在某些位置…...

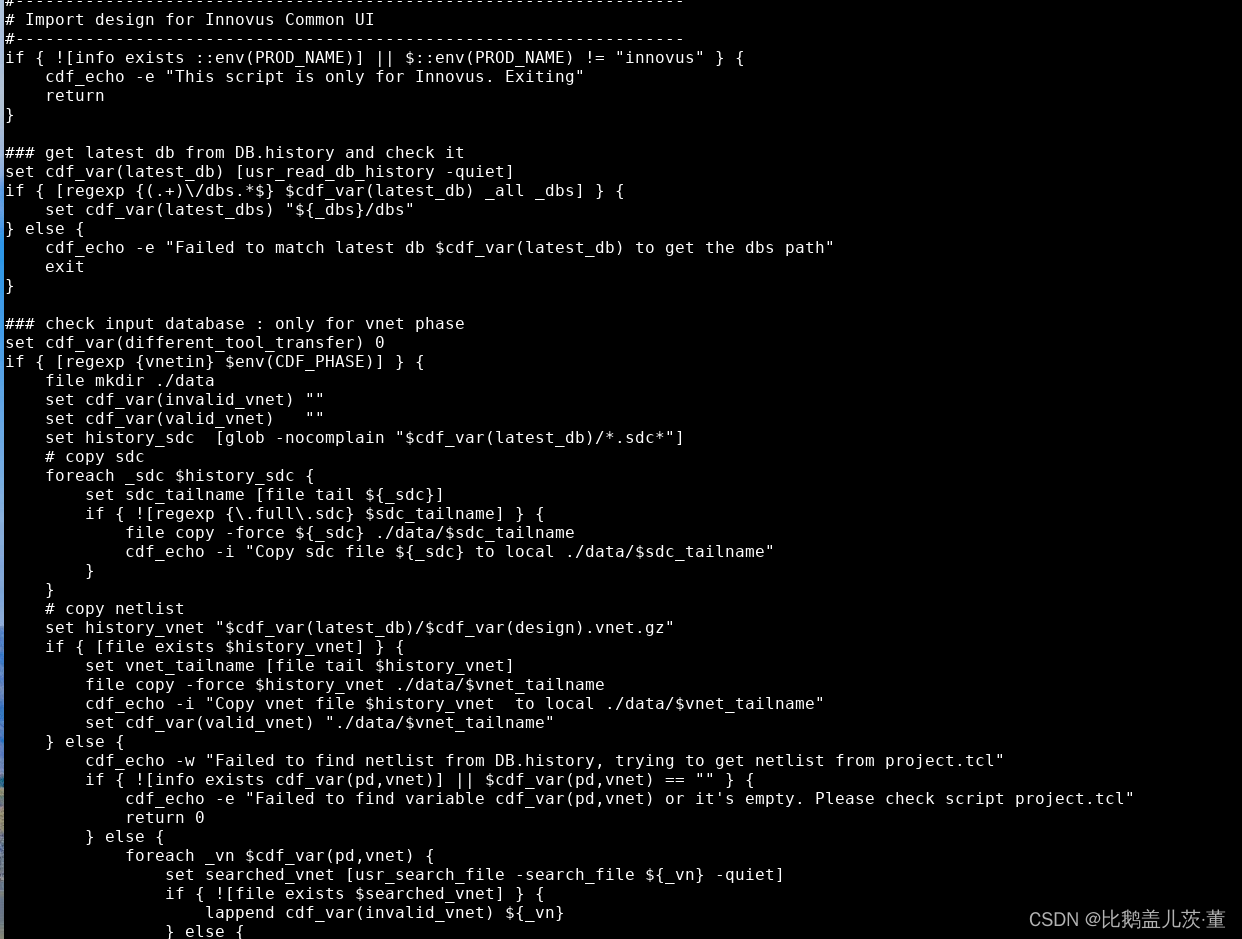
7nm项目之顶层规划——01数据导入
1.创建workspace 创建workspace后,在其目录下产生。 CORTEXA53.json文件是将有默认配置的文件master.json、有library的.config.json文件、tunes下CORTEXA53.tunes.json文件合并 注:tunes下的CORTEXA53.tunes.json文件可以覆盖一些master.json的设置…...

一键式紧急报警柱系统
随着科技的不断发展,一键式紧急报警柱在我们的生活和工作中扮演着越来越重要的角色。在这篇文章中,我们将一起探究与一键式紧急报警柱有关的知识。 一键式紧急报警柱是一种常见的安全防护设备,能够在紧急情况下快速发出警报,保护…...

4-Docker命令之docker run
1.docker run介绍 docker run命令是用来创建新的容器并运行相关命令 2.docker run用法 docker run [参数] [root@centos79 ~]# docker run --helpUsage: docker run [OPTIONS] IMAGE [COMMAND] [ARG...]Create and run a new container from an imageAliases:docker conta…...

