uniapp到底用什么ui框架最合适-关于uni-app的ui库、ui框架、ui组件
文章目录
- 直接看答案
- 关于uni-app的ui库、ui框架、ui组件
- 组件的概念
- 扩展组件的选择
- uni ui
- 如何使用uni ui
- 综上,官方对组件的使用建议是:
- 附录:其他全端兼容ui库
- 参考文章:
直接看答案
如果想自己纯手写,直接用内置组件。如果要用ui的,可以用官方的uni ui。
首先的原则是,uniapp是移动端优先的。因此不适合开发PC端的应用。
如果你有PC端软件开发的需求,应该使用electron等框架。
另外uni ui大部分组件同时兼容pc端。比如uni-admin就是这么做的。如果只做pc不考虑其他端,也可以使用任意的pc ui库,比如elementUI等。
uni-ui文档、如何在uniapp中使用elementUI、vant等,请见文末。
关于uni-app的ui库、ui框架、ui组件
组件的概念
组件是现代开发的重要里程碑。组件重构了分工模型,让大量的轮子出现,让开发者可以拿来轮子直接用,大幅提升了整个产业的效率。
uni-app是有[内置组件]的。这和web开发不一样。
web开发基本上不用基础组件,都是找一个三方ui库,全套组件都包含。那是因为html的基础组件默认样式不适配手机风格。
但uni-app体系不是这样,内置组件就是为手机优化的。
但内置组件只能满足基础需求,更多场景,需要扩展组件。
扩展组件是基于内置组件的二次封装,从性能上来讲,扩展组件的性能略低于内置组件,所以开发者切勿抛弃内置组件,直接全套用三方UI组件库。
uni-app的[插件市场],有很多扩展组件,有的是单独的,有的是成套的。
有些开发者喜欢成套的组件,但注意成套扩展组件也不可能覆盖所有需求,很多场景还是需要单独下载专业组件。
扩展组件的选择
众多扩展组件如何选择?我们首先要搞清楚组件的分类。
组件分2大类:1、vue组件(文件后缀为vue);2、小程序自定义组件(文件后缀为wxml或其他小程序平台特有后缀名称)
- vue组件又分为2个细项:only for web、全端兼容
- 小程序组件又分为:微信/QQ小程序组件、阿里小程序组件、百度小程序组件、字节跳动小程序组件。
这些组件uni-app都支持,但受组件本身技术特点限制,在不同端有不一样的支持度。
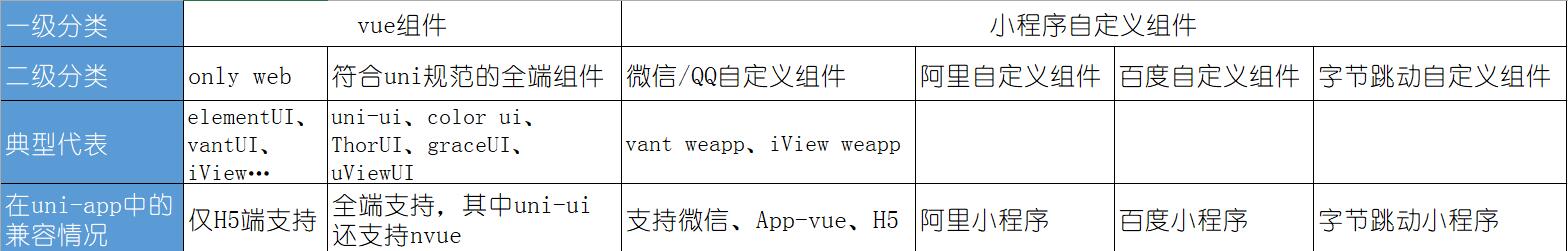
下面这张表格,可以清楚的表达不同类型的组件的兼容性。

