JavaScript Number 数字对象
文章目录
- JavaScript Number 数字对象
- JavaScript 数字
- 所有 JavaScript 数字均为 64 位
- 精度
- 八进制和十六进制
- 无穷大(Infinity)
- NaN - 非数字值
- 数字可以是数字或者对象
- 数字属性
- 数字方法
JavaScript Number 数字对象

JavaScript 只有一种数字类型。
可以使用也可以不使用小数点来书写数字。
JavaScript 数字
JavaScript 数字可以使用也可以不使用小数点来书写:
var pi=3.14; // 使用小数点
var x=34; // 不使用小数点
极大或极小的数字可通过科学(指数)计数法来写:
实例
var y=123e5; // 12300000
var z=123e-5; // 0.00123
所有 JavaScript 数字均为 64 位
JavaScript 不是类型语言。与许多其他编程语言不同,JavaScript 不定义不同类型的数字,比如整数、短、长、浮点等等。
在JavaScript中,数字不分为整数类型和浮点型类型,所有的数字都是由 浮点型类型。JavaScript采用IEEE754标准定义的64位浮点格式表示数字,它能表示最大值为±1.7976931348623157 x 10308,最小值为±5 x 10 -324
| 值 (aka Fraction/Mantissa) | 指数 | Sign |
|---|---|---|
| 52 bits (0 - 51) | 11 bits (50 - 62) | 1 bit (63) |
精度
整数(不使用小数点或指数计数法)最多为 15 位。
实例
var x = 999999999999999; // x 为 999999999999999
var y = 9999999999999999; // y 为 10000000000000000
小数的最大位数是 17,但是浮点运算并不总是 100% 准确:
实例
var x = 0.2+0.1; // 输出结果为 0.30000000000000004
八进制和十六进制
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 “x”,则解释为十六进制数。
实例
var y = 0377;
var z = 0xFF;
注意:绝不要在数字前面写零,除非您需要进行八进制转换。
默认情况下,JavaScript 数字为十进制显示。
但是你可以使用 toString() 方法 输出16进制、8进制、2进制。
实例
var myNumber=128;
myNumber.toString(16); // 返回 80
myNumber.toString(8); // 返回 200
myNumber.toString(2); // 返回 10000000
无穷大(Infinity)
当数字运算结果超过了JavaScript所能表示的数字上限(溢出),结果为一个特殊的无穷大(infinity)值,在JavaScript中以Infinity表示。同样地,当负数的值超过了JavaScript所能表示的负数范围,结果为负无穷大,在JavaScript中以-Infinity表示。无穷大值的行为特性和我们所期望的是一致的:基于它们的加、减、乘和除运算结果还是无穷大(当然还保留它们的正负号)。
实例
myNumber=2;
while (myNumber!=Infinity)
{myNumber=myNumber*myNumber; // 重复计算直到 myNumber 等于 Infinity
}
除以0也产生了无限:
实例
var x = 2/0;
var y = -2/0;
NaN - 非数字值
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。可以把 Number 对象设置为该值,来指示其不是数字值。
你可以使用 isNaN() 全局函数来判断一个值是否是 NaN 值。
实例
var x = 1000 / "Apple";
isNaN(x); // 返回 true
var y = 100 / "1000";
isNaN(y); // 返回 false
除以0是无穷大,无穷大是一个数字:
实例
var x = 1000 / 0;
isNaN(x); // 返回 false
数字可以是数字或者对象
数字可以私有数据进行初始化,就像 x = 123;
JavaScript 数字对象初始化数据, var y = new Number(123);
实例
var x = 123;
var y = new Number(123);
typeof(x) // 返回 Number
typeof(y) // 返回 Object
实例
var x = 123;
var y = new Number(123);
(x === y) // 为 false,因为 x 是一个数字,y 是一个对象
数字属性
- MAX_VALUE
- MIN_VALUE
- NEGATIVE_INFINITY
- POSITIVE_INFINITY
- NaN
- prototype
- constructor
数字方法
- toExponential()
- toFixed()
- toPrecision()
- toString()
- valueOf()
相关文章:

JavaScript Number 数字对象
文章目录JavaScript Number 数字对象JavaScript 数字所有 JavaScript 数字均为 64 位精度八进制和十六进制无穷大(Infinity)NaN - 非数字值数字可以是数字或者对象数字属性数字方法JavaScript Number 数字对象 JavaScript 只有一种数字类型。 可以使用也…...

设计模式-服务定位器模式
设计模式-服务定位器模式一、背景1.1 服务定位模式1.2 策略模式二、代码实战2.1 服务定位器2.2 配置ServiceLocatorFactoryBean2.3 定义一个支付的接口2.4 根据不同类型处理Bean2.5 controller层三、项目结构及测试结果3.1 测试结果3.2 项目结构及源码(欢迎star)四、参考资料一…...

