vue中实现纯数字键盘
一、完整 代码展示
<template><div class="login"><div class="login-content"><img class="img" src="../../assets/image/loginPhone.png" /><el-card class="box-card"><div slot="header" class="clearfix"><span>手机号登录</span></div><div class="text-content"><el-form :model="ruleForm" label-width="80px"><el-form-item label="手机号" class="keyboard-wrapper"><el-input placeholder="请输入手机号" v-model.sync="ruleForm.tel" clearable@focus="viewShow('tel')" onfocus="this.blur()" @input="handleInputTel" maxlength="11" show-word-limit></el-input></el-form-item><el-form-item label="验证码" class="keyboard-wrapper"><el-input placeholder="请输入验证码" v-model.sync="ruleForm.code" @focus="viewShow('code')"onfocus="this.blur()" @input="handleInput" clearable><template slot="append"><el-button style="font-size: 22px;" :disabled="Boolean(timer)" @click="getCode">{{ timer ? time + "S" : "获取" }}</el-button></template></el-input><!-- 手机号键盘 --><div class="keyboard" v-if="telShow"><div class="num"><table><tr><td @click="changeTel(1)" :class="[tel === 1 ? 'tel' : '']">1</td><td @click="changeTel(2)" :class="[tel === 2 ? 'tel' : '']">2</td><td @click="changeTel(3)" :class="[tel === 3 ? 'tel' : '']">3</td><td rowspan="2" class="delTel" @click="delTel">×</td></tr><tr><td @click="changeTel(4)" :class="[tel === 4 ? 'tel' : '']">4</td><td @click="changeTel(5)" :class="[tel === 5 ? 'tel' : '']">5</td><td @click="changeTel(6)" :class="[tel === 6 ? 'tel' : '']">6</td></tr><tr><td @click="changeTel(7)" :class="[tel === 7 ? 'tel' : '']">7</td><td @click="changeTel(8)" :class="[tel === 8 ? 'tel' : '']">8</td><td @click="changeTel(9)" :class="[tel === 9 ? 'tel' : '']">9</td><td rowspan="2" class="comfirmTel" @click="comfirmTel">确定</td></tr><tr><td @click="changeTel(0)" colspan="3" :class="[tel === 0 ? 'tel' : '']">0</td></tr></table></div></div><!-- 验证码鍵盤 --><div class="keyboard" v-if="show"><div class="num"><table><tr><td @click="change(1)" :class="[code === 1 ? 'code' : '']">1</td><td @click="change(2)" :class="[code === 2 ? 'code' : '']">2</td><td @click="change(3)" :class="[code === 3 ? 'code' : '']">3</td><td rowspan="2" class="del" @click="del">×</td></tr><tr><td @click="change(4)" :class="[code === 4 ? 'code' : '']">4</td><td @click="change(5)" :class="[code === 5 ? 'code' : '']">5</td><td @click="change(6)" :class="[code === 6 ? 'code' : '']">6</td></tr><tr><td @click="change(7)" :class="[code === 7 ? 'code' : '']">7</td><td @click="change(8)" :class="[code === 8 ? 'code' : '']">8</td><td @click="change(9)" :class="[code === 9 ? 'code' : '']">9</td><td rowspan="2" class="comfirm" @click="comfirm">确定</td></tr><tr><td @click="change(0)" colspan="3" :class="[code === 0 ? 'code' : '']">0</td></tr></table></div></div></el-form-item></el-form></div></el-card><div style="text-align: center;margin-left: 10px;"><el-button type="primary" :loading="loading" :disabled="!ruleForm.tel || !ruleForm.code"@click="linkToPage">登录</el-button></div></div></div>
</template>
<script>import storage from "store";import { useLogin, getCode } from "@/api/index.js";export default {data() {return {time: 60,ruleForm: {tel: "",code: "",},show: false,telShow: false,NUM: "",NUMTEL: "",result: [],resultTel: [],tel: '',code: '',timer: null,loading: false,};},computed: {// 统计数量num: function() {return this.result.join("");},// 统计数量numtel: function() {return this.resultTel.join("");},},methods: {//登录linkToPage() {this.loading = true;useLogin(this.ruleForm).then((res) => {if (res.code == 200) {storage.set("Access-Token", res.data.token); // 正常请求tokenstorage.set("User-Info", JSON.stringify(res.data)); // 正常请求tokensetTimeout(() => {this.