前端大文件上传webuploader(react + umi)
使用WebUploader还可以批量上传文件、支持缩略图等等众多参数选项可设置,以及多个事件方法可调用,你可以随心所欲的定制你要的上传组件。
分片上传
1.什么是分片上传
分片上传,就是将所要上传的文件,按照一定的大小,将整个文件分隔成多个数据块(我们称之为Part)来进行分别上传,上传完之后再由服务端对所有上传的文件进行汇总整合成原始的文件。
2.分片上传的场景
1.大文件上传
2.网络环境环境不好,存在需要重传风险的场景
断点续传
1、什么是断点续传
断点续传是在下载或上传时,将下载或上传任务(一个文件或一个压缩包)人为的划分为几个部分,每一个部分采用一个线程进行上传或下载,如果碰到网络故障,可以从已经上传或下载的部分开始继续上传或者下载未完成的部分,而没有必要从头开始上传或者下载。本文的断点续传主要是针对断点上传场景。
2、应用场景
断点续传可以看成是分片上传的一个衍生,因此可以使用分片上传的场景,都可以使用断点续传。
具体使用
1.引入库
使用Web Uploader文件上传需要引入三种资源:JS, CSS, SWF。
先将webuploader.js , webuploader.css , jquery.min.js 放到静态资源public/scripts 文件中如:

由于我是react + Umi 的项目,在config.ts 文件中进行配置,所以导入方式:
links: [{href: './scripts/webuploader.css',rel: 'preload',},],/*** @name <head> 中额外的 script* @description 配置 <head> 中额外的 script*/headScripts: [// 解决首次加载时白屏的问题{ src: '/scripts/loading.js', async: true },{src: '/scripts/jquery.min.js',charset: 'utf-8',type: 'text/javascript',},{src: '/scripts/webuploader.js',charset: 'utf-8',type: 'text/javascript',},// `https://sandcastle.cesium.com/Sandcastle-header.js`,`window.WebUploader = WebUploader`,],
2.业务组件
index.ts
<div><div id="upload-container"><span>点击或者拖拽到此处上传</span></div><span id="picker" class="showclass">点击上传文件</span>{uploading && (<>{uploader.current.getFiles()?.[0].name}<Progress percent={percent} /></>)}
</div>3.初始化
从前端代码可以看出上传文件为一个span文本,Web Uploader将其初始化成为
一个可以上传文件的按钮
import { useRef, useEffect, useState } from "react";
import {Progress,
} from "antd";
const Index = () => {const uploader = useRef(null as any);const [percent, setPercent] = useState(0);const [errRes, setErrRes] = useState({} as any);const [uploading, setUploading] = useState(false);useEffect(() => {$('#upload-container').click(function(event) {$("#picker").find('input').click();});// 取消上传$('.upload-list').on('click', '.btn-remove', function(){// 从文件队列中删除某个文件idfile_id = $(this).data('id');uploader.current.removeFile(file_id, true); // 从队列中删除// console.log(uploader.getFiles()) // 队列显示还在 其实已经删除});// 重新上传$('.upload-list').on('click', '.upload-item__progress span', function(){uploader.current.retry($(this).data('file'));});// 刷新容器(解决文件上传按钮失效问题)$("#picker").hide();$('#forecastSelect4').change(function(){$("#picker").show();uploader.refresh();//刷新容器 解决隐藏后失效问题});initUploader();});const initUploader = () => {const { WebUploader } = window as any;uploader.current = WebUploader.create({auto: false, // 选完文件后,是否自动上传。//duplicate:true, // 可重复上传swf: "/Uploader.swf", // swf文件路径server: "/api/data/xxx", // 文件接收服务端。pick: {id: "#picker",label: "Select Data File",multiple: false,}, // 内部根据当前运行是创建,可能是input元素,也可能是flash. 这里是div的id// multiple: true, // 选择多个chunked: true, // 开起分片上传。threads: 5, // 上传并发数。允许同时最大上传进程数。method: "POST", // 文件上传方式,POST或者GET。// fileSizeLimit: 1024 * 1024 * 100 * 100, //验证文件总大小是否超出限制, 超出则不允许加入队列。// fileSingleSizeLimit: 1024 * 1024 * 100 * 100, //验证单个文件大小是否超出限制, 超出则不允许加入队列。formData: {},fileVal: "file", // [默认值:'file'] 设置文件上传域的name。accept: {title: "package",extensions: "tar.gz,tgz,tar,zip",mimeTypes: ".tar.gz,.tgz,.tar,.zip",},headers: {token: localStorage.getItem("token"),},});uploader.current.on("uploadBeforeSend",async function ({ file }: any, data: any) {// data.md5 = file.md5; // md5 在父组件中提前一步注册if (data.hasOwnProperty("chunk")) {data.chunk = data.chunk + 1;} else {data.chunk = 1;}});uploader.current.on("beforeFileQueued", async (file: any) => {uploader.current.reset();});// 1.添加文件到队列时uploader.current.on("fileQueued", async (file: any) => {form.validateFields().then((values: any) => {createProjectRequest({project_name: values.project_name,sub_project_name: values.sub_project_name,}).then((res: any) => {setUploading(true);fileRef.current = file;subPid.current = res.sub_project_id;uploader.current.upload();});}).catch((err: any) => {uploader.current.reset();});});// 2.文件上传过程中添加进度显示uploader.current.on("uploadProgress", (file: any, p: number) => {const _p = Math.floor(p * 100);setPercent(_p > 99.99 ? 99.99 : _p);});// 3.文件上传成功或失败时触发uploader.current.on("uploadSuccess", (file: any, response: any) => {completeProjectData({name: file.name,size: file.size,sub_project_id: subPid.current,}).then((res) => {setPercent(100);message.success("导入成功");}).catch(() => {setPercent(100);});});
}export default Index;
OK,收工!如果可以实现记得点赞分享,谢谢老铁~
相关文章:

前端大文件上传webuploader(react + umi)
使用WebUploader还可以批量上传文件、支持缩略图等等众多参数选项可设置,以及多个事件方法可调用,你可以随心所欲的定制你要的上传组件。 分片上传 1.什么是分片上传 分片上传,就是将所要上传的文件,按照一定的大小,将…...
数据库常用sql命令)
人大金仓(kingbase)数据库常用sql命令
一. 字段 1. 添加 alter table book add column book_id varchar not null, book_title varchar(10) default ;2. 删除 alter table book drop book_id, book_title;// 外键时 alter table book drop book_id, book_title cascade;3. 修改类型 alter table book alter colu…...

HashMap相关专题
前置知识:异或运算 异或运算介绍 异或有什么神奇之处(应用)? (1)快速比较两个值 (2)我们可以使用异或来使某些特定的位翻转,因为不管是0或者是1与1做异或将得到原值的相…...

threejs WebGLRenderer 像素比对画布大小的影响
官方文档 - WebGLRenderer .setPixelRatio ( value : number ) : undefined 设置设备像素比。通常用于避免HiDPI设备上绘图模糊 .setSize ( width : Integer, height : Integer, updateStyle : Boolean ) : undefined 将输出canvas的大小调整为(width, height)并考虑设备像素比…...
 与 RocketMQTemplate.syncSend() 方法详解)
RocketMQTemplate.send() 与 RocketMQTemplate.syncSend() 方法详解
Apache RocketMQ 是一款强大的分布式消息中间件,与 Spring Boot 集成后,通过 RocketMQTemplate 提供了多种方法来发送消息。其中,send() 和 syncSend() 是两个常用的发送消息方法,本文将深入探讨它们的区别以及详细解释这两个方法…...

波奇学C++:类型转换和IO流
隐式类型转换 int i0; double pi; 强制类型转换 int* pnullptr; int a(int)p; 单参数构造函数支持隐式类型转换 class A { public:A(string a):_a(a){} private:string _a; }; A a("xxxx"); //"xxx" const char* 隐式转换为string 多参数也可以通过{…...

集成开发环境 PyCharm 的安装【侯小啾python基础领航计划 系列(二)】
集成开发环境PyCharm的安装【侯小啾python基础领航计划 系列(二)】 大家好,我是博主侯小啾, 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔…...