Android Dalvik虚拟机 GC流程分析
前言 本篇继续介绍安卓dalvik虚拟机,介绍Dalvik虚拟技的GC流程。 GC结构体 dalvik/vm/alloc/Heap.h static const GcSpec kGcForMallocSpec {true, /* isPartial */false, /* isConcurrent */true, /* doPreserve */"GC_FOR_ALLOC" }; /* Not eno…...

opencv读入图片注意事项
来源:投稿 作者:蓬蓬奇 编辑:学姐 深度学习数据预处理中常用opencv读入图片,一般在__getitem__函数中调用。本文主要介绍opencv读取图片的一些细节以及注意事项。本文中使用的图片见第6节“opencv测试使用的图片”。 1.如何通过o…...

学习渗透测试,考CISP-PTE还是考NISP-PT证书呢?
其实两者都可以,但是要看考生的实际需求! 为什么说两者都可以? 两个证书都由中国信息安全测评中心颁发,CISP-PTE(注册信息安全渗透测试工程师),NISP-PT(国家信息安全水平考试渗透测试工程师),…...

记录自己遇到的关于Hashmap的面试题
一.麻烦讲述一下Hashmap的扩容原理 jdk1.8中的hashmap扩容原理 1.put流程图 首先贴一张图(图片来源于传送门),多谢大佬的美图,此图已经完美的描述了put的整个流程,我也就不想自己画了,嘿嘿: 2.hashmap中几个比较重…...

mysql数据库之sql语句性能分析工具
一、sql执行频率。 mysql客户端连接成功后,通过show [session | global] status 命令可以提供服务器状态信息。通过如下指令,可以查看当前数据库的INSERT/UPDATE/DELETE的访问频次。 #一个下划线代表一个字符 show global status like com_; 二、慢查…...

搭建SpringBoot项目
文章目录前言准备工具创建项目前言 为什么使用SpringBoot?它有什么好处? SpringBoot可以快速构建出独立的Spring应用,简化了配置文件。内嵌Tomcat服务器,无须手动部署war文件。 准备工具 idea2022navicat16postmanjdk1.8 创建项目 File-&…...

“一网统管”视频融合平台EasyCVR页面tab切换细节优化
EasyCVR视频融合平台基于云边端协同架构,能支持海量视频的轻量化接入与汇聚管理,借助大数据分析的决策判断,为网络摄像头、网络存储设备、智能终端、无人机、车载设备、移动执法仪、视频监控平台等提供一体化的视频接入、分发、存储、处理等能…...

【Python入门第二十天】Python Lambda
lambda 函数是一种小的匿名函数。 lambda 函数可接受任意数量的参数,但只能有一个表达式。 语法 lambda arguments : expression执行表达式并返回结果: 实例 一个 lambda 函数,它把作为参数传入的数字加 10,然后打印结果&…...

比特数据结构与算法(第四章_下)二叉树OJ(力扣:144,965,104,226,100,572)
144. 二叉树的前序遍历难度简单给你二叉树的根节点 root ,返回它节点值的 前序 遍历。示例 1:输入:root [1,null,2,3]输出:[1,2,3]示例 2:输入:root [ ]输出:[ ]示例 3:输入&#…...

【C++】inline 内联函数
文章目录📕 概念📕 使用前的准备📕 使用📕 特性📕 概念 在 C 中,为了解决一些频繁调用的小函数大量消耗栈空间(栈内存)的问题,特别的引入了 inline 修饰符,表…...