从表格中可以很明显看出,更推荐使用的是全端兼容的uni规范组件。
很多人容易搞错2个问题:
- 同样是vue组件,only for web的和全端的有什么区别?
传统的vue组件,比如elementUI,都是only for web的,里面有大量dom和window对象操作。但小程序和App是没有dom这些api的,自然无法跨端使用。
想要跨端,其实也不难,做一套无dom的vue组件即可。官方的uni-ui即是如此。还有众多开发者在插件市场提交了更多这种类型的库。 - vant是分web版和weapp版的,千万别搞混
vant的web版操作了dom,所以只能用于web端;而vant weapp是微信小程序组件规范,可以用于微信、App、H5;vant自身并没有提供全端可用的无dom vue组件。
除了兼容性,在性能和生态完善度层面,不同类型组件有什么差别?
- 性能:
- vue组件性能好于小程序自定义组件。这是因为uni-app在底层对vue数据更新使用了自动差量更新的机制。而小程序自定义组件,默认的setData写法是没有差量数据更新的,需要写代码手动实现差量更新才能达到相同性能。
- 生态完善度
- 首先除了微信小程序,其他几个平台的小程序几乎是没有三方组件和模板生态的。开发其他端小程序,得靠uni-app的生态
- 再说微信小程序生态,之前在微信小程序平台上一些有名的库(比如wxParse、wx-Echart),实际上在性能、功能、技术支持上,大多做的不如uni-app生态下的新库好。而vant、iview的weapp版,其性能也均不如uni ui。
- 其他指标
- vue doc:HBuilderX支持[vue doc],组件作者在vue组件源码里编写vue doc,可以让组件使用者写代码时得到良好的代码提示。
- easycom:uni-app支持[easycom],可以大幅简化组件的使用
- nvue支持:如果开发App,可能会涉及到nvue原生渲染页面,这种渲染方式支持的css有限,此时就要甄别组件是否兼容nvue。
再来看看各种成套UI的优劣分析
uni ui
DCloud官方出了一套扩展组件,即[uni-ui]。
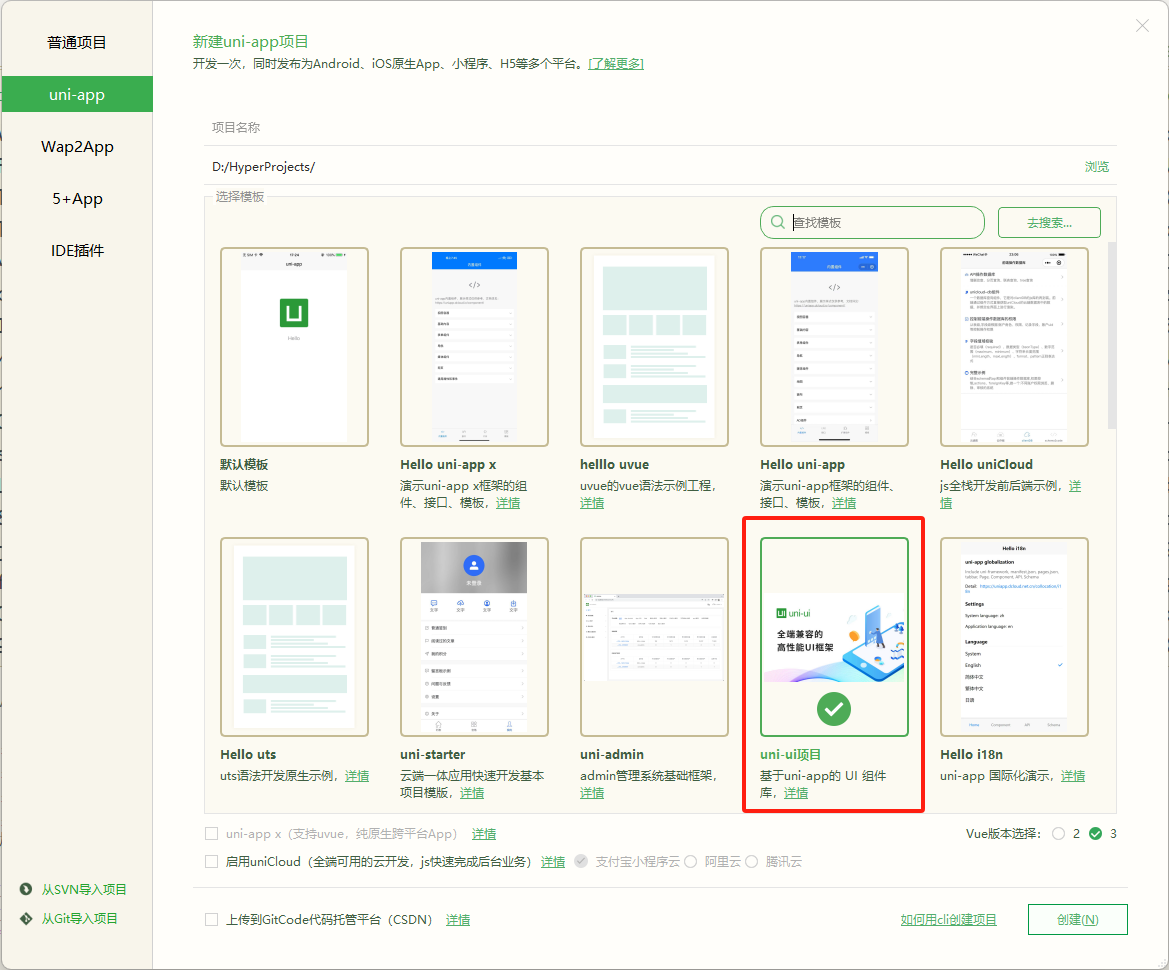
这些扩展组件支持单个组件从插件市场下载,也支持[npm引入]uni ui,当然更方便的是在HBuilderX新建项目时直接选择uni ui项目模板
uni ui有如下优势:
- 优化逻辑层和视图层的通信折损:非H5端的各个平台,包括App和各种小程序,其逻辑层和视图层是分离的,两层之间通信交互会有折损,导致诸如跟手滑动不流畅。uni ui在底层会利用wxs等技术,把适当的js代码运行在视图层,减少通信折损,保证诸如swiperAction左滑菜单等跟手操作流畅顺滑
- 自动差量diff数据:在uni-app下,开发App和小程序,不需要手动setData,底层自动会差量更新数据。但如果使用了小程序组件,则需要按小程序的setData方式来更新数据,很难做到自动diff更新数据。
- 背景停止:很多ui组件是会一直动的,比如轮播图、跑马灯。即便这个窗体被新窗体挡住,它在背景层仍然在消耗着硬件资源。在Android的webview版本为chrome66以上,背景操作ui会引发很严重的性能问题,造成前台界面明显卡顿。而uni ui的组件,会自动判断自己的显示状态,在组件不再可见时,不会再做动画消耗硬件资源。
- 纯vue语法:uni ui的引用、开发都是纯vue方式。而小程序组件的引用注册、开发都是小程序语法,两种语法混合在一个工程,写的也不舒服,维护也麻烦。
- 与[uni统计]自动整合:比如使用uni ui的导航栏组件,就不需要写统计的自定义事件来触发页面标题上报。uni统计会自动识别导航栏组件的标题。类似的,收藏组件、购物车组件,都可以免打点直接使用。
- uni ui兼容Android 4.4等低端机webview,没有浏览器兼容问题。
- uni ui支持nvue:App端,uni-app同时支持webview渲染和原生渲染,而uni ui是可以一套代码同时支持webview渲染和原生渲染的。为了兼容原生渲染,uni ui也做到了纯flex布局。
- uni ui内置vue doc,使用组件时有良好的代码提示
- 支持[easycom]规范,使用非常简单
- 支持[datacom规范],云端一体全部封装掉
- 支持[uni_module规范],方便插件的更新
如何使用uni ui
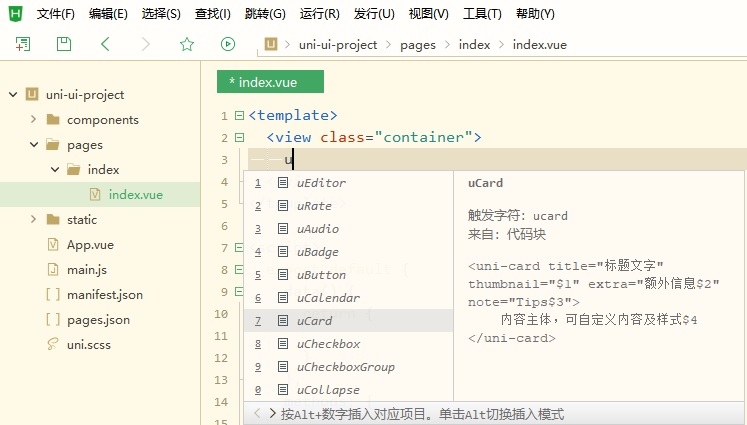
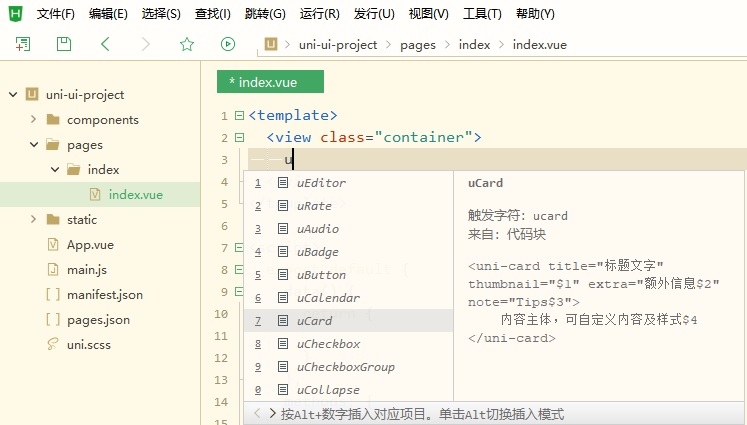
在HBuilderX新建项目时,直接选择uni ui项目模板,然后在代码里直接敲u,所有组件都拉出来,不用引用、不用注册,直接就用。


