Javaweb之Vue路由的详细解析
5 Vue路由
5.1 路由介绍
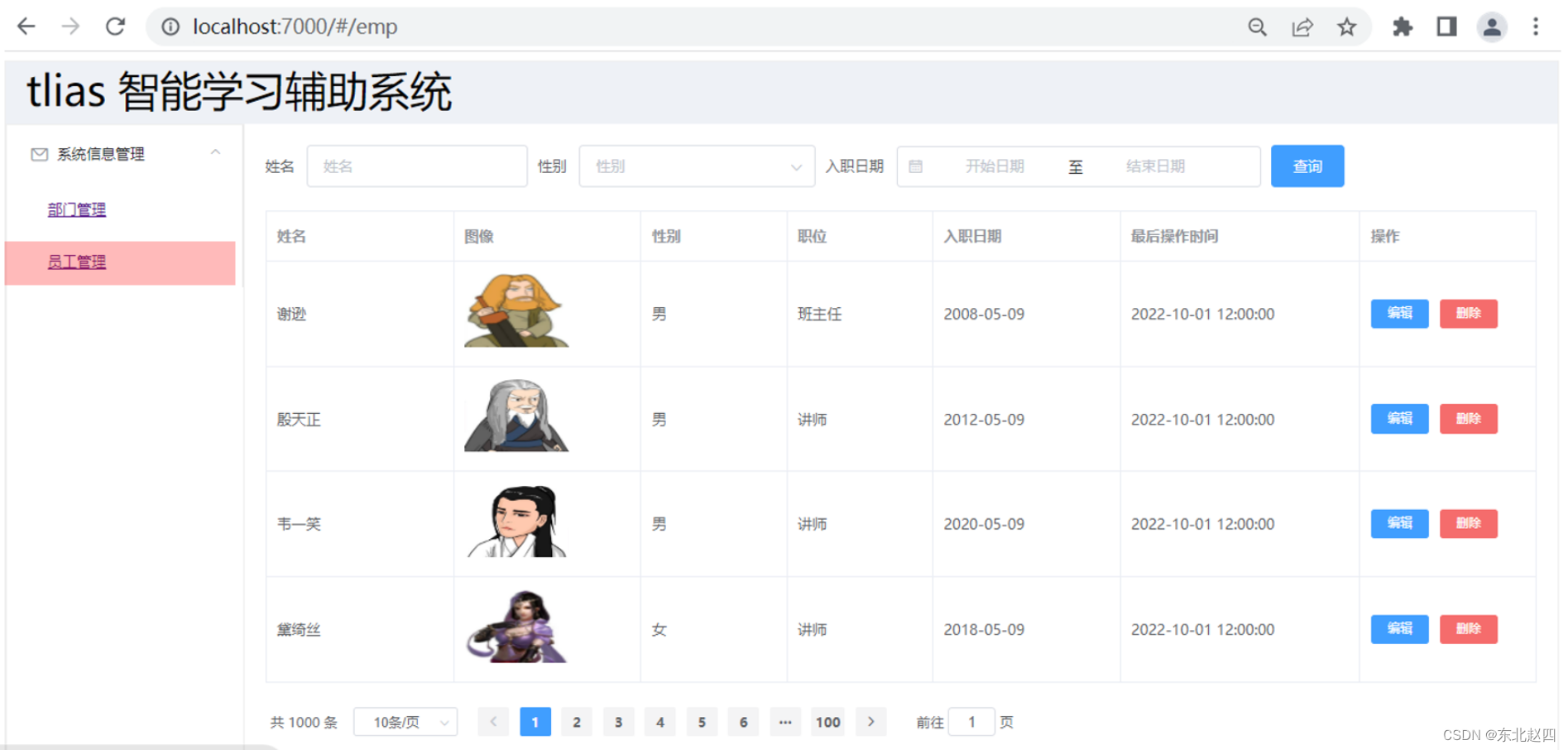
将资代码/vue-project(路由)/vue-project/src/views/tlias/DeptView.vue拷贝到我们当前EmpView.vue同级,其结构如下:

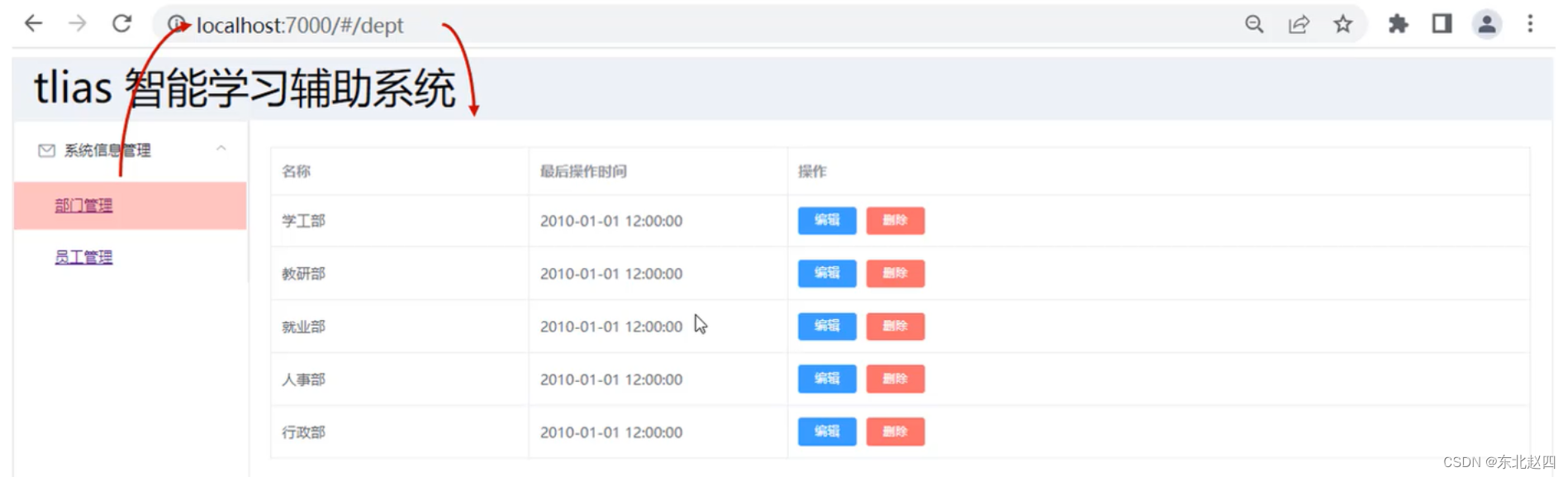
此时我们希望基于4.4案例中的功能,实现点击侧边栏的部门管理,显示部门管理的信息,点击员工管理,显示员工管理的信息,效果如下图所示:


这就需要借助我们的vue的路由功能了。
前端路由:URL中的hash(#号之后的内容)与组件之间的对应关系,如下图所示:

当我们点击左侧导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的vue组件。
而我们vue官方提供了路由插件Vue Router,其主要组成如下:
-
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
-
<router-link>:请求链接组件,浏览器会解析成<a>
-
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
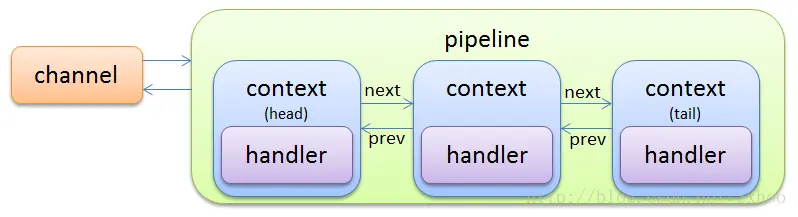
其工作原理如下图所示:

首先VueRouter根据我们配置的url的hash片段和路由的组件关系去维护一张路由表;
然后我们页面提供一个<router-link>组件,用户点击,发出路由请求;
接着我们的VueRouter根据路由请求,在路由表中找到对应的vue组件;
最后VueRouter会切换<router-view>中的组件,从而进行视图的更新
5.2 路由入门
接下来我们来演示vue的路由功能。
首先我们需要先安装vue-router插件,可以通过如下命令
npm install vue-router@3.5.1
但是我们不需要安装,因为当初我们再创建项目时,已经勾选了路由功能,已经安装好了。
然后我们需要在src/router/index.js文件中定义路由表,根据其提供的模板代码进行修改,最终代码如下:
import Vue 'vue'
import VueRouter 'vue-router'Vue.use(VueRouter)const routes = [{path: '/emp', //地址hashname: 'emp',component: () => import('../views/tlias/EmpView.vue') //对应的vue组件},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')}
]const router = new VueRouter({routes
})export default router
注意需要去掉没有引用的import模块。
在main.js中,我们已经引入了router功能,如下图所示:
路由基本信息配置好了,路由表已经被加载,此时我们还缺少2个东西,就是<router-lin>和<router-view>,所以我们需要修改2个页面(EmpView.vue和DeptView.vue)我们左侧栏的2个按钮为router-link,其代码如下:
<el-menu-item index="1-1"><router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2"><router-link to="/emp">员工管理</router-link>