如何审计一个智能合约
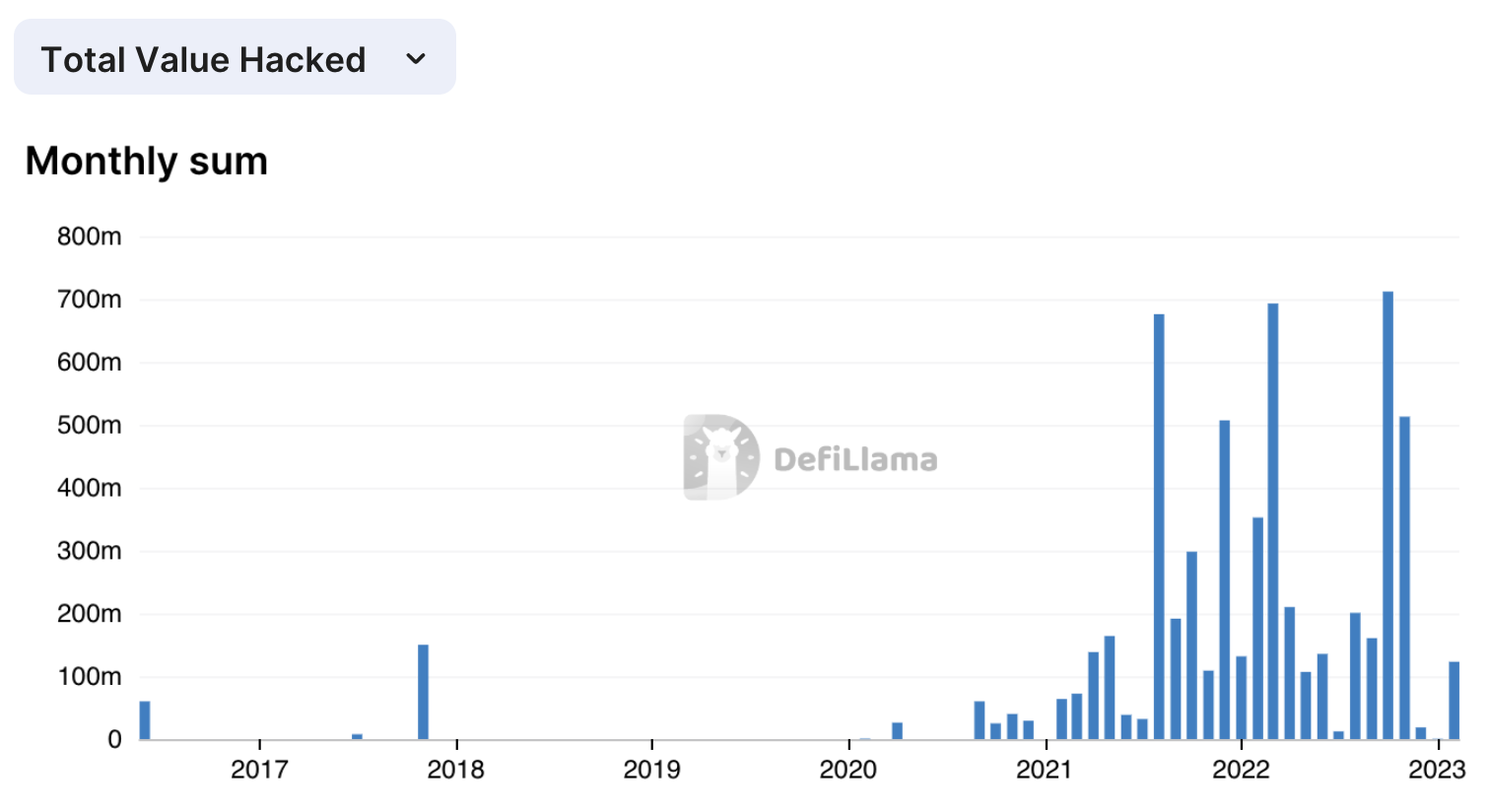
智能合约审计用于整个 DeFi 生态系统,通过对协议代码的深入审查,可以帮助解决识别错误、低效代码以及这些问题。智能合约具有不可篡改的特点,这使得审计成为任何区块链项目安全流程的关键部分。 代码审计对任何应用程序都很重要,…...

不用PS,也能实现抠图的工具
对于非设计专业的同学来说,专门下载 PS 抠图有点大材小用,而且运用 PS 对电脑配置一定要求。不过现在有了更多选择,市面上出现了越来越多的抠图软件,不过越多的抠图软件选择也意味着需要花费时间试错因此本文将给大家推荐 3 款非常…...

集群化存储的概述
集群化存储的概述 1、存储的分类方式: 存储的分类-网络拓扑 用于存储的网络拓扑 NAS:小米路由器;SAN:存储区网络–>网络网和存储网络区分开DAS:常见的存储;本地存储 存储分类-存储技术网络拓扑存储技…...
)
asyncio 并发编程(一)
Python2 时代高性能的网络编程主要是 Twisted、Tornado 和 Gevent 这三个库,但是它们的异步代码相互之间既不兼容也不能移植。Gvanrossum 希望在 Python 3 实现一个原生的基于生成器的协程库,其中直接内置了对异步 IO 的支持,这就是 asyncio&…...
:BFC 盒子面试题总结)
春招冲刺(二):BFC 盒子面试题总结
BFC 盒子面试题总结 Q1:BFC盒子是什么? BFC全称是Block Formatting Context 意思就是块级格式化上下文。 可以把BFC看做一个容器,容器里边的元素不会影响到容器外部的元素。 Q2:如何创建BFC? 根元素:bo…...

Ep_计网面试题-本地IP地址怎么一层层向上转换?
将数据加上报头打包在一起形成新的数据包继续往下一层传递。拆包的时候就是把数据包去掉包头作为新数据传给上一层 视频讲解: https://edu.csdn.net/course/detail/38090 点我进入 面试宝典 很多人不知道面试问什么,或者其他的XXGuide,那里边的太多没用的,也没有源码解析,都…...

MySQL高级三
目录 三、MySQL高级03 3.1 MyCat 3.1.1 MyCat简介 3.1.2 中间件的作用 3.2 安装MyCat 3.3 主从复制 3.3.1 主从复制的原理 3.3.2 主从复制的好处 3.3.3 配置主从复制 三、MySQL高级03 如果虚拟机的磁盘已满,可以对磁盘进行重新分配 参考:虚拟…...

set和map的基本使用
目录 关联式容器 要点分析 键值对 pair介绍 set 模板参数列表: set的构造: 常用接口 操作 multiset map map的构造 插入 make_pair map的迭代器 operator[] multimap multimap中为什么没有重载operator[] 关联式容器 关联式容器也是用…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...