综上,官方对组件的使用建议是:
- 首先使用内置组件
- 然后使用uni ui扩展组件
- 其他需求依靠插件市场其他组件灵活补充
附录:其他全端兼容ui库
插件市场,https://ext.dcloud.net.cn,有各种玲琅满目的组件、模板。
其中成套的全端兼容ui库包括:
- uViewUI:组件丰富、文档清晰,支持nvue
- colorUI css库:颜值很高,css库而非组件
- unify UI:全端支持的组件库,侧重nvue
- mypUI:全端支持的组件库,侧重nvue
- ThorUI组件库
- graceUI商业库
- nPro全端nvue组件与模版库:云端一体、nvue优质商业库,https://ext.dcloud.net.cn/plugin?id=5169
- first UI:分开源版和商业版
- 图鸟UI:高颜值UI库
- s-ui
参考文章:
1、关于uni-app的ui库、ui框架、ui组件:https://ask.dcloud.net.cn/article/35489
2、内置组件+uni-ui文档:https://uniapp.dcloud.net.cn/component/
3、uni-ui插件地址:https://ext.dcloud.net.cn/plugin?id=55
4、uniapp是否可以用elementUI等前端UI库、使用步骤以及需要注意的问题:https://blog.csdn.net/imqdcn/article/details/134739361
5、如何在uniapp中使用uviewUI-适合uniapp的ui组件:https://blog.csdn.net/imqdcn/article/details/134788775
6、uniapp是否可以用vant等移动端UI库、使用步骤以及需要注意的问题:https://blog.csdn.net/imqdcn/article/details/134790046
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
另外也可接小程序、网站开发等。
祝你能成为一名优秀的WEB前端开发工程师!
相关文章:

uniapp到底用什么ui框架最合适-关于uni-app的ui库、ui框架、ui组件
文章目录 直接看答案关于uni-app的ui库、ui框架、ui组件组件的概念扩展组件的选择uni ui如何使用uni ui 综上,官方对组件的使用建议是:附录:其他全端兼容ui库参考文章: 直接看答案 如果想自己纯手写,直接用内置组件。…...
)
Flask 最佳实践(二)
Flask是一个轻量级而灵活的Web框架,提供了足够的自由度让开发者根据项目的需求进行定制。然而,为了在大型项目中保持代码的可维护性和可扩展性,建议采用以下一些建议的最佳实践。 在上一篇博客中,讲述了项目结构、蓝图相关的最佳实…...