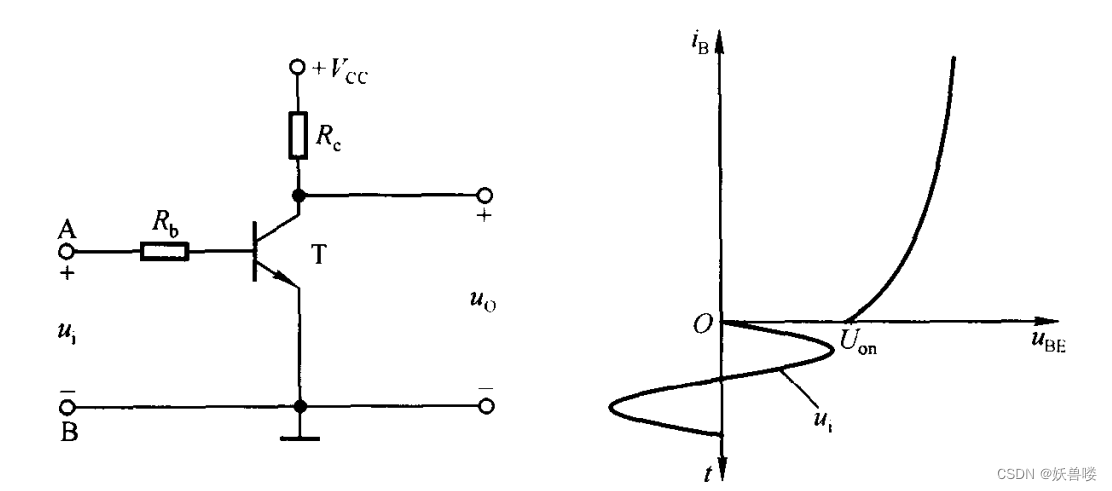
【模电】直流通路与交流通路
直流通路与交流通路 通常,在放大电路中,直流电源的作用和交流信号的作用总是共存的,即静态电流、电压和动态电流、电压总是共存的。但是由于电容、电感等电抗元件的存在,直流量所流经的通路与交流信号所流经的通路不完全相同。因此…...

SpringBoot JprotoBuf序列化与反序列化的实现
文章目录 前言一、protobuf与JprotoBufprotobuf介绍JprotoBuf介绍protobuf与JprotoBuf的区别二、JprotoBuf特点三、类型转换对照表四、ProtobufClass编写五、序列化与反序列化测试六、使用JprotoBuf时的注意事项七、JprotoBuf与protobuf序列化反序列化结果比较前言 在软件开发…...

互联网Java工程师面试题·Spring Boot篇·第一弹
目录 1、什么是 Spring Boot? 2、Spring Boot 有哪些优点? 3、什么是 JavaConfig? 4、如何重新加载 Spring Boot 上的更改,而无需重新启动服务器? 5、Spring Boot 中的监视器是什么? 6、如何在 Sprin…...

HostHunter虚拟主机发现
HostHunter虚拟主机发现 1.HostHunter2.安装3.参数解释4.实例1.HostHunter HostHunter 一种工具,用于有效发现和提取提供大量目标 IPv4 或 IPv6 地址的主机名。HostHunter 利用简单的 OSINT 和主动协调技术将 IP 目标与虚拟主机名进行映射。这对于发现组织的真正攻击面特别有…...

鸿蒙开发:UIAbility组件间交互探索实战【鸿蒙专栏-22】
UIAbility组件间交互(设备内) 在设备内,UIAbility(用户界面能力)是系统调度的最小单元,它们负责展示用户界面和执行相关的业务逻辑。设备内的不同功能模块之间的交互是应用程序开发中的重要部分。本文将探讨设备内UIAbility之间的交互方式,包括启动应用内的UIAbility、…...

VSCode Vue 开发环境配置
Vue是前端开发中的重要工具与框架,可以保住开发者高效构建用户界面。 Vue2官方文档:https://v2.cn.vuejs.org/ Vue3官方文档:https://cn.vuejs.org/ Vue的安装和引用 Vue2的官方安装指南:https://v2.cn.vuejs.org/v2/guide/ins…...

clickhouse从mysql同步数据到clickhouse的几种方式
背景 我们的业务数据一般来说都是放在Mysql中的,而我们要分析的数据一般都存放在clickhouse中,所以如何把数据从mysql同步到ck,就变成了一个必须的步骤,本文简单记录下几种同步的方式 mysql数据同步到clickhouse 方式一&#x…...

“滑动窗口”算法实例
1 问题 给定一个字符串“S”,找出其中不含有重复字符的最长子串的长度。例如:S‘ABCABCBB’,则不含重复字符的最长字串长度为3.。S‘ABCDFG’,则不含重复字符的最长字串长度为6。要求设计一个Python程序实现该功能? 2 方法 按照一…...

分布式搜索引擎elasticsearch(一)
5.1 初始elasticsearch elasticsearch是一款非常强大的开源搜索引擎,可以帮助我们从海量数据中快速找到需要的内容。 elasticsearch是elastic stack的核心,负责存储、搜索、分析数据。 5.1.1正向索引 5.1.2elasticsearch采用倒排索引: 文档(document):每条数据就是一个…...

PTA 7-236 验证哥德巴赫猜想
哥德巴赫猜想之一是指一个偶数(2除外)可以拆分为两个素数之和。请验证这个猜想。 因为同一个偶数可能可以拆分为不同的素数对之和,这里要求结果素数对彼此最接近。 输入格式: 首先输入一个正整数T,表示测试数据的组数࿰…...

微信小程序 纯css画仪表盘
刚看到设计稿的时候第一时间想到的就是用canvas来做这个仪表盘,虽然本人的画布用的不是很好但还可以写一写😀。话不多说直接上代码。最后有纯css方法 <!--wxml--> <canvas canvas-id"circle" class"circle" >// js dat…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