</el-menu-item>然后我们还需要在内容展示区域即App.vue中定义route-view,作为组件的切换,其App.vue的完整代码如下:
<template><div id="app"><!-- {{message}} --><!-- <element-view></element-view> --><!-- <emp-view></emp-view> --><router-view></router-view></div>
</template>
<script>
// import EmpView './views/tlias/EmpView.vue'
// import ElementView './views/Element/ElementView.vue'
export default {components: { },data(){return {"message":"hello world"}}
}
</script>
<style>
</style>
但是我们浏览器打开地址: http://localhost:7000/ ,发现一片空白,因为我们默认的路由路径是/,但是路由配置中没有对应的关系,
所以我们需要在路由配置中/对应的路由组件,代码如下:
const routes = [{path: '/emp',name: 'emp',component: () => import('../views/tlias/EmpView.vue')},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')},{path: '/',redirect:'/emp' //表示重定向到/emp即可},
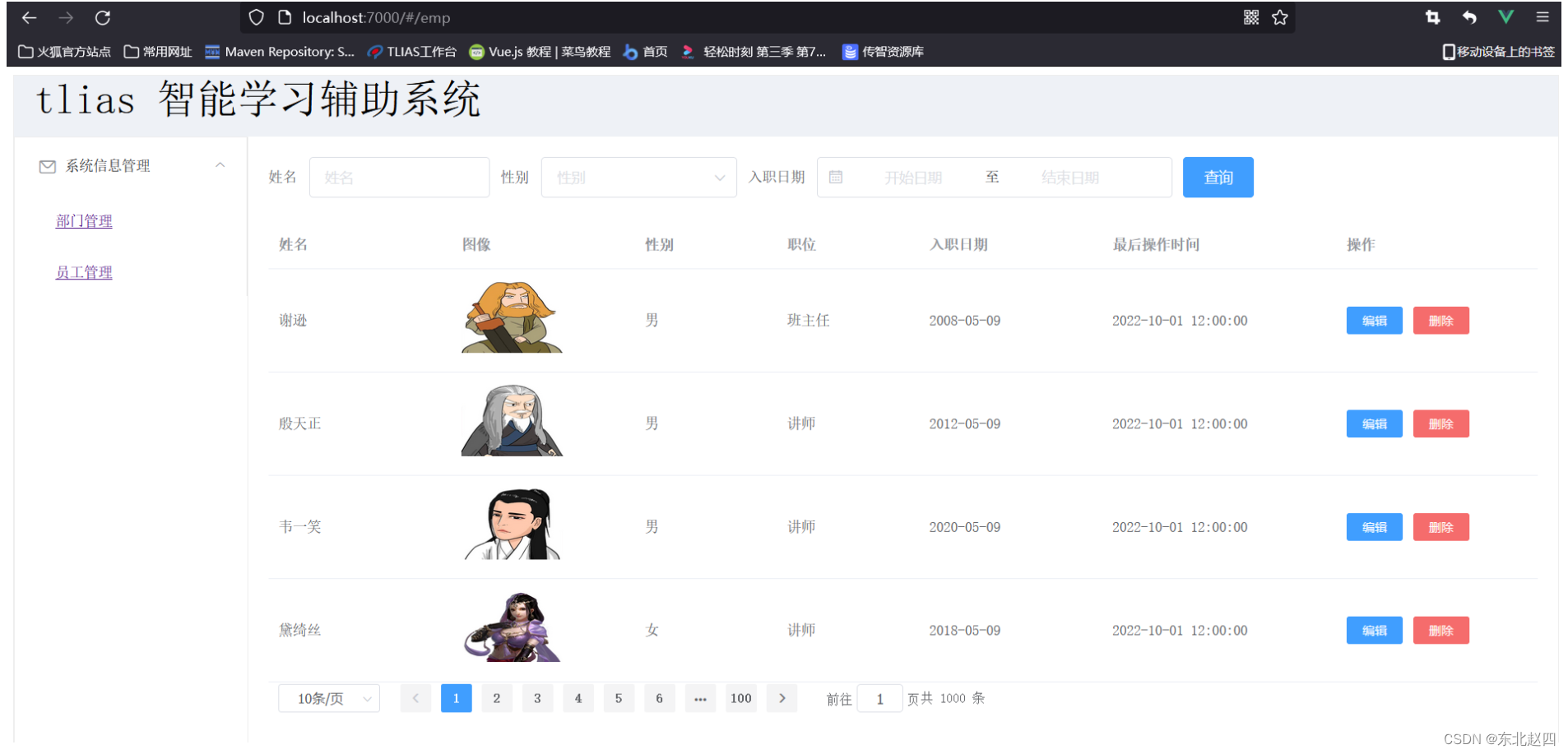
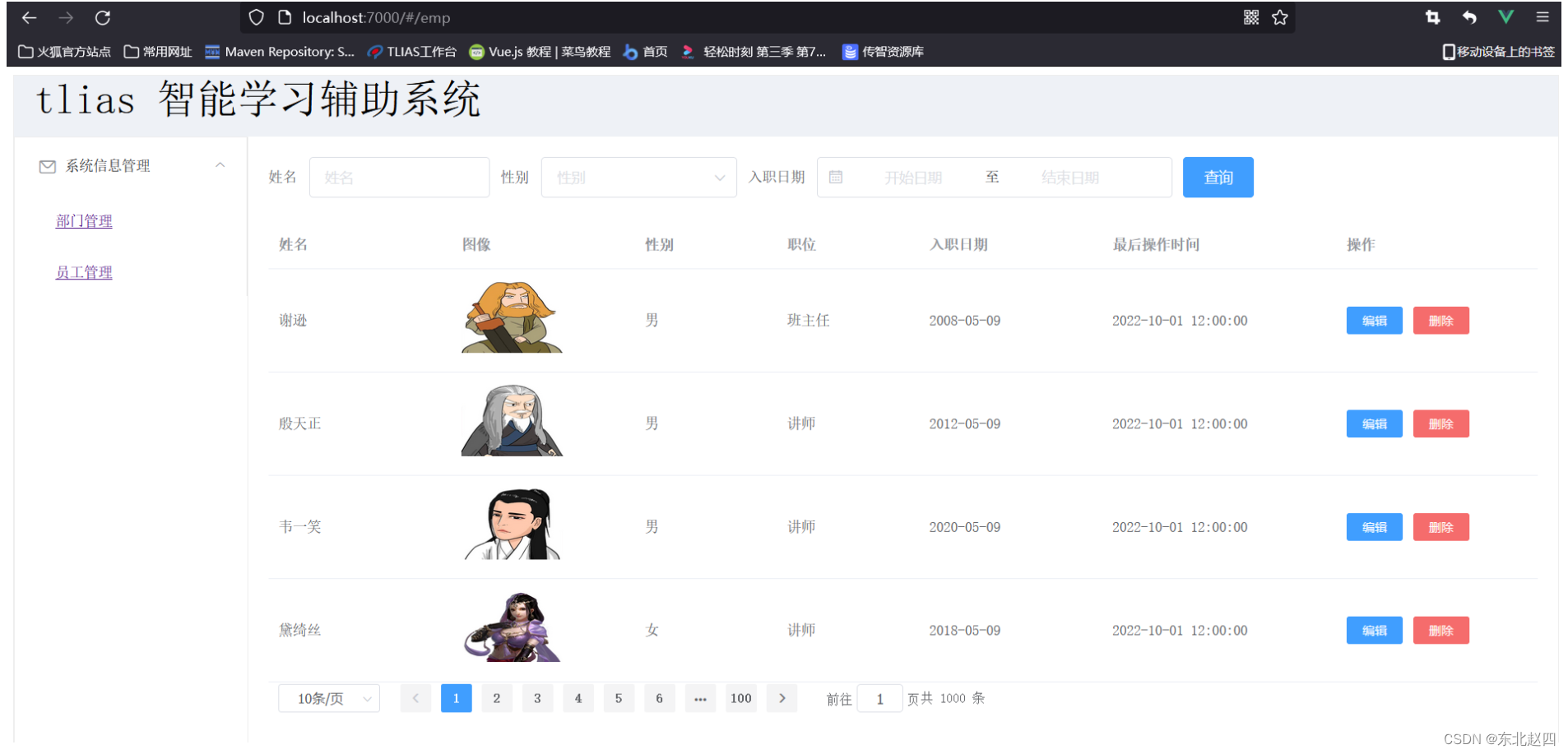
]此时我们打开浏览器,访问http://localhost:7000 发现直接访问的是emp的页面,并且能够进行切换了,其具体如下图所示:

到此我们的路由实现成功。
相关文章:

Javaweb之Vue路由的详细解析
5 Vue路由 5.1 路由介绍 将资代码/vue-project(路由)/vue-project/src/views/tlias/DeptView.vue拷贝到我们当前EmpView.vue同级,其结构如下: 此时我们希望基于4.4案例中的功能,实现点击侧边栏的部门管理,显示部门管理的信息&am…...
)
力扣:196. 删除重复的电子邮箱(Python3)
题目: 表: Person ---------------------- | Column Name | Type | ---------------------- | id | int | | email | varchar | ---------------------- id 是该表的主键列(具有唯一值的列)。 该表的每一行包含一封电子邮件。电子邮件将不包含…...

Ruby和HTTParty库下载代码示例
ruby require httparty require nokogiri # 设置服务器 proxy_host "" proxy_port "" # 定义URL url "" # 创建HTTParty对象,并设置服务器 httparty HTTParty.new( :proxy > "#{proxy_host}:#{proxy_port}" ) …...

Unity 使用Horizontal Layout Group和Toggle制作多个水平开关按钮实现自动排列和单个点击放大后的自动排列。
Unity的布局组件Horizontal Layout Group是很好用的,当然也包括其它布局组件也一样好用。 比如要实现多按钮开关自动水平排列,那么就可以使用它了。 首先我们为按钮创建个父物体(我这里使用了Scroll View中的Content作为父物体)…...

Python实现FA萤火虫优化算法优化BP神经网络回归模型(BP神经网络回归算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 萤火虫算法(Fire-fly algorithm,FA)由剑桥大学Yang于2009年提出 , …...

灯塔ARL-NPoC全面教程
灯塔ARL-NPoC全面教程 1.ARL-NPoC2.安装3.参数解析4.ARL-NPoC编写指南标准POC模板`__init()__`verifyexploit_cmd5.将指纹同步到远程Web服务器1.ARL-NPoC 最新版的arl增加了poc编写与探测的功能,ARL-NPoC是一个集漏洞验证和任务运行的一个框架 2.安装 ARL-NPoC下载地址 下载…...

λ表达式、智能指针
lambda 表达式 1、C11标准支持,实现匿名函数的功能; 2、通常用于实现轻量级的函数 格式 mutable->返回值{函数体}; // 返回值即使是 void 也必须得写 [] 内,可以填外部数据; () 内,可以带有参数列表。 lambda 表达…...

PHP基础知识和操作
PHP在线运行 https://c.runoob.com/compile/1/ https://www.sotool.net/php80 将驼峰字符串转化为蛇形字符串 <?phpfunction CamelToSnake($camelValue) {$initValue preg_replace(/\s/u, , $camelValue);$snakeValue strtolower(preg_replace(/(.)(?[A-Z])/u, &quo…...

系列十三、SpringBoot的自动配置原理分析
一、概述 我们知道Java发展到现在功能十分的强大,生态异常的丰富,这里面离开不了Spring及其家族产品的支持,而作为Spring生态的明星产品Spring Boot可以说像王者一般的存在,那么的耀眼,那么的光彩夺目!那么…...

soapui报错: CXF directory must be set in global preferences
文章目录 下载官网下载网盘下载 配置 soapui生成代码时报错 CXF directory must be set in global preferences 下载 需要下载apache-cxf。 官网下载 官网地址: https://www.apache.org/dyn/closer.lua/cxf/3.5.4/apache-cxf-3.5.4.zip 点如下地址即可。 The obj…...

Netty02-基础概念
什么是netty Netty是一个基于Java NIO的异步事件驱动网络应用程序框架。它提供了简单易用的API,用于快速开发可维护的高性能网络应用程序。Netty的设计目标是提供一种高度可扩展的、高性能的网络应用程序框架,使得开发人员能够轻松地构建各种类型的网…...