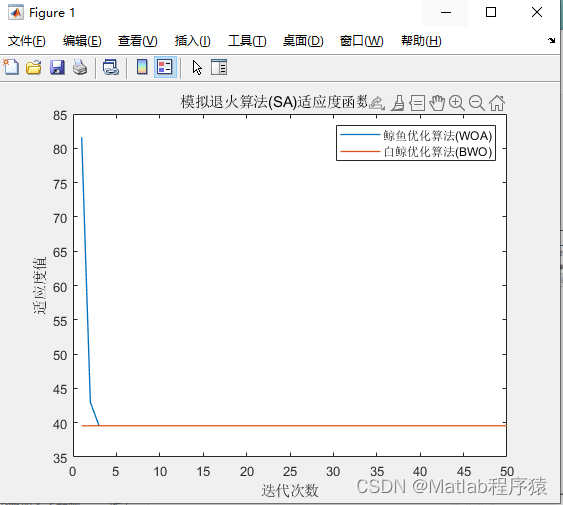
【MATLAB源码-第93期】基于matlab的白鲸优化算法(BWO)和鲸鱼优化算法(WOA)机器人栅格路径规划对比。
操作环境: MATLAB 2022a 1、算法描述 白鲸优化算法(BWO) 白鲸优化算法是受到白鲸捕食和迁徙行为启发的一种算法。其主要特点和步骤包括: 1. 搜索食物(全局搜索):算法模仿白鲸寻找食物的行为。…...

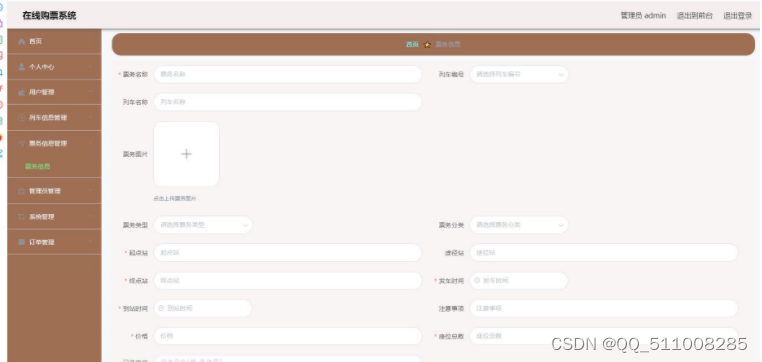
nodejs微信小程序+python+PHP在线购票系统的设计与实现-计算机毕业设计推荐
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

卷积神经网络训练情感分析
文章目录 1 CNN在自然语言的典型应用2 代码解释3 建议 1 CNN在自然语言的典型应用 卷积的作用在于利用文字的局部特征,一个词的前后几个词必然和这个词本身相关,这组成该词所代表的词群词群进而会对段落文字的意思进行影响,决定这个段落到底…...

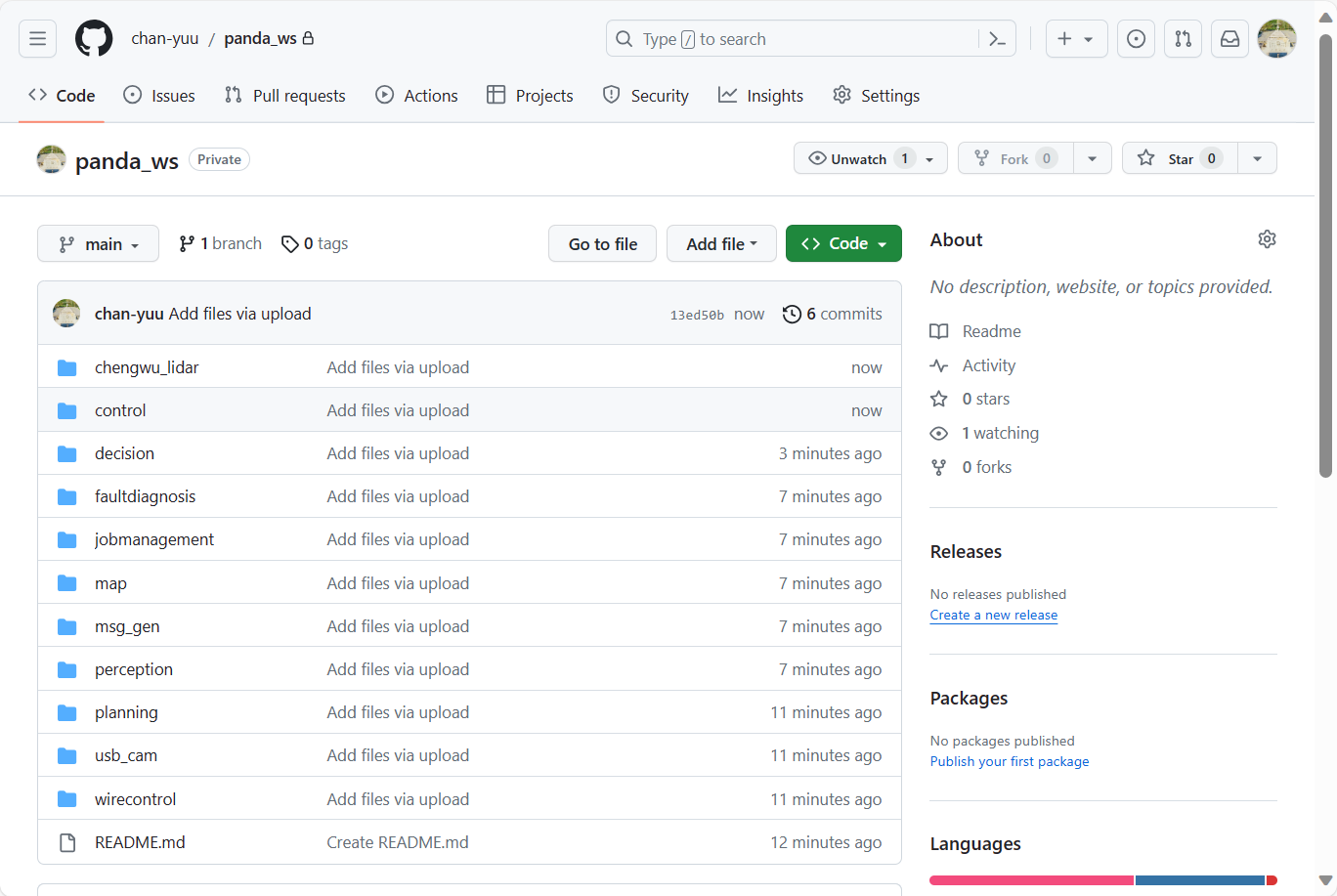
github新建项目
参考链接:Github上建立新项目超详细方法过程 在这里新建一个repositories 接下来就选择相关的信息: 然后create a new就行了 接下来需要创建文件:(同时通过upload上传文件) 每次最多上传100个文件,然后保…...