Java核心知识点整理大全27-笔记(已完结)
目录 30. 云计算 30.1.1. SaaS 30.1.2. PaaS 30.1.3. IaaS 30.1.4. Docker 30.1.4.1. 概念 30.1.4.2. Namespaces 30.1.4.3. 进程(CLONE_NEWPID 实现的进程隔离) 30.1.4.4. Libnetwork 与网络隔离 30.1.4.5. 资源隔离与 CGroups 30.1.4.6. 镜像与 UnionFS 30.1.4.7.…...

1. 使用poll或epoll创建echo服务器
1. 说明: 此篇博客主要记录一种客户端实现方式,和两种使用poll或者epoll分别创建echo服务器的方式,具体可看代码注释: 2. 相关代码: 2.1 echoClient.cpp #include <iostream> #include <cstdio> #incl…...

【对象数组根据属性排序】
// sort使用的排序方法 // 传入对象数组用于排序的对象的属性,升序/降序 function compare(property, sortType "asc") {debugger// 如果不是 asc,desc,不做下一步比较if (!(sortType "desc" || sortType "asc")) {return;}return function (…...

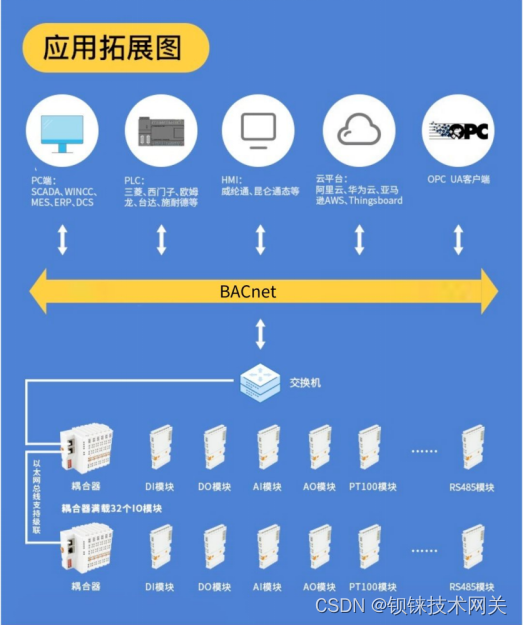
BACnet I/O模块:楼宇自动化的未来选择
在楼宇自动化领域,BACnet通信协议在确保设备之间无缝高效的数据交换方面发挥着至关重要的作用。该领域使用广泛的协议是BACnet。它使传感器、执行器和控制器等设备能够相互通信,从而促进工业过程的自动化。 BACNET介绍 BACnet是专门为楼宇自动化和控制系…...

android项目实战之使用框架 集成多图片、视频的上传
效果图 实现方式,本功能使用PictureSelector 第三方库 。作者项目地址:https://github.com/LuckSiege/PictureSelector 1. builder.gradle 增加 implementation io.github.lucksiege:pictureselector:v3.11.1implementation com.tbruyelle.rxpermissio…...

MyBatis查询优化:枚举在条件构建中的妙用
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

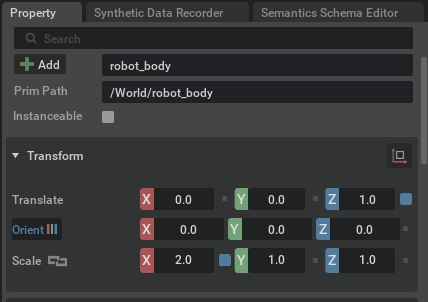
Isaac Sim教程04 Isaac Sim的高级使用
Isaac Sim 高级使用 版权信息 Copyright 2023 Herman YeAuromix. All rights reserved.This course and all of its associated content, including but not limited to text, images, videos, and any other materials, are protected by copyright law. The author holds…...

