轻量封装WebGPU渲染系统示例<40>- 多层材质的Mask混合(源码)
当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/MaskTextureEffect.ts
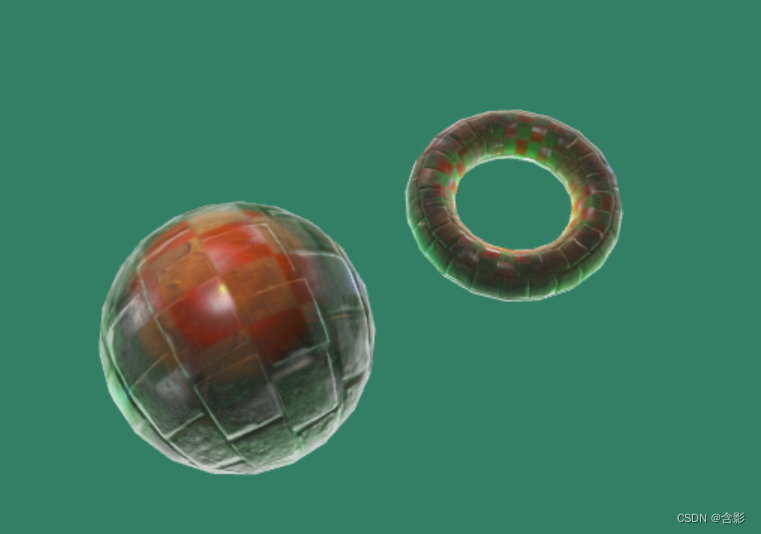
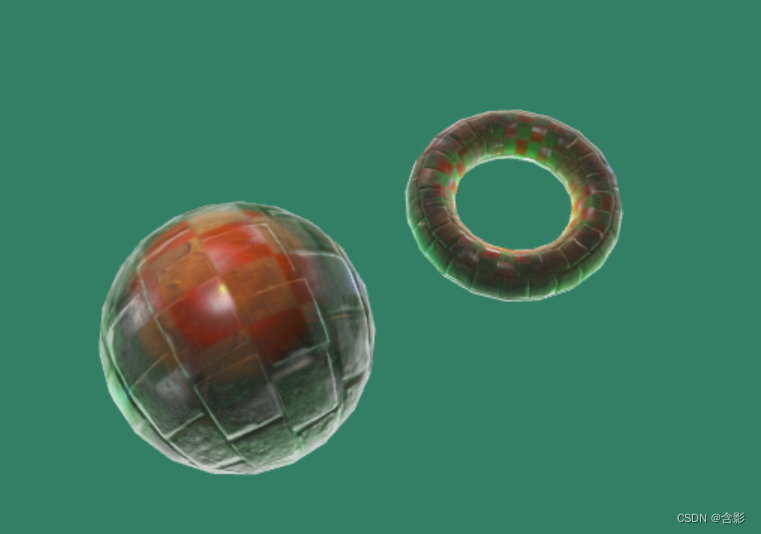
当前示例运行效果:
两层材质效果:

三层材质效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class MaskTextureEffect {private mRscene = new RendererScene();initialize(): void {this.mRscene.initialize({ canvasWith: 512, canvasHeight: 512, rpassparam: { multisampleEnabled: true } });this.initScene();this.initEvent();}private hdrEnvtex = new SpecularEnvBrnTexture();private createMaskTextures(ns: string, maskns='displacement_01.jpg'): WGTextureDataDescriptor[] {const albedoTex = { albedo: { url: `static/assets/pbr/${ns}/albedo.jpg` } };const normalTex = { normal: { url: `static/assets/pbr/${ns}/normal.jpg` } };const aoTex = { ao: { url: `static/assets/pbr/${ns}/ao.jpg` } };const roughnessTex = { roughness: { url: `static/assets/pbr/${ns}/roughness.jpg` } };const metallicTex = { metallic: { url: `static/assets/pbr/${ns}/metallic.jpg` } };// mask textureconst opacityTex = { opacity: { url: `static/assets/${maskns}` } };let textures = [this.hdrEnvtex,albedoTex,normalTex,aoTex,roughnessTex,metallicTex,opacityTex] as WGTextureDataDescriptor[];return textures;}private createBaseTextures(): WGTextureDataDescriptor[] {const albedoTex = { albedo: { url: `static/assets/pbrtex/rough_plaster_broken_diff_1k.jpg` } };const normalTex = { normal: { url: `static/assets/pbrtex/rough_plaster_broken_nor_1k.jpg` } };const armTex = { arm: { url: `static/assets/pbrtex/rough_plaster_broken_arm_1k.jpg` } };let textures = [this.hdrEnvtex,albedoTex,normalTex,armTex] as WGTextureDataDescriptor[];return textures;}private initScene(): void {const rc = this.mRscene;let entity0 = new FixScreenPlaneEntity().setColor([0.2, 0.5, 0.4]);rc.addEntity(entity0);this.initEntities();}private initEntities(): void {this.initTexDisp();}private initTexDisp(): void {let rc = this.mRscene;let position = new Vector3(0, 0, 180);let materials = this.createMaterials(position);let sphere = new SphereEntity({radius: 150.0,materials,transform: { position }});rc.addEntity(sphere);position = new Vector3(0, 0, -180);materials = this.createMaterials(position, [4,1]);let torus = new TorusEntity({axisType: 1,materials,transform: { position }});rc.addEntity(torus);}private createMaterials(position: Vector3, uvParam?: number[]): BasePBRMaterial[] {let textures0 = this.createBaseTextures();let textures1 = this.createMaskTextures("plastic");let textures2 = this.createMaskTextures("wall", 'circleWave_disp.png');let material0 = this.createMaterial(position, textures0, ["solid"]);this.applyMaterialPPt(material0);let material1 = this.createMaterial(position, textures1, ["transparent"], 'less-equal', material0.getLightParam());material1.property.inverseMask = false;this.applyMaterialPPt(material1);let material2 = this.createMaterial(position, textures2, ["transparent"], 'less-equal', material0.getLightParam());material2.property.inverseMask = true;this.applyMaterialPPt(material2);let list = [material0, material1, material2];// let list = [material0, material1];if(uvParam) {for(let i = 0; i < list.length; ++i) {list[i].property.uvParam.value = uvParam;}}return list;}private applyMaterialPPt(material: BasePBRMaterial): void {let property = material.property;property.ambient.value = [0.0, 0.2, 0.2];property.albedo.value = [0.7, 0.7, 0.3];property.arms.roughness = 0.8;property.armsBase.value = [0, 0, 0];// property.uvParam.value = [2, 2];property.param.scatterIntensity = 32;}private mLightParams: LightShaderDataParam[] = [];private createMaterial(position: Vector3DataType, textures: WGTextureDataDescriptor[], blendModes: string[], depthCompare = 'less', lightParam?: LightShaderDataParam): BasePBRMaterial {if (!lightParam) {lightParam = this.createLightData(position);}let pipelineDefParam = {depthWriteEnabled: true,faceCullMode: 'back',blendModes,depthCompare};let material = new BasePBRMaterial({ pipelineDefParam });material.setLightParam(lightParam);material.addTextures(textures);return material;}private createLightData(position: Vector3DataType): LightShaderDataParam {let pos = new Vector3().setVector4(position);let pv0 = pos.clone().addBy(new Vector3(0, 200, 0));let pv1 = pos.clone().addBy(new Vector3(200, 0, 0));let pv2 = pos.clone().addBy(new Vector3(0, 0, 200));let pv3 = pos.clone().addBy(new Vector3(-200, 0, 0));let pv4 = pos.clone().addBy(new Vector3(0, 0, -200));let posList = [pv0, pv1, pv2, pv3, pv4];let c0 = new Color4(0.1 + Math.random() * 13, 0.1 + Math.random() * 13, 0.0, 0.00002);let c1 = new Color4(0.0, 0.1 + Math.random() * 13, 1.0, 0.00002);let c2 = new Color4(0.0, 0.1 + Math.random() * 13, 0.1 + Math.random() * 13, 0.00002);let c3 = new Color4(0.1 + Math.random() * 13, 1.0, 0.1 + Math.random() * 13, 0.00002);let c4 = new Color4(0.5, 1.0, 0.1 + Math.random() * 13, 0.00002);let colorList = [c0, c1, c2, c3, c4];let pointLightsTotal = posList.length;let j = 0;let lightsData = new Float32Array(4 * pointLightsTotal);let lightColorsData = new Float32Array(4 * pointLightsTotal);for (let i = 0; i < lightsData.length;) {const pv = posList[j];pv.w = 0.00002;pv.toArray4(lightsData, i);const c = colorList[j];c.toArray4(lightColorsData, i);j++;i += 4;}let param = { lights: lightsData, colors: lightColorsData, pointLightsTotal };this.mLightParams.push(param);return param;}private initEvent(): void {const rc = this.mRscene;rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);}private mouseDown = (evt: MouseEvent): void => { };run(): void {this.mRscene.run();}
}相关文章:

轻量封装WebGPU渲染系统示例<40>- 多层材质的Mask混合(源码)
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/MaskTextureEffect.ts 当前示例运行效果: 两层材质效果: 三层材质效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export c…...