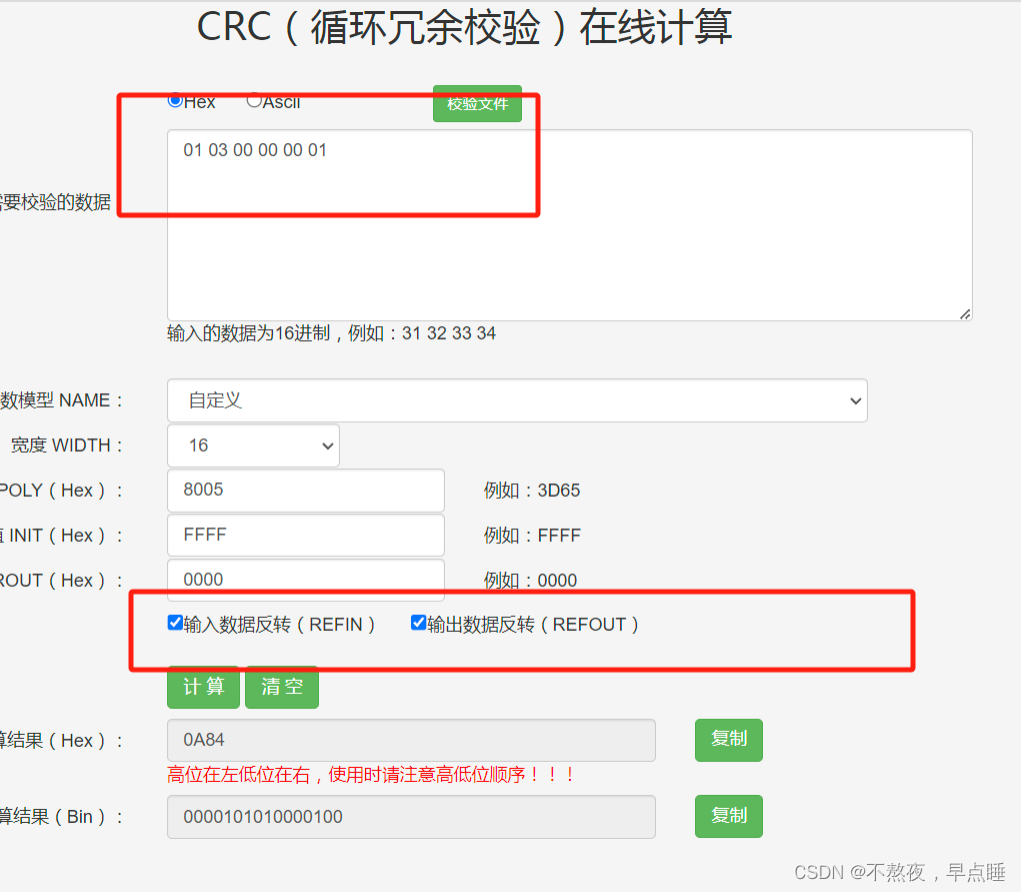
CRC(循环冗余校验)直接计算和查表法
文章目录 CRC概述CRC名词解释宽度 (WIDTH)多项式 (POLY)初始值 (INIT)结果异或值 (XOROUT)输入数据反转(REFIN)输出数据反转(REFOUT) CRC手算过程模二加减&am…...