$router.push("/index")}, 2000);} else {this.$message.error(res.msg);}}).finally(() => {this.loading = false;});},//获取验证码getCode() {if (!this.ruleForm.tel) return;// 检查手机号格式是否正确const phoneNumberRegex = /^1[3456789]\d{9}$/;if (!phoneNumberRegex.test(this.ruleForm.tel)) {this.$message.warning('手机号格式不正确,请重新输入!');return;}getCode(this.ruleForm).then((res) => {if (res.code === 200) {this.$message.success(res.msg);this.timer = setInterval(() => {if (this.time == 0) {clearInterval(this.timer);this.timer = null;this.time = 60;} else {this.time--;}}, 1000);} else {this.$message.error(res.msg);}});},//展示数字键盘viewShow(type) {if (type === 'tel') {this.telShow = !this.telShowthis.show = false} else {this.show = !this.showthis.telShow = false}},handleInput() {if (this.ruleForm.code.length >= 6) return;},//获取选中的数字 验证码change(val, $event) {//设置验证码的长度if (this.ruleForm.code.length >= 6) return;this.ruleForm.code += String(val)if (this.result.length === 0) {return false;} else {this.result.push(this.ruleForm.code);this.NUM = this.result.join("");}},//验证码刪除del() {this.ruleForm.code = this.ruleForm.code.slice(0, -1)this.NUM = this.result.join("");this.$emit("del", this.NUM);},//验证码確認按鈕comfirm() {this.$emit("comfirm", this.NUM);this.show = false;},//获取选中的数字 手机号changeTel(val, $event) {//设置验证码的长度if (this.ruleForm.tel.length >= 11) return;this.ruleForm.tel += String(val)if (this.resultTel.length === 0) {return false;} else {this.resultTel.push(this.ruleForm.tel);this.NUMTEL = this.resultTel.join("");}},handleInputTel() {if (this.ruleForm.tel.length >= 11) return;},//刪除 手机号delTel() {this.ruleForm.tel = this.ruleForm.tel.slice(0, -1)this.NUMTEL = this.resultTel.join("");this.$emit("delTel", this.NUMTEL);},//確認按鈕 手机号comfirmTel() {this.$emit("comfirmTel", this.NUMTEL);this.telShow = false;},},};
</script>二、方法详解
1、数据详解:
ruleForm对象包含了手机号和验证码两个属性;show和telShow分别表示验证码键盘和手机号键盘是否显示状态;NUM和NUMTEL表示存储选中的验证码和手机号;result和resultTel表示用于存储选中的验证码和手机号的数组;tel和code表示当前选中的手机号和验证码的数字;timer用于控制获取验证码按钮的倒计时;loading表示登录按钮的加载状态。
2、计算属性详解:
num:用于将选中的验证码数字拼接为字符串;numtel:用于将选中的手机号数字拼接为字符串。
3、方法详解:
viewShow方法用于切换显示手机号键盘或验证码键盘。handleInput方法用于限制验证码输入框的长度不超过6位。change方法用于获取选中的验证码数字,并将其拼接到ruleForm.code中。del方法用于删除最后一个输入的验证码数字。comfirm方法用于确认验证码的输入,同时关闭验证码键盘。- 手机号键盘相关方法同验证码键盘类似。
4、方法注释:
push():用于向数组末尾添加一个或多个元素
slice():方法接收两个参数起始位置和结束位置(不含结束位置)
this.ruleForm.tel.slice(0, -1)表示获取this.ruleForm.tel的子数组,从索引0开始,到倒数第一个元素(不含倒数第一个元素)结束。简单来说,它删除了this.ruleForm.tel的最后一个字符,并将剩余的部分赋值给this.ruleForm.tel。
三、Css样式
<style lang="less" scoped>.login {padding-top: 80px;}.login-title {position: fixed;left: 0;top: 0;display: flex;align-items: center;justify-content: space-between;width: calc(100% - 80px);height: 160px;padding: 0 40px;background-color: @theme-color;color: #fff;font-size: 38px;font-weight: bold;}.login-content {display: flex;justify-content: center;align-items: center;padding: 200px;}.clearfix {text-align: center;color: #00aaff;font-size: 26px;}.box-card {height: 520px;width: 480px;border-radius: 20px;}.keyboard-wrapper {user-select: none;input {width: 100%;height: 50px;font-size: 26px;}.keyboard {position: fixed;margin-top: 10px;width: 60%;.num {table {width: 32%;border: 1px solid #ccc;border-collapse: collapse;background: #fff;td {height: 60px;vertical-align: middle;color: #333;font-size: 20px;border: 1px solid #ccc;text-align: center;}td.active {background: #ccc;}.del {background: #eee;}.comfirm {font-size: 16px;width: 80px;background: #62c7eb;color: #fff;}.delTel {background: #eee;}.comfirmTel {font-size: 16px;width: 80px;background: #118eeb;color: #fff;}}}}}
</style>手机号数字键盘效果图