程序员的实用网站导航与推荐
当你遇到问题时 Stack Overflow:订阅他们的每周新闻和任何你感兴趣的主题Google:全球最大搜索引擎必应:在你无法使用Google的时候CSDN:聊胜于无AI导航一号AI导航二号 新闻篇 OSCHINA:中文开源技术交流社区 针对初学…...

上午面了个腾讯拿 38K 出来的,让我见识到了基础的天花板
今年的校招基本已经进入大规模的开奖季了,很多小伙伴收获不错,拿到了心仪的 offer。 各大论坛和社区里也看见不少小伙伴慷慨地分享了常见的面试题和八股文,为此咱这里也统一做一次大整理和大归类,这也算是划重点了。 俗话说得好…...

【halcon】C# halcon 内存暴增
1 读取图片需要及时手动释放 一个6M的图片通过halcon进行加载,大约会消耗200M的内存,如果等待GC回收,而你又在不停的读取图片,你的内存占用,将在短时间内飙升。 2 halcon控件显示图片需要清空。 /// <summary>…...

LeetCode130. Surrounded Regions
文章目录 一、题目二、题解 一、题目 Given an m x n matrix board containing ‘X’ and ‘O’, capture all regions that are 4-directionally surrounded by ‘X’. A region is captured by flipping all O’s into X’s in that surrounded region. Example 1: Input…...

【实战教程】PHP如何轻松对接腾讯云COS,实现文件上传下载?
腾讯云提供了一系列丰富的云服务,其中包括对象存储(Cloud Object Storage,简称COS),它是一种高可靠性、可扩展性强的云存储服务。本文将介绍如何使用PHP对接腾讯云COS存储服务,实现文件的上传和下载功能。 …...

pytorch学习10-网络模型的保存和加载
系列文章目录 pytorch学习1-数据加载以及Tensorboard可视化工具pytorch学习2-Transforms主要方法使用pytorch学习3-torchvisin和Dataloader的使用pytorch学习4-简易卷积实现pytorch学习5-最大池化层的使用pytorch学习6-非线性变换(ReLU和sigmoid)pytorc…...

SQL Server 2016(分离和附加数据库)
1、实验环境。 基于上一个实验《SQL Server(创建数据库)》 2、需求描述。 class数据库的数据文件和事务日志文件都位于C:\db_class目录下。现在需要把class数据库的数据文件和事务日志文件分开存放,数据文件class.mdf存放于原位置࿰…...

用友U8 Cloud RegisterServlet SQL注入漏洞复现
0x01 产品简介 用友U8 Cloud是用友推出的新一代云ERP,主要聚焦成长型、创新型企业,提供企业级云ERP整体解决方案。 0x02 漏洞概述 用友U8 Cloud RegisterServlet接口处存在SQL注入漏洞,未授权的攻击者可通过此漏洞获取数据库权限,从而盗取用户数据,造成用户信息泄露。 …...

coding创建远程分支。并拉取远程新分支+推送代码
进入coding ----项目----代码仓库---点击 下拉之后查看全部----创建分支 创建分支之后执行下面命令 git branch -a // 查看所有分支 这个时候发现自己创建的分支没有显示这是因为自己在远程创建了分支但是本地还没有分支 执行 git fetch命令 用于从远程仓库获取最新的提交…...

坚鹏:中国工商银行内蒙古分行数字化转型发展现状与成功案例培训
中国工商银行围绕“数字生态、数字资产、数字技术、数字基建、数字基因”五维布局,深入推进数字化转型,加快形成体系化、生态化实施路径,促进科技与业务加速融合,以“数字工行”建设推动“GBC”(政务、企业、个人&…...