【算法思考记录】力扣2952. 需要添加的硬币的最小数量【C++,思路挖掘,贪心与证明】
原题链接 文章目录 需要添加的硬币的最小数量:贪心算法实现题目概述示例分析 关键思路分析贪心算法的优化选择证明案例推演与算法实现 C 实现结论 需要添加的硬币的最小数量:贪心算法实现 题目概述 在这个困难难度的算法题中,我们要解决的…...

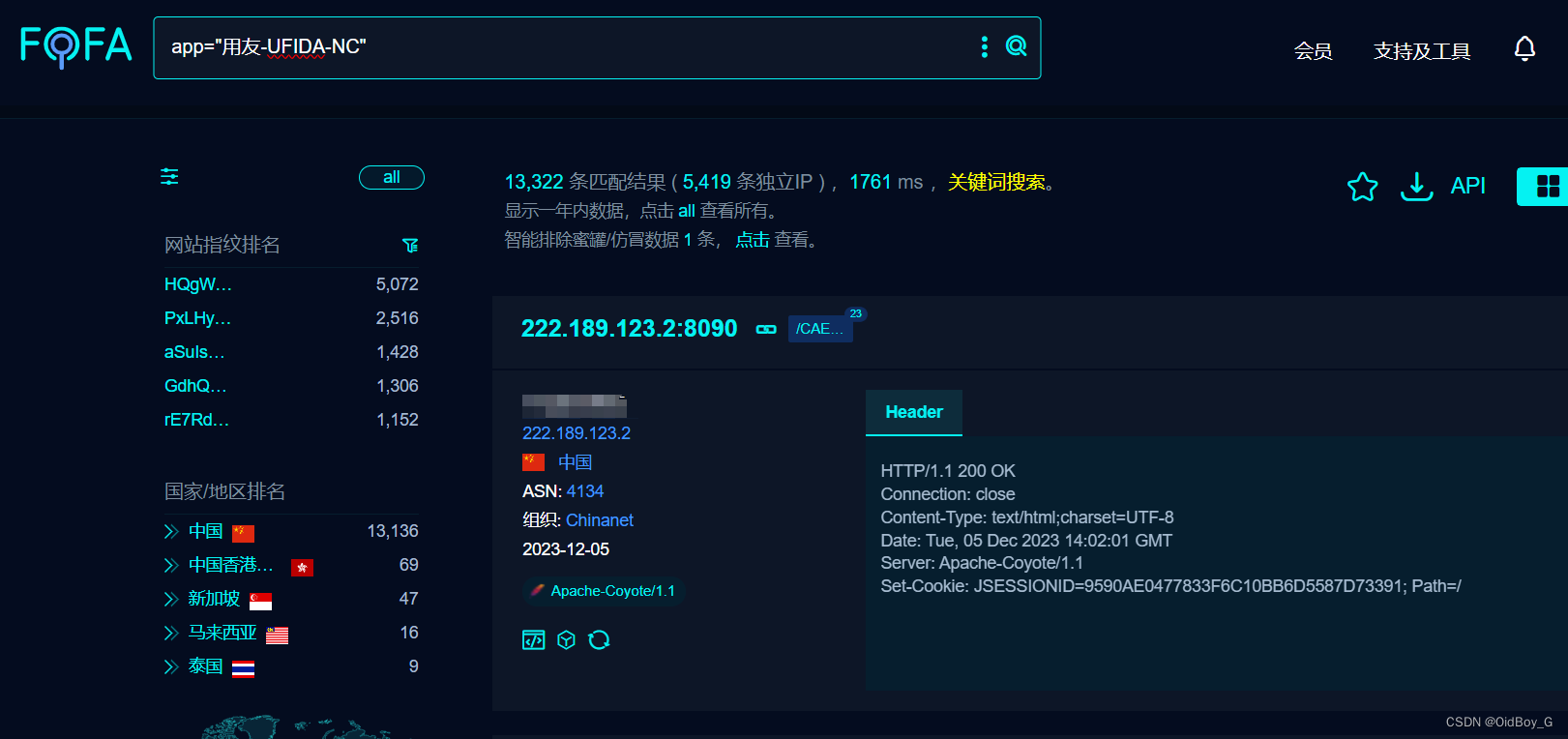
用友NC JiuQiClientReqDispatch反序列化RCE漏洞复现
0x01 产品简介 用友NC是一款企业级ERP软件。作为一种信息化管理工具,用友NC提供了一系列业务管理模块,包括财务会计、采购管理、销售管理、物料管理、生产计划和人力资源管理等,帮助企业实现数字化转型和高效管理。 0x02 漏洞概述 用友 NC JiuQiClientReqDispatch 接口存在…...

Linux:docker镜像的创建(5)
1.基于已有镜像创建 步骤: 1.将原始镜像加入容器并运行 2.在原始镜像中部署各种服务 3.退出容器 4.使用下面命令将容器生成新的镜像 现在我们在这个容器里做了一些配置,我们要把他做成自己镜像 docker commit -m "centos7_123" -a "tarr…...