验证码数字键盘效果图

相关文章:

vue中实现纯数字键盘
一、完整 代码展示 <template><div class"login"><div class"login-content"><img class"img" src"../../assets/image/loginPhone.png" /><el-card class"box-card"><div slot"hea…...

C#简化工作之实现网页爬虫获取数据
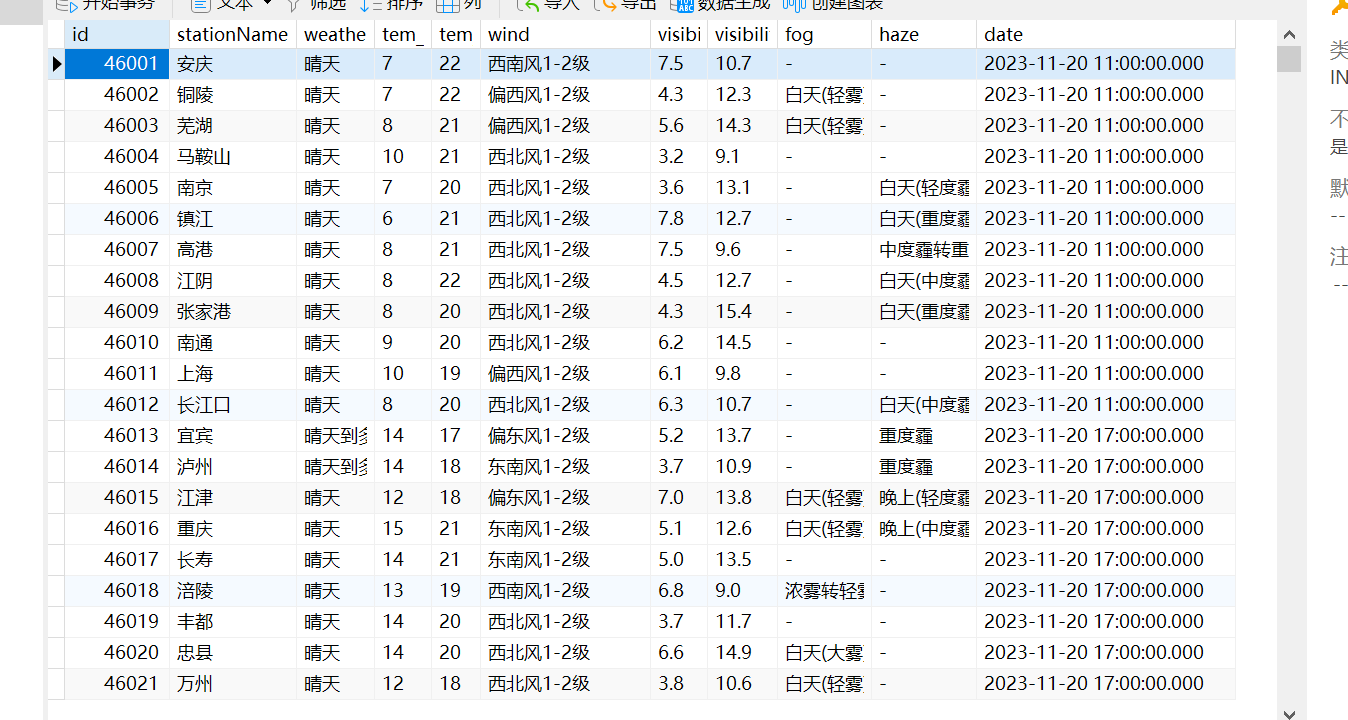
1、需求 想要获取网站上所有的气象信息,网站如下所示: 目前总共有67页,随便点开一个如下所示: 需要获取所有天气数据,如果靠一个个点开再一个个复制粘贴那么也不知道什么时候才能完成,这个时候就可以使用C…...