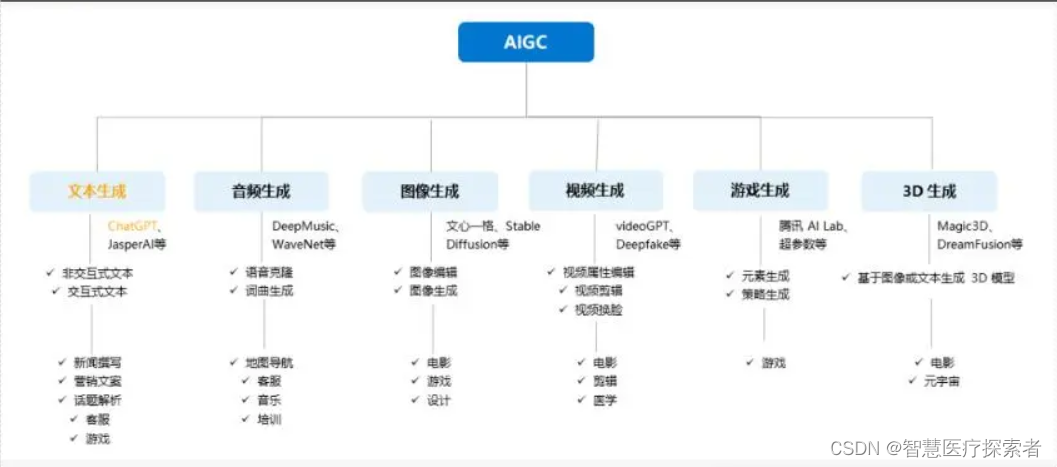
AIGC发展史
1 AIGC概况 1.1 AIGC定义 AIGC(AI Generated Content)是指利用人工智能技术生成的内容。它也被认为是继PGC,UGC之后的新型内容生产方式,AI绘画、AI写作等都属于AIGC的具体形式。2022年AIGC发展速度惊人,迭代速度更是呈现指数级发…...
)
面试题库之JAVA基础篇(二)
String 只读字符串。每次操作会隐式的在内存中new一个跟原字符串一样的StringBuilder对象,然后append号后面的字符串。 StringBuilder 可变字符串对象。线程不安全。 StringBuffer 可变字符串对象。线程安全。 数组 一种线性数据结构,使用连续的…...

[Rust] 可迭代类型, 迭代器, 如何正确的创建自定义可迭代类型
在 Rust 中, for 语句的执行依赖于类型对于 IntoIterator 的实现, 如果某类型实现了这个 trait, 那么它就可以直接使用 for 进行循环. 直接实现 在 Rust 中, 如果一个类型实现了 Iterator, 那么它会被同时实现 IntoIterator, 具体逻辑是返回自身, 因为自身就是迭代器. 但是如…...

MySQL中,text,mediumtext, 和 longtext字符类型
需求 由于项目需要,需要在mysql数据库,储存长文本,长文本格式可能为markdown也可能为html。 思路 测试存入html时,字符类型为varcar 255。很明显字符长度达不到要求。数据库抛错,修改字符类型 解决方案 将原本的字…...

网页开发 JS基础
目录 JS概述 基本语法 数据类型内置方法 DOM对象 查找标签 绑定事件 操作标签 jQuery 查找标签 绑定事件 操作标签 Ajax请求 数据接口 前后端分离 ajax的使用 JS概述 一门弱类型的编程语言,属于基于对象和基于原型的脚本语言. 1 直接编写<script>console…...

如何在财税行业查找批量客户?
现在市场上代记账公司也不算少,做过这行的都知道,最初呢行业竞争不强,都是靠地推、老客户转介绍,或者长期以往的蹲守各个地区的工商注册服务中心,找那些才注册企业的老板或者创业者。但是,随着市场经济的发…...

IntelliJ IDEA详细完整安装教程
IntelliJ IDEA 是一款强大的Java集成开发环境,以下是安装和使用教程: 1. 下载IntelliJ IDEA:访问JetBrains官网(jetbrains.com),点击“Download”按钮,选择适合自己操作系统的版本进行下载。 2.…...
)
【.NET Core】Linq查询运算符(一)
【.NET Core】Linq查询运算符(一) 文章目录 【.NET Core】Linq查询运算符(一)一、概述二、筛选数据三、投影运算3.1 Select 3.2 SelectMany3.3 Zip3.4 Select 与 SelectMany 四、Set(设置)运算4.1 Distinct…...

Python sorted函数及用法以及如何用json模块存储数据
Python sorted函数及用法 sorted() 函数与 reversed() 函数类似,该函数接收一个可迭代对象作为参数,返回一个对元素排序的列表。 在交互式解释器中测试该函数,可以看到如下运行过程: >>> a [20, 30, -1.2, 3.5, 90, 3.…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