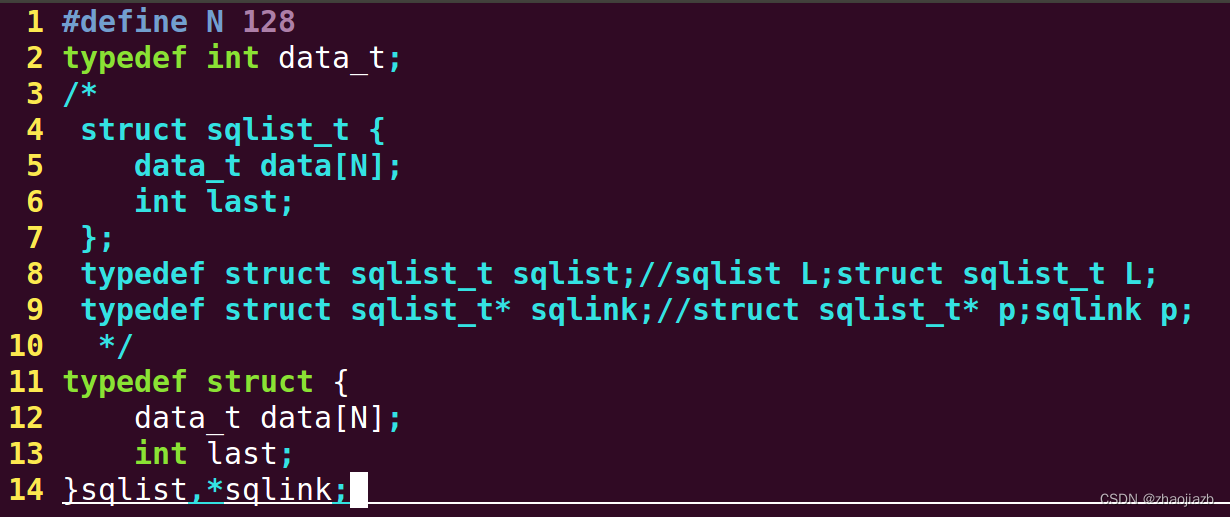
数据结构与算法-D2D3线性表之顺序表
线性表:包含若干数据元素的一个线性序列,特征如下: 1)对非空表,a0是表头,无前驱; 2)an-1是表尾,无后继; 3)其他元素仅且仅有一个前驱,…...

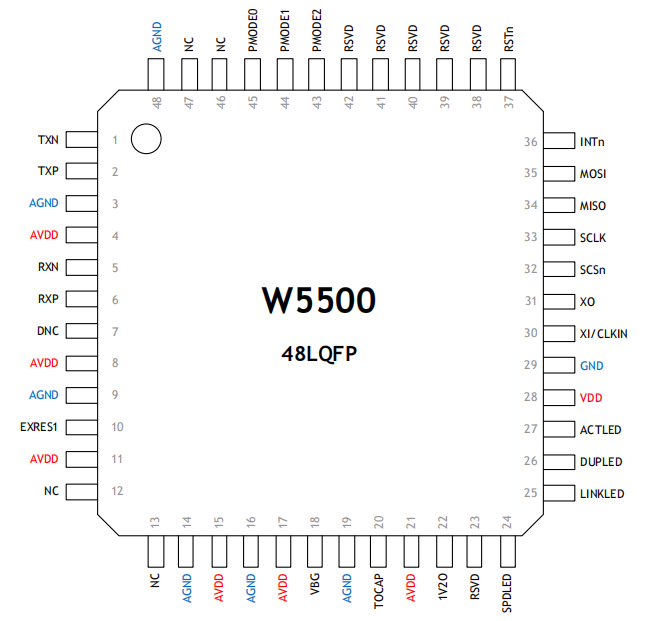
01_W5500简介
目录 W5500简介: 芯片特点: 全硬件TCPIP协议栈: 引脚分布: W5500简介: W5500是一款高性价比的以太网芯片,其全球独一无二的全硬件TCPIP协议栈专利技术,解决了嵌入式以太网的接入问题,简单易用ÿ…...
)
异常 Exception 练习题 (未完成)
异常 Exception 练习题 try-catch异常处理1234 异常1(没有自己写)234 try-catch异常处理 1 class Exception01 {public static int method() {try {String[] names new String[3];//String[]数组if (names[1].equals("tom")) {//NullPointe…...

Linux系统编程:并发与信号总结
并发 并发是指两个或多个同时独立进行的活动。在计算机系统中,并发指的是同一个系统中多个独立活动同时进行,而非依次进行。 并发在计算机系统中的表现: 一个时间段中有几个程序都处于已启动运行到运行完毕之间,且这几个程序都是…...

Jmeter 接口-加密信息发送(一百九十九)
方式1:使用函数助手 比如MD5加密方式: 如图,需要对${user}进行MD5加密 1、打开函数助手,找到MD5,输入需要加密的值 2、将${__MD5(${user},)}放到请求中 3、查看请求,请求成功 方式2:导入jar包…...