计算机毕业设计 基于SpringBoot的敬老院管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

精调llama模型
github地址:https://github.com/facebookresearch/llama-recipes github:https://github.com/facebookresearch/llama import torch from transformers import LlamaForCausalLM, LlamaTokenizer#model_id"./models_hf/7B" # 可以从huggingface上面下载模…...

【C语言】深入理解C语言中的数学运算和类型转换
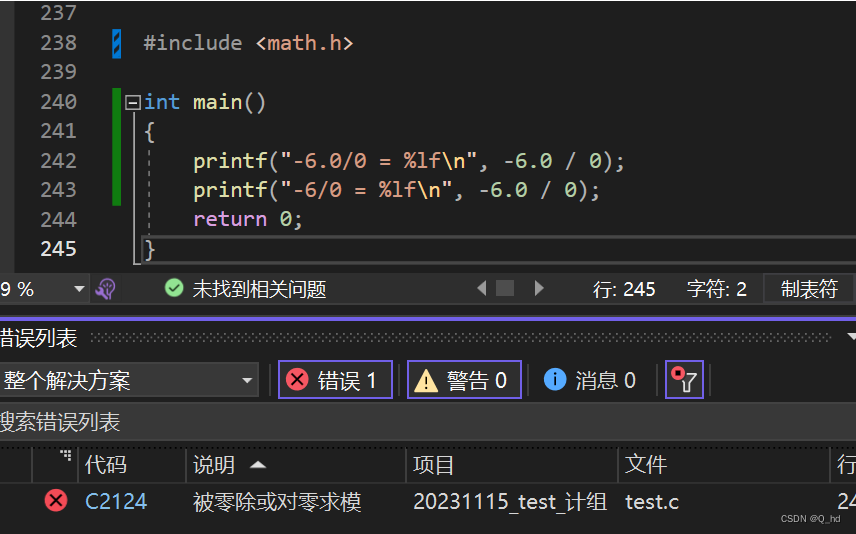
文章目录 引言取负运算的奥秘源码探索分析与解读 浮点数运算的精细差异源码分析精度损失与隐式类型转换 精度和除零运算探究float类型和double类型的精度各是多少(即十进制有效位的位数)?在你的机器上,“负数开方”是如何处理的&a…...

基于javaweb的宠物服务商城系统设计与开发
摘 要 最近几年以来,宠物在人们的日常生活中所占的地位越来越重要了,它们不仅仅是我们的朋友,也成为了我们家庭中的一份子。21世纪,信息技术飞速发展,计算机行业日新月异,极大地带动了信息的流动ÿ…...

LeetCode-470. 用 Rand7() 实现 Rand10()【数学 拒绝采样 概率与统计 随机化】
LeetCode-470. 用 Rand7 实现 Rand10【数学 拒绝采样 概率与统计 随机化】 题目描述:解题思路一:首先说一个结论就是(rand_X() - 1) Y rand_Y() > [1,X*Y],即可以等概率的生成[1, X * Y]范围的随机数,其实就像军训的时候报数…...

通达信指标公式19:龙虎榜股票池——主力控盘度的计算方法
0.小红牛本指标,选股的思路说明:控盘度,又称主力控盘,是指主力控制了某只股票的大部分流通股,从而控制了股票的价格。主力控盘的目的通常是为了获取更多的收益,通过控制股票价格来实现其策略。所以首要分析…...

手搓图片滑动验证码_JavaScript进阶
手搓图片滑动验证码 背景代码效果图展示网站 背景 在做前端项目开发的时候,少不了登录注册部分,既然有登录注册就少不了机器人验证,验证的方法有很多种,比如短信验证码、邮箱验证码、图片滑动、图片验证码等。 由于鄙人在开发中…...

Linux服务器超级实用的脚本
1.使用INOTIFY+RSYNC自动实时同步数据 代码执行: bash inotify_rsyncs.sh :cat inotify_rsyncs.sh 脚本内容如下: #!bing/bash # Author: reyn #检测/data路径下的文件变化,排除Temp目录 INOTIFY_CMD="inotifywait -mrq -e modify,create,move,delete /data/ --exc…...

IntelliJ IDEA安装使用教程#intellij idea
做为基础开发软件,idea、pycharm、phpstorm是高级企业级开发中常用的图形化工具。 安装非常简单:去官网下载即可,有社区版本、有企业版本: IntelliJ IDEA – 领先的 Java 和 Kotlin IDE 因版权问题:这里不方面多讲。…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