回顾过去的五年
回顾过去的五年 不知不觉,一晃就5年了。孩子也慢慢的长大了,都快和我一样高了。 2017-2019年依旧服务于原公司。后来公司停业了,得到了相应的赔偿。在家里呆了几个月,变成了无业游民。陪伴家人,也会收到家人的鞭策。…...

企业微信http协议接口调用,根据手机号搜索联系人
产品说明 一、 hook版本:企业微信hook接口是指将企业微信的功能封装成dll,并提供简易的接口给程序调用。通过hook技术,可以在不修改企业微信客户端源代码的情况下,实现对企业微信客户端的功能进行扩展和定制化。企业微信hook接口…...

第三方支付原理
1.什么是第三方支付 所谓第三方支付,就是一些和各大银行签约、并具备一定实力和信誉保障的第三方独立机构提供的交易支持平台。在通过第三方支付平台的交易中,买方选购商品后,使用第三方平台提供的账户进行货款支付,由第三方通知卖…...

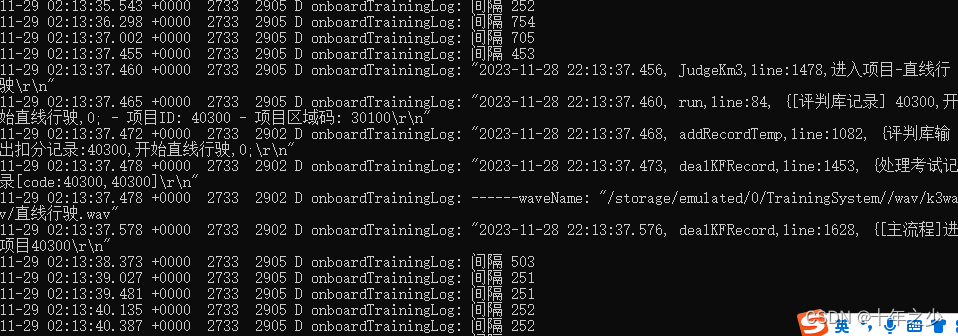
logcat日志的使用——Qt For Android
前言 最近一直用qt开发安卓app,一直无法用真机调试,可能是缺什么东西。但是如果通过Qt Creator在真机上运行,可以在电脑控制台看打印(安卓本身的日志、qDebug之类的打印),所以我是通过打印猜测问题所在&am…...

软著项目推荐 深度学习的智能中文对话问答机器人
文章目录 0 简介1 项目架构2 项目的主要过程2.1 数据清洗、预处理2.2 分桶2.3 训练 3 项目的整体结构4 重要的API4.1 LSTM cells部分:4.2 损失函数:4.3 搭建seq2seq框架:4.4 测试部分:4.5 评价NLP测试效果:4.6 梯度截断…...

灰度发布专题---3、Nginx+Lua灰度发布
上一章已经讲解了配置文件灰度发布、应用版本灰度发布、API网关灰度发布实现,但如果用户这时候在代理层如何做灰度发布呢? 代理层灰度发布分析 用户无论访问应用服务还是静态页,都要经过Nginx代理层,我们可以在Nginx这里做灰度发…...

冬天来了,波司登的高端化“春天”不远了?
最近,羽绒服频繁“贵”上热搜。 在众多热搜词条中,一条“国产羽绒服卖到7000元”的话题一度将波司登推上了舆论的风口浪尖。 对此,波司登在最新的业绩说明会上进行了回应,公司表示:“波司登旗下主品牌及子品牌将形成差…...

Vue3.0优点详解
相对于Vue2.0 3.0有了比较大的改进,优势主要有以下几点: 一、性能提升 1、Vue3.0的响应式系统使用了Proxy代理对象,取代了Vue2.0中的Object.defineProperty,使得Vue3.0的响应式系统更快、更灵活。 2、Vue3.0对TypeScript的支持更…...

Unity3D URP 自定义范围的特效热扭曲详解
前言 Unity3D URP(Universal Render Pipeline)是Unity官方推出的一款渲染管线,可以实现高效、高质量的图形渲染。在URP中,我们可以通过自定义特效来增强游戏的视觉效果。本文将详细解释如何使用URP实现一个自定义范围的特效热扭曲…...

Apache Flink(一):Apache Flink是什么?
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

Wordpress自动定时发布怎么开通-Wordpress怎么自动发布原创文章
在当今数字化时代,博客已经成为许多人分享观点、经验和知识的重要平台。然而,对于博主们来说,每天按时发布一篇又一篇的文章可能是一项具有挑战性的任务。为了解决这个问题,一些创新的工具应运而生,其中包括WordPress的…...
)
VUE项目中问题学习总结(一)
文章目录 🍁自定义组件使用🍁clearInterval函数的使用🌿定时器的作用 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁VUE国际化配置🍁项目…...