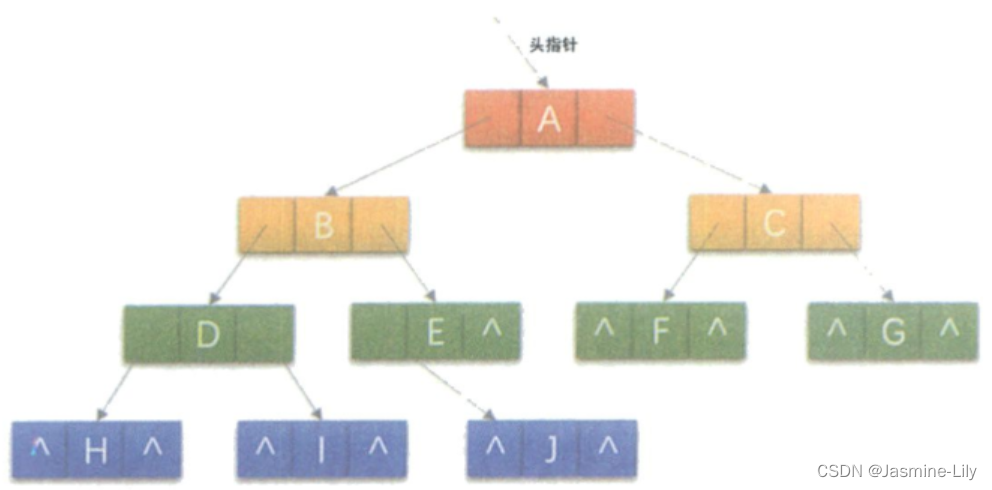
《数据结构、算法与应用C++语言描述》-线索二叉树的定义与C++实现
_23Threaded BinaryTree 可编译运行代码见:GIithub::Data-Structures-Algorithms-and-Applications/_24Threaded_BinaryTree 线索二叉树定义 在普通二叉树中,有很多nullptr指针被浪费了,可以将其利用起来。 首先我们要来看看这空指针有多少…...

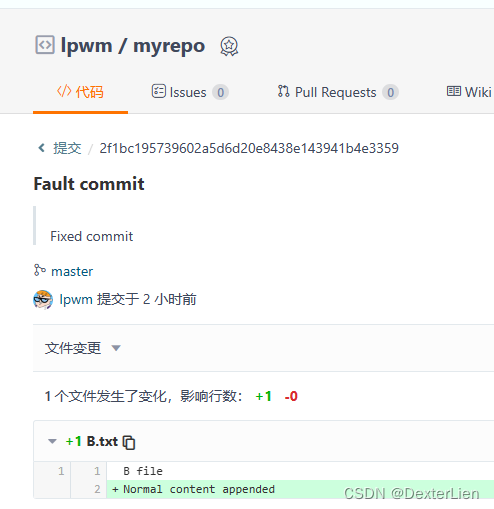
删除误提交的 git commit
背景描述 某次的意外 commit 中误将密码写到代码中并且 push 到了 remote repo 里面, 本文将围绕这个场景讨论如何弥补. 模拟误提交操作 在 Gitee 创建一个新的 Repo, clone 到本地 git clone https://gitee.com/lpwm/myrepo.git创建两个文件, commit 后 push 到 remote 作…...

机器学习---pySpark案例
1、统计PV,UV 1.if __name__ __main__: 2. conf SparkConf() 3. conf.setMaster("local") 4. conf.setAppName("test") 5. sc SparkContext(confconf) 6. 7. #pv 8. sc.textFile("./pvuv").map(lambda line:(l…...

【链表Linked List】力扣-24 两两交换链表中的节点
目录 题目描述 解题过程 题目描述 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 示例 1: 输入:he…...

企业微信协议开发,API接口调用
产品说明 一、 hook版本:企业微信hook接口是指将企业微信的功能封装成dll,并提供简易的接口给程序调用。通过hook技术,可以在不修改企业微信客户端源代码的情况下,实现对企业微信客户端的功能进行扩展和定制化。企业微信hook接口…...

代码随想录算法训练营 ---第五十五天
今天是 动态规划:编辑距离问题。 第一题: 简介: 动态规划五部曲: 1.确定dp数组的含义 dp[i][j] 表示以下标i-1为结尾的字符串s,和以下标j-1为结尾的字符串t,相同子序列的长度为dp[i][j]。 2.确定递推公…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