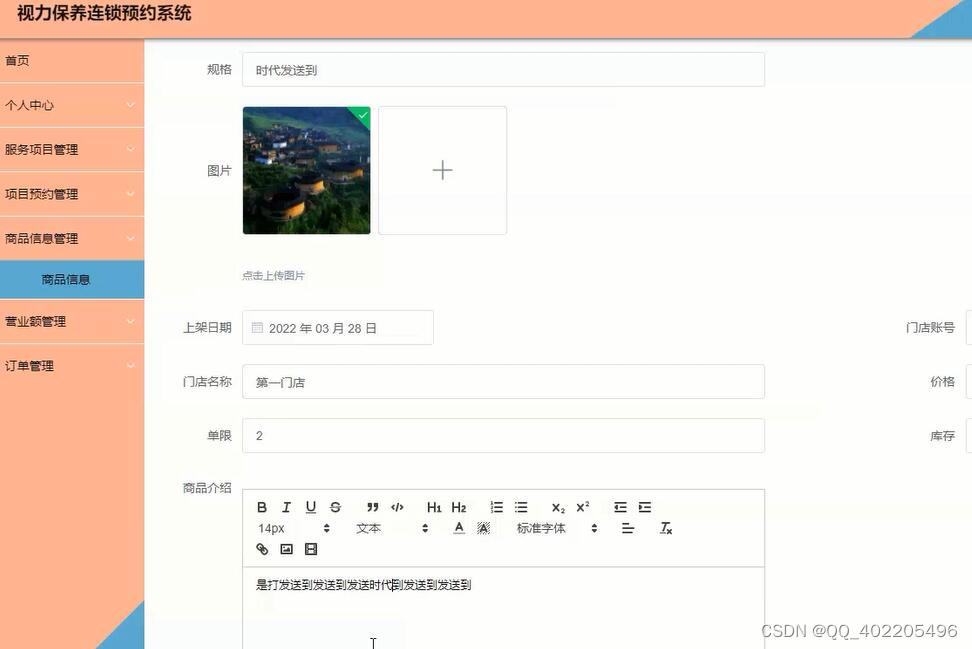
微信小程序nodejs+vue+uniapp视力保养眼镜店连锁预约系统
作为一个视力保养连锁预约的网络系统,数据流量是非常大的,所以系统的设计必须满足使用方便,操作灵活的要求。所以在设计视力保养连锁预约系统应达到以下目标: (1)界面要美观友好,检索要快捷简易…...
的应用)
掌握Vue侦听器(watch)的应用
文章目录 🍁watch 的优缺点🍂Watch 优点🍂Watch 缺点 🍁watch 的用法🍂对象式 watch🍂函数式 watch 🍁代码示例🍂监听基本数据类型🍂监听复杂数据类型(Object…...

SAP-PP:PP顾问管理系统的相关建议
本博客将探讨生产计划领域的控制要点。这将有助于减少仓库库存不准确情况,因为库存不准确会导致实物库存、发货、成本核算和计划方面出现许多效率低下的问题。 在物料主数据关键字段中,必须配置计划交货时间、GR处理时间、内部生产时间、计划交货时间&a…...

Unity资源路径与读取
Unity资源路径有: 1、StreamingAssets:只读,一般用于存放应用程序运行时需要加载的资源文件,可以通过Application.streamingAssetsPath来获取。 2、PersistentDataPath:可读写,一般用于存放应用程序运行时…...

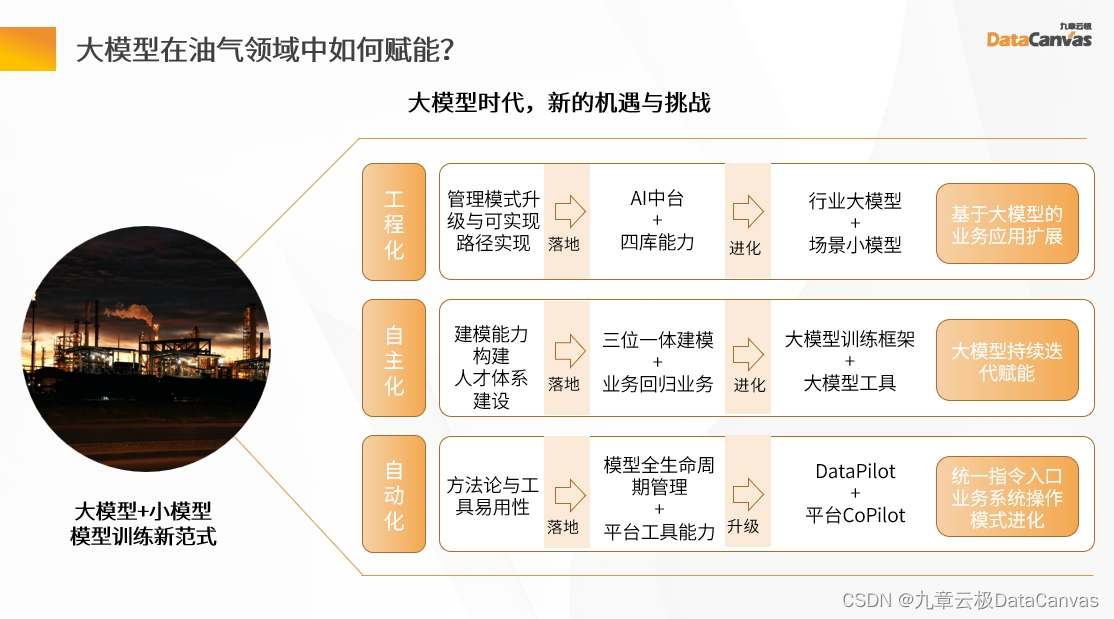
“大+小模型”赋能油气行业高质量发展
近日,中国石油石化科技创新大会暨新技术成果展在北京盛大举行,九章云极DataCanvas公司携油气行业一站式AI综合解决方案重磅亮相,充分展示了公司助推油气行业实现AI规模化应用深厚的AI技术实力和领先的AI应用水准,赢得了行业专家和…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