使用K-means把人群分类
1.前言 K-mean 是无监督的聚类算法 算法分类: 2.实现步骤 1.数据加工:把数据转为全数字(比如性别男女,转换为0 和 1) 2.模型训练 fit 3.预测 3.代码 原数据类似这样(source:http:img-blog.csdnimg.cn…...

静态HTTP和动态HTTP有什么区别
静态HTTP是指网页内容在服务器上以静态文件的形式存在,每个页面都是固定的,不能根据用户的操作或输入进行改变。当用户请求一个静态页面时,服务器直接将页面的HTML代码返回给用户的浏览器进行显示。静态HTTP服务器的主要优点是速度快、简单易…...

分享66个在线客服JS特效,总有一款适合您
分享66个在线客服JS特效,总有一款适合您 66个在线客服JS特效下载 链接:https://pan.baidu.com/s/1VqM6ASgKRFdQ8RyzbsX4uA?pwd6666 提取码:6666 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气࿰…...

Backend - Django JsonResponse HttpResponse
目录 一、关系 二、使用 (一)data 字典传值 1. JsonResponse 2. HttpResponse 3. 例子 (二)JsonResponse 有一个 safe 参数 (三)前端接收 1. 接收 JsonResponse 回传的值 2. 接收 HttpResponse 回…...

第四阶|自在行草 暄桐教室,林曦书法 从书法之美到生活之美
我这有很多的课程,需要了可以取用 新一期(入门课),目前已经更新完毕。 新一期(第一阶),目前已经更新完毕。 新一期(第二阶),目前已经更新完毕。 新一期&#…...

kubernetes详解——从入门到入土(更新中~)
k8s简介 编排工具:系统层面ansible、saltstackdocker容器docker compose docker swarm docker machinedocker compose:实现单机容器编排docker swarm:实现多主机整合成为一个docker machine:初始化新主机mesos marathonmesos …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

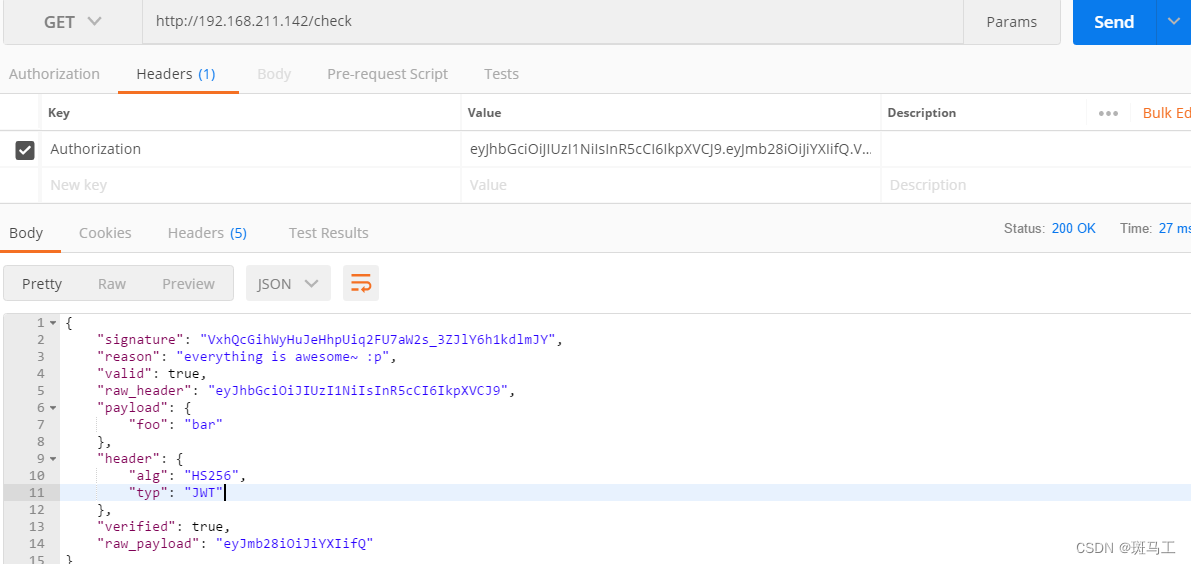
腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
